كيف يعمل اجاكس
في الترميز التقليدي لجافا سكريبت ، إذا كنت ترغب في الحصول على أي معلومات من قاعدة بيانات أو ملف على الخادم ، أو إرسال معلومات المستخدم إلى خادم ، فسيتعين عليك إنشاء نموذج HTML وبيانات GET أو POST إلى الخادم. سيتعين على المستخدم النقر فوق الزر "إرسال" لإرسال / الحصول على المعلومات ، وانتظر حتى يستجيب الخادم ، ثم يتم تحميل صفحة جديدة مع النتائج.
نظرًا لأن الخادم يعرض صفحة جديدة في كل مرة يرسل فيها المستخدم مدخلات ، يمكن أن تعمل تطبيقات الويب التقليدية ببطء وتميل إلى أن تكون أقل سهولة للمستخدم. باستخدام AJAX ، يتصل JavaScript الخاص بك مباشرة مع الخادم ، من خلال كائن XMLHttpRequest JavaScript.
باستخدام طلب HTTP ، يمكن لصفحة الويب تقديم طلب ، والحصول على رد من خادم ويب ، دون إعادة تحميل الصفحة. سيظل المستخدم على الصفحة نفسها ، ولن يلاحظ ذلك صفحات طلب النصوص البرمجية أو يرسل البيانات إلى خادم في الخلفية.
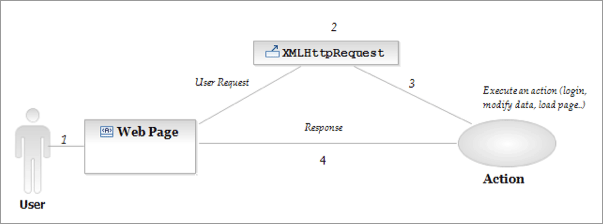
هذه الصورة مقدمة مبسطة عن كيفية عمل أجاكس:
يرسل المستخدم طلبًا يقوم بتنفيذ إجراء ويتم عرض استجابة الإجراء في طبقة ، ويتم التعرف عليها بواسطة معرف ، دون إعادة تحميل الصفحة بالكامل. على سبيل المثال طبقة بهذا المعرّف:
في الخطوات التالية سنرى كيفية إنشاء XMLHttpRequest وتلقي استجابة من الخادم.
1. قم بإنشاء XMLhttpRequest
تستخدم المستعرضات المختلفة أساليب مختلفة لإنشاء كائن XMLHttpRequest. يستخدم Internet Explorer ActiveXObject ، بينما تستخدم المتصفحات الأخرى كائن جافا سكريبت المدمج المسمى XMLHttpRequest.
لإنشاء هذا الكائن ، والتعامل مع متصفحات مختلفة ، سنستخدم بيان "محاولة التقاط".
وظيفة ajaxFunction ()
{
var xmlHttp؛
محاولة
{
// Firefox ، Opera 8.0+ ، Safari
xmlHttp = XMLHttpRequest () جديد؛
}
صيد (ه)
{
// متصفح الانترنت
محاولة
{
xmlHttp = new ActiveXObject ("Msxml2.XMLHTTP")؛
}
صيد (ه)
{
محاولة
{
xmlHttp = new ActiveXObject ("Microsoft.XMLHTTP")؛
}
صيد (ه)
{
تنبيه ("متصفحك لا يدعم AJAX!") ؛
عودة كاذبة؛
}
}
}
2. إرسال الطلب إلى الخادم
لإرسال طلب إلى الخادم ، نستخدم الأسلوب open () وطريقة الإرسال ().
تأخذ الدالة open () ثلاث حجج. تحدد الوسيطة الأولى الطريقة التي سيتم استخدامها عند إرسال الطلب (GET أو POST). تحدد الوسيطة الثانية عنوان URL للبرنامج النصي من جانب الخادم. تحدد الوسيطة الثالثة أنه يجب معالجة الطلب بشكل غير متزامن. يرسل الأسلوب send () الطلب إلى الخادم.
xmlHttp.open ( "GET"، "time.asp"، صحيح)؛
xmlHttp.send (خالية)؛
3. كتابة السيناريو الخادم الجانب
سيقوم responseText بتخزين البيانات التي تم إرجاعها من الخادم. هنا نريد أن نعيد الوقت الحالي. يبدو الرمز "time.asp" كما يلي:
<٪
response.expires = -1
response.write (الوقت)
٪>
4. تستهلك الاستجابة
الآن نحن بحاجة إلى استهلاك الاستجابة الواردة وعرضها للمستخدم.
xmlHttp.onreadystatechange = وظيفة ()
{
إذا (xmlHttp.readyState == 4)
{
document.myForm.time.value = xmlHttp.responseText.
}
}
xmlHttp.open ( "GET"، "time.asp"، صحيح)؛
xmlHttp.send (خالية)؛
}
5. أكمل الرمز
الآن يجب أن نقرر متى يجب تنفيذ وظيفة AJAX. سنترك الدالة تعمل "خلف الكواليس" عندما يكتب المستخدم شيئًا في حقل نص اسم المستخدم. يشبه الرمز الكامل هذا: