كيفية بناء تذييل لا ينطق
كأول شيء يراه الزوار ، غالبًا ما تسرق الصفحات الرئيسية والعناوين الرئيسية أضواء التصميم.
لكن التفكير فوق الصفة يهمل التدفق الطبيعي لتخطيط الصفحة العمودي. ماذا يحدث عندما يصل الناس إلى نهاية الصفحة؟
يمكنك أن تراهن على أن مجرد بيان حقوق النشر لن يحمل انتباه الزوار ، ولكن العديد من الصفحات مصممة مع توقع أن يجد الناس طريقهم… أو هكذا نفترض.
لا يمثل الجزء السفلي من الصفحة نهاية موقع الويب. تذييل المعلومات ، مقنع هو المكان الطبيعي لقيادة الناس إلى مزيد من المعلومات داخل الموقع بدلا من التجول دون هدف.
قراءة المزيد حول الاتجاهات والابتكارات التي تتبع محتوى الصفحة والإجابة على السؤال غير المعلوم ، من أين من هنا؟
يمكن معالجة المشكلة المستمرة لكيفية جذب انتباه الناس بعدة طرق: رسومات تفرقع العين ، واستخدام ذكي للمساحة السلبية ، والطباعة الساخرة ، والنص المكتوب بشكل جيد.
ولكن في كثير من الأحيان يتم ترك الأشخاص معلقين عند التمرير إلى أسفل الصفحة. يجب أن التمرير احتياطية؟ زيارة موقع آخر؟ أغلق علامة التبويب؟
عندما ينتهي محتوى الجسم ، يتسلل الذيل.

تذييل الصفحة عبارة عن مجموعة متميزة من المحتوى الذي يختتم كل صفحة من موقع الويب. عادةً ما تحتوي على بيان حقوق النشر ، ورابط إلى الصفحة الرئيسية وإما رابط بريد إلكتروني أو رابط إلى صفحة الاتصال.
دائمًا ما تغطي التذييلات عرض الصفحة . علاوة على ذلك ، فإنها تعرض مجموعة متنوعة من الأساليب.
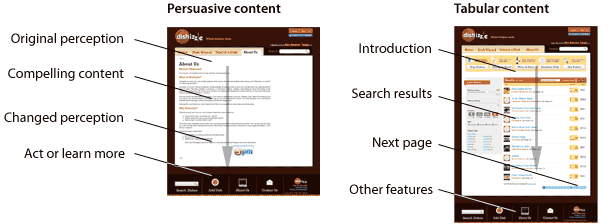
على الرغم من أنها لا تقدم العديد من الروابط ، Dishizzle يجعل من الصعب تفويت الرموز الكبيرة في أسفل موقع الويب الخاص به. من خلال مربع البحث والصنف اللطيف ، يكون هذا التذييل واضحًا ومفيدًا.

قارن ذلك بتذييل الصفحة 43 مجلدات ، والتي تأخذ النهج المعاكس. يشرح عدد من الجمل المختصرة هدف موقع الويب ويصف مالكه وروابطه إلى مضيفه على الويب. بعد بيان شامل لحقوق الطبع والنشر ، تنتهي الصفحة.

أحيانًا ما تؤدي التذييلات إلى تكرار شريط التنقل. إنها مناسبة طبيعية: بمجرد أن يقرأ القارئ الصفحة أو يقرأها ، فإنها تأتي على قائمة روابط مثيرة للاهتمام إلى صفحات أخرى ، بدلاً من تركها للتجول.
لكن هذه الروابط غالباً ما تكون مجرد: أجزاء من نص قابل للنقر مرتّبة في شريط رفيع ، متخلف. على الرغم من أن ذلك قد يكون مفيدًا لمواقع الويب التي تحتوي على القليل من المحتوى ، إلا أن موقع الويب الجاد لم يكتمل بدون تذييل مخطط جيدًا.
تذييل ليست مجرد أطرافهم. إنه مضيف جيد .
الحراس غير المجهولين
قد يبدو الجزء السفلي مكانًا غير محتمل لوضع معلومات حيوية ، ولكن التذييلات هي عقارات مثالية للتنقل وميزات مهمة لأن الزوار يتحركون بشكل طبيعي في هذا الاتجاه أثناء التمرير لأسفل.
مثل مضيف جيد ، يعرض التذييل المتقن أنواعًا مختلفة من المعلومات التي تعكس طبيعة ومحتوى الموقع.
يمكن أن يلعب التذييل أدوارًا كثيرة على موقع الويب. تكمن الحيلة في تحديد المكان الذي يجب على الضيوف الذهاب إليه عند الانتهاء من الصفحة. المضيف الجيد يتيح لضيوفه الاستمتاع بأنفسهم والخطوات فقط عندما يبدأ الضيوف في التساؤل "ماذا بعد؟"
التذييلات كخرائط الموقع
على الرغم من أن العنوان يعرض روابط إلى أقسام رئيسية من موقع الويب ، يمكن للتذييل الخوض في التفاصيل. تذييلات المواقع المستندة إلى الخريطة ، والتي تعد مثالية لمواقع الويب التي تخزّن المحتوى في العديد من الأقسام والأقسام الفرعية ، تعكس حجم موقع الويب وشواغله.
البيت الأبيض هو مثال جيد يقدم موقعه على شبكة الإنترنت هذا الموقع على شكل ستة أقسام ، كل منها يضم 6 مقاطع وعددًا يصل إلى 23 رابطًا.
بسيطة عمدا ، يمكن استيعاب وصلات الكلمات الرئيسية في لمحة من قبل الضيوف المسح لموضوعات الاهتمام. على الرغم من أن طوله واسع ، إلا أنه من الصعب تفويته ، ولكن محتواه لا يتنافس مع الصفحة أعلاه.

تذييلات كإعلانات
خاصة إذا كان موقع الويب يبيع شيئًا - منتجًا أو خدمة أو عضوية - فإن التذييل هو فرصة ثانية لتحريض الزائرين على التصرف. تعد نهاية الصفحة مكانًا رائعًا لتذكير الضيوف بمزايا المنتج أو الخدمة التي يتم تقديمها. يؤدي تكرار هذه الرسالة نفسها في كل صفحة إلى توجيه الصفحة الرئيسية.
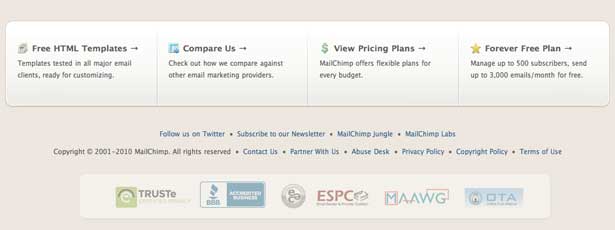
البريد الشمبانزي الاستفادة من هذه المساحة لتكرار عرض المبيعات: 1) النماذج المجانية ، 2) مقارنة بين خدماتها إلى المنافسين و 3) التسعير المرن.

محرك تعبير يسرد بعض هذه الأشياء أيضًا ويرتبط أيضًا بقسم المساعدة والمعلومات الأخرى التي يريدها العملاء المحتملون.
بخلاف خرائط الموقع البسيطة ، يجب أن يكون التذييلات التي تعلن عنها أكثر إقناعاً من المعلومات. يجب أن يمنح الضيوف حوافز للشراء ويؤدي إلى صفحات تمكّنهم من التصرف.
التذييلات والدراسات الشخصية
على الرغم من أن موقع الويب الشخصي يتناول الموضوعات التي تهم مالكها ، فإن التذييل يمكن أن يصف الشخص الذي يقف خلفه. لمن هذا الموقع؟ ما هو أو هي تحب؟ ماذا يفعلون أيضا؟
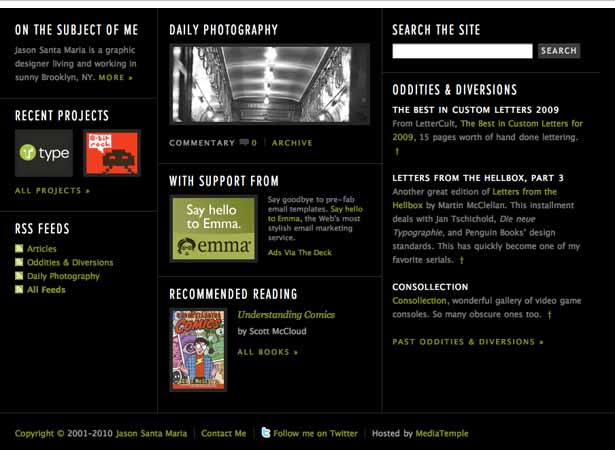
مواقع قليلة تفعل هذا أفضل من واحد من مصمم جرافيك جيسون سانتا ماريا ، الذي يمكن أن يكون تذييل الصفحة صفحة لنفسه.

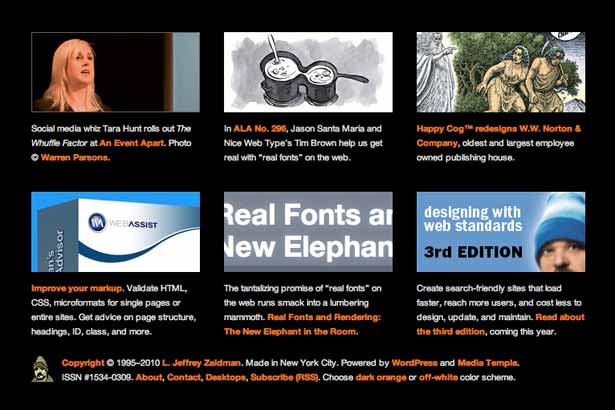
في هذه الأثناء ، تذييل خبير المعايير جيفري زيلدمان يحتوي على مقتطفات بصرية - وحتى صور فوتوغرافية - لمشاريع يشارك فيها أو يهتم بها.

تذييل كـ Colophon
يمكن أن يحتوي التذييل على معلومات حول كيفية أو سبب إنشاء موقع الويب. ممكن:
- أعد تأكيد مهمة أو شعار موقع الويب.
- قل أي CMS أو ISP قيد الاستخدام.
- تعلن أن الصفحة تحتوي على (X) HTML و CSS صالحة وتتوافق مع بعض معايير إمكانية الوصول.
التباين بناءً على السياق
يجب أن يبقى التذييل ثابتًا بشكل عام عبر موقع الويب. عادة ما لا يكون هناك مبرر لمعلومات خاصة بالصفحة. لكن المواقع المعقدة يمكن أن تنحني القواعد.
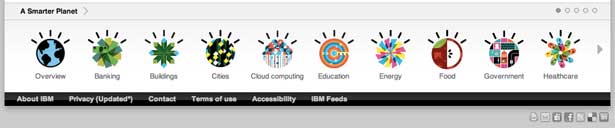
الرموز لعوب على موقع IBM توفير طريقة أكثر ودا وأقل للشركات للتنقل بين الصفحات. لكن هذه الرموز تظهر فقط في قسم "Smarter Planet".

تذييل IBM العادي يبدو كالتالي:

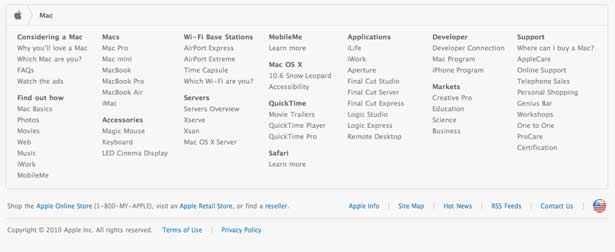
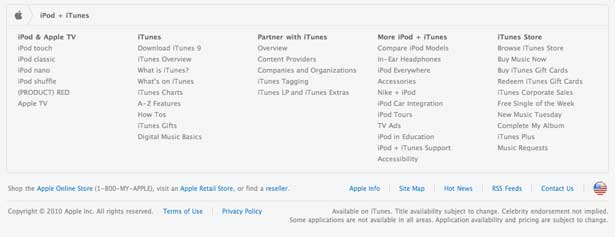
وبالمثل ، فإن الروابط في تذييل خريطة موقع أبل يختلف حسب القسم الذي يظهر فيه.

أعلاه ، التذييل في قسم ماك. أدناه ، واحد لأجهزة أي بود.

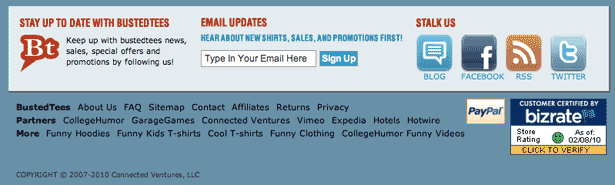
لا شيء من هذه الأدوار حصرية. يمكن لتضمين التذييلات دمج خرائط الموقع ، والإحصاءات والتحديثات وبيانات الاعتماد وأدوات البحث والمزيد. أدناه، BustedTees يقدم طرقًا لتبقى حاضرة ، وتصفح وإرسال التعليقات.

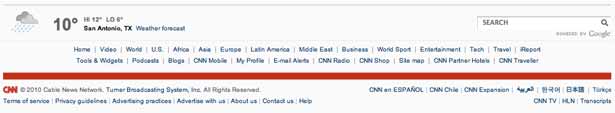
وظيفية لا يترجم دائما إلى مقنعة ، رغم ذلك. CNN يتضمن التذييل أداة بحث ، وطقسًا محليًا ، وخريطة موقع ، وشرعية ، وروابط لمحتواه بلغات أخرى. مفيدة ، ولكنها جافة. العنصر المرئي الأكثر إثارة للاهتمام هو الشريط الأحمر.

على الرغم من أنه يتلاءم مع نبرة الموقع ، إلا أن تذييل CNN مصمم فقط ليس للتنافس مع الصفحة أعلاه.
كيفية صياغة تذييل مفيدة
بشكل عام ، تدعو صفحة الويب الأشخاص إلى التصرف أو التعلم. بعد قراءة مقالة إخبارية أو مشاركة مدونة ، يتخلى الناس عن فكرة جديدة أو مجموعة من الحقائق. صفحات المنتج تثقيف الزوار حول العناصر التي يتم بيعها. تؤثر الصفحات التي تحتوي على معلومات عن الطقس في كيفية ارتدائها. في كل حالة ، تغير الشخص بطريقة ما عند وصوله إلى أسفل الصفحة. وهناك وجدوا التذييل.
لذا ، فإن نهاية الصفحة هي مكان طبيعي لوضع أمرين: الأدوات التي يمكن للزوار من خلالها التصرف وفقًا لما تعلموه للتو ؛ ويدعو إلى العمل.
التذييلات لديها مهمة صعبة. الناس يتجاهلونهم من العادة ؛ انهم انتقل غريزي إلى الأعلى أو انقر بعيدا. لهذا السبب يجب تصميم برامج التذييلات الجيدة ليس كأنواع توضيحية ولكن كما لو كانت صفحات نفسها.
يبدأ إنشاء تذييل مفيد بطرح أسئلة معينة:
- ما محتوى موقعي على الويب الذي أريد التأكيد عليه؟
يوجّه التذييل الجيد الضيوف إلى تلك الصفحات. - ماذا سوف زوار الفائدة؟
يجذب التذييل الجيد الضيوف بالمعلومات التي يرغبون بها. من المرجح أن الزائرين الذين يتنقلون على طول الطريق إلى الأسفل مشغولون بمحتوى الصفحة. الروابط مع المعلومات ذات الصلة ستبقيها على الموقع. - ما هو المحتوى الذي سيفيد الزوار أكثر؟
مثل مضيف جيد ، وظيفتها أن تكون مفيدة. يكافئ التذييل الضيوف للوصول إلى نهاية الصفحة مع ، إذا أمكن ، هدايا مجانية أو ترفيه أو معلومات أفضل بشكل متكرر. إذا كان موقع الويب مخصصًا لأعمال تجارية ، فقد يحتوي التذييل على خريطة بسيطة للموقع. - ما من شأنه تلخيص شخصية الموقع وأسلوبه؟
مثل الخاتمة الجيدة ، يلخص التذييل طبيعة موقع الويب: موضوعه وموقفه وموضوعه. بهذه الطريقة ، يكون التذييل مشابهًا للرأس ، والذي يقدم موقع الويب إلى الوافدين الجدد.
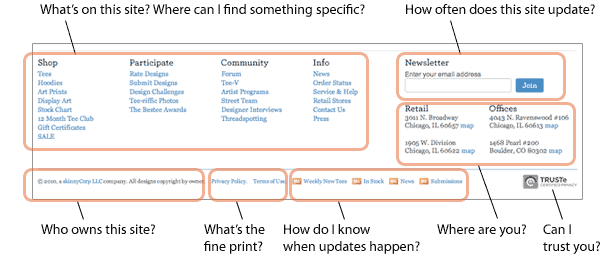
بائع تي شيرت ثردلس يجيب على العديد من الأسئلة في تذييل الكلمة الغنية بها:

بمجرد أن تقرر ما تضعه في تذييل الصفحة ، لا تهمل العرض التقديمي.
- اجعلها كبيرة.
تذييل الرمز المميز رقيق ، وهو طويل القامة بما يكفي لقبول سطر واحد من النص. تذييل جذب الانتباه كبير. والقاعدة الأساسية هي جعل ارتفاع الراكب ربع عرضه على الأقل. على سبيل المثال ، إذا كانت الصفحة 960 بكسل ، فيجب أن يكون طول التذييل 240 بكسل على الأقل. - ضعه بعيدا.
اعطِ التذييل حدًا متميزًا ، وتأكد من أنه يمتد عرض الصفحة. يجب أن يرى الضيوف أين ينتهي الجسم ويبدأ التذييل. - اعطها الاسلوب.
يجب أن يحمل التذييل موضوع موقع الويب ، في النمط ، ونظام الألوان والطباعة. إذا كان ذلك ممكنًا ، فيجب إعادة استخدام العناصر المرئية من أي مكان آخر على موقع الويب. ولكن لا ينبغي أن ينتقص من محتوى الصفحة. - اجعلها جديرة بالاهتمام.
التذييل المثالي قوي بما يكفي لتبرير انتباه الزائر. يقدم محتوى مثيرًا للاهتمام للاطلاع على حزمة جذابة - مثل أي صفحة مهمة.
الحارس لا يخاف من اللعب في تذييله. تخبر الرسومات اللافتة للنظر بين أشرطة الألوان المطابقة للعلامة التجارية الزائرين أن هذا محتوى ، وليس مجرد طباعة دقيقة.

سيلفرباك يحتوي على بعض الميزات في تذييلها ولكن الكثير من الأناقة. يقدم تجربة سهلة القراءة التي تؤكد غرض الموقع وتشجع الزوار لتلقي التحديثات عبر النشرة الإخبارية.

في حين مسافرين يحزم 72 رابطًا في تذييل الصفحة ، وعدم وجود تسلسل هرمي مرئي أو تخطيط واضح يجعل من الصعب التعامل معها بجدية. أكثر لا يعني دائما أفضل.

قد تبدو جميع هذه المعايير وكأنها ترتيب مرتفع ، ولكن هناك طريقتان سهلتان لإنشاء تذييل جيد.
النهج رقم 1: إنشاء صفحة مصغرة للمنزل
تتمثل أسهل طريقة لإنشاء تذييل مفيد في تلخيص هدف موقع الويب والميزات البارزة له. انظر إلى الصفحة الرئيسية الخاصة بك للإلهام.
عادةً ما تكون الصفحة الرئيسية عبارة عن تقاطع بين جدول المحتويات ومؤشر أخبار ، مما يعطي النزلاء نظرة عامة على الموقع وأحدث المعلومات.
لا يحتاج التذييل إلى تضمين كل عنصر من الصفحة الرئيسية. إذا عرضت الصفحة الرئيسية 10 منتجات مبيعاً و 3 منشورات مدوّنة مؤخرًا ، فيمكن للتذييل أن يبرز أهم 5 منتجات ومشاركة واحدة ، مع روابط إلى أكثر من كل مشاركة. نسخة مصغرة من شعار الموقع الإلكتروني ستكون مناسبة أيضًا.
فكر في التذييل كجدول للمحتويات التي تظهر بشكل ملائم عندما يحتاجها الزوار أكثر من غيرها: عندما يتساءلون ما هي الخطوة التالية.
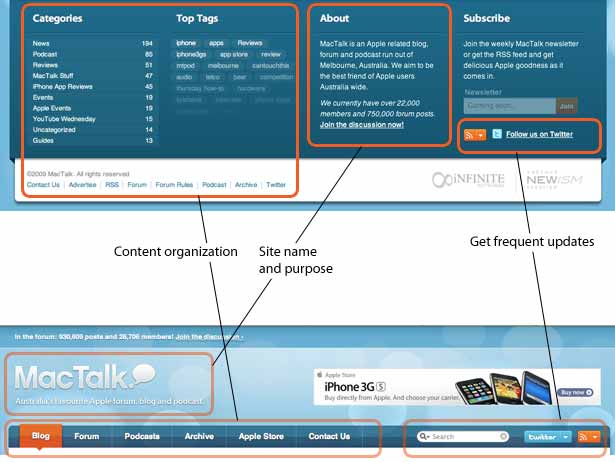
MacTalk Australia يحتوي على رأس صغير نسبيًا ، مما يتيح مساحة أكبر للمحتوى والإعلانات في الجزء المرئي من الصفحة. ما يقرب من ضعف طول الرأس ، يتوسع التذييل الغني بالمحتوى على التنقل والإدخال في الرأس البسيط عن طريق تحديد مقدار المحتوى الذي يحتوي عليه كل فئة وما هي العلامات الأكثر شيوعًا. يحتوي كل من رأس الصفحة وتذييلها على رموز RSS و Twitter ، ويتضمن التذييل نموذج الاشتراك في النشرة الإخبارية - بالإضافة إلى رابطين آخرين لـ RSS و Twitter أسفل بيان حقوق الطبع والنشر مباشرةً.

اوقات نيويورك تذييل يتضمن أحدث العناوين والصور من مختلف الأقسام.

النهج # 2: توفير المحتوى التكميلي
يمكن أن يؤدي التذييلات العكس من عرض الصفحة الرئيسية المصغرة من خلال تقديم محتوى غير موجود في أي مكان آخر على موقع الويب.
يمكن أن تؤدي أجزاء من المحتوى الإضافي الذي لا يمكنه ملء الصفحات بنفسها إلى العثور على منزل في التذييل. بخلاف الصفحة الرئيسية المصغرة ، يمكن أن يحتوي التذييل الإضافي على روابط لمواقع ويب أخرى ، طالما أنها مفيدة أو مفيدة للضيف.
ولكن لا تعامل ذيل الصفحة على أنه مكان إغراق للأشياء التي لا تناسب أي مكان آخر. مثل أي صفحة مناسبة ، يجب أن يكون التذييل على علم أو يقنع أو يرفه أو يفعل كل ثلاثة. المفتاح هو العثور على معلومات جديرة بالاهتمام تدعم الموضوع العام لموقع الويب ، وليس أي صفحة معينة.
كومودو ميديا يتضمن التذييل روابط لافتة للنظر لما يستمع إليه المالك في Last.fm.

بعض المواقع ، مثل انحرف ، أشر إلى عائلاتهم من المواقع. يمكن للشركات الترويج لعلاماتها التجارية ببساطة عبر ربطها مع بعضها البعض.

مناهج أخرى
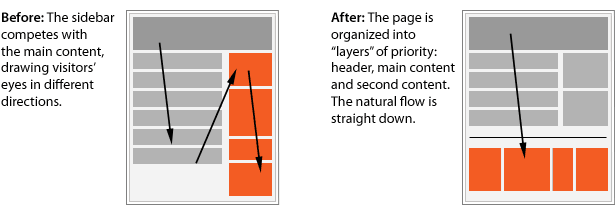
إذا كان موقعك على الويب يحتوي على شريط جانبي مهم ، فجرِّب إعادة ترتيبه كتذييل. على الرغم من أن هذا سيؤدي إلى تغيير تخطيط موقع الويب بشكل كبير ، فقد يؤدي نقل المعلومات الثانوية إلى أسفل الصفحة إلى إزالة الانحرافات عن المعلومات الأساسية.

في طريقك
لا تؤدي قاعدة التذييلات الذهبية أبدًا إلى مغادرة الضيوف إلى أجهزتهم الخاصة .
التذييلات هي مضيفات تقدم لضيوفهن خيارات. وهي عبارة عن أحجار خطوات طبيعية عبر موقع الويب ، مما يحفز الضيوف على النقر على صفحات أخرى - أو مواقع الويب ذات الصلة.
يمكنك معرفة الكثير عن أولويات موقع الويب من محتويات التذييل. ماذا يوجد في تذييلك الآن؟ لديك واحد ، أليس كذلك؟ لأن موقع الويب دون تذييل هو أسوأ من مقال بدون
مكتوب بشكل حصري ل Webdesigner مستودع من قبل بن جريميليون . بن هو مصمم على شبكة الإنترنت لحسابهم الخاص الذي يحل مشاكل الاتصال مع تصميم أفضل.