كيفية إنشاء دليل نمط المعيشة
إن استخدام دليل أسلوب المعيشة (LSG) لدفع التطوير هو ممارسة اكتسبت الكثير من الشعبية لأن لديها العديد من المزايا ، بما في ذلك كفاءة الكود واتساق واجهة المستخدم. لكن ، كيف يمكنك إنشاء واحد؟ ماذا يجب ان تشمل؟ وأين تبدأ حتى؟ في هذا البرنامج التعليمي ، سوف أتطرق إلى التفاصيل الدقيقة لإنشاء نمط المعيشة باستخدام DocumentCSS .
جمال نمط الحياة أدلة
على غرار دليل نمط قياسي ، يوفر دليل نمط المعيشة مجموعة من المعايير لاستخدام وإنشاء الأنماط للتطبيق. في حالة وجود دليل نمط قياسي ، فإن الغرض هو الحفاظ على تماسك العلامة التجارية ومنع إساءة استخدام الرسومات وعناصر التصميم. بنفس الطريقة يتم استخدام LSGs للحفاظ على التناسق في التطبيق ولتوجيه تنفيذها. ولكن ما يجعل LSG مختلفة وأكثر قوة هو أن الكثير من المعلومات الخاصة بها تأتي مباشرة من شفرة المصدر ، مما يجعلها سهلة وفعالة لتعكس الحالة المتطورة للتطبيق.

حتى يومنا هذا ، من المذهل معرفة أنك تستطيع استخدام الشفرة المصدرية لطلبك لبناء دليل أسلوبك.
إذا نظرت إلى الأمثلة أدناه سترى القواسم المشتركة ل LSG هي:
- قائمة بالعناصر الموثقة
- وثائق موجزة مع مقتطفات الشفرة ومظاهرات واجهة المستخدم التفاعلية

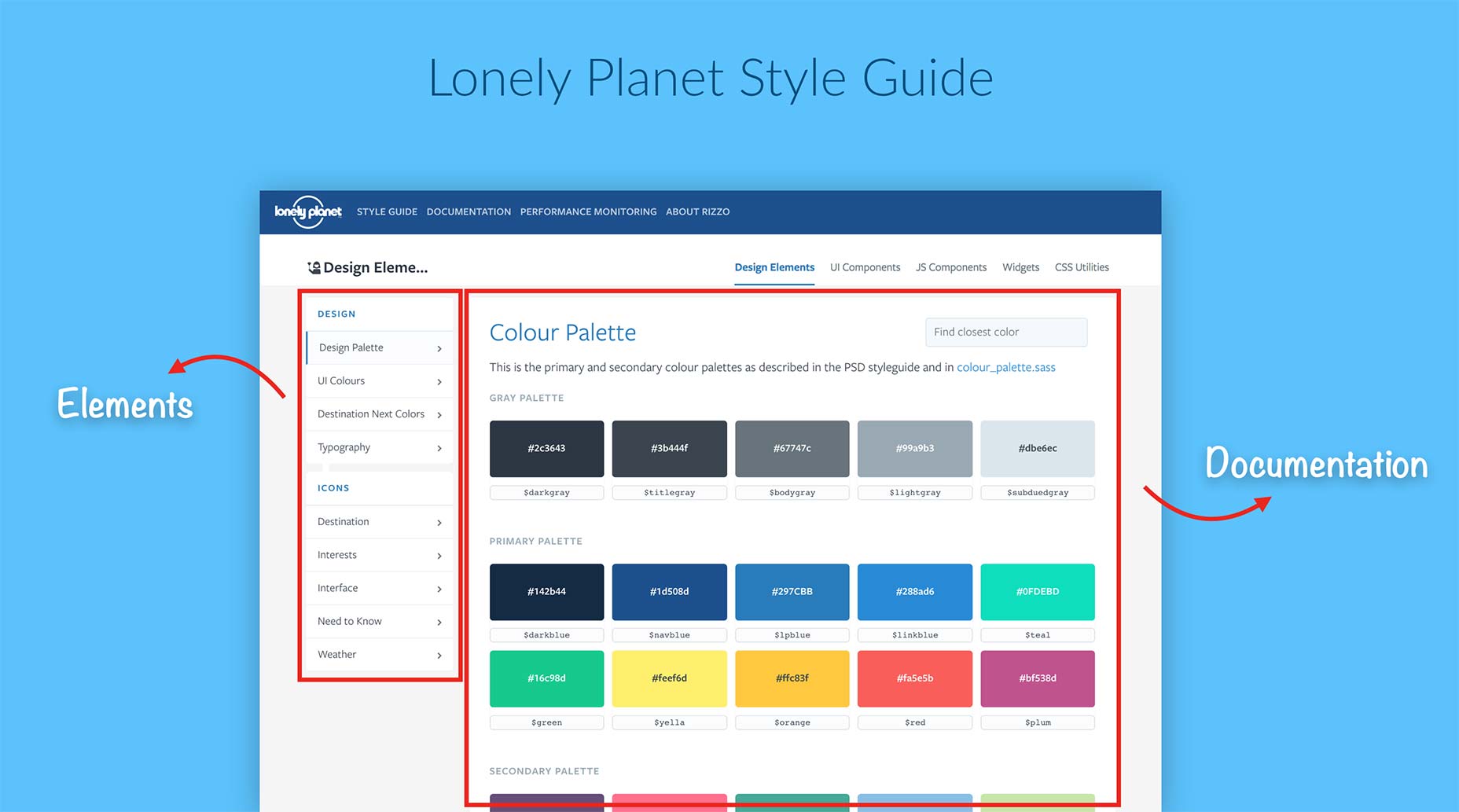
لونلي بلانت ستايل دليل

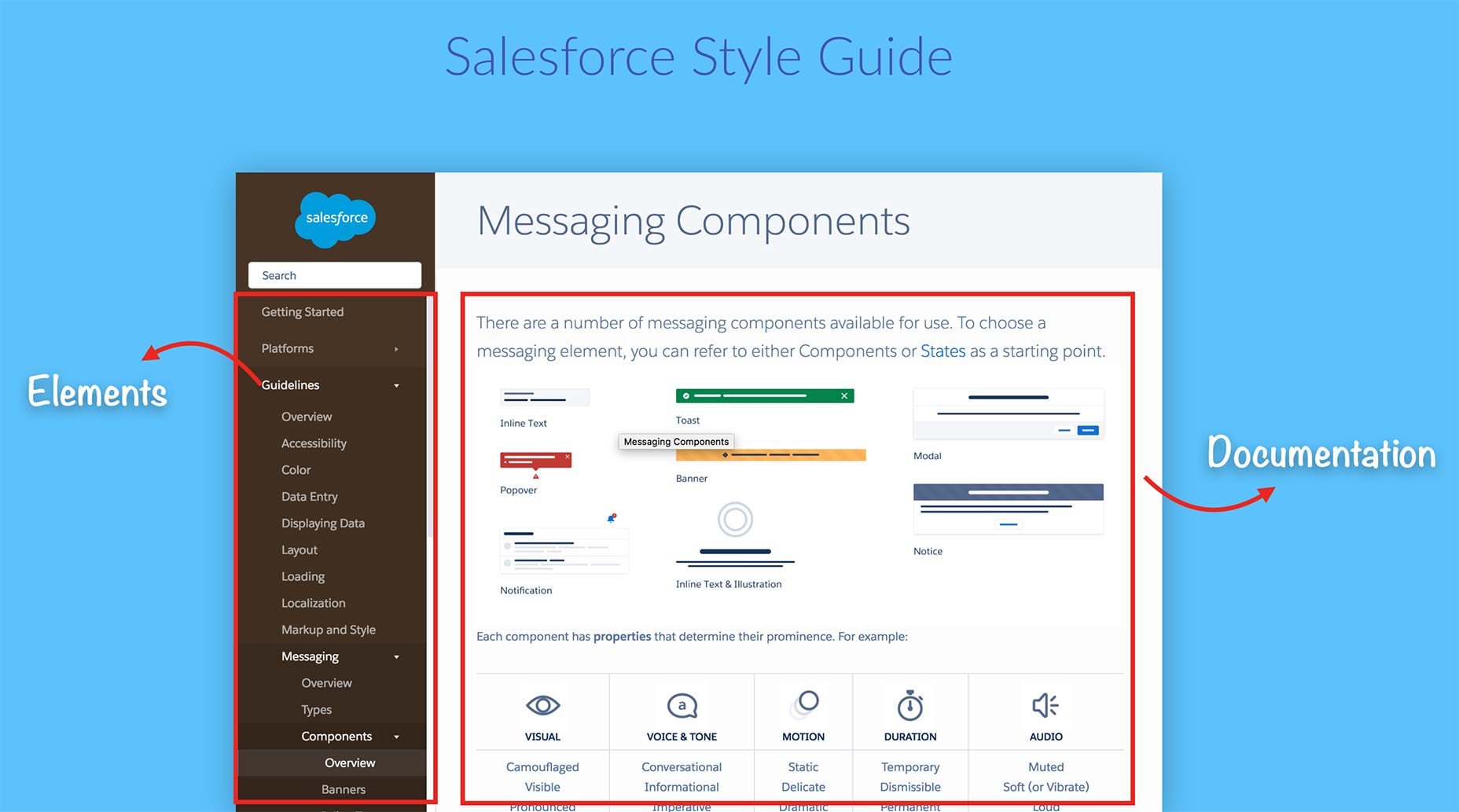
دليل قوة نمط المبيعات
عنصر آخر رئيسي في LSG هو أنه يمكنك استخدام مولد دليل الأسلوب لأتمتة العملية. سيستخدم مولد دليل الأسلوب شفرة مصدر التطبيق الخاص بك لتغذية الجزء الأكبر من وثائق LSG الخاصة بك ومشاهدة أية تغييرات يتم إجراؤها على شفرتك ، مع الحرص على تحديث وثائق دليل النمط عند تغيير التطبيق الخاص بك.
دليل نمط المولدات
هناك العديد من النكهات للاختيار من بينها ، اعتمادًا على لغة الشفرة التي تريد توثيقها أو إعداد مشروعك. فيما يلي بعض الأماكن للبحث عن الخيارات:
- نظرة عامة متعمقة على أدوات دليل أسلوب الحياة ، روبرت Haritonov ، تحطيم مجلة
- نظرة عامة على مولدات مكتبة النماذج ، ديفيد هوند ، جيثب
- دليل نمط مولد تقرير اخبارى ، سوزان روبرتسون ، A List Apart
- أدوات دليل الأسلوب موقع دليل الموارد
في هذا البرنامج التعليمي ، سأوضح لك كيف يمكنك استخدام DocumentCSS لإنشاء LSG الخاص بك. هذه الأداة التي أنشأتها Bitovi هي مفتوحة المصدر ويمكن استخدامها في أي مشروع لتوثيق CSS (تدعم المعالجات التمهيدية مثل Less و SASS كذلك). إذا كنت مهتمًا بتوثيق جافا سكريبت ولغات أخرى ، فيمكنك القيام بذلك بسهولة باستخدام DocumentCSS ، لأن هذه الأداة هي مجموعة فرعية من DocumentJS. لن أغطي هذا الجزء في هذا البرنامج التعليمي ، ولكن من الجيد أن تضع في اعتبارك.
التخطيط الخاص بك دليل الاسلوب
قبل الغوص في إنشاء LSG ، فإن الخطوة الأولى هي تخطيط ما سيكون فيه. مثل أي موقع جيد ، فإن بنية المعلومات المنظمة بشكل جيد (IE) هي المفتاح.
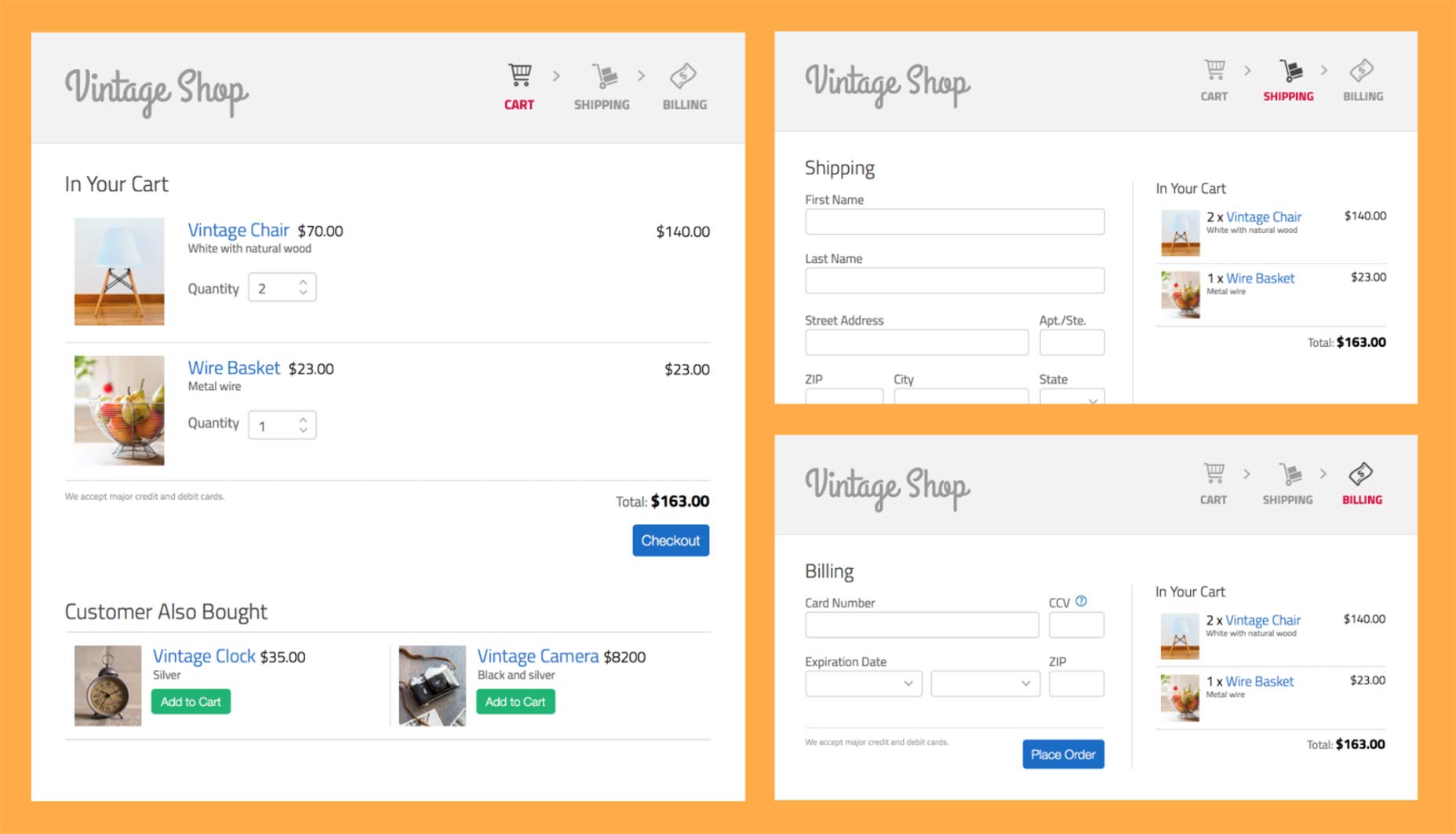
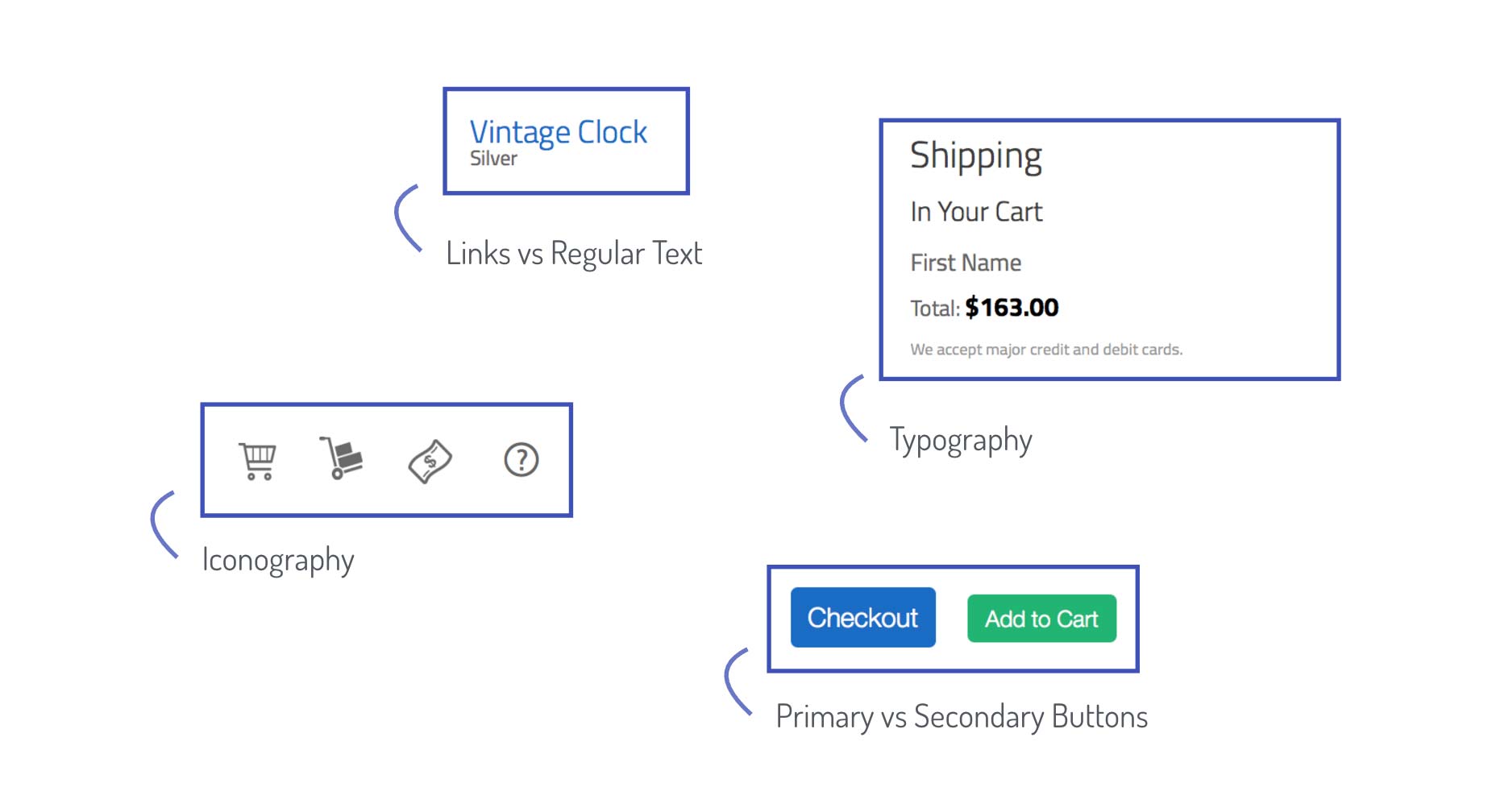
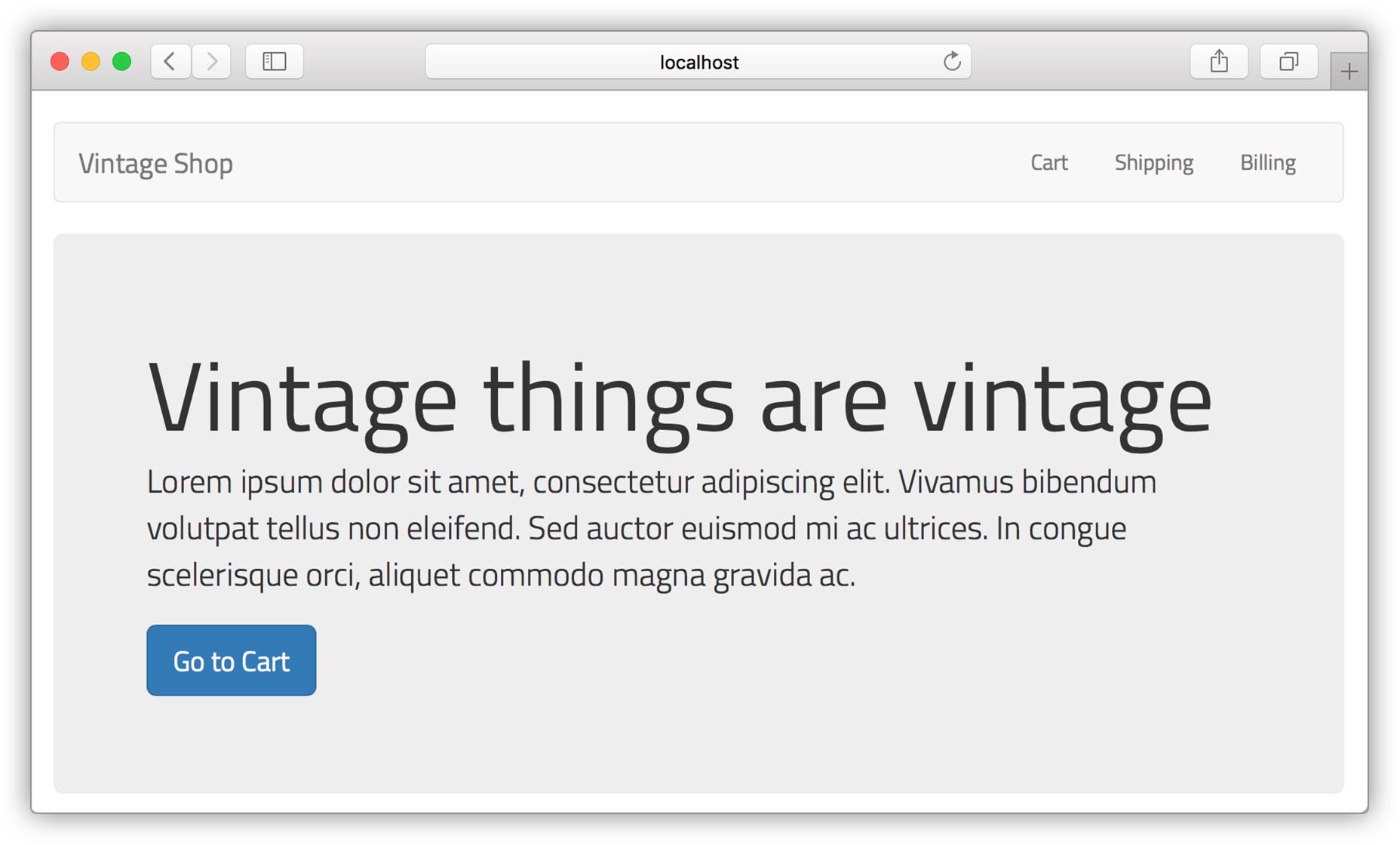
لذلك دعونا نبدأ باستخدام مجموعة التصميمات التالية من التطبيق عينة لدينا يسمى "متجر خمر" ومراقبة العناصر الثابتة في واجهة المستخدم:

خمر متجر النماذج الطبيعية
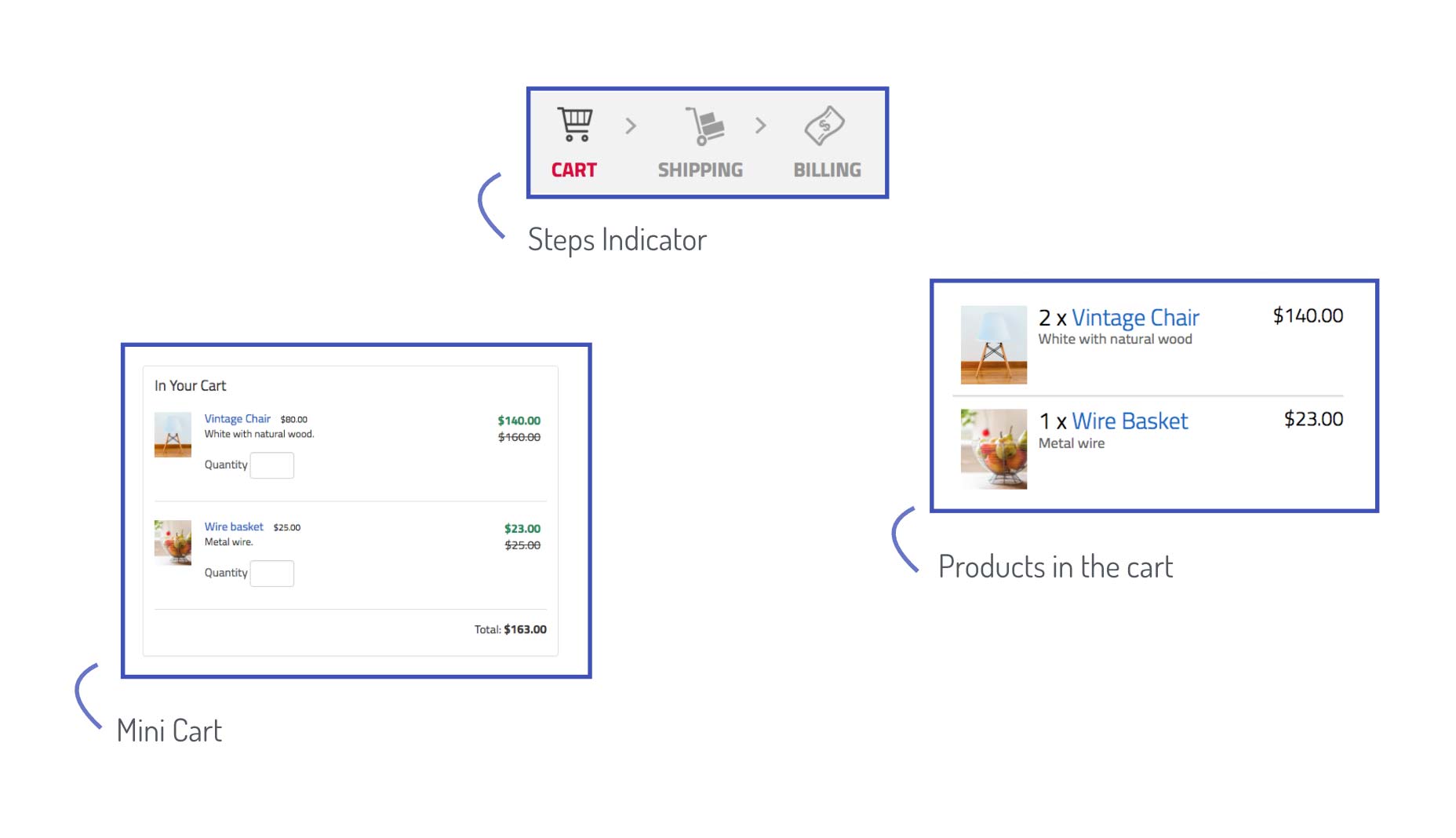
عند هذه النقطة ، أوصي ببدء مجموعات أكبر من العناصر ، مثل التنقل أو السلة أو النماذج. على سبيل المثال ، سنفصل تصميمنا إلى هذه المجموعات الثلاث: مؤشر الخطوات والعربة الصغيرة والمنتجات في سلة التسوق:

مع هذه المجموعات الكبيرة من العناصر ، يمكنك البدء في المزيد من التفاصيل وتحديد "الأنماط" التي تستمر. على سبيل المثال ، هناك اتفاقية للطباعة بشكل عام ، وبشكل أكثر تحديدًا للعناوين والعناوين الفرعية والارتباطات مقابل النص العادي. يستمر لون الأزرار أيضًا عبر الصفحات.

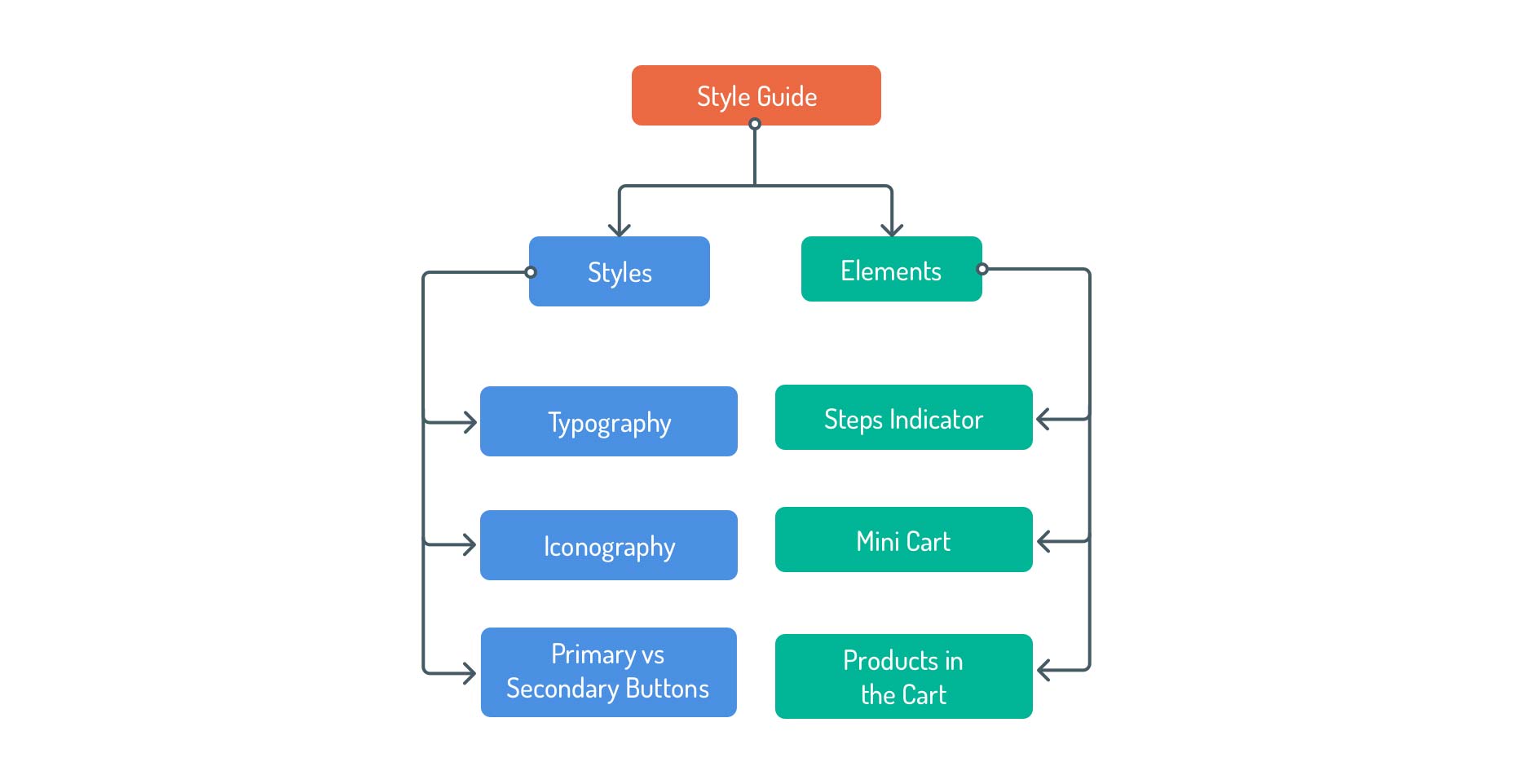
وضع كل ذلك معًا ، دعنا نكتب هذه المجموعات باستخدام رسم بياني:

بإلقاء نظرة أعمق على هذه المجموعات ، يمكنك ضبطها وتحويلها إلى فئات يمكنك استخدامها في دليل أسلوبك أثناء نموها. فمثلا:
- "العناصر" هو مصطلح غامض للغاية يمكن أن يشير إلى أي عنصر HTML ، لذلك يمكن أن يكون أفضل اسم لهذه المجموعة هو "مكونات" أو "وحدات". هذه لا تزال مصطلحات واسعة لكنها أكثر تحديدًا في طبيعة نوع العناصر التي ستغطيها.
- يمكن أن تكون الأزرار "الأساسية مقابل الثانوية" جزءًا من "العناصر الأساسية" ، ويمكن أن يدخل جانب اللون الخاص بها داخل فئة "لوحة الألوان".
بالإضافة إلى ذلك ، يمكنك التفكير في فئة حيث يمكنك تضمين معلومات أكثر عمومية حول دليل أسلوبك. ومن الأمثلة الجيدة على ذلك قسم "الأدلة" حيث يمكنك وصف كيفية الإسهام في دليل الأسلوب أو قسم "العلامة التجارية" حيث يمكنك تضمين إرشادات حول علامتك التجارية والتي يجب أن توضع في الاعتبار عند تصميم تطبيقك وتطبيقه.
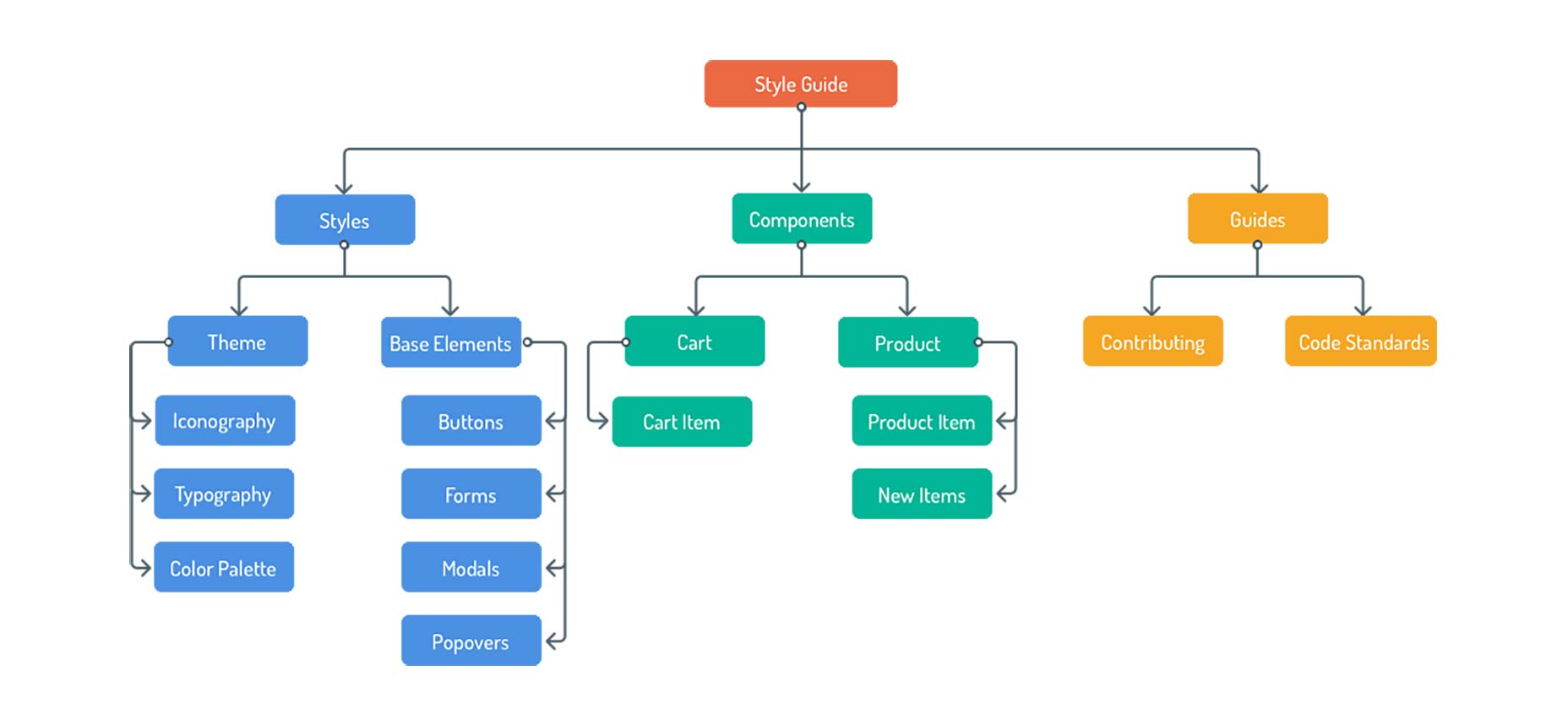
مع وضع ذلك في الاعتبار ، إليك الشكل الذي سيبدو عليه الرسم البياني:

يمكنك أن ترى كيف أن هذا الرسم البياني يأخذ شكل خريطة الموقع ، وهو ما تريد استخدامه كخطة عند إنشاء دليل نمط المعيشة.
الآن ، أغوص في التصاميم ورسم خريطة موقعك ، بما في ذلك العديد من الفئات التي تعتقد أنها ستكون مفيدة للمستقبل. يمكنك الحصول على أفكار من أدلة أسلوب أخرى ( styleguides.io/examples مورد رائع). بمجرد الانتهاء ، تحقق من هذا الإصدار الأكثر شمولية وقارن.
يمكنك التفكير تقريبًا في دليل أسلوب المعيشة باعتباره "قواعد اللعبة" في تطبيقك. داخل "القواعد" هي كل المعلومات المطلوبة حول كيفية "لعب" اللعبة: اللبنات الأساسية والقواعد لإنشاء وبناء كتل جديدة. بما في ذلك كيف يمكن للأعضاء الآخرين في فريقك المساهمة في ذلك والمساعدة في الحفاظ عليه كوثيقة حية.

تتضمن عملية التثبيت 3 خطوات:
1. تثبيت العقدة
أولا ، تأكد من وجود العقدة المثبتة. ستحتاج على الأقل الإصدار 6.
2. تثبيت التطبيق
ثم ، قم بتنزيل ملف zip هذا: sgdd-tutorial.zip إلى سطح المكتب وفك ضغطه . هذا أمر مهم لأن موقعًا آخر قد يفصل أوامر التثبيت.
ثم افتح الطرفية وأدخل الأمر التالي:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
سيستغرق الأمر بضع ثوانٍ لتثبيت التطبيق وتبعياته.
3. تشغيل التطبيق
بمجرد الانتهاء من التثبيت ، أدخل الأوامر التالية:
npm run develop- في علامة تبويب جديدة ، أدخل:
npm run document
الآن ، دعنا نفصل هذا:
npm run develop


npm run document -- -w
npm run document -- -w

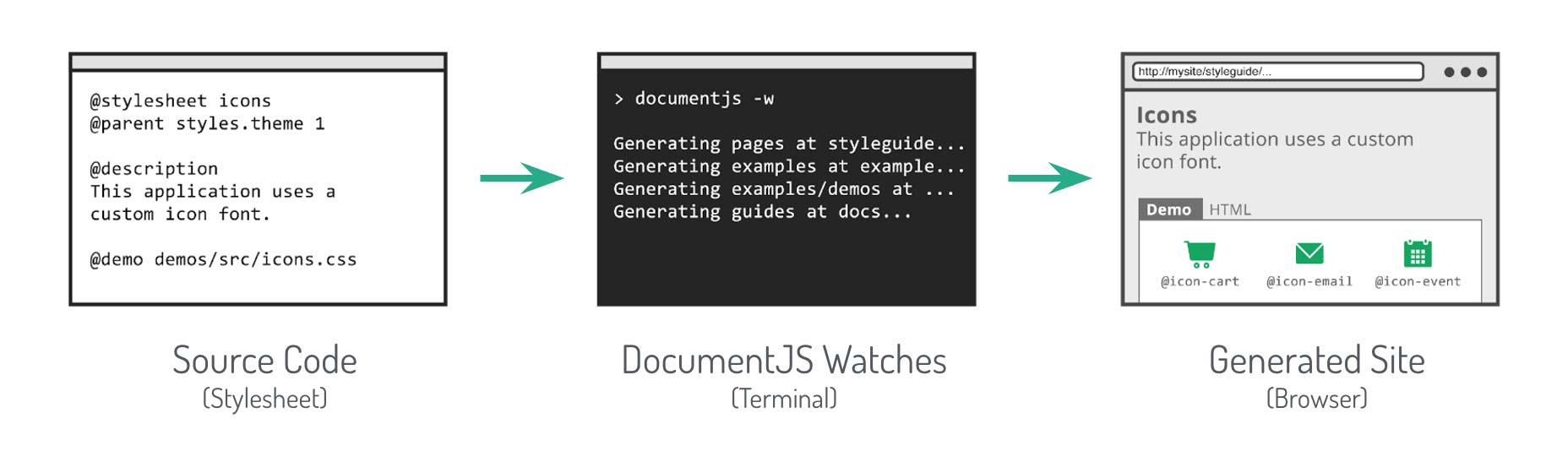
كيف يعمل DocumentCSS؟
- يقرأ من خلال الملفات المحددة في تكوينه (لهذا البرنامج التعليمي سوف ينظر في
.lessو.mdالملفات) - يبحث عن التعليقات التي تستخدم "علامات" خاصة (مثل
@page،@stylesheetأو@styles. - يولد ملفات html ويربطهم لبناء الموقع.

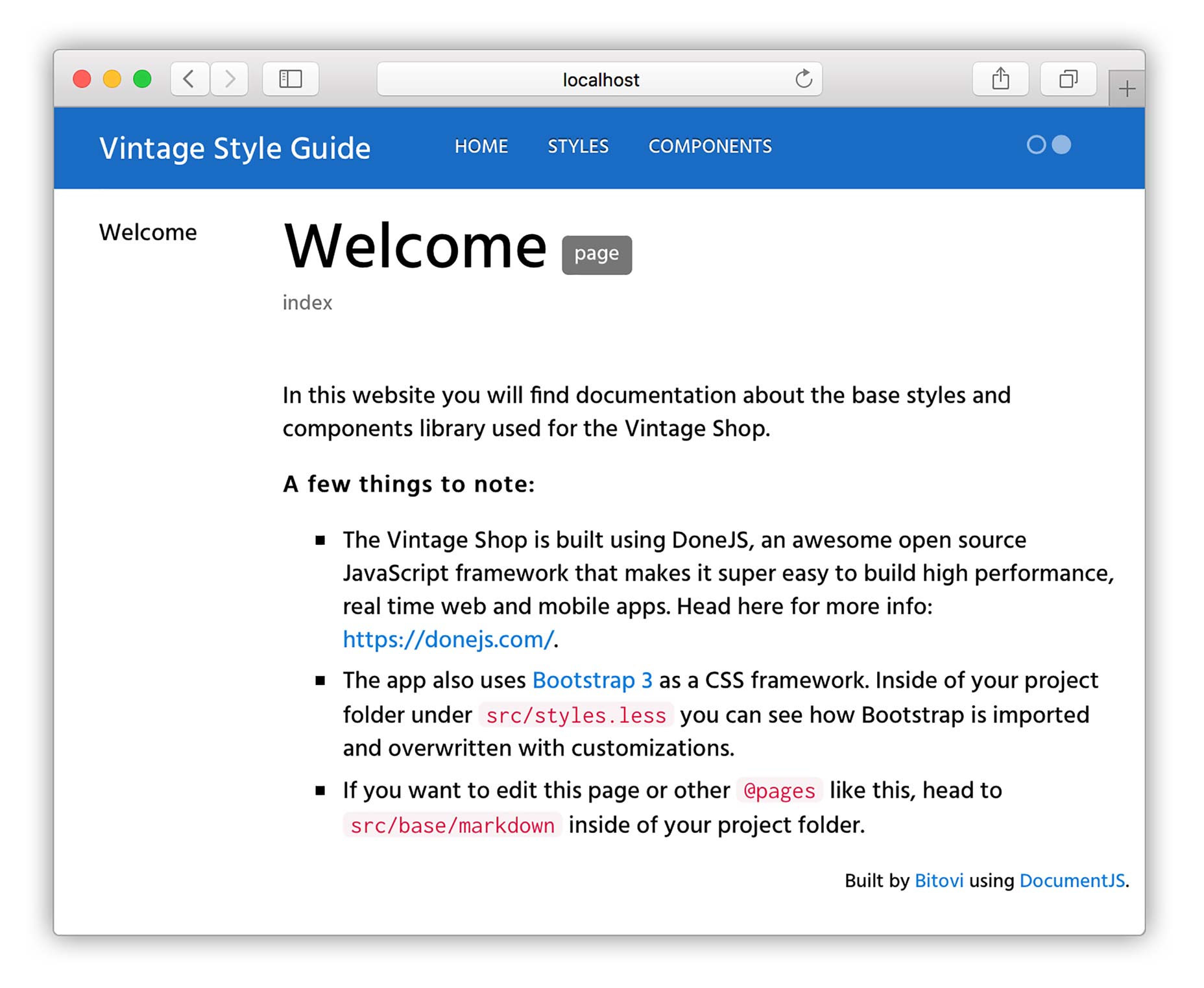
خلق صفحة

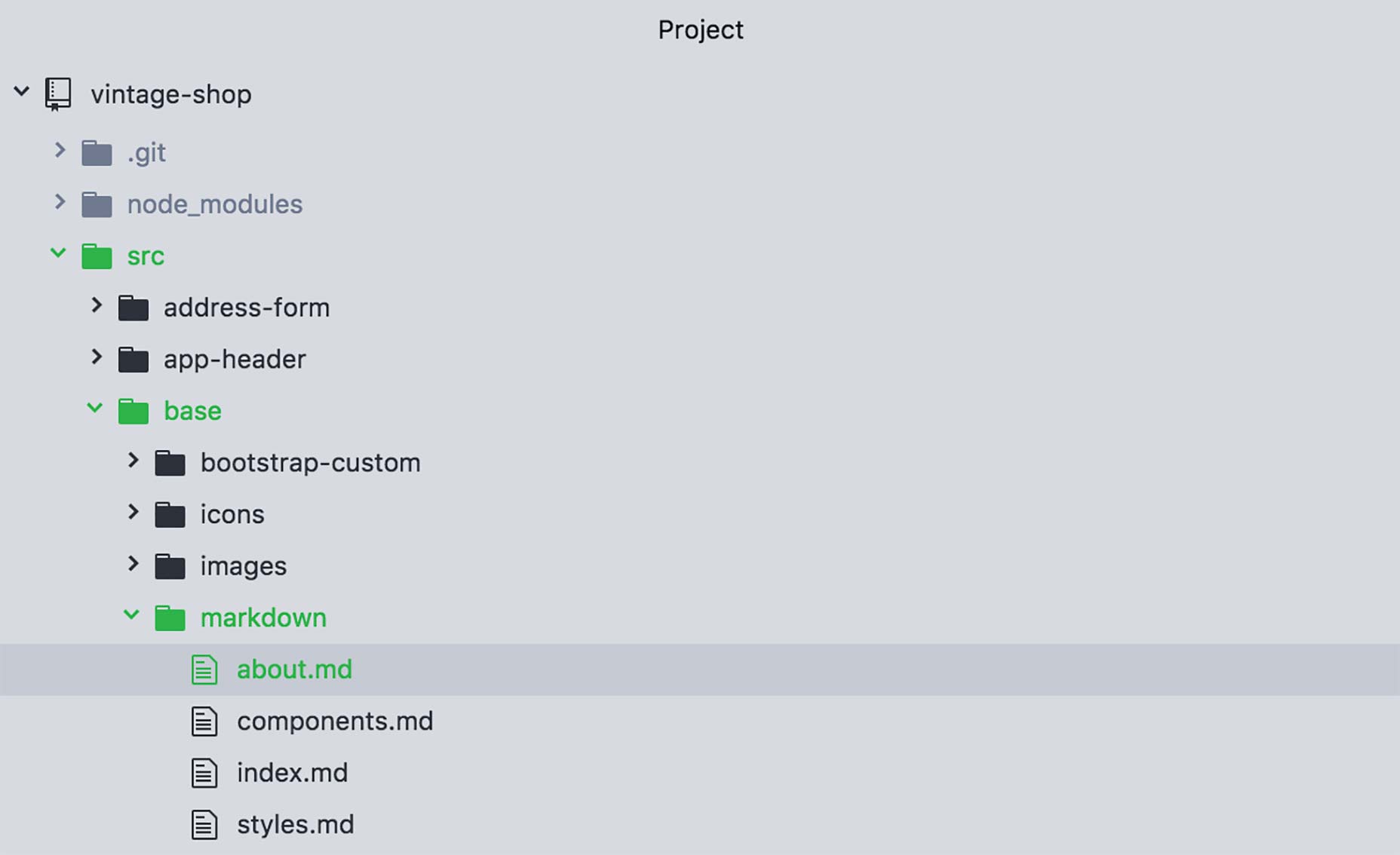
base/markdown .md

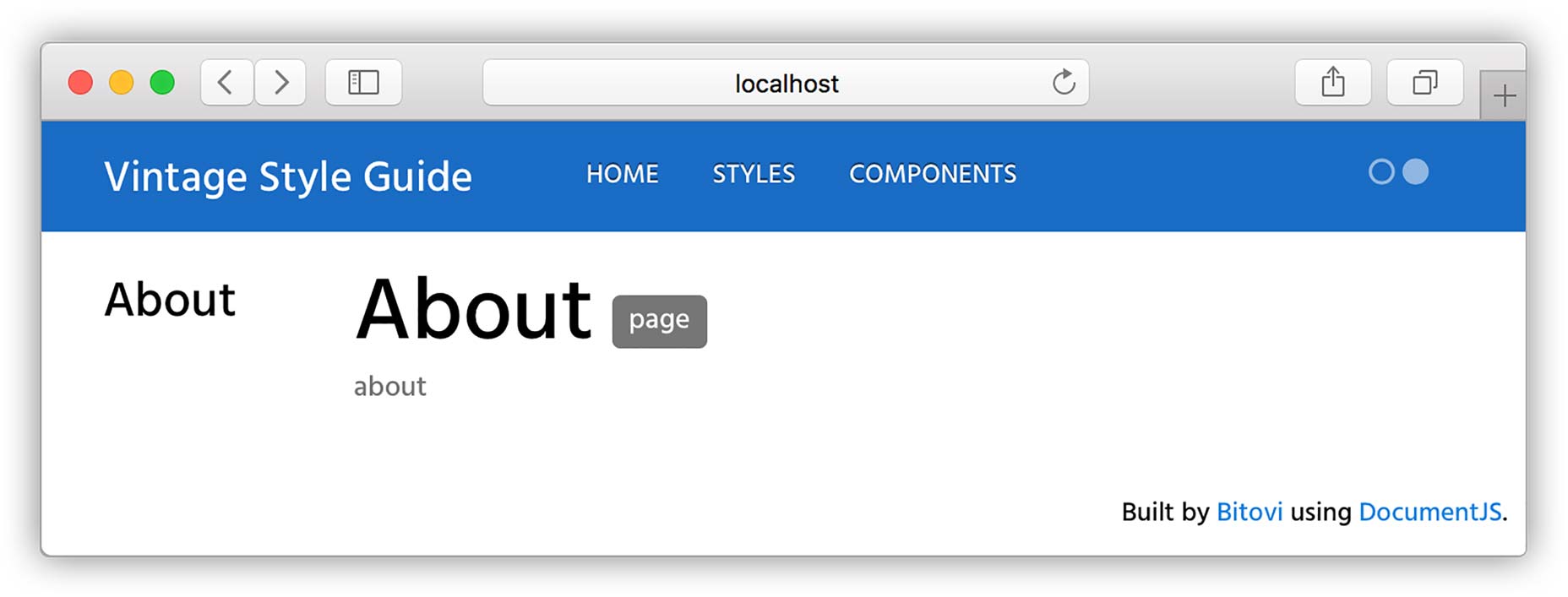
@page
@page about about
@page @page
about
About

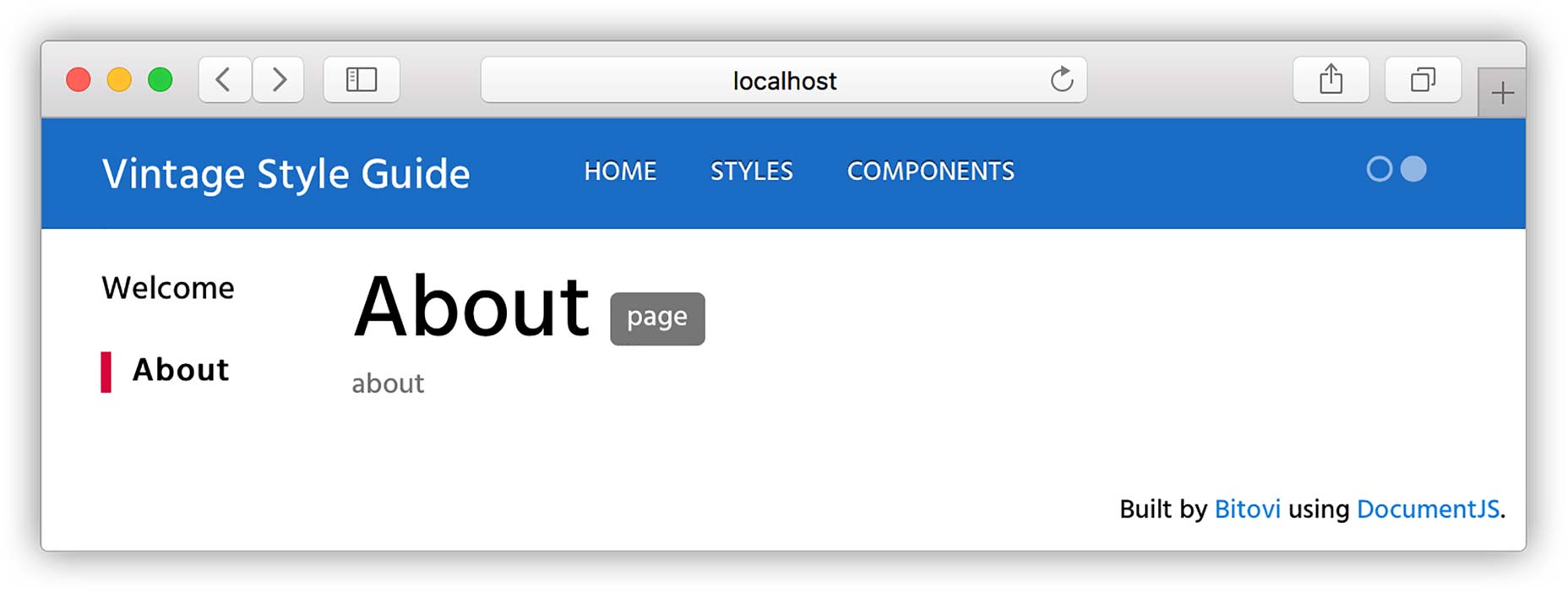
@page about About@parent index
@parent


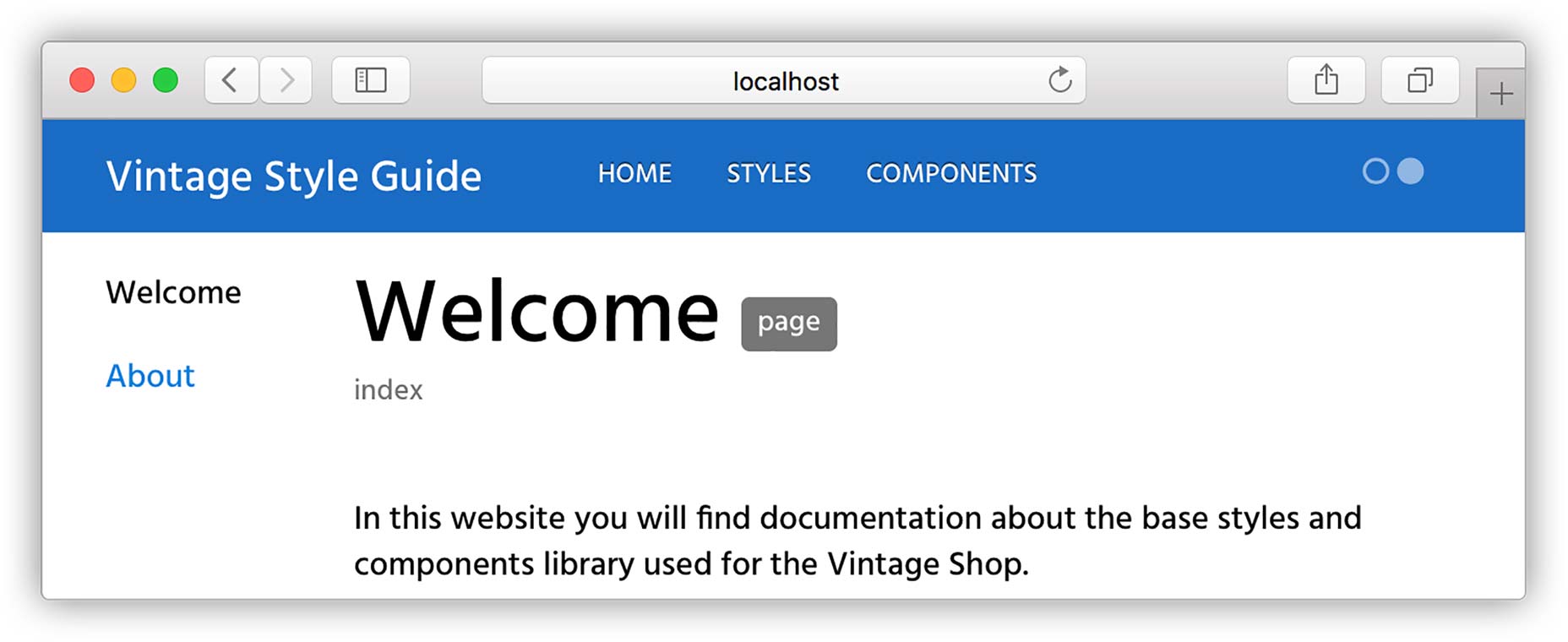
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


توثيق ورقة الأنماط
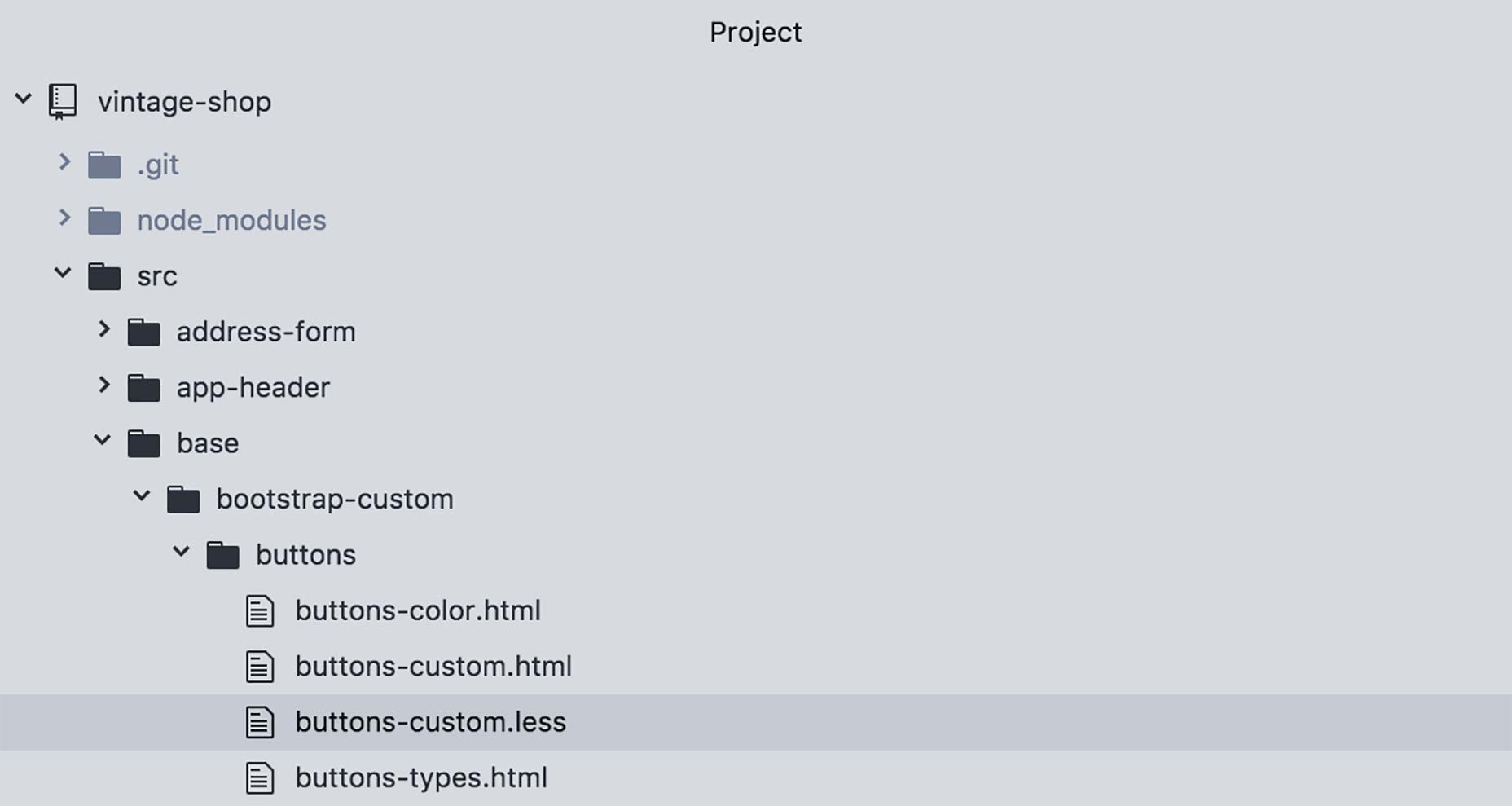
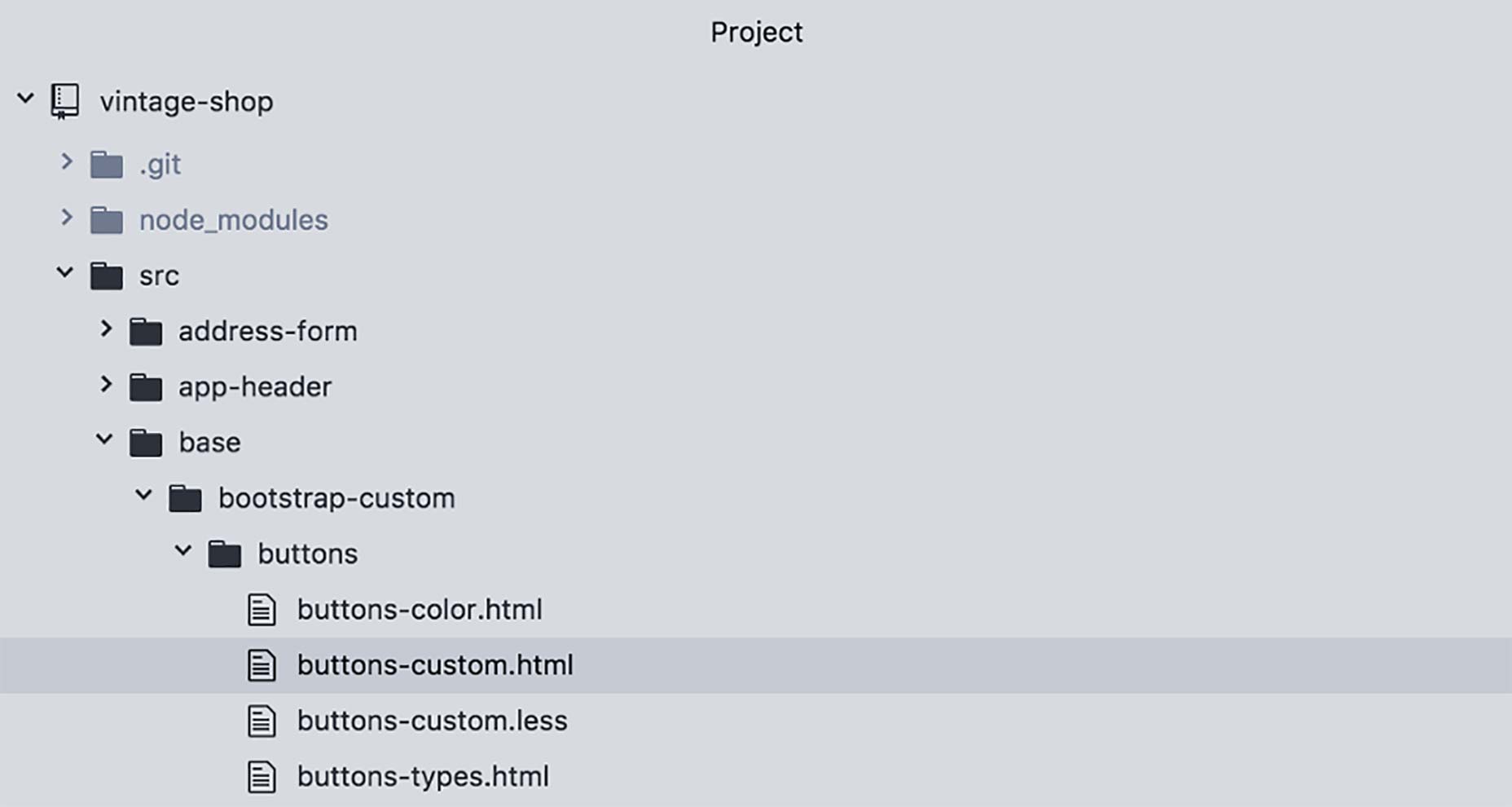
buttons-custom.less

داخل هذا الملف ، وداخل كتلة التعليقات ، أضف العلامة @stylesheet تليها سلسلتين:
/**@stylesheet buttons.less Buttons*/ لاحظ أن تعليق الوثائق يجب أن يبدأ به /** محلل (في هذه الحالة JSDoc ) على الاعتراف بها.
الآن دعونا نفصل هذا:
@stylesheet الوسم @stylesheet يعلن الملف كصفحة أنماط ويخبر DocumentCSS أنه يجب عرض المعلومات الموجودة في هذا الملف في دليل النمط. وهذا يساعد على تمييزه عن أنواع أخرى من المستندات ، مثل الصفحات والمكونات والنماذج ، وغيرها ( اقرأ هنا عن القائمة الكاملة لأنواع المستندات ).
buttons.lessهذا هو الاسم الفريد لورقة الأنماط ويستخدم كمرجع لعلامات أخرى. بينما يمكنك استخدام أي نوع من الأسماء ، أوصي باستخدام اسم ملف ورقة الأنماط ، لأن ذلك سيساعد في العثور على الملف عند الرجوع إلى الوثائق. ضع في اعتبارك أن هذا سيؤثر على عنوان المستند. على هذا المثال ، سيكون عنوان url: http://localhost: 8080 / دليل الأسلوب / buttons.less.html
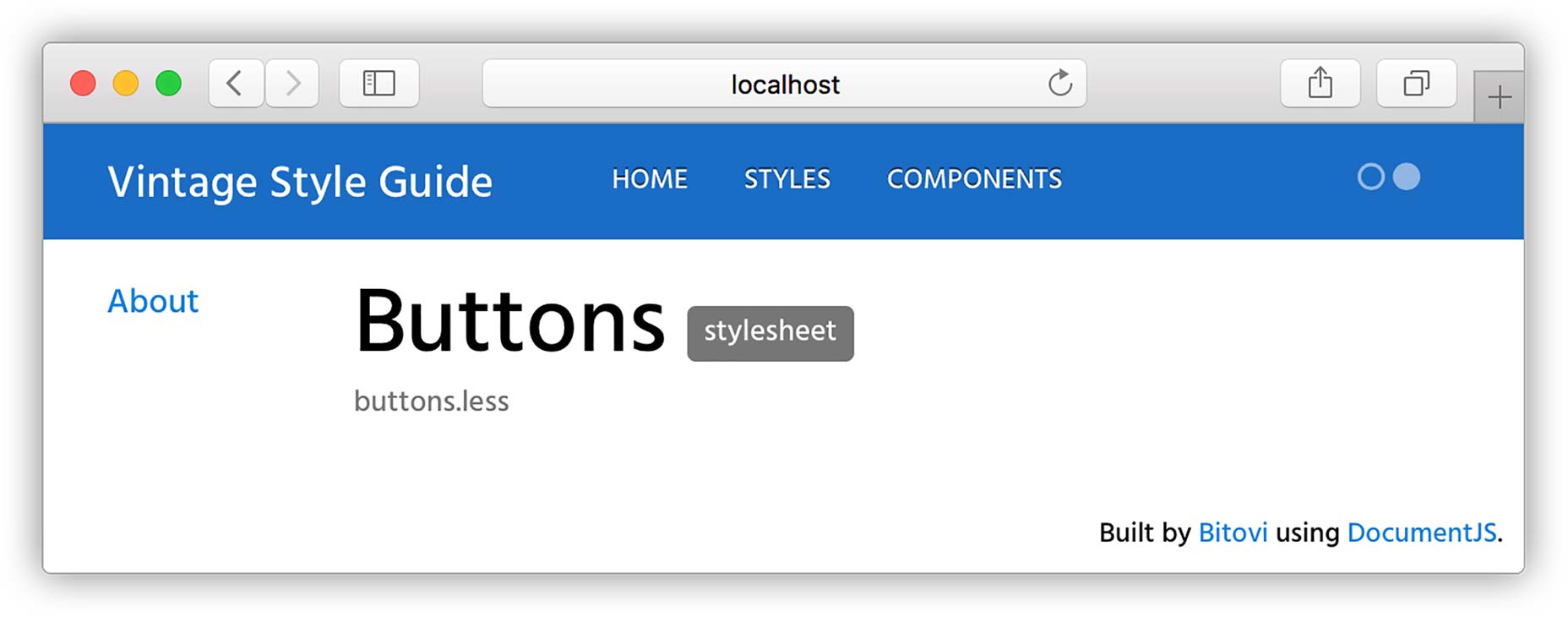
Buttonsمشابه ل إنشاء صفحة ، هذا هو عنوان ورقة الأنماط التي سيتم استخدامها لأغراض العرض في الموقع الذي تم إنشاؤه. هنا يمكنك استخدام كلمات متعددة بمسافات أو أحرف أخرى.
لعرض الصفحة التي تم تكوينها حديثًا ، قم بتشغيل الأمر التالي ما لم يكن لديك متابعًا للتغييرات):
documentjs
ثم اذهب الى http://localhost: 8080 / دليل الأسلوب / buttons.less.html لعرض الصفحة الجديدة.

@parent
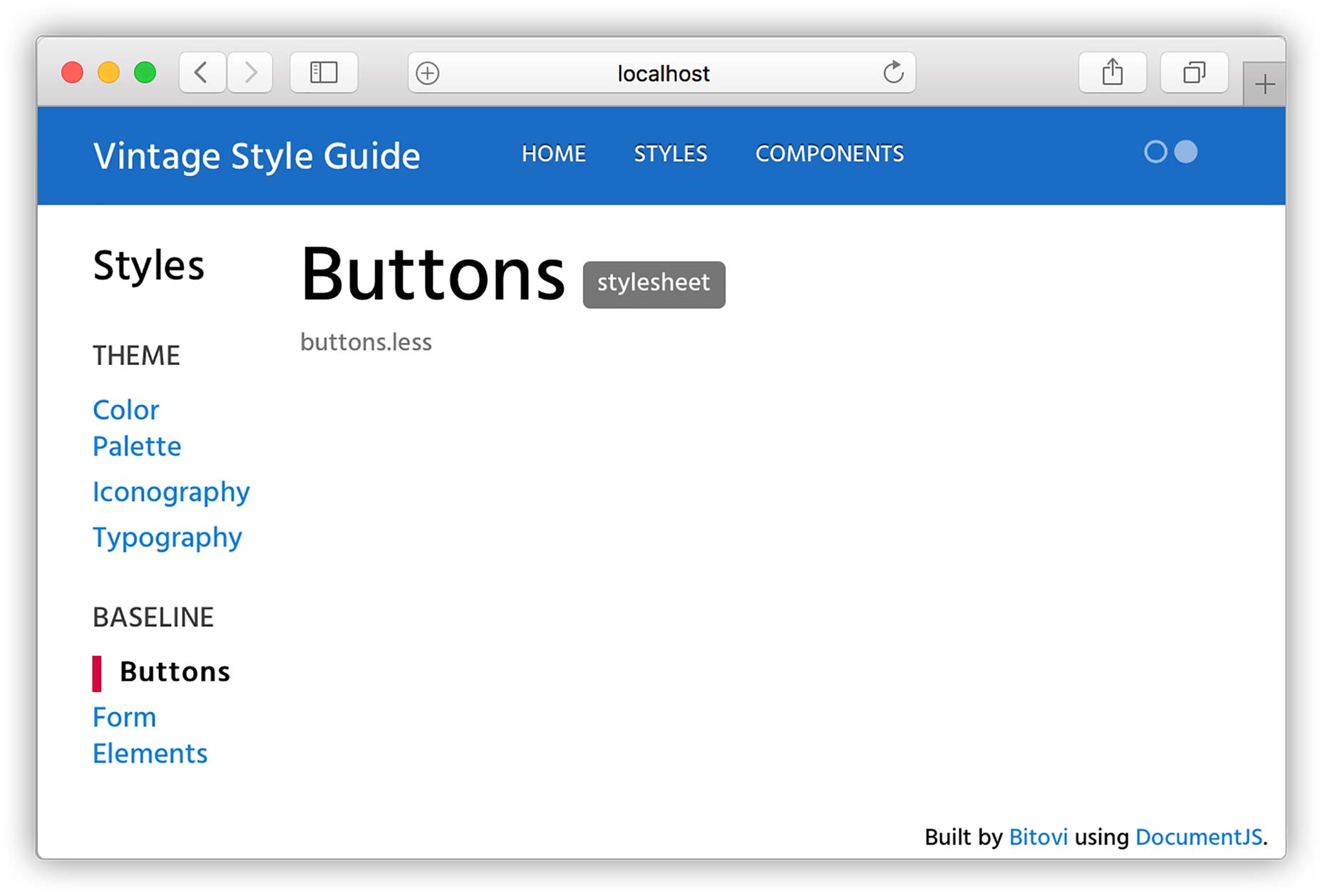
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ لاحظ أنه في هذه الحالة أضفنا .base لتحديد هذه الصفحة يجب أن تظهر تحت المجموعة "Baseline" الموضحة في الشريط الجانبي (يمكنك أيضًا إنشاء مجموعات في subnav الخاص بك! سنقوم بحفر ذلك في القليل).
يجب أن تبدو إعادة تشغيل المستندات وتحديث الصفحة كما يلي:

الآن للجزء اللحم! باستخدام صفحتنا في مكان يمكننا القيام ببعض الأشياء:
- يمكننا إضافة وصف شامل للمستند
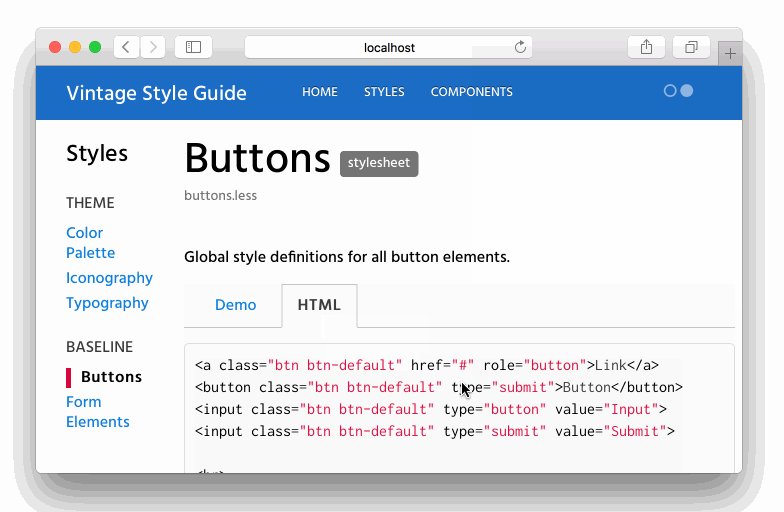
- يمكننا إضافة جميع أنواع المحتوى باستخدام كلٍّ من علامات التبويب المنسدلة أو HTML العادي
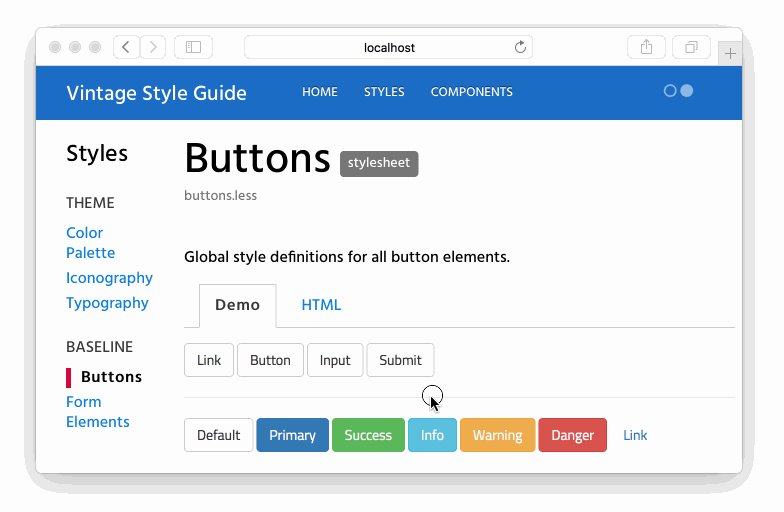
- وأفضل ما في الأمر ، يمكننا إضافة عروض توضيحية لرمزنا؟
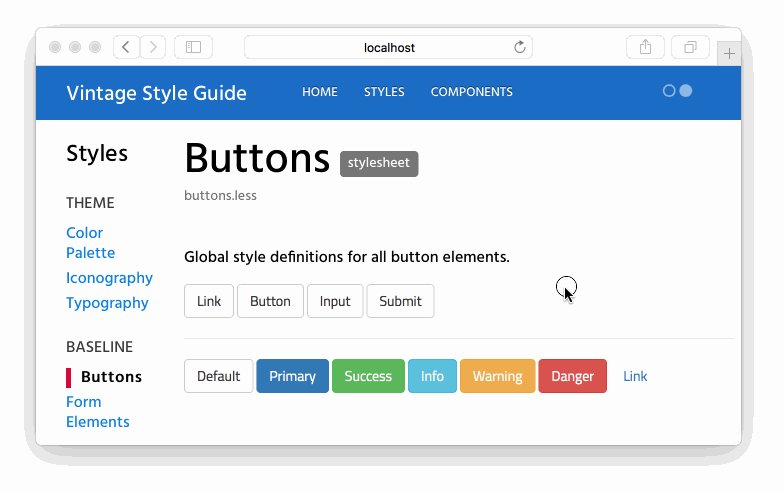
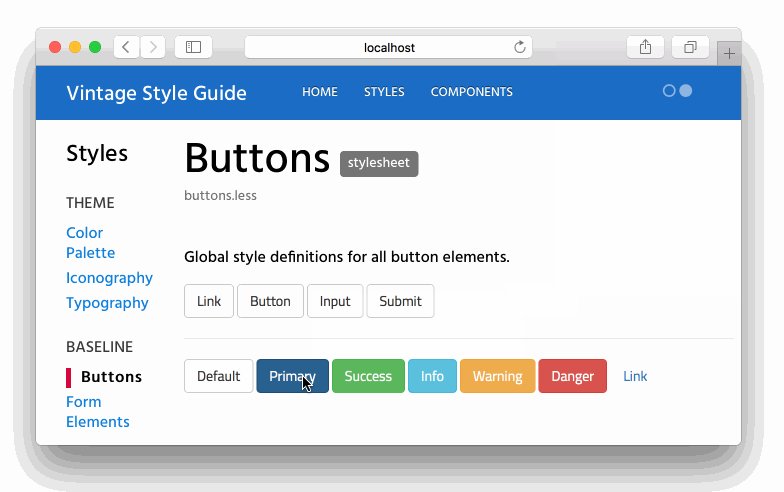
لنقم بإضافة وصف سريع وعرض توضيحي لأزرار doc:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

كما ترون @iframe تتيح العلامة إضافة iframe مع العرض التوضيحي إلى المستند. هذا العرض التوضيحي هو مجرد ملف html بسيط مع علامة نصي يستورد CSS من تطبيقك في وقت التشغيل.
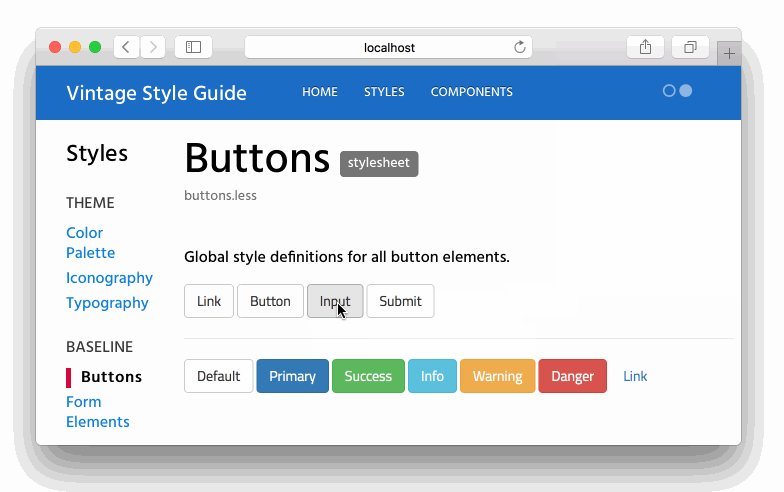
دعونا نفتح العرض buttons-custom.html :

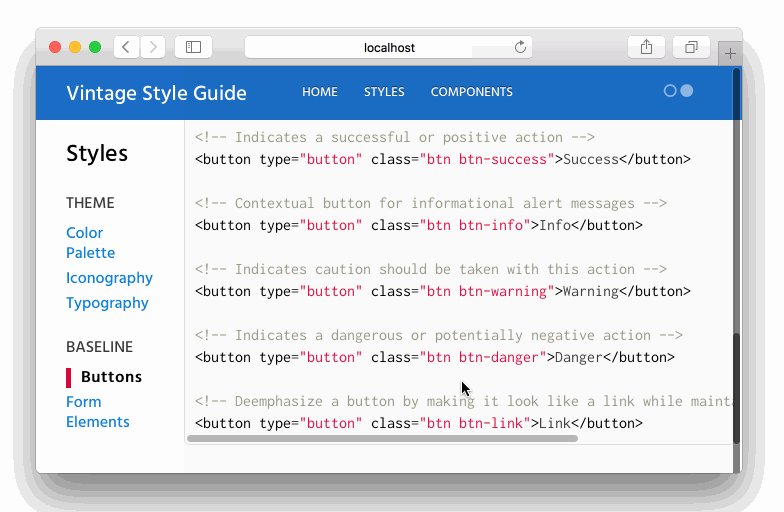
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>الشيء الوحيد المطلوب في هذا الملف هو علامة البرنامج النصي ، والتي يجب أن تكون هي نفسها لأي عرض تجريبي تقوم بإنشائه في هذا التطبيق. ما تبقى من الشفرة هو الترميز الذي يحتوي على الأنماط التي تريد إظهارها في العرض التوضيحي.
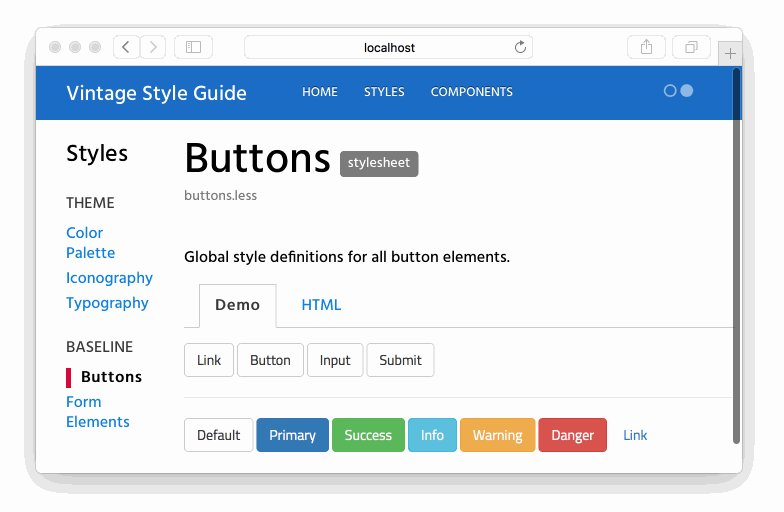
بالإضافة إلى ذلك ، يمكنك استخدام العلامة @demo لعرض مقتطف الشفرة المستخدم فيه أيضًا. مثله:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/