كيفية تصميم UX لجيل الألفية
آه ، جيل الألفية. انهم في سن الرشد ويقدر أن لديهم القدرة الشرائية السنوية أكثر من 200 مليار دولار بحلول عام 2017 . هذا أمر مهم للغاية ، خاصة عندما تضع في الاعتبار مشتريات التجارة الإلكترونية مباشرة من الويب.
لذلك ليس من المستغرب أن البعض في مجتمع التصميم يحولون انتباههم أيضًا إلى معرفة كيفية تصميم الألفية. وقد أثيرت جيل الألفية ، ومع التكنولوجيا ، ومنحهم حالة فريدة مقارنة مع الأجيال الأكبر سنا مثل الجنرال Xers والمولود بيبي. وبالتالي ، يجب أن تكون اعتبارات التصميم فريدة لهذا الجيل ، لأنها ببساطة ، مثل الأجيال الأخرى ، تفعل الأشياء بطريقتها الخاصة.
سوف يقوم المصممون بعمل جيد لعملائهم ومهنهم للتركيز على منح هذه الديموغرافية ما يريدونه ويتوقعونه أثناء تصفحهم للموقع.
في ما يلي بعض العوامل الحيوية التي يجب مراعاتها عند تصميم المستخدمين الألفيين.
القاعدة رقم 1: اجعلها متنقلة
يجب على المصممين الذين يرغبون في إرضاء المستخدمين الألفيين وجذبهم أن يقوموا بالتصميم باستخدام منهج الجوّال أولاً ، كما هو الحال في التأكد من أن مواقعهم على الويب تعرض بشكل صحيح وسهل على أجهزة الجوال. هذا بسبب احصائيات تظهر أن أكثر من 80٪ من جيل الألفية ، والذين تتراوح أعمارهم بين 18 و 34 عامًا ، يملكون هاتفًا ذكيًا. قارن ذلك بالديموغرافية السكانية الأقدم مثل الأشخاص الذين تتراوح أعمارهم بين 35 و 54 عامًا ، حيث تمتلك الهواتف الذكية 68٪ منها ، وتلك الهواتف الذكية التي يبلغ عددها 55 عامًا ، حيث يملك 40٪ منهم فقط هاتفًا ذكيًا.
نظرًا لأن الألفية تقضي الكثير من الوقت على أجهزة الجوّال ، فمن الأفضل وضع تصميم الجوّال أولاً لربطهم به.
إذن ما الذي يشكل عادات جيدة في تصميم الجوال؟ هذه الممارسات تفعل:
- الاحتفاظ بالمحتوى الأساسي لموقع سطح المكتب وموقع الجوّال على نفس النحو لتجنب إرباك المستخدمين ؛
- تحسين للجوّال حتى إذا ظل المحتوى الأساسي كما هو ، بما في ذلك جعل تجربة المستخدم سهلة الاستخدام ومليئة بالسرعات ؛
- تحديد شبكتك ونقاط التوقف بشكل مناسب لتجربة الهاتف المحمول ؛
- التأكد من سرعة تحميل صفحات الجوال لمنع المستخدمين من مغادرة الموقع ؛
- الحد من طبقات التنقل للحفاظ على تفاعل المستخدمين مع الموقع.
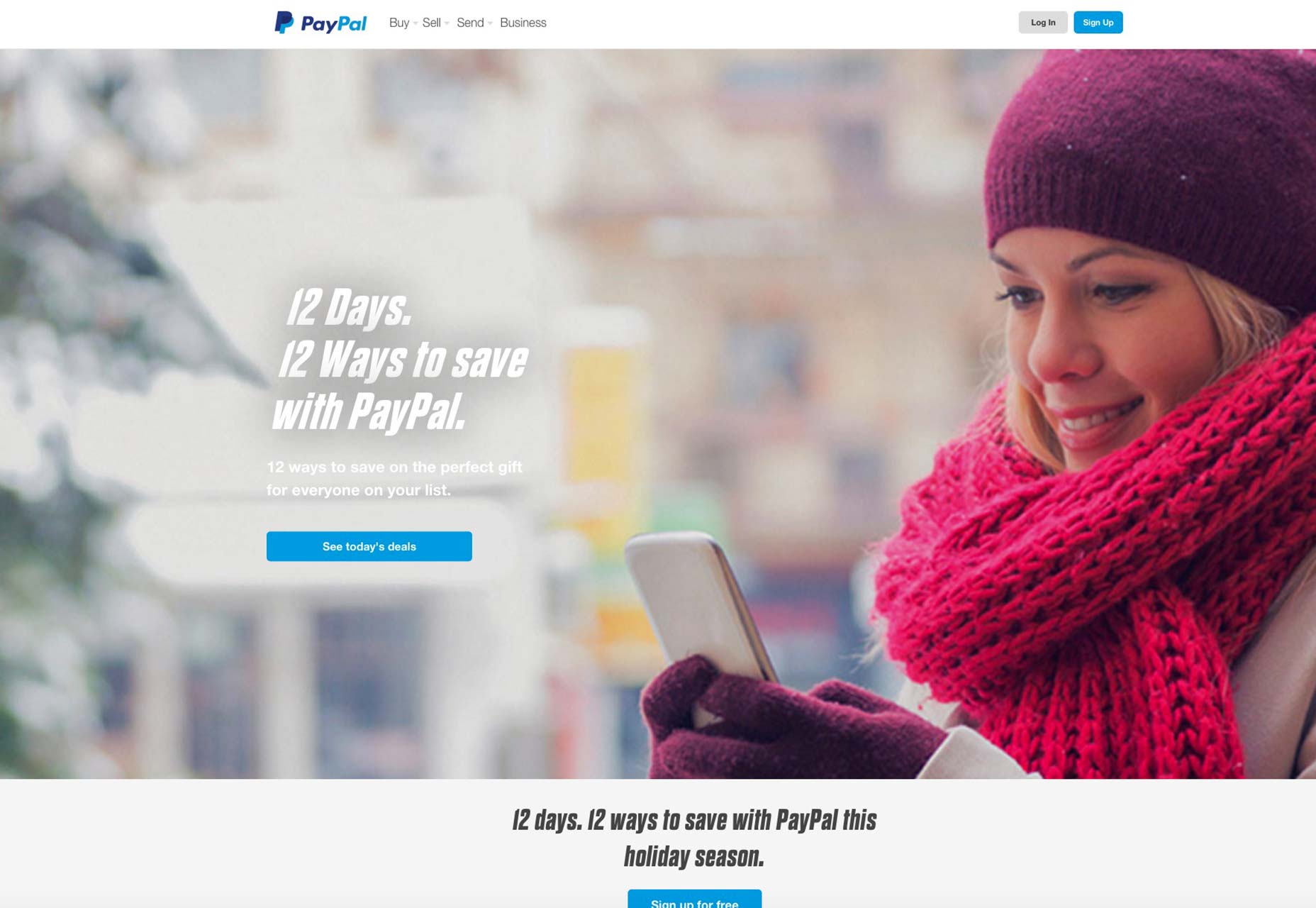
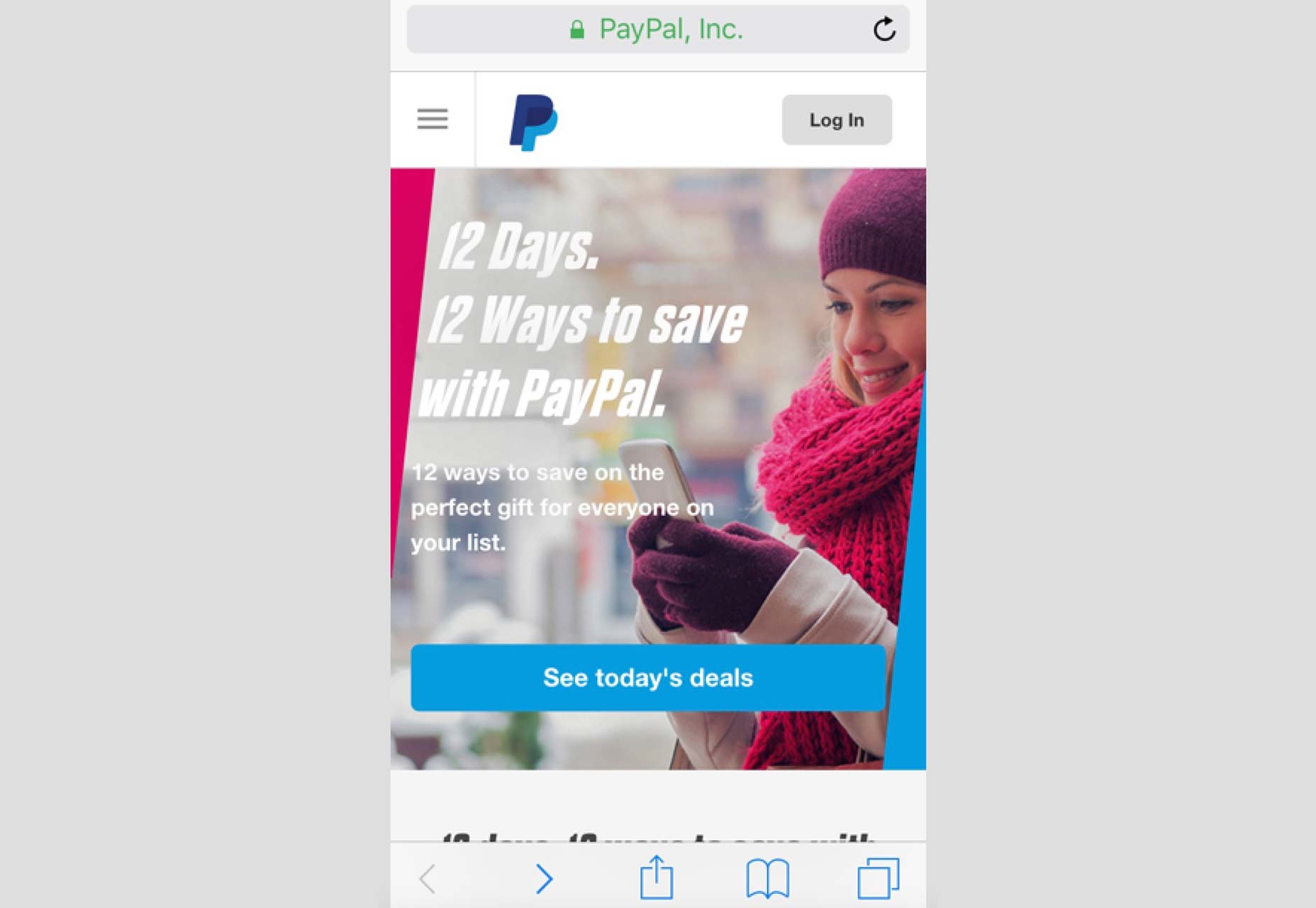
PayPal هو موقع يفهم هذا جيدًا. عندما تقارن موقع جواله بإصدار سطح المكتب ، تلاحظ على الفور أن المحتوى الأساسي هو نفسه ، وأن موقع الجوال يحمل بسرعة ، وهناك طبقتين فقط من التنقل على موقع الجوال.
القاعدة رقم 2: التأكيد على تجربة المستخدم
يترتب على ذلك بطبيعة الحال أن تكون تجربة المستخدم لموقعك على الجوال من أرفع المستويات إذا كانت تجتذب ثم تحتفظ بالجيل الألفي. بعد كل شيء ، مع وجود العديد من المواقع الأخرى ، سيذهب جيل الألفية - الذين ليسوا أكثر مجموعات المرضى - إلى موقع آخر إذا كان الموقع الذي قمت ببنائه بطيئًا ، أو به مشكلات ، أو يجعل من الصعب جدًا عليهم التنقل.
نظرًا لأن الألفية ينفقون الكثير من الوقت على هواتفهم الجوالة ، يجب أن تمنحهم تجربة مستخدم لا مثيل لها. ويعني عدم القيام بذلك أن التحويلات والدولارات ستنقل من جيب عميلك إلى مالك موقع آخر قام مصممه ببناء موقع يحتوي على تجربة مستخدم أفضل.
إن أول ما يهتم به المستخدمون الألفيون اهتمامًا كبيرًا هو العثور على ما يريدونه بسرعة وسهولة ، مما يؤدي إلى تبسيط عملية التنقل في موقعك! وهذا يعني تقليل عناصر التنقل غير الضرورية من إصدار سطح المكتب واستخدام قائمة هامبرغر لتوفير المساحة.
علاوة على ذلك ، فإن هذا يعني أيضًا تصميمًا للانقطاعات التي لا يمكن تجنبها ، سواء كان ذلك بسبب الحياة الحقيقية أو من خلال مطالبات أخرى على الهاتف الذكي الألفي. يمكن لجيل الألفية أن ينظر إلى مواقع أو تطبيقات الجوال أثناء وقوفه في طابور لحفلة موسيقية ، أو أن يشتت انتباهه شيء آخر أثناء وجوده على موقع الجوال الخاص بك ، مثل وقت رنين الهاتف.
لضمان قدرتها على العودة إلى موقعك واستخدامها بكفاءة ، حافظ على التصميم البسيط والأساسي ، ما يمنحهم ما يحتاجون إليه لإنجاز المهام ، سواء كان ذلك في شراء شيء ما أو تصفح القصص الإخبارية. من خلال القيام بذلك ، يمكنك أيضًا تقليل الحمل المعرفي ، مما يجعله أكثر سهولة من إنهاء ما كانوا يقومون به وإكمال هدف صفحة للجوّال.
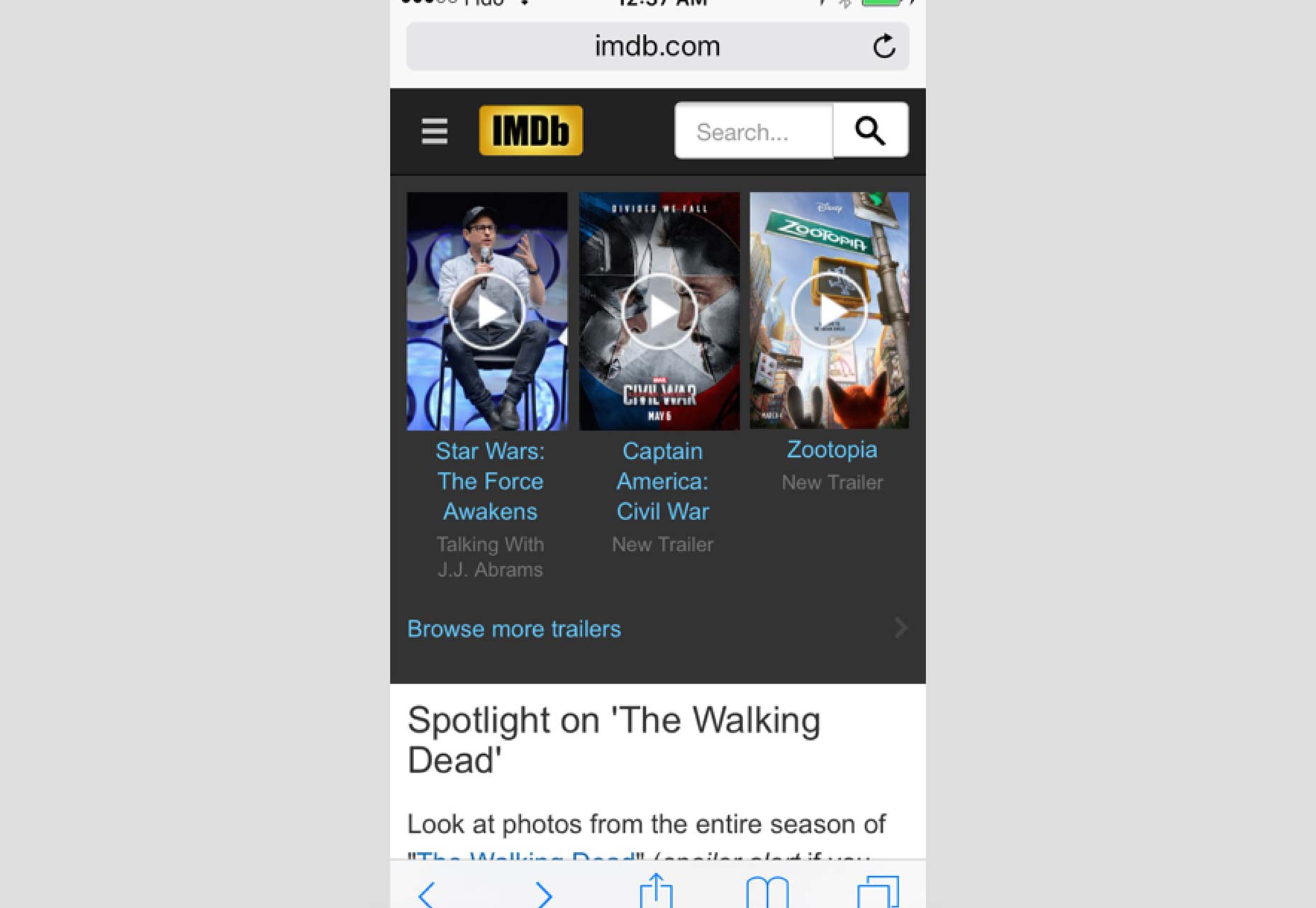
يجسد موقع الجوال الخاص بـ IMDB هذا التركيز على تجربة المستخدم. يعد التنقل في الموقع على هاتفك المحمول أمرًا بديهيًا للغاية ، مع سهولة العثور على روابط إلى الأفلام والممثلين وأجهزة التلفزيون ، والنقر عليها والعودة إليها بعد أن ينقلك أي إزعاج بعيدًا عن الموقع. كما أن تخطيطات الصفحة الخاصة بها قابلة للاستخدام بشكل كبير ، مما يجعل من المحتمل أن يتمكن جيل الألفية من العثور على ما يبحثون عنه دون متاعب ، أينما كانوا.
القاعدة رقم 3: تمكين حلول الخدمة الذاتية على موقعك
جيل الألفية في الإشباع الفوري لأنها أثيرت مع التكنولوجيا ، لدرجة أنهم يتوقعون أن تكون خدمة العملاء سهلة مثل إرسال تغريدة أو النقر على زر دعوة للعمل. تظهر الاستطلاعات أنه ، تمشيا مع هذا الموضوع في التحكم في ، جيل الألفية يريدون حلول خدمة العملاء لتصبح بشكل متزايد نهج الخدمة الذاتية.
وهذا يعني عدم الاتصال بعدد من خلال قائمة طويلة للهاتف للتحدث في النهاية إلى شخص حي ، ولا يعني ذلك الدردشة الحية أو إرسال خدمة العملاء عبر البريد الإلكتروني! ويعني تمكين الألفيين من حل مشاكل خدمة العملاء من تلقاء أنفسهم مباشرة على الموقع ، مع تجنب المتاعب في التعامل مع شخص آخر.
إذن كيف يمكنك تصميم جانب الخدمة الذاتية هذا في مواقع عملائك؟
ضمِّن موارد غزيرة مثل المنتديات المجتمعية ومنتديات المناقشة شديدة المراقبة والمراقبة بشكل منتظم بالإضافة إلى صفحة مخصصة حصريًا للأسئلة الشائعة ، والبرامج التعليمية للمساعدة الذاتية ونصائح استكشاف الأخطاء وإصلاحها. سيقدّر المستخدمون الألفيون حتمًا القدرة على حل المشكلات بمفردهم بسرعة أكبر بكثير من الاضطرار إلى انتظار مندوب خدمة العملاء لمساعدتهم.
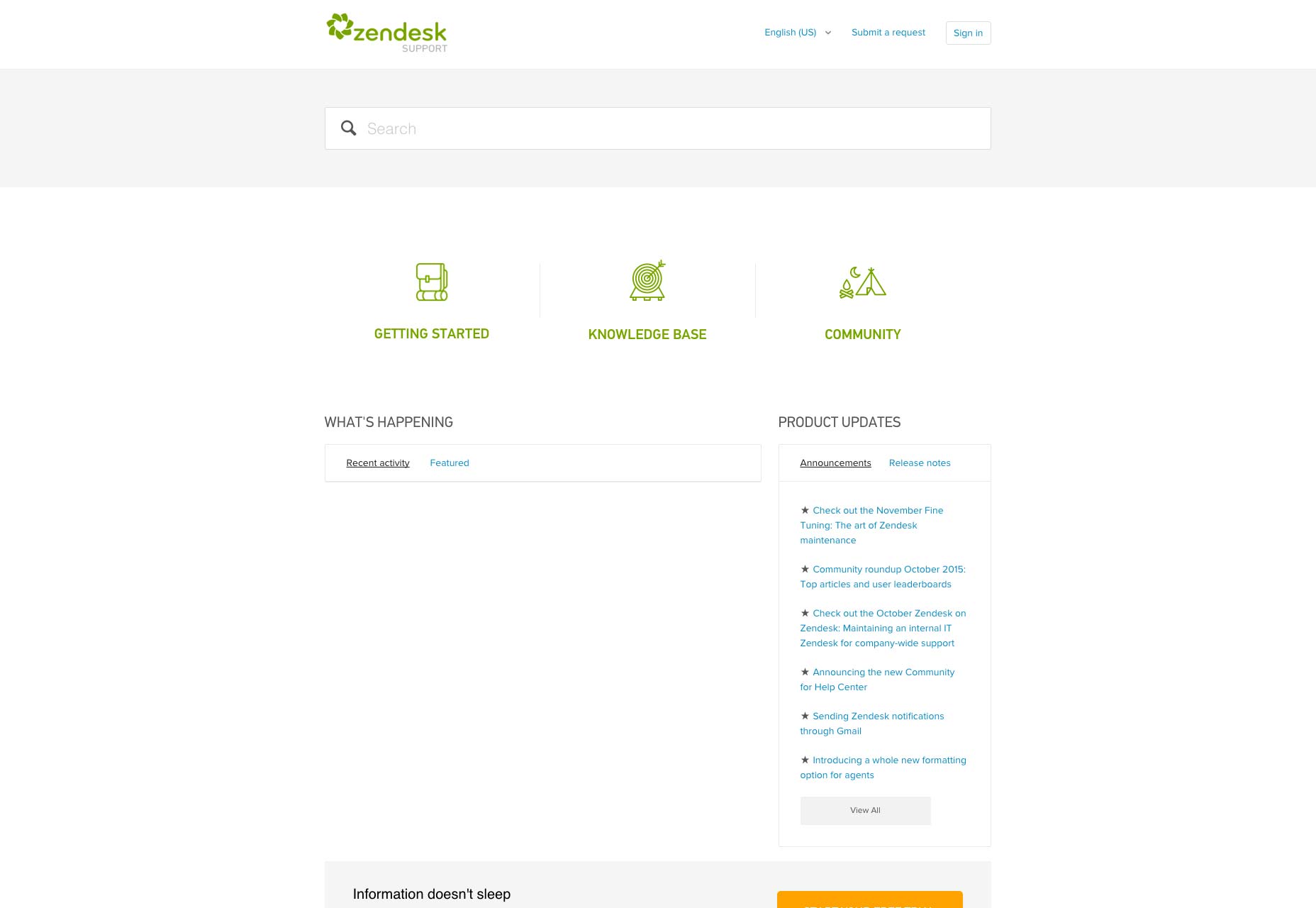
مثال رائع لموقع يقوم بهذا بشكل ممتاز هو Zendesk. صفحة الدعم الخاصة به مكتظة بخيارات الخدمة الذاتية ، كل شيء من منتدى المجتمع الذي يشجع المستخدمين على طرح الأسئلة ، إلى قاعدة معرفة شاملة حيث يتم نشر أساسيات استخدام Zendesk بتنسيق سهل القراءة. يقدر جيل الألفية بالتأكيد هذه الكفاءة والسيطرة والموارد التي تتوفر دائما في متناول أيديهم كلما كانوا في حاجة إليها.
جيل الألفية يقدرون هذه اللمسات التصميمية
يجب أن تعرف كيف يتصرف جيل الألفية على الويب لتصميمها بفعالية. هذا ينطبق على جهود التجارة الإلكترونية الخاصة بك ، فضلا عن مجرد عودة جيل الألفية إلى نفس الموقع وننظر إليه باعتباره موردا موثوقا وممتعة مرارا وتكرارا.
ليس من الصعب فهم تجربة المستخدم الألفي - كل ما عليك فعله هو أن تنظر إلى الجهاز الذي يستخدمونه أكثر من غيرها ، ويصادف أن يكون الجوّال. وبتسلسل هذه المعرفة ، يجب أن يكون تركيزك على الجوال أولاً في الجيل الألفي. على أي حال ، فإن التصميم باستخدام الهاتف المحمول كأولوية هو أفضل ممارسة لتصميم مواقع الإنترنت هذه الأيام حيث أن المزيد من الأشخاص في المتاجر العامة يقرأون ويجرون أبحاثًا على الجوّال!
إذاً ، لنفرض على عملاءك قطعة من هذه القيمة الضخمة التي تصل إلى 200 مليار دولار من القوة الشرائية ، فمن الأفضل لك كمصمم أن تتبنى هذه القواعد في مشروع التصميم التالي.