كيف ينهي التمرير لانهائي UX
في الوقت الحالي ، أصبح المستخدمون أكثر دراية بالتمرير اللانهائي - وهو أسلوب التصميم الذي يواصل تحديث صفحة بلا هوادة عند التمرير لأسفل. تم تصميم التمرير اللانهائي على نحو ظاهر ليحل محل ترقيم الصفحات ، وقد تم الترحيب به باعتباره أكثر ودا لتجربة المستخدم وأكثر ملاءمة ، ولكن هل هو حقاً؟
في بعض الأحيان ، الحكمة التقليدية هي ببساطة ميتة خاطئة ، كما هو الحال في حالة التمرير اللانهائي. عندما يظن الجميع أن تقنية معينة هي أعظم شيء منذ قطع الخبز ، فهذا عادة ما يكون مؤشراً على كيفية تجاوزه. هذا بالضبط ما يحدث مع التمرير اللانهائي.
أداء الصفحة يأخذ كدمات
على الويب ، تكون سرعة تحميل الصفحات هي كل شيء. أظهرت الدراسات أن مرات التحميل البطيئة تؤدي إلى مغادرة الأشخاص لموقع العميل الخاص بك و دوامة هبوطية في معدلات التحويل بشكل عام. عملاء عملائك وزوار الموقع لا يهتمون بما يبدو عليه موقعك ، وما إذا كان يحتوي على رسومات خيالية أم لا.
لا يهتم الزائرون بما يبدو عليه شكل موقعك وما إذا كان يحتوي على صور خيالية أم لا… [هم] يهتمون ... أوقات تحميل الصفحات
ما يهتمون به أكثر من أي شيء آخر هو أوقات تحميل الصفحات. وهذه أخبار سيئة لمن لديهم موقع لانهائي للتمرير.
كما ترى ، كلما زاد عدد المستخدمين الذين يقومون بالتمرير إلى أسفل الصفحة ، يجب تحميل المحتوى بشكل أكثر حتمًا على نفس الصفحة. نتيجةً لذلك ، سيتباطأ أداء الصفحة بشكلٍ متزايد ، مما يؤدي إلى مزيدٍ من انفعال المستخدمين ، وذلك لمحاولة قراءة المحتوى المذكور على الصفحة.
لا ينطبق هذا بالضرورة على جميع صفحات التمرير الطويلة ، بالطبع ، ولكن في أي وقت يكون لدى الصفحة عمل أكثر عندما تحتاج إلى تحميل المزيد من المحتوى ، فإنه سيظهر في مشكلات الأداء - خاصة إذا كانت الصفحة طويلة جدًا .
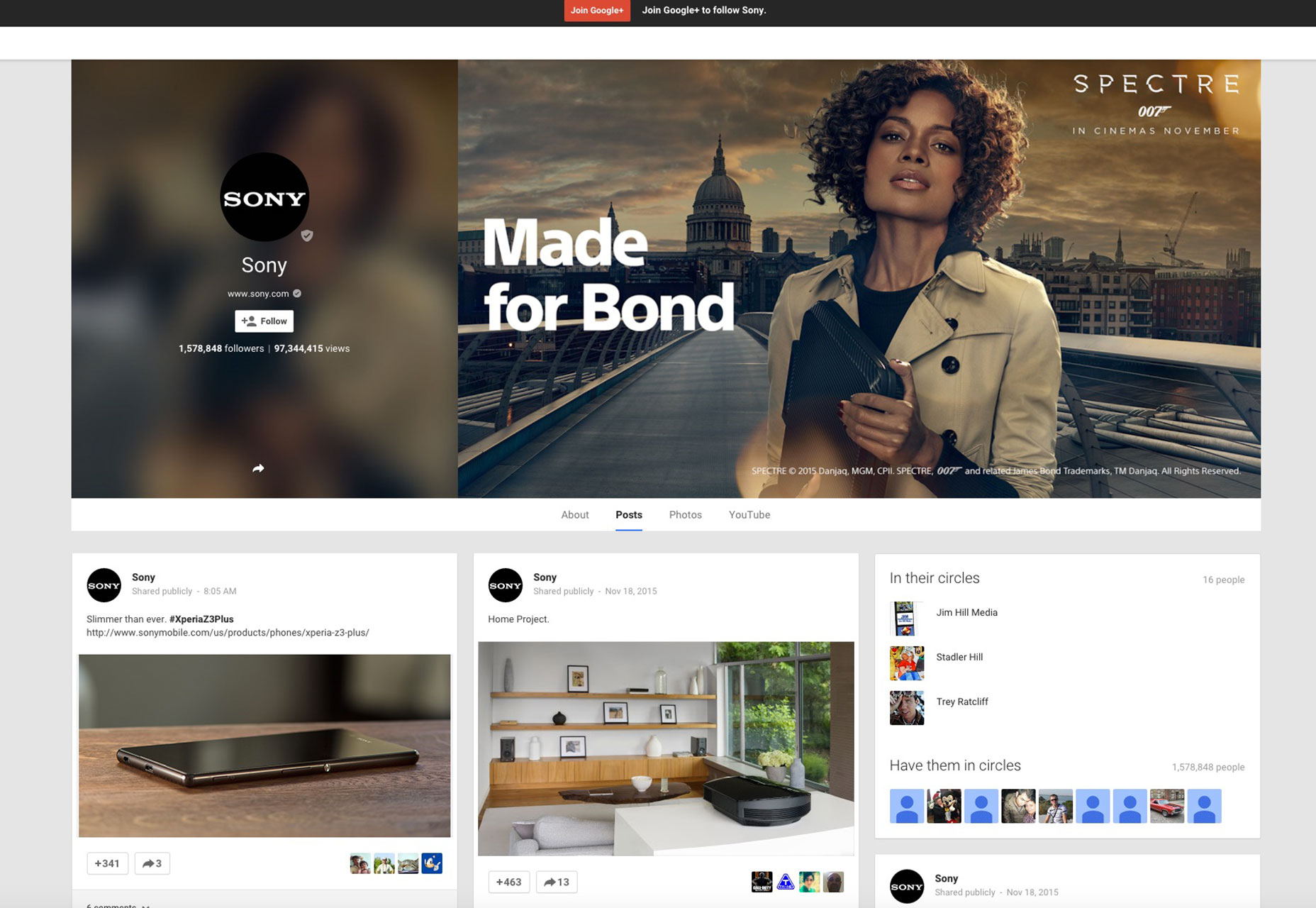
يعتمد Google Plus على التمرير اللانهائي ، وهي ليست دائمًا أفضل فكرة. على صفحة Google Plus الخاصة بـ Sony ، يتم تحية المستخدمين مع طن من المحتوى في شكل تحديثات من الشركة. إذا أرادوا ، على سبيل المثال ، العودة لبضعة أشهر للتحقق من المشاركات القديمة ، يجب عليهم التمرير إلى ما لا نهاية لفترة من الوقت ، مما يعني أنه يتم تحميل المزيد والمزيد من المحتوى على هذه الصفحة. ونتيجة لذلك ، بعد فترة قصيرة ، قد يستغرق تحميل المشاركات الجديدة عدة ثوانٍ بعد تحديث كل قسم.
ينسى موقف التمرير
ولعل أكبر مصدر للحيوانات الأليفة الذين يتعاملون مع التمرير اللانهائي ، هو النقطة التي توقف عندها التمرير في صفحة التمرير اللانهائي غير مثبت في المتصفح. وهذا يؤدي إلى إحباطات خاصة عند النقر على رابط من مكان معين في صفحة تمرير طويلة والتوجه إلى الصفحة التالية أو موقع الويب في علامة التبويب نفسها. عندما تحاول العودة عن طريق النقر على السهم الخلفي ، لن ينتهي بك الأمر أبداً في نفس المكان!
بمجرد العودة إلى الصفحة الأصلية ، سيكون عليك البدء من بداية التمرير اللانهائي للوصول إلى نفس النقطة ، والتي تهدر الكثير من الوقت ويمكن أن تكون مثبطة لبعض المستخدمين. ذلك لأن صفحات التمرير غير المحدودة تعيد عادةً التمرير إلى البداية بمجرد مغادرة المستخدمين.
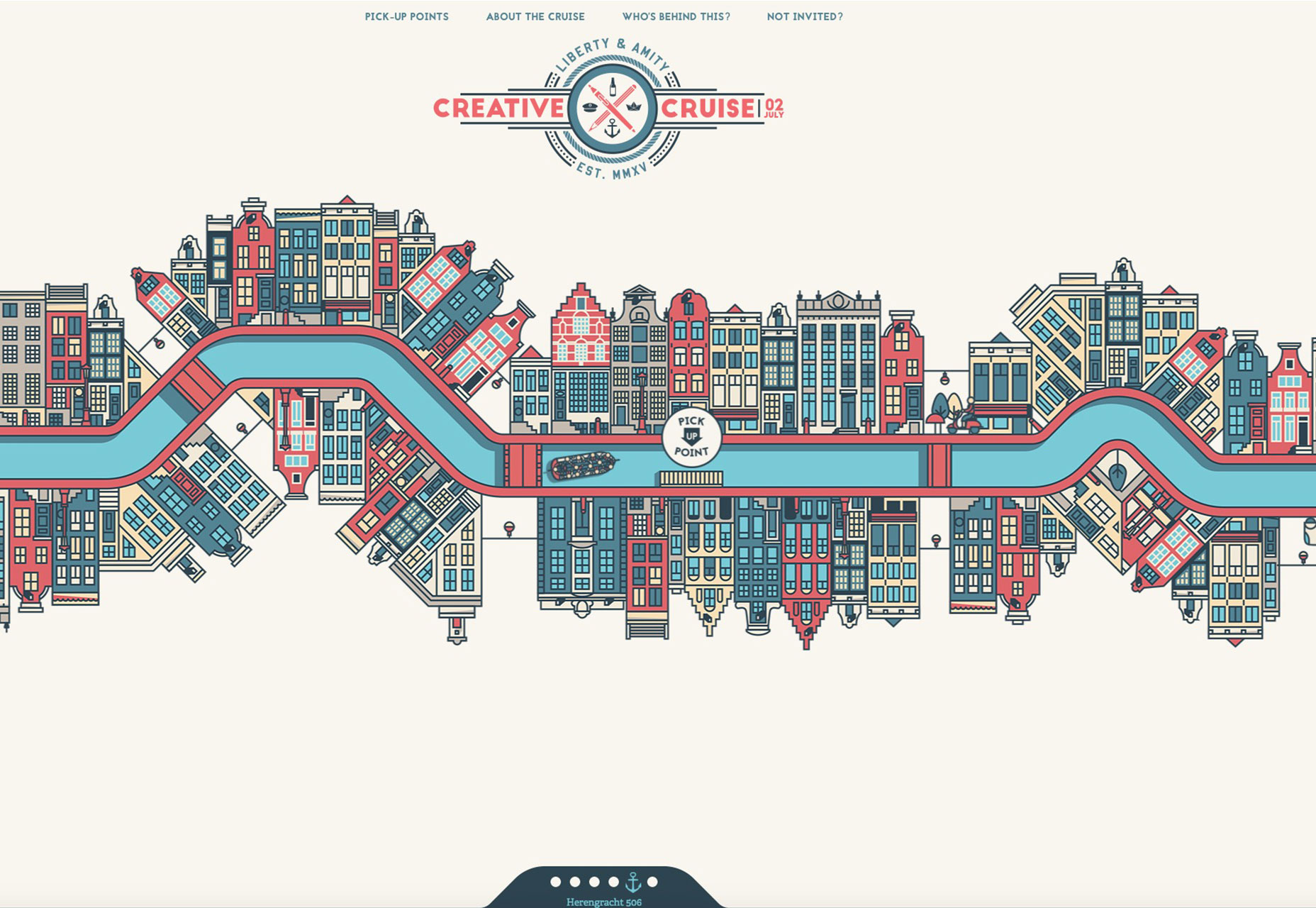
يمكن العثور على مثال رائع لهذه المشكلة السيئة السمعة صفحة الإبحار الطويلة في Cruise . مثال فريد من نوعه لتصميم مواقع الويب ، فهو يتميز بسرد حكاية يتتبع مسار الرحلة من الغرب إلى الشرق. لذا عند التمرير لأسفل الصفحة ، فإنك تقوم بالتمرير إلى اليمين.
لنفترض أنك تقوم بالتمرير إلى الصفحة ، وأن تصل إلى Herengracht 506 ، وهي نقطة الالتقاط الخامسة على متن الرحلة. لقد انتهيت تقريبًا من معرفة جميع نقاط الالتقاط لأن هذه النقطة هي الثانية من آخر. ومع ذلك ، فجأة ، كنت ترغب في معرفة المزيد عن هذه الرحلة لأن التصميم المثير للاهتمام قد أثارت خيالك.
يا! هناك رابط "حول الرحلة" أعلى اليمين في التنقل الأفقي ، لذلك يمكنك النقر عليه لمعرفة المزيد. بعد قضاء وقت قصير في القراءة حول الرحلة البحرية ، قررت أن تضغط على زر الرجوع لمحاولة الاستئناف من نقطة التجمع الخامسة - Herengracht 506 - بعد أن اكتشفت بشكل مخيب للآمال أن اللفة اللانهائية قد أعادت ضبط الصفحة بأكملها ، للبدء من البداية مرة أخرى ، بالتمرير خلال جميع نقاط الالتقاط للوصول إلى نفس النقطة.
محبط! إنها تقريبًا كأن تتم معاقبة على مستوى في لعبة فيديو من خلال جعلها تبدأ رحلة من جديد من البداية.
التذييلات صعبة (أو مستحيلة) لاستخدامها
تحتوي التذييلات عادةً على معلومات مهمة لزوّار الموقع ، مثل روابط حول جهة الاتصال والاتصال وحتى الخصوصية لموقع. لقد أصبح المستخدمون يتوقعون أن مثل هذه المعلومات قابلة للنقر بسهولة ، إذا كانت لديهم أية مخاوف أو لا يريدون سوى تفاصيل إضافية. للأسف بالنسبة لهؤلاء المستخدمين ، فإن التمرير اللانهائي يجعل من المستحيل أحيانًا النقر بنجاح على روابط التذييل هذه.
لشيء ما في كل مكان وشعبية على ما يبدو مثل التمرير لانهائية ، انها أبعد ما تكون عن الكمال
بمجرد أن تعتقد أن لديك لقطة في النقر فوق ارتباط في التذييل بعد التمرير لأسفل إلى نقطة معينة ، تخمين ما يحدث؟ ينتقل التمرير اللانهائي تلقائيًا ، ويكشف عن الطبقة التالية من المحتوى و ... يدفع التذييل لأسفل. يؤدي ذلك إلى إنشاء حلقة مفرغة من التمرير لأسفل ، ورؤية التذييل ، ومحاولة النقر فوقه دون جدوى ، ثم دفعه إلى الأسفل. هذا ليس مرضيا جدا!
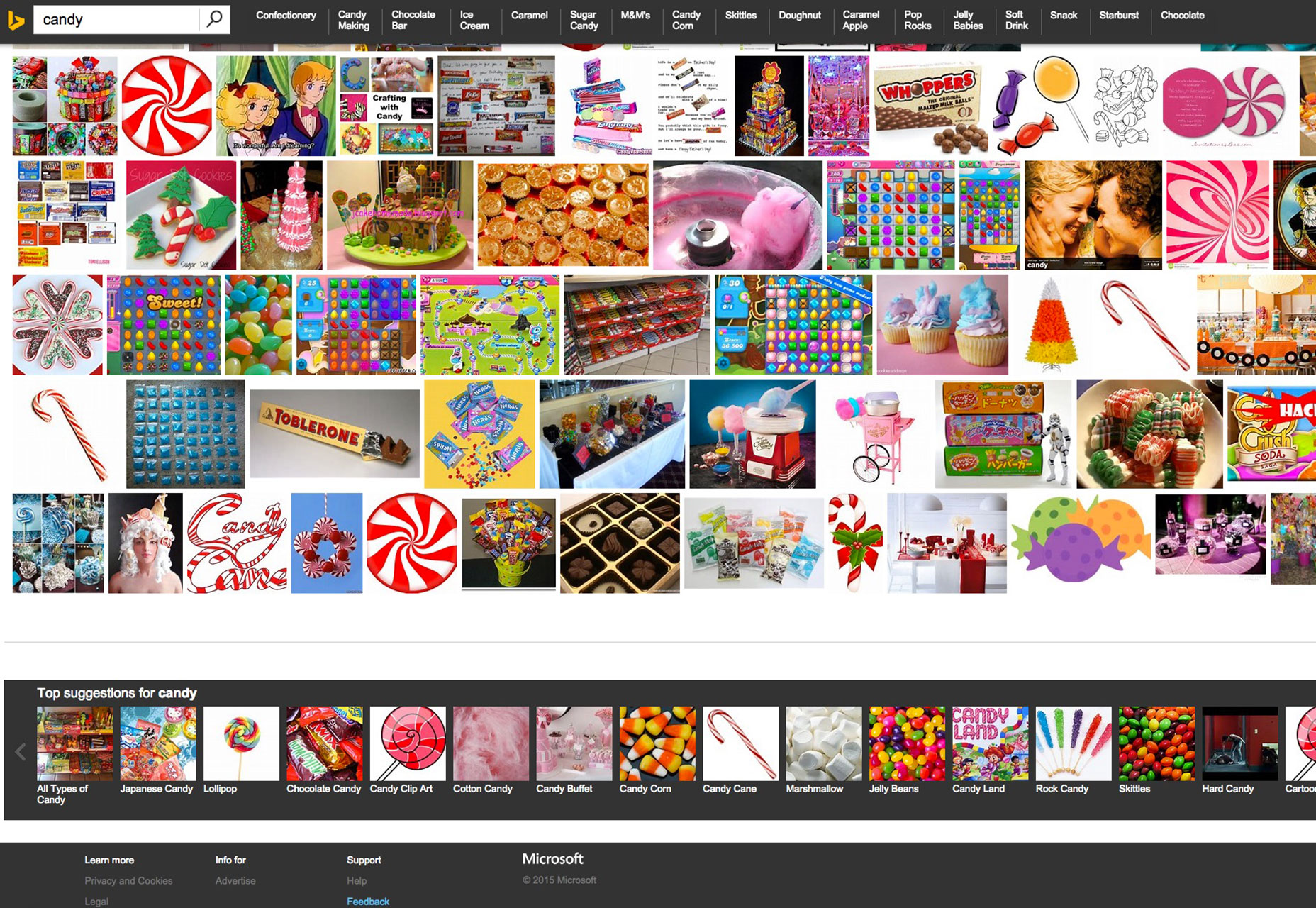
يأخذ بينغ صور ، على سبيل المثال. لهذا البحث عن "الحلوى" ، يمكنك الحصول على عرض لا نهاية له من الصور التي تظهر هذه المعالجة السكرية. عندما تنقر على "رؤية المزيد من الصور" بعد البحث الأولي ، يستمر الضغط على التذييل.
يحتوي التذييل على روابط مثل "مزيد من المعلومات" و "المساعدة" ، ولكن لن تكون قادرًا على النقر فعليًا على أي من هذه الروابط المفيدة حتى تتوقف الصفحة عن التمرير غير المحدود ، والذي يستغرق بعض الوقت. هذا يجعل وقت مزعج محاولة اللحاق إلى تذييل الصفحة.
لا يزال بحاجة إلى العمل
لشيء ما في كل مكان وشعبية على ما يبدو مثل التمرير لانهائية ، انها بعيدة كل البعد عن الكمال ويحتاج إلى تحسين في هذه المجالات الرئيسية قبل المصممين ينبغي أن تكون مريحة في تنفيذ هذه التقنية للتصميم لعملائها. فقط لتظهر لك أن شيئًا تم تبنيه على نطاق واسع ليس دليلًا على فائدته.
نعم ، يعتبر التمرير اللانهائي بديلاً للتأخير في الوصول إلى المحتوى الذي يسببه ترقيم الصفحات ، ولكنه يخلق مشاكله الخاصة أيضًا.
على المصممين أن يزنوا إيجابيات وسلبيات التمرير اللامتناهي قبل القفز على عربة التمرير الطويلة. بعد كل شيء ، يستحق زوار موقع الويب الخاص بك أفضل من المعاناة من أوقات تحميل الصفحة الطويلة بسبب المحتوى المفرط ، والتمرير غير الثابت ، والتذييلات التي لا يمكن الوصول إليها دائمًا.