كيف تبدأ مع ساس
هناك مشكلة واحدة مستمرة مع CSS ؛ لا يدعم المتغيرات. في كل مرة تقوم فيها بتحديد لون ، لكتلة نصية ، أو حد صورة ، يجب عليك تكرار الرمز السداسي. عندما تريد تغيير اللون ، يجب عليك القيام بذلك في كل مكان. بالطبع هناك خيار "استبدال الكل" في محرر النص الخاص بك ، ولكن عدم وجود دعم مدمج للأنماط الموجهة للكائنات هو جانب سلبي كبير لـ CSS.
حاولت العديد من المشاريع حل هذه المشكلة ، ومن أكثرها شعبية Sass.
بالنسبة لأولئك منكم الذين ليسوا على دراية بها ، فإن Sass هو المعالج الأولي لـ CSS الذي يعمل على توسيع قدرات CSS بشكل فعال. يتيح استخدام ميزات برمجة أكثر تقدمًا في أوراق الأنماط الخاصة بك.
سوف تقودك هذه المقالة خلال الأساسيات ، وتساعدك على الأعمال التحضيرية المطلوبة للحصول على إعداد Sass ، حتى تتمكن من استخدامه في مشاريعك الخاصة.
ميزات ساس
ال موقع ساس يصف اللغة كما يلي:
Sass هي لغة وصفية أعلى CSS تستخدم لوصف نمط المستند بطريقة نظيفة وهيكلية ، مع توفر طاقة أكثر مما تسمح به CSS. يوفر كل من Sass بنية أبسط وأكثر أناقة لـ CSS وينفذ العديد من الميزات المفيدة لإنشاء أوراق أنماط قابلة للإدارة.
قد تسأل نفسك لماذا يجب أن تأخذ الوقت الكافي لتعلم كل هذه اللغة الجديدة لتصميم تصاميم موقعك؟ تكمن الإجابة أدناه في هذه القائمة القصيرة من الميزات الرائعة التي يحملها Sass معها وجلبها إلى الطاولة. أو بشكل صحيح أكثر ، إلى الأوراق.
- تعشيق ميزة تسمح لك بتعشيق محددات للأطفال داخل المحدد الأبوي أو لخصائص التعشيش ، وبالتالي توفير الكثير من التكرار والصداع.
- تسمح لك هذه المتغيرات بإنشاء متغيرات مخصصة محددة مسبقًا (مثل الألوان والأرقام) لاستخدامها في ورقة الأنماط الخاصة بك ، مما يجعل إجراء التغييرات والتغييرات أمرًا بالغ السهولة.
- تبسط العمليات والوظائف الرياضيات التي تميل إلى أن تأتي مع تصميم CSS ، مما يسمح لك بسهولة حساب حجم و / أو لون عنصر في ورقة الأنماط الخاصة بك دون الحاجة إلى حسابها بنفسك بشكل صحيح.
- Mixins هذه هي ميزة ضخمة لتوفير الوقت والمساحة والتي تتيح لك إعادة استخدام الكتل بأكملها بشكل مستمر من داخل ورقة الأنماط بدون الإزعاج المعتاد للكثير من نسخ الشفرة ولصقها.
- الحجج هذا هو المكان الذي يضيء ساس حقا ، من خلال تنفيذ قوائم المتغيرات التي يتم تعيين قيمة في كل مرة يتم استخدام mixin هذه الميزة يمكن حقا توسيع قوة mixins الخاص بك.
من خلال القوة المشتركة لهذه الميزات ، يرفع Sass تمامًا الشريط فيما يتعلق بتصميم تصميم موقعك على الويب. إضافة طبقة جديدة من الوظائف التي تستحق بالتأكيد النظر فيها.
بعد كل شيء ، كمصممين نبحث دائما عن حلول من شأنها أن توسع في فعالية عملنا. وساس هو الذي يبسط في الوقت نفسه عملية لنا كذلك. أكثر ما يمكن أن تسأل عنه؟
السلبيات
بطبيعة الحال ، ليس كل شيء على الجانب العلوي. حتى ضمن تطورها الخاص من Sass إلى SCSS (Sassy CSS) ، تمت إضافة بعض الفوضى غير الضرورية التي أعطتها الكثير من المصممين الذين يبدون استحساناً من الفاشية المنقوصة أو القوس - إلى بعض أعضاء المجتمع.
- ليس المعيار الذي قد لا يهم البعض ، ولكن ذلك يحمل ثقلاً لدى الكثيرين في المجتمع بحثًا عن حلول يمكنهم تنفيذها وإدارتها بشكل كامل ، ومع قلة القبول يأتي نقص في الموارد المخصصة.
- ليس بالضرورة أن يكون فريقًا ودودًا هو في الحقيقة امتدادًا لا ينتمي إلى ساس ويتم استخدامه على نطاق واسع داخل المجتمع. إن العمل على فريق حيث يكون الجميع قادرًا على الوصول إلى الكود ومعالجته يمثل مشكلة إذا كنت تستخدم نظام ساس.
- إذا كان رمزك غير نظيف فسوف يُرى أنه يعني أنه إذا انتهى بك المطاف بحفنة من الفوضى في الواجهة الخلفية ، فلا تتوقع أن يكون الإخراج نظيفًا ويخفيه لك (هنا يمكن لميزة التعشيش أن تعمل في الواقع ضدك إذا كنت تستخدم الكثير من التجمعات الثقيلة عند ترجمتها).
- لست مبتدئًا جدًا ، يجب أن تكون على دراية بـ CSS المُعدل بالفعل حتى تتمكن من إدارة Sass. لا يؤدي القفز مباشرة دون فهم أولي لـ CSS إلا إلى حدوث مشكلات.
الآن بعد أن كانت الموازين متوازنة ، يمكنك اتخاذ قرار أكثر استنارة بشأن ما إذا كان Sass مناسبًا لك أم لا. إذا كنا قد أثارت فضولك ، فاستعد للحصول على Sassy.
تثبيت ساس
أول شيء يجب معرفته عن Sass هو أنك ستحتاج إلى استخدام سطر الأوامر.
يتواجد مستخدمو Linux هنا ، حيث من المحتمل أنهم على دراية تامة بخط الأوامر الخاص بهم. قد لا يكون مستخدمو Windows و OSX محظوظين. إذا كنت بحاجة إلى المساعدة للبدء ، فراجع إما دليل موجه أوامر OSX أو دليل موجه الأوامر في Windows
قبل أن تتمكن من تثبيت وتشغيل Sass ، ستحتاج إلى التأكد من تثبيت روبي. يميل Windows إلى عدم تثبيت Ruby مسبقًا لذا ستحتاج إلى تثبيت Ruby باستخدام مثبت Windows. إذا كنت من مستخدمي Linux ، فقم بالوصول إلى سطر الأوامر الخاص بك وقم بتثبيت كل من Ruby و Ruby Gems. إذا كنت تقوم بتشغيل OSX ، فستحصل على استراحة هنا لأن Ruby تأتي مثبتة مسبقًا.
الآن بعد أن فهمت سطر الأوامر الخاص بك وقمت بتثبيت روبي ، فأنت جاهز أخيرًا لتثبيت Sass.
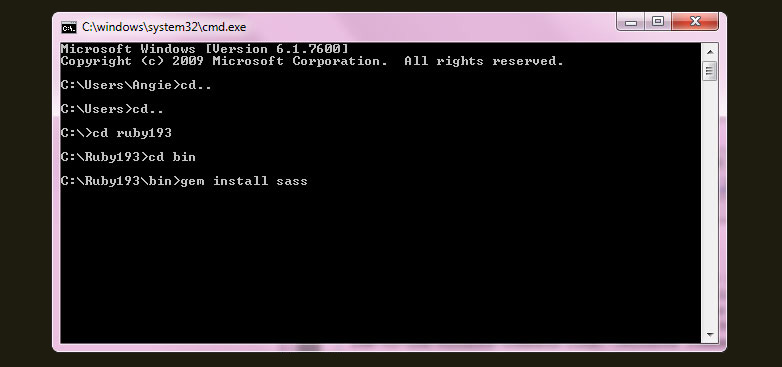
- افتح سطر الأوامر الخاص بك
- انتقل إلى مجلد Ruby bin الخاص بك
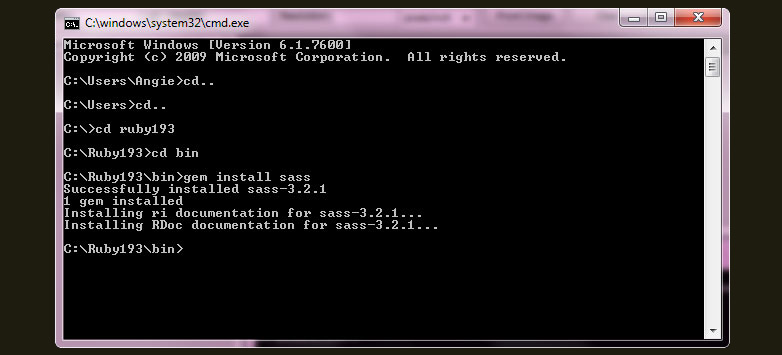
- أدخل "gem install sass"

هذا هو! تم تثبيت ساس ، وكنت على استعداد للذهاب.

باستخدام ساس
سنقوم الآن بإنشاء ورقة أنماط بسيطة للغاية ستعطيك فكرة عن كيفية عمل ساس وكيفية استخدامه.
باستخدام محرر النصوص المفضل لديك ، أنشئ ملفًا بعنوان "test.scss"
أدخل قليلاً من التصميم البسيط مثل:
.black {color: #000;}للتأكد من أن Sass يعمل كما ينبغي ، افتح سطر الأوامر وانتقل إلى المجلد الذي يحتوي على ملف الاختبار الخاص بك. أدخل "sass test.scss" ويجب أن يكون الإخراج في ملف css.

قد تحصل على الخطأ 'sass' لا يتم التعرف عليه كأمر داخلي أو خارجي ... إذا حدث هذا ، فربما تحتاج إلى إضافة مسار إلى ملف Ruby bin الخاص بك. للقيام بذلك ، اذهب إلى لوحة التحكم الخاصة بك> النظام> متقدم> متغيرات البيئة. انقر فوق إضافة . سيكون اسم المتغير هو المسار وستكون قيمة المتغير عنوان مجلد روبي بن الخاص بك (c: Ruby ### bin)
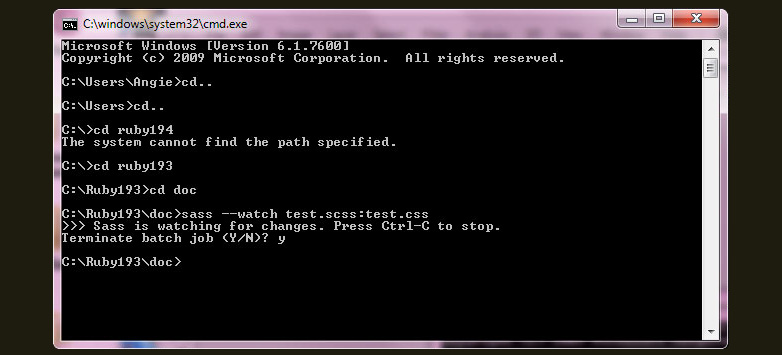
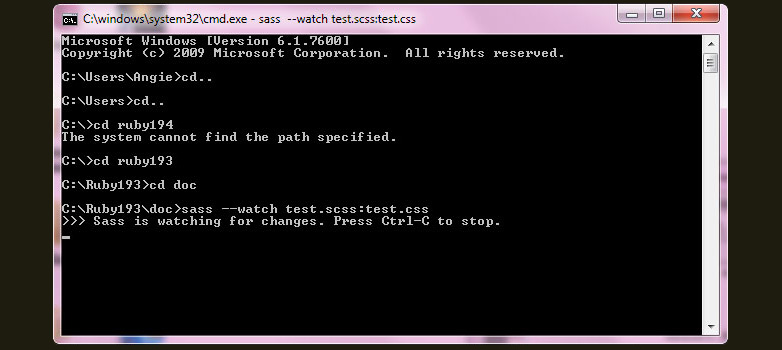
ترجمة ملف Sass إلى ملف CSS بحيث يتم تحديث test.css تلقائيًا عند تغيير ملف test.scss. قم بذلك عن طريق إدخال ما يلي في سطر الأوامر الخاص بك.
sass --watch test.scss:test.css
يمكنك أيضًا مشاهدة مجلدات بأكملها باستخدام ما يلي.
sass --watch stylesheets/sass:stylesheets/cssبناء الجملة
يستخدم Sass الأصلي الامتداد .sass ويقدم تنسيقًا نظيفًا وسهل القراءة لا يستخدم بين قوسين أو فواصل منقوطة ، وبدلاً من ذلك ، تكون حساسة للمسافة البيضاء. كانت هذه هي النسخة الأصلية من Sass ولن يتم استهلاكها أبداً حتى على الرغم من انتقال Sass إلى SCSS (الذي يحافظ على المظهر التقليدي لـ CSS ، مما يشجع التعشيش بشكل أفضل وأكثر قابلية للتمييز والمقبولة عند العمل في فريق).
ساس الأصلي يشبه هذا:
.blackcolor: #000كما رأينا بالفعل ، يبدو نظام SCSS على النحو التالي:
.black {color: #000;}لا توجد إجابة صحيحة أو خاطئة يجب عليك استخدامها. كلاهما يقدم مزاياها وعيوبها. أقترح تجربة كل واحد منها ورؤية أي واحد يشعر أنه مناسب لك.
استنتاج
في النهاية ، لا يمكن إنكار أن ساس أداة قوية ، وكما هو الحال مع جميع التقنيات المزدهرة ، كلما زاد عدد الأشخاص في المجتمع الذين قاموا باستكشافها واستخدامها ، زادت احتمالية نموها وتزهرها.
هل أنت مستخدم Sass أو SCSS؟ ما رأيك في الاحتمالات التي يوفرها ساس؟ أخبرنا في قسم التعليقات أدناه.