كيفية جعل أشكال الاتصال الخاصة بك المحمول ودية
نظرًا للزيادة في استخدام الويب للجوّال عامًا بعد عام ، أصبح هناك الآن تركيز متزايد على جعل مواقع الويب أكثر استجابة وتكيفًا وسهولة في الاستخدام للزائرين على الشاشات الصغيرة. إن أحد المجالات الرئيسية التي غالبًا ما يتم تجاهلها والتي يمكن أن تؤدي بسهولة إلى كومة من الإحباط هو نموذج الاتصال. سواء كان المستخدم يقوم بتسجيل الدخول إلى موقع ويب ، أو جزءًا من عملية الاشتراك ، أو في المراحل الأخيرة من إكمال الطلب عبر الإنترنت ، فإن الاستخدام الجيد وتجربة عالية الجودة على الهاتف المحمول هي المفتاح لتحقيق نتائج ناجحة.
ستجعل العديد من ممارسات HTML و CSS البسيطة من أشكال الاتصال أكثر سهولة وراحة للزائرين على أجهزة الجوّال.
مدخلات نموذج النمط لتسهيل التحكم باللمس
سيؤدي تطبيق تصميم CSS الملائم للاستخدام على شكل عناصر شكل إلى جعل المدخلات والأزرار وعناصر التحكم تجربة رائعة جدًا للمستخدمين الذين يستخدمون الشاشة اللمسية.
ستستفيد حقول الإدخال النموذجية من المناطق المستهدفة ذات اللمس الكبير:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {الظهور -webkit: لا شيء ؛ -moz-appearance: none؛ display: block؛ margin: 0؛ width: 100٪؛ الارتفاع: 40 بكسل ؛ ارتفاع الخط: 40 بكسل ؛ font-size: 17px؛ border: 1px solid #bbb؛}
كما ستستفيد أشكال التحكم في الإدخال الأخرى بسهولة من تصميم CSS المخصص:

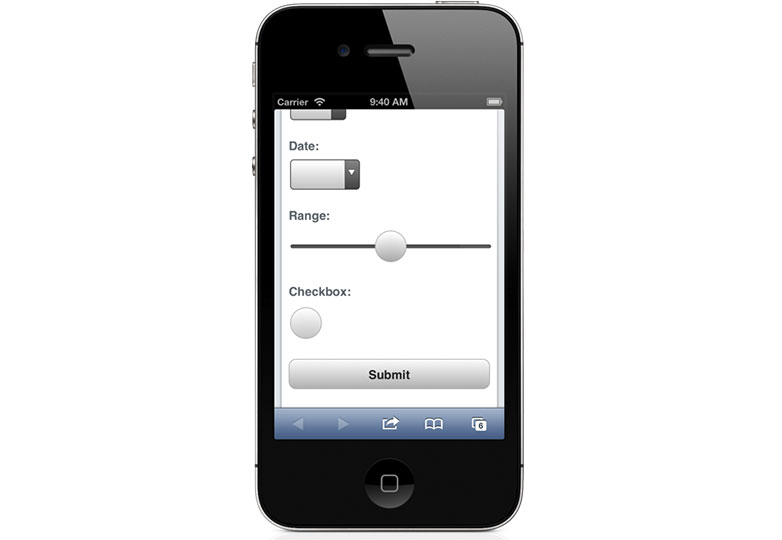
تستفيد مربعات الاختيار من سهولة النقر عليها:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
وبالمثل ، يمكن تصميم عناصر الزر وإعطاء معاملة خاصة:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
حتى أنواع الإدخال الأقل شيوعًا ، مثل أشرطة تمرير النطاق ، ستستفيد من تصميم CSS إضافي:
input[type=range] {width: 100%;}input [type = range] :: - webkit-slider-thumb {-webkit-appearance: none؛ width: 44px؛ الارتفاع: 44 بكسل ؛ الخلفية: #fdfdfd؛ الخلفية: -moz-linear-gradient (top، #fdfdfd 0٪، #bebebe 100٪)؛ الخلفية: -Webkit-gradient (خطي ، أعلى اليسار ، أسفل اليسار ، توقف اللون (0٪ ، # fdfdfd) ، توقف اللون (100٪ ، # bebebe)) ؛ الخلفية: -webkit-linear-gradient (top، #fdfdfd 0٪، # bebebe 100٪)؛ الخلفية: -o-linear-gradient (top، #fdfdfd 0٪، # bebebe 100٪)؛ الخلفية: -ms-linear-gradient (top، #fdfdfd 0٪، # bebebe 100٪)؛ الخلفية: التدرج الخطي (إلى الأسفل ، #fdfdfd 0٪ ، # bebebe 100٪) ؛ الحد: 1px solid #bbb ؛ -webkit-border-radius: 22px؛ -moz-border-radius: 22px؛ border-radius: 22px؛}
استخدم أنواع إدخال HTML5 لتشغيل لوحة المفاتيح المناسبة
تقدم HTML5 مجموعة من أنواع الإدخال للمساعدة في تجربة المستخدم. توفر بعض متصفحات الويب الآن عدة عناصر تحكم أصلية ، اعتمادًا على نوع الإدخال المحدد. هذا مفيد بشكل خاص لمتصفحات الجوّال ، وبعضها يحتوي على لوحات مفاتيح مختلفة على الشاشة لأشكال مختلفة من البيانات.
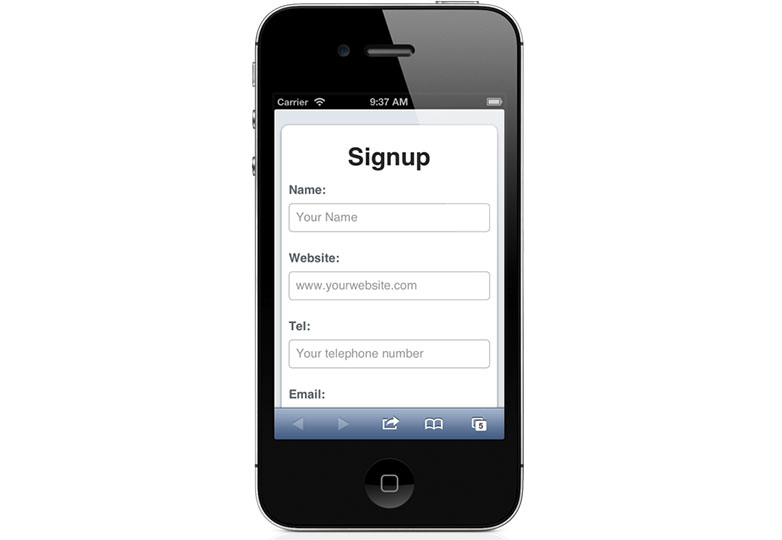
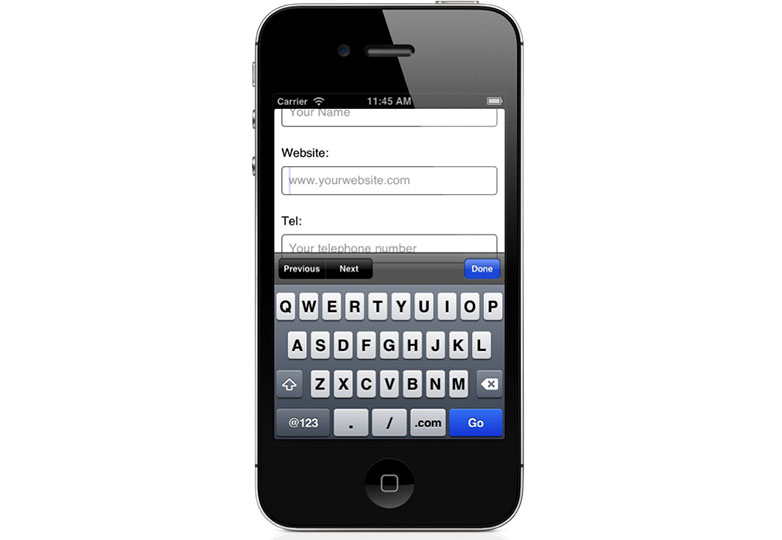
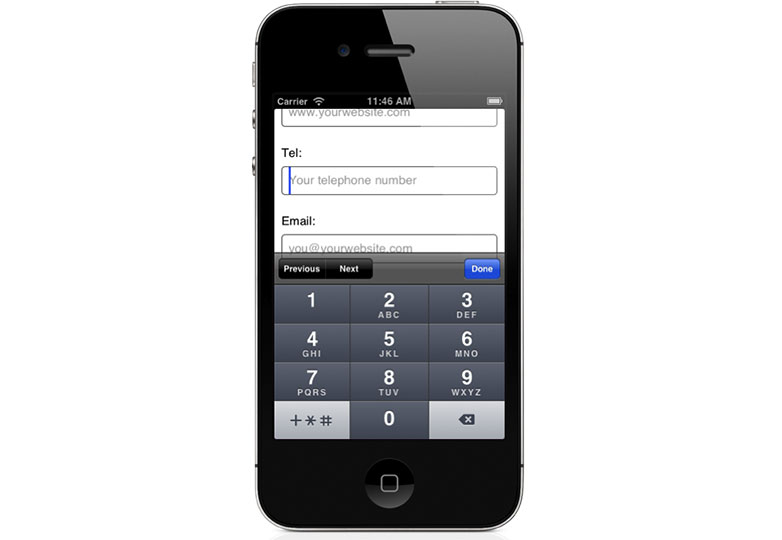
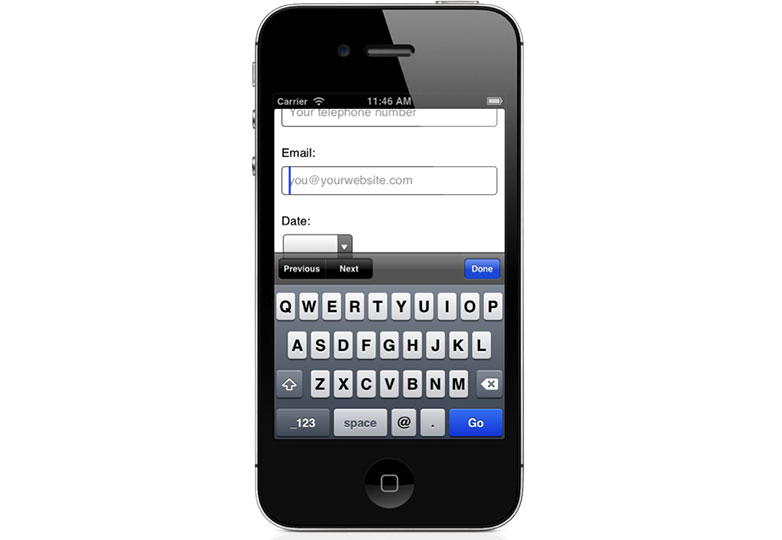
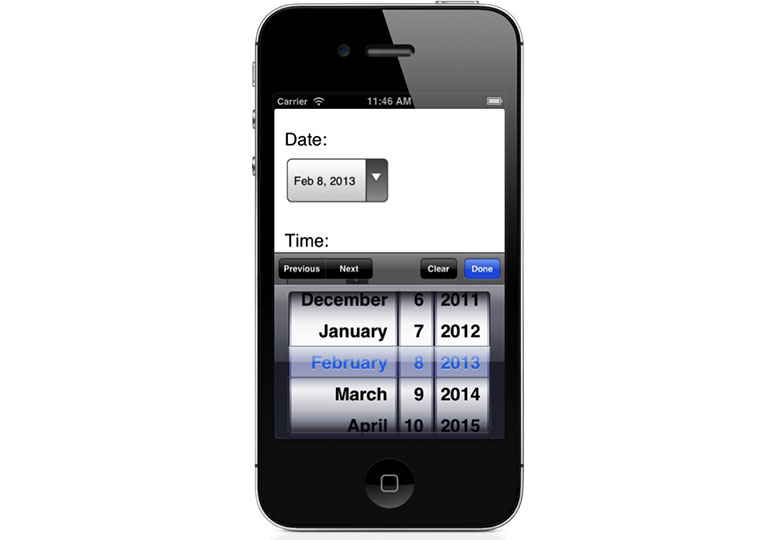
في ما يلي كيفية ظهور لوحات المفاتيح المرنة المختلفة على iPhone (iOS 6) ، بناءً على نوع الإدخال المحدد:





لاحظ في هذه الأمثلة أننا نحدد أيضًا نص العنصر النائب ، باستخدام placeholder صفة، عزا. يمكّننا هذا من إظهار المستخدم مثالاً لنوع البيانات التي يُتوقع دخولها في حقل معين.
اتصالات الهاتف من نوع للاتصال
تحاول بعض متصفحات الجوّال اكتشاف أرقام الهواتف على صفحات الويب وتحويلها تلقائيًا إلى روابط قابلة للتبديل. يعتبر هذا السلوك مفيدًا للزائرين ، ولكن من المؤسف أن الكشف التلقائي ليس موثوقًا دائمًا ، وستستهدف المتصفحات عن طريق الخطأ أرقامًا ليست في الواقع أرقام هواتف. يمكن أيضًا أن يكون من الصعب النقر على الروابط ، اعتمادًا على التصميم المطبق عليها.
لحسن الحظ ، يمكن تعطيل سلوك الكشف التلقائي هذا على كل من أجهزة iOS و Android عن طريق إدخال العنصر التالي في عنصر من صفحة الويب:
يمكّنك هذا من تحديد ارتباطات الهاتف يدويًا على صفحات الويب الخاصة بك ، مما يمنحك تحكمًا أكبر في المكان الذي تظهر فيه وكيف تبدو: