كيفية تسريع موقع الويب الخاص بك
سرعة الموقع هي واحدة من أهم الأشياء في إنشاء محتوى الويب وتطبيقات الويب.
في الواقع ، لقد لاحظ العديد من المحللين في Google أن الأشخاص لا يجلسون في الغالب خلال أول 30 ثانية من الفيديو ، ناهيك عن أول 15 مقطع فيديو ، لذا سيكون من الحكمة أن تحصل على محتوى موقعك كمحتوى ﺑﻘﺪر اﻹﻣﻜﺎن ﺑﺤﻴﺚ ﻳﺴﺘﻄﻴﻊ اﻟﻨﺎس أن ﻳﺼﺪروا ﺣﻜﻤﺎً وﻳﻮاﻓﻘﻮا ﻋﻠﻰ اﺳﺘﺨﺪاﻣﻪ أم ﻻ.
قد يكون من السطحي بعض الشيء أن يحكم الناس على المواقع التي تصوم ، ولكن في كثير من الأحيان يكون الأمر كذلك ، ولا ينبغي لنا أن نعتبرها أمراً مفروغاً منه.
يجب أن يكون تحسين موقعك أولوية قصوى ، وأحيانًا عندما يستخدم WordPress ومحركات أخرى ، يكون لديه مكونات إضافية لطيفة تساعد. على الرغم من أنني أفترض أنك قد لا تستخدم WordPress ، لأن هناك الكثير من الأشياء التي لا تفعل ذلك ، وسأقدم لك بعض أفضل الطرق لتحسين أي موقع بغض النظر عن المكان الذي استضافته.
صور
يمكن أن يكون تحسين الصورة موضوعًا صعبًا ، ولكنه يحتوي بالفعل على الكثير من الجوانب التي يمكن الاختيار من بينها. هناك تنسيقات ملفات ، وأدوات تحسين للصورة ، وأفضل ممارسات التعليمات البرمجية / CSS لتتأكد من أنك تقوم بالحفظ والتعامل مع الصور بأفضل طريقة ممكنة.
أريد أن أعطي مثالا على سبب أهمية ذلك ، لذلك دعونا نأخذ مثالا حديثا. أصبح من الواضح مؤخرًا لمطوري ومُطوّري التطبيقات المتعددين في iOS أن التطبيقات التي تستخدم صور Retina الجاهزة تستهلك ما يعادل 2 إلى 4 أضعاف المساحة على هاتف الشخص من الإصدارات السابقة ، مما يؤدي إلى نفاد هواتف المستخدمين ببساطة الفضاء من تنزيلات التطبيقات البسيطة.
هذا ليس مناسبًا لنا كمطوري ومصممي الويب ، ولكنه يشرح لك مدى أهمية التعامل مع صورك بشكل صحيح على أي نظام أساسي. فيما يلي بعض المواضيع التي أعتقد أنها من أهم المواضيع التي يجب تذكرها عند تحسين الصور للويب.
تنسيقات الصور
يعد تنسيق الصور موضوعًا ساخنًا ، ويبدو أن الجميع يعتقدون أن تنسيقًا مختلفًا سيزيد من السرعة ، ولكن هناك فكرة فكرية شائعة جدًا حول هذا الموضوع ، ويمكننا دائمًا استخدام هذا كمعيار واقعي. JPEG هي للصور الفوتوغرافية ، GIF هي للصور الملونة / صور ملونة مسطحة ، و PNG هي كل شيء آخر. معظم مصممي ومطوري الويب الذين أعرفهم يفضلون استخدام PNG في كل شيء تقريباً ، ما لم يكن لديهم زر ربما يحتوي على لون أو لونين ، حيث يجدون أن GIF تعمل بشكل رائع.
الآن ، بالطبع يمكنك اللعب بهذه المواصفات ، لكن تذكر دائمًا أن هذه معايير لما سيوفر أصغر وأخف وزنًا مقابل أكبر وأثقل. إذا كنت تقوم بعمل موقع للتصوير الفوتوغرافي ، فسيتم تحميله ببطء كبير مقارنة بالمواقع الأخرى - لذلك جرب بعض هذه الطرق التالية لزيادة تحسين الصورة بشكل عام.
رمز الصورة
أحد أسوأ الأشياء التي يمكننا القيام بها لوقت الخادم عند تحميل الصور هو السماح للرمز بإجراء القياس لنا. حسنًا ، يمكن أن يقال ذلك عن أي شيء يتعلق بـ "ترك الشفرة ____ بالنسبة لنا". المثل الشائع هو ، "إذا استطعت أن تفعل ذلك ، فعندئذ افعلها" ، وهي فكرة جيدة. باستخدام أشياء مثل width='50px' height='30px' يمكن حقا التخلص من وقت تحميل الخادم بقدر ما يتعلق الأمر بهذه الصورة ، لأن الخادم يقوم بتحليل الصفحة ويرى أن هناك مهمة يتعين عليها إنجازها - مهمة كان يمكن أن يقوم بها المنشئ. لذا تأكد من المضي قدمًا وتنفيذ ذلك مع جميع صورك.
أدوات تحسين الصورة
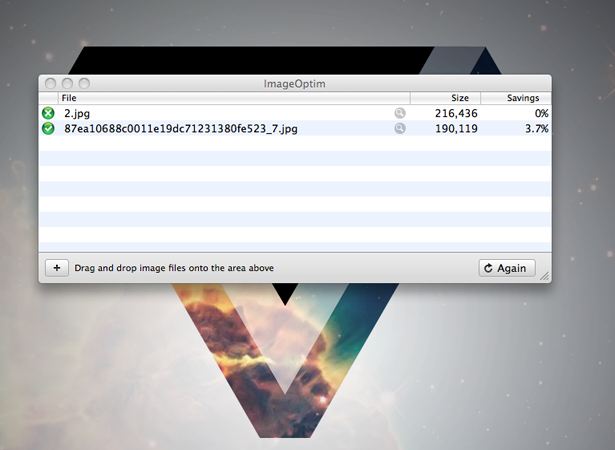
الأدوات مفيدة دائمًا. حسنا ، معظم الوقت. في بعض الأحيان هم عبء وهاء ، ولكن في هذه الحالة يبدو أنها غالبا ما تكون مفيدة للغاية. إذا كان بإمكانك العثور على أداة رائعة لتحسين الصورة ، فقبل كل شيء - اربطها في التعليقات لأننا جميعًا نطاردها ، ولكن هناك عدد قليل من المفضلة التي تتابعها. أنا أحب ImageOptim لنظام التشغيل Mac و شغب للنوافذ. هاتان الأداتان مختلفتان تمامًا ، ولكنهما تؤديان مهمة مماثلة.
يمكنك وضع الصور وسيقوم بفك طريقة وطريقة لتحسينها ، ثم القيام بذلك ، ثم يبصقون النتيجة النهائية مع حفظ التنسيق الذي أرسلته معهم. هم حقا لطيفة جدا ، وهناك طن أكثر من هناك. في الواقع ، هناك مجموعة من شأنها تحليل الصورة النقطية للصورة وإخبارك بالتنسيق الأفضل. يمكنك بسهولة معرفة أن هذه هي بعض الأشياء الأكثر فائدة في مجموعة أدوات لمصممي الويب بخلاف محرر النص وبرنامج التصميم ، ومن جهة أخرى.
تحسين خادم يستند إلى صورة
أنا لست خبيرا عندما يتعلق الأمر بإعداد الخوادم ، لكن بالتأكيد لدي خلفية كافية على النطاق الصغير لإعطاء هذه النصيحة. لا تحتوي على أحمال صور ضخمة مخزنة محليًا. أي لا تترك قاعدة بيانات للصور المخزنة على الخوادم التي تخدمها في ملفات الموقع الأخرى. يحيط علما بالتكنولوجيات مثل خوادم Amazon S3 أو Flickr ، واستخدام تلك لخدمة ملفاتك من.
لقد قمت مؤخرًا بتطبيق دلو Amazon S3 لتوصيل ملفاتنا من ، وكان من السهل جدًا في الواقع - لذا لا تتردد في تجربة ذلك. إنها طريقة رائعة. السبب الرئيسي هو أنك لا ترغب في حدوث اختناق لقاعدة بيانات في مثيل تقوم بتزويده بأحمال متعددة ، لأنه يمكن أن يكون كابوس تشخيصي. من الجيد أن تقوم بتخزين الملفات المنفصلة على خوادم مختلفة (إذا كانت تحت الحمل الهائل) ما لم يكن بالطبع مجرد قاعدة بيانات بسيطة للأغراض العامة أو أي شيء مماثل.
CSS و JavaScript Optimization
تعد CSS و JavaScript من اللغات المهمة حقًا عندما يتعلق الأمر بتصميم الويب ، وخاصة عندما يتعلق الأمر بإنشاء محتوى ديناميكي. أعتقد أن الناس غالبًا ما ينسون أنه يمكنهم تحسين المحتوى الديناميكي الخاص بهم ، وينسون أنه يمكنهم تحسين جافا سكريبت و CSS. هذه ليست في الحقيقة الأشياء الأكثر أهمية للمواقع الأصغر ، ولكن مع المواقع الأكبر من المهم حقًا - خاصة عندما يتعلق الأمر بالمواقع التي تعتمد على الكثير من التصميم. دعونا ننتقل إلى عدد قليل من "قواعد CSS وجافا سكريبت" التي تكون موحدة تمامًا عندما يتعلق الأمر بإنشاء تطبيقات الويب.
القاعدة الأولى من CSS وجافا سكريبت
إذا كنت تستطيع فعل ذلك في CSS ، فافعل ذلك
في كثير من الأحيان ننسى أن لدينا أدوات مذهلة أمامنا مباشرة ، وأقول أن CSS تصنف كأحد مصممي المواقع الأكثر روعة. أود أن أقول أيضا أن المصممين يقفزون إلى الفوتوشوب بسرعة بطبيعتهم (لكن مهمتهم هي من يستطيع أن يلومهم). ضع في اعتبارك أنه بينما تقوم بالتصميم لديك شيء ما في متصفحك يمكنه إجراء عمليات محاكاة سريعة أيضًا: CSS3. استفد من ذلك! إن وجود مكان لعمل نماذج بالأحجام الطبيعية السريعة يساعد حقًا ، وسوف يؤدي بك بعيدًا عن القيام بالأشياء المتقطعة مع HTML في وقت لاحق. بدلاً من "" أنا متأكد من أنه يمكنك العثور على طريقة لإضافة هذه المساحة في CSS ، لذا افعلها!
القاعدة الثانية من CSS وجافا سكريبت
تصغير ، تصغير ، تصغير!
ربما يكون تصغير الرمز واحدًا من أفضل وأسرع الأشياء التي يمكنك القيام بها لتسريع موقعك. ضع في اعتبارك أننا نتحدث عن مليثانية ، ولكن لا يزال لها تأثير ملحوظ - وخاصة إذا كنت تستخدم شيئًا مثل مكتبة jQuery. تذكر أنه إذا كنت تضيف مكونات إضافية لجافا سكريبت / CSS ، ويتم منحك خيار تنزيل النسخة المصغرة (ولا تحتاج إلى تحريرها) ، فافعل ذلك . بعض أدواتي المفضلة للقيام بذلك هي ، كود مينيفير لل ماك، قلل لنظام التشغيل Windows و JSCompress / CSSCompressor لأولئك منكم الذين يريدون بعض حلول المنصات المشتركة عبر المستعرض. تصغير سعيد!
القاعدة الثالثة من CSS وجافا سكريبت
في الخط هو لا لا
من الممارسات السيئة استخدام CSS أو JavaScript في الخط ، ولكن بشكل خاص عندما يتعلق الأمر بـ CSS. السبب في ذلك ليس فقط بسبب مشاكل قديمة ، ولكن أيضًا لأننا إذا تركنا CSS ضمن شفرة HTML (خاصة في الخط) ، فسوف تقرأ على هذا النحو: HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS بدلاً من مجرد HTML => CSS. كما يمكنك أن تقول ، هذا أمر سيء جدًا في أوقات تحميل الخادم ، ويمكن أن يؤدي غالبًا إلى إلحاق الضرر بمعظم تطبيقات الويب إذا كان هناك مصممًا رفض استخدامه في ملف منفصل. من المؤكد أنه لن يتسبب في تعطل موقعك ، ولكنه سيؤدي إلى انتقال موظف آخر واستخراجه - وهو أمر مهم. لذا تذكر دائمًا أن تكون الشخص الذي يستخرجها ، وليس الشخص الذي يتركها ليخرجها الآخرون.
القاعدة الرابعة من CSS وجافا سكريبت
انقله
إذا كان عليك وضع JavaScript في الصفحة باستخدام HTML نفسه ، وليس لديك أي طريقة حوله ، فضعه في أسفل مستند HTML . يساعد ذلك في تسريع وقت تحميل الموقع أيضًا ، لأننا يمكننا تنفيذ جميع هذه الوظائف وأشياء أخرى من عناصر جافا سكريبت الأخرى بعد تحميل الصفحة نفسها. شيء آخر هو أن هذا يقلل من احتمالية حدوث خلل في أداء الموقع بأكمله ، لأنه عندما يكون هناك خلل مع جافا سكريبت في الأفق فإنه غالبا ما يأكل الذاكرة مثل لا غدا. لذلك من الجيد أن تتأكد من أن موقعك لا يقوم بذلك ، وأن يحذر من الأحداث المستقبلية التي قد يرغب فيها - ولا أحد منا يريد أن يزور الناس موقعنا ثم تتعطل أجهزةه.
القاعدة الخامسة من CSS وجافا سكريبت
تحسين DOM
قم بتقليل DOM إذا استطعت. لنأخذ مثالاً على سبيل المثال أنك تستخدم الكثير من jQuery الذي يشير إلى عناصر DOM المختلفة أو يقرأ من خلال جميع DOM للبحث عن شيء - يمكن أن يبطئ موقعك إلى حد كبير. هناك القليل من المقولات التي أحبها دائمًا وتناسبها هنا ، "إذا كنت تفعل أشياء لأنها الطريقة الوحيدة التي تعرف بها ، فربما تكون هناك طرق أفضل للقيام بذلك". يمكنك أيضًا قول: "إذا كنت تفعل الأشياء لأنها الطريقة الوحيدة التي تعرف كيف ، فأنت تفعل ذلك بشكل خاطئ ، " ولكن هذا الإصدار هو أقسى قليلا.
البحث ، والعثور على هذه الأشياء في مثل هذه الحالة. إذا كنت تعمل مع div في HTML لمجرد أنك تحتاج إلى شيء واحد صغير وهي الطريقة الوحيدة التي تعرف بها كيفية القيام بذلك ، فقد لا تكون الطريقة الأفضل. الآن ، بالطبع ، أفهم أن استخدام علامات div لأنك تحتاج إليها ل CSS الخاص بك أمر مفهوم تمامًا ، ولكن ربما يمكنك إزالة القليل والعثور على طريقة أكثر اتساعًا للتعامل مع مشكلة النمط هذه.
لقد قمت بهذا مؤخراً بنفسي ، لأنني أقوم حالياً بمشروع روبي أون ريلز. في وقت سابق من الأسبوع ، قمت بالتداخل بين 5 div تقريباً في HAML من كل الأشياء ، فقط للقيام بشيء ما أردت (صندوق في صندوق داخل صندوق داخل شيء آخر في هذه الحالة). و نظرت إليها فقط ، عرفت أنها كانت هراء ، لكن لم أعرف طريقة أفضل للقيام بذلك ، لذا ألغيت كل شيء لإعادة القيام به. إن الاضطرار إلى إعادة القيام بذلك جعل الأمر أصعب ، لكنه أجبرني على تعلم طريقة جديدة للتعامل مع هذه القضية. وفي النهاية تعلمت الكثير منه ، وأوصي بالحل لأي شخص في المستقبل. المضي قدما والاستيلاء على واحدة من تلك شذرات المعرفة لنفسك! هم بالتأكيد الفاكهة المعلقة منخفضة.
تحسينات عامة
هذه هي أكثر من الموضوعات العريضة التي لا تناسب حقا في أي مكان آخر ، ولكن ما زلت أشعر ببعض الاهتمام. في الواقع ، قد يكون بعض هذه أهم الأشياء التي يمكنك القيام بها لتسريع تطبيق ويب أو موقع.
يقطع على الروابط
هذا مهم بشكل ملحوظ. عندما يقوم المستخدم بفتح رابط بدون شرطة مائلة في النهاية من موقع ويب ، يجب على الخادم أن يعرف ما هو نوع الملف أو الصفحة في هذا العنوان. سيتضمن الخادم بعد ذلك الشرطة المائلة ، ولكن إذا قمت بإضافتها بنفسك فإنك تقوم بتقليل مللي ثانية من وقت التحميل. هذه ميلي ثانية جميع تضيف ما يصل ، أعدك. في كثير من الأحيان أجد المصممين ولا سيما الذين لا يفكرون في ذلك يعتقدون أن شيفتهم غير المثلى لن تحمل أي شيء ، لكنها في النهاية. إذا قمت بحفظ الأرصدة لمدة 10 سنوات ، سيكون لديك بالتأكيد الكثير من المال ، وينطبق نفس المفهوم هنا - فقط على نطاق أصغر أو أكبر اعتمادًا على حركة المرور في موقعك.
ففيكنس
تقوم المتصفحات دائمًا بعمل سحب لملف favicon.ico على مستوى الجذر لخادمك ، لذلك يمكنك المضي قدمًا وإدراجه. حتى لو كان ذلك أمرًا مؤقتًا ، فمن الجيد دائمًا الحصول عليه. إذا لم تقم بذلك ، فسيعطي المستعرض نفسه "404 داخليًا" ، وذاكرة التخزين المؤقت 404 فقط في قسم favicon.ico الخاص بالمتصفح ، ونعلم جميعًا تقليل وقت تحميل السرعة في 404.
تقليل حجم ملف تعريف الارتباط
قد لا ينطبق هذا على كل واحد منا ، ولكن إذا كنت تقوم بتطوير تطبيقات الويب ، فإن تقليل حجم ملف تعريف الارتباط أمر مهم حقًا. على سبيل المثال ، في ما أعرفه - تطبيقات Ruby on Rails - يمكنك استخدام ملفات تعريف الارتباط (أو طرق أخرى) للمصادقة من جلسة إلى أخرى وغالباً ما يفضل الأشخاص استخدام الطرق الأخرى لأنها يمكن أن تقلل أوقات تحميل المستخدم معهم .
الآن ، يشير ملف تعريف الارتباط إلى أنه يؤدي إلى التخزين المؤقت للأشياء على جهاز الكمبيوتر الخاص بك ، لذلك قد تعتقد أنه سيزيد من وقت التحميل ، ولكن عادةً ما يكون كل شيء مفيدًا هو مصادقة جلسات المستخدم أو تتبعك عبر الويب (كما تم اتهام Google و Facebook بـ ). إذا كان عليك العمل مع ملفات تعريف الارتباط ، مع ذلك ، تأكد من الحفاظ على حجم منخفض واستخدامها مع حكمك بشكل أفضل. إذا اضطررت إلى ذلك ، فقم بتعيين تاريخ انتهاء الصلاحية الأقصر لتقليل وقت التحميل.
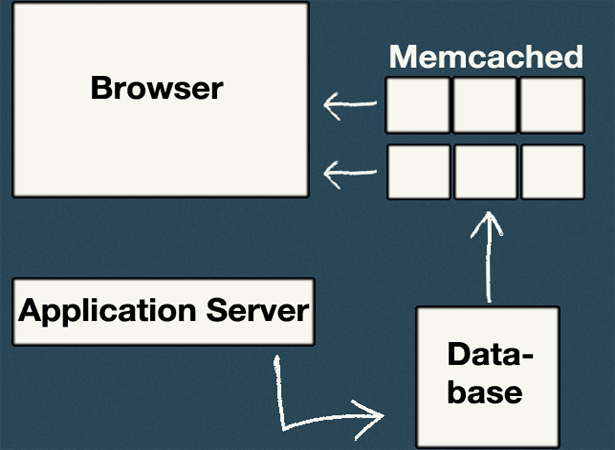
مخبأ
هذا موضوع ضخم ، وأنا لست خبيرًا فيه. التخزين المؤقت على الرغم من أنه مفهوم بسيط جدا. إنها تقوم بتخزين الملفات (عادةً HTML / CSS code) من المواقع التي تقوم بزيارتها بشكل متكرر على جهاز الكمبيوتر الخاص بك بحيث لا تضطر إلى تحميلها في كل مرة تقوم فيها بزيارة.
إنها حقا تكنولوجيا مفيدة بشكل لا يصدق ، وهي تقنية بدأ الكثير من تطبيقات الويب في استخدامها منذ السنوات القليلة الماضية. لقد كان هناك عدد من حلول قواعد البيانات للتخزين المؤقت وربما كان أبرزها أعطها . ما يفعله هذا هو تخزين نسخة من ملفات قاعدة البيانات إلى متصفحك أثناء استخدامك لتطبيق ويب. لذا ، على سبيل المثال ، إذا كان لديك ملفات تعريف مختلفة تقوم بزيارتها في كثير من الأحيان ، فقد تقوم بتخزين صور الملف الشخصي على جهاز الكمبيوتر الخاص بك ، ويأتي جمال Memcached في المرحلة التالية. في التعليمات البرمجية الخاصة بك ، يمكنك بالفعل استدعاء (قبل سحب من قاعدة البيانات) من الملقمات Memcached ومعرفة ما إذا كان يمكنك سحب إصدار المخزنة مؤقتاً من الملف (الملفات). وإن لم يكن كذلك ، فسوف يتم سحب الملف من قاعدة البيانات ، وإذا لم يكن موجودًا في ذاكرة التخزين المؤقت بالفعل ، فسيتم إضافته لتوفير الوقت في المرة القادمة. هذا مثال جميل للتخزين المؤقت على نطاق واسع وقد ساعد طن وأطنان من الشركات على تسريع الخوادم وقواعد البيانات على مدى السنوات 2 + الماضية.
وهذا فقط سوف نلخصه هذه ليست كل الطرق لتسريع موقعك ، بطبيعة الحال ، ولكن يجب أن تبدأ في ذروة الفضول الخاص بك وتحصل على تبحث عن كل الأشياء العظيمة هناك.