كيفية استخدام صور كبيرة مثل الموالية
على الرغم من حقيقة أنه اتجاه هائل هذه الأيام ، فإن استخدام صور فوتوغرافية كبيرة الحجم ، أو مجرد تصوير مدمج في تصميمك على الإطلاق ، قد يكون أمرًا صعبًا.
إذا كنت تكافح من أجل الحصول على الأمر بشكل صحيح ، فيمكنك فعل ما هو أسوأ من القراءة كيفية استخدام التصوير الفوتوغرافي في تصميم الويب ، مشاركة من الأرشيفات التي تمنحك طرقًا لسحبها. ولكن عندما تقرر أن تخرج كل شيء وأن تبني خلفيتك بأكملها باستخدام صورة تم رفعها رسمياً ، وكان عليك أن تأخذ المزيد من الحرص لضمان أنك تقوم بذلك بشكل جيد.
لذلك خرجنا وبحثنا في الويب للعثور على أمثلة كافية كافية لإنشاء عرض لمواقع الويب التي تستخدم الصور بنجاح كخلفياتها للمساعدة في الحصول على مصدر إلهام وإطلاق النار على جميع الاسطوانات. قم بالتمرير لأسفل خلال المجموعة واكتشف كيف يمكن لخيار التصميم الأنيق والجريء في كثير من الأحيان أن يؤتي ثماره عندما يتم تصميمه بشكل فعال.
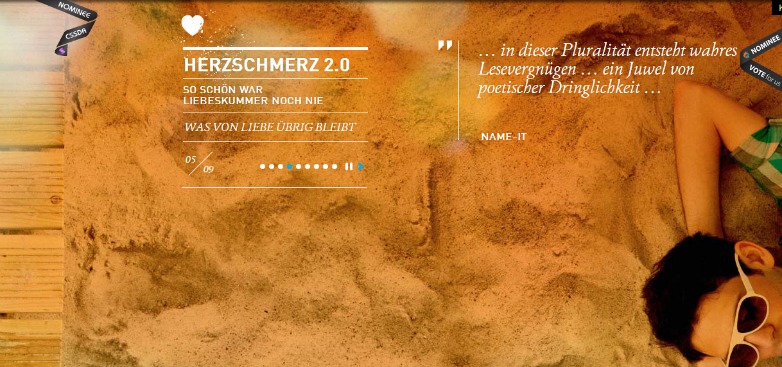
Herzschmerz 2.0
Herzschmerz 2.0 يقوم بعمل رائع باستخدام عدد من الصور الكبيرة في جميع أنحاء الموقع مع الحفاظ على النظرة الحد الأدنى النظيفة.
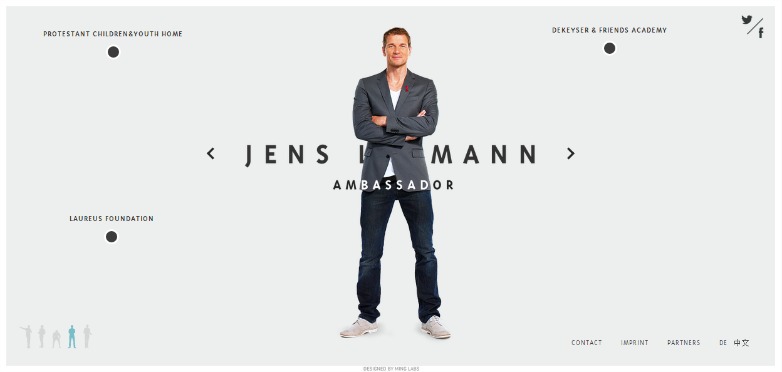
ينس ليمان
ينس ليمان يستخدم صورة كبيرة لنفسه كخلفيته يعطي الموقع مستوى من التخصيص. يمكن للمستخدمين الحصول على شعور من هو.
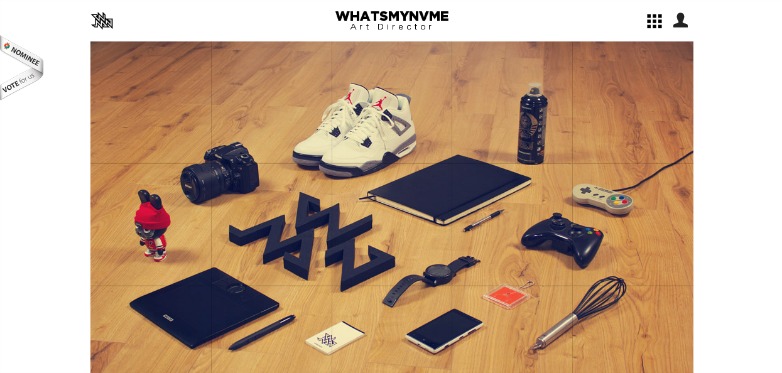
Whatsmynvame
Whatsmynvme يستخدم صورة كبيرة متشابكة ليس فقط كخلفية ، بل يجعل كل جزء من الشبكة في رابط مختلف في محفظتهم. تنفيذ ذكي للمفهوم العام.
بولين اوسمونت
بولين اوسمونت يستخدم الصور الخلفية الجميلة والنظيفة مع الاستخدام المبتكر للطباعة والهندسة التي وضعت فوقها لإنشاء موقع محفز نظيف ولكن بصري للغاية.
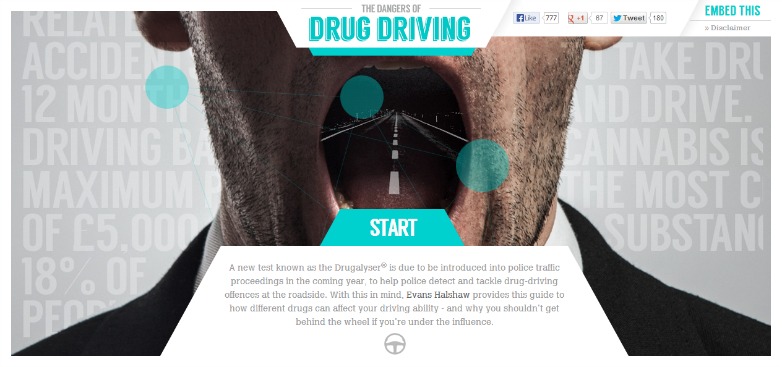
مخاطر المخدرات القيادة
ال مخاطر المخدرات القيادة يستخدم الموقع صور خلفية كبيرة من خلال لوحة القيادة للسيارة لنقل ما يشبه القيادة على مختلف المواد الخاضعة للرقابة. اللسان جدا في صفيق ومرحة في تسليمها.
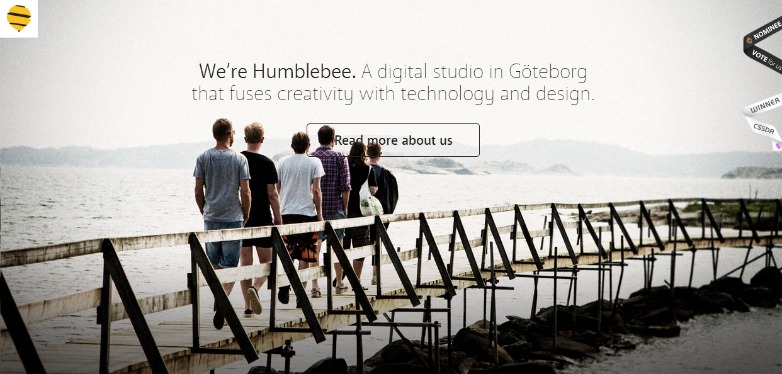
النحل المتواضع
النحل المتواضع يستخدم صورًا كبيرة وقوية تملأ تمامًا خلفية الموقع بقطع صغيرة من الطباعة البسيطة للحصول على مظهر جريء نظيف يعمل فقط.
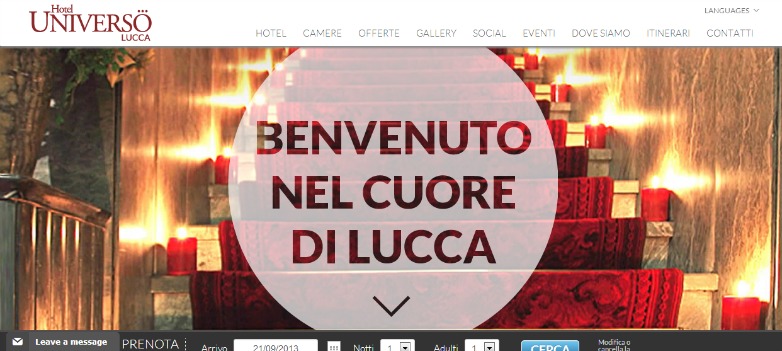
فندق Universo Lucca
فندق Universo Lucca يستفيد من صور خلفية كبيرة وكاملة اللون لإظهار جمال منشآتها. الحفاظ على العلامة التجارية في طليعة الموقع.
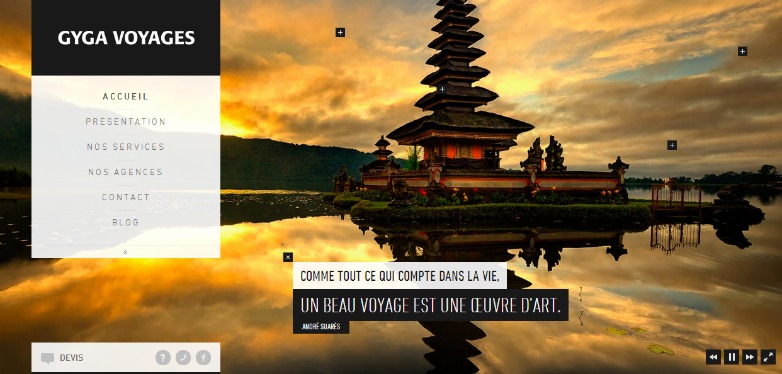
رحلات جيغا
رحلات جيغا يستخدم هذا الأسلوب نفسه لإظهار الأماكن الرائعة التي يمكنك زيارتها حول العالم من خلال خدمات السفر المتخصصة. من خلال العمل من مهمة أن رحلة جيدة هي عمل فني ، يبيع موقعهم هذه الفكرة بنبرة وأسلوب مثاليين.
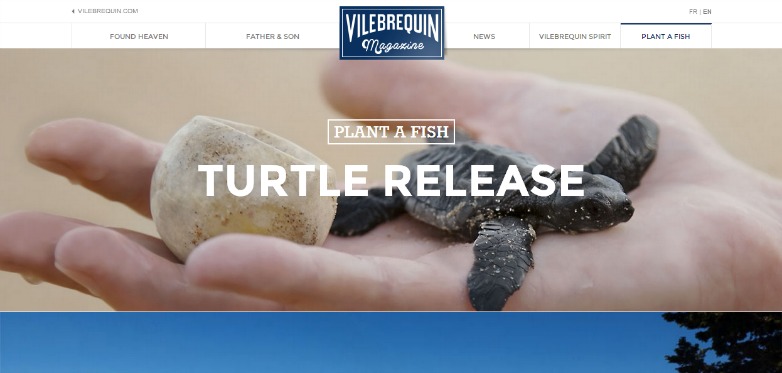
مجلة Vilebrequin
مجلة Vilebrequin تستخدم الصفحة الأمامية بأكملها كقائمة رئيسية ، وذلك باستخدام صورة خلفية مختلفة لكل رابط. تستمر الصور الكبيرة والجميلة في جميع أنحاء الموقع مما يجعلك مشتركًا في رسالتها.
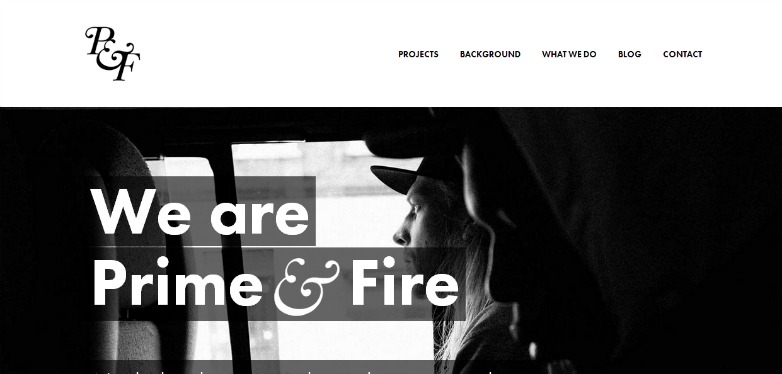
برايم آند فاير
برايم آند فاير يستخدم العديد من الصور كبيرة الحجم كخلفيات لمهمة الموقع وعرض محتواه. غرس التصميم بشعور من الإبداع الديناميكي والمستخدمين الفائزين على الفور.
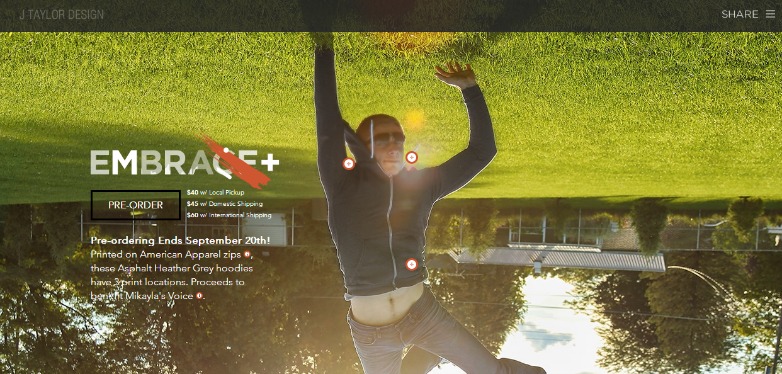
تصميم J تايلور
ي تايلور التصميم يستخدم صورة خلفية كبيرة لتسليط الضوء على قضيتهم من خلال عرض هوديسهم للأعمال الخيرية وتوجيه المستخدمين إلى حيث يمكن طباعتها.
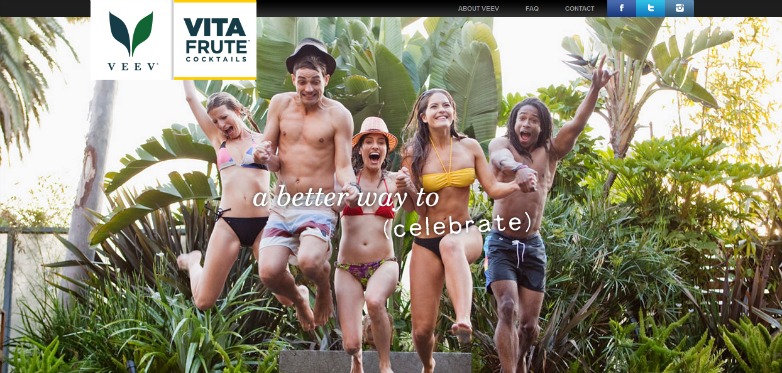
كوكتيل فيتا فروت
كوكتيل فيتا فروت يستخدم صورًا حيوية كبيرة للمواقع الاستوائية أثناء التمرير عبر الموقع. يمكنك تقريبا تذوق الكوكتيل عن طريق سحبها الخلاب في خيالك!
Customedia
Customedia يأخذ طريقا مختلفا قليلا باستخدام صورة واضحة بشكل كبير كخلفية مع الطباعة النظيفة والأنيقة في الأعلى مما يخلق تجربة فريدة وممتعة.
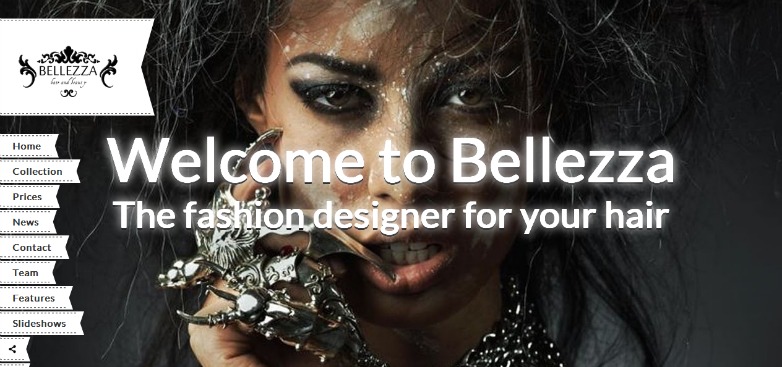
بيليزا
بيليزا استخدام صور خلفية برية وأنيقة بشكل مثير للدهشة تنقل أسلوبها الفريد والبرّي تمامًا إلى المستخدم بكل الجرأة والأسلوب الذي تتوقعه من هذه العلامة التجارية.
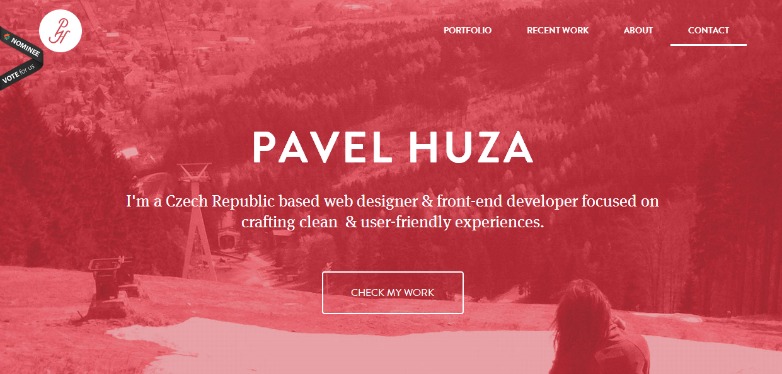
بافيل هوزا
بافيل هوزا إن استخدام خلفية وردية اللون صامتة اللون توفر إحساسًا هادئًا وودودًا لهذا الموقع. الترحيب بالمستخدم بإحساس دافئ وناعّم بالتصميم.
البلاتين
البلاتين يستخدم الصور الساطعة والممتعة والتقليدية مع الطباعة الغامقة الكبيرة فوق الطبقات. يمثل تماما أسلوب فريد من نوعه و nautre لعوب.
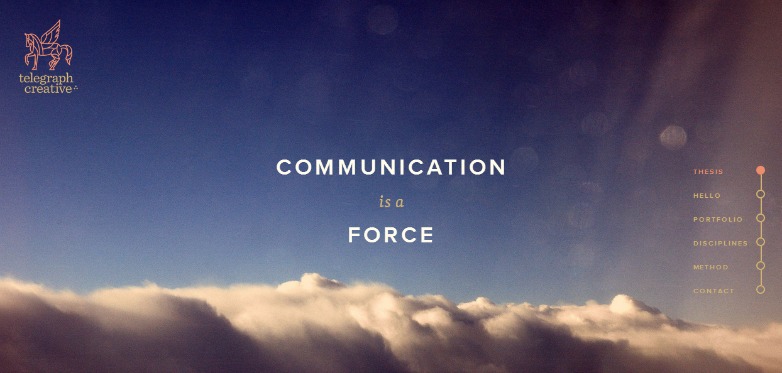
التلغراف الإبداعية
التلغراف الإبداعية يستخدم صورة بسيطة لسماء واضحة فوق السحب السميكة. زوجان هذا مع العنوان والقائمة نظيفة ، ناهيك عن مساحة بيضاء وفيرة ، وهذا التصميم يدل على اتصال واضح ومفتوح بسهولة.
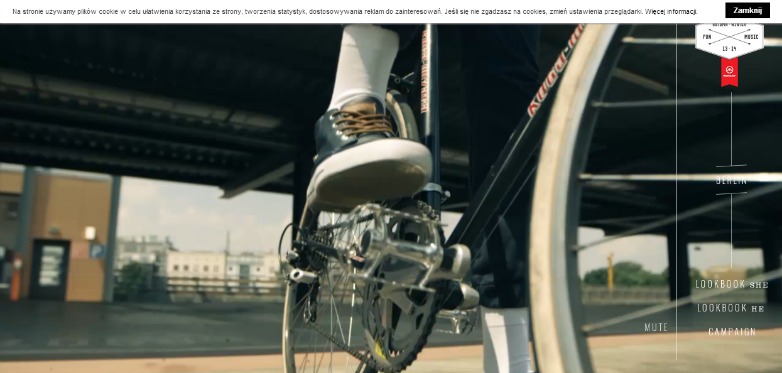
البيت: كامبانيا
البيت: كامبانيا يستخدم الصور الخلفية الكبيرة جنبا إلى جنب مع الفيديو الذي عند إنشاء إنشاء موقع يجذب انتباه المستخدم مما يجعلهم يريدون الذهاب في مغامرة.
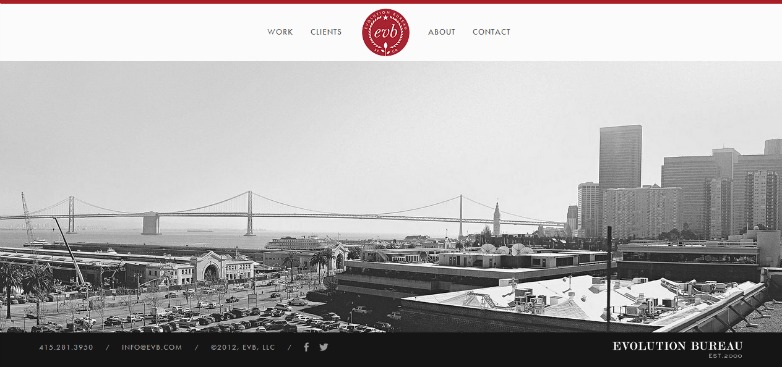
مكتب التطور
مكتب التطور يستخدم صورة بانورامية ضخمة كخلفية له والتي يمكنك التمرير من خلال 360 درجة كاملة. أخذ هذه الفكرة حقا من استخدام خلفيات صورة كبيرة وتطورها. بون المقصود ، لكنه يناسب.
IVEO
iveo يستخدم خلفية صورة كبيرة لبيع الفكرة التي مفادها أن وكالته على الويب يمكنها حقًا أن تأخذ حضورك على الويب إلى آفاق جديدة. يمكن لبالونات الهواء الساخن أيضا أن تجعل البعض يرى أنها مليئة بالهواء الساخن كما يقول المثل القديم ، ولكن نأمل أن تكون هذه النقاط ليست متصلة.
هذا كل ما لدي أيها الناس!
هذه التقنية ليست دائما أسهل لجعل العمل. مع وجود صورة مشغولة جدًا أو صورة لا تتصل بالمستخدمين ، يمكن أن ينهار المفهوم بأكمله الذي تحاول إنشاؤه. نأمل أن تكون هذه الأمثلة قد ساعدت في إلهامك ببعض الطرق لسحبها بسهولة.
هل استخدمت صورًا كبيرة في خلفية الموقع؟ أي من هذه التصميمات يناسبك؟ اسمحوا لنا أن نعرف في التعليقات.