HTML5 Smackdown التطبيق: ما هي الأداة الأفضل؟
يمكن للمتصفحات الحديثة دعم الرسوم المتحركة الغنية والمحتوى التفاعلي دون الحاجة إلى استخدام المكونات الإضافية مثل Flash. بدلاً من ذلك ، باستخدام مزيج من جافا سكريبت و HTML5 و CSS3 ، من الممكن إنشاء محتوى متحرك وتفاعلي عالي الجودة يعمل على متصفحات سطح المكتب وعلى أجهزة الجوال مثل الأجهزة اللوحية والهواتف الذكية.
في حين أن هناك عددًا من إطارات الرسوم المتحركة في جافا سكريبت (وسنلقي نظرة على بعض منها لاحقًا) ، فهناك عدد قليل من التطبيقات التي تقدم محررًا مرئيًا غنيًا حيث يتم الاحتفاظ بالكود في الخلفية. أشهرها هي Adobe Edge Animate و Tumult Hype. المنافس الثالث في هذه الساحة هو Sencha Animator ، بينما دخلت Google أيضًا الساحة مع Google Web Designer.
قد تبدو هذه الأدوات متشابهة إلى حد ما على السطح ، ولكنها تستخدم تكنولوجيات أساسية مختلفة ، مما يخلق بعض القيود والفرص. على الرغم من أني سمعت هذا التطبيق smackdown HTML5 ، إلا أن كل هذه الأدوات لا تقتصر على HTML5.
في الزاوية الحمراء ...
Edge Animate CC هي جزء من عائلة Adobe's Edge ، حيث تقدم مجموعة من أدوات وخدمات تطوير الجيل القادم للإنترنت الحديث. وهي متاحة لكل من أجهزة الكمبيوتر الشخصية وأجهزة Mac كجزء من Creative Cloud القائم على الاشتراك في Adobe ، كتطبيق واحد مقابل 17.58 دولارًا في الشهر ، أو كجزء من مجموعة CC الكاملة مقابل 46.88 دولارًا في الشهر.
تومولت هايب 2 جهاز Mac فقط ، ويأتي بسعر سعر واحد حالي يبلغ 29.99 دولارًا.
Sencha Animator 1.5 هو جزء واحد من النظام الإيكولوجي لتطوير تطبيق HTML في Sencha ، والمتوفر لأجهزة Mac ، و PC ، و Linux ، بسعر 199 دولارًا.
Google Web Designer ، حاليًا في الإصدار التجريبي ، مجاني. إنها كمية غير معروفة ، لذا دعنا ندير القاعدة.
(تتوفر أيضًا الإصدارات التجريبية لمدة 30 يومًا للأدوات المدفوعة ، حتى تتمكن من تنزيلها والتعرف على احتياجاتك التي تناسب متطلباتك).
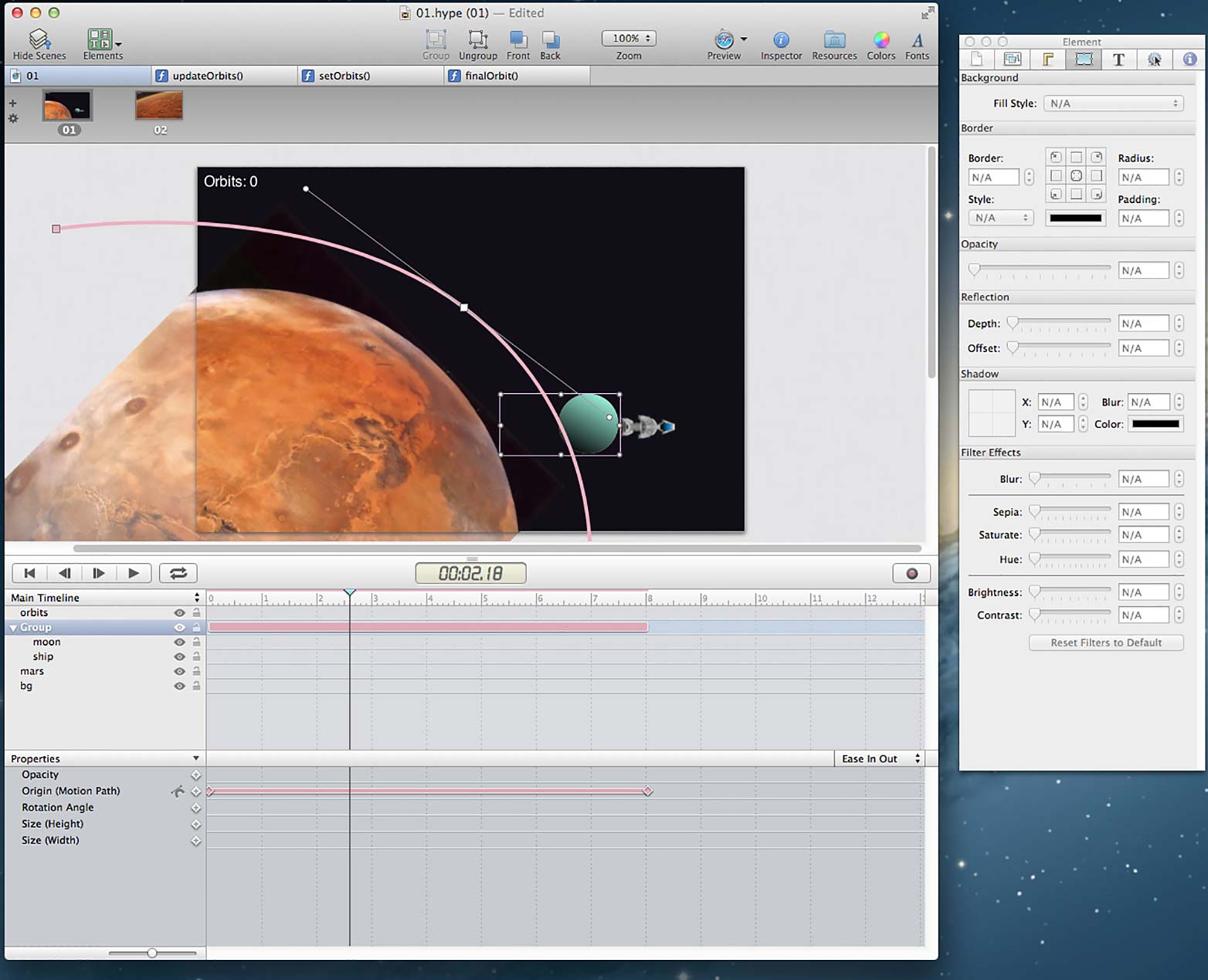
تومض الضجيج
يركز Tumult Hype 2 ، الذي تم وصفه بأنه تطبيق إنشاء HTML5 ، بشدة على إنشاء رسوم متحركة تفاعلية بسيطة للوسائط المتعددة. أقل بقليل من 30 دولار قيمة كبيرة للمال.
يتيح لك تطبيق Mac فقط توفير واجهة مستخدم مألوفة لتطبيقات Mac مما يجعل من السهل زيادة السرعة.
واجهة المستخدم تحتوي على نافذة رئيسية مع منطقة الوثيقة والجدول الزمني ، ونافذة مفتش عائم. هناك نوافذ أخرى لمتصفح الوسائط ومكتبة الموارد حيث يمكنك إضافة ملفات إضافية ووظائف وخطوط جافا سكريبت.
يتم تعيين مساحة المستند على حجم الشاشة الذي تريد إنشاؤه ، وعلى العناصر التي يتم وضعها ، مثل النص ، والأزرار والأشكال البسيطة ، أو الوسائط المستوردة مثل الصور ، والفيديو ، والصوت ، وأدوات HTML ، التي يتم عرضها في IFRAME.
يتم التحكم في تغيير خصائص العناصر بمرور الوقت لإنشاء الرسوم المتحركة على الخط الزمني. بشكل افتراضي ، يتم عرض 3 خصائص فقط - الحجم والتعتيم والموضع - ولكن هناك الكثير الذي يمكن تحديثه ، بما في ذلك الدوران ، تأثيرات النص ، نصف قطر الحدود وما إلى ذلك ، ليست كلها ذات صلة بجميع العناصر.
يدعم Hype المخططات الزمنية المتعددة ، بحيث يمكنك الحصول على صورتين متحركتين مختلفتين يتم تشغيلهما بناءً على الزر الذي يتم الضغط عليه على سبيل المثال. من الممكن أيضًا الحصول على مخطط زمني واحد للعب مع الجدول الزمني الرئيسي ، بحيث يلعب كلاهما في وقت واحد. من الناحية العملية ، يمكن أن يكون هذا الأمر مربكًا للغاية ، وليس من السهل إنشاء جداول زمنية متداخلة كما هو الحال في Edge Animate أو Sencha Animator.
يستخدم الضجيج مشاهد لفصل الرسوم المتحركة المتميزة ، ومن السهل إنشاء تأثيرات انتقالية بين المشاهد. وهذا يجعل Hype رائعًا لإنشاء عروض تقديمية تفاعلية أو كتب قصصية.
تتم إضافة التفاعل والتحكم في Hype من خلال لوحة الإجراءات ولوحة Scene للمفتش ، ويتم ذلك عن طريق الاختيار من القوائم المنسدلة للتفاعلات المختلفة أو المشغلات المختلفة للحدث ، مثل إكمال المخطط الزمني. هذا يجعل من السهل إضافة عناصر تحكم بسيطة وتفاعلية ، لكن القيام بأي شيء يتجاوز هذا يتطلب البحث في جافا سكريبت. على سبيل المثال ، إذا كنت تريد تحديث نص عنصر النص بشكل ديناميكي ، أو النقر فوق تغيير خصائص عنصر آخر ، فإن الطريقة الوحيدة للقيام بذلك هي كتابة وظيفة JavaScript.
مع الإصدار الثاني من Hype ، هناك منتج داعم يسمى Hype Reflect ، والذي يتيح لك معاينة إبداعات Hype الخاصة بك على أجهزة iOS ، دون الحاجة إلى التصدير ، ثم تحميلها إلى خادم للتحقق من جهاز iPad أو iPhone. إنها أوقات رائعة لكنها تظهر تحيز أبل من شركة هايب ؛ التطبيق Hype Reflect هو iOS فقط.
هنا حيث يظهر هايب حدوده ، حيث لا يوجد سوى القليل من المساعدة. أنت مرتبط مباشرة ببرمجة جافا سكريبت المتشددين ومحاولة فهم DOM من الملفات التي يخلقها هايب. المزيد من الإرشادات والأمثلة هنا من Tumult ضرورية إذا كان Hype سوف يتخطى أداة الرسوم المتحركة البسيطة. هذا أمر مؤسف لأن Hype تحصل على شيء آخر بشكل صحيح ، ولكنها تحتاج إلى وثائق أفضل بكثير.
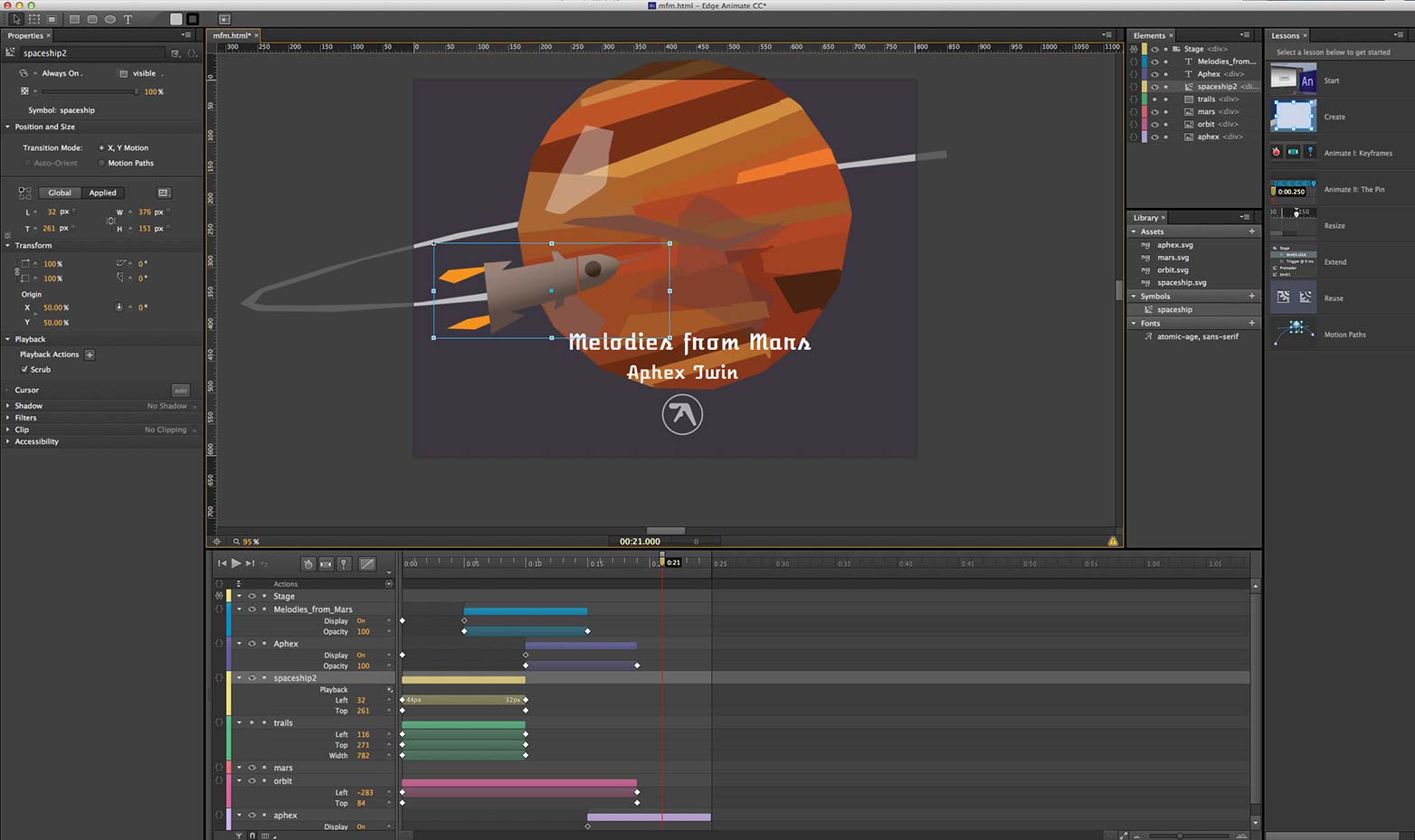
Edge Animate CC
في الأصل تسمى فقط Edge ، قامت Adobe بتغيير الاسم إلى Edge Animate عند قيامها بإسناد العلامة التجارية Edge لتغطية مجموعة كاملة من تقنيات الويب التالية. يعد Edge Animate CC هو التحديث الثاني للتطبيق ، ويوضح Edge Animate الآن منتجًا جيدًا وناضجًا.
يستفيد الشكل والأناقة من واجهة المستخدم "الداكنة" التي تميز جميع برامج Adobe الحالية من البرامج ، والتي تبدو محترفة للغاية ، ومع اللوحات الموصلة تعمل بشكل جيد على شاشة عرض كبيرة.
بالنسبة لمستخدمي Flash أو After Effects ، ستكون الواجهة مألوفة ، وتشترك في العديد من المفاهيم مع هذه التطبيقات. كما هو الحال مع Hype ، يتم استيراد العناصر ووضعها على المسرح وتحريكها بضبط الخصائص في المخطط الزمني. تكاد تكون إضافة إطارات مفتاحية إلى الخصائص في المخطط الزمني هي تمامًا مثل After Effects. لمسة واحدة لطيفة هي أنه يمكنك "إلتقاط" الإطارات الرئيسية بحيث يكون من الأسهل مزامنة الرسوم المتحركة معًا.
تتم إضافة التفاعل بطريقة مشابهة جدًا لـ Flash ، وذلك بإضافة إجراءات إلى العناصر أو على المخطط الزمني. كما هو الحال مع Hype ، يتم تنفيذ التفاعل باستخدام JavaScript ، ولكن إدراج مقتطفات الشفرة يعني أنك تقودها بلطف إلى أن تشعر بالثقة الكافية لبدء الترميز اليدوي. أعتقد أن هذا الأسلوب يعمل جيدًا ، ويعمل Edge Animate كمقدمة ممتازة لبرمجة جافا سكريبت للرسوم المتحركة.
على عكس Hype ، لا تدعم Animate استيراد الصوت أو الفيديو ، على الرغم من وجود إطارات ملحق لدعمها.
الميزة الرئيسية الجديدة في النسخة المحدثة هي القدرة على تحديد موضع كل كائن إما بوحدات البكسل الثابت ، أو كنسبة مئوية من العرض. يتيح لك هذا إنشاء تصميمات سريعة الاستجابة يمكن ضبطها على أحجام الشاشة المختلفة. من المفيد بشكل خاص عند إنشاء إعلانات بانر تفاعلية متحركة.
ما يفتقر إلى Animate هي مشاهد متميزة ، لكنني أحب هذا بالفعل. يمكنك إضافة تسميات إلى المخطط الزمني ، ويمكن بسهولة إضافة نقاط التوقف على الجدول الزمني وإضافة التفاعلية للانتقال إلى نقاط أخرى. ولكنه يعني أيضًا أنه إذا أردت تحريك عمليات الانتقال من شاشة واحدة إلى أخرى ، فستكون لديك السيطرة الكاملة.
ميزة قوية من Animate هي القدرة على إنشاء الرموز. يعمل رمز مثل MovieClip في Flash ، مضيفًا تسلسلًا زمنيًا جديدًا مستقلًا عن المخطط الزمني الرئيسي. تكون الرموز قوية إذا كنت تريد إنشاء جزء من الرسوم المتحركة ثم استخدامها في رسم متحرك أكبر. على سبيل المثال ، يمكنك تحريك سفينة فضائية تدور حول القمر كرمز واحد ، ثم ضبط رمز القمر الذي يدور حول كوكب على آخر. إضافة التفاعلية إلى رموز الهدف هي أيضا واضحة جدا.
عند استخدام Edge Animate ، تستخدم مكتبة jQuery في كل مكان للتعامل مع عناصر العرض والتعامل مع الرسوم المتحركة ، و CSS3 للتعامل مع بعض الانتقالات والتأثيرات. على الرغم من أن ذلك يجعلها مرنة ، ومن السهل كتابة التعليمات البرمجية الخارجية لاستهداف محتوى Animate ، إلا أنها تدفع حقاً حدود مكتبة jQuery.animate. يمكن أن يؤدي هذا إلى أداء بطيء على الأجهزة الأبطأ. كما أن مشاريع Edge Animate المنشورة هي أحجام ملفات أكبر من ناتج أي من الأدوات الأخرى هنا - مما ينتج عنه أوقات تنزيل أطول.
ميزة أخرى جديدة هي القدرة على إضافة خطوط الويب بسهولة باستخدام خطوط Adobe Edge Web والتي تحتوي حاليًا على 100 خطوط ويب مجانية مستضافة على Adobe CDN. يمكنك أيضًا إضافة خطوط الويب المخصصة الخاصة بك بسهولة نسبية.
يتيح لك منتج Edge الآخر ، Edge Inspect (المعروف سابقًا باسم Shadow) إمكانية معاينة عملك عبر الأجهزة. إنها غير مدمجة تمامًا مع Animate مثل Hype Reflect مع Hype ، ولكنها تعمل على المزيد من الأجهزة بما في ذلك iOS و Android.
يأتي Edge Animate مع 8 برامج تعليمية جيدة لشرح الأساسيات ، وهناك مجتمع متنامي للمستخدمين لتوفير المزيد من الدعم والبرامج التعليمية ، وتوسيع وظائف Edge. في نهاية المطاف ربما يكون هذا هو أعظم أصول شركة Edge Animate. لقد رأيت بعض الأمثلة التي تستخدم منهاج Greensock الرسوم المتحركة (GSAP) داخل Edge Edge لاستخدام جافا سكريبت للرسوم المتحركة بدلاً من jQuery ، وهذا تطور مثير سأبحث عنه أكثر.
لقد وجدت أن Edge Animate رائع في إنشاء الرسوم المتحركة التفاعلية المعقدة نوعًا ما ، وهو نوع الشيء الذي تم استخدامه من قبل Flash ، ولكنه أعطاني الرغبة في رؤية أداة مبسطة أكثر وضوحًا باستخدام HTML5 مع محرك صور متحركة أفضل يستند إلى JavaScript.
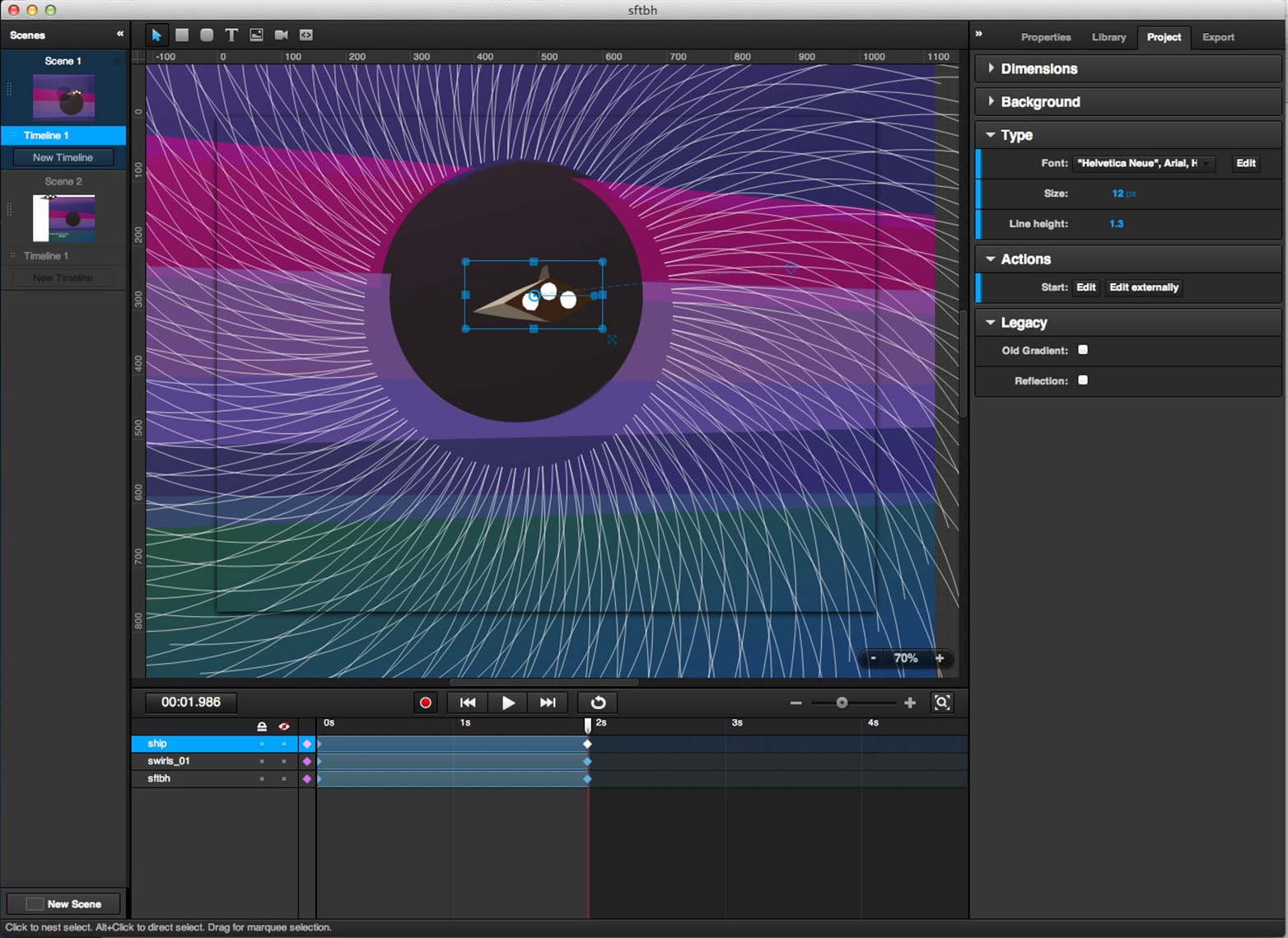
Sencha Animator 1.5
يعد Sencha Animator بأنه يتيح لك "إنشاء رسوم متحركة غنية بـ CSS3 بكل سهولة". ولكن عند أقل من 200 دولار فقط لا يبدو أنها تقدم قيمة كبيرة مقابل المال.
من نواحٍ عديدة ، يقدم مقاربة مشابهة لتلك الخاصة بـ Hype ، مع فكرة ربط مشاهد المحتوى ، كل منها بجدول زمني خاص بها. ولكن بخلاف Hype أو Animate ، لا تحتوي الخصائص الفردية للعناصر على مسارها الخاص على المخطط الزمني. كل الإطارات المفتاحية لعنصر ، على سبيل المثال للموضع ، والتناوب ، والشفافية ، إلخ ، كلها على المسار نفسه - أعتقد أن هذا يرجع إلى استخدام CSS3 للصورة المتحركة ، حيث لا يمكنك تحريك التحولات الفردية بشكل مستقل. هذا يمكن أن يجعل إنشاء رسوم متحركة معقدة صعبة.
مثل Edge Animate ، تتمثل إحدى الميزات الجديدة في Animator 1.5 في إمكانية تحويل العناصر أو مجموعات العناصر إلى رموز ، والتي يمكن تحريكها باستخدام المخططات الزمنية المستقلة الخاصة بها.
كما هو الحال مع Hype ، يتم إضافة التفاعل البسيط مع الإجراءات المنسدلة لتوفير التنقل الأساسي ، أو تشغيل JavaScript مخصص. يؤدي اختيار جافا سكريبت إلى فتح نافذة جافا سكريبت مخصصة حيث يمكنك ضغط الشفرة الخاصة بك ، وهناك الكثير من مقتطفات الشفرات التي يجب استخدامها أيضًا.
بدأت أفكر في أن Sencha Animator كان محدودا جدا ليكون مفيدا ، ولكن قوتها ومرونتها تكشف عن نفسها ببطء. في حين أن هناك عدد لا بأس به من الرسوم المتحركة عينة شملت كنت أود أن أرى بعض العينات مع رمز جافا سكريبت أكثر تقدما دفعت بالفعل القدرات التفاعلية من Sencha الرسوم المتحركة.
في حين أن استخدام CSS3 للحركات والتحولات يعني أن الرسوم المتحركة لن تعمل في بعض المتصفحات ، أعتقد أنها أكثر تطلعاً من اعتماد شركة Edge Animate على jQuery.
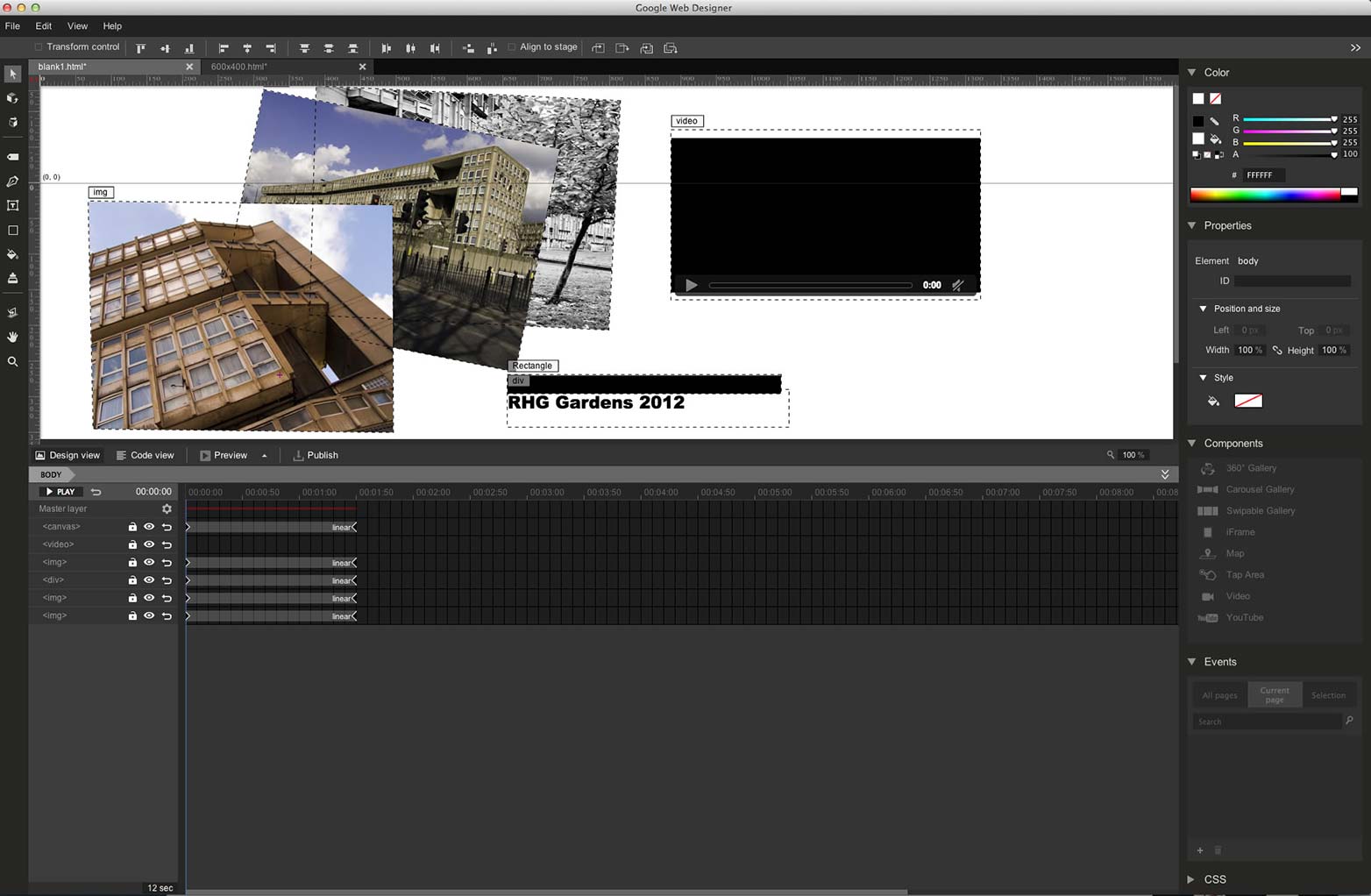
Google Web Designer
إلى حد كبير ، الطفل الجديد في المنتدى - ومثل معظم منتجات Google المزمع إبقائها في الأبد في الإصدار التجريبي - يقدم Google Web Designer بيئة مرئية مرئية لإنشاء رسوم متحركة ومحتوى تفاعلي مجانًا. ومع ذلك ، فهي مجانية فقط إذا كنت لا تقدر وقتك ، حيث ستنفق الكثير من الضجيج برأسك خارج المكتب.
GWD ، كما سنطلق عليه اسم "من الآن فصاعدًا" ، هو في الحقيقة تطبيق HTML5 ، يتم حزمه باستخدام Google Chrome Chromium Embedded Framework. هذا قد يفسر لماذا يفتقد واجهة المستخدم الجودة.
يبدو أن جزءًا كبيرًا من تركيز GWD يهدف إلى إنتاج إعلانات تفاعلية. عند إنشاء ملف جديد ، يمكنك تحديده لإنشاء إعلان Google ، مع خيارات لتحديد DoubleClick Studio Rich Media و AdMob كخيارين من خيارات "البيئة". الخيار الآخر هو إنشاء ملف html فارغ ، والذي لا يحتوي على أبعاد البكسل.
يحتوي GWD أيضًا على وضعي رسوم متحركة ، هما Quick and Advanced. يشبه الوضع السريع وضع عرض الشرائح الذي يستخدمه Hype ، للانتقال بين المشاهد. فقط في الوضع المتقدم ، يمكنك الحصول على جدول زمني يمكنك من خلاله إضافة إطارات مفتاحية.
GWD يصعب استخدامها. وتعني واجهة الخط الزمني clunky إضافة بعض الإطارات الأساسية إلى بعض التعود عليها ، ولا يمكنك "فك" المخطط الزمني (أي سحب رأس التشغيل لمعاينة الرسم المتحرك) كما يمكنك مع جميع التطبيقات الأخرى. تتطلب إضافة عناصر مثل الفيديو أو الصور إلى الصفحة كتابة اسم الملف يدويًا في خاصية المصدر للكائن. كل هذه الأمور بسيطة إلى حد ما ولكن تبين أنه لا يزال هناك الكثير من العمل الذي ينبغي القيام به لتحويل هذا التطبيق إلى تطبيق كامل.
إضافة الأحداث والتفاعل ليست واضحة على الإطلاق. بقدر ما يمكنني أن أخبرك ، يمكنك فقط إنشاء أحداث نقرات عند التعامل مع نوع الإعلان.
يكون GWD على الأقل عبارة عن HTML5 تمامًا ، مع تقديم عناصر رسومية كعناصر قماشية ، كما يتم تضمين عناصر الفيديو والصوت باستخدام علامات HTML للفيديو والصوت. ويتضمن أيضًا تحويلات ثلاثية الأبعاد ، وهي ميزة فريدة ، على الرغم من أن جميع المتصفحات لا تدعمها.
جزء مثير للاهتمام من GWD هي مكونات ، والتي هي أجزاء صغيرة من الوظائف التي يمكنك سحب وإسقاط على إبداعاتك. تتضمن عناصر العينة معرض صور قابل للتمرير السريع والفيديو ، بالإضافة إلى خيارات محددة من Google مثل خريطة أو فيديو YouTube. أعتقد أن هذا يدل على أن Google ترى هذا التطبيق أكثر تقريبًا من أداة إنشاء الويب التي تشبه Dreamweaver من أداة الرسوم المتحركة. في نهاية المطاف ربما يحاول أن يكون كل شيء لجميع الناس ، ولا يصل إلى جميع التهم.
بخلاف بقية التطبيقات التي تتم مراجعتها هنا ، والتي تعد أدوات لبناء مشروعك ، والذي يتم نشره بعد ذلك لإنشاء HTML ، مع GWD ، فإنك تبني ملف HTML الفعلي. وهذا يعني أنه يمكنك التبديل بين عرض التصميم وعرض الشفرة ، وتعديلهما أيضًا. وكما تتوقع ، فإن أحجام الملفات النهائية صغيرة ، كما أن رسوم CSS3 المتحركة سريعة.
ليس من المستغرب أن يكون هناك القليل جدا من الوثائق وعمليا لا توجد أمثلة ، يبدو أن كل شيء قد ألقيت هناك دون النظر في كيفية تسهيل المستخدمين في ذلك. لا أعرف حقًا سبب إصدار Google هذا النوع من المجارف غير المتجسدة ، إلا إذا أرادوا تجربة وإزعاج الأشخاص. وهو عار ، لأنه يوجد وعد حقيقي هنا.
بعض الاستنتاجات
كل من هذه الأدوات لديها نقاط قوتها ونقاط ضعفها. يعتبر Hype أداة رائعة لإنشاء رسوم متحركة وتفاعلية بسيطة ، ولكن ليس لديها طموحات في أن تكون بيئة التطوير الأكثر تميزًا التي يقوم بها Edge Animate و Google Web Designer. لقد بدأت التفكير في أن Sencha Animate كانت سعرها باهظًا وتحتها ، ولكن من المحتمل أن تكون أفضل من المجموعة.
تقدم شركة Edge Animate أفضل بيئة عمل ومع ميزاتها المتجاوبة وسهولة إضافة خطوط الويب ، وهي على الأرجح أسرع الطرق لتحقيق السرعة. ومع ذلك ، فإن اعتماد jQuery للصور المتحركة يخلق ملفات كبيرة تخزن الذاكرة. يجعل نموذج التسعير لـ Adobe Creative Cloud أيضًا من الصعب الحكم عليه. إذا كنت بالفعل أحد عملاء Creative Cloud ، فبإمكانك تنزيله مجانًا ، وبخلاف ذلك بسعر 17 دولارًا أمريكيًا شهريًا ، يكون عرض السعر باهظًا.
Google Web Designer هو الحصان الأسود ، وربما يمثل أكبر تهديد لتاج Adobe في هذه الساحة. بعد كل ذلك من الصعب للغاية التنافس مع الحرة. سأقضي المزيد من الوقت مع GWD لمعرفة ما إذا كان خيارًا عمليًا حقًا كأداة تطوير.
ليس هناك شك في أن جافا سكريبت ، HTML5 و CSS3 هي المستقبل ، حتى لو كانت الطريقة المثلى للاستفادة من هذه التقنيات لا تزال قائمة.
بدائل رمز خالص
هناك عدد من مكتبات جافا سكريبت التي تقدم جميع وظائف هذه الأدوات ، ولكنها تفتقر إلى المحرر المرئي الغني. على هذا النحو لديهم منحنى التعلم أكثر حدة ، ولكن يمكن إنشاء رمز أصغر حجما وأكثر بخلاطة.
منصة الرسوم المتحركة Greensock
منصة الرسوم المتحركة Greensock (GSAP) ينبثق من محرك Greenynck الرسوم المتحركة الذي كان محبوبًا كثيرًا بواسطة مطوري Flash. الآن يتم نقلها إلى جافا سكريبت ، فهي تسمح للمطورين بربط مسلسلات متحركة معقدة. ومع ذلك ، فإن IDE القائمة على الجدول الزمني أسهل بكثير في تصورها.
CreateJS
ال CreateJS يحتوي مجموعة مكتبات جافا سكريبت على كل ما تحتاجه لإنشاء تطبيقات تفاعلية غنية للمتصفح. EaselJS هي المكتبة المستخدمة لإنشاء عناصر باستخدام كائن قماش HTML5 ، في حين يتم استخدام TweenJS للتحكم في الرسوم المتحركة والتفاعلية. وكما هو الحال مع GSAP ، فإن منهجها القائم على الشفرة الخالصة يجعلها عملية تعلم صعبة ، على الرغم من أن مجتمع المطورين النشط يعني أن هناك الكثير من المساعدة.
قد تظهر يومًا ما IDE مخصصًا لـ CreateJS. يوجد مكون لبرنامج Flash يقوم بتصدير أصول Flash والرسوم المتحركة إلى CreateJS. هناك بعض القيود على هذا التصدير ، ولكنها توفر طريقة رائعة لمصممي ومبرمجي Flash للانتقال إلى أداة تستند إلى JavaScript.
ProcessingJS
منفذ من لغة البرمجة المرئية المعالجة إلى Java إلى JavaScript ، Processing.js يوفر بيئة برمجة غنية وناضجة لإنشاء محتوى تفاعلي ورسوم متحركة ، يتم عرضها داخل عنصر لوحة. تقدم لغة معالجة النصوص البرمجية طريقة فعالة للعمل مع محتوى تفاعلي متحرك ، ويتم تحويلها إلى JavaScript عند التصدير.
PaperJS
لغة برمجة مرئية أخرى Paper.js يستخدم لغة كود PaperScript الخاصة به للمساعدة في تبسيط إنشاء الرسوم المتحركة والتفاعلية. وهو مبني على سيناريو Scriptographer في Illustrator. كما هو الحال مع Processing ، يتم تحويل كود PaperScript إلى JavaScript عند التصدير ، ويتم عرضه داخل عنصر لوحة الرسم.
أي من هذه الأدوات تفضل؟ هل افتقدنا أداتك المفضلة؟ اسمحوا لنا أن نعرف في التعليقات.
صورة مميزة / صورة مصغرة ، الاستخدامات صورة مصارع سماكدوون عبر Shutterstock.