مقابلة: Tom Giannattasio من Macaw يتحدث عن البيئات القرمزية ، و Workflow ، و Live Design
المقو نوع من الببغاء هي واحدة من سلالة جديدة من أدوات تصميم المواقع. إنه أحد تطبيقات التصميم الأولى القادرة على توليد كود نظيف ، وهو معتمد من قبل العديد من الشخصيات الصناعية.
الآن ، وبناء على نجاح منتجهم الأول ، يستعد الفريق وراء ماكاو لإطلاق أداة ثانية سميت اللون القرمزي ، مع سير عمل جديد جذري ومجموعة من الميزات الجديدة.
تعد Scarlet بتقديم أكثر من Macaw: وفقًا للفريق ، إنها "بيئة تصميم حيّة" ، ويمكن أن تكون خطوة ثورية في تاريخ تطبيقات التصميم.
التقينا مع توم ماكانتشيو من ماكاو ، لسؤاله عما يمكن أن نتوقعه من مشروعهم الأخير ...
Webdesigner Depot: عندما قررت إنشاء ماكاو لأول مرة ، ما الذي أقنعك أن الأدوات الحالية ليست جيدة بما فيه الكفاية؟
توم جياناثاسيو: لا أعتقد أن أدواتنا قد وصلت إلى حد كبير. تعلمت تصميم الويب مرة أخرى في أيام منطقة النص Geocities. كانت حلقة ردود الفعل البائسة — اكتب بعض HTML ، واضغط على التحديث ، وانتظر حتى يتم إعادة تحميل الصفحة ، وأدرك أنك فاتتك قوس إغلاق ، حاول مرة أخرى. في نهاية المطاف ، ارتفع Photoshop كطريقة ممتازة لتصميم الويب وتقسيم الصناعة إلى أولئك الذين قاموا بالتصميم وأولئك الذين قاموا بالتطوير.
ساعدنا التصميم المستجيب على إدراك أننا لا نستطيع التعامل مع الويب كما لو كانت طائرة ثابتة ثنائية الأبعاد
أعتقد أننا نواجه الآن إعادة ربط بين هذين النظامين. ساعدنا التصميم المستجيب على إدراك أننا لا نستطيع التعامل مع الويب كما لو كانت طائرة ثابتة ثنائية الأبعاد والمصممين يبحثون الآن عن طرق جديدة للعمل. عاد الكثير منهم إلى محرر النصوص حتى يتمكنوا من العمل مباشرة مع الوسيط. هذا رائع ، لكنني أشعر أننا عدنا إلى أيام Geocities مرة أخرى. اريد دفع الامور. أريد أداة تتيح لي العمل مباشرة مع الويب بطريقة مرئية وبديهية. هذا هو السبب في أنني بدأت ماكاو.
WD: لماذا Scarlet ، وليس Macaw 2.0؟
TG: بصراحة ، لم نكن نعتقد أنه من الإنصاف أن يتصل مستخدمو Scarlet بنسخة 2. القرمزي ليس نسخة معاد تجميعها 1 مع بضع ميزات إضافية رش عليها في الأعلى. انها تطبيق مختلف تماما مع سير عمل إعادة تخطيطها. تم بناؤه من الألف إلى الياء مع الهندسة المعمارية الجديدة والطن من الميزات الجديدة. نرى مستقبلاً يعمل فيه التطبيقان معًا لتلبية الاحتياجات المختلفة للمصممين والمطورين.
علينا أن نصمم الأشياء على أنها لا حصرى للسماح بتفضيلات الناس
WD: يعد Workflow أحد أكثر المشكلات إثارة للجدل في تصميم الويب ، لأنه له تأثير كبير على المنتج النهائي ؛ كيف وصلت إلى سير العمل في Scarlet؟
TG: إن تحديد سير العمل لأحد التطبيقات التي تم تصميمها للاستخدام لساعات طويلة هو مسعى صعب. يجب عليك توفير ما يكفي من الكلفة لمساعدة الناس على الوصول إلى منحنى التعلم ، ولكن ليس بقدر ما يحصل في طريق مستخدم متميز. الأفضلية هي عقبة أخرى. علينا أن نصمم الأشياء على أنها لا حصرى للسماح لتفضيلات الناس بالتألق دون التضحية بنوايا التطبيق.
هذه من بين مليون من الاعتبارات الأخرى تؤدي إلى حلقة التجربة والخطأ التي تقود عملية التصميم في ماكاو. لحسن الحظ ، نحن المصممين والمطورين أنفسنا ، حتى نتمكن من النموذج الأولي واختبار الأفكار أنفسنا ونعرف ما إذا كانت فعالة.
WD: منذ متى وأنت تعمل على Scarlet؟
تي جي: لقد مر حوالي عام الآن ، وأنا فخور للغاية بما تمكن فريقنا الصغير من القيام به في هذا القدر الضئيل من الوقت.
WD: ما هو حجم فريقك؟ وهل القرمزي يبنى من قبل مصممي الويب ، لمصممي الويب؟
TG: هناك ثلاثة منا على الفريق وكنا جميعا نشأ تصميم للويب. عملنا معًا في وكالات مختلفة - نعمل مع Apple و Oracle و MIT وغيرها من المؤسسات الكبرى - قبل الانضمام إلى Macaw.
WD: تتم صياغة Scarlet كـ "بيئة تصميم حي" ، ما هي بيئة التصميم المباشر ، وكيف تختلف عن الأدوات الأخرى في السوق؟
لقد صاغنا اسم Live Design Environment داخليًا لمساعدتنا في مناقشة هذا الجيل الجديد من الأدوات
TG: الكثير من الأدوات تتناسب بشكل رائع مع فئة: SublimeText هو محرر نصوص؛ Sketch هو أداة رسم؛ فوتوشوب هو محرر الصور. بعض الأدوات الجديدة التي تضرب السوق لا تفعل ذلك. والفئة الوحيدة التي تكون قريبة من ذلك هي WYSIWYG ولا أظن أنه ما زال مصطلحًا نستخدمه. يجب أن يكون قد توفي مع FrontPage.
لقد صاغنا اسم بيئة التصميم المباشر (LDE) داخليًا لمساعدتنا في مناقشة هذا الجيل الجديد من الأدوات ، وهو ليس حصريًا على ماكاو. اعتقدنا أنه قد يساعد الآخرين في التمييز ، لذلك قررنا مشاركتها.
بالنسبة لنا ، تجسد بيئة التصميم المباشر بشكل أساسي جانبين رئيسيين:
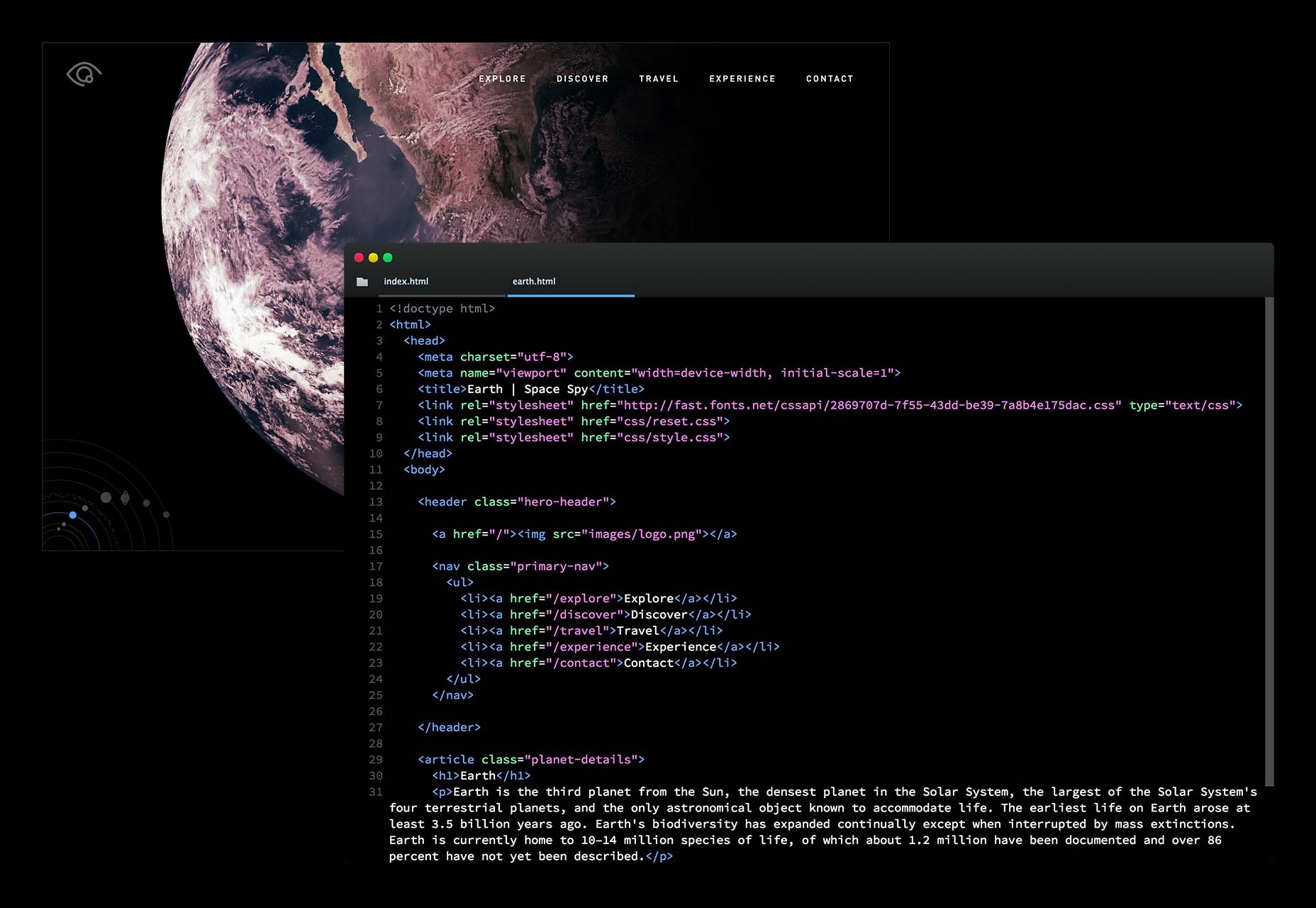
- سطح تصميم حي. هذا هو ما يفصل هذه الأدوات بالفعل عن شيء مثل Photoshop. تسمح لك بالعمل مع منفذ عرض المتصفح الفعلي ، ولكنها تسمح لك بالتصميم دون الحاجة إلى كتابة التعليمات البرمجية. هذا مشابه في الروح إلى WYSIWYG التقليدية باستثناء الجانب الرئيسي رقم اثنين ...
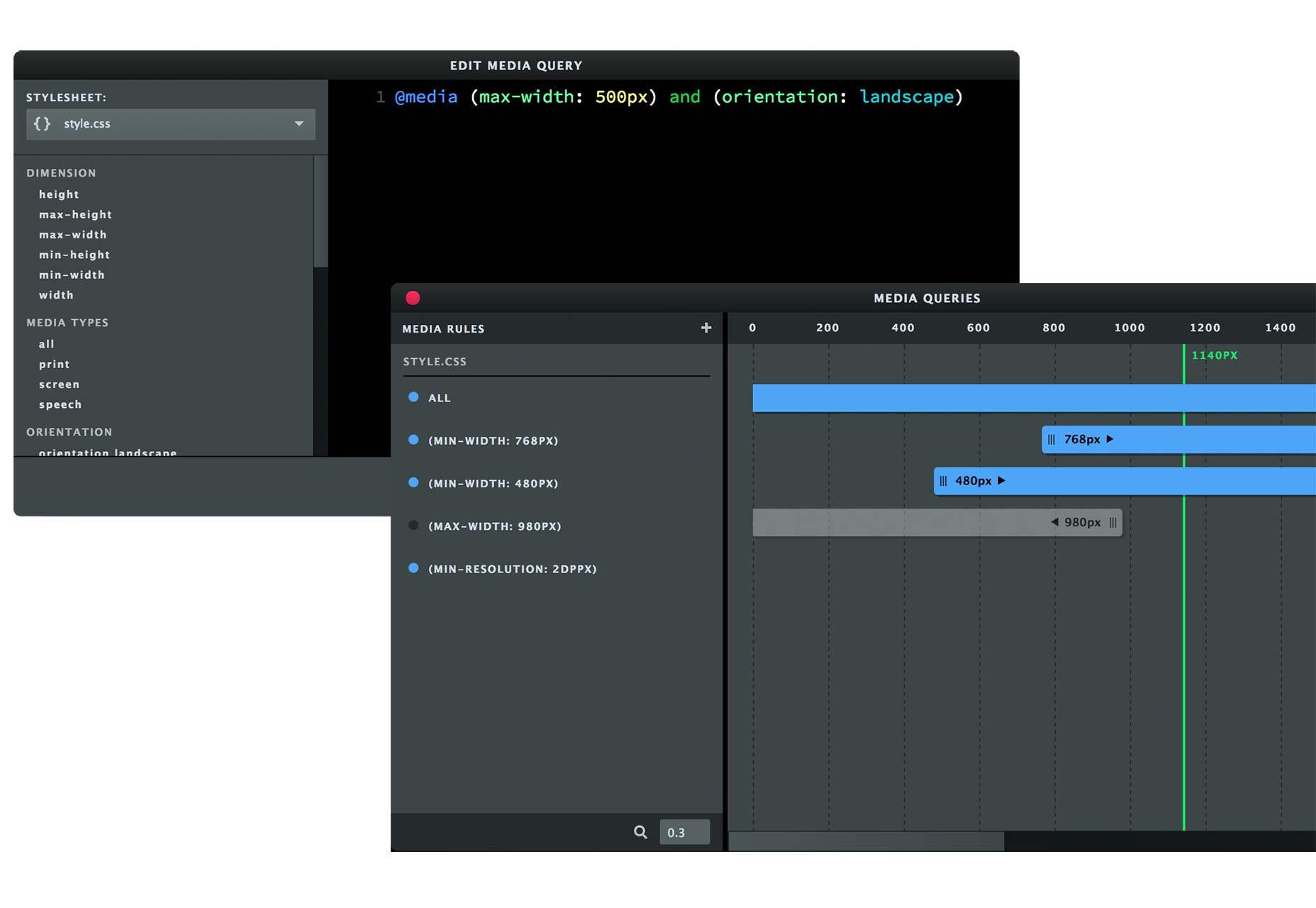
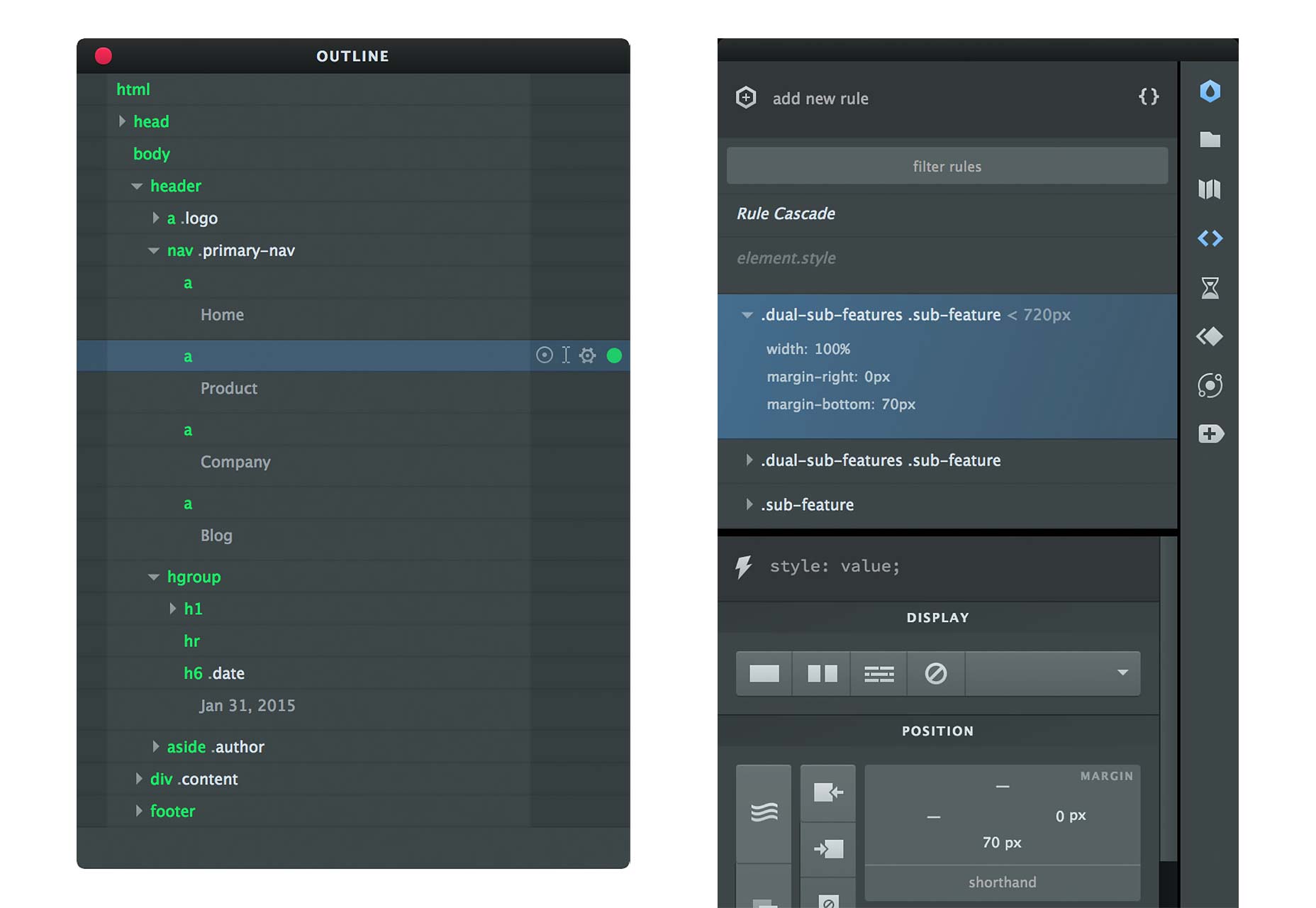
- محرك رمز ذكي. يتطلب تصميم الويب القوي أكثر من خيارات الشكل واللون والنوع. إنه يحتاج إلى تعليمات برمجية جيدة البناء ومكتوبة بشكل جيد لجعل هذا التصميم يعمل. نحن نعتقد أن هذه القرارات يجب أن تتم من قبل المصممين ، ولكن لا تحتاج إلى أن تكون مكتوبة بخط اليد. محررو WYSIWYG التقليديون ينتجون المواقع المطلقة والمعرفات العشوائية والقمامة العادية ، لكن هذه السلالة الجديدة من الأدوات وجدت طرقًا لتحسين سير العمل لتعطيك رمزًا قويًا قابلاً للاستخدام. هذه صفقة كبيرة.
WD: أنت تتحدث عن رمز الدلالية ، متوافقة مع المعايير؟ من السهل أن نتخيل لموقع مدونات أساسي - حيث يكون لديك هيكل ثابت ، وتسلسل هرمي بسيط - ولكن هل يستطيع Scarlet التعامل مع أكثر من ذلك ، أو كتيب الشركات ، أو حتى موقع للتجارة الإلكترونية ، على سبيل المثال؟
TG: في الوقت الحالي ، يركز Scarlet تمامًا على جانب العميل (HTML ، CSS و JS). إنه ليس حلاً خارج نطاق التجارة الإلكترونية ولا يتعامل مع أي شيء على جانب الخادم. القرمزي ليس كذلك صندوق سحري يسمح لك برمي الأفكار في جانب واحد والحصول على كود قابل للاستخدام من الآخر. إنها أداة ضبطها بدقة لمساعدتك في الحصول على الرمز الذي تريده بطريقة أسرع وأكثر تناسقًا وأكثر سهولة من الترميز اليدوي.
WD: يوفر Scarlet الوصول الكامل إلى الكود الذي يقوم بإخراجه ، ويمكننا حتى تحرير ملفات الإخراج في محرر الشفرة المفضل لدينا. هل هذا يعني أننا بحاجة إلى استخدام خبراء HTML / CSS / JavaScript للاستفادة من Scarlet؟
TG: تم تصميم سير العمل لمساعدة المحترفين على أداء عملهم بشكل أسرع وأكثر حدسيًا. يمكنك بالتأكيد استخدام Scarlet بدون معرفة قوية بـ HTML و CSS ، ولكنك لن تتمكن من جني فوائدها بالكامل. سيكون الإخراج الخاص بك مساوياً للإدخال الخاص بك.
WD: دعم CSS3 الكامل مضمّن في Scarlet ، ماذا عن CSS4؟ هل سيواكب جانب التصميم المرئي لـ Scarlet التطورات المستقبلية في HTML و CSS؟
TG: مواكبة التقدم السريع هو بالتأكيد صعبة. عندما قررنا بناء Scarlet ، كان التدقيق المستقبلي أحد الاعتبارات الرئيسية. تم إنشاء جوهر التطبيق بشكل مجرد بما فيه الكفاية بحيث أن كل ما يلزمنا فعله لإضافة ميزات جديدة هو توصيل واجهة المستخدم به. وطالما بقيت المبادئ الأساسية لـ HTML و CSS سليمة ، يجب أن نكون متواصلين مع التقدم.
WD: كيف يتعامل Scarlet مع المعالجات المسبقة مثل Sass ، أو أقل؟ ماذا عن بعد المعالجات؟
TG: في الوقت الحالي لا. نحن نعرف أنها ميزة سعت كثيرا. البنية موجودة ، لكننا فريق صغير ولم يكن لدينا وقت لبناء ذلك بعد!
WD: هل يعمل Scarlet مع إطارات مثل Bootstrap أو Foundation؟
TG: نعم. ومع ذلك ، فقد بذلنا قصارى جهدنا للبقاء مجندين عندما يتعلق الأمر بواجهة المستخدم الأساسية. لن تجد أي ميزات خاصة بـ Bootstrap أو Foundation مباشرة من الخفاش ، على الرغم من أن لدينا بعض الخطط في تلك المناطق.
WD: Scarlet هو تطبيق سطح مكتب ، على الرغم من أنه تم إنشاؤه باستخدام HTML و CSS وجافا سكريبت. لماذا اخترت هذا الطريق عبر خيار تطبيق الويب؟
هذا سير عمل متفوق للتصميم سريع الاستجابة وببساطة لن يكون ممكنا بدون النهج المختلط
TG: بدأنا كتطبيق ويب ، ولكن سرعان ما أدركت أنه كان هناك المزيد من الفوائد للهروب. السبب الأكثر أهمية هو UX. إن التحكم في طبقة البيئة يسمح لنا بتحسين التجربة. تم تصميم المستعرضات المخصصة للاستخدام العرضي. Scarlet هو تطبيق نرغب في أن يستخدمه الناس طوال اليوم وأنه مثالي إذا أزلنا جميع الطرق التي تأتي مع تجربة متصفح المستهلك.
بالإضافة إلى منحنا تكاملاً تامًا مع نظام الملفات ، يتيح لنا أيضًا استخدام الهجين عرض ميزات مثل المتصفحات المتوازية ، والتي تتيح لك فتح صفحات متعددة ونقاط توقف متعددة في وقت واحد ، وستقوم سكارليت بنشر تغييرات DOM ونمط التغييرات على الفور إلى جميع المشاهدات. هذا سير عمل متفوق للتصميم سريع الاستجابة وببساطة لن يكون ممكنا بدون النهج المختلط.
WD: يحتوي Scarlet على معاينة عن بعد ، هل يعتمد على التطبيقات (مثل Adobe Edge Edge)؟
TG: رقم نحن لسنا معجبين ضخمة من التطبيقات غير الضرورية. نقوم ببث ملفاتك الفعلية على شبكتك بحيث يمكنك التنقل في أي متصفح على أي جهاز إلى عنوان URL للمعاينة عن بعد ، وهو موجود.
WD: هل تستهدف Scarlet المصممين الفرديين أم الفرق؟ هل لديها سير عمل يسهل التعاون؟
TG: لقد اقتربنا من Scarlet كمنصة. جوهر التطبيق هو عن توفير سير عمل تصميم متين. ومع ذلك ، فقد تم تصميم البنية لتكون قابلة للتوسعة ، بحيث يمكن للفرق أن تنحنيها لتلبية احتياجاتها الفردية. لدينا بعض الميزات المثيرة في خريطة الطريق التي تمارس التمدد.
WD: يتم تشغيل نظام التشغيل Mac أولاً ، يليه نظام التشغيل Windows. هل هذا قرار تجاري أو قرار فني؟
TG: إنه قرار بدء التشغيل. لدينا موارد محدودة ونعرف أن الجزء الأكبر من جمهورنا موجود على نظام Mac ، وهذا ما نبنيه أولاً.
ويندوز لن يكون بعيدا وراء ، على الرغم من. نظرًا لأنه تم إنشاء 95٪ من التطبيق باستخدام JS ، فإن برامج التحويل غير مؤلمة إلى حد ما.
WD: أخيرا ، كم من الوقت يتعين علينا الانتظار لتجربتها لأنفسنا؟
TG: نحن نهدف إلى الحصول عليها في أيدي الجميع بحلول نهاية العام!
WD: شكرا لأخذ الوقت الكافي للإجابة على أسئلتنا توم.