هو Templating قتل العلامة التجارية الخاصة بك؟
النموذجيه. إنها فكرة رائعة لتصميم مواقع الويب لتجميع الوجود التجاري عبر الإنترنت ، وخلق مظهر للاتساق.
من المفيد بشكل خاص عند وجود عدة مواقع وخطوط منتجات و / أو كمية كبيرة من المحتوى. في كلتا الحالتين ، فإن آخر شيء تريده هو صخب الأصوات المختلفة التي تضعف العلامة التجارية وتشوش العملاء.
ما هو templating
Templating طريقة للتعامل مع صفحة كمخطط ثابت يستوعب تغيير المحتوى بمرور الوقت وفي مواقع مختلفة. فكر في النماذج كواجهات للمحلات. بدلاً من إعادة البناء في كل مرة يتغير فيها مخزون المتجر (أو العميل النموذجي) ، يمكنك ببساطة وضع أحدث المنتجات أو أكثرها ملاءمةً في شاشات النوافذ ؛ وتبقى لافتة المحل على حالها ، ولا تتنوع مواضع النوافذ والأبواب أبداً ، فالتصغير في الدهان والنوافذ نادراً ما يحدث (إن لم يكن) ، والألوان المحددة بدقة في قائمة قصيرة.
تمشيا مع التشابه في واجهة المحل ، يمكن التعامل مع مجموعة من المواقع أو الصفحات المقصودة بدلا من ذلك مثل الامتياز أو السلسلة. بغض النظر عن مكان وجودنا في العالم ، سنعرف أننا وصلنا إلى مطعمنا المفضل أو متجر الملابس لأنه يبدو بنفس الشكل في سان دييغو كما هو الحال في نيودلهي. لذلك ، على سبيل المثال ، يمكن لعلامة تجارية ترفيهية ذات أحداث متعددة ببساطة إسقاط معلومات الأحداث المختلفة والصور في كل موقع من مواقع الحدث الخاصة بها ، والتي تحتوي جميعها على تخطيطات متطابقة.
بالطبع ، هناك أيضًا فكرة قالب تصميم الويب كمنتج قابل للبيع ، والذي استكشفه العديد من المصممين كطريقة لتوليد دخل إضافي ، بدرجات متفاوتة من النجاح. في هذه الحالة ، يتم تطوير قالب فقط لغرض الشراء والتخصيص من قبل الآخرين. إنها نقطة انطلاق ، وإطار عمل ، وحتى شرارة إبداعية ، يمكن للمصممين الآخرين أن ينحني بها أو يتوسعوا بدرجات متفاوتة ، حسب الوقت والحاجة والإلهام.
الايجابيات من templating
بالنسبة لتطوير الأعمال وتصميمها ، يمكن لنظام القوالب الذكي القضاء عمليًا على التكلفة (والإجهاد) لإعادة التصميم الكامل ، وفي حالة العلامة التجارية للترفيه ، سيدرك المعجبون (والمستثمرون) على الفور أن الحدث قد تم تنظيمه من قبل شركة.
بالنسبة للمواقع ذات المحتوى المرتفع ، يُعتبر وضع القوالب طريقة لمقالات مرجعية وصور في قواعد البيانات بحيث يمكن إدارتها من قبل غير المصممين. يمكن لمديري Biz ، والتسويق ، والإدارات الأخرى أن تساهم بمعرفتهم الفريدة من خلال وضع علامات على المقالات وفقًا لأهميتها بالنسبة للشركة ، وتوجيهها لعرض الأماكن التي سيرى الجمهور المناسب لها ، في الوقت المناسب. يمكن أيضًا إعادة توجيه المحتوى الذي يعيش في قاعدة بيانات ، بغض النظر عن أي صفحة معينة ، لاستخدامات متعددة ، وإطعامها في صفحة تم إعدادها بناء على علامات و / أو فئات حسب الحاجة.
بالنسبة للمصممين ، يمكن أن تكون عملية إنشاء نظام قالب تحديًا مرضيًا لتصميم الويب ، لأن تصميم القالب يحمل معه مجموعة من المتطلبات الاستراتيجية الخاصة به ، مثل ما يتعلق بالمحتوى بشكله الأكثر تجريدًا - العنوان ، والعنوان الفرعي ، والملخص ، والرصاص. في ، وما إلى ذلك - بدلا من محتوى محدد وملموس لمقال واحد.
سلبيات templating
هناك جانب مظلم للتقطيع انها مشابهة لأخطار وثيقة styleguide أو وثيقة المبادئ التوجيهية العمل فوق طاقتها. في كلمة واحدة ، فإن الخطر هو صلابة.
الصلابة المفرطة هي ما يقف وركد ما كان في السابق علامة تجارية حيوية. فبدلاً من بناء طرق حيوية للوصول إلى العملاء ، فإنه يعمل على إقامة الجدران وفرض حدود متوترة وتقويض العلاقات المحتملة. بدلاً من ذلك ، يتم إنفاق الموارد التي يمكن إنفاقها في دعم العلامة التجارية.
نفس الأنواع من الأشياء ستحدث في تصميم الويب عندما يكون الاستخدام المبسط مفرطا. في شركة كبيرة ، سيجد المصممون غير المستغلين أنفسهم أنفسهم في وضع متكرر. من وجهة نظر رجال الأعمال ، سيبدأ العملاء بالشعور بتشكيل قشرة: العلامة التجارية التي تتوقف عن التحول والنمو وإعادة اختراع نفسها لم تعد حية. طمأنة المطمئنة أفسحت المجال للتكرار القمعي.
من المؤكد أن الاتساق ، في أفضل حالاته ، أمر مطمئن. يتعامل العملاء ذو العقلية التقليدية مع التغيير ، وفي صناعات مثل التمويل حتى أكثر. انهم لا يريدون تجربة "مثيرة". يريدون شيئًا يعتقدون أنه سيكون بالضبط نفس اليوم الذي يذهبون إليه لسحب أموالهم كما كان يوم إيداعها.
من ناحية أخرى ، تحتاج الشركات التي تظهر الآن - حتى في مجال التمويل - إلى التعبير عن الحيوية والعملة والقدرة على التكيف بسرعة في وجه التغيير والشدائد.
إلى القالب هو الإنسان
لقد كان مفهوم القوالب موجودًا منذ فترة طويلة قبل الويب ، عندما أنشأ الحرفيون العصر البرونزي لأول مرة قوالب لتشكيل شفرات الرمح . الكلمة نفسها تنشأ في فرنسا في العصور الوسطى: كان المعبد جهازًا مؤمَّنًا على أن القماش المنسوج سيكون دائمًا العرض الصحيح.
كجهاز تخطيط ، قد حفظت قوالب شركات الأموال التي لا يمكن حسابها. لا تزال شركات الطباعة تستخدم قوالب القرطاسية والكتيبات لإنشاء عمليات عبور غير مكلفة لعملاء الشركات الصغيرة. لقد وجد مفهوم القالب معنىً جديدًا مع تطور برمجيات المدونات وأنظمة إدارة المحتوى المصاحبة لها ، والتي شاعت ممارسة فصل المحتوى عن تخطيط الصفحة.
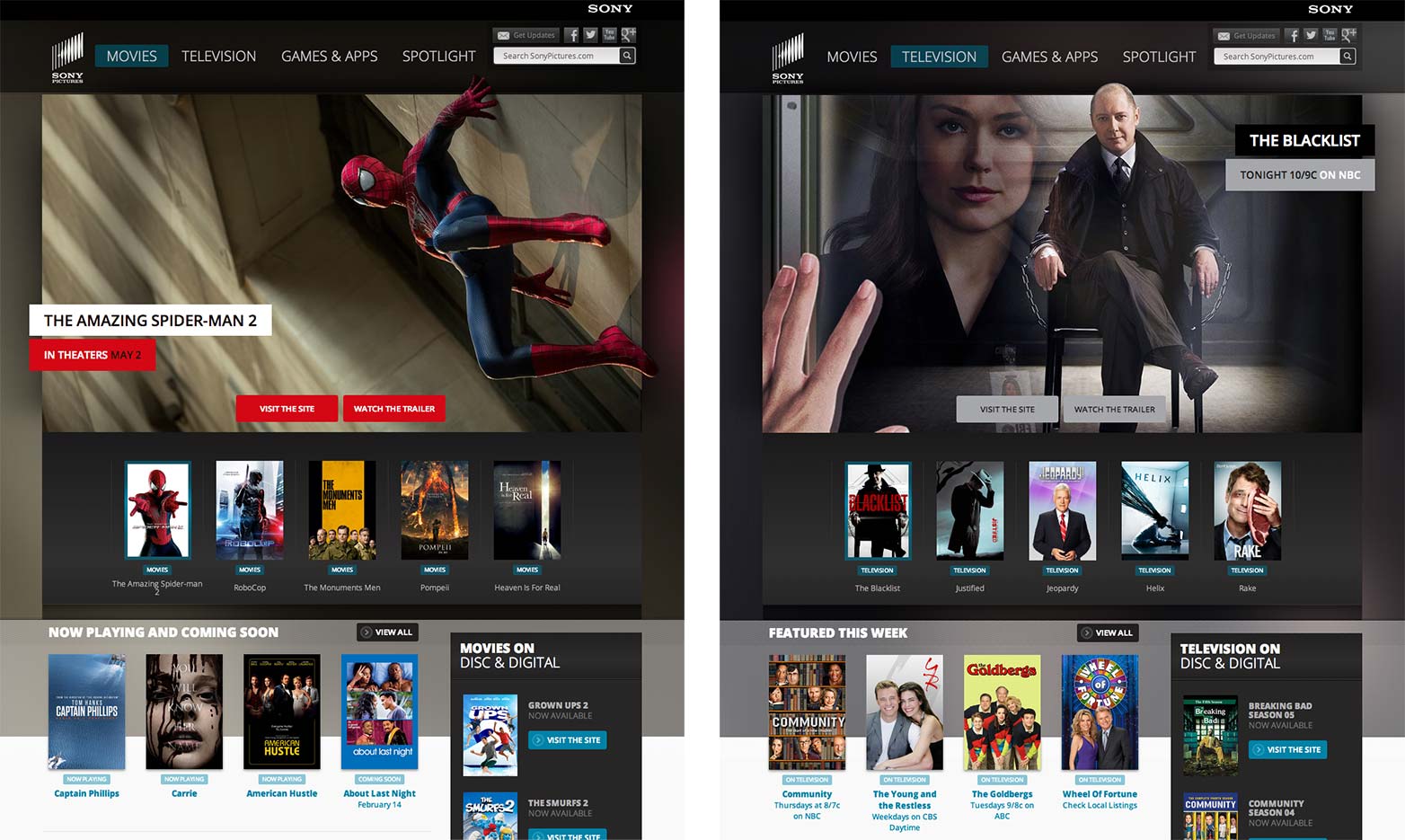
مثال جيد على نموذج جامد ، ولكنه ناجح ، هو "صور Sony" أفلام و التلفاز أقسام. كل شيء يحصل على نفس المعاملة: صورة البطل ، مقطورة ، وسائط scroller ، الاشتراك / روابط اجتماعية ، ملخص ، وأعلى مستوى (أوه ، و "إذا كنت تحب هذا ، فسوف يعجبك ذلك ...") . إذا كان المستخدمون يريدون المزيد ، فإن النقرة تأخذهم إما إلى موقع ويب مخصص أو فريد ، أو صفحة شبكة لعرض التلفاز.

أفلام Sony (يسار) وتلفزيون Sony (يمين).
في حالة سوني ، يعمل هذا لأن المحتوى نفسه متنوع للغاية. يستكشف المستخدمون الجريمة والتشويق الخارق والكوميديا والمزيد. في الوقت الذي ينقرون فيه على عنوان العرض الثاني ، فإنهم يعرفون نوع المعلومات التي يمكنهم توقعها والمكان الذي سيكون عليه في الصفحة. والباقي هو الترفيه.
للانحراف عن قالب هو أيضا الإنسان
ما الذي تفعله ، مع ذلك ، عندما يحتاج عنوان المعرض أو موضوع آخر إلى الخروج؟ في حالة سوني ، عندما تبرر الميزانية والشعبية ذلك ، يحصل العنوان على تجربة فريدة خاصة به عبر الإنترنت. يُعد التصميم في النموذج مكانًا للارتباط بموقع خارجي. على المستخدم أن يقرر ما إذا كان قد حان الوقت لتجربة شيء مختلف.
النماذج هي في الأساس مجموعة من القرارات المتعلقة بالتصميم والمحتوى التي تم إجراؤها حتى لا تتم إعادة صياغتها باستمرار. الانحراف عن نموذج يعني اتخاذ قرارات جديدة: شخص ما يجب أن يفكر. هذا امر جيد.
في ما يلي بعض الأمثلة عن كيف وموعد ذلك الوقت للتوقف ، والتفكير ، وكسر القالب:
- لدينا محتوى جديد لا يتناسب مع القالب.
- لدينا محتوى جديد لا يخدمه القالب.
- لن يتم تقديم نوع المحتوى الذي نحصل عليه مؤخرًا من خلال القالب الحالي.
- تشير تعليقات المستخدمين (شخصيًا ، عبر analytics ، إلخ) إلى أن القالب الحالي لم يعد ملائمًا.
الهدف هو البقاء يقظين. هذه هي واحدة من تلك اللحظات الحرجة حيث التصميم هو أكثر بكثير من الديكور. التغيير ليس ممكنًا: يمكنك الاعتماد عليه.
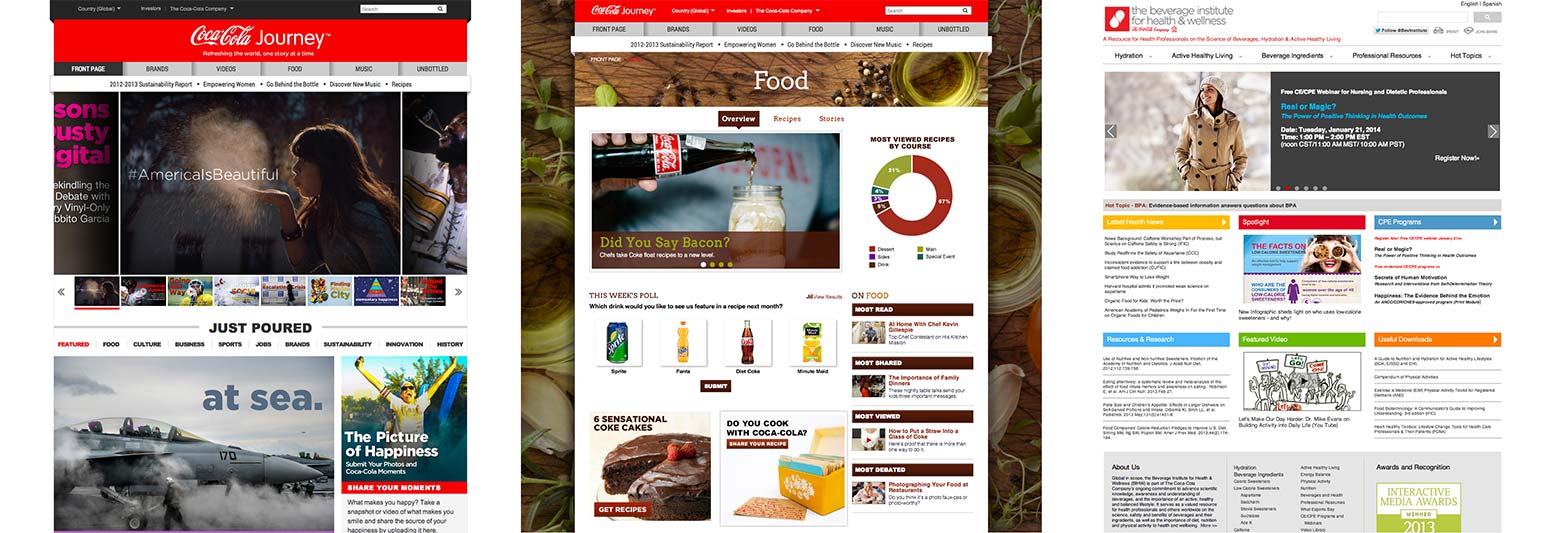
إحدى الحالات المثيرة للاهتمام للدراسة هي ماركة Coca Cola. كزة حولها على الموقع. إنهم بالتأكيد يؤيدون ، لكنهم يفكرون أيضًا بجد حول متى وأين يقومون بالأشياء بشكل مختلف. قسم الطعام هو نفس الهيكل ، لكن بالتأكيد له إحساسه الخاص. تقدم الإصدارات المترجمة من الموقع عناصر فريدة خاصة بها. شريك ومواقع خارجية أخرى (مثل معهد المشروبات للصحة والعافية قد يكون الموقع مختلفًا تمامًا - فقد اختفى النموذج ، لكنه لا يزال يعكس قيم العلامة التجارية لشركة Coca Cola في علم الجمال.
كوكا كولا (يسار) ، كوكا كولا للأغذية (في الوسط) ومعهد المشروبات للصحة والعافية (يمين).
الوجبات السريعة
قد تكون فكرة أن إلغاء التصميم سيوفر الموارد خرافة. الجانب السلبي للصلابة هو أنه يجعل شيء هشًا ، ومن السهل جدًا تحطيمه.
بينما يمكن لغير المصممين الآن - ويجب - أن يشاركوا في التنسيب الإستراتيجي ونشر المحتوى ، فإن التصميمات الأكثر نجاحاً في الموقع تم مشاركتها من فريق تصميم قوي.
إذا كان لديك نوع من القول في هذه العملية ، فكر في اقتلاع مساحة صغيرة لفرص التصميم الجديدة. إذا لم يكن لديك دور في صنع القرار ، فقد تظل هناك طرق لإصدار الإنذار أو لإلهام بعض التمرد السليم.
هل قمت ببناء علامة تجارية باستخدام القوالب؟ هو templating أساسية في تصميم مواقع الإنترنت؟ دعنا نعرف أفكارك في التعليقات.
صورة مميزة / صورة مصغرة ، صورة واجهة المتجر عبر Shutterstock.