أدوات المطور الجديدة في Firefox 10 و 11
Firefox 10 ، المستحق في 31 كانون الثاني (نفس اليوم الذي أصبح فيه Firefox 11 إصدارًا رسميًا من إصدار Beta) ، وأخيرًا يزيل مجموعة أدوات مطوري المتصفح المتزايدة باستخدام مفتشي Page and Style Inspectors.
من بعض النواحي ، تشبه هذه الأدوات Firebug ، ولكنها أيضًا فريدة Mozilla-ey.
بدلاً من محاولة إعادة إنتاج Firebug أو أدوات مطوري WebKit ، فقد ضمت Mozilla فقط الميزات الأساسية ، مع التركيز بدلاً من ذلك على جعل التجربة أنيقة.
هل يعمل النهج الجديد ، أم سيصمم المصممون صراخًا مرة أخرى إلى Firebug؟ لنلقي نظرة.
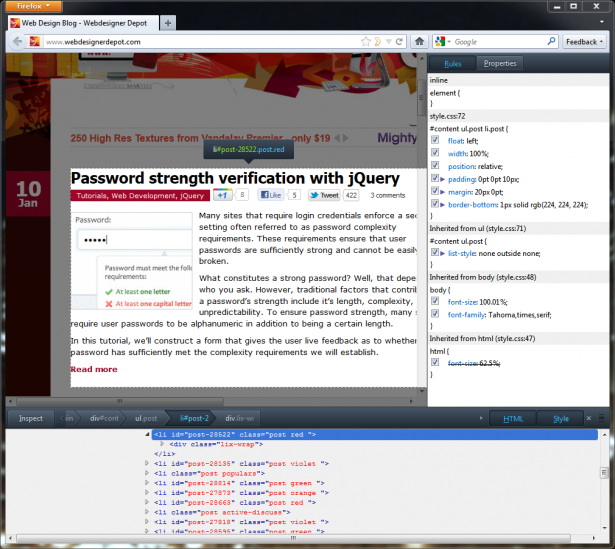
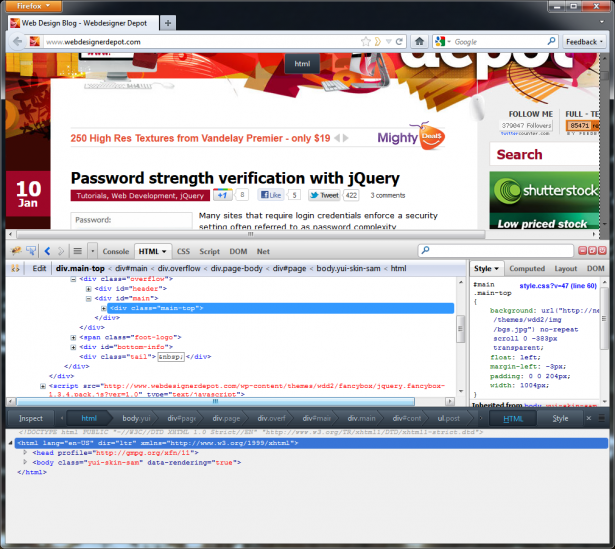
يمكنك سحب "مفتش الصفحات" بالنقر بزر الماوس الأيمن فوق صفحة ويب واختيار "Inspect." (قام Firebug مؤخراً بتغيير عنصر قائمة السياق الخاص به ليصبح "Inspect in Firebug" ، بحيث يتعايش بسلام مع أدوات dev المضمنة.) في الجزء السفلي من الشاشة ، يظهر شريط أرجواني يحتوي على قائمة بوالدين العنصر المحدد والأطفال.
يمكنك النقر فوق الآباء أو الأطفال لتحديدهم ، ويمكنك النقر بزر الماوس الأيمن فوق عنصر لرؤية أشقائه. هناك أيضًا أزرار تحمل العنوان "Inspect" و "HTML" و "Style". إذا كان بحر علامات التبويب والأزرار يقودك إلى أعلى الجدار ، فسيكون هذا التصميم بمثابة هبة من السماء. إذا كنت ترغب فقط في رؤية DOM ، فقد يؤدي النقر فوق "HTML" أولاً إلى رفع الحائط.
يحفر
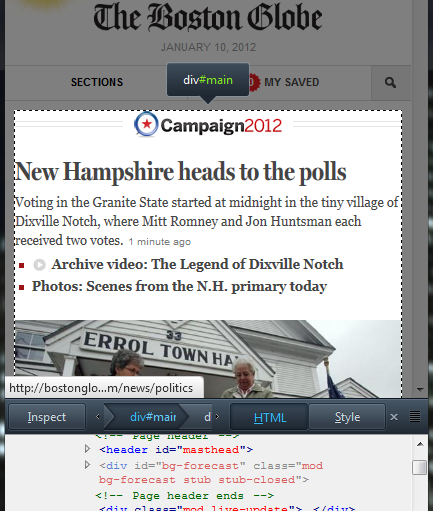
يؤدي النقر على زر HTML إلى إظهار لوحة تعرض التسلسل الهرمي لعلامات HTML التي تتكون منها صفحتك. في هذا العرض ، يمكنك توسيع العلامات وطيها وتعديل سماتها. يتيح لك النقر فوق الزر "فحص" التمرير فوق العناصر لفحصها ، وعند قيامك بذلك ، يبرز فايرفوكس العنصر الذي تقوم بفحصه وبتظليل ما تبقى من الصفحة.
يؤدي النقر فوق الزر "Style" إلى إظهار Style Inspector ، مع إظهار قواعد CSS التي تنطبق على العنصر المحدد. في Style Inspector ، يمكنك التبديل من "القواعد" إلى قسم "الخصائص" الذي يمنحك خصائص CSS المحسوبة للعنصر المحدد ، إلى جانب روابط إلى وثائق موزيلا لكل موقع.
يجلس Style Inspector على يمين الصفحة ، بينما يجلس مفتش الصفحات وجزء HTML أسفل الشاشة. يمكنك اختيار عرض كلا الجزأين ، واحد منهم ، أو لا.
يغطي هذا بشكل أساسي مجمل ما يفعله مفتشو Page and Style. تعد وحدة التحكم على الويب وجدول لوحة جافا سكريبت Javascript المقدمين في الإصدارات السابقة من Firefox أدوات منفصلة. لا توجد مراقبة نشاط الشبكة. لا يوجد مبدِّل وكيل مستخدم ، ولا "تعديل كميزة HTML" ، ولا توجد أدوات لاختبار الأداء ، ولا توجد طريقة لإضافة علامات جديدة إلى صفحة ، ولا توجد طريقة لتنشيط حالة عنصر العنصر. لا يوجد حتى لوحة "تخطيط" لعرض الأبعاد والحشو والهوامش لعنصرك.
على الرغم من كل هذه القيود ، أستمر في العودة إلى مفتشي الصفحة والأناقة. أعود للواجهة غير المرتب ، الأجزاء المدروسة بعناية ، و ذلك الكروم الأرجواني غير تقليدي. أعود لأنهم يسعدهم استخدام ، ولأنهم تلبية احتياجاتي معظم الوقت.
كما أن واجهة المستخدم البسيطة للمفتشين تعني أيضًا أنها مفيدة حتى عندما أكون قد جعلت النافذة صغيرة لاختبار التصميمات سريعة الاستجابة. عندما لا تلبي احتياجاتي ، أقوم فقط بفتح Firebug أو Web Developer Toolbar. (سأفعل هذا أقل بكثير إذا كانت أدوات التطوير المضمنة لها أدوات مكافئة لشبكة Firebug's Layout و Net panel.)
لا تضطر أدوات تطوير موزيلا إلى مطابقة مجموعة ميزات أدوات المنافسين ، لأن الميزات المتخصصة لهذه الأدوات موجودة بالفعل كتمديدات فيرفكس. هذا ما يجعل أدوات Firefox dev فريدة.
هذه المتصفحات تصل إلى 11
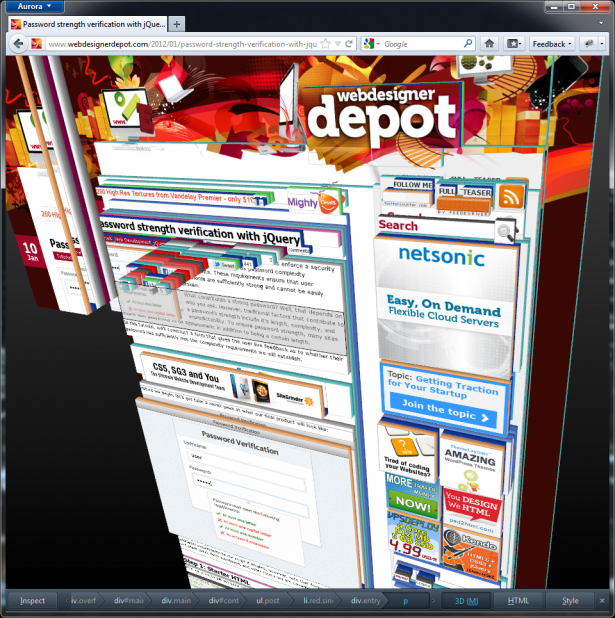
بالإضافة إلى HTML و Style Inspector ، فإن بعض الميزات المبتكرة يتم تحديدها للإصدارات الأحدث من Firefox. تتيح لك أدوات مطوّري البرامج في Firefox 11 إمكانية عرض صفحتك على الويب كعلامات مدمجة ثلاثية الأبعاد. في كل مرة تضع علامة على علامة ، تصبح مجموعة البطاقات هذه أطول. هذه الميزة مفيدة بشكل مدهش - يمكنك أن ترى في لمحة ما إذا كان العنصر داخل الوالد الخطأ ، ورؤية هذه العلامات تتراكم سوف يعالج المطورين الجدد شعبة-يتيس الحق سريع.
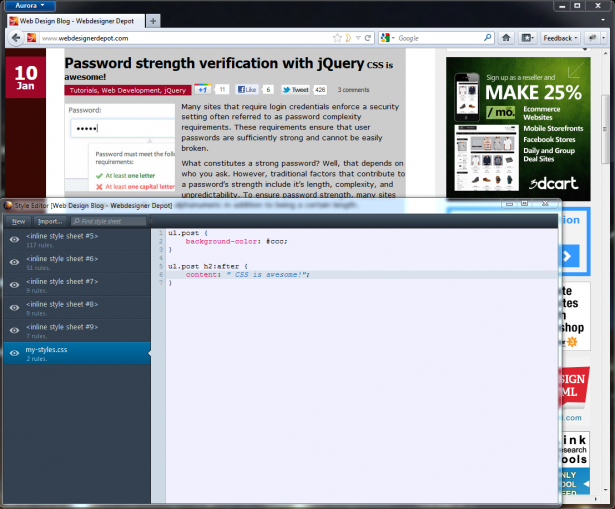
ومن المقرر أيضًا في فايرفوكس 11 إصدار محرر. تتيح لك هذه الأداة إنشاء أوراق أنماط جديدة ، تمامًا مثل أي محرر نصوص جيد. يتمثل الاختلاف الرئيسي في أنه يتم تطبيق التغييرات على صفحات الويب المباشرة بمجرد الانتهاء من الكتابة.
في السابق ، كان هذا النوع من تحرير CSS المباشر هو مجال بيئات التطوير مثل إسبرسو ، لذلك من الرائع رؤية هذه الميزة مضمنة في المتصفح مباشرة. المزيد من الميزات ، بما في ذلك "الأدوات للمساعدة في حل مشكلات أداء التطبيق" مخطط في وقت لاحق من هذا العام.
حتى في Firefox 11 ، فإن مقارنة أدوات التطوير المضمنة مع Firebug (أو باستخدام أدوات WebKit dev) تشبه إلى حد كبير مقارنة iOS مع Android. يحتوي الإصدار السابق على واجهة مستخدم نظيفة وبديهية وبعض الأفكار المبتكرة ، ولكنه لا يتضمن ميزات المستخدم القوية.
هذا الأخير لديه كل ميزة يمكن أن تفكر بها ، ويمكنك تكوين الحرائق إذا كان الأمر كذلك ، لكنها ليست أنيقة تمامًا مثل wunderkind Cupertino. على عكس نظامي iOS و Android ، من السهل استخدام كلتا الأداتين في نفس الوقت إن أردت. موزيلا تواصل المساهمة في Firebug وقد أوضح أن Firebug هنا لفترة طويلة.
ما الأداة المناسبة لك؟ يعتمد ذلك على الميزات التي تحتاج إليها ، والميزات التي يمكنك العيش بدونها ، وكيف تشعر حيال تعقب الإضافات لملء الفجوات في الأداة التي تختارها. مهما كان رأيك في أدوات المطور الجديدة ، فهذه منطقة واحدة لا يمكنك فيها اتهام Firefox بتطبيق WebKit.
هل أنت متحمس لأدوات التطوير الجديدة في Firefox 10؟ ما هي أدوات go-to dev الخاصة بك؟ اسمحوا لنا أن نعرف في التعليقات!