إنشاء مشهد نص ثلاثي الأبعاد باستخدام Photoshop
سنقوم في هذا البرنامج التعليمي بإنشاء مشهد نص ثلاثي الأبعاد واقعي باستخدام Photoshop بمساعدة بسيطة من Illustrator للنص الثلاثي الأبعاد.
أنت في حاجة إلى معرفة متوسطة ومتقدمة بالفوتوشوب لإكمال هذا البرنامج التعليمي.
للبدء ، قم بتنزيل جميع الصور المستخدمة من موقع Sxh.hu على الويب. جميع الصور مجانية للتحميل وهنا الروابط: 1 ، 2 ، 3 ، 4
لنبدأ ونصنع تأثيرًا رائعًا ثلاثي الأبعاد في بضع خطوات قصيرة. جربه ولا تتردد في نشر روابط إلى الأشكال الخاصة بك ، نود أن نرى ما توصل إليه.
إليك معاينة سريعة للصورة التي سننشئها:
الخطوة 1
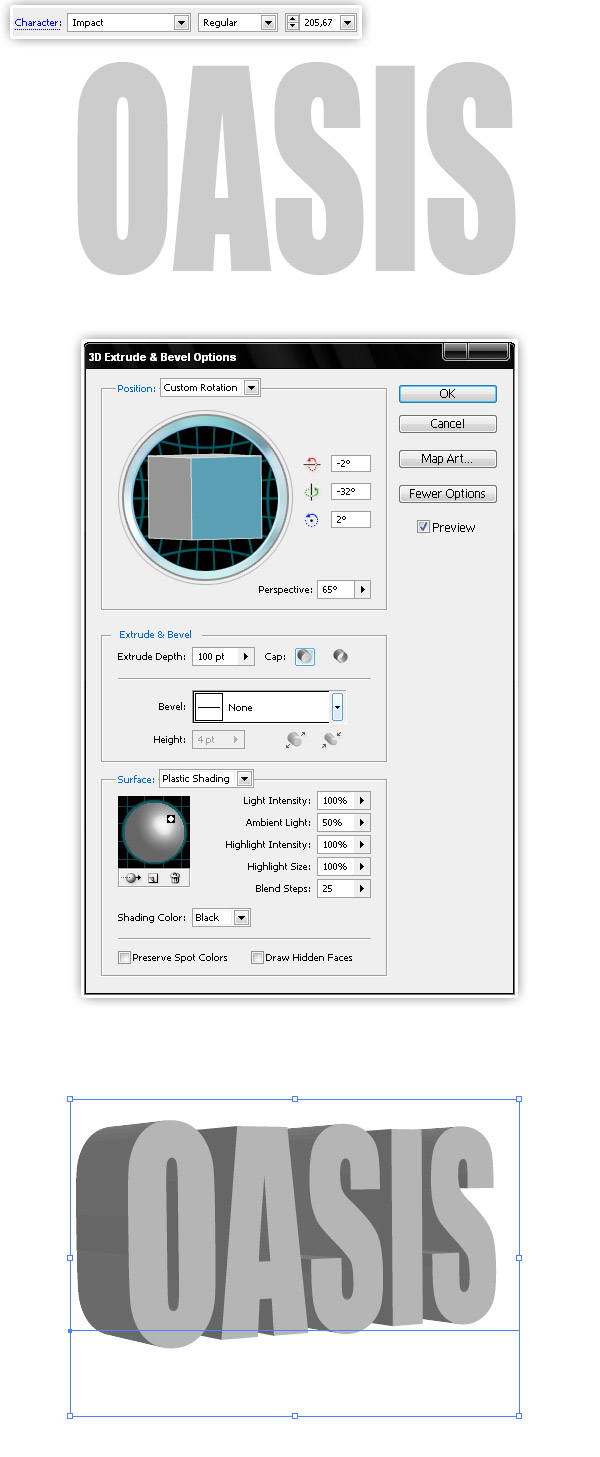
في مستند فارغ اكتب النص في Illustrator. أنا أستخدم حرف Impact وهذا اللون الأمامي: #CCCCCC. ثم انتقل إلى تأثير> ثلاثي الأبعاد> قذف & شطبة ، وقم بتعيين القيم كما هو موضح أدناه. ثم انسخ (Ctrl أو Command + C) النص الثلاثي الأبعاد.

الخطوة 2
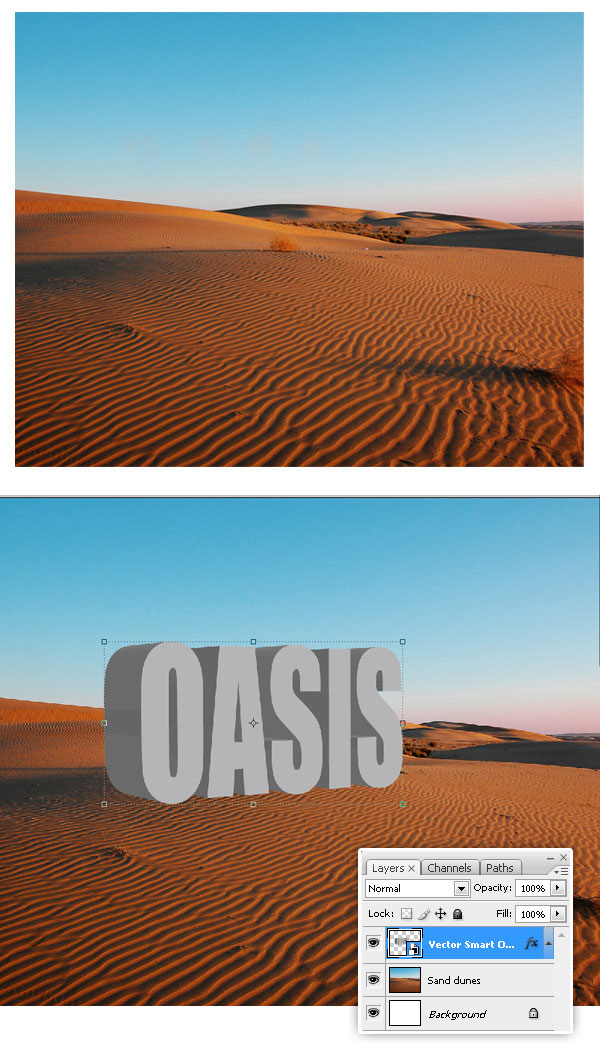
دعونا نفتح Photoshop ، وننشئ مستندًا جديدًا (1280 × 1024 بكسل) ونضعه هذه صورة كخلفية. ثم قم بلصق النص ثلاثي الأبعاد (الذي تم إنشاؤه في الخطوة 1) ككائن ذكي.

الخطوه 3
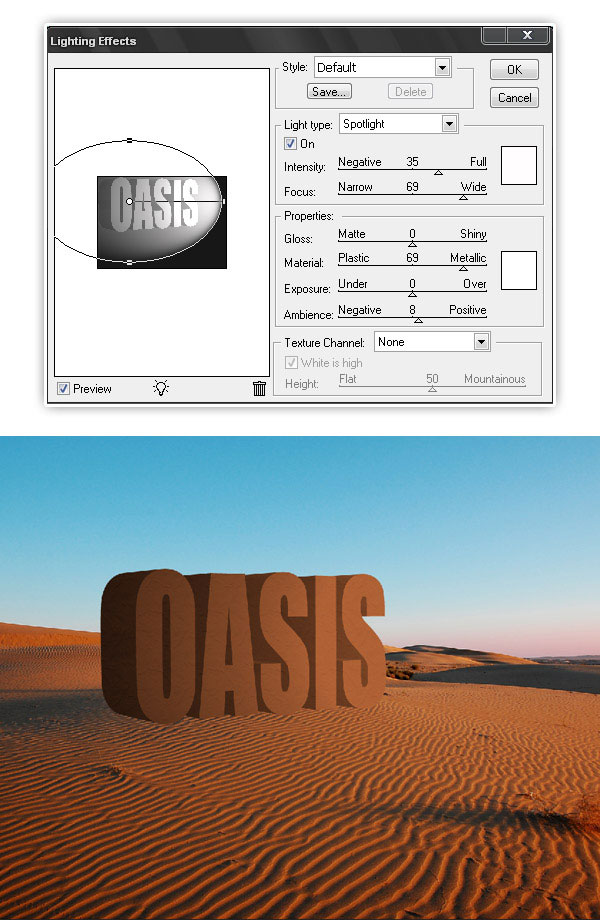
بعد ذلك ، انتقل إلى Filter> Render> Lighting Effects وقم بتعيين القيم كما هو موضح أدناه. بهذه الطريقة سيتطابق النص مع إضاءة المشهد.

الخطوة 4
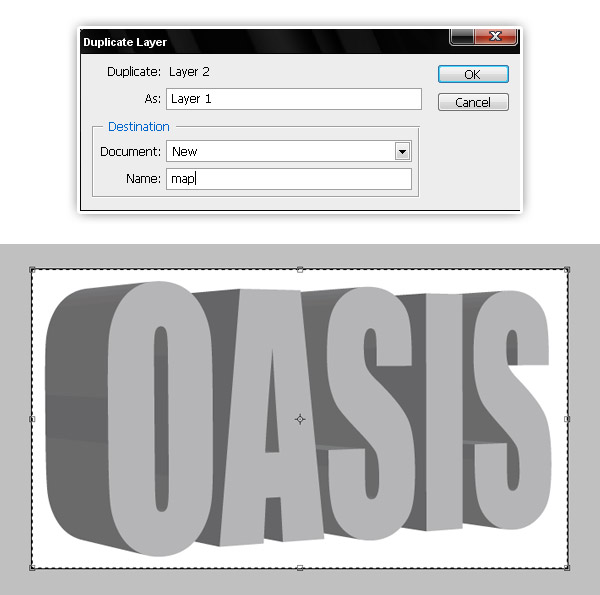
حدد طبقة الكائن الذكي ، وانقر بزر الماوس الأيمن على الطبقة وحدد طبقة مكررة> الوجهة: جديد ، واسم: الخريطة. ثم انتقل إلى Layer> Rasterize> Smart object. احفظ المستند باسم Map.psd في مكان ما في سطح المكتب.

الخطوة 5
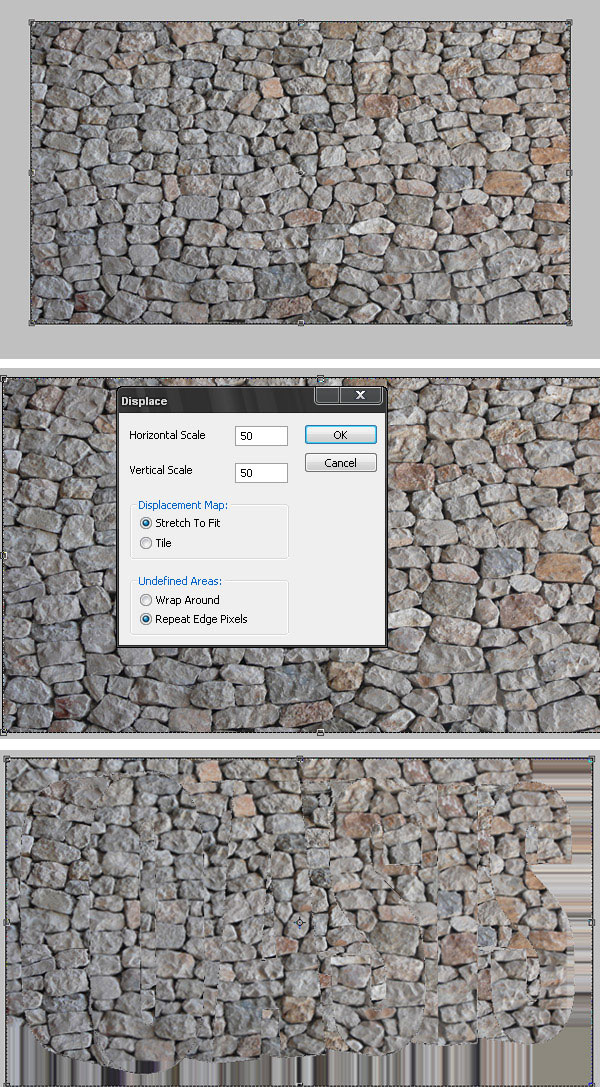
الآن ، لنحفظ المستند السابق باسم "Displace texture" ، احذف النص 3D النقطي والصقه هذه الصورة على طبقة جديدة. سيكون هذا هو أول نسيج لدينا.
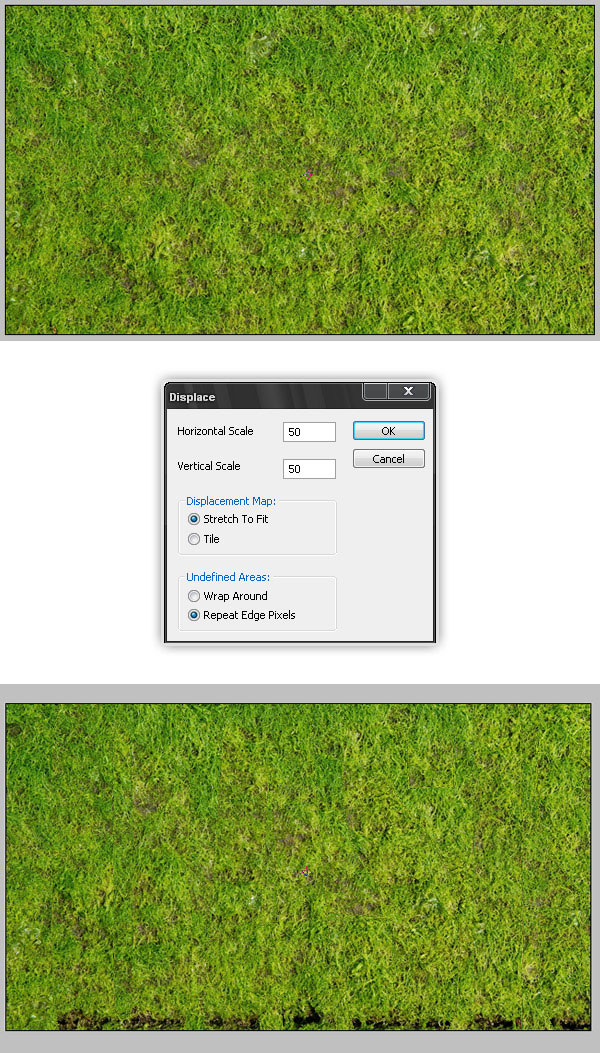
انتقل إلى Filter> Distort> Displace ، وابحث عن "map.psd" وقم بتعيين القيم الأفقية والرأسية على 50. ثم ، حدد الكل (Ctrl + A أو Command + A) وانسخ التحديد.

الخطوة 6
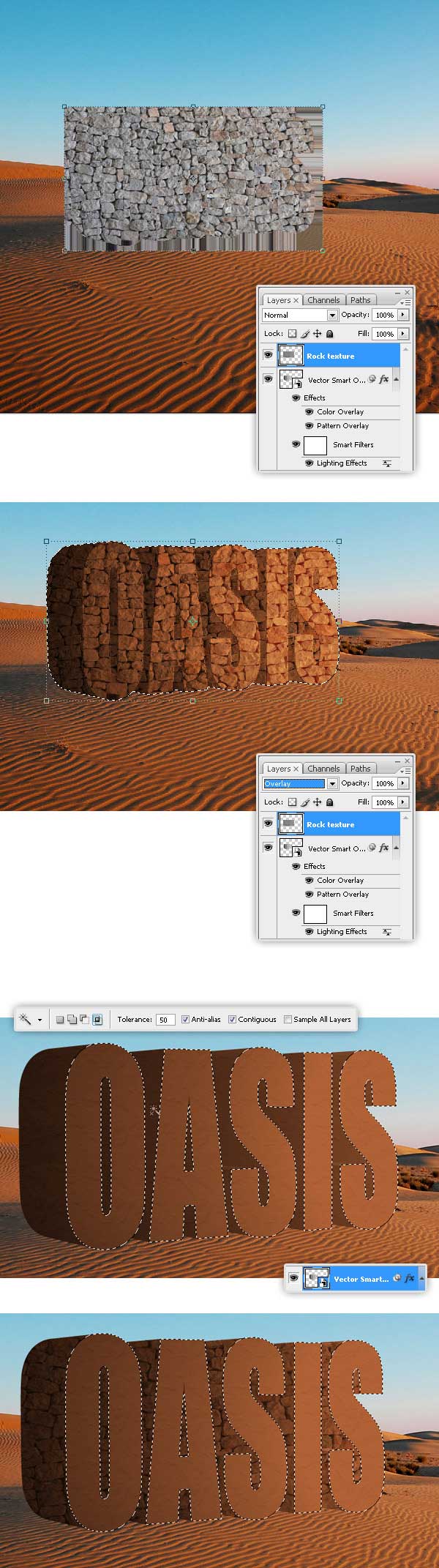
الصق "نسيج الصخرة" في طبقة جديدة فوق الكائن الذكي ثلاثي الأبعاد. قم بتغيير وضع المزج إلى Overlay.
Ctrl (Command) + اضغط على Smart Object مصغر لتحديد شكل النص ، ثم Ctrl (Command) + Shift + I لعكس التحديد ، ثم اضغط على DEL لحذف القوام الزائد (على طبقة “Rock Texture”).
ثم استخدم أداة Magic Wand لتحديد الوجه الأمامي للنص الثلاثي الأبعاد الموجود على طبقة Smart Object وحذف التحديد على طبقة "Rock Texture".

الخطوة 7
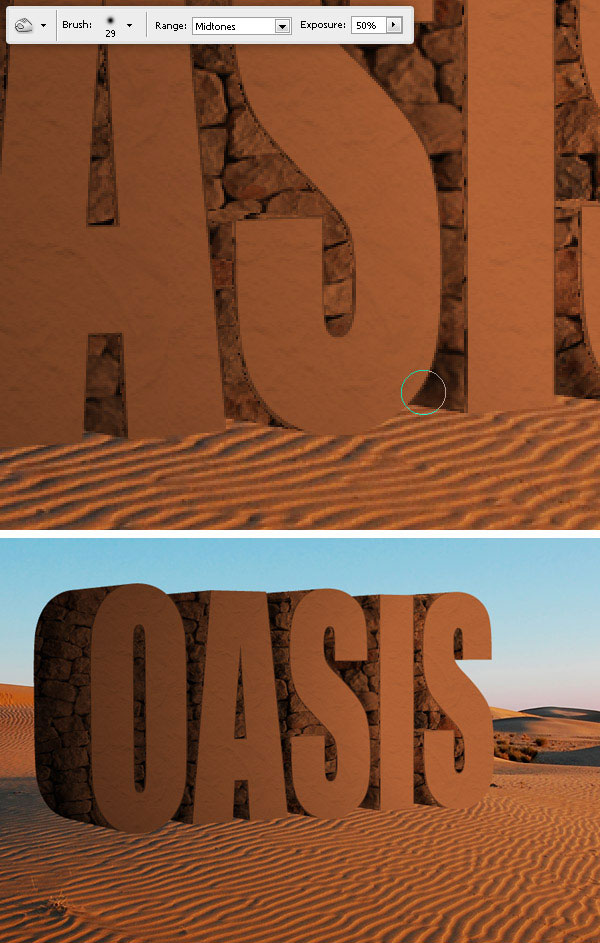
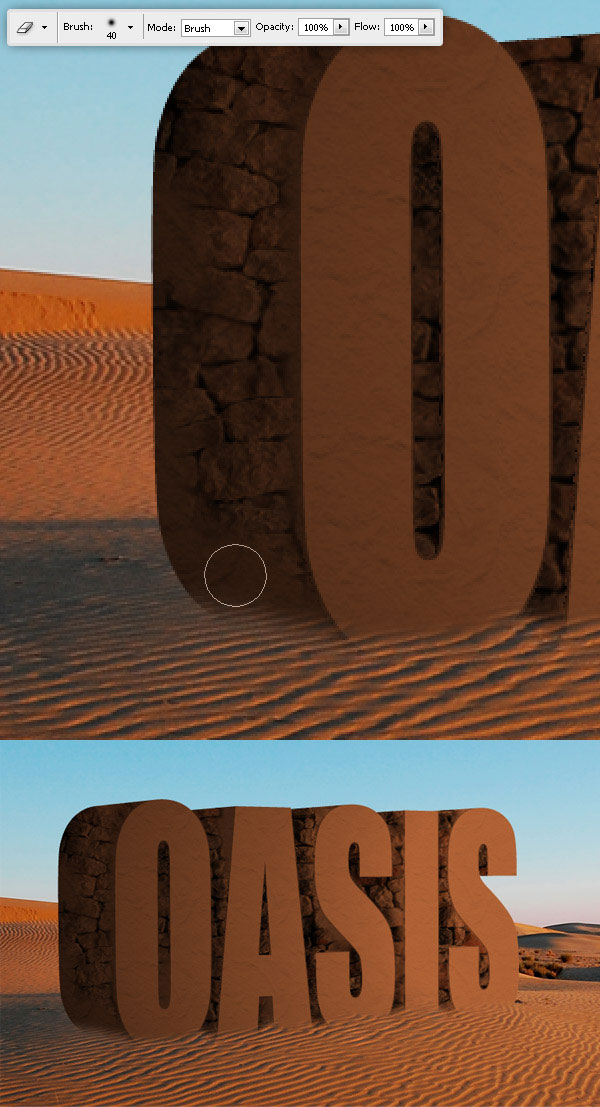
باستخدام أداة النسخ ، احرق بعض الظلال على طبقة "نسيج الصخرة".

الخطوة 8
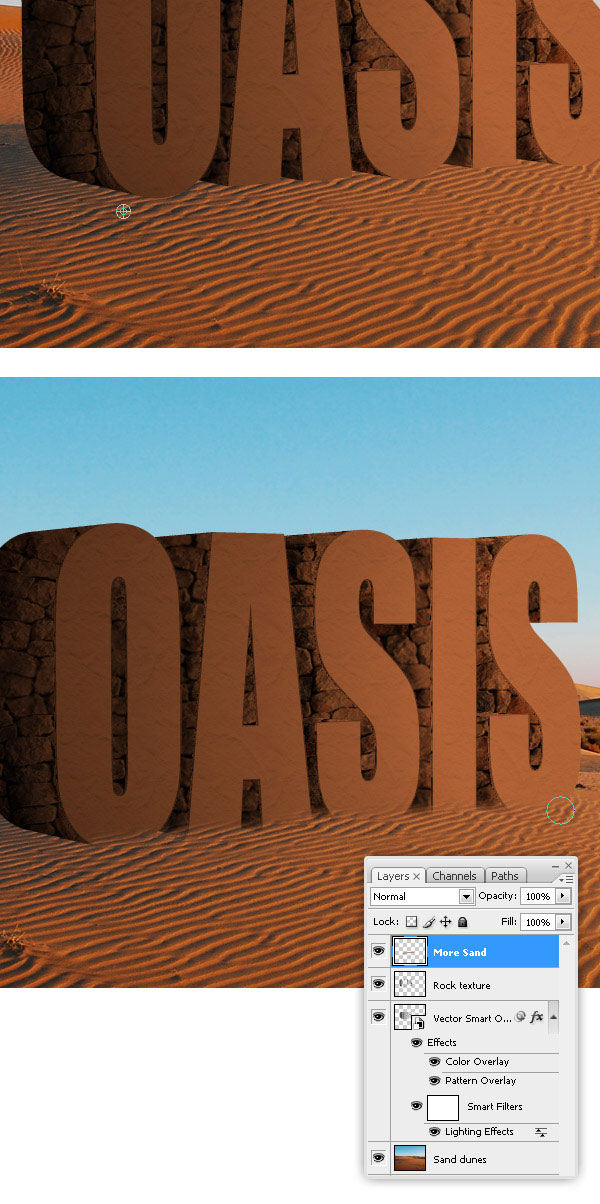
حدد طبقة "الكثبان الرملية" ، حدد أداة Clone Stamp مع الضغط على مفتاح Option (Alt) ، انقر في مكان ما على الرمال. ثم قم بإنشاء طبقة جديدة فوق "نسيج الصخرة" ، واسمها "المزيد من الرمال" واستنساخ الرمل على تلك الطبقة.

الخطوة 9
لتحسين تأثير النسيج ، احذف بعض المساحات من طبقة "نسيج الصخرة".

الخطوة 10
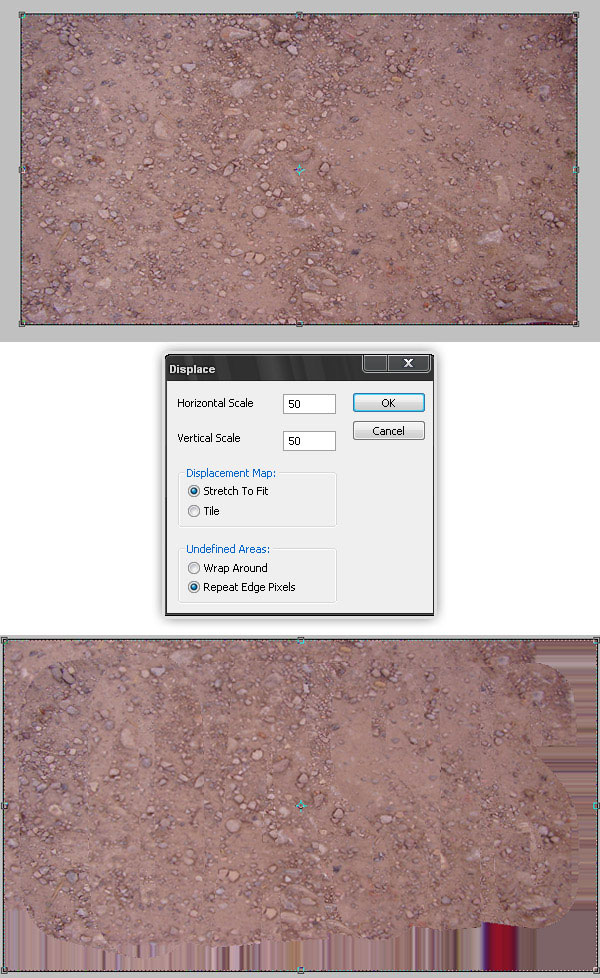
الآن سنضيف بعض "الأوساخ". افتح ملف "Displace texture" مرة أخرى. معجون هذه الصورة في طبقة جديدة. انتقل إلى Filter> Distort> Displace ، وابحث عن "map.psd" وقم بتعيين القيم الأفقية والرأسية على 50. ثم ، حدد الكل (Ctrl + A أو Command + A) وانسخ التحديد.

الخطوة 11
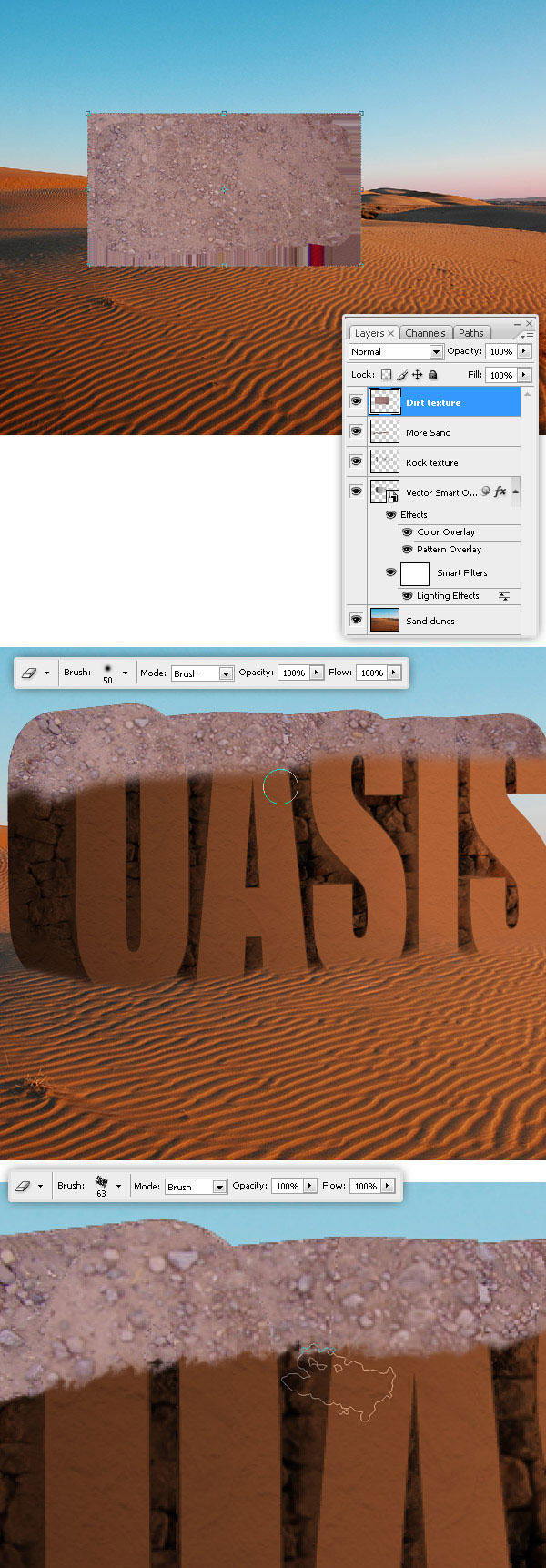
الصق "نسيج الوسخ" في طبقة جديدة. Ctrl (Command) + انقر على "3D text" layer miniature لتحديد شكل النص ، ثم Ctrl (Command) + Shift + I لعكس التحديد ، ثم اضغط DEL لحذف القوام الزائد (على طبقة "Dirt texture") ).
باستخدام ممحاة طرية ، احذف الجزء السفلي من طبقة "Dirt texture" ، ثم قم بتحسين النتيجة باستخدام ممحاة غير منتظمة.

الخطوة 12
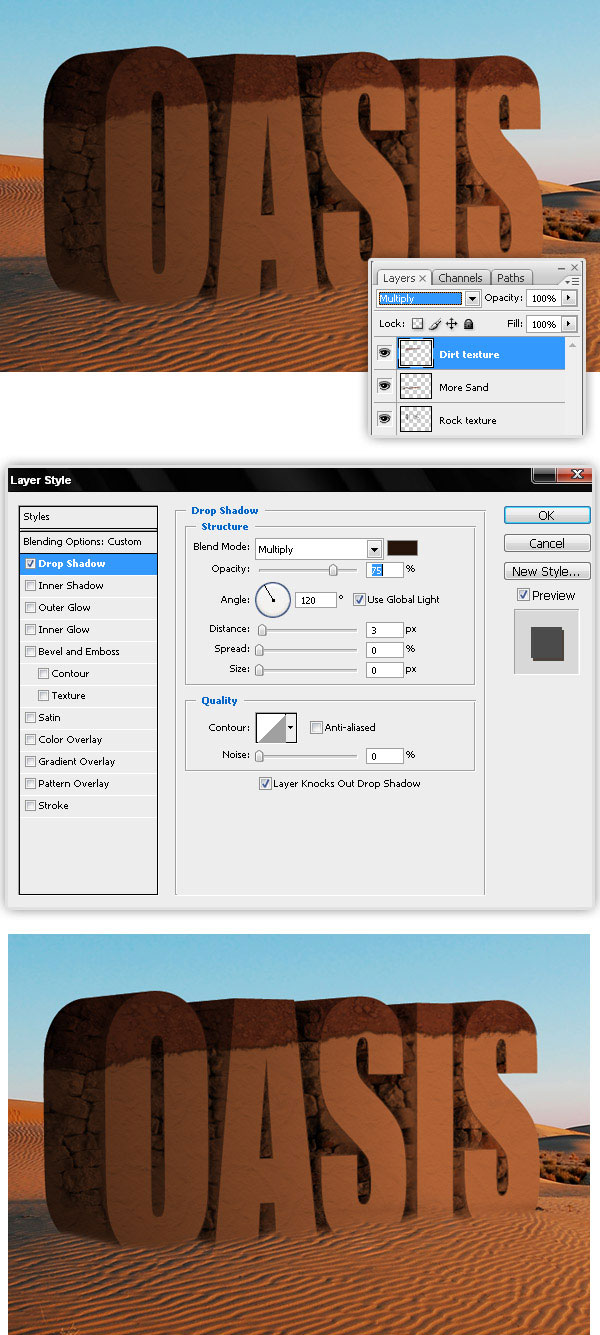
غيّر نمط مزج "Dirt texture" إلى Multiply وأضف ظلًا صغيرًا Drop Shadow.

الخطوة 13
لإضافة العشب ، انتقل إلى ملف "Displace texture" والصقه هذه صورة. تطبيق خريطة الإزاحة ، تماما مثل القوام أخرى ، وأخيرا نسخ العشب.

الخطوة 14
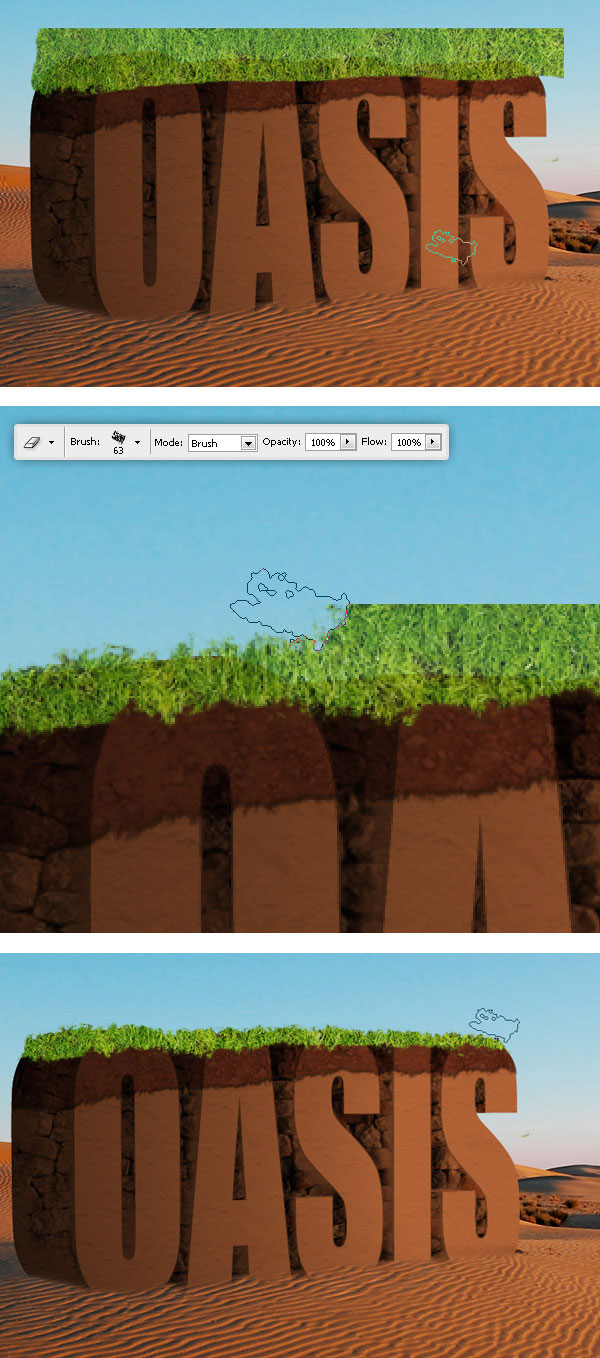
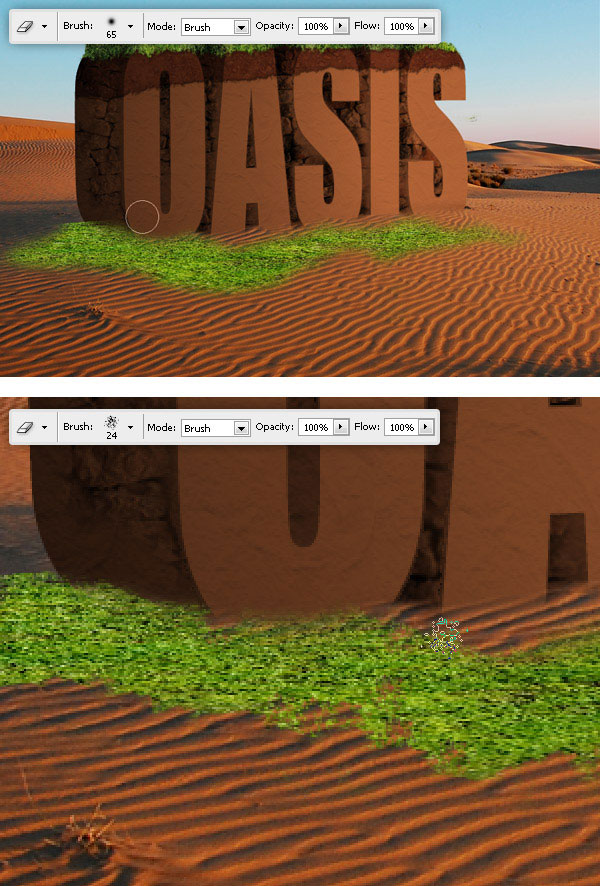
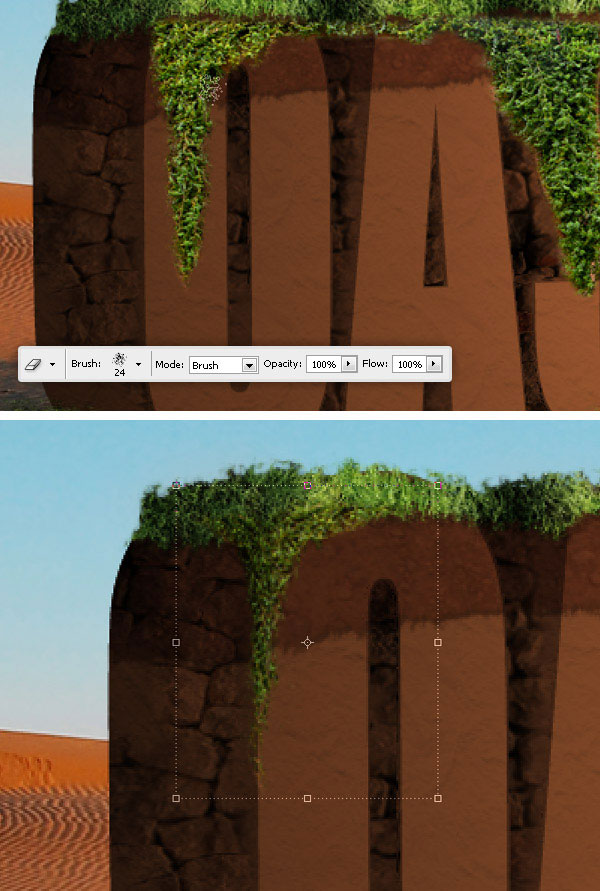
قم بلصق العشب الموجود في المستند الرئيسي ، ثم قم بحذف الجزء السفلي واستخدام Eraser غير المنتظم وحذف بعض المناطق على الحدود.

الخطوة 15
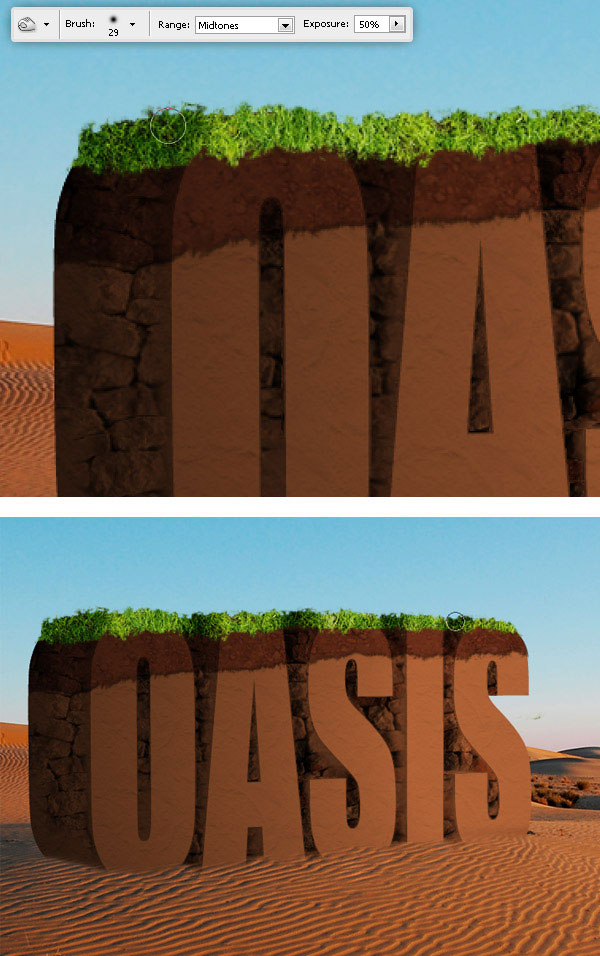
حرق بعض الظلال على طبقة "نسيج العشب".

الخطوة 16
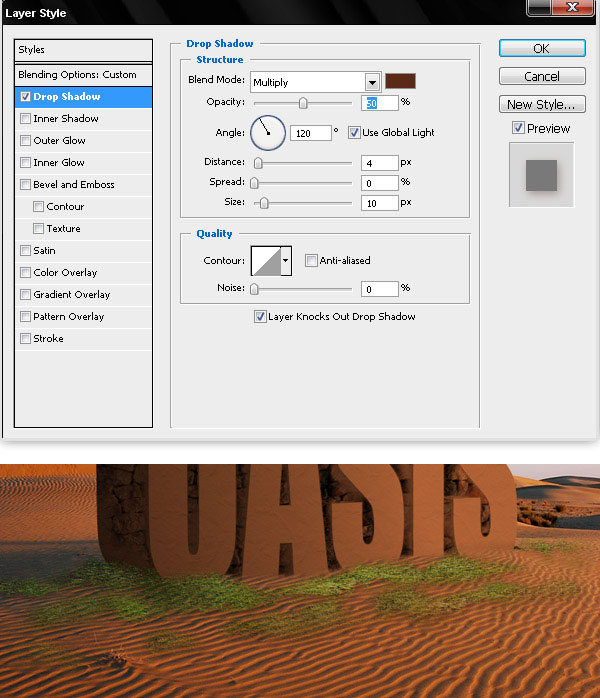
أضف ظل قطرة صغيرة إلى طبقة "نسيج العشب". باستخدام أداة الإسفنج ، التشبع بعض المناطق من العشب.

الخطوة 17
الصق نسيج العشب في طبقة جديدة على مستوى نافذة التصفية Vanishing Point (انتقل إلى Filter> Vanishing Point) لمطابقة منظور المشهد.

الخطوة 18
مسح بعض المناطق العشوائية من طبقة "العشب" ، واستخدام فرشاة غير منتظمة تحذف بعض المناطق العشوائية هنا وهناك.

الخطوة 19
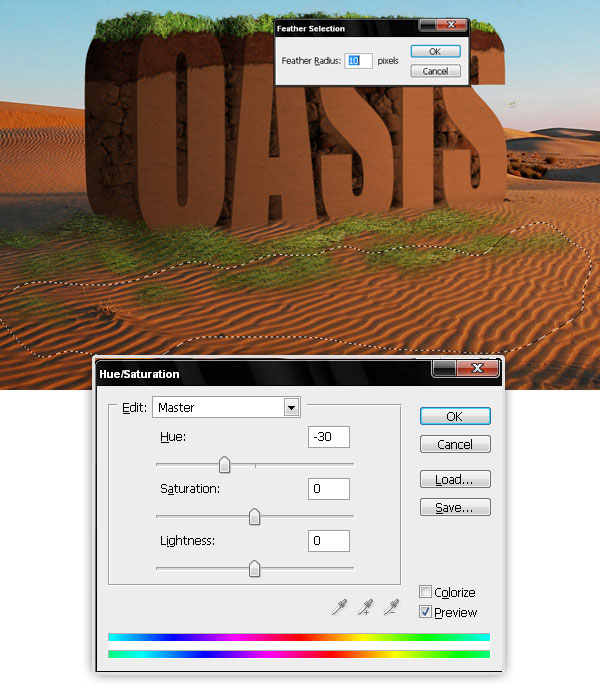
حدد جزءًا من العشب ، وقم بتجميع التحديد وضبط قيمة التدرج إلى -30.

الخطوة 20
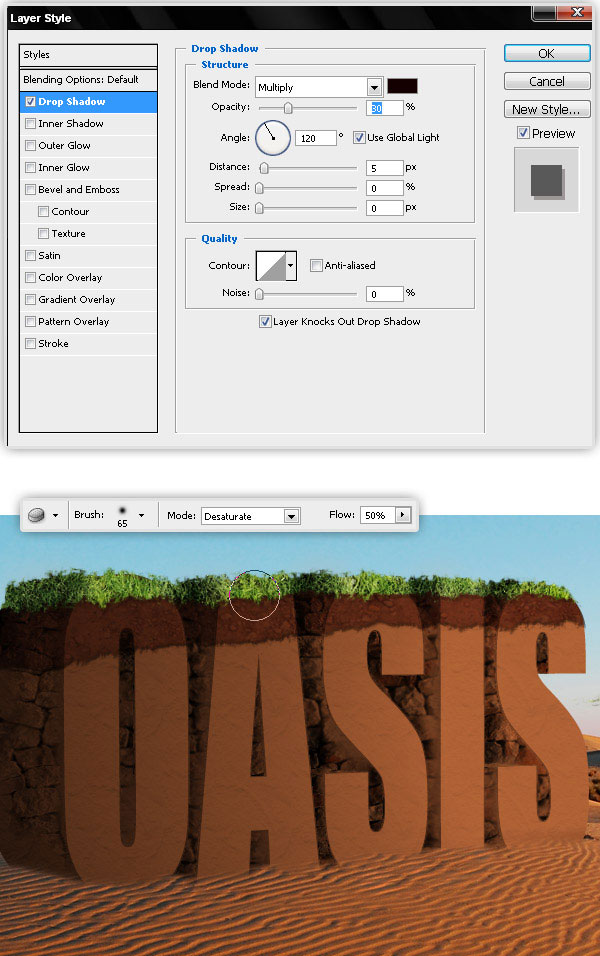
وأخيراً أضف الظل الناعم إلى طبقة "العشب".

الخطوة 21
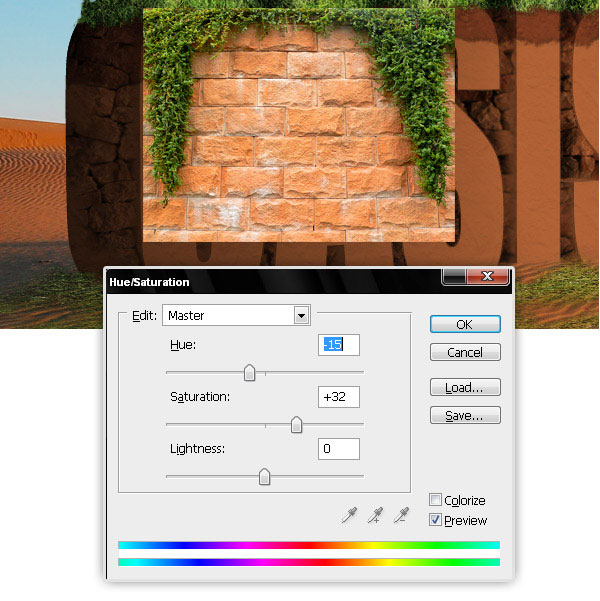
دعونا نضيف المزيد من التفاصيل. قم بلصق هذه الصورة في طبقة جديدة وضبط قيم Hue / Saturation لمطابقة الألوان الموجودة. يمكنك الاتصال بالطبقة الجديدة "Hanging plant" أو شيء من هذا القبيل.

الخطوة 22
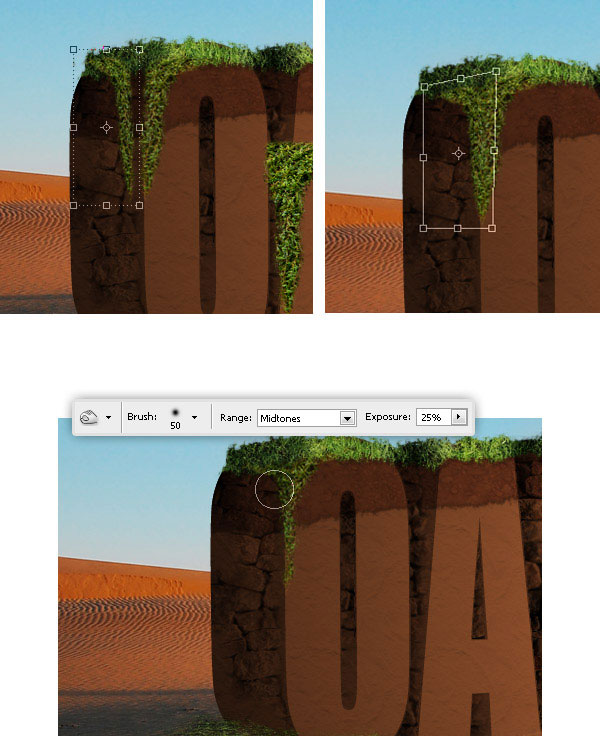
باستخدام ممحاة غير منتظمة ، احذف كل شيء باستثناء مصنع التعليق ، وضعه بجوار زوايا النص ثلاثي الأبعاد.

الخطوة 23
قم بتكرار طبقة "التعليق المعلق" وانتقل إلى Edit> Transform> Flip Horizontal. ثم تشويه النسخة قليلا. اتبع هذا مع استخدام أداة النسخ لجعل النسخة أكثر قتامة وفقًا لإضاءة المشهد.

الخطوة 24
أضف العديد من التفاصيل كما تريد. أضفت بضع نباتات معلقة وأدغال.

الخطوة 25
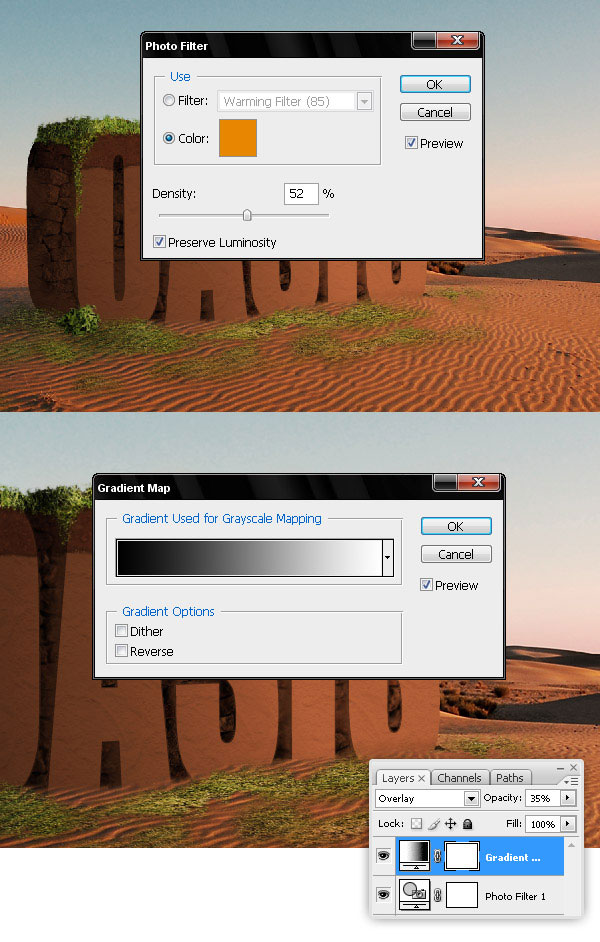
فقط لخلق تأثير أكثر دراماتيكية تطبيق هاتين الطبقتين التكيف على التصميم بأكمله: مرشح الصورة وخريطة التدرج (Opacity 35 ٪) .

النتيجة النهائية
الآن لديك نص ثلاثي الأبعاد داخل الصورة. انقر على الصورة لمعاينة أكبر. جرب بنفسك وخلق الاختلافات الخاصة بك.
مكتوبة حصرا ل WDD من ألفارو Guzman.
هل جربت البرنامج التعليمي؟ لا تتردد في نشر روابط لأمثلة تم إنشاؤها باستخدام هذا البرنامج التعليمي ...
