تصميم متجاوب في عالم الشركات
عندما يكون لديك بالفعل لوحة كاملة لعمل العميل ، قد يكون من الصعب الوصول إلى التقنيات الجديدة. التصميم المتجاوب عبارة جريدة كبيرة حاليًا ، ولكن لا داعي لفرضها على العميل ما لم يرى مستخدموه فائدة من ذلك.
في 352 Media Group ، رأينا مؤخرًا فرصة لإنشاء موقع متجاوب تمامًا لعميل ، وهو Purple Communications. يقومون بإعداد برامج للأشخاص الذين يعانون من فقدان السمع والذين لن يتمكنوا من إجراء مكالمة هاتفية. باستخدام الكمبيوتر أو الهاتف أو الهاتف المرئي أو أي جهاز إلكتروني آخر ، يمكنهم التواصل مع الآخرين باستخدام خدمة ترحيل الفيديو.
تقدم شركة Purple Communications تطبيقات لمنصات هاتفية متعددة ، لذلك فإن جزءًا كبيرًا من زيارات الويب الخاصة بها يكون من أجهزة الجوال. بالنظر إلى حركة المرور الخاصة بهم ، أصبح من الواضح تمامًا أن الحل الأفضل للعميل هو إنشاء موقع متجاوب تمامًا. لقد أجرت شركتنا مواقع للجوّال من قبل ، ولكن كانت هذه هي المرة الأولى التي يقدم فيها موقع واحد خدمة كل من مستخدمي الجوال وسطح المكتب. إذا كنت مهتمًا بإدراج بعض ميزات تصميم الويب سريع الاستجابة في موقع شركتك أو موقع ويب العميل ، فإليك بعض النصائح التي يجب وضعها في الاعتبار:
لا تتنازل عن التصميم
هناك تصميمات تناسب تصميمًا متجاوبًا ومرنًا أكثر من غيرها. قد يتطلب تصميم الحد الأدنى مع خلفية بسيطة فقط بعض الأقراص ليصبح السائل. لذلك قد يكون من المغري للغاية دفع هذا النوع من التصميم على العميل ، لأنه سيجعل تطوير الموقع أسهل بشكل ملحوظ.
واحدة من المزايا التنافسية لمجموعة "352 ميديا جروب" هي تصميمنا الحائز على جوائز. لذا بينما كنت في البداية أستسلم لإغراء التصميم البسيط ، غيرت رأيي وقررت معرفة كيف يمكننا استخدام التصميم الذي أردناه بطريقة مستجيبة.
هناك ثلاث طرق مختلفة لتطوير تصميم سريع الاستجابة. لقد قمت بإنشاء أسماء لهم بحيث يكون من الأسهل مناقشة:
تخطيطات صلبة
تستخدم هذه التقنية استعلامات الوسائط لخدمة أوراق أنماط مختلفة في دقة التحديد. تقليديا ، يمكنك إنشاء ثلاثة تصميمات مختلفة - واحدة لأجهزة الكمبيوتر المكتبية ، واحدة للأجهزة اللوحية ، وواحدة للهواتف.
كانت هذه الطريقة جذابة للغاية بسبب قراري لتصميم موقع من المحتمل أن يكون معقدًا إلى حد ما لجعله سائلاً. بشكل أساسي ، يمكننا أن نتخذ عملية تطوير الموقع الحالية وتعددها بثلاثة. يمكننا حتى استخدام الكشف من جانب الخادم للتأكد من أنك حصلت فقط على ملف CSS الذي تحتاجه لحلها.
تكمن المشكلة في هذه التقنية في اختيار القرارات التي ستعمل على تحسين موقعك من أجلها. يستخدم معظم الأشخاص الأرقام استنادًا إلى الأجهزة التي تعمل بنظام التشغيل iOS - 768 بكسل في تصميم الجهاز اللوحي و 320 بكسل من أجل تصميم الجوال. ولكن مع توفر جميع الهواتف الذكية والأجهزة اللوحية المختلفة ، هناك العديد من القرارات المختلفة. نظرًا لأن التطبيقات التي تقدمها شركة Purple Communications متوفرة للعديد من الهواتف المختلفة ، أردنا التأكد من أن كل مستخدم سيحصل على تجربة مثالية. لذلك ، بينما أعتقد أن هذا الأسلوب سيكون مثاليًا لموقع ويب تطبيق iPhone ، فإنه لن يناسب احتياجاتنا لهذا المشروع.
شبكة السوائل
هناك طريقة أخرى لجعل موقعك مستجيبًا باستخدام عرض النسبة المئوية بحيث يتم تغيير كل شيء مع إطار العرض بالكامل إلى 0. وبهذه الطريقة ، تقوم بإعداد الشبكة التي تعتمد على النسبة المئوية والتي ستقوم بتنفيذ المهمة الرئيسية. في الماضي ، يمكنك استخدام استعلامات الوسائط لتعديل الأشياء لشاشات مختلفة. تتميز هذه الطريقة بميزة واضحة على الطريقة المتدرجة لأن الموقع سيتم تحسينه لكل دقة وحيدة ، على عكس حفنة واحدة فقط.
العيب هنا هو أن بعض التصاميم قد تكون أكثر صعوبة في التطور. لقد اعتبرت هذه الطريقة لفترة طويلة ، في محاولة لمعرفة كيفية رمز المناطق المزعجة. نحن نستخدم طريقة شائعة يشار إليها باسم تقنية الأبواب المنزلقة يمكن أن تسمح لك باستخدام صورة واحدة لإنشاء حاوية عرض مرنة ذات حواف معقدة. إذا كنت لا تستخدمها ، فبالتأكيد هذا البرنامج التعليمي أكثر من رائع لأنها تقنية رائعة. ولكن حتى مع ذلك وبضعة أشياء أخرى في ترسانتنا ، لكان من الصعب جدا الانسحاب.
السائل / صعدت الهجين
في النهاية ، قررت على مزيج من الطريقتين. سنستخدم التقنية المتدرجة لإجراء تصميم واحد لسطح المكتب ، ثم خطوة واحدة كبيرة لأسفل لتصميم السائل تحت 960px واسعة. هذا يعني أنه بالنسبة لسطح المكتب ، كانت عمليتنا تقريبًا مماثلة لمشروع عادي. نحن نؤيد القرارات 1024 × 768 والأعلى لسطح المكتب ، لذلك نصنع مواقعنا على العرض القياسي 960px (الذي يسمح بشريط التمرير العمودي والمستعرض الآخر ونظام التشغيل chrome). عادةً ما يعرض أي إطار عرض ضمن هذا العرض شريط التمرير فقط.
فبدلاً من محاولة اختيار دقة الوضوح الأكثر ملاءمة لحجم اللوحية ، قمنا فقط بإعدادها حيث سيؤدي أي شيء تحت عرض الموقع 960 بكسل إلى عرض التخطيط السائل. بهذه الطريقة لن يتمكن أحد من الحصول على شريط التمرير الأفقي.
كمكافأة إضافية ، يحصل الجهاز اللوحي (الذي يبلغ عرضه 960 بكسل على الأقل) الذي يعرض الموقع في الوضع الأفقي على إصدار سطح المكتب الكامل. ضع في اعتبارك أنك ربما تريد إجراء بعض التعديلات الصغيرة مع استعلامات الوسائط لجعل الروابط والأزرار أسهل للمس.
موبايل أولا
إذا كنت قد قمت بإجراء أي بحث حول التصميم سريع الاستجابة ، فقد سمعت بالتأكيد عن شعار تطوير الهاتف المحمول أولاً ، وهو بالتأكيد شيء يجب أن تضعه في اعتبارك. نظرًا لأننا كنا جميعًا في عقلية تطوير المواقع لأجهزة الكمبيوتر المكتبية لفترة طويلة ، فمن السهل جدًا أن ننظر إلى استعلامات الوسائط بطريقة خاطئة. قد تظن ، "كل ما أحتاج إليه هو إنشاء بعض الصور الجديدة ووضع بعض CSS الجديدة في استعلام الوسائط ، وسيعمل موقعي على الهواتف أيضًا". بينما يكون ذلك صحيحًا ، فإنه أيضًا يتراجع تمامًا.
ومثلما أصبحت الهواتف الذكية مذهلة ، فإنها لا تزال غير قوية مثل أجهزة الكمبيوتر المكتبية. بالإضافة إلى ذلك ، يتم استهلاك المحتوى بشكل متكرر أثناء التنقل. ولكن باتباع المنطق السابق ، فإننا نعمل على تحسين موقع للأجهزة الأقل قوة على الاتصالات البطيئة عن طريق إضافة CSS والصور. بمجرد أن تعتقد أنه من خلال ، تدرك أنه يجب عليك تغيير سير عملك.
الجزء الأصعب هو جعل هذا العمل img العلامات. إذا كنت تتبع أفضل الممارسات ، فسيكون لديك صور محسنة لدرجات دقة مختلفة. الجزء المليء بالتحديات هو التأكد من أنك تقوم فقط بتنزيل الصورة التي تحتاجها. هذه المسألة يمكن أن تكون مقالا من تلقاء نفسها ، ولكن لحسن الحظ جاسون Grigsby قد جمعت بالفعل قائمة من أساليب الصورة المتجاوبة وإيجابياتها وسلبياتها.
في الماضي ، كل ما علينا القيام به هو CSS. من خلال عقلية "الجوّال أولاً" ، سنقوم بإنشاء ملف mobile.css يحتوي على كل CSS الذي يحتاجه الجوال. سيكون هذا هو الملف الوحيد الذي تنزله الهواتف. بعد ذلك ، سنجري ملفًا ثانيًا باسم desktop.css ، والذي سيبني على الأنماط الأساسية التي تم إنشاؤها في mobile.css ويكتب عليها. للتأكد من حصول الهواتف / الأجهزة اللوحية على mobile.css فقط وأن أجهزة سطح المكتب تحصل على كلٍّ من mobile.css و desktop.css ، تبدو روابطنا كما يلي:
لقد عمل هذا المزيج حتى الآن على كل ما قمت باختباره باستثناء إصدارات Internet Explorer قبل 9. نظرًا لأن معيار شركتنا هو دعم IE7 + ، كان علينا إجراء آخر قرص. ستلاحظ أن الكود أعلاه يعمل على الخادم. على الواجهة الخلفية ، نتحقق من إصدار IE ، وإذا كان أقل من 9 ، فنغير سمة الوسائط إلى "الشاشة ، والإسقاط". لقد عمل ذلك على أفضل وجه بالنسبة لنا ، ولكن إذا كنت لا تشغل أي جانب خادم ، فيمكنك استخدام response.js بدلاً من ذلك.
هذا لا يعني أن CSS على سطح المكتب لن يكون محسَّنًا كما هو الحال على موقع عادي. ولكن ، التضحية الوحيدة التي نجريها هي تنزيل ملف CSS خفيف الوزن ، ثم نقوم بالكتابة فوق المكان الذي نحتاج إليه. كنا بحاجة إلى التنازل في مكان ما ، ولأننا نواصل الهتاف ، "الجوّال أولاً" ، نعرف أن هذا أفضل من البديل.
لا تزال تقدم التحكم العميل
في 352 Media Group ، نؤمن بمنح العميل السيطرة الكاملة على موقعه. بعد الانتهاء من التطوير ، سنسلم كل شفرة المصدر. كما نقدم أيضًا نظام إدارة محتوى مخصصًا يتيح للعميل إدارة الصفحات والتنقل وخريطة الموقع. مثل هذا التصميم ، هذا معيار لم نرغب في تقديم تنازلات بشأنه ، لذلك كان لدينا بعض العقبات الإضافية.
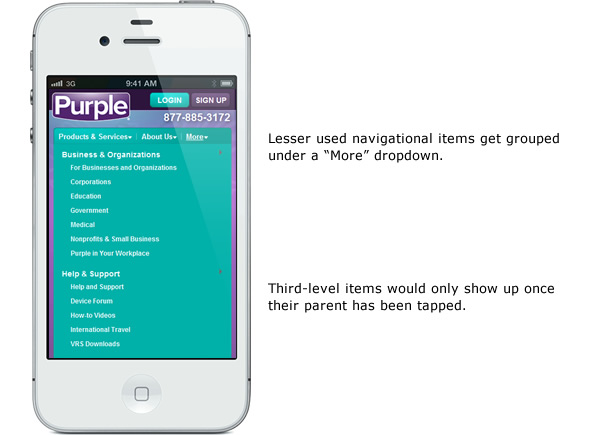
واحدة من اصعب واجهات لنقلها إلى الهاتف المحمول هي الملاحة. هذه مشكلة لأنها أيضًا واحدة من أهم الواجهات على موقع الويب. السؤال الأول الذي يجب عليك طرحه هو ما إذا كان مستخدمو الجوال بحاجة إلى وصول سريع إلى نظام الملاحة بأكمله ، أو إذا كانوا مهتمين فقط بالقليل الأساسي. إذا احتاجوا إلى كل الملاحة ، وهناك أكثر من أربعة عناصر رئيسية ، أعتقد أن أحد أفضل الحلول هو تجميعها في جزء. سيستخدم ذلك نظام التشغيل الخاص بالهاتف للحصول على واجهة محسنة استخدمها المستخدم بالفعل.
في شركة Purple Communications ، لم يكن هناك سوى عنصرين رئيسيين لمستخدمي الجوال نظروا أساسًا في: المنتجات والخدمات ، و حولنا. لذا على الهواتف ، نعرض هذين العنصرين فقط ، ثم نجمع الباقي في قائمة منسدلة "المزيد".

لكن أحد الأشياء التي نقدمها للعميل هو التحكم في التنقل. بالنسبة لهذا الموقع ، كان الشيء الوحيد الذي لا يمكنهم التحكم فيه هو العناصر التي انهارت في القائمة ، لذلك حرصنا على توضيحها أولاً. ولكن بعد ذلك ، يمكنهم إضافة أي عناصر أو عناصر فرعية يريدونها. لتحقيق ذلك ، استخدمنا نسخة ثانية من نظام الملاحة المتداخلة في العنصر الأخير المسمى "المزيد". نخفي ذلك على أجهزة سطح المكتب ، ونخفي على الجوال عناصر المستوى الأعلى التي لا نريد عرضها. في القائمة المتداخلة ، سنقوم بعد ذلك بإخفاء "المنتجات والخدمات" و "حول" بحيث لا يرى المستخدمون تلك الصور مرتين. وهذا يمنح العميل تحكمًا كاملاً دون الحاجة إلى إدارة التنقل المنفصل المنفصل (والذي سيصبح عملًا رتيبًا يحتوي على عناصر مكررة).
بالنسبة لمناطق المحتوى ، قمنا بتوفير التدريب للعميل حتى يعرفوا أفضل الطرق لتنظيم محتوياتهم. نحن أيضًا نضع عددًا قليلاً من الطبقات التي يمكن استخدامها في أشياء مثل مقاطع فيديو YouTube ، والأزرار ، والعبارات التي تحث المستخدم على اتخاذ إجراء ، مما يضمن تحسين الأشياء التي أضافوها لجميع القرارات.
إنشاء إطار قابل لإعادة الاستخدام
آخر شيء يجب أخذه في الاعتبار عند استكشاف تقنيات جديدة مثل التصميم المتجاوب هو التأكد من أن شركتك ستكون أفضل استعدادًا للمستقبل. ستحتاج إلى أن يفكر كل شخص يعمل في المشروع ليس فقط في العميل ومستخدميه ، بل أيضًا حول الدروس التي يمكن تطبيقها على المشروعات الأخرى. كن دائماً على اطلاع بمشاريع كهذه التي يمكن أن تضع قدمك في باب مناطق جديدة بحيث تستمر شركتك بالتقدم مع الصناعة.
في 352 ميديا جروب ، قمنا بالفعل بإنشاء أطر لكل من المبرمجين ومطوري الواجهة الأمامية لدينا. على سبيل المثال ، قمنا بتقسيم CSS الخاص بنا إلى ملفات متعددة لتقسيم المكونات وإبقاء الجميع منظمين. لدينا ملفات منفصلة للهيكل ، والطباعة ، والنماذج ، والأدوات ، وما إلى ذلك. عندما تنتقل إلى تقنيات جديدة ، يمكنك أن تأخذ ما يشبه الطريق السهل والتخلي عن الأشياء التي لا تبدو مناسبة وتنتج أشياء جديدة مستقبل. ولكن من خلال القيام بذلك ، فإنك تتخلى عن سنوات من الخبرة التي تعمل بشكل جيد بالنسبة لك حتى الآن.
أبالغ في تقديم الرمز الخاص بنا في وقت سابق والذي يربط ملفات CSS. كان بإمكاننا أن نطلب من المواقع المتجاوبة استخدام هذين الملفين الجديدين CSS بدلاً من الإطار العادي. ولكن بدلاً من ذلك ، وبقليل من الإبداع ، توصلنا إلى الملفات التي يجب تطبيقها على الجوّال ، والتي يجب تطبيقها على أجهزة سطح المكتب ، والتي يجب تقسيمها على الجهازين. لقد تمكنا من تكييف ما كنا نعمل من أجله في شيء سيعمل بشكل جيد لنا في المستقبل.