عرض: مواقع غير تقليدية وتجريبية
إذا كنت تقضي وقتًا كافيًا عبر الإنترنت ، فمن المدهش أن تبدأ معظم المواقع في الظهور على حد سواء.
بالتأكيد ، هناك اختلافات ، ولكن إلى حد كبير ، وتصميم الويب هو موحد جدا.
قم بمبادلة الرسومات أو نظام الألوان ويمكنك أن تجعل أي موقع ويب يشبه أي موقع ويب آخر تقريبًا.
ولكن هذا لا يعني أنه لا توجد مواقع ويب تقوم بعمل شيء مختلف بالفعل وغير تقليدي.
يوجد أدناه أكثر من 30 موقعًا إلكترونيًا أضافت بعض العناصر غير التقليدية إلى تصميماتها. سواء كان ذلك في التخطيط ، أو نظام الألوان ، أو الرسومات ، أو مزيج من الثلاثة ، فإن هذه المواقع تعمل على تجاوز معايير اصطلاحات تصميم الويب.
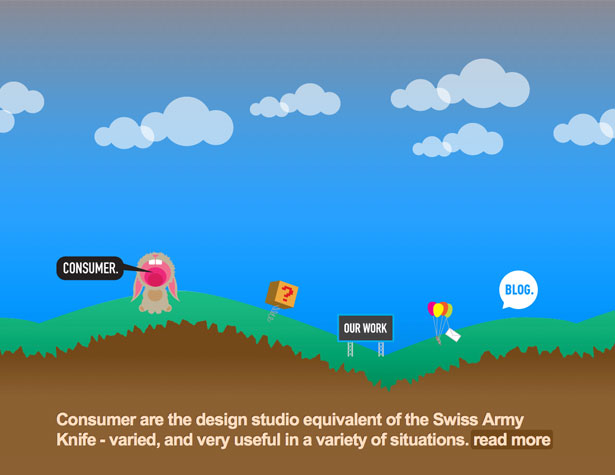
مستهلك
يستخدم موقع المستهلك رأسًا متحركًا ينتقل عبر عدد من الألوان ، بما في ذلك الأزرق والأخضر والوردي ، ويحتوي الموقع على بعض الأرانب الكرتونية. إنها بالتأكيد غير تقليدية.
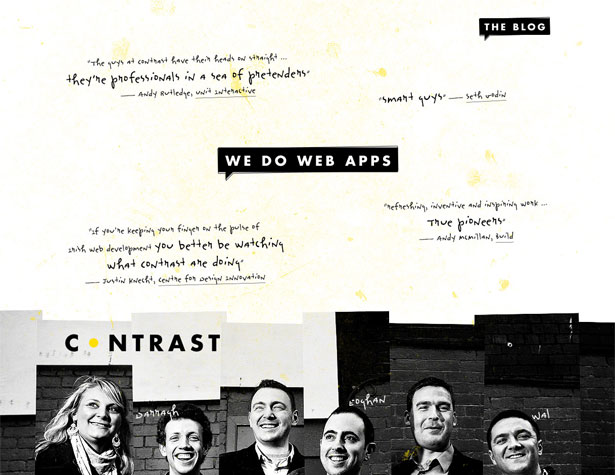
تناقض
مزيج من عناصر الجرونج والكولاج ، جنبا إلى جنب مع شهادات "مكتوبة بخط اليد" في الرأس يجعل من أول لمحة مثيرة للاهتمام للغاية على موقع Contrast. لا يستمر التصميم إلا في عملية غير تقليدية من هناك ، مع مزيد من الشهادات في الصفحة ، بالإضافة إلى روابط لبعض أعمالهم.
جيم كاري
موقع جيم كاري هو واحد من أكثر المواقع التي تعتمد على الفلاش والتي صادفتها. كل جزء من الصفحة متحرك ، بما في ذلك "الطائر" برأس Carrey الذي يبث أحدث التغريدات. هناك أيضًا روابط طوال الصفحة ، مع رسوم متحركة بين الصفحات. لكن العمل الفني والتصميم الكلي هما ما يدفع هذا التصميم إلى الحد الأقصى ويجعله ممتعًا للغاية للتصفح.
Filcka

التصميم العضوي لهذه الصفحة غير تقليدي ولكن لا يزال سهل الاستخدام. تعمل الصور الموجودة على الجدار بشكل رائع كروابط لعرض ملفات تعريف الشبكات الاجتماعية أو الاتصال بالموقع ، في حين تجمع عناصر الجرونج كل شيء معًا.
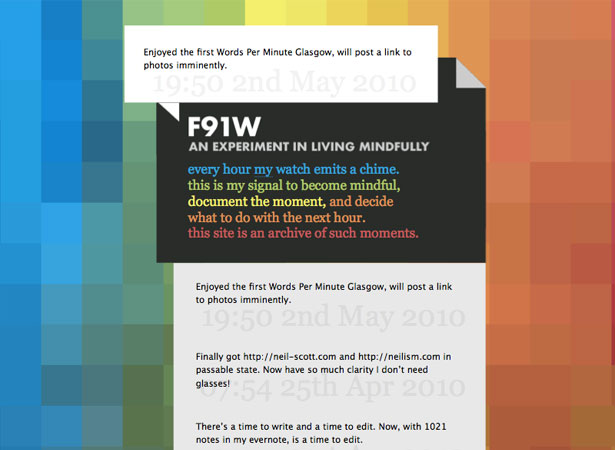
F91W
ليس فقط تصميم هذا الموقع غير تقليدي ، ولكن أيضًا المفهوم. إن الإبلاغ عن النشاط كل ساعة والبت بمعرفة ما يجب فعله بالساعة القادمة هو فكرة مثيرة للاهتمام بالنسبة لموقع ويب ويتجاوز قليلاً الحياة العادية. يعمل نظام الألوان والتصميم الضيق على دفع التصميم إلى المستوى التالي.
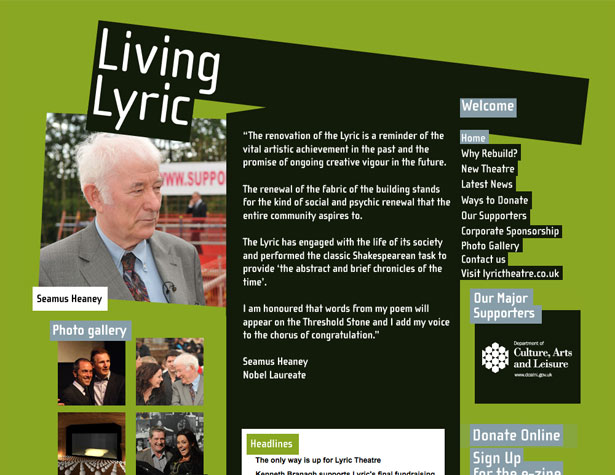
العيش الغنائي
إن الرأس المنحرف ولون الخلفية العشبي في موقع Living Lyric يضفيان بعض المرح على التصميم العام. إنه موقع بسيط ، به رسومات جريئة وغرض واضح.
ستوديو محول
الرسوم المتحركة الدقيقة على الصفحة الرئيسية لموقع Transformer Studio تجعلها غير تقليدية. وعندما يتم النقر فوق أحد الارتباطات الموجودة في الصفحة الرئيسية ، يتمدد لون الخلفية إلى الصفحة بأكملها حيث يتم عرض المحتوى الجديد. إنه مثال رائع آخر على صفحة سهلة الاستخدام للغاية تقوم بعمل شيء مختلف عن القاعدة.
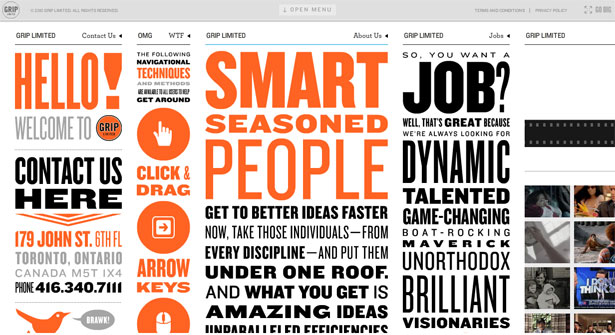
قبضة محدودة
يتميز موقع Grip Limited بصريًا بصورته الفريدة ، مع الطباعة المتنوعة والمتضخمة واللمسات البرتقالية المشرقة. كما تختلف وظائفه أيضًا ، مع التمرير لكل عمود على حدة (عبر عدد من الطرق ، انظر العمود 2 لمزيد من التفاصيل).
نمط التفكير العشوائي
بين مخطط مخطط اللون الرمادي واللون الرمادي والطباعة التي لا تجلس تماما على الصفحة ، فإن موقع RandomThoughtPattern يناسب تعريف غير تقليدي تماما. كما أنه موقع قابل للاستخدام للغاية ولا يقلل التصميم غير التقليدي من ذلك.
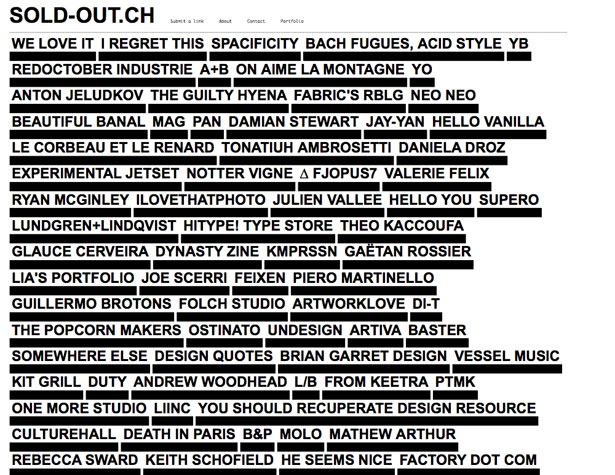
بيعت كلها
موقع البيع الكامل عبارة عن مجموعة من الروابط ، يعرض كل منها تلميحًا عند التمرير فوق ذلك ، مما يوفر بعض المعلومات عن الرابط. إنه تصميم غير تقليدي يمكن استخدامه في هذا السياق ، ولكنه قد يؤدي إلى إرباك سريع.
الذئب والغرير
إليك موقع Flash يحتوي على بعض العناصر المرئية الرائعة. انها تصميم غير تقليدية في أفضل حالاتها ، والمرح للنظر في وكذلك للاستخدام.
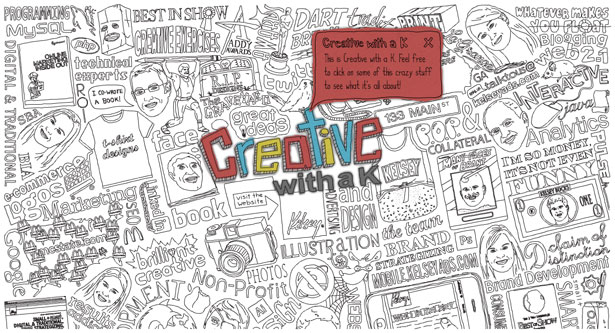
مبدع مع K
خلفية الرسوم المتحركة ، والرسوم التوضيحية هنا غير تقليدية ومثيرة للاهتمام ، فضلا عن طن من المرح للاستخدام. ما عليك سوى إغلاق النافذة المشروطة المبدئية وستصبح أجزاء من الرسم التوضيحي ملونة عند التمرير. انقر على أي من هذه النافذة وفتح نافذة مشروطة أخرى. إنها ميزة فريدة في تصميم الواجهة وتعمل بشكل رائع هنا.
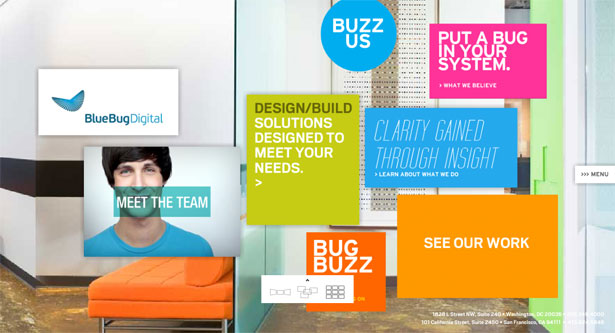
Blue Bug Digital
إليك موقع آخر لا يستخدم فقط نظام ألوان غير تقليدي ، بل أيضًا تخطيطًا وتخطيطًا غير تقليديين (يمكنك إعادة الترتيب بناءً على تفضيلاتك الخاصة). تستجيب الخلفية لحركات الماوس ، ويعرض كل رابط محتوى جديدًا في شيء مثل نافذة مشروطة بملء الصفحة. هناك أيضًا قائمة سحب يمكنك استخدامها حتى لا تضطر للعودة إلى الصفحة الرئيسية قبل زيارة صفحة جديدة.
أوزان أكوغلو
هذا تخطيط بسيط إلى حد ما ، لكن صورة الخلفية (التي تبدو مثل قطع الورق) والرأس الأصفر اللامع تجعله غير تقليدي. الملاحة هو ما يميزها حقا على الرغم من. من خلال مجموعة من حركات الماوس وإدخالات لوحة المفاتيح ، يمكنك عرض المشاريع والمعلومات المتعلقة بهذه المشاريع. يتم تضمين التعليمات لكل خطوة ، ولكن يتم دمجها بشكل مثالي في تصميم الموقع.
الوحش المغلق
يقوم الوحش المتحرك في الخلفية (يمشي ذهابًا وإيابًا عبر الشاشة ويحدث أحيانًا بعض الضوضاء) بتعيين موقع مونستر CSS بعيدًا عن المواقع الأخرى. انها تصميم بسيط على خلاف ذلك.
ريان أورورك
يعين الدماغ المتحرك هذا الموقع. ويستخدم أيضًا عمودًا يسارًا ثابتًا بينما يكون العمود الأيمن قابلاً للتمرير.
الغزاة الرقمية
يحتوي الرسم التوضيحي هنا على رسم متحرك ثابت. يمكنك النقر في أي مكان ونقل الصفحة ، أو استخدام القائمة في الأسفل. إنها تجربة مستخدم ممتعة.
Natrashka
الرسومات هنا هي بالتأكيد ما يجعل هذا الموقع رائعا. التخطيط بسيط ، ولكن الطباعة هي غير تقليدية بعض الشيء ، وصورة رأس بالتأكيد غير تقليدي.
Toykyo
هذا تصميم موقع بسيط نسبيًا ، ولكن مخطط الألوان الأزرق والأحمر والبني المشرق يميزها ويجعلها أكثر مرحًا من معظم المواقع ، خاصة تلك التي تتسم بالبساطة.
نحن صنعنا هذا
التصميم المجهول في الغالب هنا مثير للاهتمام ، كما هو الرسم البياني للخلفية (الذي يبدو أنه مقطع عرضي لجدار أو سقف). إنه تصميم بسيط للغاية من الناحية الجمالية والإثارة.
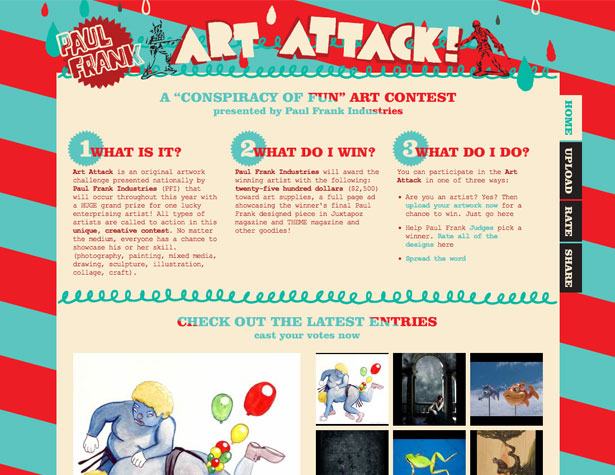
مسابقة Paul Frank Art Attack
إن اللون الأحمر الزاهي والأزرق هو بالتأكيد ما يضع هذا الموقع في فئة غير تقليدية. التصميم تقليدي نسبيًا ، مع شبكة أساسية وملاحة مبوبة على الجانب. كما يساعد استخدام Courier New من المدرسة القديمة في بعض الطباعة على تمييز الموقع.
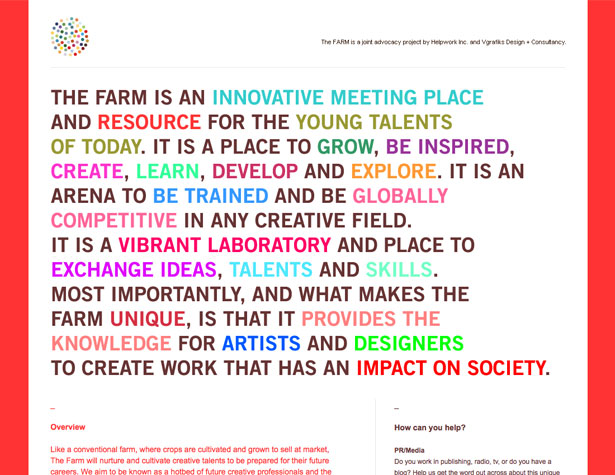
المزرعة
التصميم هنا تقليدي للغاية ، ولكن استخدام ألوان متعددة في الطباعة في الأعلى يجعلها رائعة.
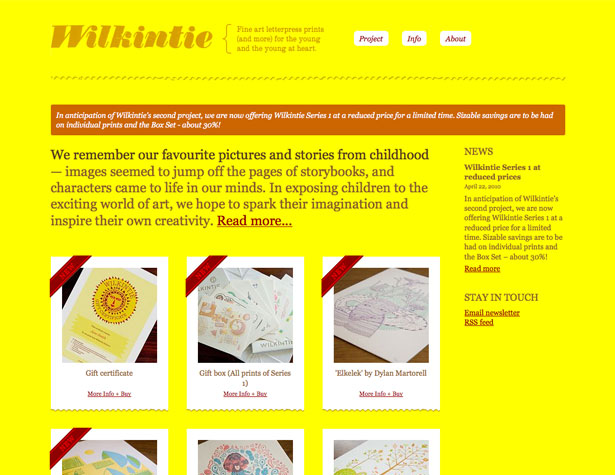
Wilkintie
التصميم هنا تقليدي جدًا أيضًا ، ولكن مخطط الألوان الأصفر والبني المشرق ليس شيئًا تشاهده كثيرًا عبر الإنترنت. إنه يميز الموقع تمامًا ، وعندما يقترن بالكثير من التفاصيل الصغيرة الأخرى (تأثير الورق الممزق في أسفل الصور ، وما إلى ذلك) ، يجعل هذا الموقع شيئًا خاصًا حقًا.
اللاجئ
لا يتم في كثير من الأحيان ملاحظة مخططات الألوان المبنية على الألوان الأساسية ، ويرجع ذلك في الغالب إلى الاحتمال الكبير الذي قد يحدثه. ولكن هنا يتم استخدامها بشكل جميل وتعيين الموقع بشكل منفصل. يعمل تخطيط الشبكة أيضًا بشكل جيد ، وهو مختلف قليلاً عن معظم الشبكات التي نراها.
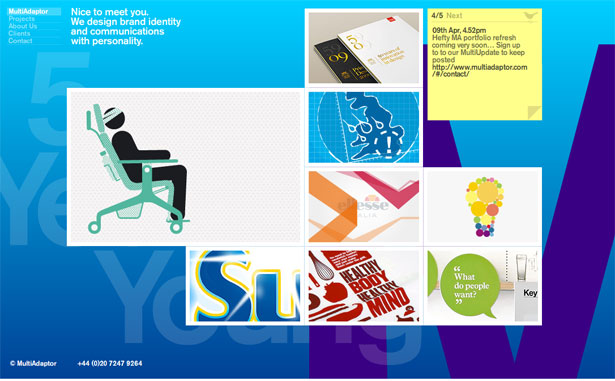
MultiAdaptor
الخلفية الكبيرة هنا ، والتي تتغير بالألوان ببطء ، جنبًا إلى جنب مع التخطيط القائم على الشبكة بأحجام صور مختلفة هي مثيرة للاهتمام بصريًا وسهلة الاستخدام. عندما يتم النقر على الصور ، ينزلق محتوى جديد عبر الشاشة ، مما يحجب كل شيء باستثناء شريط التنقل الرئيسي.
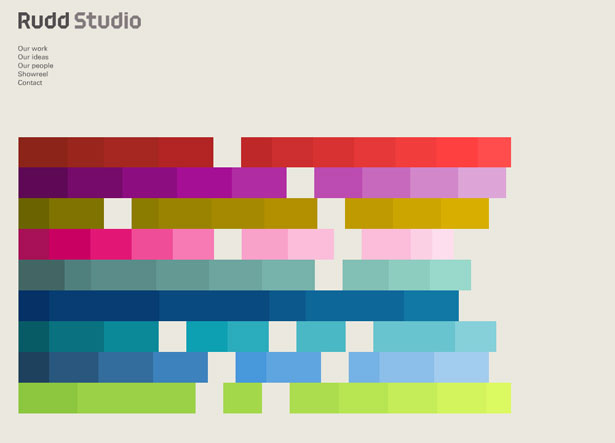
رود استوديو
انقر على أي من المربعات الملونة هنا وسيتم تحويلها كلها إلى عرض محفظة متحركة ، مع مشاريع قابلة للنقر. إذا تم النقر فوق أحد المشاريع ، فستحل محل الكتل الملونة وعرض معلومات حول هذا المشروع المحدد ، مع صور متعددة لكل منها (يتوافق عدد الكتل الملونة في كل قسم مع عدد الصور الخاصة بهذا المشروع).
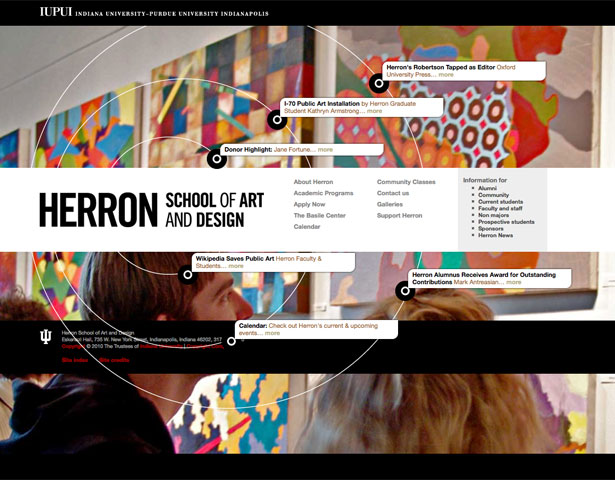
مدرسة هيرون للفنون والتصميم
تقدم الدوائر المتداخلة في الواجهة هنا روابط محتوى إضافية تفوق ما يوفره نظام الملاحة الرئيسي. إنها طريقة أنيقة لتسليط الضوء على محتوى معين أثناء القيام بشيء مختلف بعض الشيء.
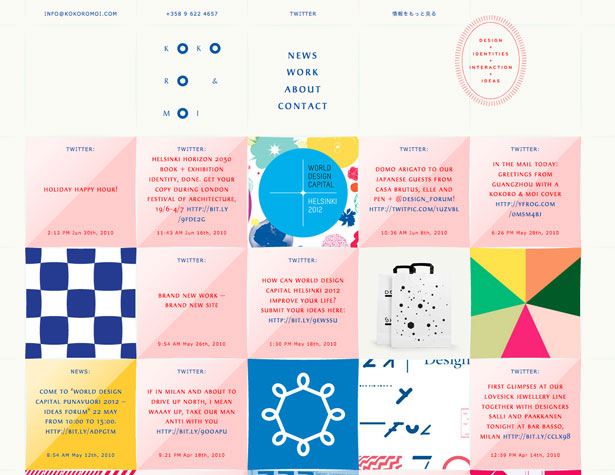
كوكورو وموي
يعمل تخطيط الشبكة جيدًا لتنظيم الكثير من المحتوى في منطقة صغيرة نسبيًا. تبرز الكتل المزدوجة اللون التي تحتوي على نص ، ويتوافق اللون مع المحتوى (الأخبار باللون البرتقالي ، تحديثات Twitter باللون الوردي ، إلخ). إنه تصميم واجهة رائع يعمل بشكل جيد لعرض الكثير من المعلومات.
راشيل كامي مينز
تحرك الأقدام هنا عندما تحوم فوقها ، وكل واحدة منها هي أيضًا رابط منتج. عند النقر فوقها ، يتم تمرير الصفحة أفقيًا ورأسياً لعرض معلومات المنتج ، بالإضافة إلى ارتباطات للمشاركة ، والعثور على معلومات الشحن ، وعرض المنتجات ذات الصلة ، والاتصال بالشركة.
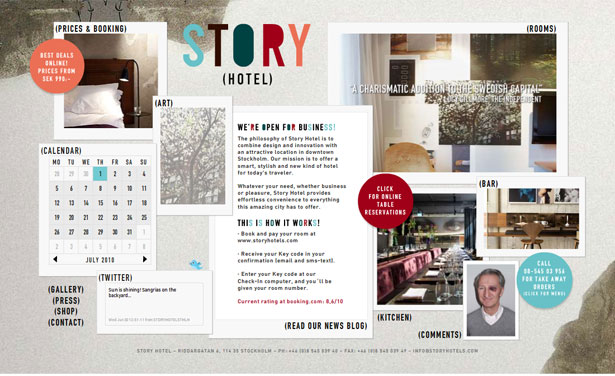
فندق ستوري

لا يتم في كثير من الأحيان رؤية مخطط مجمّع منظم هنا ، لا سيما على موقع الويب الخاص بالشركات. يتم استخدام الرسوم المتحركة في جميع أنحاء الصفحة الرئيسية. يحافظ نظام الألوان على كل شيء مرتبط مع مظهر احترافي بينما لا يزال يسمح بالكثير من الحرية الفنية.
ووكي توكي

يجعل الطعام الموضح هنا واجهة مستخدم شيقة للغاية. من السهل العثور على الارتباطات وهناك رسوم متحركة دقيقة على كل صفحة. إنه موقع ممتع ، يذهب إلى أبعد من ذلك بالنظر إلى أنه لا يوجد سوى أربعة صفحات إجمالية (بما في ذلك الصفحة الرئيسية).
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
هل صادفت أي تصاميم أو برامج تعليمية أخرى غير تقليدية لإنشاء تصاميم غير تقليدية؟ يرجى حصة لهم في التعليقات!