نوع التحجيم مع متواليات لوكاس
تعتبر العلاقة بين النص وباقي الصفحة واحدة من الخصائص الأساسية لأي تصميم.
يتم اختراق كل من الإيقاع والتأكيد والنبرة دون تغيير الحجم بشكل صحيح. ومع ذلك ، فإن اختيار أحجام النص غالباً ما يكون تجربة مرهقة ومحبطة ، بدون نقطة بداية موحدة لإعلامنا.
ونتيجة لذلك ، نجد في كثير من الأحيان مصممي الويب يتراجعون عن الخيارات الافتراضية التي قدمتها التطبيقات - 8pt ، 10pt ، 12pt ، 14pt ، 18pt - لعدم وجود حل أفضل.
الحل الأفضل هو تعيين أحجام الكتابة ليس من خلال نزوة فردية ، ولكن وفقًا لنظام محدد مسبقًا ؛ نظام سهل الاستخدام وعملي للتنفيذ على الويب والأهم من ذلك ، مرن بما فيه الكفاية للسماح للمصممين بنطاق كامل من التعبير. جديلة: لوكاس تسلسل.
لوكاس تسلسل
تسلسل فيبوناتشي - الذي سجله الغرب لأول مرة في القرن الثالث عشر على يد ليوناردو فيبوناتشي - هو المجموعة التالية من الأعداد الصحيحة (الأعداد الصحيحة):
0، 1، 1، 2، 3، 5، 8، 13، 21، 34، 55، 89، 144، 233، 377، 610، 987… ad infinitum
سُمي هذا التسلسل لفيبوناتشي من قبل عالم الرياضيات الفرنسي البارز في القرن التاسع عشر فرانسوا إدوارد لوكاس الذي أنتج تسلسلًا مشابهًا خاصًا به ، والذي أشار إليه باسم Lucas Numbers:
2، 1، 3، 4، 7، 11، 18، 29، 47، 76، 123، 199، 322، 521، 843… ad infinitum
تتابع Fibonacci و Lucas Numbers كلاهما اختلافات محددة لتسلسل لوكاس العام.
تتابعات لوكاس والتتابعات الصحيحة بشكل عام كانت موضوعًا لدراسة مدى الحياة للعديد من علماء الرياضيات المحققة ، لذلك سنلخص المفهوم على النحو التالي:
- أي عدد معين في التسلسل هو مجموع الرقمين السابقين كما هو موضح في هذه الصيغة: n = n-1 + n-2
- يتم تحديد الرقمين الأولين في التسلسل - المعروف باسم أرقام البذور - بشكل عشوائي.
لماذا استخدام سلسلة لوكاس لتعيين نوع؟
تحمل سلاسل لوكاس ، خاصة في شكل تتابع فيبوناتشي علاقة وثيقة مع النسبة الذهبية ، والتي تتكرر في جميع أنحاء الطبيعة في الأصداف ، وشبكات العنكبوت ، والتكوينات السحابية والعديد من العجائب الطبيعية الأخرى. هناك أدلة قوية تشير إلى أن أي شيء نعتبره جذابًا بصريًا يرجع إلى علاقة ذلك النموذج بالنسبة الذهبية.
الأهم من ذلك ، توفر لنا Lucas Sequences إطارًا قابلًا للضبط من أجل تحديد النوع الذي يكون رشيقًا وإيقاعيًا.
تحديد رقم بذورنا الأول
هناك الكثير من الجدل حول حجم نص الجسم الصحيح لموقع الويب. لا يزال العدد 12px هو الأكثر شيوعًا ، ولكن ليس من المعتاد رؤية أي شيء يتراوح من 10 بكسل إلى 16 بكسل. هذا يولد بشكل كبير من عدم فهم ما قياسات الخط في الواقع يعني. الغريب ، بالنسبة لأولئك منا اعتادوا على توحيد - أو على الأقل طموحات التوحيد القياسي - لا يوجد معيار القياس في تصميم النوع. من المرجح أن يوجهه اثنان من مصممي الأنواع المختلفين ، اللذين يرسمان التصميم نفسه تمامًا في برنامج إنتاج الخطوط ، بأحجام مختلفة. الاختلاف بين الخطوط المختلفة ، أمر غير مثير للدهشة ، شائع جدا.

الجواب على من أين تبدأ هو بسيط للغاية. سيكون حجم النص الافتراضي هو 1em ، مما يعني أن رقم البذرة الأول سيكون 1.
هناك عدد من المزايا الرئيسية لاستخدام 1em كنقطة انطلاق: نظرًا لأن وحدة القياس نسبيًا مناسبة تمامًا للتصميم سريع الاستجابة ؛ باستخدام نظام الإدارة البيئية ومضاعفات نظام الإدارة البيئية ، يمكننا تغيير حجم مخططنا بالكامل عن طريق تغيير حجم الخط الأساسي ؛ وأخيرًا ، إنها تناسب مفاهيمي أنيق مع تسلسل لوكاس الخاص بنا ، وسوف تخبرنا بتتابع صحيح دقيق إذا احتجنا إلى إعادة النظر في التصميم لاحقًا.
لا يوجد شيء خاطئ في استخدام النسب المئوية بدلاً من نظام الإدارة البيئية ، أو حتى البيكسلات أو النقاط ، إلا أن em أكثر من أي وقت مضى مستقبل تصميم الويب ، لذا قد نعتاد عليه أيضًا.
تحديد رقم البذرة الثاني
هناك العديد من الاستراتيجيات المفتوحة أمامنا لتحديد رقم البذرة الثاني. بعض المصممين لديهم تفضيل محدد وسوف تختار 1.2em أو ما شابه ذلك. قد المصممين الآخرين ، الذين يتمتعون التصوف من النسبة الذهبية لاستخدام 1.618em.
الحل الأكثر عملية هو تحديد رقم البذرة الثاني باستخدام ارتفاع سطر النص الأساسي. ولكن نظرًا لأن ارتفاع الخط يتم تحديده عادةً بطول الخط ، ويتم تحديد طول الخط بواسطة الشبكة ، فإنه يكون أكثر ملاءمة للطباعة ، أو تصميم الويب غير المتجاوب. لأننا نتطلع إلى المستقبل ، والمستقبل مستجيب ، فلن ينجح بالنسبة لنا.
ما نتركه ، جزئياً بعملية إزالة جزئية وجزئياً بسبب ملاءمته ، هو ارتفاع x النوع. أو بشكل أكثر تحديدًا ، علاقة x-height ببقية الصورة الرمزية.
إحدى سمات التصميم الجيد هي تكرار العناصر الرئيسية ، وحمل نسب النسب إلى الصفحة ككل هو فرصة عظيمة للإقرار بعمل المصمم من نوع وإضفاء التصميم الخاص بنا مع بعض طابع الخط.
العثور على x الطول
للعثور على x-height من الخط الخاص بك ، نحتاج إلى فتح شيء مثل Photoshop أو Illustrator وإضافة بعض النص الذي يتضمن صاعد (على سبيل المثال 'd') والحرف 'x'. إذا كنت تستخدم محررًا للصور النقطية مثل Photoshop ، فعيّن النص بأكبر قدر ممكن لضمان الحصول على نتيجة دقيقة. في هذه الأمثلة ، قمت بتعيين الخط إلى 500 وحدة لقياسه.
بعد ذلك ، قم بقياس الارتفاع من خط الصاعد إلى خط الأساس والارتفاع من أعلى x إلى خط الأساس.

بالطبع ، إذا كنت محظوظًا بما يكفي للوصول إلى برنامج تصميم خط جيد ، يمكنك ببساطة فتح ملف الخط الذي ستستخدمه وقراء ارتفاع x الارتفاع وارتفاع الصاعد.
الآن قسّم ارتفاع x ارتفاع ارتفاع الصاعد لإيجاد x-height كنسبة مئوية من الكل:
x ارتفاع / ارتفاع الصاعد * 100 = رقم البذرة الثانية
في حالة الخط في المثال (وهو Museo Slab) تكون النتيجة:
253/353 = 0.71671388
أو 0.716
لماذا لا نقيس من قمة الصاعد إلى أسفل الهابط؟ نظرًا لأن الأحرف لا تميل إلى أن يكون لها صاعد ونسل (يكون الاستثناء العرضي هو الحرف "f") ، وبناءً عليه ، فإن العلاقات داخل الأشكال التي تتضمن تصميم المحرف تعتمد على العلاقة بين x-height وجذعًا أطول. من الممكن قياس المنحدر بدلاً من ذلك ، ولكن كارتفاع الارتفاع (ارتفاع العواصم) عادة ما يكون قريبًا جدًا من الصاعد الذي أفضّله. إذا وجدت نفسك تستخدم محرفًا بجودة أعلى جودة - التباين في سمك السكتات الدماغية المختلفة على سبيل المثال - قد ترغب في استخدام هذه القيمة بدلاً من الصاعد إلى نسبة x-height.
إن تحديد كيفية الوصول إلى رقم بطاقتك الثانية هو أحد قرارات التصميم الرئيسية التي يتعين عليك اتخاذها ، على الرغم من أنه ليس شيئًا يستحق التعتيم عليه. اختر رقمًا من القبعة إذا كنت تفضل ذلك ، وانتقل إلى الأشياء الجيدة التي ستأتي بعد.
تجدر الإشارة إلى أنه إذا قمت بتبديل المعادلة حول ارتفاع الصاعد وتقسيمه بمقدار x-height ، فستنتهي برقم أكبر من واحد. في هذه الحالة سيكون التسلسل أكثر حدة وأكثر درامية.
خلق تسلسلنا
إذاً ، لدينا رقمين من بذورنا: 1em و 0.716 em ولدينا الصيغة n = n-1 + n-2:
1 + 0.716 = 1.716
0.716 + 1.716 = 2.432
1.716 + 2.432 = 4.148
إلخ
مما ينتج عنه التسلسل التالي:
1، 0.716، 1.716، 2.432، 4.148، 6.58، 10.728، 17.308، 28.036… ad infititum
بت التصميم
حتى الآن ، اخترنا طريقنا من خلال بعض الرياضيات الأساسية ، ولكنها مفيدة ، ووصلنا إلى تسلسل يمنحنا مجموعة من الأحجام من 1em إلى 28.036em وخارجها إذا لزم الأمر.
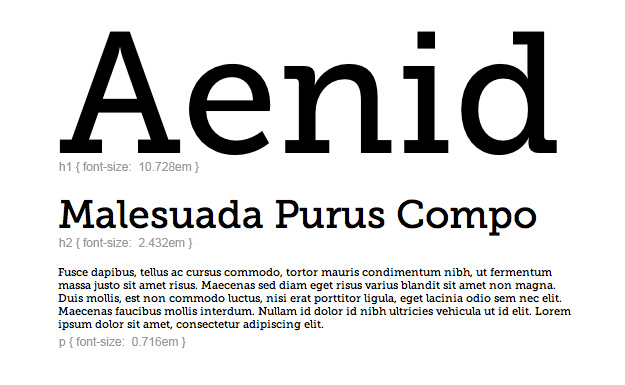
نحن الآن قادرين على استخدام هذه القيم كأحجام الكتابة الخاصة بنا بشكل متسلسل لإنشاء نظام نوع متناسب بشكل جيد:

ستلاحظ أن نبدأ بتعيين p إلى 0.716 و h4 مضبوطة على 1 ، على الرغم من حقيقة أن ذلك ليس صحيحًا بشكل تسلسلي. والسبب في ذلك هو من حيث التسلسل الهرمي h4 هو أكثر أهمية من ص. يجب ألا يملء تسلسل لوكاس لدينا التسلسل الهرمي على الصفحة ، لكنه يحدد العلاقات المقياسية لعناصر مختلفة. يمكن فقط المحتوى الخاص بك إملاء التسلسل الهرمي .
نظرًا لأننا لا نقتصر على القيم المتتالية في تسلسلنا ونكون قادرين على انتقاء واختيار الأعداد الصحيحة التي نستخدمها ، فإننا نحقق دائمًا الإيقاع والبنية بنفس التسلسل. حتى لو اتخذنا نهجا دراماتيكيا للغاية:

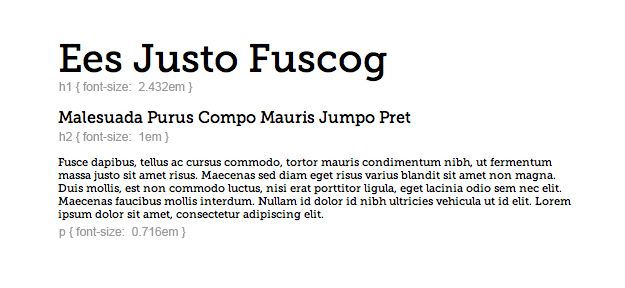
يمكن استخدام نفس تتابع لوكاس نفسه أيضًا لإنشاء مخطط أكثر تشابهًا في العمل:

جوهر هذا النظام هو الحفاظ على علاقات الحجم ، والتسلسل الهرمي متناسب ، ولكن هناك كمية هائلة من التنوع المتاحة للمصمم. هذا هو المكان الذي يجب أن تكسب فيه أموالك: عن طريق تحديد الأحجام على المقياس لإنشاء التسلسل الهرمي والتأكيد.
المرونة
في كثير من الأحيان ، يتم تحديد حجم الكتابة بأكثر من التركيز: تنشأ مشكلات إمكانية الوصول إذا كنا نتحدث عن جمهور يعاني من صعوبات بصرية ؛ الحجم الهائل للمحتوى قد يؤدي إلى فرض قيود ؛ قد نحتاج إلى المرونة - بالمعنى الحرفي - عند تصميم مخطط مرن.
لحسن الحظ ، يعالج CSS هذا الوضع بسهولة. نظرًا لأننا نستخدم نظام الإدارة البيئية لأحجامنا ، يمكننا إعداد نوعنا باستخدام تسلسل Lucas الخاص بنا ثم قياس الحجم بالكامل ، عن طريق تعيين حجم افتراضي على علامة body ، مع الاحتفاظ بإيقاع تصميمنا ، مع زيادة القيم الفعلية أو خفضها.

لاحظ في هذه الصورة أن أحجام p ، h2 و h1 تبقى هي نفسها ، كلها مرسومة من تسلسلنا. هو الاختلاف في حجم الخط لعلامة الهيكل (0.8em على اليسار و 1.4 im على اليمين) التي تتدفق ، مما يخلق نتائج مختلفة جذريًا.
أخيرا
كما يعتمد على الرياضيات الأساسية كما في هذا النظام ، من المهم أن نعترف بأن التصميم لا يمكن اختزاله إلى مجموعة من المعادلات. هذه الطريقة من نوع التحجيم تمنحك بنية للعمل ، وستساعدك على إنشاء أنظمة من النوع الجيد ، ولكن عليك كمصمم أن تستخدم النظام كأداة ، وليس كعكاز.
يمكن اختزال الملاحظات والمقاييس في الموسيقى ، حتى موسيقى الجاز ، إلى مجموعة من المعادلات التي تصف علاقتها ، ولكن الأمر يتطلب شخصًا مثل جون كولتراين لإضفاء الحياة على هذه العلاقات.