حلول ل 5 مشاكل اجاكس المشتركة
إن مطور الويب الحديث الذي لا يعتبره Ajax عند تخطيط أو بناء مواقعه على الويب قد يفقد على الأرجح أداة قوية لتعزيز إمكانية الاستخدام.
ومع ذلك ، هناك تحديات في تنفيذ وظيفة Ajax على صفحة الويب.
سنناقش في هذه المقالة حلولاً لخمسة من أكثر التحديات شيوعًا التي يواجهها المطور عند استخدام Ajax لتعزيز المحتوى على موقعه على الويب.
على الرغم من أن هناك الكثير من النقاشات والبحث في جميع المواضيع الخمسة ، فإن هذا المنصب سيعطي للمطورين والمبتدئين من أياكس بعض النصائح القوية حول تنفيذ وظائف أجاكس بطريقة أكثر سهولة ويسرًا .
المشكلة رقم 1: المحتوى ليس متعادلاً معكوسًا
تحدث هذه المشكلة عندما يقوم أحد المصممين بتضمين تحسينات جافا سكريبت وأياكس في بنية موقع الويب الخاص به دون وضع أي مخصصات للمتصفحات التي تم تعطيل جافا سكريبت.
لا يوجد شيء خاطئ في تخطيط موقع ويب باستخدام JavaScript و Ajax؛ في الواقع ، يجب أن تكون اعتبارات جافا سكريبت في سوق اليوم جزءًا لا يتجزأ من عملية التخطيط. ولكن يجب عليك التأكد من أن موقع الويب متوافق مع الإصدارات السابقة (أو أنه يتحلل بأمان) عند الإطلاق.
الحل: تطبيق Ajax كتحسين لموقع يعمل بالفعل
بينما قد يكون Ajax جزءًا لا يتجزأ من تخطيطك لهيكل الموقع ، تأكد من أنه يمكن الوصول إلى كل المحتوى من خلال الطرق التقليدية من جانب الخادم.
لنفترض أن لديك صفحة "معلومات الموظف" التي تحتوي على رابط منفصل لكل موظف. باستخدام تقنية من جانب الخادم ، يمكنك عرض المحتوى لموظف معين استنادًا إلى قيمة تم تمريرها عبر سلسلة طلب البحث ، على النحو التالي:
تشير جميع الروابط أعلاه إلى الصفحة نفسها ، وهي صفحة "الموظفون" ، التي تتغير وفقًا للمتغير في سلسلة الاستعلام. سيتم تحميل معلومات كل موظف من الخادم ، والتي يمكن القيام بها بعدد من الطرق: عبر جانب الخادم ؛ من خلال قاعدة بيانات أو حتى باستخدام XML.
عند النقر على رابط الموظف ، يجب تحميل الصفحة بالكامل حتى يتم تسليم المعلومات المطلوبة.
لذلك ، يمكن الوصول إلى المحتوى بالكامل قبل وضع أي تحسينات Ajax في أعلى الصفحة. بعد ذلك ، باستخدام JavaScript ، يمكن مقاطعة تحديث الصفحة بالكامل وتحميل المحتوى بدلاً من ذلك عبر Ajax. يمكن تحديد الرابط الذي تم النقر عليه بواسطة معرف أو عن طريق التحقق من قيمة السمة HREF في نقطة الارتساء.
على الرغم من أنه يمكن الوصول إلى المحتوى بالكامل من خلال تعطيل جافا سكريبت ، إلا أن معظم المستخدمين سيشاهدون الإصدار المحسَّن من Ajax.
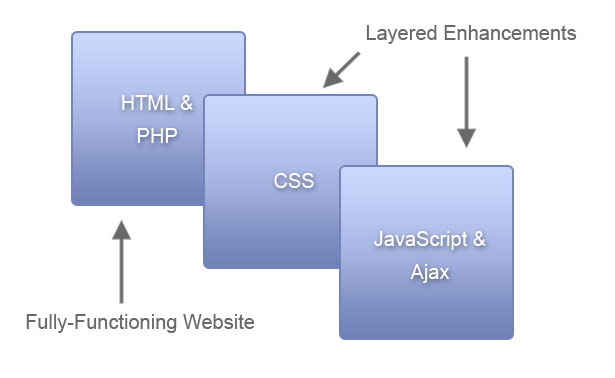
إن مبدأ التحسين التدريجي لأجاكس معروف جيدا ، لأنه يستخدم عادة لتقنيات جافا سكريبت غير المزعجة وهو متأصل في CSS ، كما هو موضح بالرسم أدناه:

لذلك ، أنشئ موقعك على الويب للعمل بدون جافا سكريبت ، ثم أضف جافا سكريبت كتعزيز ، تمامًا كما ترميز المحتوى الخاص بك في HTML ثم "تحسينه" باستخدام CSS.
المشكلة رقم 2: لا يتم تشغيل مؤشر تحميل المتصفح بواسطة طلبات Ajax
يحتوي كل متصفح تقريبًا على طريقة للإشارة مرئيًا إلى المستخدم الذي يتم تحميل المحتوى. في المتصفحات الحالية ، يظهر المؤشر على علامة التبويب التي تقوم بتحميل المحتوى.
تعرض الصور أدناه هذا المؤشر المتحرك من بعض المتصفحات الشائعة.

يعد مؤشر التحميل الخاص بـ Internet Explorer عبارة عن دائرة صلبة ذات تدرج يدور أثناء تحميل المحتوى.

يعرض Firefox رمزًا مشابهًا لدوائر الغزل الصغيرة بدرجات الرمادي المختلفة.

جوجل كروم يدور نصف دائرة.
المشكلة هي أن طلبات Ajax لا تقوم بتشغيل مؤشر "التحميل" هذا المدمج في المتصفحات.
الحل: أدخل مؤشر تحميل مماثل بالقرب من المحتوى الذي يتم تحميله
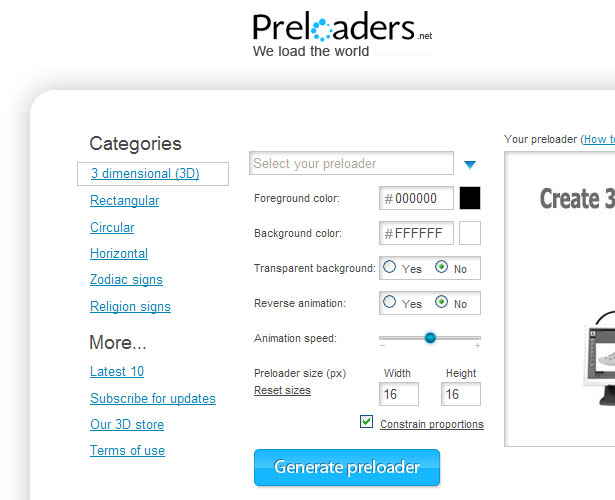
الحل المشترك لهذا هو دمج مؤشر تقدم مخصص في طلب Ajax. يقدم عدد من مواقع الويب رسومات "Ajax loading" المجانية.

Preloaders.net لديه عدد من الرسومات المتحركة الرائعة ، القابلة للتخصيص للاختيار من بينها.
إن تنفيذ هذا الرسم المخصص للتحميل ، أو مؤشر التقدم ، في وظائف Ajax على موقع الويب الخاص بك هو ببساطة مسألة عرض وإخفائه في الأوقات المناسبة عبر JavaScript.
سيشتمل رمز Ajax على أسطر من الكود تخبرك ما إذا كان الطلب قيد التقدم أم لا. باستخدام JavaScript ، يمكنك إظهار الرسم المتحرك أثناء معالجة الطلب ثم إخفائه عند اكتمال الإجراء.
المشكلة رقم 3: المستخدم لا يعرف أن طلب Ajax قد اكتمل
ويرتبط ذلك بالمشكلة السابقة ولكنه غالبًا ما يتم تجاهله ، لأن المطور قد يفترض أن اختفاء مؤشر "التحميل" يكفي لإعلام المستخدم بأن المحتوى قد تم تحميله بالكامل. ولكن في معظم الحالات ، فإن الإشارة بشكل قاطع إلى أن المحتوى قد تم تحديثه أو تحديثه أفضل.
الحل: استخدم رسالة "طلب مكتمل" مميزة
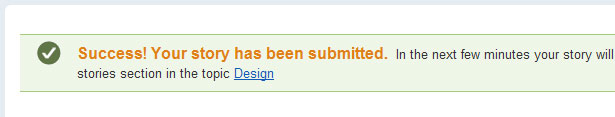
ويمكن القيام بذلك على نحو مشابه لكيفية تأكيد الطلبات. بعد تقديم رابط على يسو ، تسمح لك هذه الصفحة بمعرفة بوضوح تام أنه قد تم استلام إرسالك:
على الرغم من أن هذا المؤشر المحدد لا يشير إلى طلب Ajax مكتمل ، فإن المبدأ هو نفسه: يظهر مربع "Success" بعد أن تنتهي الصفحة التي ترسل النموذج من التحميل ، ويكون المربع ملونًا ومتميزًا.
يمكن استخدام رسم أو مؤشر مشابه في نهاية طلب Ajax لإخبار المستخدمين بأنه تم تحديث المحتوى. وسيتم تنفيذ هذا بالإضافة إلى ، وليس بدلاً من مؤشر التقدم المقترح للمشكلة السابقة.
طريقة مشابهة ولكنها أكثر دلالة للإشارة إلى أن مساحة المحتوى قد تم تحديثها هي تقنية الأصفر تتلاشى . هذه الطريقة مألوفة للمستخدمين ، غير مزعجة وتعمل بشكل جيد مع محتوى محمّل بأجاكس.
المشكلة رقم 4: طلبات Ajax لا يمكن الوصول إلى خدمات ويب Third-Party
ال XMLHttpRequest يقتصر الكائن ، الذي يقع في جذر جميع طلبات Ajax ، على تقديم طلبات على نفس النطاق مثل الصفحة التي تقدم الطلب. ولكن هناك حالات تريد فيها الوصول إلى بيانات الجهات الخارجية عبر طلب Ajax. تتيح العديد من خدمات الويب الوصول إلى بياناتها عبر واجهة برمجة التطبيقات.
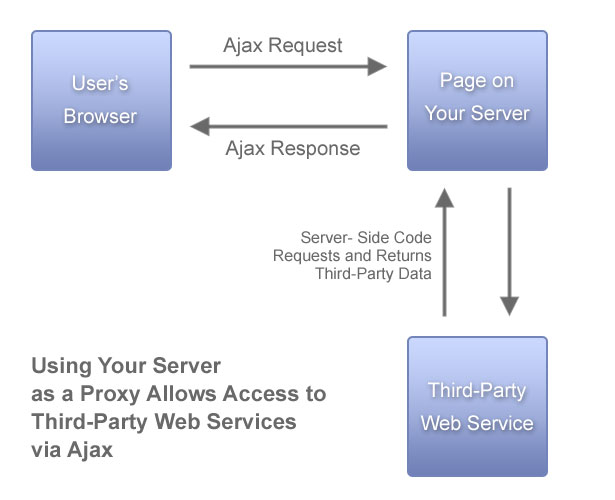
الحل: استخدم خادمك كبروكسي
يتمثل الحل لهذه المشكلة في استخدام الخادم كخادم وكيل بين خدمة الطرف الثالث والمتصفح. على الرغم من أن تفاصيل هذا الحل تتجاوز نطاق هذه المقالة ، إلا أننا سنتجاوز المبدأ الأساسي في العمل.
نظرًا لأن طلب Ajax ينشأ في متصفح العميل ، فيجب أن يشير إلى ملف في موقع آخر ولكن على نفس النطاق كمصدر الطلب.
لكن خادمك ، بخلاف متصفح العميل ، لا يقتصر على هذا النحو. لذلك ، عندما يتم استدعاء الصفحة على الخادم الخاص بك ، يتم تشغيلها في الخلفية كما تفعل عادة ولكن مع الوصول إلى أي مجال.
لا يمثل ذلك أي خطر أمني على المستخدم نظرًا لأن طلبات خدمة الجهة الخارجية تتم على الخادم الخاص بك. لذلك ، بمجرد الحصول على المعلومات على مستوى الخادم ، فإن الخطوة التالية في مكالمة Ajax هي إرسال رد إلى العميل ، والذي يتضمن في هذه الحالة البيانات التي تم الحصول عليها من خدمة ويب الجهة الخارجية.

إذا كنت تريد المزيد من التفاصيل حول هذه الطريقة القوية للجمع بين الوصول إلى خدمة الويب مع Ajax المخصص ، تحقق من الموارد الأخرى ، بعضها مدرج أدناه.
قراءة متعمقة:
- استخدام وكيل ويب للمكالمات XMLHttpRequest عبر المجال
- عبر المجال Ajax: ملخص سريع
- عبر AJAX الاستعلام مع jQuery
المشكلة رقم 5: ربط عميق غير متوفر
هذه مشكلة أكثر تعقيدًا ولكنها قد لا تكون مطلوبة بناءً على نوع موقعك أو تطبيقك. تحدث المشكلة عند تحميل المحتوى عبر Ajax ثم يتم تغيير "حالة" موقع الويب دون عنوان URL الذي يشير إلى الصفحة التي تتأثر.
إذا عاد المستخدم إلى الصفحة عبر إشارة مرجعية أو شارك الرابط مع صديق ، فلن يتم عرض المحتوى المحدث تلقائيًا. وبدلاً من ذلك سيعود الموقع إلى حالته الأصلية. تستخدم مواقع الفلاش نفس المشكلة: فهي لا تسمح للمستخدمين بالاتصال بأي شيء سوى الشاشة المبدئية.
الحل: استخدم مثبتات الصفحة الداخلية
للتأكد من أن "حالة" معينة على صفحة الويب التي تعتمد على Ajax قابلة للربط وقابلة للإشارات المرجعية ، يمكنك استخدام ارتباطات الصفحات الداخلية ، التي تعدّل URL ولكن لا تقم بتحديث الصفحة أو تؤثر على موضعها الرأسي.
يوضح هذا الرمز البسيط كيفية القيام بذلك:
var currentAnchor = document.location;currentAnchor = String(currentAnchor);currentAnchor = currentAnchor.split("#");if (currentAnchor.length > 1) {currentAnchor = currentAnchor[1];} else {currentAnchor = currentAnchor[0];}switch(currentAnchor) {case "section1":// load content for section 1break;case "section2":// load content for section 2break;case "section3":// load content for section 3break;default:// load content for section 1break;}ما ورد أعلاه ليس جزءًا من الكود الوظيفي ، ولكنه مثال نظري لإثبات الخطوات الرئيسية المتضمنة.
أول سطرين من التعليمات البرمجية يضعان موقع الصفحة الحالي (URL) في متغير. ثم يتم تحويل الموقع إلى سلسلة حتى نتمكن من التلاعب بها.
بعد ذلك ، قمنا "بتقسيم" السلسلة إلى جزئين عبر رمز الارتساء (#) ثم التحقق مما إذا كان الصفيف الذي تم إنشاؤه من الانقسام أكبر من عنصر واحد. يعني أكثر من عنصر واحد أن عنوان URL يحتوي على نقطة ارتساء.
إذا كان عنوان URL يحتوي على جزء واحد فقط ، فهذا يعني عدم وجود نقطة ربط. وتحمل عبارة "switch" التالية المحتوى وفقًا لقيمة الارتساء. يحتوي بيان التبديل على خيار "افتراضي" في حالة عدم وجود نقطة ربط ، والتي ستكون مماثلة لتحميل الصفحة في حالتها الأصلية.
علاوة على ذلك ، سنطبق التعليمات البرمجية للتعامل مع الروابط التي تشير مباشرة إلى محتوى معين من خلال المراسي الداخلية. سيؤدي الرابط الذي يشير إلى "content2" إلى تحميل المحتوى في "content2" ، وسيتم إلحاق السلسلة "# content2" بعنوان URL الحالي.
سيؤدي ذلك إلى تغيير عنوان URL عن طريق إضافة نقطة ارتساء داخلية ، دون تغيير طريقة عرض الصفحة مع الاحتفاظ بمعرّف يشير إلى الحالة المطلوبة للصفحة.
هذا التفسير هو مجرد نظرية. يعمل المفهوم ، ويعمل بشكل جيد للغاية. لكني لم أشرح كل الاحتمالات والعيوب وغيرها من التفاصيل الدقيقة لبناء موقع أو صفحة على هذا النحو.
اتبع الروابط أدناه للحصول على مناقشة أكثر شمولاً للموضوع ، أو جرّب بنفسك. لاحظ أيضًا أنه يمكن اختبار ذلك باستخدام محتوى يتغير مع جافا سكريبت فقط ، ولا يحتاج إلى استخدام Ajax.
قراءة متعمقة:
- ربط عميق لأجاكس
- أجاكس: كيفية التعامل مع الإشارات المرجعية وأزرار العودة
- إصلاح زر الرجوع وتمكين الإشارة المرجعية لتطبيقات AJAX
تمت كتابة هذه المقالة حصريًا لـ Webdesigner Depot بواسطة Louis Lazaris ، كاتب مستقل ومطور على الويب. يدير لويس شبكة رائعة حيث ينشر مقالات ودروسًا حول تصميم الويب. يمكنك اتباع لويس على تويتر أو الاتصال به من خلال موقعه على الانترنت .
هل تعرف أي حلول لهذه التحديات أو غيرها Ajax؟ يرجى مشاركة تعليقاتكم أدناه ...