The Splash Strikes Back: 40+ Splash-Like Headers
منذ زمن بعيد ، على موقع إلكتروني ليس بعيدًا ، سترحب بك صفحة ويب لا تملك الكثير من المعلومات.
ربما يكون هناك شعار أو صورة وزر أو رابط يخبرك "بإدخال" الموقع الذي زرته للتو. إذا كنت أنيقًا حقًا ، فقد تكون لديك مقدمة (ثم Macromedia) Flash مع موسيقى صاخبة وطباعة فظيعة. أعني ، كان هذا كل الغضب ولم يكن موقعك على الويب بارداً على الإطلاق إذا لم يكن لديك إحدى صفحات البداية.
بسرعة إلى الأمام الآن وسيخبرك الناس بأن هذا النبأ غبي. انها مبتذل. انها عديمة الجدوى. سيقولون لك حتى إنه ضار لتحسين محرك البحث الخاص بك. بغض النظر عن العذر ، فقد تم إلغاء صفحات البداية هذه ويصعب العثور عليها في الوقت الحاضر.
بكل أمانة ، لم أكن أكره فكرة وجود شيء قدم موقعًا أو علامة تجارية. هذا نوع من المعنى. والآن في عام 2012 ، ألا نحن جميعًا نركز على تجربة المستخدم ويسهّل الأمور؟
من أين ذهبوا؟
بعد استعراض بعض المواقع للإلهام ، أدركت صفحة البداية باعتبارها فكرة لم تختف تمامًا. في الواقع تم إعادة تجسيده إلى استخدام أفضل وأكثر كفاءة. كيف يمكنك إنشاء شيء يعرّفك على علامة تجارية ولكنك لا تتجاهل انحسار المحتوى أو قابلية استخدام الموقع؟
أعتقد أننا أحسبناه. أعتقد أننا توصلنا إلى إنشاء هذه العناوين الهائلة التي تعمل في الجزء المرئي من الصفحة. غالبًا ما يتم تمييزهم عن بقية الموقع ولديهم كل المعلومات التمهيدية التي نبحث عنها. هذه "رؤوس البداية" منطقية. إنهم لا يسلبون SEO الخاص بنا ويخبرون المشاهدين على الفور بما تعثروا فيه. وفي معظم الأحيان تبدو جيدة.
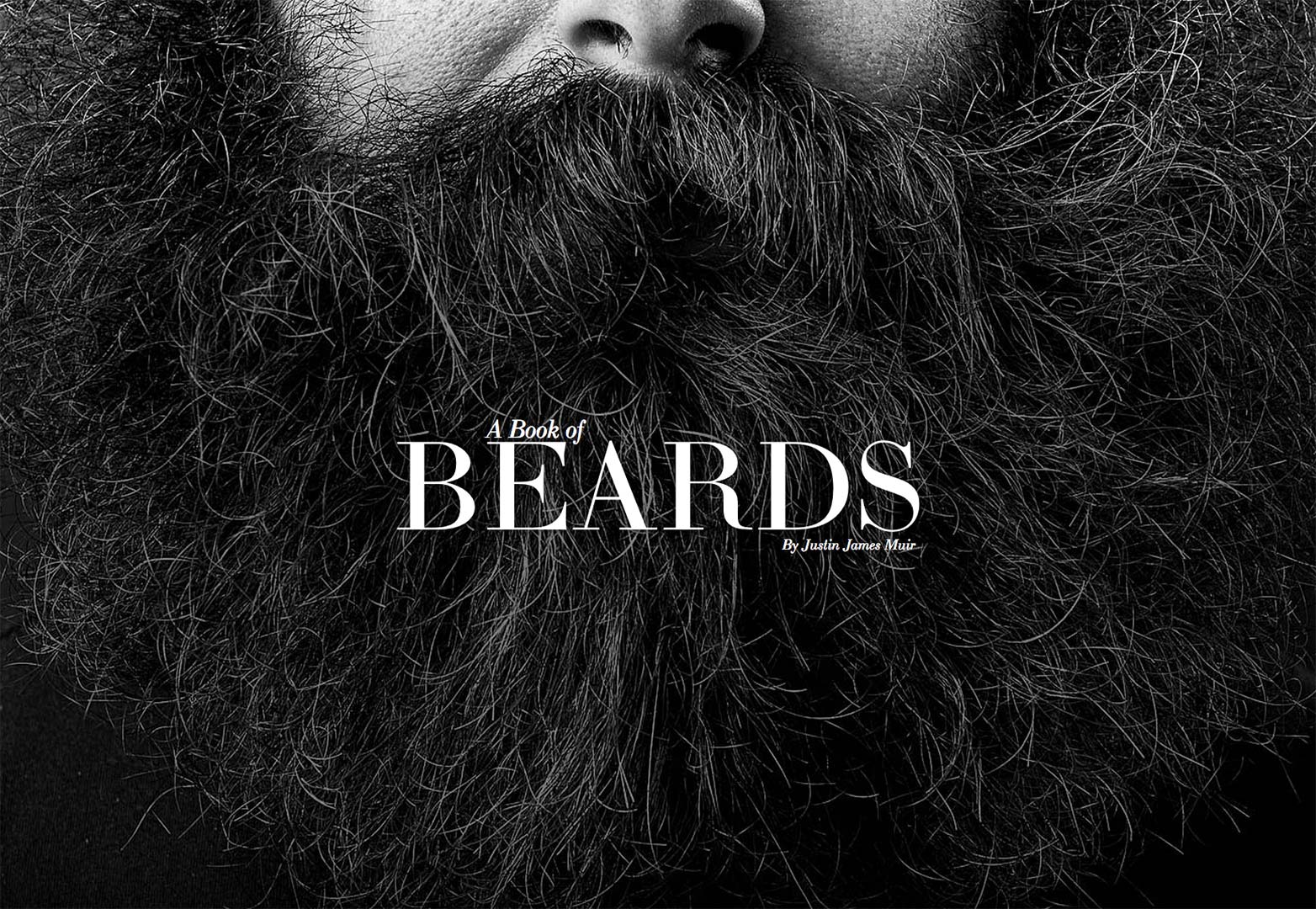
كتاب اللحى
الحق قبالة الخفافيش تعرف بالضبط ما هو هذا الموقع وما هو حول الكتاب. يساعد على الحصول على منتج كبير ولكن لا يضره تقديمه.
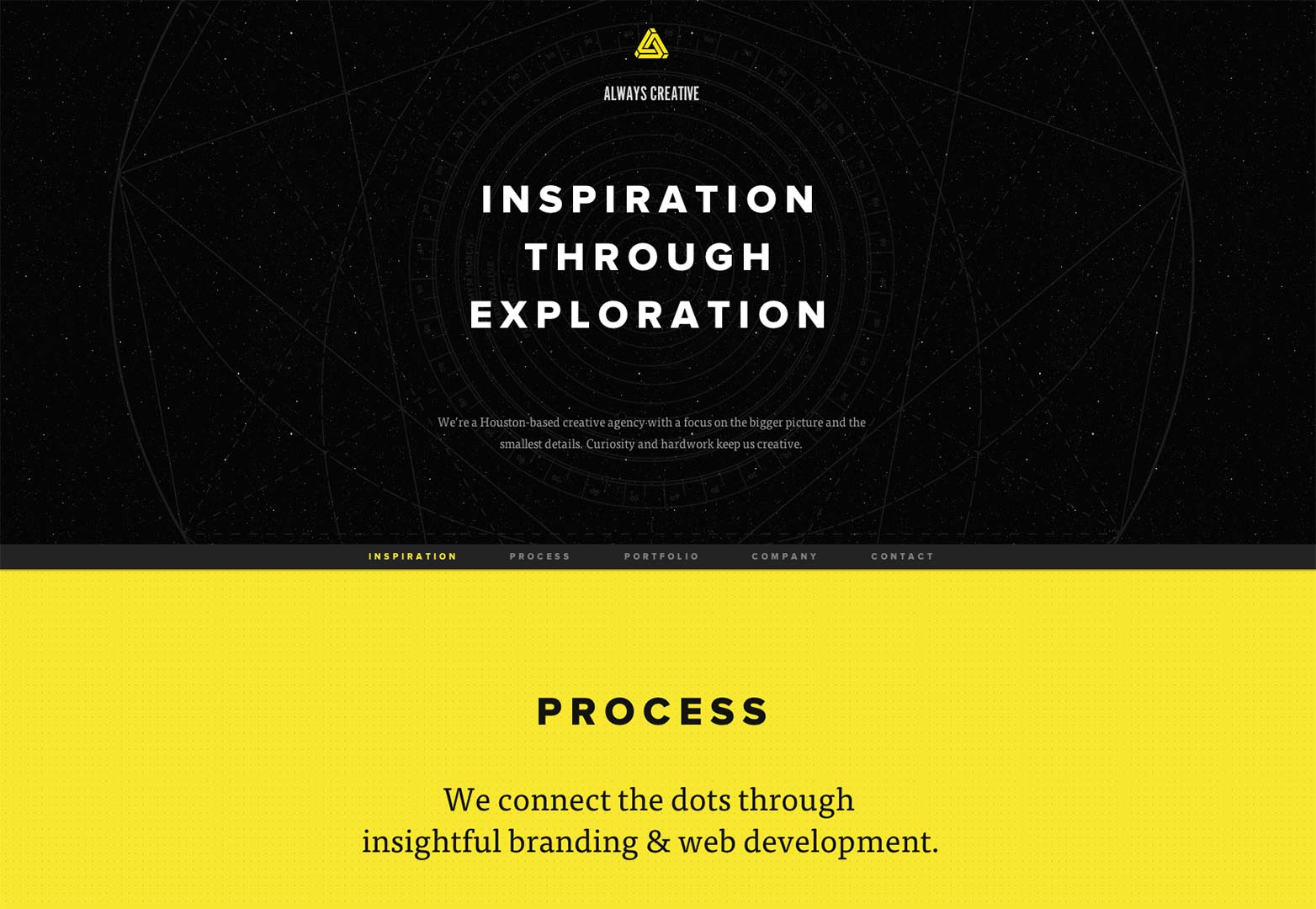
دائما مبدع
تستخدم هذه المجموعة منطقة العنوان لإخبار الزوّار والمشاهدين بالتحديد بما يفعلونه وكيف يفعلون ذلك. إنها حقاً مثيرة مثل العنوان الافتتاحي.
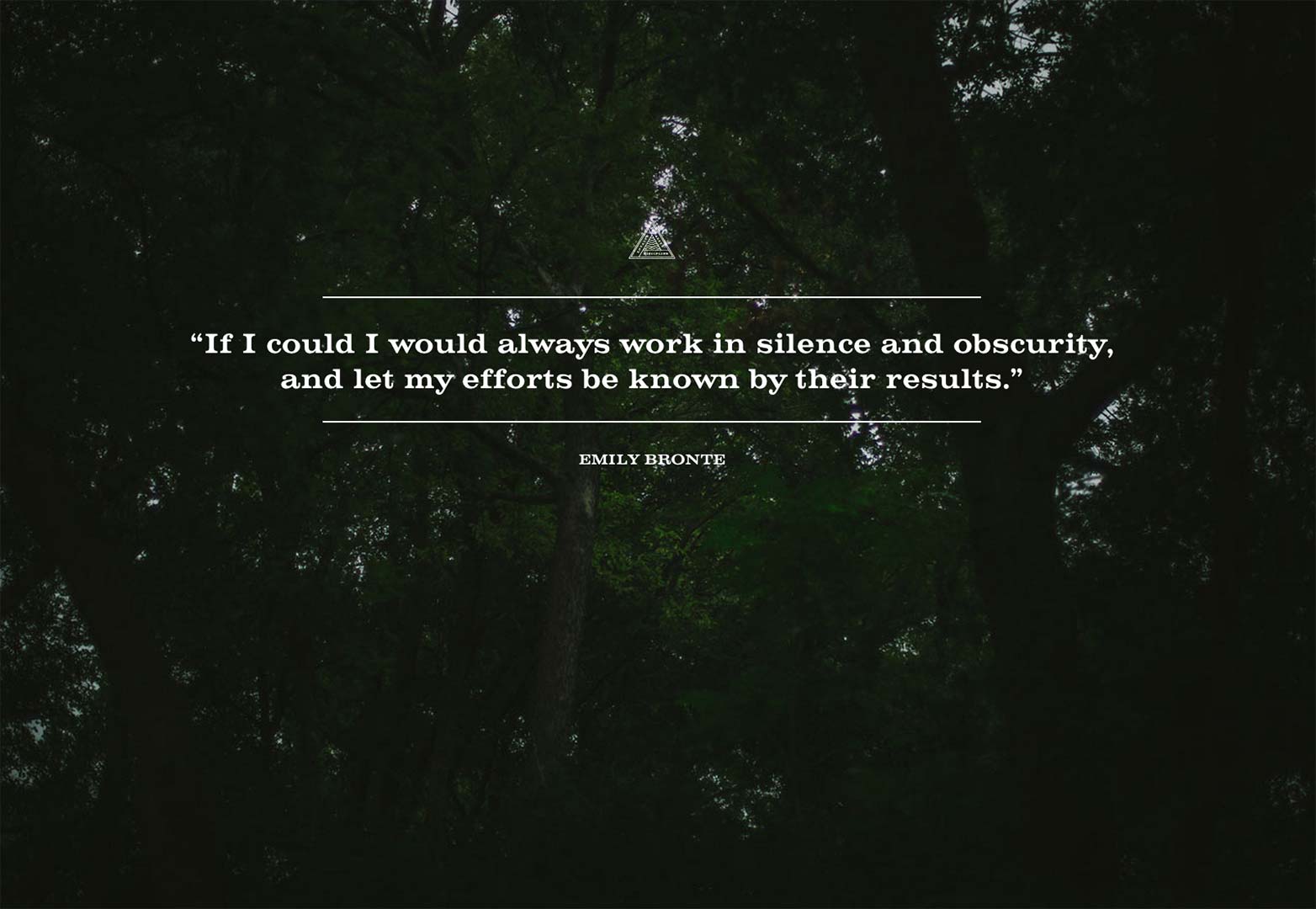
برادي وليامز
كانت بعض صفحات البداية في السنوات السابقة مجرد نظرة سريعة ومبهمة على العلامة التجارية. الغرض هو الذهاب في جعلك مهتما والرغبة في معرفة المزيد. أعتقد أن هذا شيء استخدمه برايدي ويليامز.
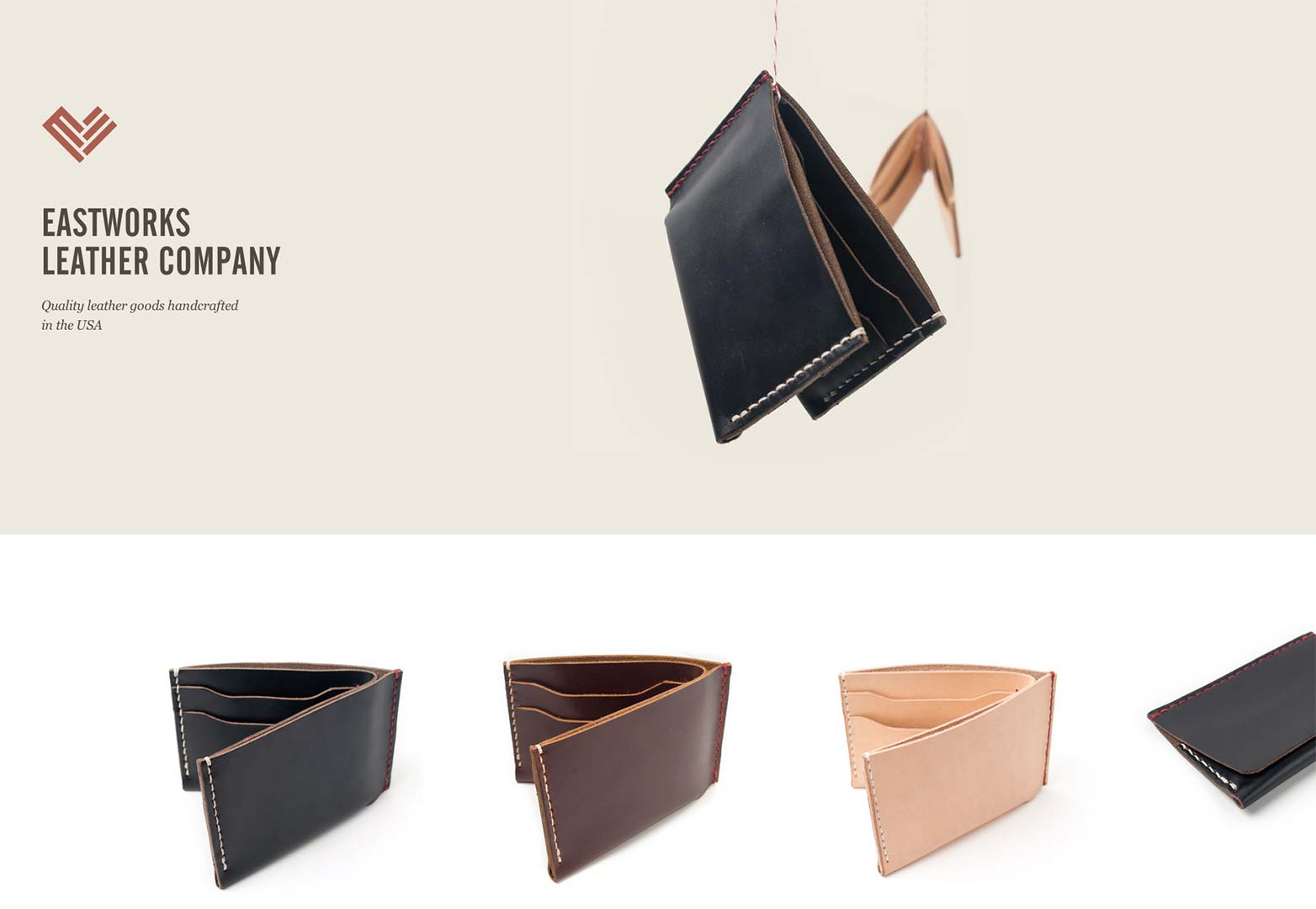
شركة إيستورد للجلود
هذا هو تمثيل ممتاز للعلامة التجارية. يمكنك رؤية الشعار واسم الشركة وملخصًا سريعًا لخدماتها ولقطة المنتج. هذا هو أكثر ما يمكن أن تسأل عنه إذا كنت غير مألوف تماما مع العلامة التجارية
التعديلات
الغرض من هذا الموقع هو تقديم مجلة رقمية. تتمثل الوظيفة في إنشاء جزء من تأثير الانتقال إلى الصفحات. هذا لا يغير حقيقة أنهم استخدموا أحد هؤلاء المباهرين لتقديم أنفسهم للمشاهدين.
الكنيسة السنوية تقرير الارتفاع 2011
فوجئت لأول مرة لرؤية كنيسة الخوض في الكثير من التفاصيل (وبصراحة تامة ، وضع الميزانية) لتقريرها السنوي. ومع ذلك ، فإن هذا الموقع لا يعمل فقط كمصدر إلهام للفرد ، ولكنه مصدر إلهام إنمائي للجميع.
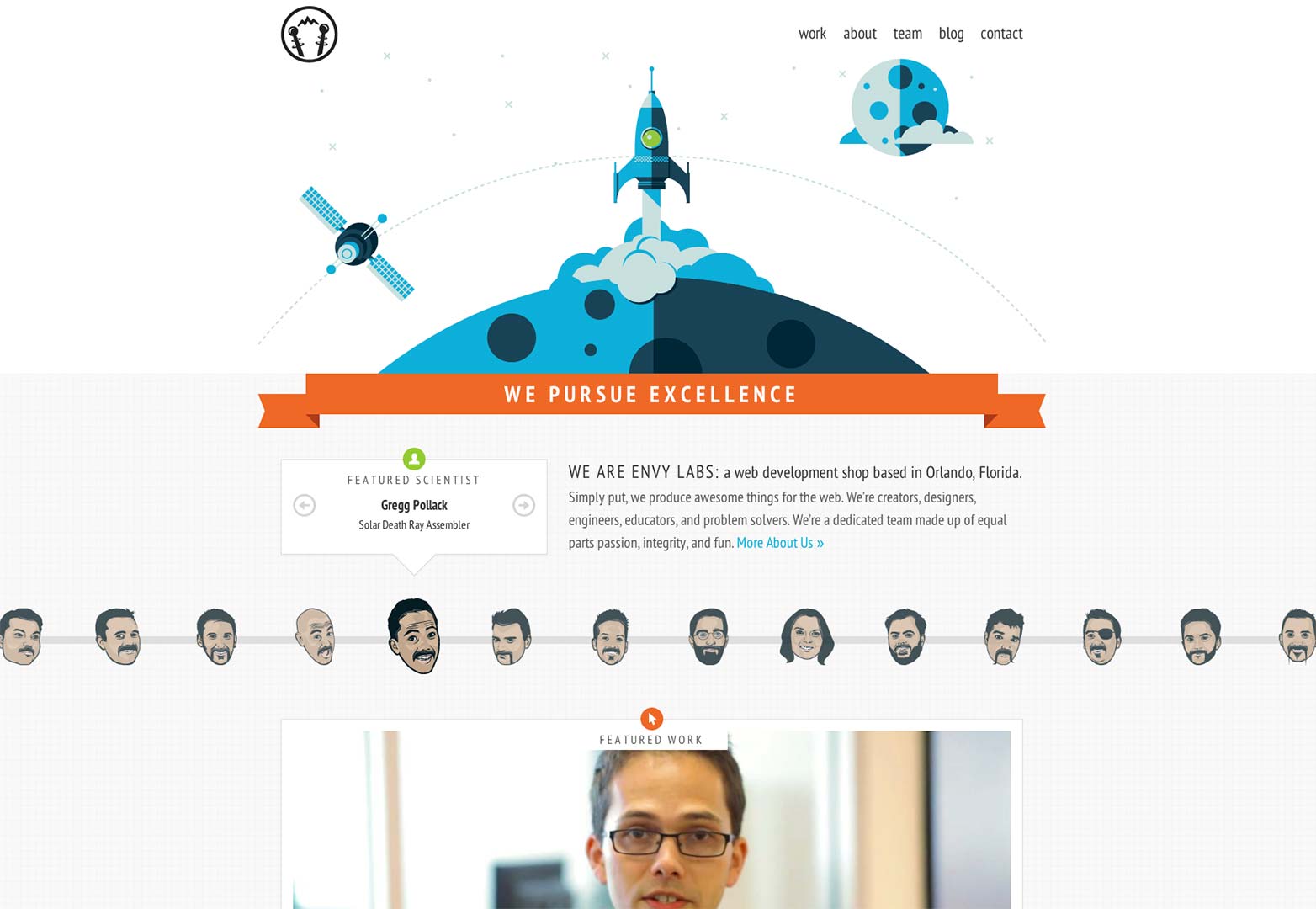
الحسد مختبرات
تساعد القطع التوضيحية في أعمال تصميم المواقع على توصيف الشركات لي. يتيح لي أن أعرف أنهم يهتمون بالتفاصيل ، ولكن لديهم أيضًا جانبًا غريبًا. يبدو أن معامل الحسد هو ذلك.
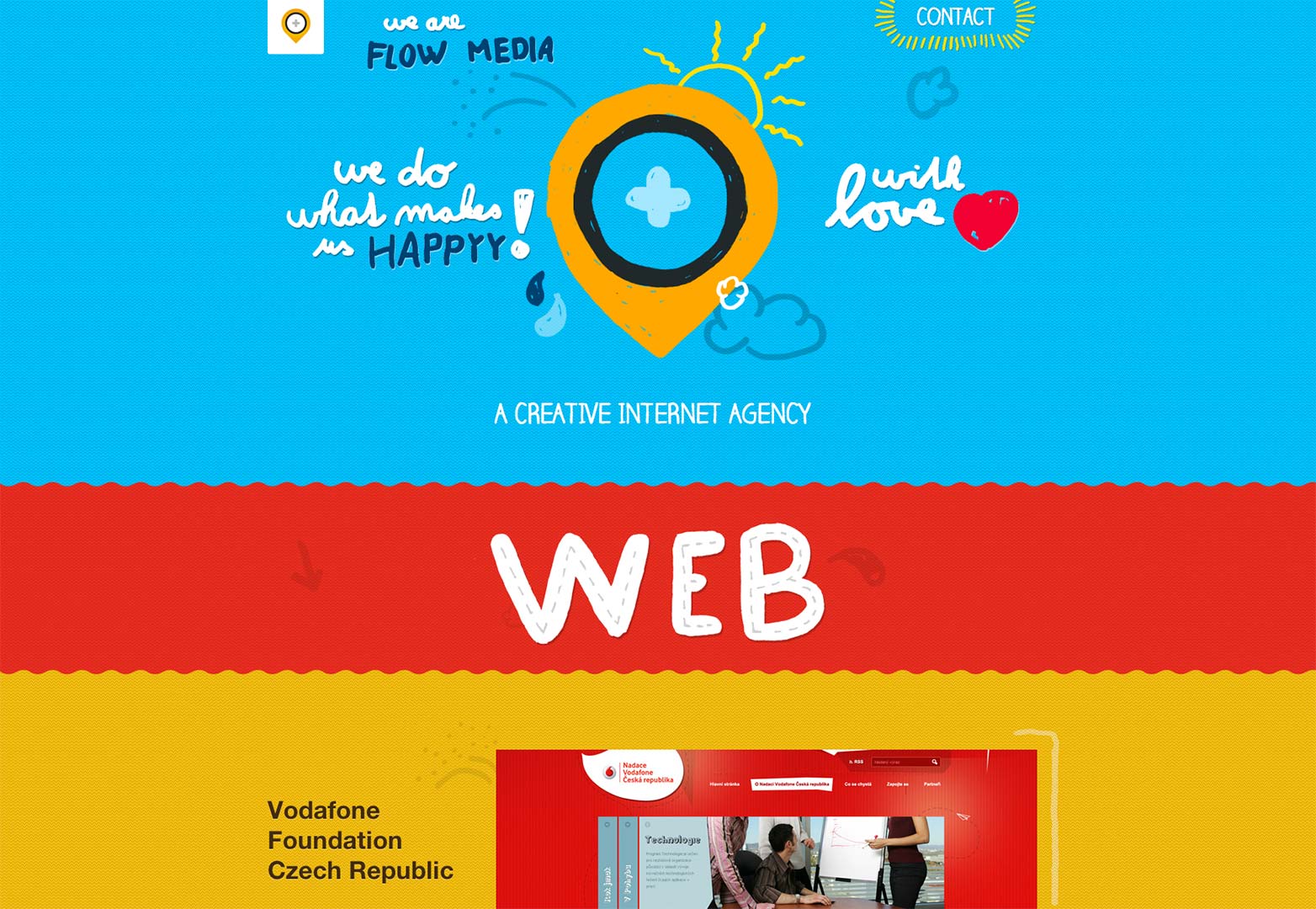
تدفق وسائل الإعلام
مرة أخرى ، تستخدم هذه الشركة أسلوبًا توضيحيًا مبتكرًا وممتعًا لتمثيل علامتها التجارية. من الواضح إذا كنت تبحث عن القليل من المرح ، فأنت تريد أن تدعو هؤلاء الناس.
Glamor.biz
في كل هذا ، هذه هي صفحة البداية الحقيقية على الويب في عام 2012. ولكن يجب أن أقدم له الدعائم. هذا هو واحد دفقة مجنون ومصممة بشكل جيد ، ناهيك عن الموقع.
Grandpa's Ballsack
مع مثل هذا الاسم الخام ، يجب عليك دعمه مع سبب إنشائه. ولحسن الحظ ، فإن هذا الموقع لا يخبرك فقط عن سبب وجودك فيه ، بل يعطيك أيضًا وسائل لمواجهة هذه المشكلة. مضحك.
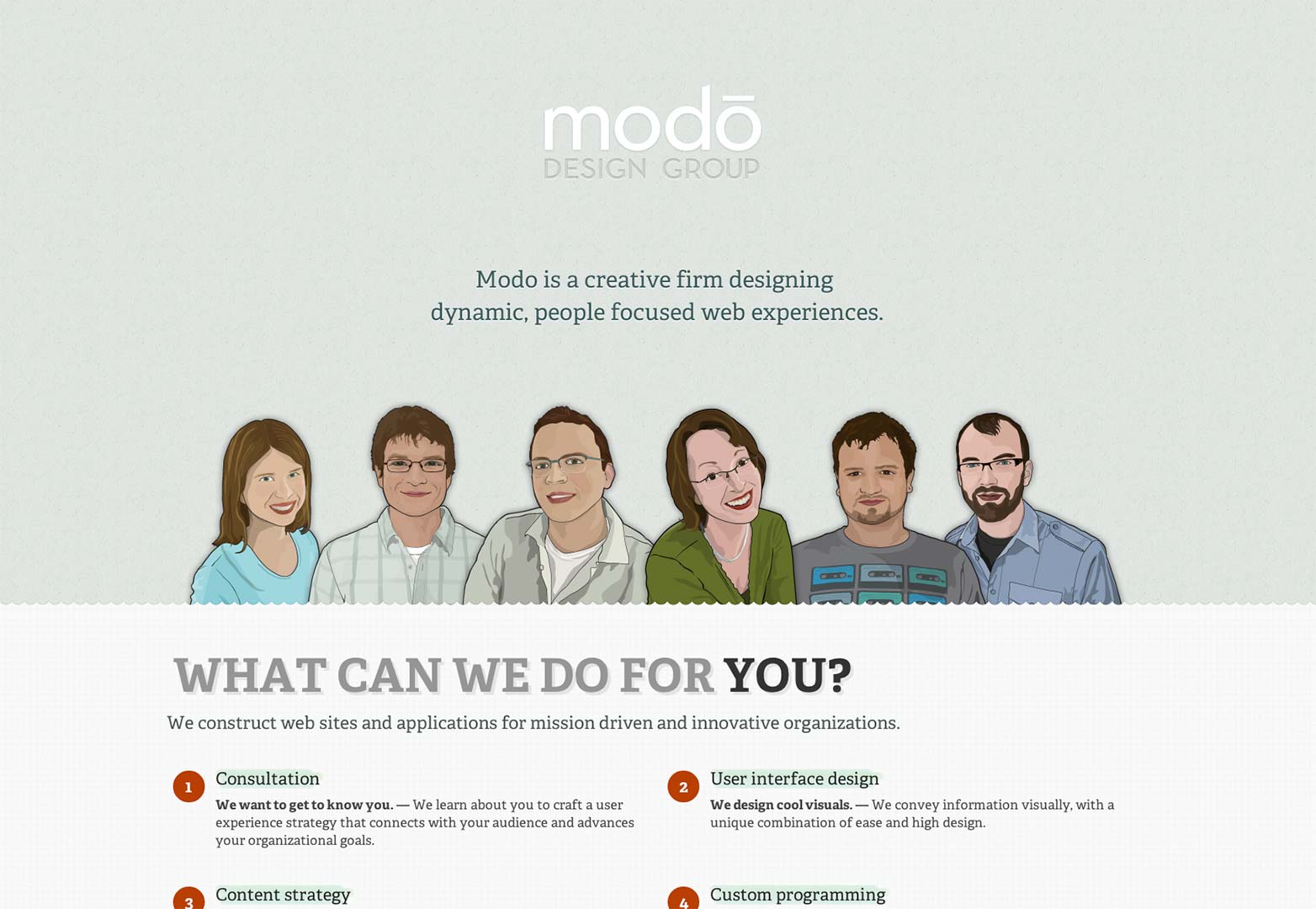
مودو ديزاين جروب
أستمتع حقًا بالقدوم إلى أحد المواقع وقراءة جملة أو جملتين سريعتين تتيح لك معرفة مكانك. وقد استخدمت مودو هذه الميزة. كما أنها جيدة في الحفاظ على الأشياء بسيطة وموجزة في جميع أنحاء الموقع.
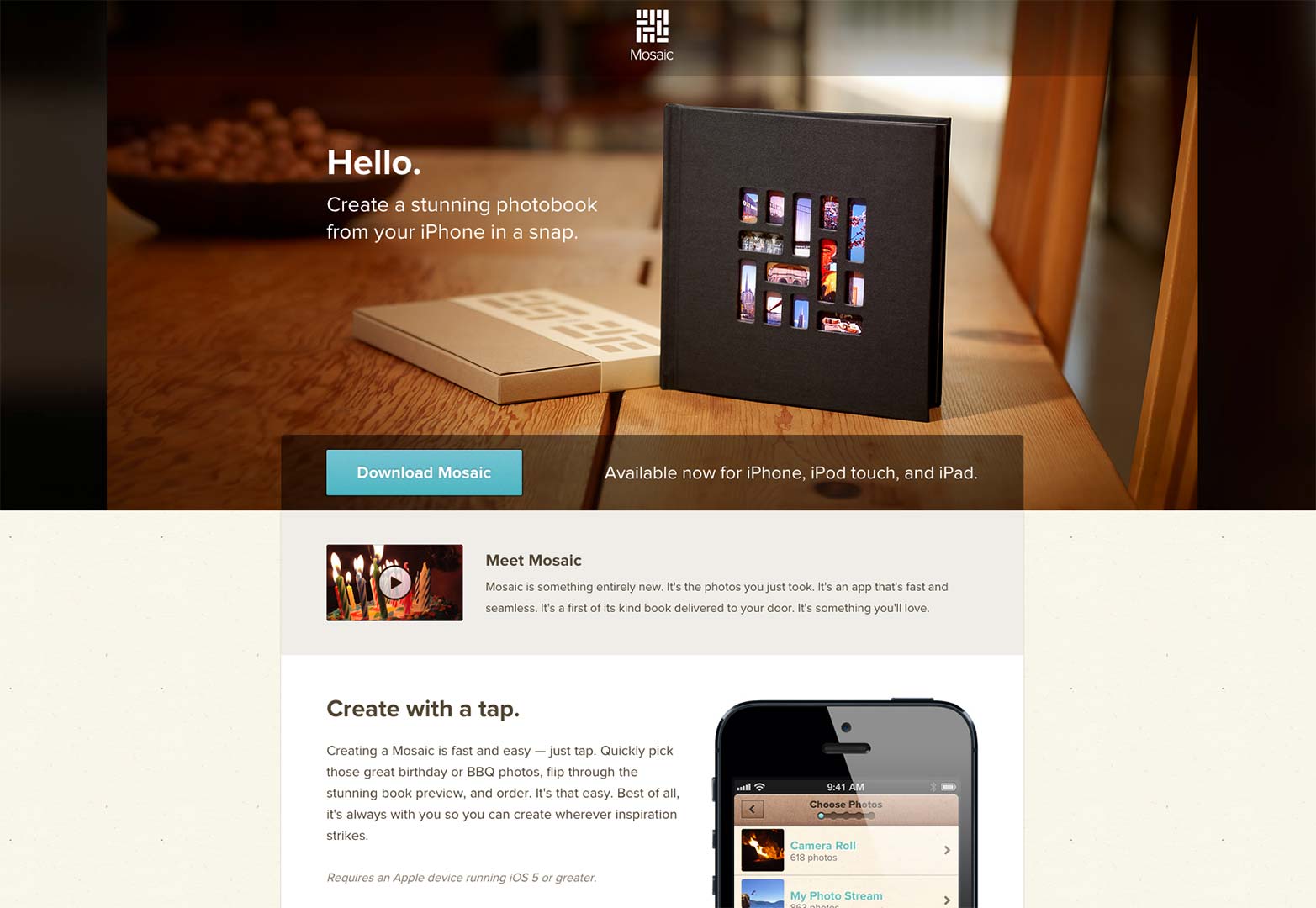
فسيفساء
لا يهم أين أو كيف تقرأه ، هناك سبب يجعل الناس ينشئون صفحات هبوط. سيخبرك الكثيرون أن الفكرة هي إعلام شخص ما بالمنتج ، وما يفعله ، وكيفية الوصول إليه. الفسيفساء يفعل كل هذا في spleader.
بدء زرافة
في حين أن هذا العنوان لا ينص صراحة على الهدف وراء الشركة ، يمكنك التوصل إلى استنتاجاتك الخاصة. بعد التمرير لأسفل قليلاً ، يصبح واضحًا للغاية. هذا هو وضع جيد معا ، موقع للاهتمام.
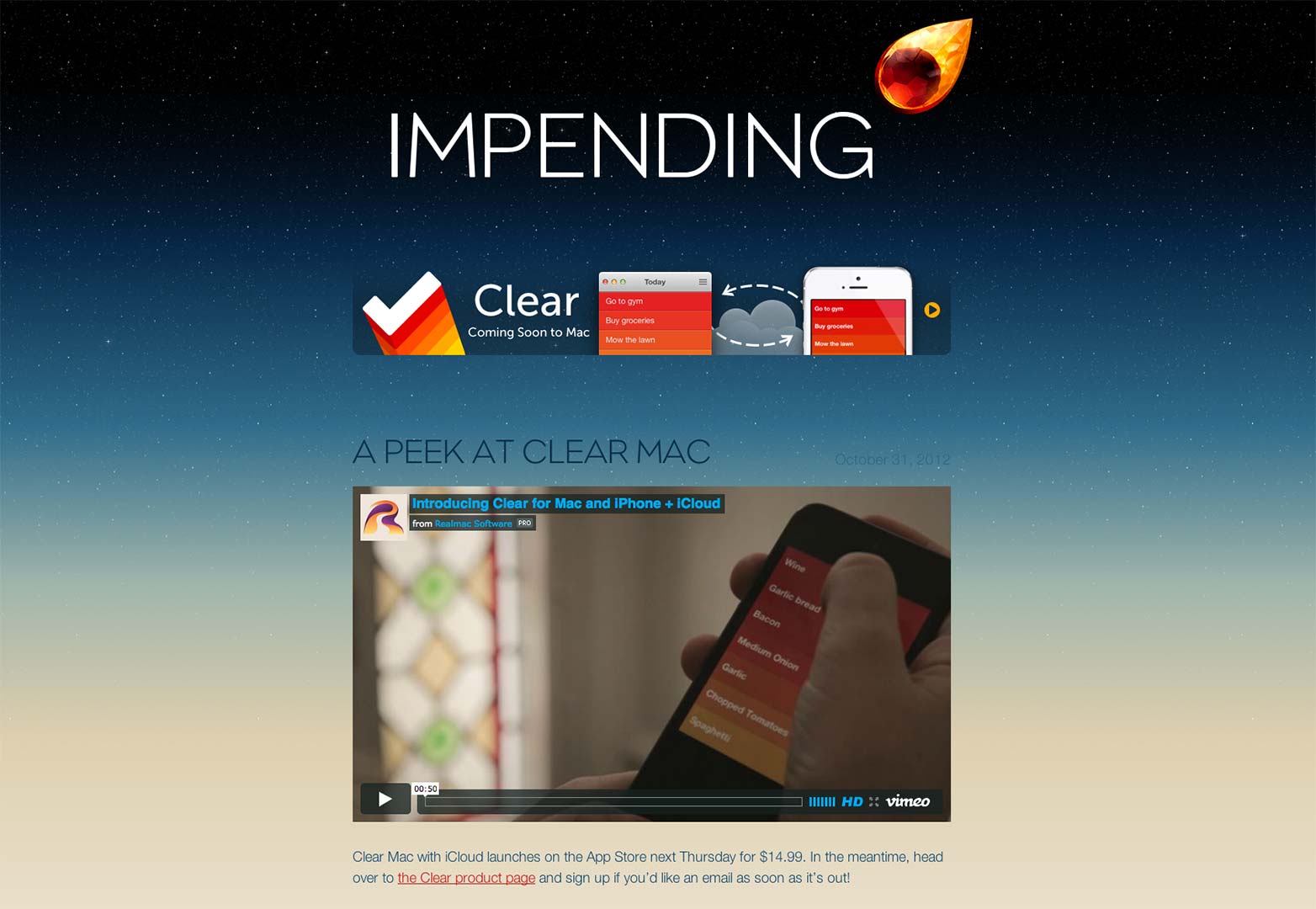
وشيك الحدوث
استخدمت هذه الشركة رأسها لقليل من غرض مختلف. لم يكن لتقديم أو شرح الغرض منها. لكن الهدف هو خلق الاهتمام بالتطبيق المطور حديثًا. هذا هو نهج مختلف ، ومع ذلك متين.
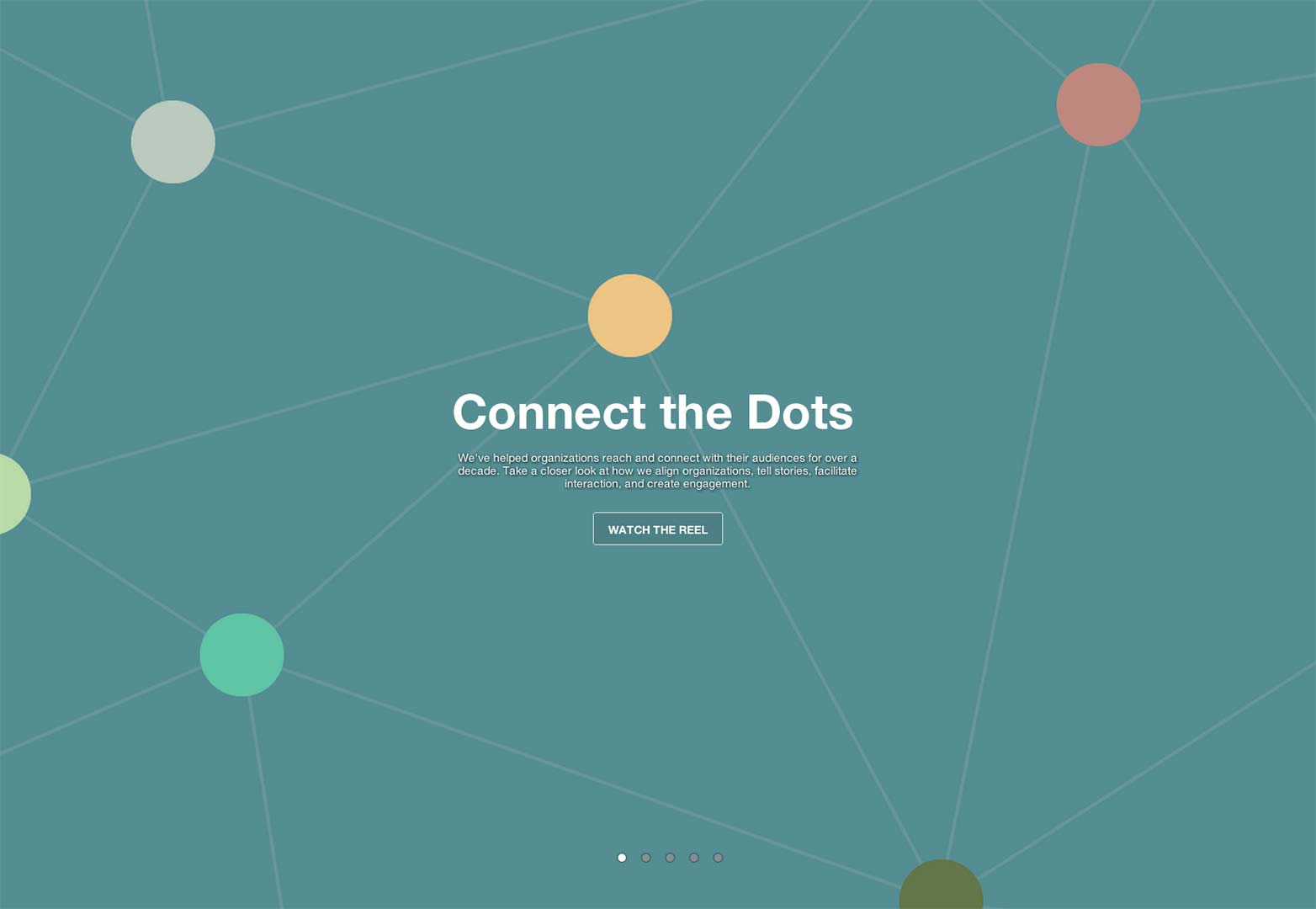
مشترك
هذا هو نهج مختلف ومدهش لتصميم مواقع الإنترنت معًا. الملاحة في هذه المربعات الصغيرة (يمكنك الاتصال بها رؤوس). تشير المجموعة الأولى التي تراها إلى أنه يجب عليك الاتصال بهم. رسالة جيدة لأي موقع.
Lapka
على الرغم من أن عنوان الويب هذا لا يخبرك بكل شيء تحتاج إلى معرفته ، فإن الشعار وصورتك مفيدة. عرض هذا هو أيضا مدهشة بمهارة.
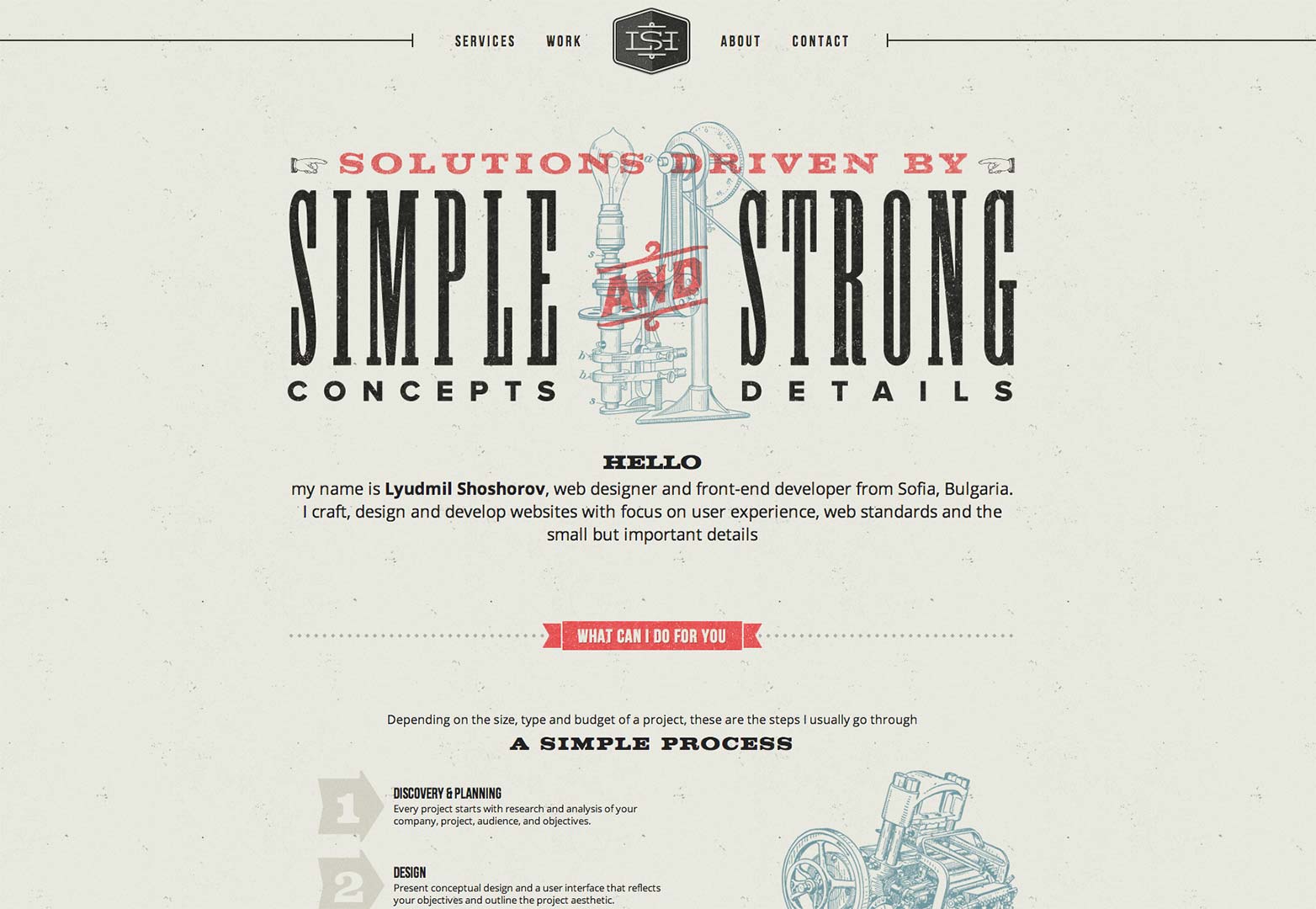
Lyumidl Shoshorov
كمصمم ، فأنت تريد دائما أن تضع أفضل قدمك عند تقديم نفسك. أول ظهور للإنطباع وهذا المصمم يفهم ذلك. يتيح رأس الطباعة المطبعي هذا للمشاهدين معرفة الصفقة بالإضافة إلى إظهار بعض المهارات.
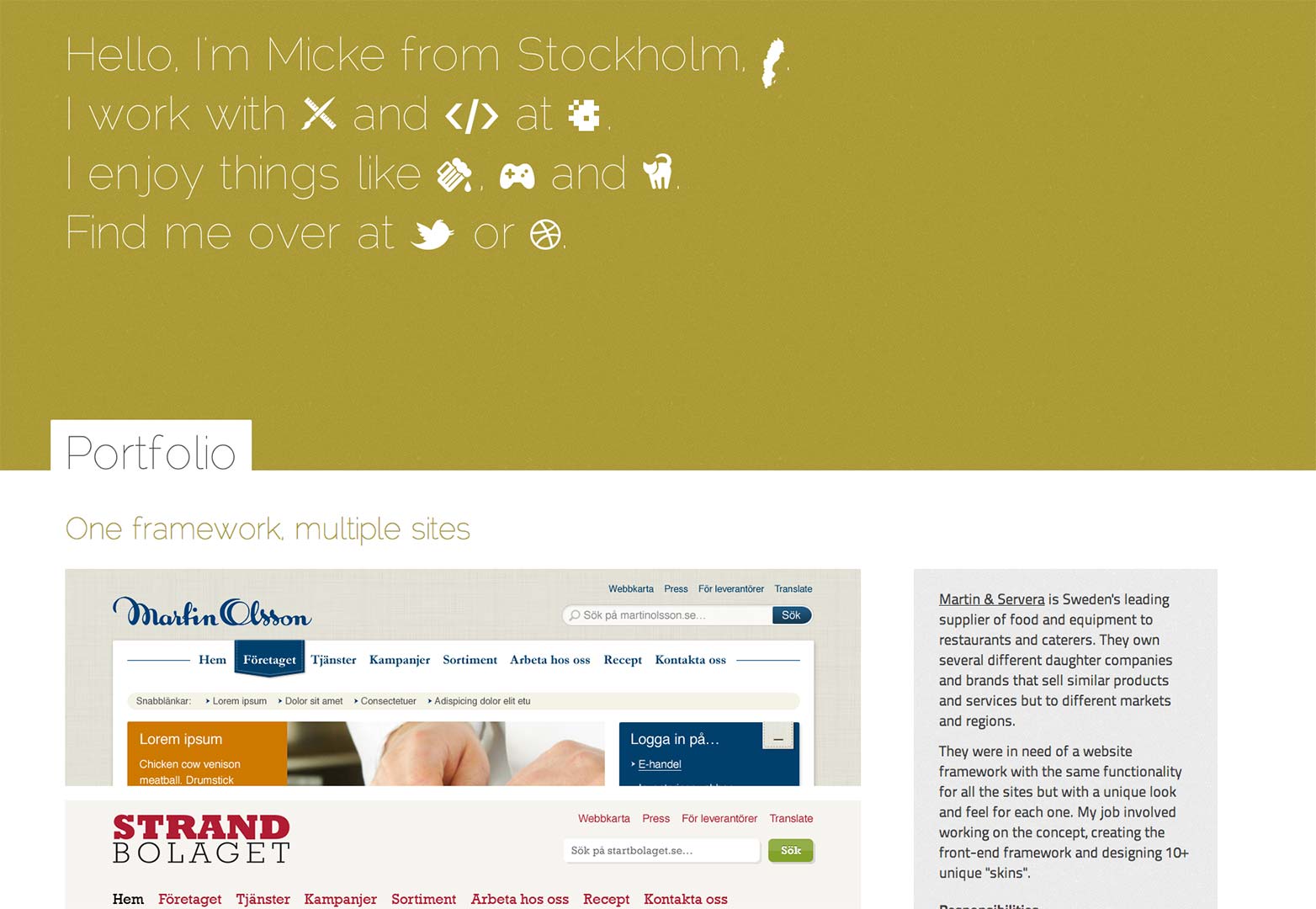
ميكيل نورلينج
لفترة طويلة ، كان المستقلون يتضمّنون خطوطًا من هم وماذا يفعلون في رؤوسهم. اتخذ ميكاييل هذه الخطوة أبعد من خلال جعل هذا الشيء الوحيد في رأسه. هذا ما يسمى خلق التركيز.
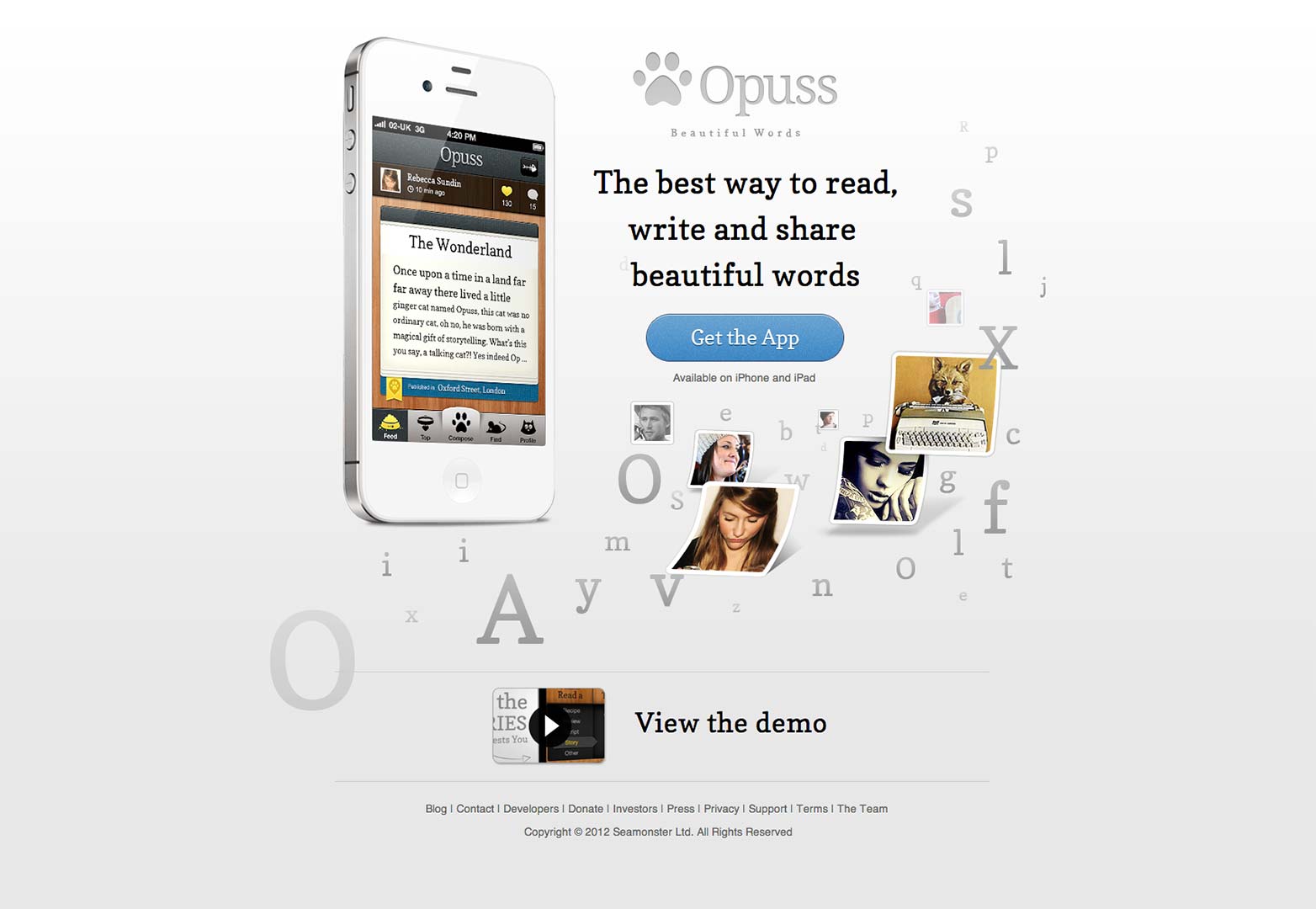
Opuss
هذا مثال آخر على الصفحة المقصودة التي تفعل الشيء الصحيح. مرة أخرى ، وضعوا جميع معلوماتهم في "spleader" لإنجاز المهمة.
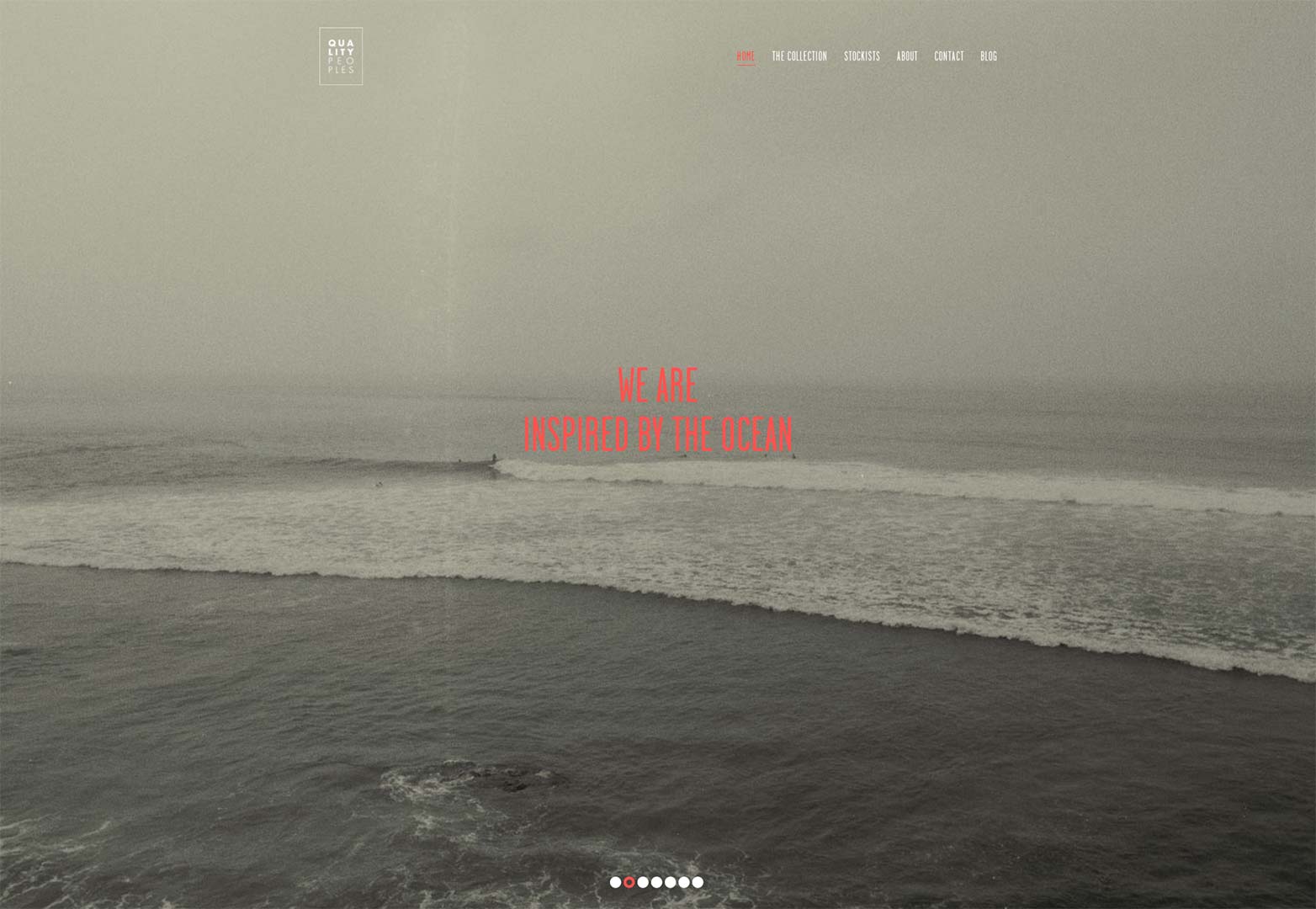
الشعوب ذات الجودة
هذا هو استخدام تقليدي آخر لصفحة البداية. هنا ، يستخدمون وظيفة نوع شريط التمرير للتمرير خلال الصور والجمل القصيرة التي توضح من هم.
Readymag
أنا أحب هذا الموقع ليس فقط لأنها مسلية للغاية للتعامل مع ، ولكن لأن هذا هو مبتكر للغاية مبتكرة. إذا كان لديك الاهتمام والفرصة ، فأنت تريد أن ترقب ل Readymag.
smashLAB
مرة أخرى ، هذا يشبه إلى حد ما استخدام موقع ويب People People باستخدام شريط التمرير. في هذه المرة ، يمكنك التمرير عبر الصفحات ، لكن أولها يحدث أن تكون معلوماتية وروابط إلى مجموعة أعمالهم.
SRKP
أنت تكذب على نفسك إذا قلت أنك تعرف بالضبط ما تفعله هذه الشركة لأول مرة. إن متعة هذا الموقع ، في قدرته الإبداعية على عرض نفسه. هذا لطخة / رأس رائعة ومثيرة للاهتمام.
علوي
هذا الموقع يفعل بالضبط ما ينبغي لمصمم. ليس فقط يقدم الرجل ، لكنه يقدم العمل. كما أنها تهمك في مدونة.
محل الحلاقة القديم
إذا تعثرت في أحد المواقع التي تحتوي على "محل حلاقة" في العنوان ، فمن المحتمل أن تفكر في الحصول على قصة شعرك. ليس بهذه السرعة. يأخذ هذا الموقع اسمه ويتيح لك معرفة على الفور لا تكون متقاربة الأفق. ناهيك عن الطعام هنا يبدو لذيذ.
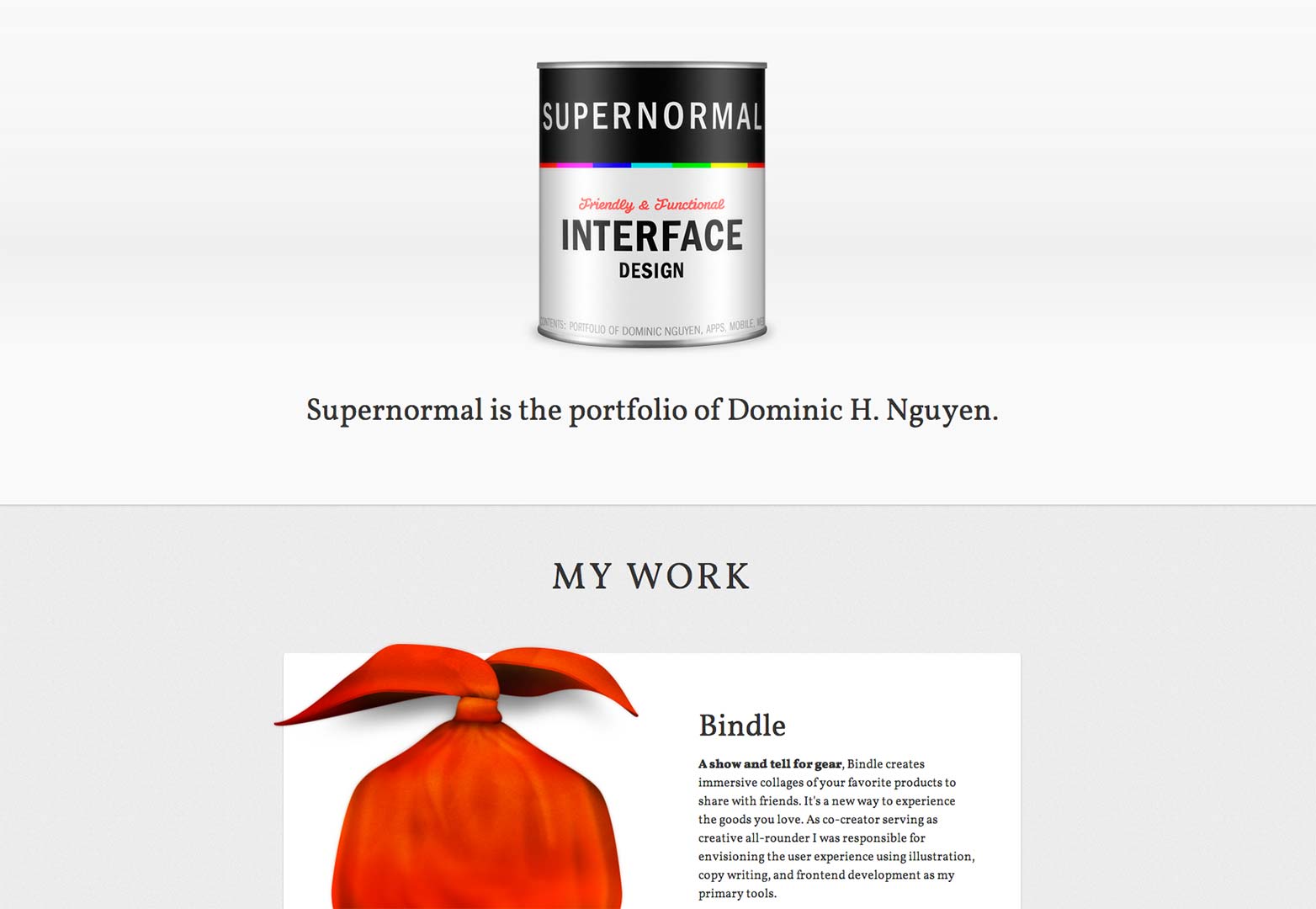
العادي
لقد رأينا بعض صفحات البداية التقليدية وبعض رؤوس الرش التي تقدم نفسها بشكل مختلف ، ولكن ربما يكون هذا هو رأس الرش الأصلي الذي يمكن رؤيته. إنه شعار وخط وملاحة إلى الجزء التالي. هكذا تمشي الامور.
محفظة نيل جودجز
هذا هو موقع رائعتين تماما. من الواضح أن العنوان يشرح طبيعة الموقع لكنه لا يشرح كيف يكون باردًا. سترغب في التحقق من هذا.
Urbanoff
يمكننا الاستفادة من رؤوسنا لأي شيء. في حين يستخدمه الكثيرون لشرح أنفسهم ، يمكن أن يكون أيضًا فرصة للحصول على المزيد من المشاهدين. استغرق Urbanoff هذا الطريق بإضافة رابط الاتصال به في رأسه.
Wigolia
على الرغم من أن هذا عنوان مقنع ، مرة أخرى ، إلا أن هذا موقع يراقبه. إذا كنت مبدعاً شرعياً يتمتع بالفن ، فقد يكون هناك شيء ما هنا من أجلك الآن أو في المستقبل. فكرة عظيمة.
وكالة خبز
تقدم Bake لنا على الفور إلى شعارها ونظام الملاحة. ما هي المفاجأة السخيفة هي الوظيفة المجنونة للموقع. انه حقا رائع!
كود نوع
يدعي هذا الموقع أنهم يصممون الأشياء ويجعلونها تأتي إلى الحياة. بعد الوصول إلى صفحة البداية والتلاعب بها ، ستكتشف أن المطالبة صحيحة تمامًا.
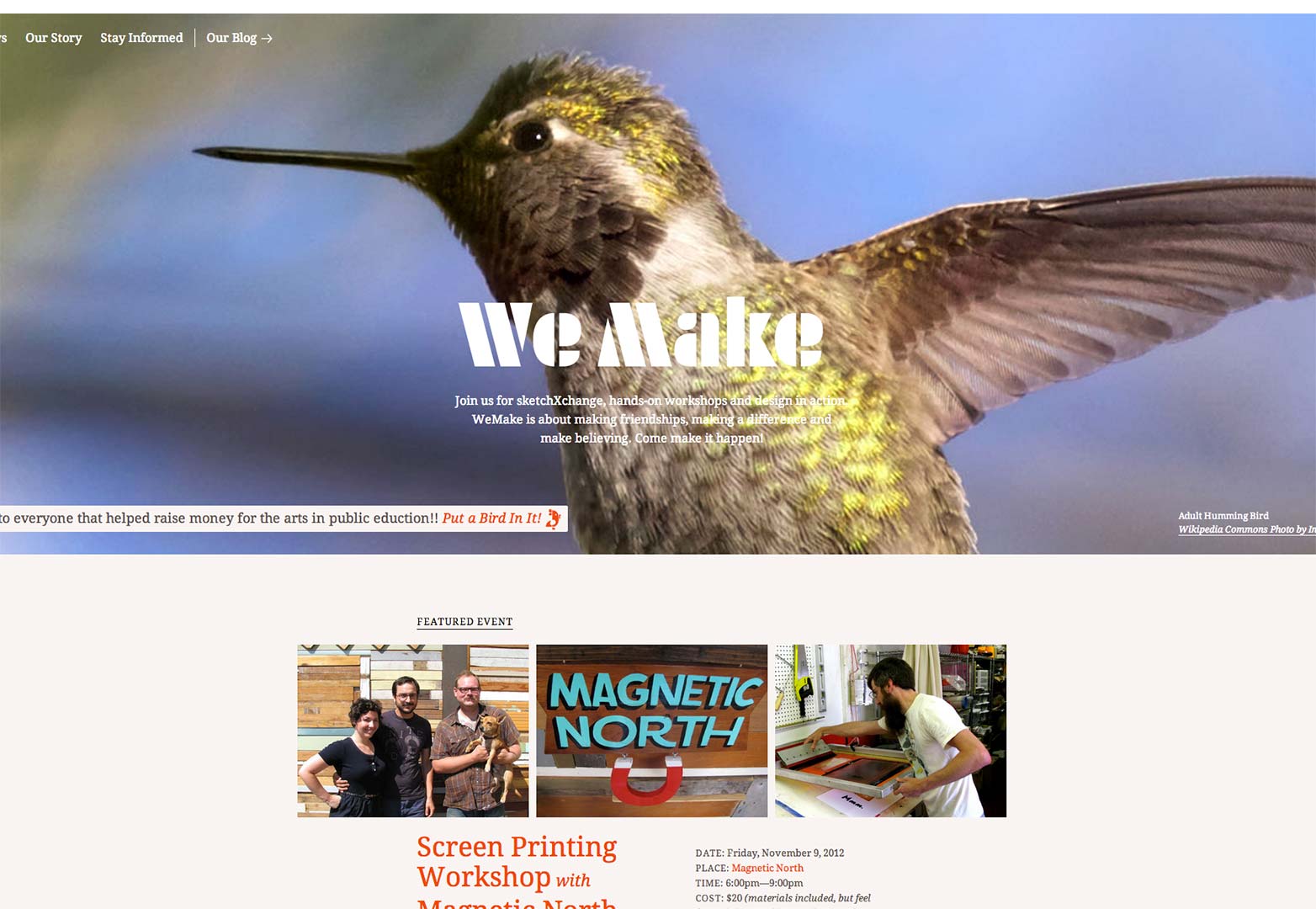
نحن نصنع
يستخدم هذا الموقع أيضًا شريط تمرير للمساعدة في توضيح من هم وماذا يفعلون. كما أنها تشمل خطهم حول من هم وماذا يفعلون. هذا مثال خالص لرأس البداية.
المهندسين المعماريين كوين
هذه نسخة مدرسة قديمة أخرى من صفحة البداية. لا يتضمن الكثير من المعلومات ، ولكنه يعرّفك على الفور مع مجال عمله.
ميكي / جوني
هذا هو موقع بديهي وسهل حقا. إن البداية هي بوابة لبقية الملاحة وهي ببساطة رائعة.
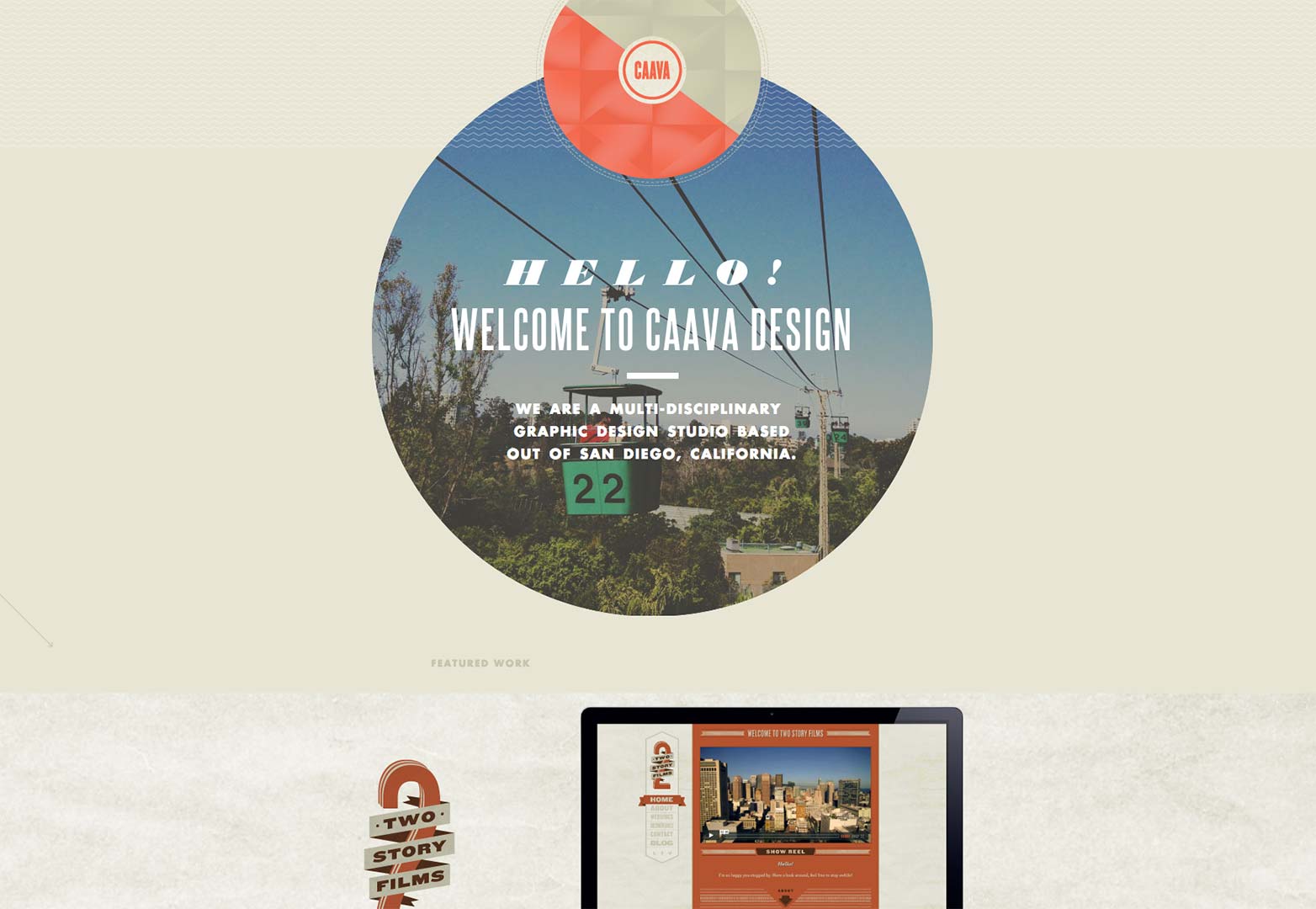
تصميم Caava
هذا الموقع جيد. يريد أي مصمم أن يلقي نظرة ويستلهم من ذلك. التفاصيل في التصميم والتطوير بسيطة مدهشة.
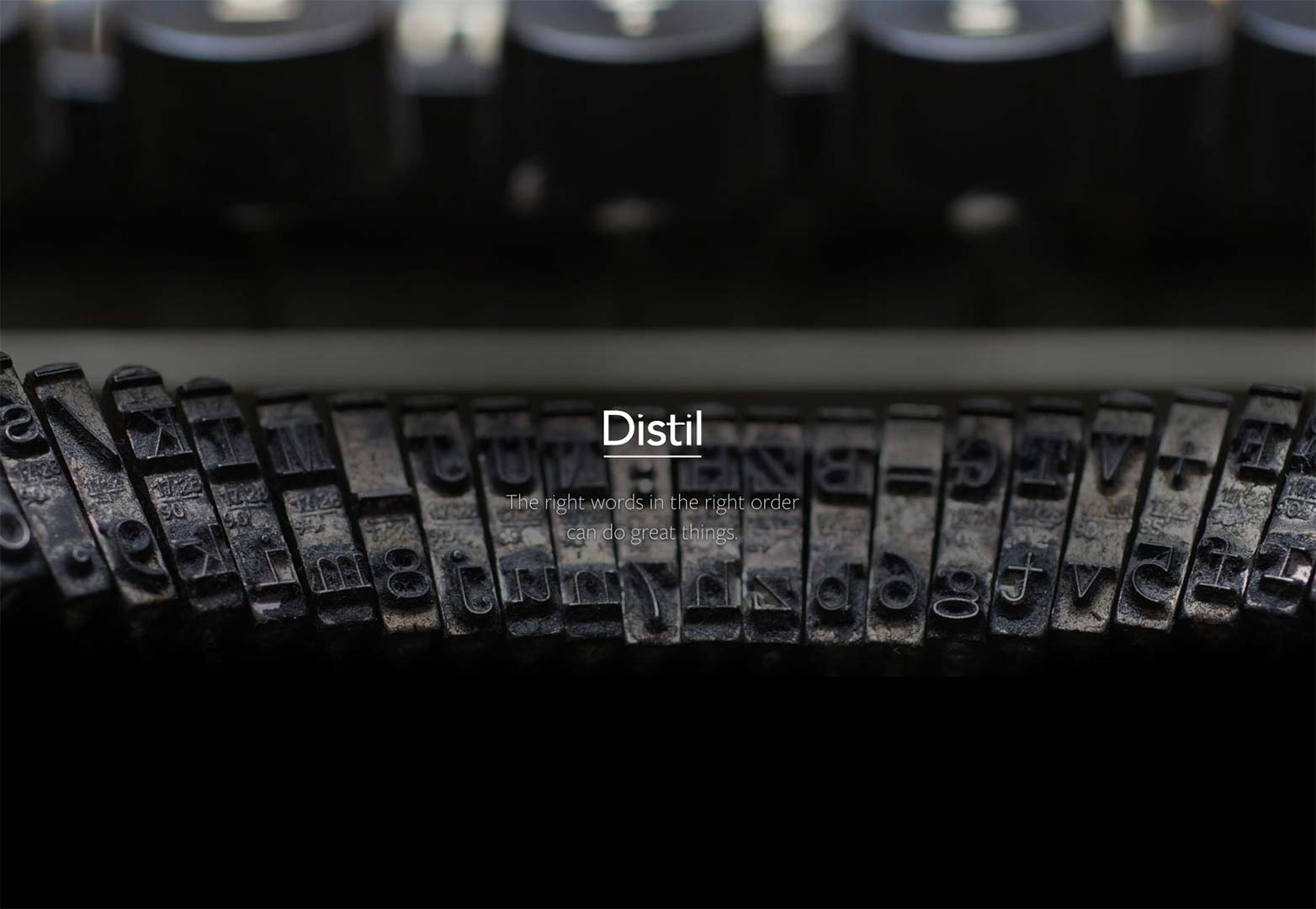
Distil Copywriting
هذا هو تشريع آخر من هذه الفكرة رأس البداية. لدينا اسم شركة ونظرة صغيرة تعتقد الشركة. يخلق الفضول لما هو التالي.
رحلة ميدانية
يتضمن هذا العنوان إلى حد كبير الشعار وبعض الحيل التنموية الأنيقة الأخرى. بمجرد التمرير لأسفل ، يتم كشف الغرض. ومع ذلك ، فإن عنوان البداية هذا فريد وتوضيحي وممتع.
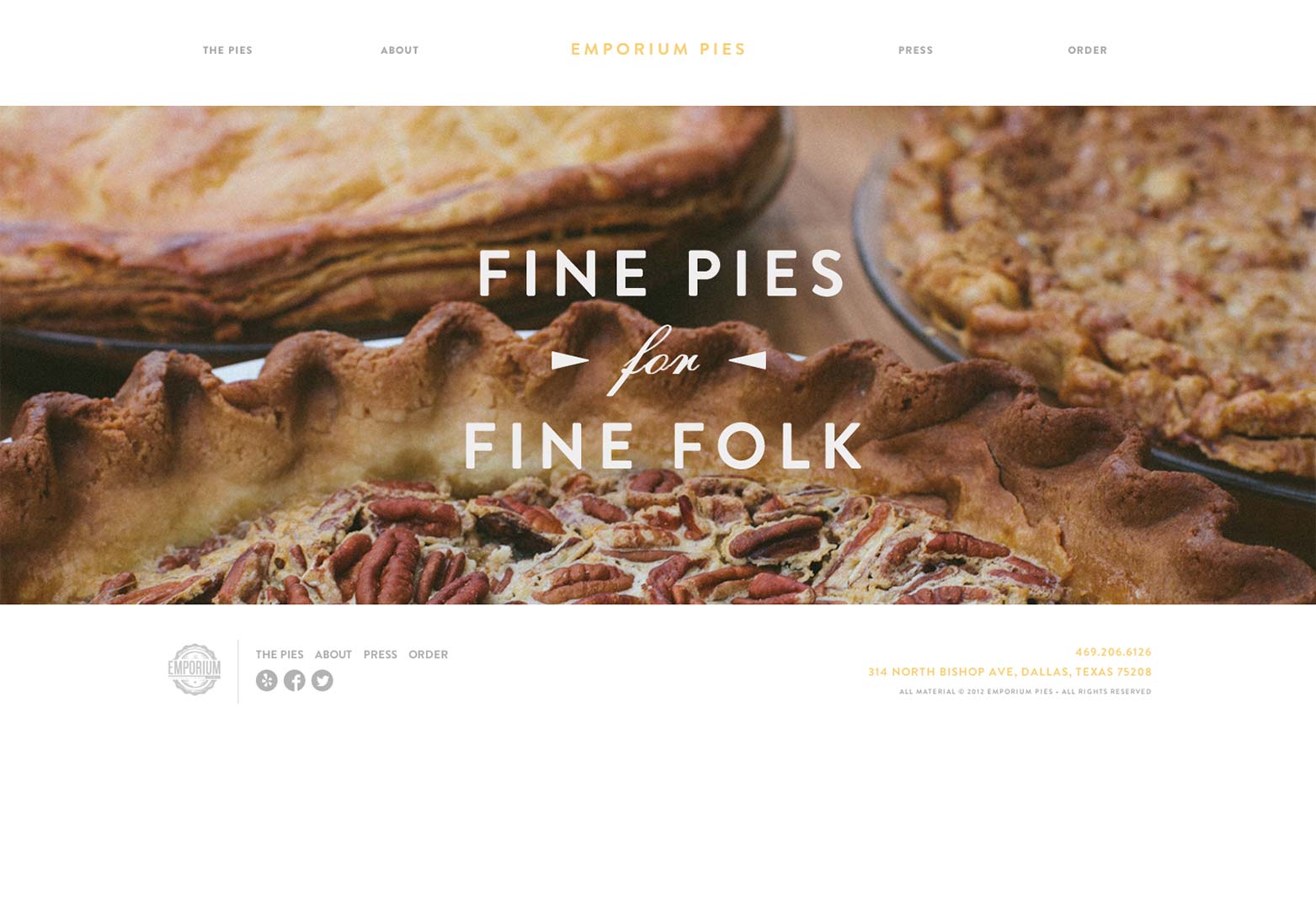
Emporium Pies
خلقت Emporium Pies صفحة أخرى مصدّقة للبداية مضمونة لجعل فمك مائلاً.
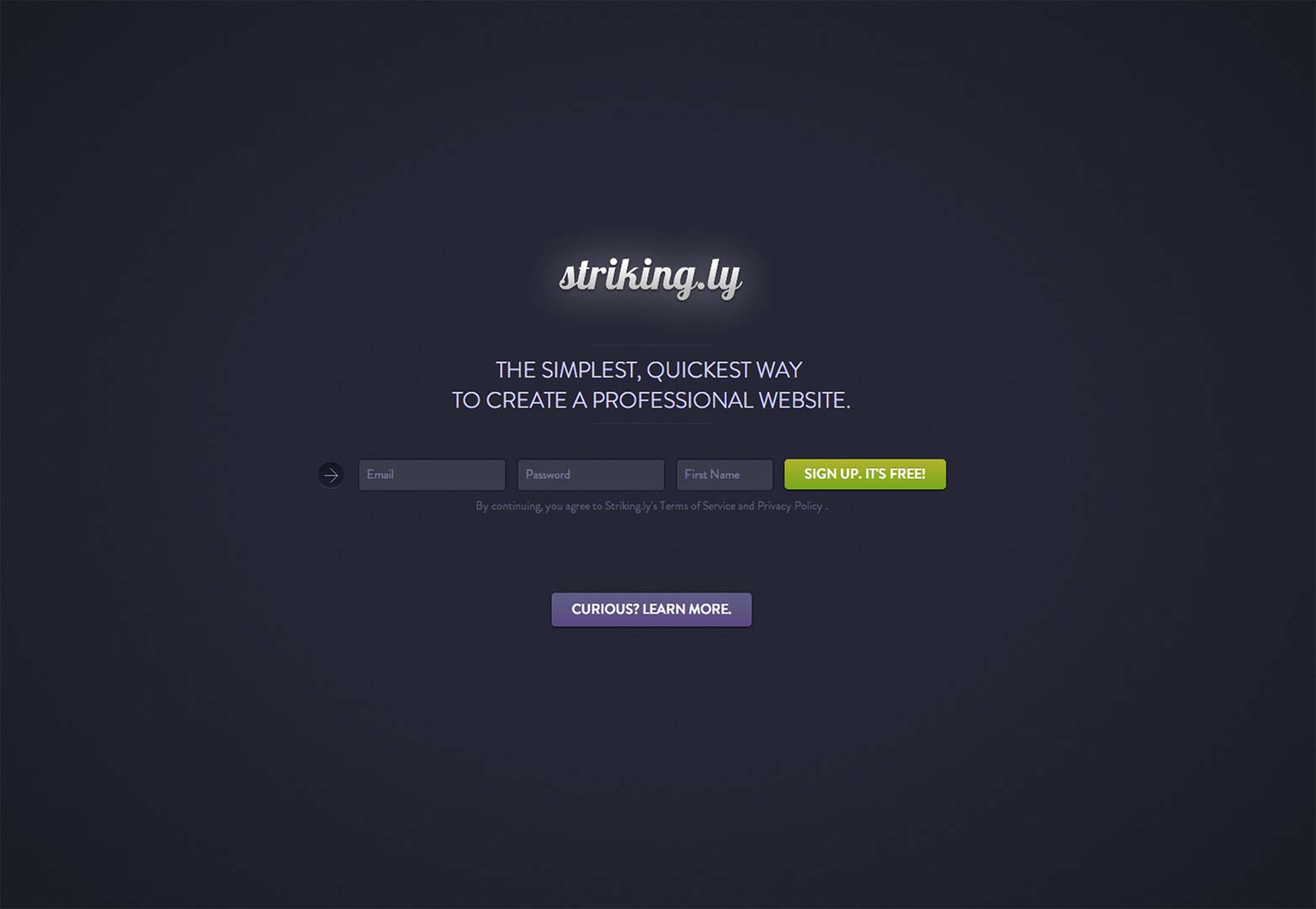
Striking.ly
هذا هو واحد آخر من تلك المواقع التي ربما تريد الإشارة المرجعية. الفكرة هنا هي الاستفادة من الاتجاه الذي هو مواقع ويب صفحة واحدة. من المؤكد أن الإضراب عن بعض الاهتمام.
يواجه
من الواضح أن الناس في "فليب" يعرفون ما يفعلونه. يمنحك هذا المدخل المعرفي فكرة عن الشخصية هنا. لحسن الحظ ، يمكنهم إجراء نسخ احتياطي للحديث الكبير مع مجموعة أعمالهم.
فوضوي وسائل الإعلام
هذا الموقع مثير ومثير للاهتمام. أنت تعرف على الفور قدرات العمل من هذا المستقل ، وتحصل على القليل من شخصيته. هذا مجرد موقع رائع.
استنتاج
كما نرى ، يأتي هذا النوع من الأفكار بالعديد من الأشكال والأحجام والتكرار. لا يمكننا إنكار فعالية هذا النوع من الأشياء. إذا قمت بإدخال موقع وأنا غير مألوف مع العلامة التجارية ، فأنا على الأرجح لن ألتزم طويلاً. أنا أيضا لن نعرف كيفية التنقل في الموقع بشكل صحيح إذا كان نوع جديد من fnctionality. أحتاج الاتجاهات لذلك. تتيح الصفحة المتشابكة مع فكرة صفحة البداية للمواقع أن تكون معلوماتية وممثلة وفعالة للعلامة التجارية على الفور.
بكل صدق ، مع التركيز على تحسين محرك البحث إلى محتوى موقع ويب كامل ، أعتقد أنه وقت رائع لصفحات البداية الحقيقية لجعل العودة. انهم فقط من المنطقي. ما تقوله؟
هل تؤدي صفحات البداية إلى عودة ثابتة؟ أي مواقع نفتقدها؟ اسمحوا لنا أن نعرف في التعليقات.