أفضل مواقع المحافظ الجديدة ، فبراير 2016
نرحب بالجميع في جولة محفظة فبراير. حان وقت الوقوع في الحب مع كل عمل جديد ، من قبل مصممين جدد. نعم ، لقد ذهبت إلى هناك.
حفر في ، والتمتع ، واسمحوا لنا أن نعرف ما هي المفضلة لديك. إذا كان لديك محفظة تريد إرسالها للحصول على تقرير الشهر القادم ، فاكتب إلى المؤلف على [البريد الإلكتروني محمي] {$lang_domain} .
ملاحظة: أنا أحكم على هذه المواقع من خلال مدى حسن مظهرها بالنسبة لي. إذا كانت مبدعة ومبتكرة ، أو كلاسيكية ، لكنها جيدة جدًا ، فهي كلها جيدة بالنسبة لي. في بعض الأحيان ، يعاني UX ، على سبيل المثال ، يعتمد العديد من هذه المواقع على JavaScript لعرض محتواها على الإطلاق. هذا هو فكرة سيئة TM ، الاطفال.
لذا ، عند النظر إلى هذه القائمة ، أوصي بأن تستلهم الأفكار الجيدة ، وتجاهل الأمور السيئة ببساطة.
كل الحق ، دعونا نفعل ذلك ...
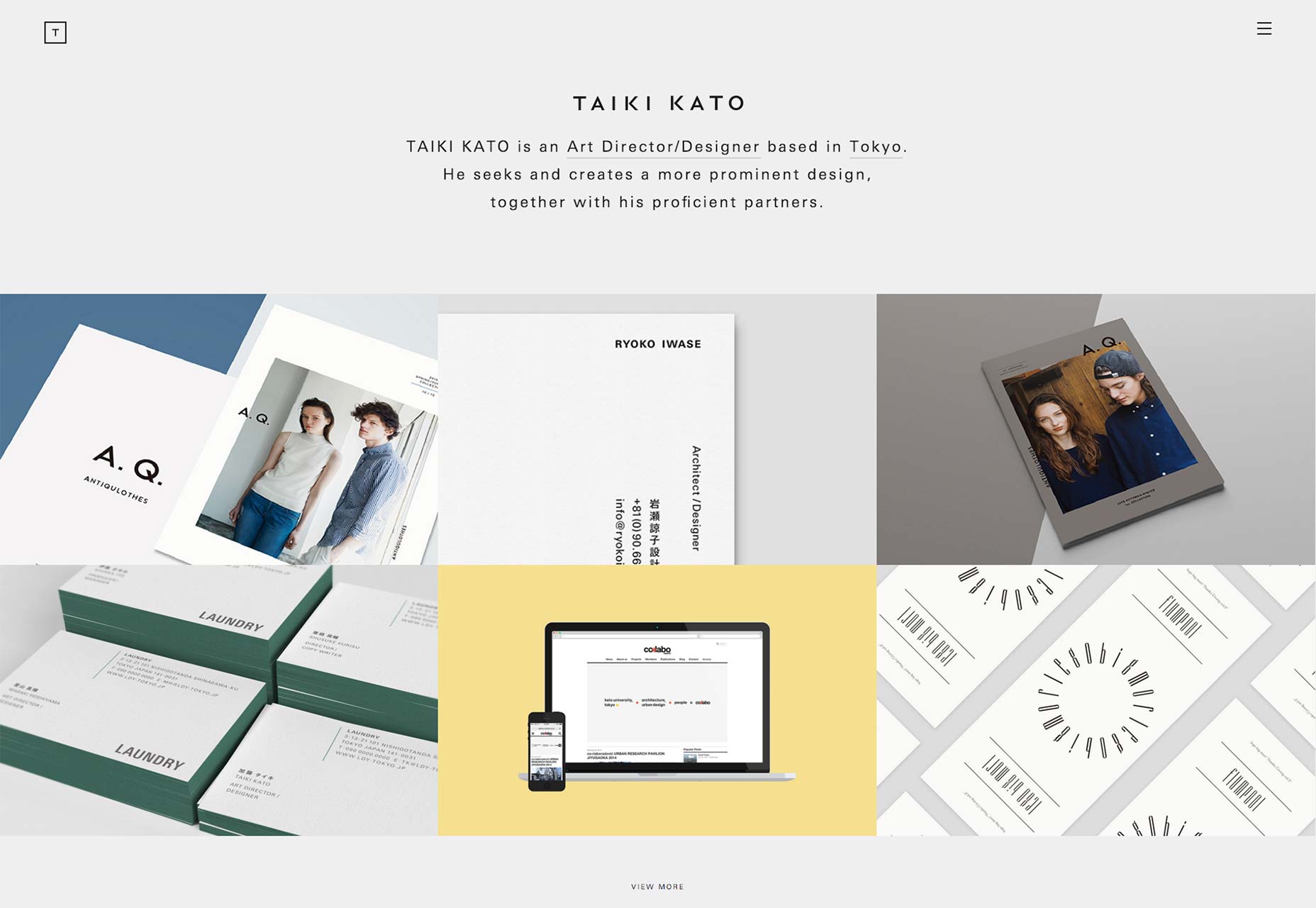
تايكي كاتو
تايكي كاتو تعلن محفظة له مصمم الفن ، ويظهر في التصميم. هذا الموقع البسيط يجعل من الاستخدام الفريد للطباعة ، باللغتين الإنجليزية واليابانية. ليس من السهل تمييز لغتين جنبًا إلى جنب وجعلها تبدو جيدة ، لكنه يديرها.
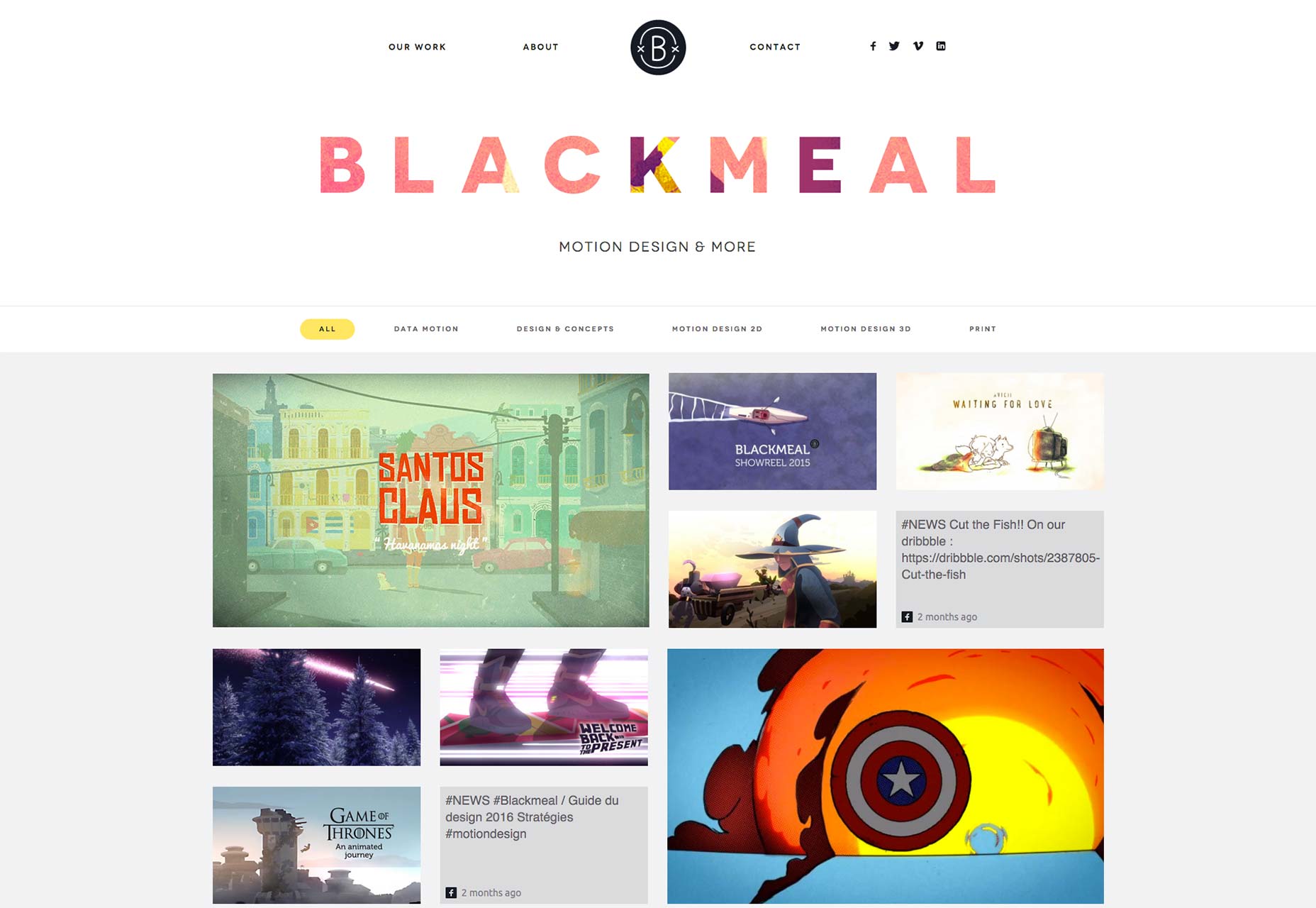
Blackmeal
Blackmeal هو استوديو متخصص في تصميم الحركة. مثل العديد من الآخرين ، فقد اختاروا تصميم تصميم بسيط يسمح لعملهم بالتحدث عن نفسه. مع تصميم بسيط ، UX جيد ، وموهبة واضحة لاظهارها ، فإن محفظة Blackmeal هي ، في رأيي ، أفضل نوع.
سبيس كرافت نجارة
سبيس كرافت نجارة يعرض الأثاث وبناء التصميم الداخلي في حافظة العمل الأولى مع دراسات الحالة القصيرة والحلو. إنها عبارة عن مجموعتين فقط من الجمل ، ولكنها تتخللها الصور المختارة ، تقدم بيانًا مقنعًا حول عملية التفكير وراء كل مشروع.
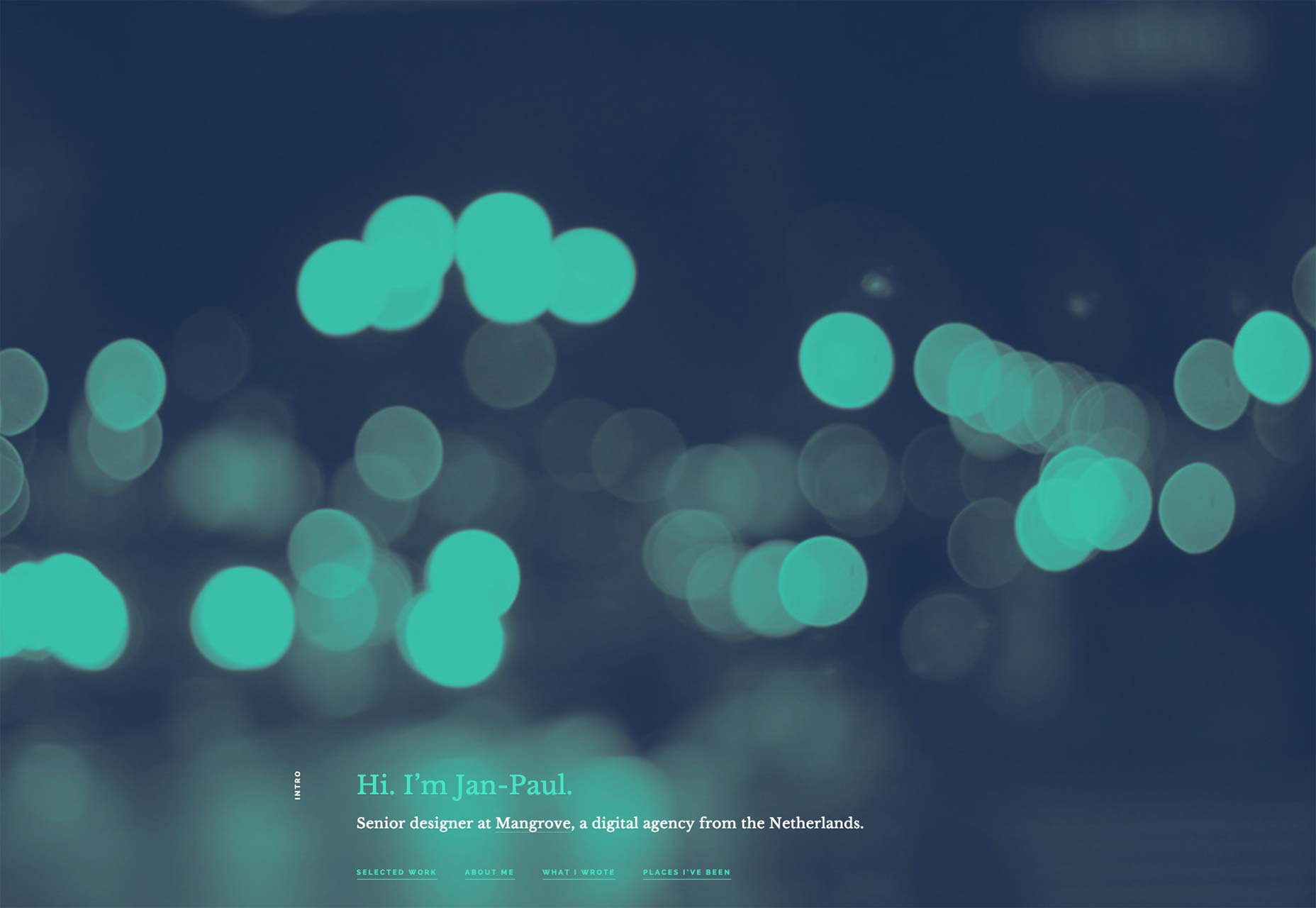
يان بول كودستال
محفظة جان بول كودستال يبدو رائعًا ، ويعمل بشكل رائع ، وأخيرًا ، يقدم شيئًا مثيرًا للاهتمام مع اتجاه شاشة قطة الموقع في الجهاز المحمول بالكامل. بدلاً من استخدام صورة كبيرة للصورة البطل ، يتم استخدام التنسيق لإنشاء صور مصغّرة متوسطة الحجم لكل مشروع.
لا أعرف كيف أشعر حيال كل مشروع يرتبط بـ Behance بدلاً من صفحة على موقعه الخاص ... لكنني أراهن أنه أسهل بالنسبة له. على العموم ، إنها محفظة رائعة من صفحة واحدة.
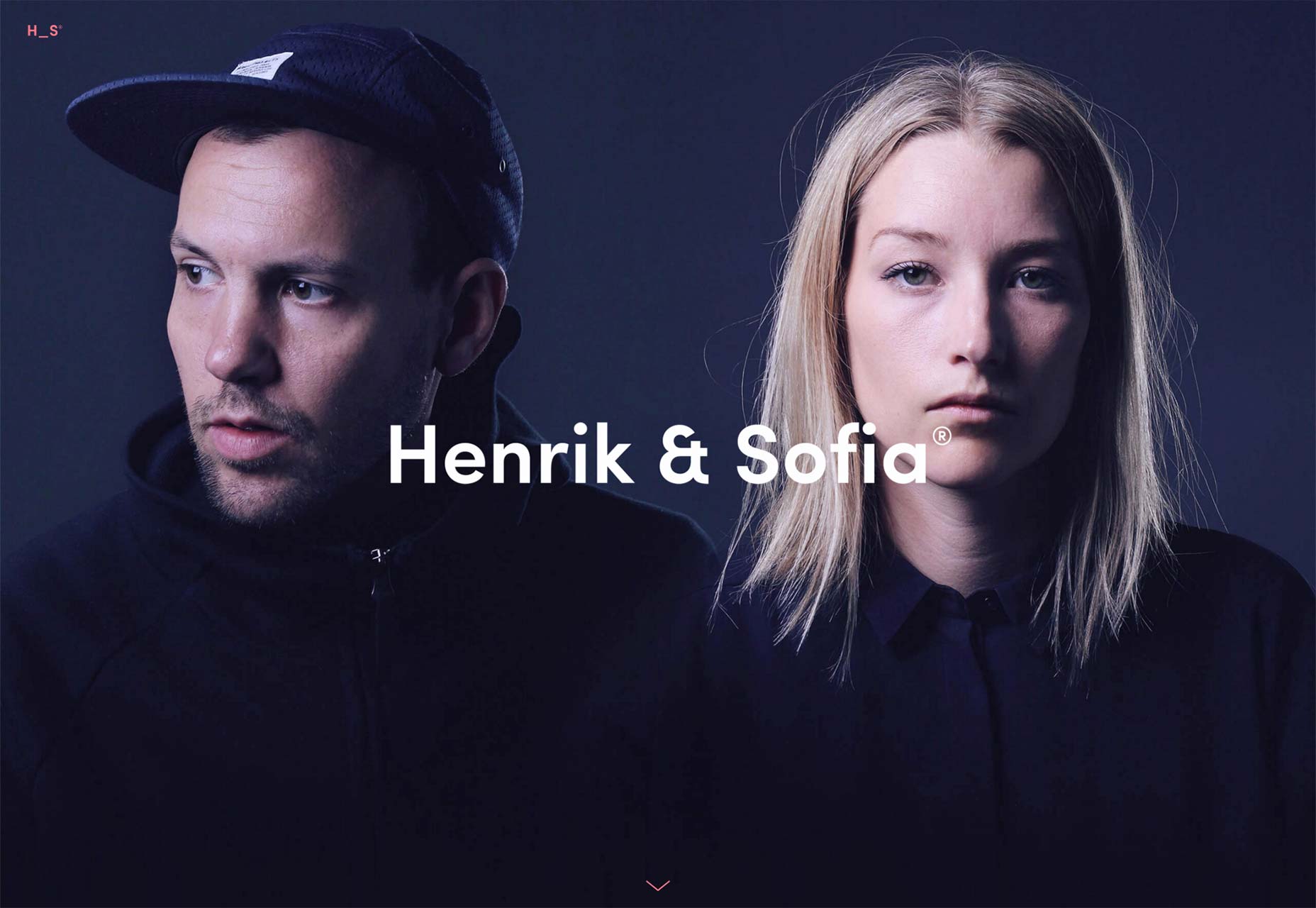
هنريك وصوفيا
هنريك لايشسينرينغ وصوفيا جيلستروم العمل معًا كشركاء في استوديو التصميم. تمثل محفظتهم مثالاً رائعاً لما يحدث عندما يقوم المصممون بممارسة أسلوبهم ، ويلتزمون به إلى حد كبير.
قد يعود التباين المنخفض بين النص والخلفية في قسم "حولنا" في الصفحة الرئيسية إلى لدغهم ، ولكن بقية الموقع هو مزيج رائع من UX لائق وأسلوب عصري.
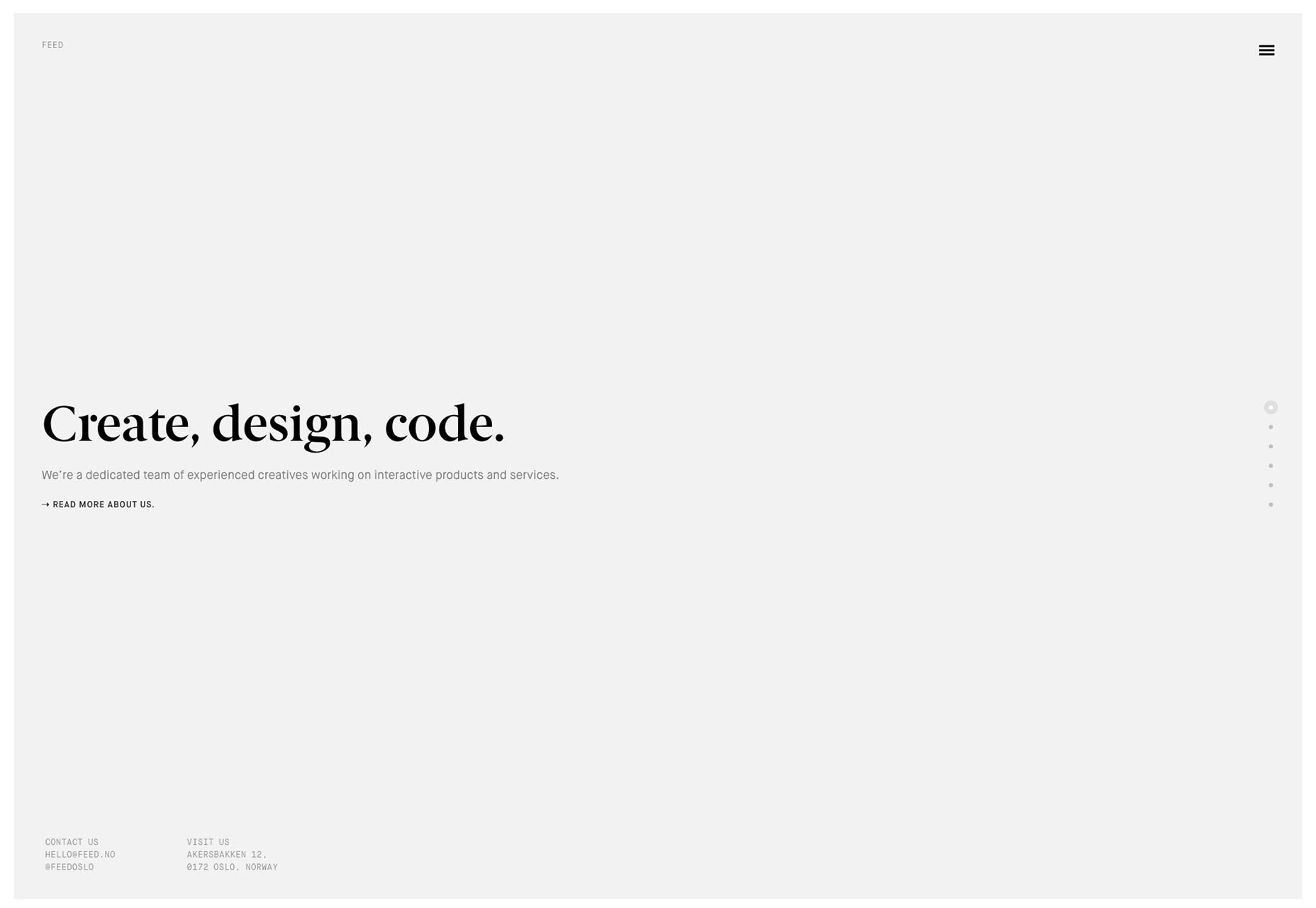
تغذية
لنجعل الأمر سيئًا: لا أحب ذلك عندما تعتمد المواقع على JS لعرض المحتوى والتنقل إلى النقطة التي ينهار فيها الموقع بدونها. أنا لا أحب المنظر.
لهذا السبب أنا متفاجئ أنني أحب موقع Feed بكثير. إن تأثير المنظر الذي يستخدمونه في محفظتهم يمتد بسرعة ، ويشعر بأنه أقل من الطبيعي. أنا أحب البدين والطبيعية. الآن ، إذا كان بإمكانهم إصلاح أخطاء جهاز UX فقط.
رافائيل ميرينو
محفظة رافائيل ميرينو ما يكفي فقط للنظر في وضع ملء الشاشة. لن تجد شيئًا جديدًا في الطباعة أو التخطيط ، ولكن يتم ربطها كلها مع الصور بطريقة تجعلك تريد التمرير عبر كل صفحة.
مجموعة أومن
ال مجموعة أومن مراكز محفظة حول تطوير عقاراتهم بطريقة مبسطة مبسطة. لاحظت بشكل خاص استخدامهم الممتاز للمسافة البيضاء. من الصعب إنشاء تصميم يضم نصوصًا أحادية المسافة تبدو جيدة ، ولكنهم فعلوا ذلك.
فيليب تيرنر
فيليب تيرنر العمل مليء بالتصميم الهندسي ، والطباعة القوية. موقع محفظته لا يختلف. في حين أنه يتبع اتجاه إعطاء "الشاشة الأولى" بالكامل لشعاره ، فإن أعماله ستتم إحضارها إلى الأمام والوسط ، ثم تركها إلى أجهزتها الخاصة.
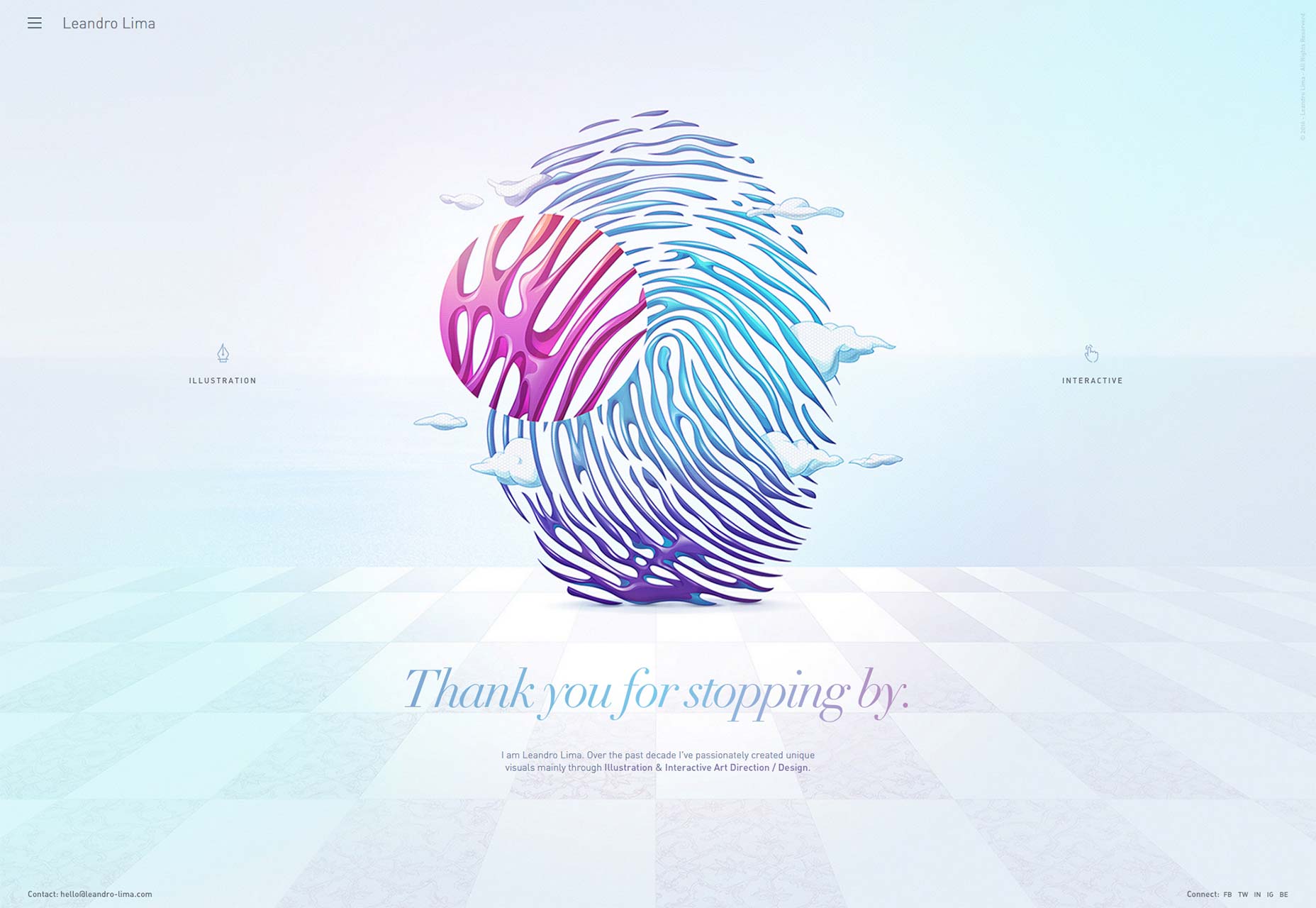
لياندرو ليما
لياندرو ليما يُظهر الرسم التوضيحي الخاص به واتجاهه الفني التفاعلي في محفظة بسيطة جدًا تستخدم رواية قوية للقصة في كل صفحة مشروع.
إلى جانب التصميم الذي يمكن وصفه حقًا بالاسترخاء ، يجعلك ترغب في قضاء بعض الوقت في التمرير من خلال عمله. انها تقريبا العلاجية.
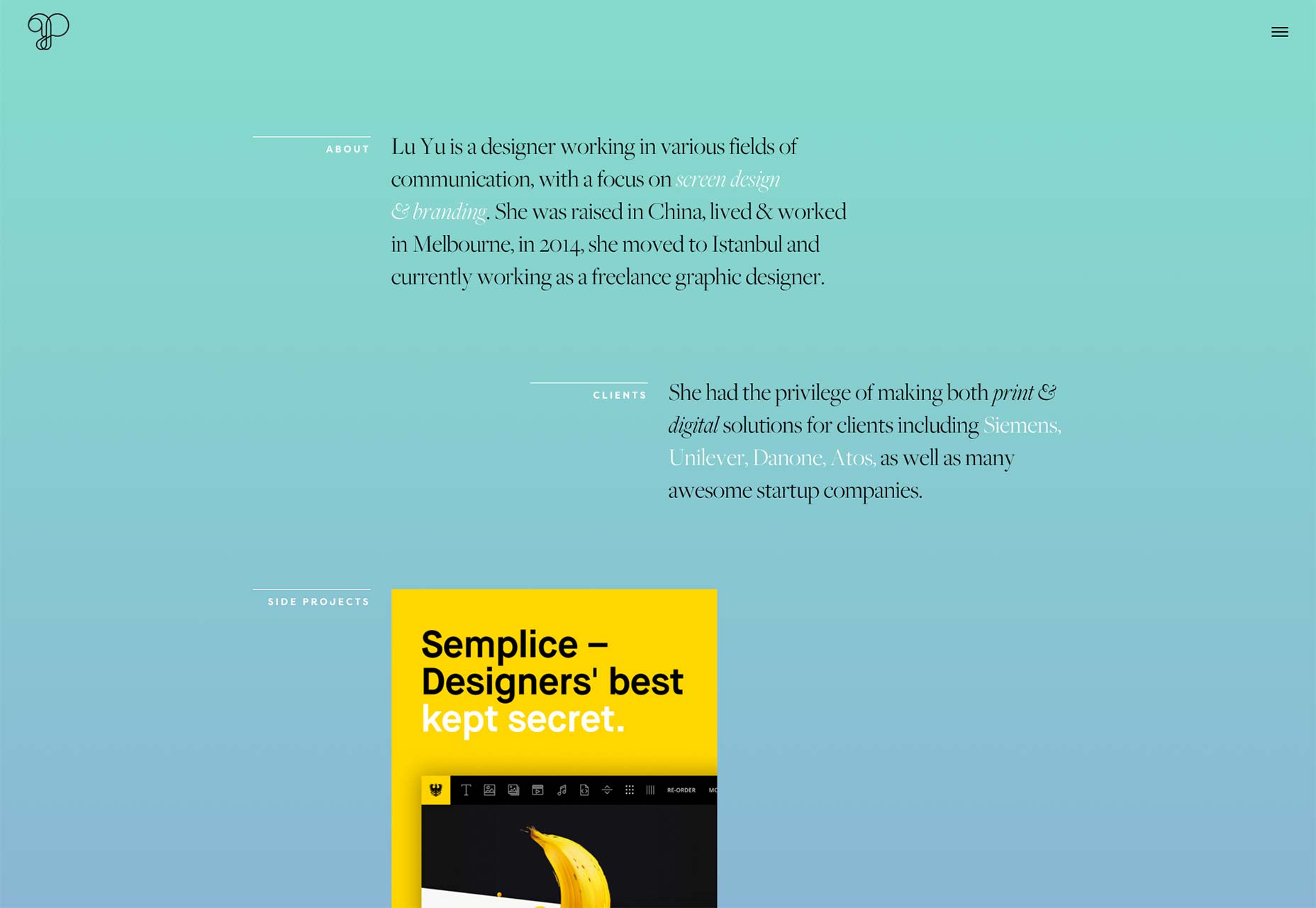
لو يو
محفظة لو يو يوضح أسلوبها المميز في كل صفحة. تشبه كل صفحة تقريبًا عمل فني فريد ، مع مخططات ألوان مختلفة ، وتخطيط مصمم لمطابقة المحتوى. لا يوجد هنا عمل ملفات تعريف الارتباط
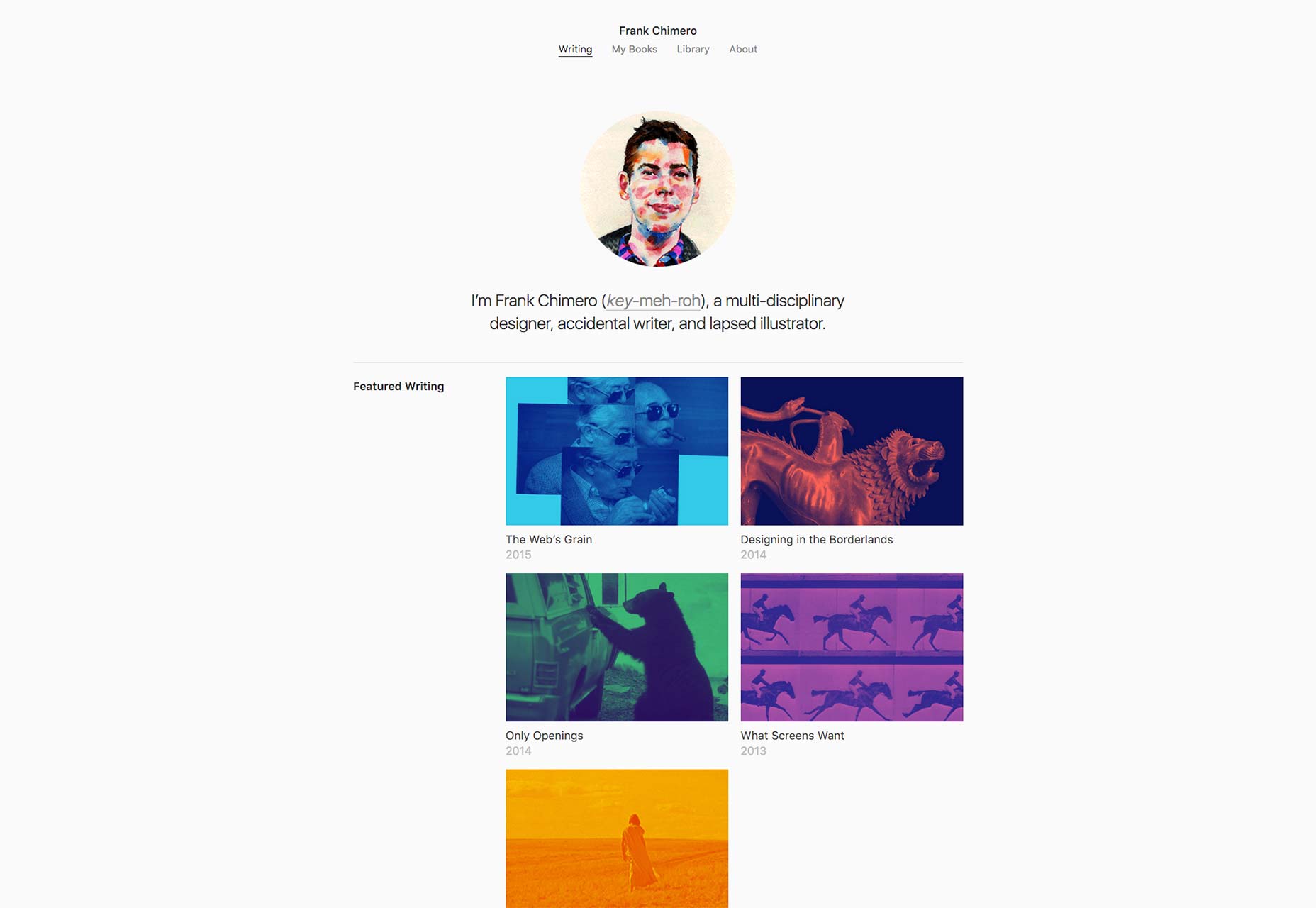
فرانك شيميرو
محفظة فرانك شيميرو للكتابة يقوم بعمل رائع من عرض أفضل من عمله. فقط مقالاته المميزة تظهر الصور المصغرة ، مع ذلك. يتم وضع البقية في قائمة.
أظن أن مجمل حافظة مقالاته مصممة لمساعدته على بيع كتبه ، وهو أمر عادل. مع تصميمه البسيط ، الذي لا معنى له ، والطباعة اللطيفة للقراءة ، يعمل.
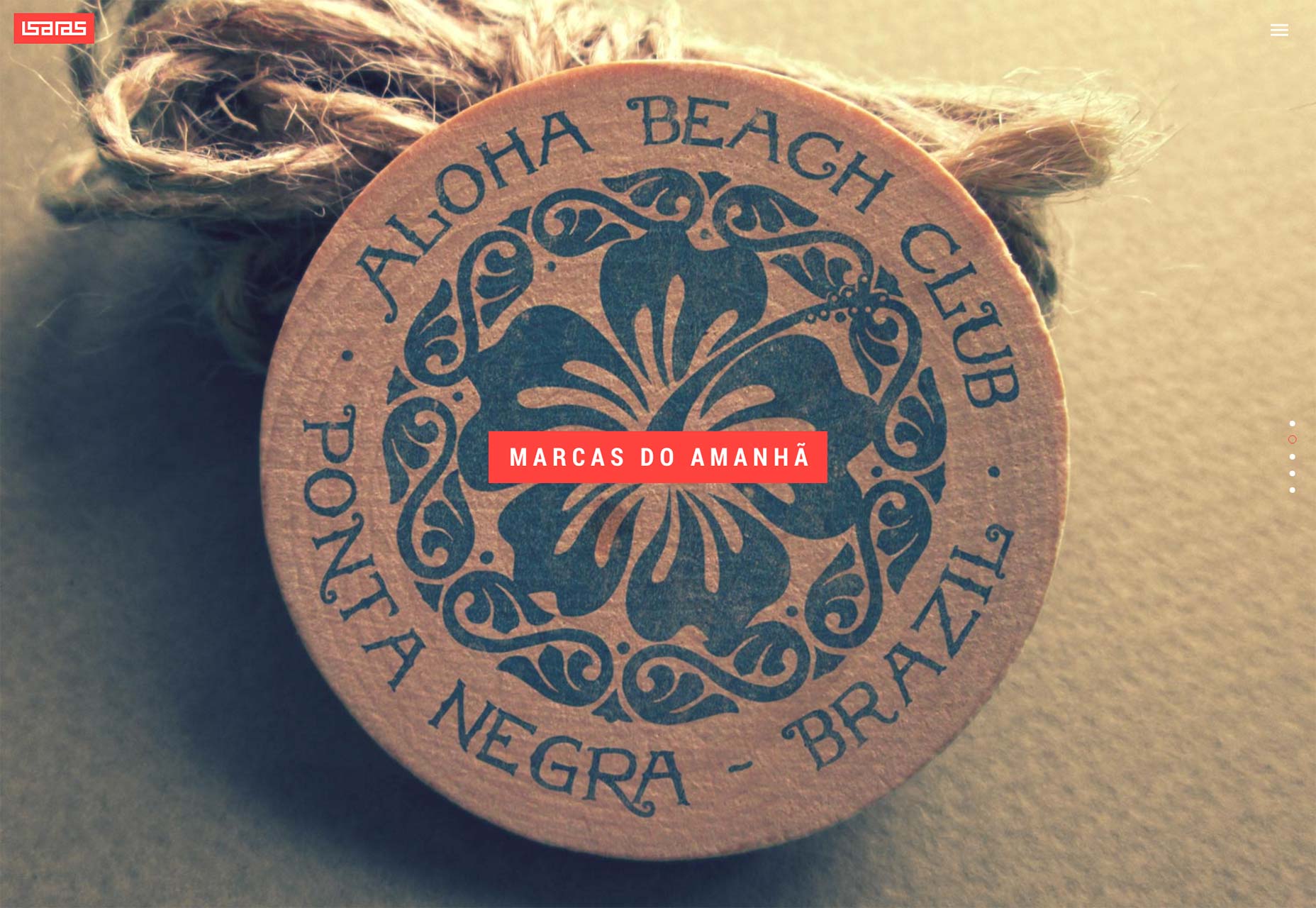
اسياس مولاتينو
محفظة اسياس تذكرنا بمخططات المجلات ، ولكن من الواضح أنه تم تصميمها للويب. فهو يمزج بين تصميم متحرك للغاية مع مخطط كلاسيكي باللون الرمادي الداكن والأحمر الغامق.
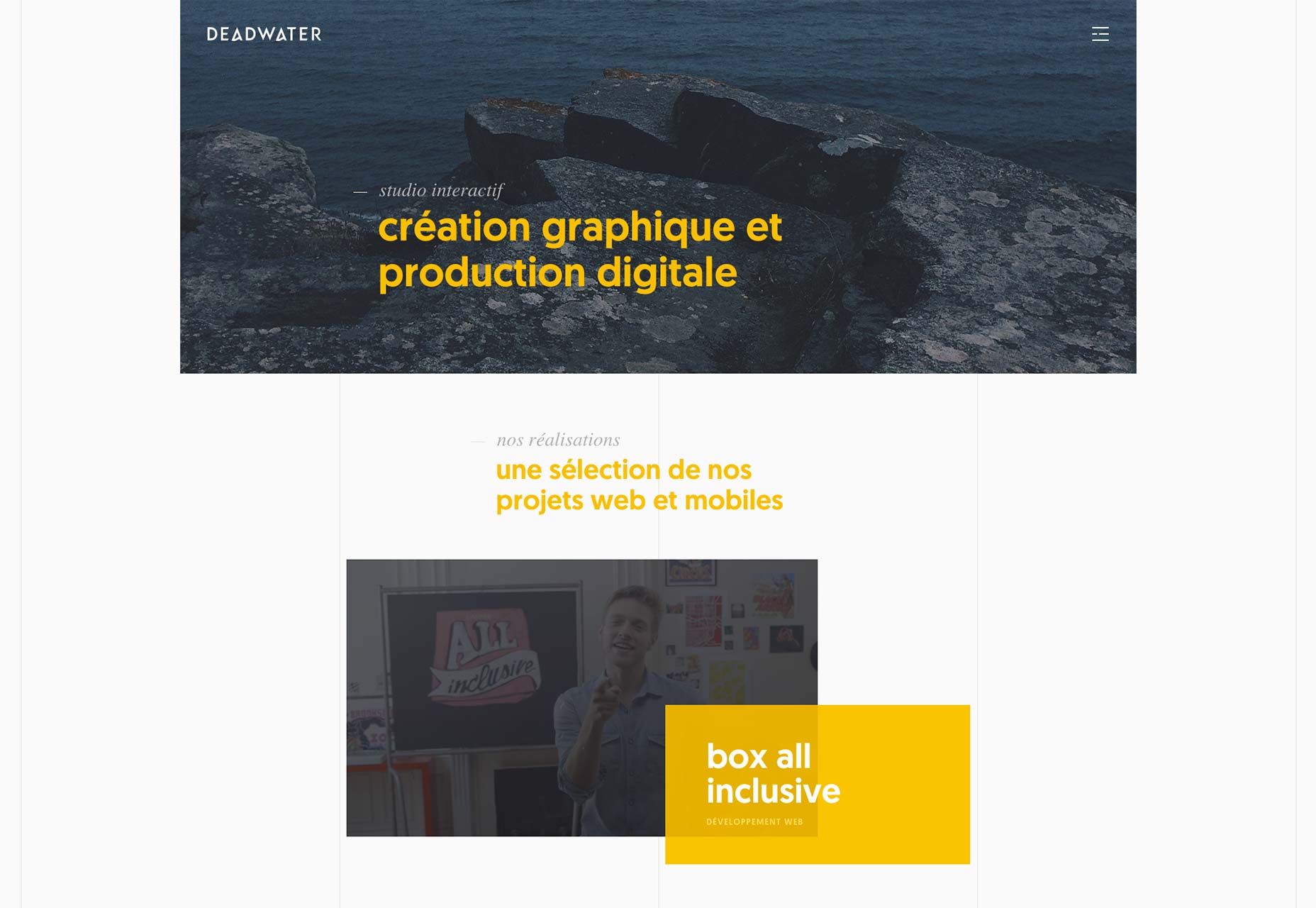
Deadwater
موقع Deadwater يتميز بتصميم بسيط ، على الرغم من أنه غير مألوف (للويب). يتم تحسين تصميمها باستخدام الرسوم المتحركة البسيطة. هذا ، إنها جميلة.
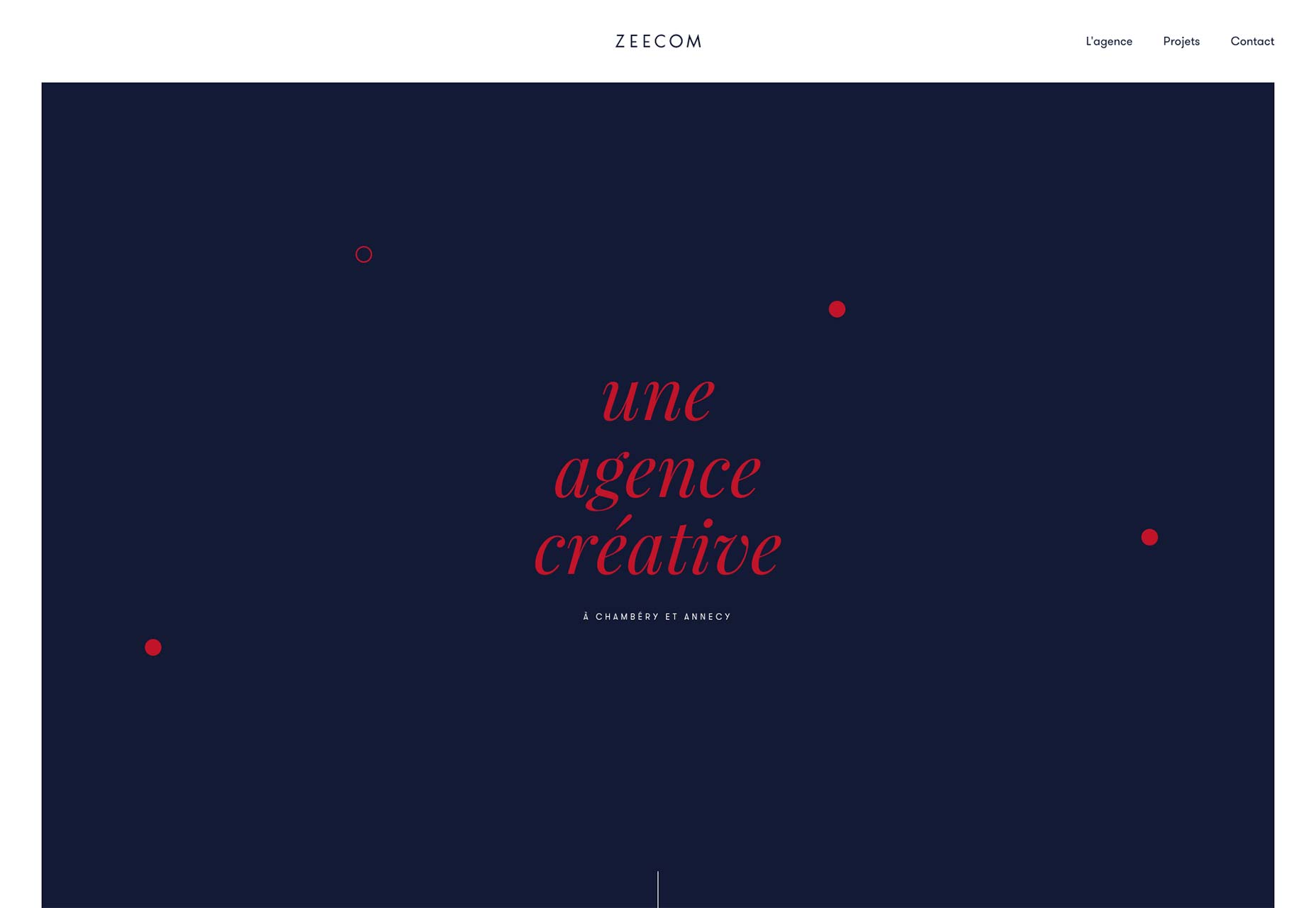
Zeecom
التصميم في Zeecom يبدو أنه يتبع الاتجاه الأخير لنص نصفي متداخل (وعناصر أخرى) على الصور ، أو عبر ألوان الخلفية في تصميم غير متماثل. في حين أن هذا يجعل المواقع الأخرى في كثير من الأحيان أكثر صعوبة في القراءة ، فإن الناس في Zeecom فهموا الأمر بشكل صحيح.
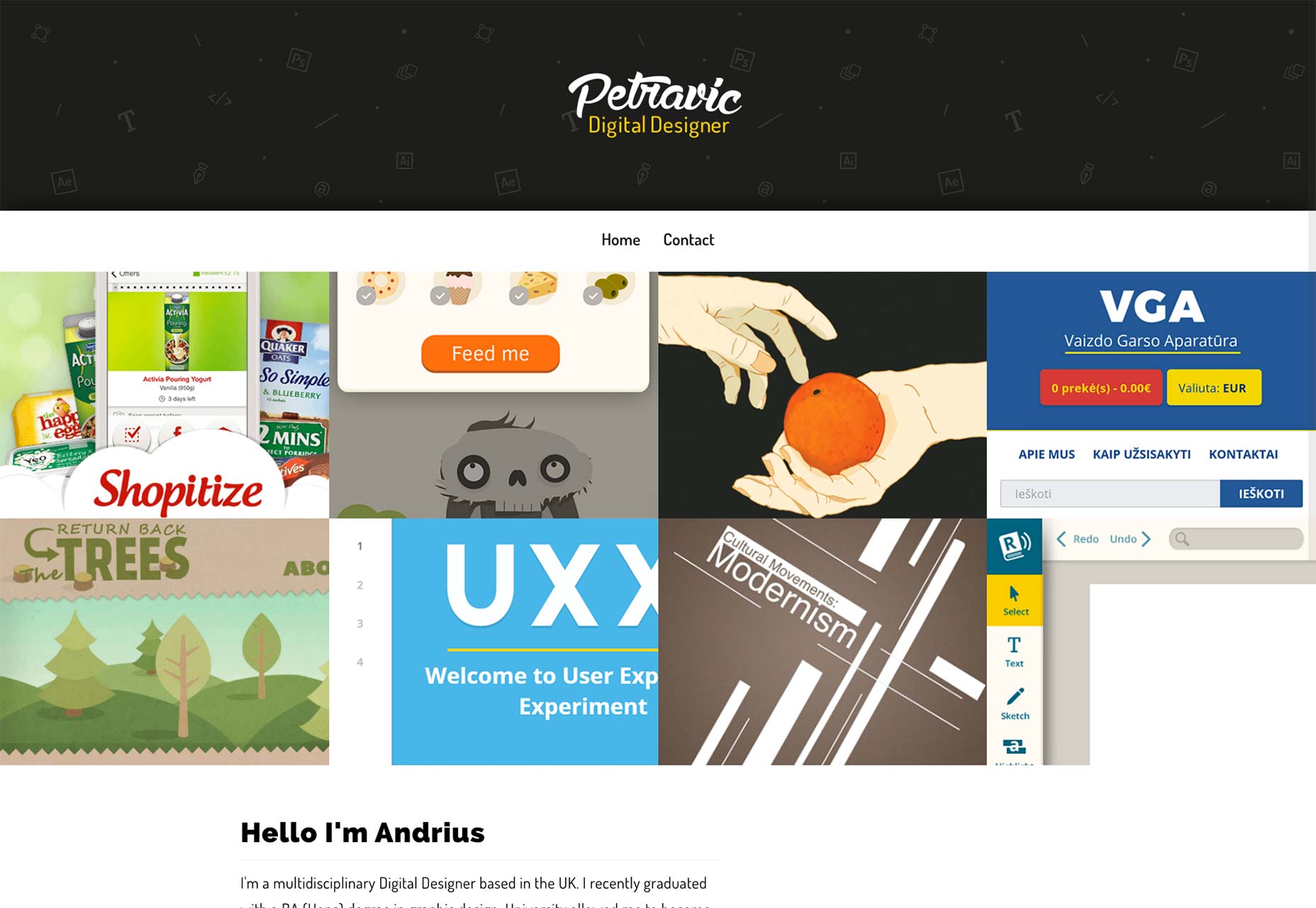
اندريوس Petravicius
من الصعب إنشاء تصميم يتسم بالمرح والحيوية في آن واحد اندريوس Petravicius يجعلها تبدو سهلة. يعمل تصميمه الغني بالرسوم التوضيحية بشكل جيد مع نظام الألوان الخاص بكل الأعمال التجارية ليقول: "أنا أبدو الأشياء تبدو ملتوية وممتعة وجميلة في موعد نهائي".
إنه غريب ، لكنه رائع.
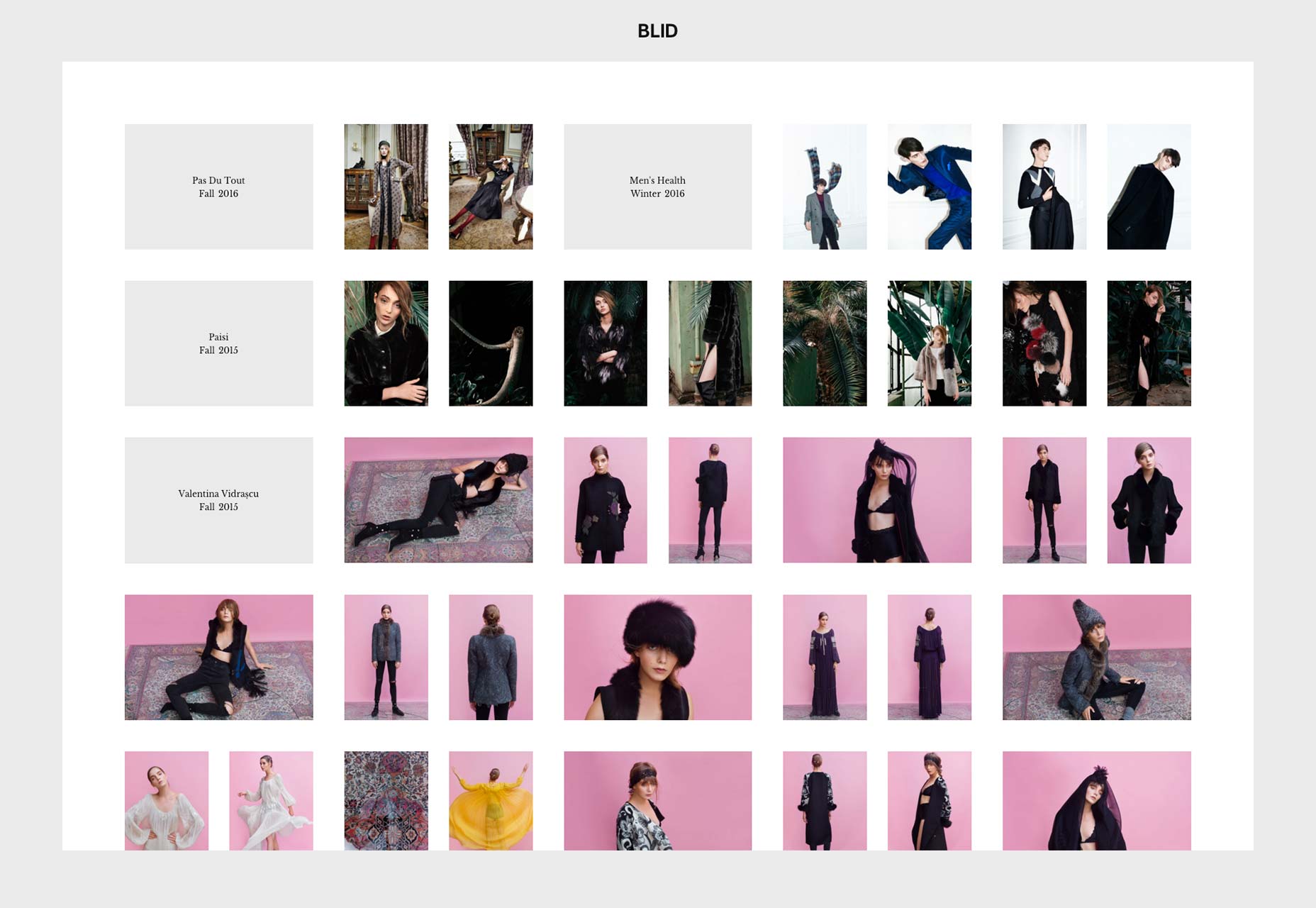
Blid
هذه محفظة تصميم الأزياء يضع العمل مباشرة أمام مقل العيون الخاص بك من الحصول على الذهاب. إنها بسيطة وجميلة ومنظمة حسب مواسم الموضة.
قام المصممون بعمل بعض الخيارات الغريبة حول الطريقة التي من المفترض أن يتفاعل بها الناس مع الموقع ، ولكن من وجهة نظر جمالية وتنظيمية ، فإن البساطة في شكلها الأمثل.
بورو بينيديكت
أنا في الواقع مروحة ضخمة من التصاميم أحادية اللون ، ولكن من الصعب الانسحاب. مع عدم وجود لون لمساعدتك على الخروج ، كان تخطيطك وطباعتكما أفضل. هذا تسحبه ، على الرغم من وجود بعض الألوان بالفعل ، في قسم المحفظة ، وهو مناسب.
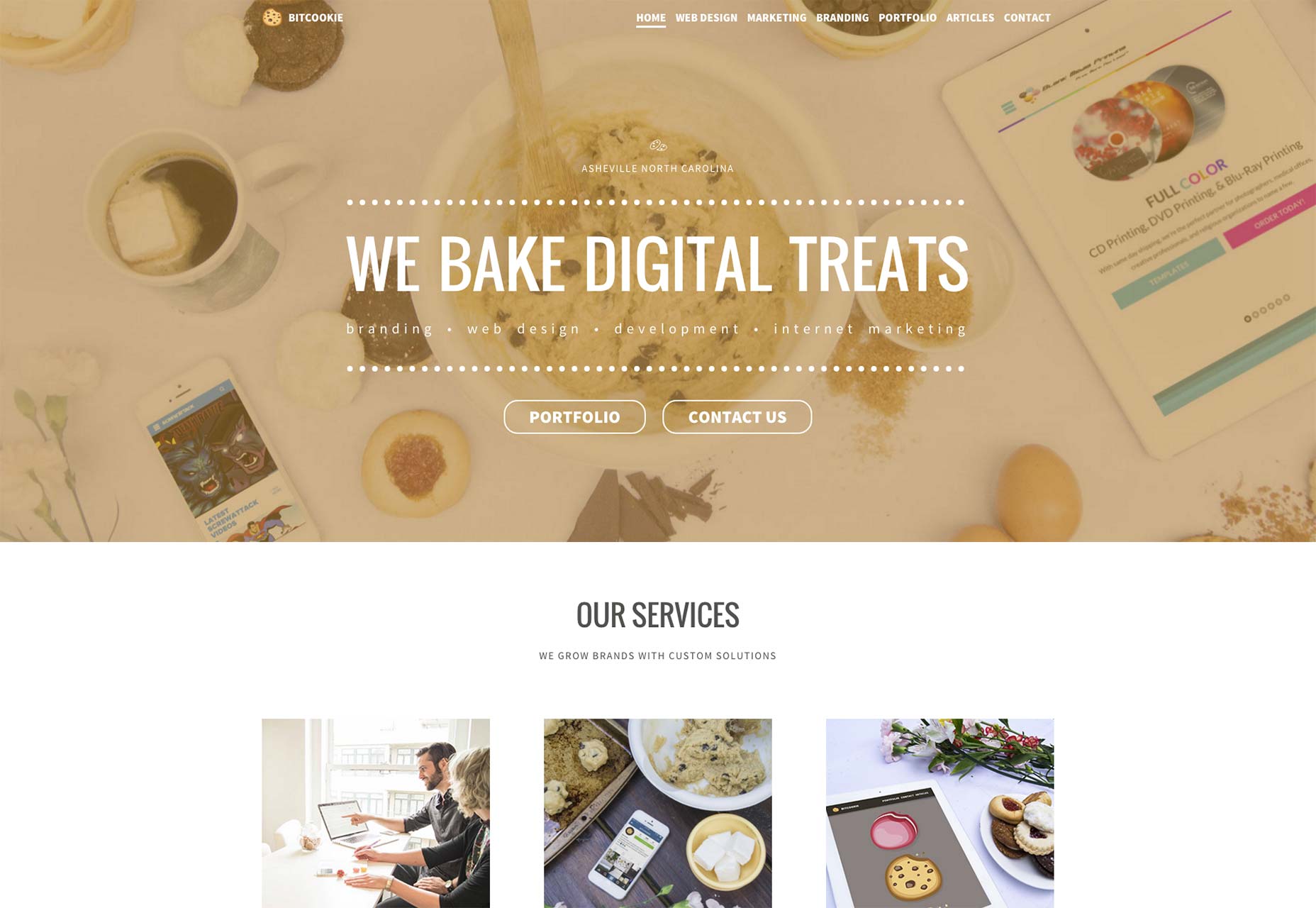
Bitcookie
Bitcookie يبدو تقريبا مثل الإرتداد ، من حيث هيكل الموقع والصور. نصف روابط التنقل الخاصة بهم تدور حول خدماتهم ، وعليك أن تنقر فوقها لترى محفظتها. ليس من الصعب العثور عليه ، لكنه يضغط على اتجاه وضع عملك على الصفحة الأولى.
يبدو أن Bitcookie يقوم ببعض الأمور ، وينعكس ذلك في صورهم. لديهم الصور ولقطات الشاشة والرسوم التوضيحية وبعض الصور التي هي بالتأكيد مخزون. على الرغم من كل ذلك ، فهو يعمل. كان يمكن أن يخرج بسهولة من الفوضى وغير منظم. لكن موقع Bitcookie يشعر بالاحترافية ، مما يمنح شعورًا بالثقة.
هذا مثير للإعجاب.
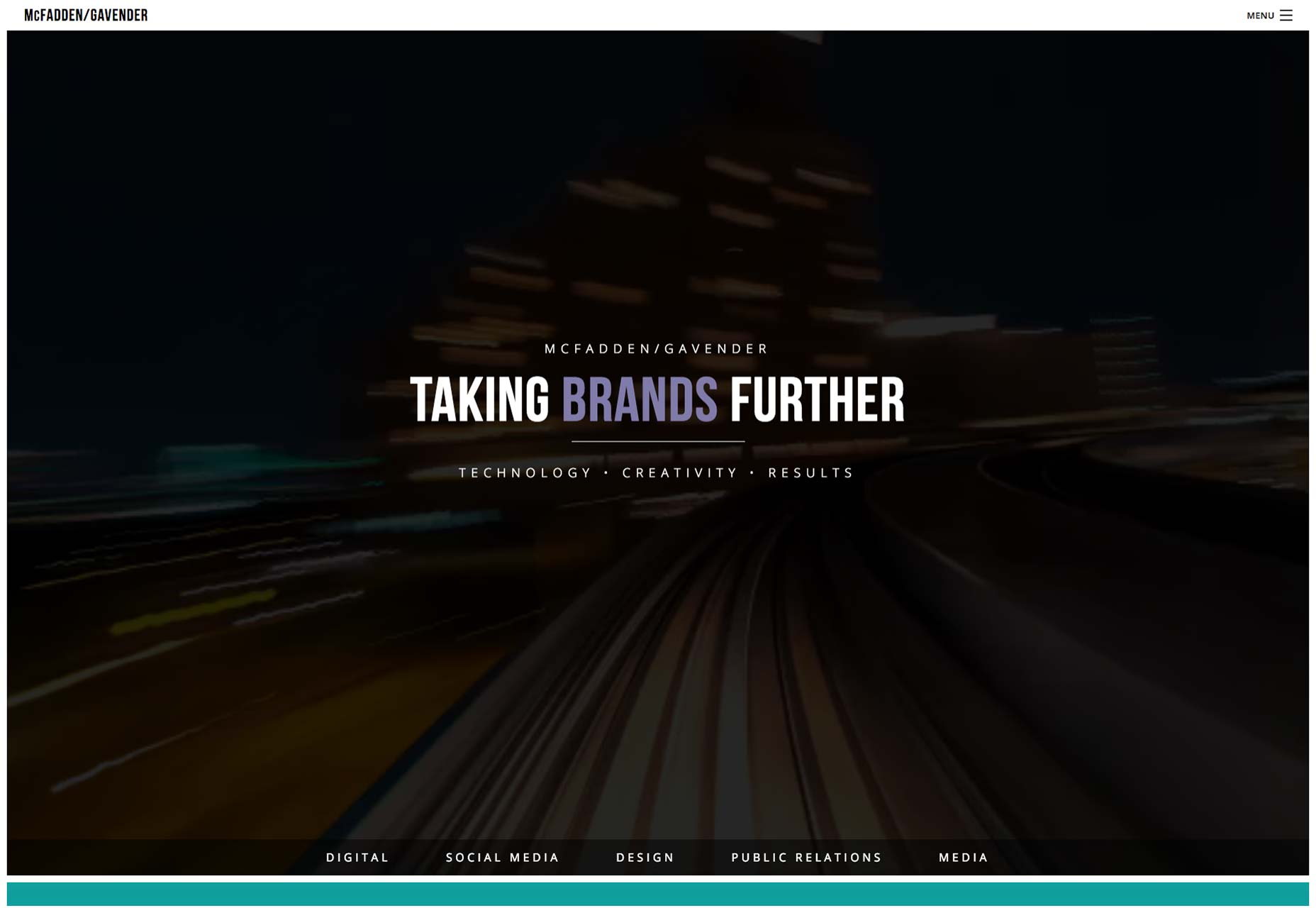
مكفادين / Gavender
موقع McFadden / Gavender هو مثال ممتاز على البساطة بدلا من بساطتها. لا يمكن لأحد أن يتهم موقعه بالتعقيد ، لكنه يشعر بأنه "كامل". هناك الكثير لرؤيته ، لكنك لن تضيع.
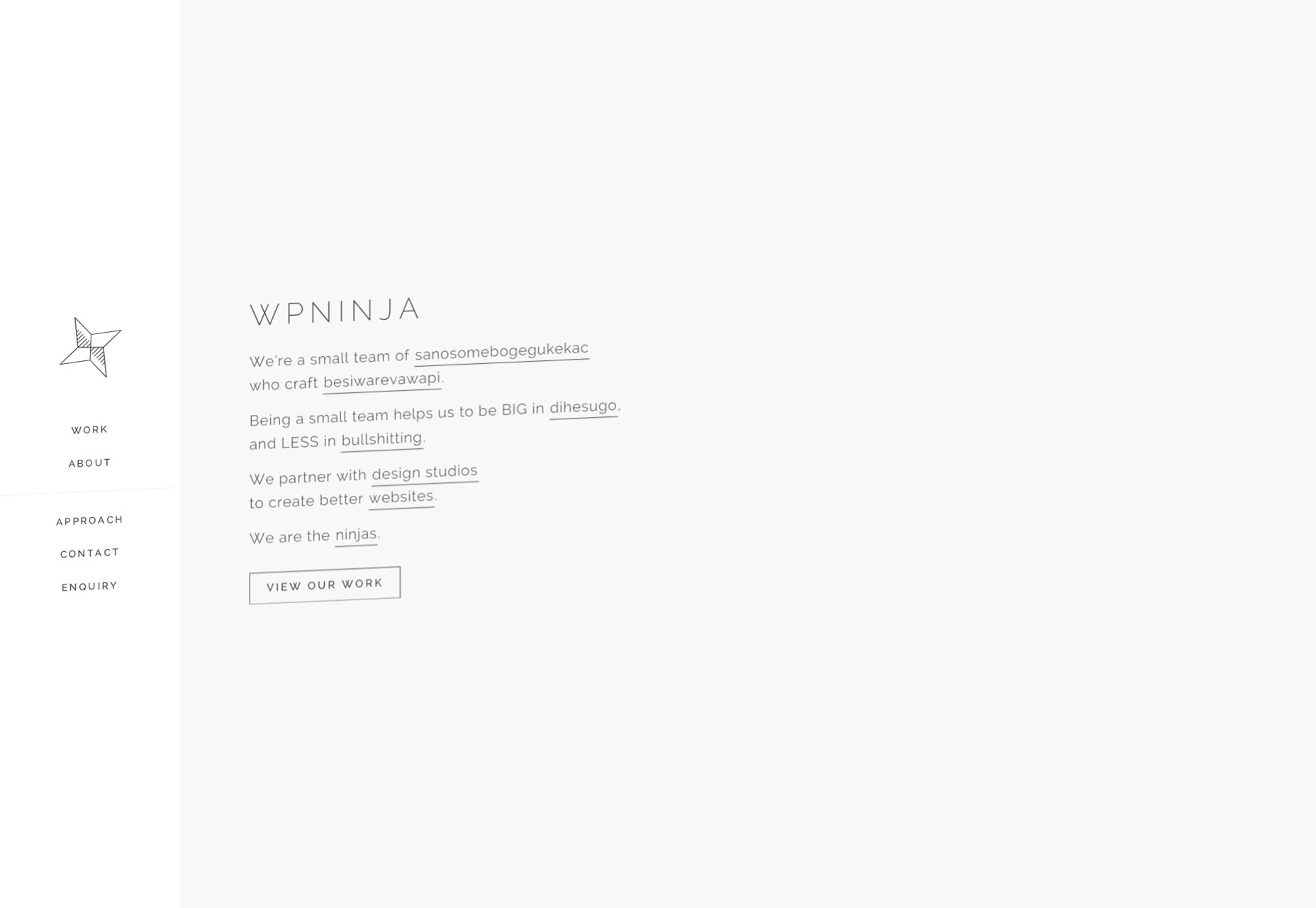
الفسق النينجا
أنا حسود بعض الشيء الفسق النينجا لأن موقعهم يسحب جهدًا ما كنت أحاول إنشاءه لسنوات: موقع "مائل" جيد المظهر. يتم تعيين كل عنصر في زاوية ، ويبدو جيدا.
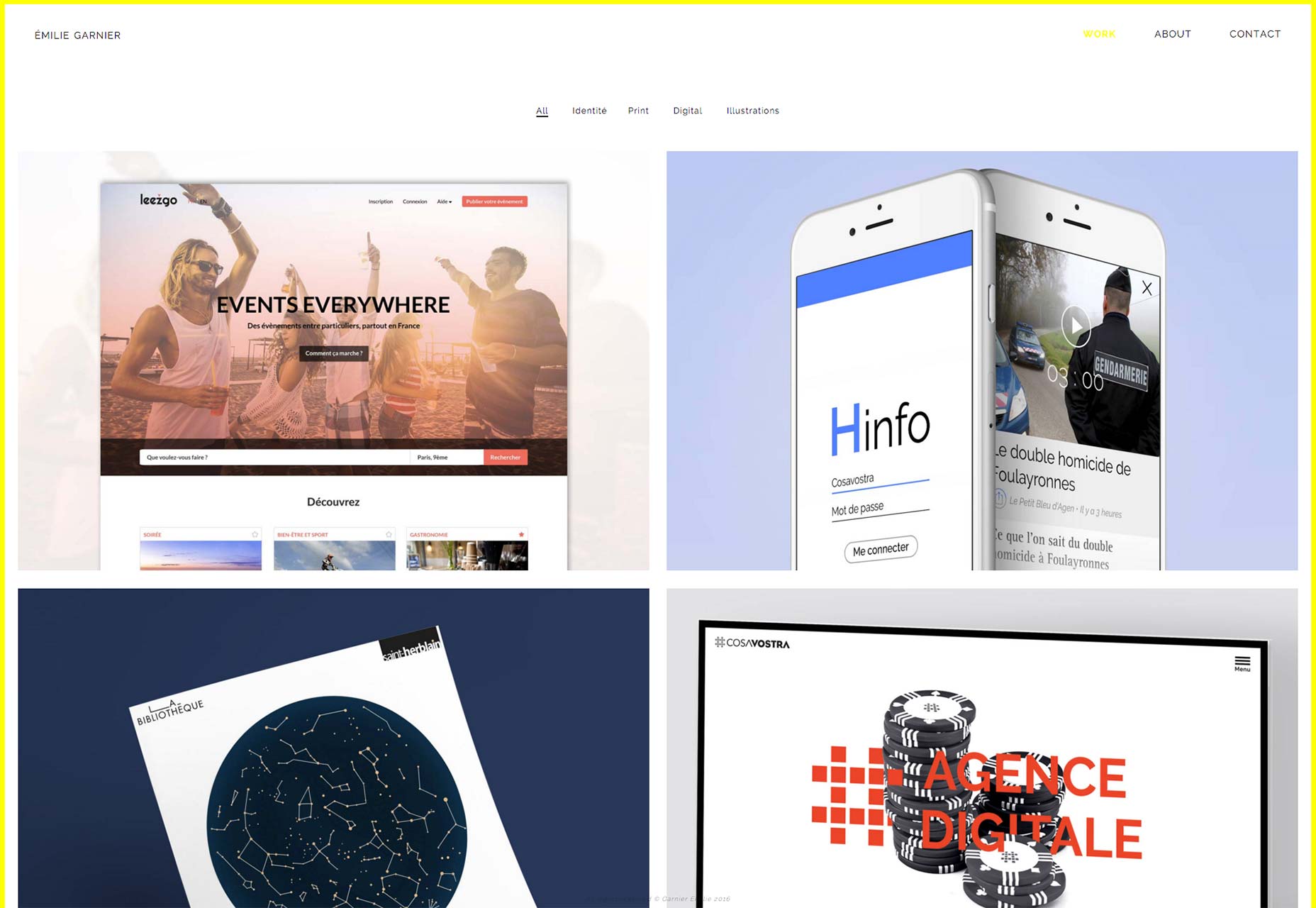
اميلي غارنييه
موقع اميلي غارنييه بسيطة وجميلة. لا شيء ثوري هنا. مجرد موقع يبدو رائعاً ، يعمل بشكل رائع ، ويقدم لك شعور Emilie الأنيق بالأناقة.
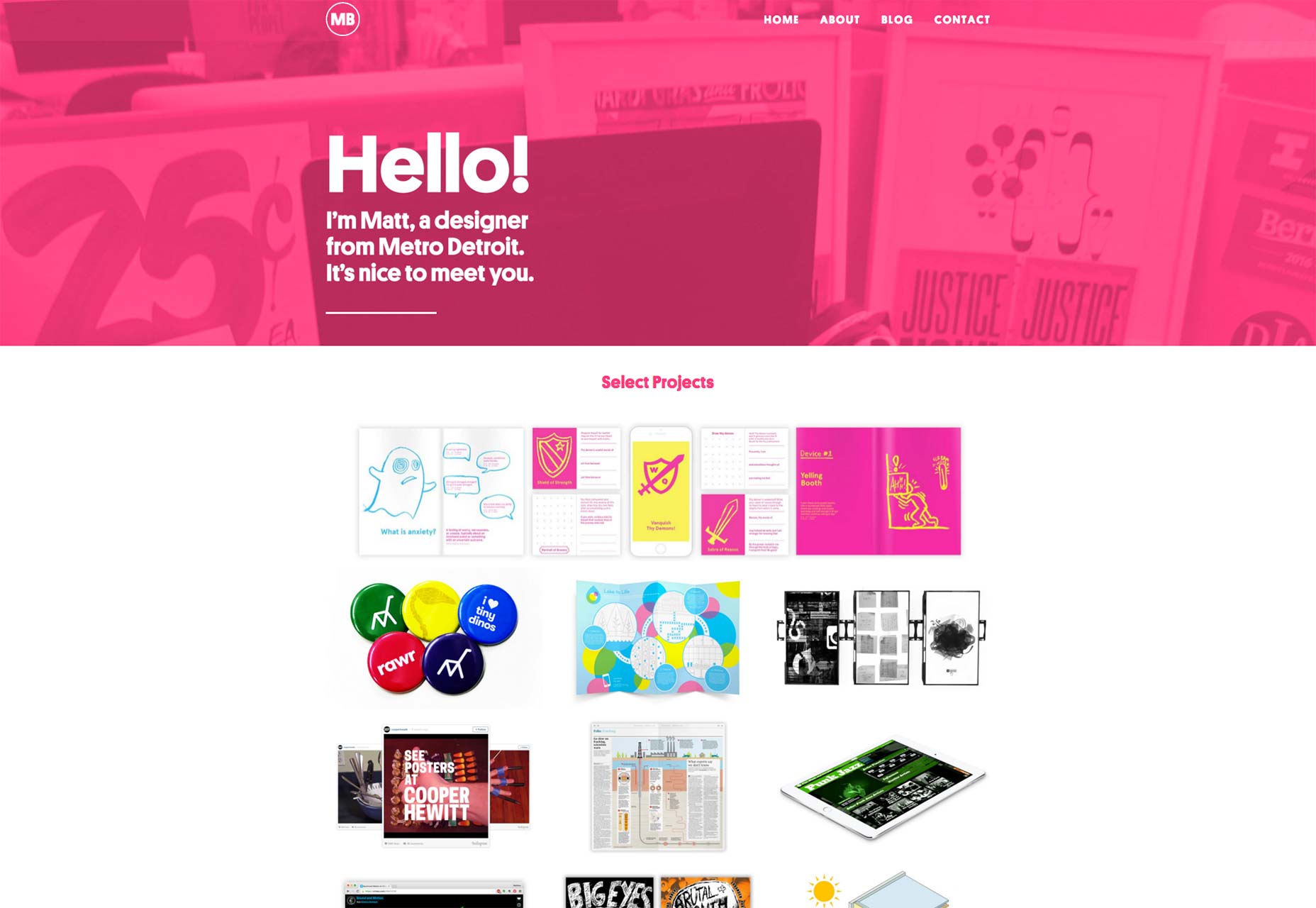
ماثيو بامباخ
محفظة ماثيو بامباخ محسوس بجرأة ، وربما مشبعة ، مع الوردي الساخن. في بعض الأحيان سترى الوردي الساخن حولها في أماكن مختلفة ، مصحوبة بدون من الرمادي الداكن لموازنة ذلك.
وضع ماثيو واجهة الموقع ووسطها ، ويعمل لصالحه.