دولة الجبهة الادوات
في نهاية عام 2016 ، أطفأت 2016 استقصاء الأدوات الأمامية . كانت الاستجابة ظاهرة . شكرا لكم جميعا الذين أخذوا الوقت للقيام بذلك.
كان الهدف مستقيمًا جدًا. لمعرفة المزيد من التفاصيل حول مطوري الواجهة الأمامية للأدوات التي تستخدم حاليًا في سير العمل الخاصة بهم. في صناعتنا ، من السهل للغاية أن نأخذ الأمور التي يستخدمها الناس على أساس معرفتك. يهدف هذا المسح إلى إعطاء نظرة ثاقبة للاتجاهات الحالية في الأدوات الأمامية من منظور أوسع.
في هذا العام ، تم إعداد المسح من 19 سؤالًا تغطي مجموعة واسعة من الأدوات والمنهجيات الأمامية.
شكرا سريعة
كان من الصعب جدًا إجراء هذا الاستطلاع بدون دعم Just Eat (صاحب العمل) و Wes Bos ، اللذان كانا متابعين في استطلاع الرأي هذا العام ، مما مكنني من قضاء المزيد من الوقت في تحليل النتائج.
تشتهر Wes بإنشاء مواد تعليمية رائعة لمطوري الويب. تعتبر دوراته مكانًا رائعًا للبدء إذا كنت تتطلع إلى معرفة المزيد حول موضوعات مثل تتفاعل و ES6 .
ردود
لقد كان مسح هذا العام أكثر من 4،700 رداً. بالمقارنة ، عندما أصدرت أول مجموعة من النتائج في عام 2015 ، تلقى المسح 648 ردًا فقط ، ثم ارتفع إلى رقم نهائي قدره 2،028 ردًا عند إغلاق الاستطلاع. هذا هو ما يقرب من مرتين ونصف عدد الردود مقارنة بالأرقام النهائية للسنة الماضية ، أو زيادة بنسبة 132٪ للأشخاص الذين يحبون النسب المئوية.
من حيث جاءت الردود ، نشرت الاستطلاع على Twitter ، Reddit ، HackerNews و DesignerNews و Echo.js و LinkedIn و Frontendfront. كما ظهر في عدد من النشرات الإخبارية مثل Responsive Design Weekly و Sitepoint Weekly و FrontEnd Focus وغيرها.
السبب الذي يجعلني أرغب في تسليط الضوء على هذه المصادر هو إظهار أنه كان هناك انتشار جيد للاستجابة عبر مختلف القنوات ؛ لم يأت جميع المستجيبين من قناة اجتماعية واحدة.
النتائج
إخلاء المسئولية المسبق: تمثل هذه النتائج عينة من مطوري الواجهة يعملون في هذه الصناعة - لذلك ، لا ينبغي أن تؤخذ على أنها إنجيل ، ببساطة كما تشير نحو الاتجاه الخام.
لذلك ، دون مزيد من اللغط ، دعونا نلقي نظرة على النتائج! امنح نفسك كوبًا من الشاي / القهوة ودعنا نلقي نظرة ...
Q1: General Front-End Experience
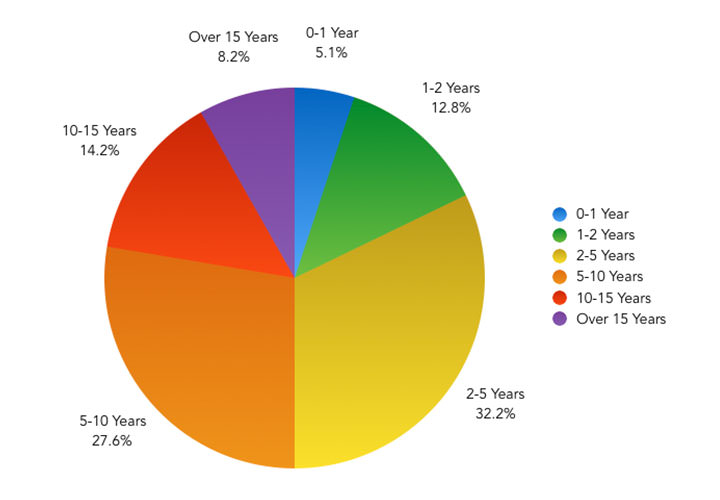
كان السؤال الأول الذي طرحته هو الحصول على فكرة عن مستوى خبرة هؤلاء المستجيبين ؛ شيء لم يتم تسجيله في استطلاع العام الماضي. كان السؤال ما هو تقريبًا كم من الوقت كنت تعمل مع التقنيات الأمامية؟
وهنا النتائج:
| إجابة | عدد الأصوات | النسبة المئوية |
|---|---|---|
| 0-1 سنة | 232 | 4.92٪ |
| 1-2 سنوات | 589 | 12.49٪ |
| 2-5 سنوات | 1508 | 31.98٪ |
| 5-10 سنوات | 1323 | 28.06٪ |
| 10-15 سنة | 673 | 14.27٪ |
| على مدى 15 عاما | 390 | 8.27٪ |

قال غالبية المستجيبين أنهم يعملون مع تكنولوجيات الواجهة الأمامية إما من سنتين إلى 5 أعوام أو 5-10 سنوات ، والتي تمثل مجتمعة 60.04٪ (2،831) من الإجابات.
ومن المثير للاهتمام أن هناك انقسامًا كبيرًا بين أولئك الذين عملوا مع الواجهة الأمامية لمدة تصل إلى 5 سنوات (49.39٪) بالمقارنة مع أولئك الذين لديهم خبرة أكثر من 5 سنوات (50.6٪). بشكل إيجابي ، هذا يعني أن نتائج المسح تأتي من توزيع عادل لمستويات الخبرة.
Q2: CSS CSS
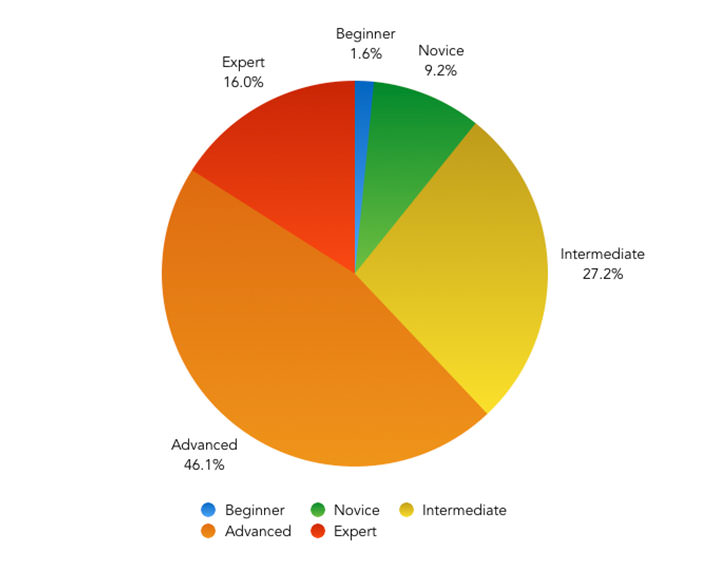
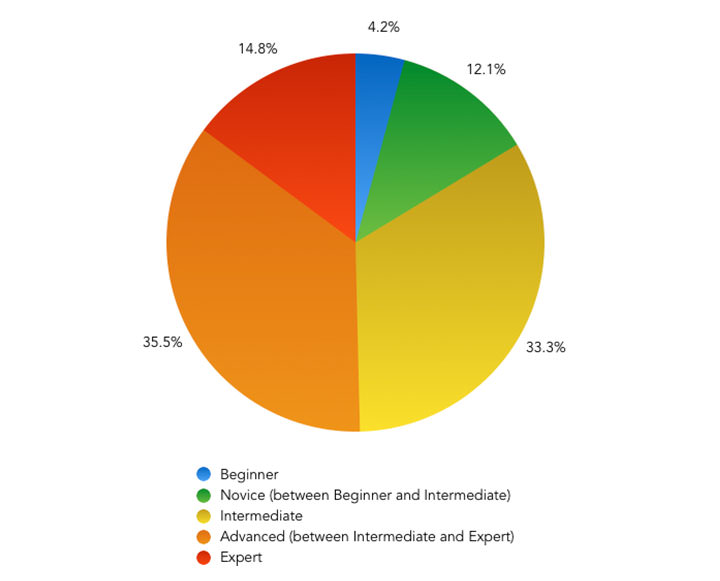
كان السؤال الثاني نظرة ذاتية على كيفية تصنيف المستجيبين لمعرفتهم الخاصة بـ CSS.
وغني عن القول أن هذا السؤال قريب نسبيًا ، حيث يمكن تفسير هذا بشكل مختلف من قبل كل مجيب وكذلك الاعتماد على مستوى التواضع عندما يتعلق الأمر بتصنيف مستوى مهارتك - ولكن من غير المثير للاهتمام أن نرى النتائج!
كان السؤال هو كيف تقيم معرفتك الخاصة بـ CSS والأدوات والمنهجيات المرتبطة بها؟
إليك ما تبدو عليه الردود:
| مستوى | عدد الأصوات | النسبة المئوية |
|---|---|---|
| مبتدئ | 78 | 1.65٪ |
| المبتدئ (بين المبتدئين والمتوسطين) | 424 | 8.99٪ |
| متوسط | 1243 | 26.36٪ |
| متقدم (بين المستوى المتوسط والخبير) | 2203 | 46.72٪ |
| خبير | 767 | 16.27٪ |

وبالنظر إلى النتائج ، صنف 89.36٪ (4213) من المشاركين أنفسهم على أنهم يتمتعون بمستوى متوسط من معرفة CSS أو أعلى ، مع معظمهم - 46.72٪ (2،203) - قائلين إنهم في مستوى متقدم. فقط 16.27٪ (767) من أفراد العينة صنفوا أنفسهم على أنهم لديهم معرفة متخصصة.
عند الحفر بشكل أعمق قليلاً في هذه النتائج والتصفية استنادًا إلى الإجابات المعطاة للسؤال 1 ، لأولئك الذين لديهم ما يصل إلى 12 شهرًا من الخبرة في العمل مع تقنيات الواجهة الأمامية ، صنف 10٪ أنفسهم على أنهم لديهم معرفة متقدمة بـ CSS أو أعلى (على الرغم من عدم وجود واحد في هذه الفئة الفرعية صنفت نفسها كخبير). ارتفعت هذه النسبة إلى 22 ٪ للمجيبين الذين لديهم خبرة تصل إلى سنتين.
يمكن تفسير ذلك بطرق مختلفة ، ولكن يبدو أن النسبة المئوية مرتفعة نسبيًا نظرًا لضيق الوقت الذي قضوا فيه العمل مع CSS. وقد يعكس أيضًا كيف يمكن غالبًا أن يُنظر إلى CSS على أنها أبسط للتعلم عند المقارنة باللغات الأخرى مثل JavaScript - وهو أمر لا أتفق معه بالضرورة عندما يتعلق الأمر بتعلم التعقيدات والفروق الدقيقة للغة ومنهجياتها.
سننظر إلى هذه النتائج في الأسئلة التالية.
Q3: استخدام معالج CSS
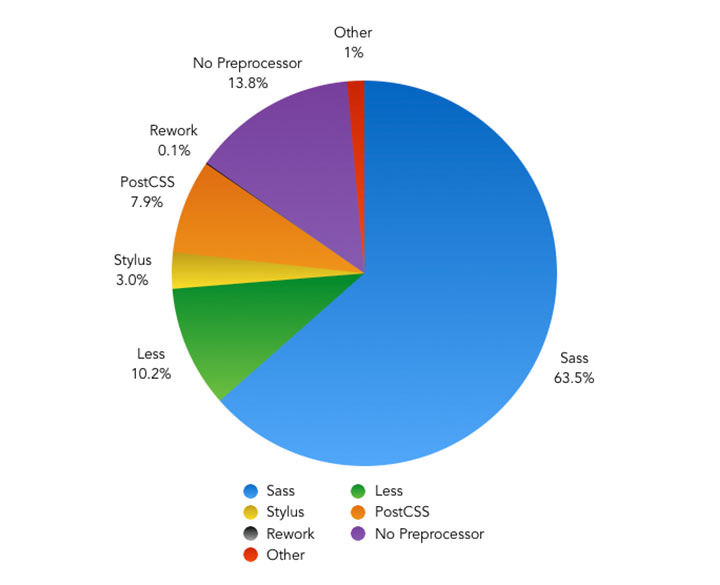
كان السؤال التالي أول سؤال خاص بالتكنولوجيا ، يسأل ما هي أداة معالجة CSS التي تختارها؟
تم طرح هذا السؤال على استبيان العام الماضي ، مع اختيار ساس لغالبية المطورين مرة أخرى في عام 2015. وشملت الإجابات المحتملة جميع تلك المتاحة في العام الماضي بالإضافة إلى إضافة PostCSS وإعادة العمل ، وهما أكثر من معالجات CSS النمطية.
تظهر النتائج أدناه أيضًا الفرق في النسبة المئوية بين نتائج العام الحالي والعام الماضي عند الاقتضاء.
| المعالج | عدد الأصوات | النسبة المئوية | النسبة المئوية (حتى عام 2015) |
|---|---|---|---|
| ساس | 2989 | 63.39٪ | -0.56٪ |
| أقل | 478 | 10.14٪ | -5.05٪ |
| مرقم | 137 | 2.91٪ | -0.84٪ |
| PostCSS | 392 | 8.31٪ | N / A |
| إعادة العمل | 3 | 0.06٪ | N / A |
| لا preprocessor | 643 | 13.64٪ | -1.4٪ |
| آخر | 73 | 1.55٪ | -0.52٪ |

بالنظر إلى النتائج ، لا يزال Sass أداة معالجة CSS المفضلة لغالبية المستجيبين بنسبة 63.39٪ . بالمقارنة مع نتائج العام الماضي ، انخفض استخدام أقل قليلا إلى 10.14 ٪ (بانخفاض 5.05 ٪).
أظهرت PostCSS نموًا جيدًا حيث أفاد 8.31٪ من المشاركين بأنهم استخدموه بشكل حصري. من المرجح أن يكون الاستخدام أعلى قليلاً في الواقع حيث لا يفسر هؤلاء المستجيبين الذين يستخدمونه مع أداة معالجة أخرى.
ومن المثير للاهتمام أن النسبة المئوية للمستجيبين الذين لا يستخدمون أي أداة معالجة CSS قد انخفضت إلى 13.64٪ ، بانخفاض من 15.04٪ في عام 2015. وهذا يعيد فرض كيف أصبحت معالجة CSS الآن مهارة أساسية في التطوير الأمامي الحديث وواحدة للأغلبية (86.36). ٪) من مطوري الواجهة الأمامية الذين يستخدمون حاليًا في مهام سير العمل الخاصة بهم.
Q4: CSS Processor Experience
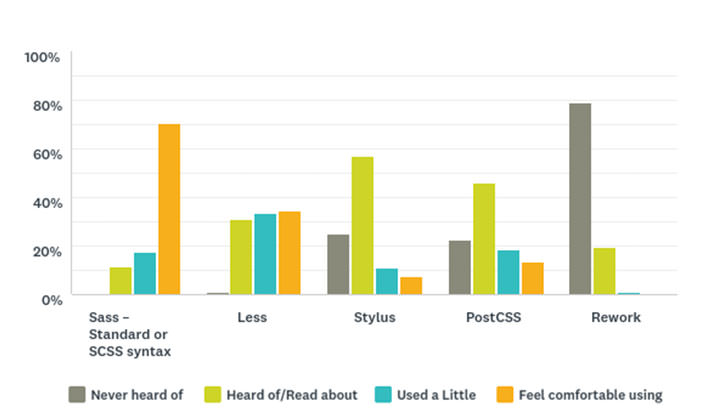
بعد الاطلاع على السؤال الأخير ، أردت معرفة المزيد من التفاصيل حول مستويات المعرفة عبر أدوات معالجة CSS مع مطالبة المستجيبين بتقديم تجاربهم في كل منها.
إليك كيفية رد الأشخاص عند طلب ذلك - يرجى الإشارة إلى تجربتك مع أدوات معالجة CSS التالية :
| لم أسمع أبدا عن | سمعت / قرأت عن | تستخدم قليلا | تشعر بالراحة باستخدام | |
|---|---|---|---|---|
| Sass - بناء جملة أو SCSS قياسي | 0.57 ٪ (27) | 11.11٪ (524) | 17.16٪ (809) | 71.16 ٪ (3،355) |
| أقل | 0.81٪ (38) | 30.86٪ (1،455) | 33.32٪ (1،571) | 35.02٪ (1،651) |
| مرقم | 24.22 ٪ (1،142) | 57.26٪ (2700) | 11.11٪ (524) | 7.40٪ (349) |
| PostCSS | 21.76٪ (1،026) | 45.37٪ (2139) | 18.73٪ (883) | 14.15 ٪ (667) |
| إعادة العمل | 78.43٪ (3،698) | 20.17٪ (951) | 0.91٪ (43) | 0.49٪ (23) |

كانت الأداة ذات أعلى مستويات المعرفة ساس بمسافة ما ، حيث قال 71.16٪ من المشاركين أنهم يشعرون بالراحة عند استخدامها. في الحقيقة ، 11.68٪ فقط من الناس لم يستخدموها أبداً ، فقط 0.57٪ (27 شخصاً) لم يسمعوا بها مطلقاً. عند النظر إلى هذا مع نتائج السؤال 3 ، يسيطر ساس بوضوح عندما يتعلق الأمر بكل من مستويات الاستخدام والمعرفة عبر أدوات معالجة CSS.
وبالنظر إلى الأدوات الأخرى ، ذكر 35.02٪ من المشاركين أنهم يشعرون بالراحة باستخدام أقل ، يليه 14.15٪ قالوا نفس الشيء فيما يتعلق بـ PostCSS. ومن المثير للاهتمام أن هذا العدد قد تضاعف تقريبًا من 7.15٪ ممن شملهم الاستطلاع الذين قالوا إنهم يشعرون بالارتياح باستخدام PostCSS في استطلاع العام الماضي ، مما يظهر اتجاهاً صاعداً في معرفة الأداة.
س 5: مخططات تسمية CSS
كان السؤال التالي هو مجال CSS الذي لدي الكثير من الاهتمام به - مخططات تسمية CSS. بعد أن استخدمت خطة تسمية في عملي الخاص منذ عدة سنوات ، كنت مهتمًا بمعرفة ما إذا كان هذا مطورًا تبناه مطورو الواجهة الآخرون أيضًا.
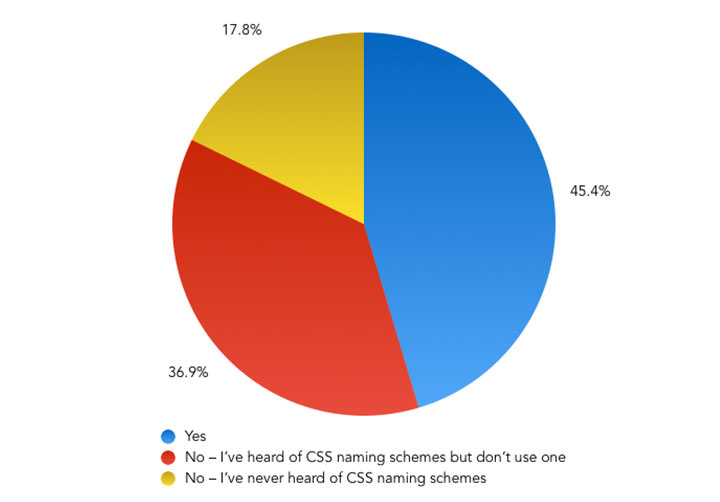
كان السؤال المطروح هو - هل تستخدم نظام تسمية عند كتابة CSS ، مثل BEM أو SUIT؟
| إجابة | عدد الأصوات | النسبة المئوية |
|---|---|---|
| نعم فعلا | 2170 | 46.02٪ |
| لا - لقد سمعت عن مخططات تسمية CSS ولكن لا تستخدم نظامًا واحدًا | 1731 | 36.71٪ |
| لا - لم اسمع ابدا عن مخططات تسمية CSS | 814 | 17.26٪ |

تظهر النتائج انقسامًا نسبيًا ، على الرغم من أن أقل من نصف المستجيبين (46.02٪) قالوا إنهم يستخدمون نظام تسمية CSS مقارنةً بتلك التي قالوا أنها لم تكن (53.98٪).
من المشجع أن 82.73٪ (3،901) من المستجيبين قد سمعوا على الأقل عن مخططات تسمية CSS ، لكن 36.71٪ (1،731) لم يستخدموا واحدة.
كما تتوقع ، عند النظر إلى المستجيبين الذين صنفوا أنفسهم على أنهم يتمتعون بمستوى متقدم من معرفة CSS أو أعلى ، ارتفع استخدام مخططات تسمية CSS إلى 56.94٪. ويقارن هذا مع استخدام 27.47 ٪ فقط بين أولئك الذين صنفوا أنفسهم على أنهم متوسطون أو أقل.
مخططات تسمية CSS هي أداة أعتقد أنها سوف تستمر في النمو في الاستخدام ، لذلك سيكون من المثير للاهتمام معرفة كيف تتغير هذه الأرقام في المستقبل.
Q6: CSS Linting
التالي كان CSS Linting - هل هذه أداة يستخدمها الكثير من المطورين في سير العمل؟
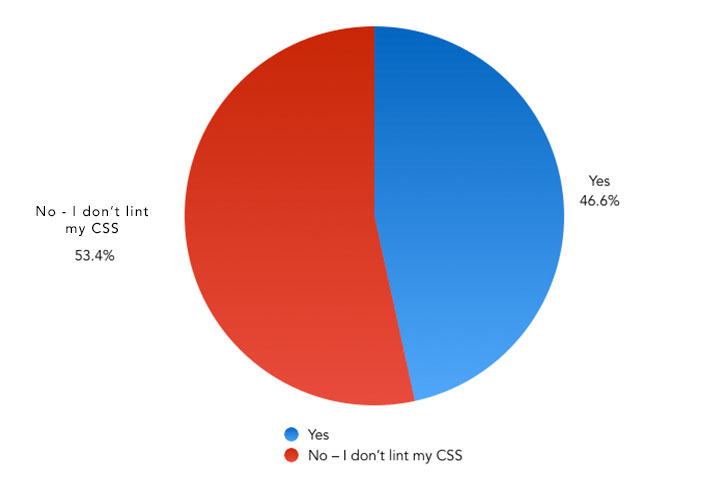
سألت هل تستخدم أداة لظهور CSS الخاص بك؟
كانت النتائج كما يلي:
| إجابة | عدد الأصوات | النسبة المئوية |
|---|---|---|
| نعم فعلا | 2232 | 47.34٪ |
| لا - أنا لا أفلت من استخدام CSS | 2483 | 52.66٪ |

مثل السؤال السابق ، كان هذا انقسامًا كبيرًا حيث قال 47.34٪ (2232) من المستجيبين أنهم يستخدمون أداة لظهور CSS لديهم ، مقارنة مع 52.66٪ (2،483) من أولئك الذين لا يفعلون ذلك.
من غير المستغرب أيضًا أن ترتفع هذه الأرقام نظرًا لأننا ننظر إلى هؤلاء المستجيبين بمعرفة أكثر تقدمًا في CSS. 52.42٪ من المستطلعين الذين صنفوا أنفسهم على أنهم يتمتعون بمعرفة متقدمة أو أعلى في CSS قالوا أيضًا إنهم قاموا بتعديل CSS لديهم ، مقارنة بـ 38.70٪ فقط ممن لديهم معرفة مبتدئة إلى متوسطة.
لا يزال linting CSS جديدًا نسبيًا من حيث الأدوات والاستخدام ، خاصة عند مقارنته مع مقدار الوقت الذي كان فيه linting JavaScript موجودًا. مع استمرار اكتشاف أدوات أفضل ، مثل Stylelint ، بواسطة مطوري البرامج ، أتوقع أن ينمو الاستخدام مع نضوج هذه المنطقة من أدوات CSS.
Q7: تجربة أداة CSS
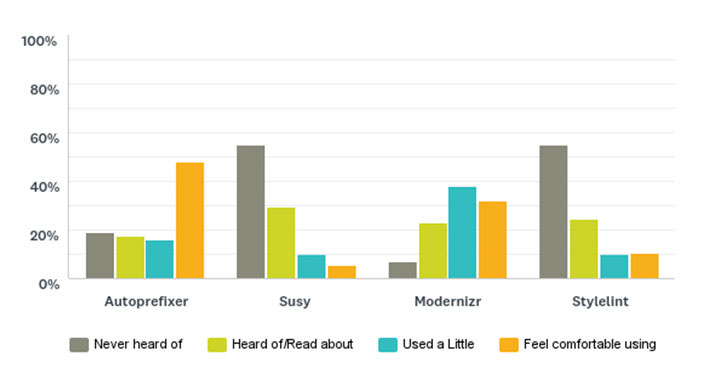
غطت الأسئلة الثلاثة التالية في الاستقصاء مستويات المعرفة والاستخدام عبر عدد من أدوات ومنهجيات CSS. السؤال الأول السؤال 7 المستفتيين إلى الرجاء الإشارة إلى تجربتك مع أدوات CSS التالية .
دعونا ننظر إلى النتائج:
| لم أسمع أبدا عن | سمعت / قرأت عن | تستخدم قليلا | تشعر بالراحة باستخدام | |
|---|---|---|---|---|
| Autoprefixer | 18.28٪ (862) | 17.18٪ (810) | 15.93٪ (751) | 48.61٪ (2،292) |
| سوزي | 55.02٪ (2،594) | 29.78٪ (1،404) | 9.69٪ (457) | 5.51٪ (260) |
| Modernizr | 6.64٪ (313) | 22.93٪ (1،081) | 37.96٪ (1،790) | 32.47٪ (1،531) |
| Stylelint | 54.68٪ (2578) | 24.35٪ (1،148) | 10.39٪ (490) | 10.58٪ (499) |

ومن بين هؤلاء ، كان Autoprefixer ، بنسبة 48.61٪ (2،292) ، أداة CSS التي شعر بها معظم المستجيبين بالراحة ، تليها Modernizr (32.47٪) ، Stylelint (10.58٪) وأخيرًا Susy (5.51٪).
ومع ذلك ، عند توسيع هذا النطاق ليشمل هؤلاء المستجيبين الذين استخدموا الأداة قليلاً ، فإن Modernizr قد خرج من القمة ، مع 70.43٪ مقارنة بـ 64.54٪ من المستجيبين الذين قالوا إن لديهم على الأقل خبرة قليلة في استخدام Autoprefixer.
قال معظم المستجيبين أنهم لم يسمعوا أبداً عن Stylelint (54.68٪) ، وأداة CSS Linting ، و Susy (55.02٪) ، وهي أداة تخطيط Sass.
ومن المثير للاهتمام ، أن نسبة عالية من المستجيبين الذين صنفوا أنفسهم على أنهم متقدمون أو أعلى في CSS وأدواتها لم يسمعوا قط عن هاتين الأداتين - 46.53٪ لـ Stylelint و 45.52٪ لـ Susy. أعتقد أن هذا يوضح مدى صعوبة الأمر بالنسبة للمطورين من أي مستوى خبرة ، ناهيك عن المبتدئين ، لمواكبة الأدوات المتاحة لنا جميعًا.
Q8: المنهجيات CSS وخاصية نظام التسمية
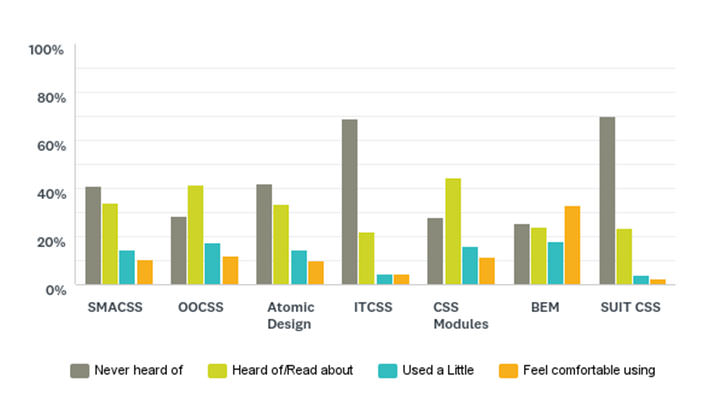
اتبع هذا السؤال التالي من السؤال الأخير من خلال سؤال المستفتيين إلى الرجاء توضيح تجربتك مع منهجيات CSS التالية .
بدت النتائج كما يلي:
| لم أسمع أبدا عن | سمعت / قرأت عن | تستخدم قليلا | تشعر بالراحة باستخدام | |
|---|---|---|---|---|
| SMACSS | 40.57٪ (1،913) | 33.91٪ (1،599) | 14.74٪ (695) | 10.77٪ (508) |
| Object Oriented CSS (OOCSS) | 28.27٪ (1،333) | 41.80٪ (1،971) | 17.77٪ (838) | 12.15٪ (573) |
| التصميم الذري | 41.53٪ (1،958) | 33.74٪ (1،591) | 14.34٪ (676) | 10.39٪ (490) |
| ITCSS | 68.34٪ (3،222) | 22.38٪ (1،055) | 4.50٪ (212) | 4.79٪ (226) |
| وحدات CSS | 27.42٪ (1،293) | 44.77٪ (2،111) | 15.95٪ (752) | 11.86٪ (559) |
| BEM | 24.90٪ (1،174) | 23.52٪ (1،109) | 18.49٪ (872) | 33.09٪ (1،560) |
| دعوى المغلق | 69.42٪ (3،273) | 24.14٪ (1138) | 3.90٪ (184) | 2.55 ٪ (120) |

ومن بين هؤلاء ، كان نظام BEM - وهو نظام تسمية CSS - الأكثر شهرة على نطاق واسع حيث قال 33.09٪ من المشاركين إنهم يشعرون بالارتياح لاستخدامه. يرتفع هذا الرقم إلى 51.58٪ من المستجيبين عند تضمين أولئك الذين قالوا أنهم استخدموه قليلاً.
من المستغرب (بالنسبة لي على الأقل) ، معرفة الكثير من منهجيات CSS الأكثر شهرة منخفضة جدًا. قال 29.92٪ فقط من المطورين إنهم استخدموا OOCSS إما قليلاً أو يشعرون بالراحة في استخدامها في مشاريعهم ، حيث قال 27.81٪ نفس الشيء بالنسبة لوحدات CSS ، و 25.51٪ لـ SMACSS و 24.73٪ للتصميم الذري.
حتى بين أولئك الذين لديهم معرفة متقدمة أو خبيرة في CSS ، فإن أيا من هذه المنهجيات لا يتجاوز 20٪ من حيث عدد المستجيبين الذين قالوا إنهم يشعرون بالراحة في استخدامها.
يظهر الاستطلاع في الردود قليلاً أن أقل من الثلث (29.20٪) من المستجيبين يشعرون بالارتياح باستخدام واحدة على الأقل من منهجيات CSS المدرجة - لذلك أي واحد من SMACSS و OOCSS و Atomic Design و ITCSS و CSS Modules. يرتفع هذا إلى 55.02٪ من المجيبين إذا اعتبرنا أولئك الذين يقولون أنهم استخدموا أيًا من هذه المنهجيات على الأقل قليلاً.
قبل استخلاص استنتاجات أكثر من هذه النتائج ، دعونا أيضًا نلقي نظرة على السؤال 9 ، الذي يرتبط ارتباطًا وثيقًا.
Q9: استخدام أداة CSS
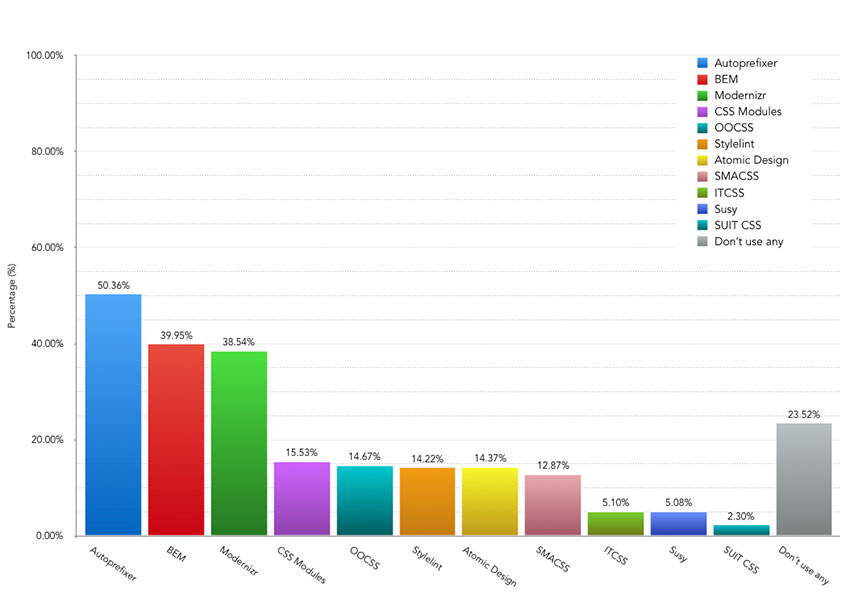
تقريبًا حول أسئلة الاستطلاع على CSS ، سألت المستفتين عن أي من منهجيات أو أدوات CSS هذه تستخدمها حاليًا في مشروعاتك؟
وهنا النتائج:
| أداة / المنهجية | عدد الأصوات | النسبة المئوية |
|---|---|---|
| SMACSS | 613 | 13.00٪ |
| Object Oriented CSS (OOCSS) | 696 | 14.76٪ |
| التصميم الذري | 680 | 14.42٪ |
| ITCSS | 248 | 5.26٪ |
| وحدات CSS | 740 | 15.69٪ |
| BEM | 1905 | 40.40٪ |
| دعوى المغلق | 111 | 2.35٪ |
| Autoprefixer | 2414 | 51.20٪ |
| سوزي | 237 | 5.03٪ |
| Modernizr | 1828 | 38.77٪ |
| Stylelint | 682 | 14.46٪ |
| لا أستخدم أيًا من هذه الطرق أو الأدوات | 1095 | 23.22٪ |

أعلى من حيث الاستخدام الفعلي كان Autoprefixer (51.20 ٪) ، تليها BEM (40.40 ٪) و Modernizr (38.77 ٪) ، والتي شهدت جميع مستويات الاستخدام الجيد من المستجيبين.
على الرغم من أن مستويات الاستخدام الفردي لمنهجيات CSS متواضعة - حتى بين أولئك الذين ذكروا تجربة متقدمة مع CSS - عند النظر إلى الاستخدام عبر جميعهم معًا ، قال 41.21٪ من المستجيبين أنهم يستخدمون واحدة على الأقل من SMACSS و OOCSS و Atomic Design و ITCSS أو CSS الوحدات النمطية على مشاريعهم.
كما أنه من المفاجئ بعض الشيء ، نظرًا للحداثة النسبية للنهج ، لمعرفة أن استخدام وحدات CSS له استخدام أعلى من أي منهجيات CSS الأخرى.
بالنسبة لي ، يشير مستوى الاستخدام المنخفض نسبياً - ومستويات المعرفة الموضحة في السؤال 8 - عبر منهجيات CSS إلى شيئين. إن تنوع الطرق التي يقوم بها الأشخاص بكتابة CSS الخاصة بهم واسع للغاية - فليس هناك طريقة واحدة يبدو أن مطوري البرامج يوجهونها عندما يتعلق الأمر بكتابة CSS الخاصة بهم.
ثانيًا ، من خلال الاستجابات ، يعتبر عدد كبير من مطوري الواجهة الأمامية أن لديهم معرفة متقدمة في CSS عندما لا يكون لديهم معرفة ببعض منهجيات CSS الأكثر شهرة. إن تعلم أساليب مختلفة لكتابة CSS (مثل SMACSS و OOCSS و ITCSS) يساعد على إعطاء منظور أفضل لكيفية هيكلة الأنماط الخاصة بك - بغض النظر عما إذا كنت تستخدمها أم لا في سير العمل الخاص بك.
قد تكون CSS لغة بسيطة على السطح ، ولكنها يمكن أن تكون معقدة لإتقانها وفهمها بالكامل.
Q10: جافا سكريبت المعرفة
ركز النصف الثاني من الاستطلاع على جافا سكريبت والنظام البيئي للأدوات.
أولاً ، سألت المستجيبين كيف تقيم معرفتك الخاصة بجافا سكريبت والأدوات والمنهجيات المرتبطة بها؟
هذه كانت النتائج:
| المعرفه | عدد الأصوات | النسبة المئوية |
|---|---|---|
| مبتدئ | 197 | 4.18٪ |
| المبتدئ (بين المبتدئين والمتوسطين) | 553 | 11.73٪ |
| متوسط | 1555 | 32.98٪ |
| متقدم (بين المستوى المتوسط والخبير) | 1684 | 35.72٪ |
| خبير | 726 | 15.40٪ |

أظهرت الإجابات توزيعًا مشابهًا عبر مستويات المعرفة إلى تلك المشاهدة بالنسبة إلى CSS. يأتي الاستثناء الرئيسي في عدد المستجيبين الذين صنفوا بأن لديهم معرفة متقدمة بجافا سكريبت ، وهو 35.72٪.
على سبيل المقارنة ، صنَّف 51.12٪ من أفراد العينة أنفسهم على أنهم يتمتعون بمستوى متقدم من مستوى معرفة جافا سكريبت ، مقارنةً بـ 62.99٪ من المشاركين الذين قالوا الشيء نفسه بالنسبة إلى معرفتهم بـ CSS.
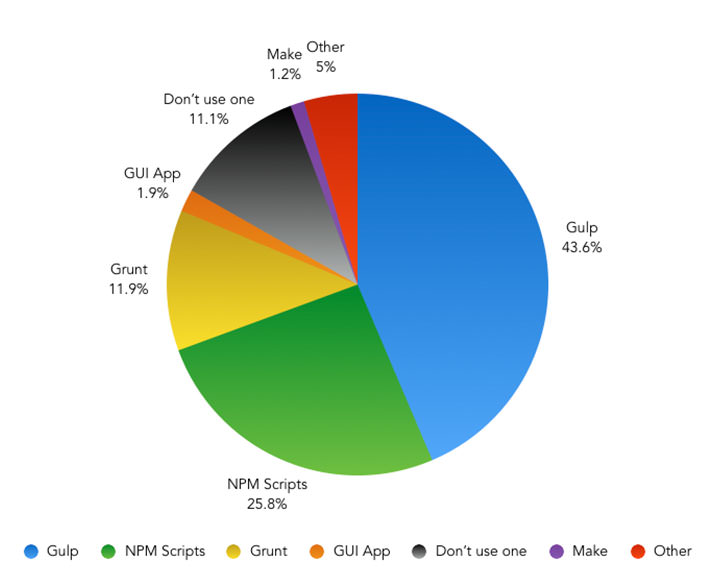
Q11: Runners الفريق
أصبح متسابقي المهام جزءًا مهمًا للغاية من العديد من مهام سير عمل المطورين الأمامية. ولكن هل تغيرت هذه المنطقة كثيرًا على مدى الاثني عشر شهرًا الماضية ، أم أن الاستخدام بقي متوافقاً عبر الأدوات والأساليب؟
السؤال الذي طرحه المجيبون هو ما هو عداء المهمة الذي تفضل استخدامه في سير العمل النموذجي للمشروع؟
لنلقِ نظرة على النتائج - حيث أمكن تضمين النسبة المئوية للتغير من استطلاع العام الماضي:
| عداء المهمة | عدد الأصوات | النسبة المئوية | النسبة المئوية (حتى عام 2015) |
|---|---|---|---|
| بلع | 2060 | 43.69٪ | -0.1٪ |
| مخطوطات الآلية الوقائية الوطنية | 1223 | 25.94٪ | + 22.78٪ |
| الناخر | 554 | 11.75٪ | -15.81٪ |
| يصنع | 54 | 1.15٪ | N / A |
| تطبيق واجهة المستخدم الرسومية (أي Codekit) | 93 | 1.97٪ | N / A |
| غير ذلك (يرجى التحديد) | 214 | 4.54٪ | -0.34٪ |
| أنا لا أستخدم لعبة runner | 517 | 10.97٪ | -8.56٪ |

وبالنظر إلى النتائج ، لا يزال Gulp القائد الواضح عندما يتعلق الأمر بمنتسبي المهام الأمامية بنسبة 43.69٪ (2،060) من الإجابات.
أكبر حركة في استخدام البرامج النصية NPM ، التي حصلت على حصة 25.94 ٪ (1،223) من الاستجابة ، مما يجعلها ثاني أكثر أداة تشغيل مهمة. هذه زيادة بنسبة 22.8٪ مقارنة بأرقام العام الماضي. هذا يشير إلى أن المزيد من المطورين الأمامية يحاولون تبسيط مهام البناء الخاصة بهم ويسلب طبقة التجريد التي توفرها أدوات مثل Gulp و Grunt.
في هذه الأثناء ، شهد جرانت انخفاضًا كبيرًا في الاستخدام ، حيث قال 11.75٪ فقط من المشاركين في الاستطلاع أنهم يفضلون استخدام الأداة - وهو انخفاض بنسبة 15٪ عن عام 2015.
ومن المثير للاهتمام أن عدد المستجيبين الذين لا يستخدمون أي عداء للمهام قد انخفض إلى 10.97٪ فقط - من 19.5٪ في العام الماضي- مما يدل على أن الغالبية العظمى من مطوري الواجهة الأمامية يستخدمون الآن أداة تشغيل المهام في مشاريعهم.
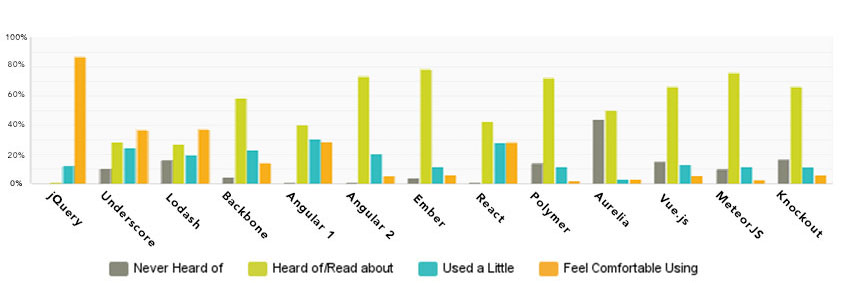
Q12: معرفة مكتبات وأطر عمل JavaScript
كان هذا أحد الأسئلة التي كنت أتطلع إلى رؤية الردود عليها. كيف تغيرت مستويات المعرفة عبر مكتبات وأطر عمل JavaScript الأكثر شيوعًا في العام الماضي؟
في وقت استطلاع 2015 ، كان React من الوافدين الجدد الذين لا يزالون يكتسبون أرضية على Angular. منذ ذلك الحين ، أصدر فريق Angular الإصدار 2 من الإطار ، ولكن هل بدأ المطورون في الهجرة؟
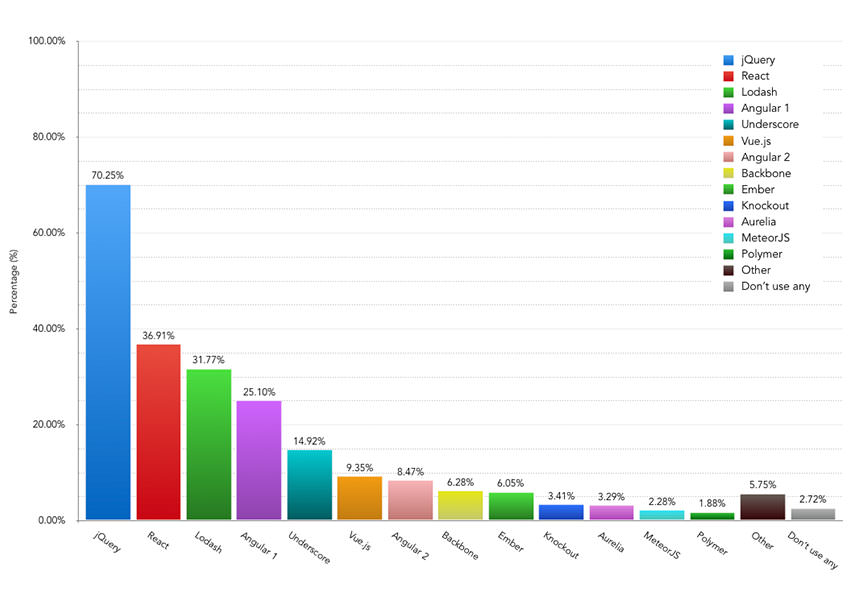
إليك ما تظهره النتائج:
| لم أسمع أبدا عن | سمعت / قرأت عن | تستخدم قليلا | تشعر بالراحة باستخدام | |
|---|---|---|---|---|
| مسج | 0.11 ٪ (5) | 0.85٪ (40) | 12.17٪ (574) | 86.87٪ (4،096) |
| أكد | 10.22٪ (482) | 28.12٪ (1،326) | 24.41٪ (1،151) | 37.24٪ (1،756) |
| Lodash | 15.89٪ (749) | 26.70 ٪ (1،259) | 19.75٪ (931) | 37.67٪ (1،776) |
| العمود الفقري | 4.31٪ (203) | 58.13 ٪ (2،741) | 23.01٪ (1،085) | 14.55٪ (686) |
| الزاوي 1 | 0.66٪ (31) | 40.21٪ (1،896) | 30.43٪ (1435) | 28.70 ٪ (1،353) |
| الزاوي 2 | 0.89٪ (42) | 73.59٪ (3،470) | 20.19٪ (952) | 5.32٪ (251) |
| جمرة | 3.75٪ (177) | 78.41٪ (3،697) | 11.71٪ (552) | 6.13٪ (289) |
| تتفاعل | 0.76٪ (36) | 42.29٪ (1،994) | 28.04٪ (1،322) | 28.91٪ (1،363) |
| البوليمر | 13.55٪ (639) | 72.68٪ (3،427) | 11.75٪ (554) | 2.01٪ (95) |
| أوريليا | 43.71٪ (2،061) | 50.03٪ (2،359) | 3.20٪ (151) | 3.05٪ (144) |
| Vue.js | 14.68٪ (692) | 66.55٪ (3،138) | 13.11٪ (618) | 5.66٪ (267) |
| MeteorJS | 9.59 ٪ (452) | 75.91٪ (3،579) | 11.69٪ (551) | 2.82٪ (133) |
| ضرب | 16.14٪ (761) | 66.62٪ (3،141) | 11.33٪ (534) | 5.92٪ (279) |

كما كان الحال في العام الماضي ، لا تزال jQuery هي المكتبة أو الإطار مع أعلى نسبة من المستطلعين - 86.87٪ (4،096) - الذين قالوا أنهم شعروا بالارتياح لاستخدامها. في الواقع ، قال أكثر من 99٪ من المستجيبين أنهم استخدموها على الأقل قليلاً ، وهو أمر رائع لأي أداة.
كان لكل من Underscore (37.24٪) و Lodash (37.67٪) عددًا كبيرًا من المشاركين الذين قالوا أنهم يشعرون بالارتياح في استخدامها.
عند النظر إلى أطر JS الكبيرة ، فإن النمو في معرفة React هو التغيير الأكثر تميزًا عن العام الماضي. لم يقتصر الأمر على استيعاب Angular 1 (إطار MVW الرائد في العام الماضي) ، ولكنه تمكن من تجاوزه قليلاً ، حيث قال 28.91٪ (1،363) من المطورين إنهم يشعرون بالراحة عند استخدامه مقارنة بـ 28.70٪ (1،353). من أولئك الذين قالوا الشيء نفسه عن Angular 1.
من المثير للاهتمام أيضًا أن نرى أن امتصاص Angular 2 بطيء جدًا حتى الآن ، حيث أفاد 20.19٪ من المشاركين بأنهم استخدموه قليلًا ولكن 5.32٪ فقط قالوا إنهم يشعرون بالراحة عند استخدامه. أظن أن هذا الرقم سيزداد بمرور الوقت ، ولكن سيكون من المثير للاهتمام معرفة مقدار ذلك وما إذا وصل إلى المستوى الذي يحمله Angular 1 حاليًا.
بالنظر إلى مستويات المعرفة عبر الأطر MV * - كل شيء في القائمة باستثناء jQuery و Underscore و Lodash - قال 62.23٪ من المشاركين أنهم يشعرون بالراحة عند استخدام واحد على الأقل من هذه الأطر. هذا ما يزيد قليلا عن 12 ٪ (من 50.2 ٪) الذين قالوا نفس الشيء في مسح العام الماضي.
وكما أشرت في العام الماضي ، أصبحت المعرفة بإطار واحد على الأقل مهارة مهمة للعديد من مطوري الواجهة الأمامية.
س 13: ما هي مكتبات جافا سكريبت و / أو أطر العمل التي تستخدمها حاليًا بشكل متكرر في المشروعات؟
السؤال التالي يشير إلى الاستخدام الفعلي للمكتبات والأطر المذكورة في السؤال السابق.
كان السؤال ، أي مكتبات جافا سكريبت و / أو أطر تستخدمها حاليًا بشكل متكرر في المشروعات؟ مع المستجيبين المدعوين لاختيار كل ما تم تطبيقه.
وهنا النتائج:
| عدد الأصوات | النسبة المئوية | |
|---|---|---|
| مسج | 3284 | 69.65٪ |
| أكد | 714 | 15.14٪ |
| Lodash | 1527 | 32.39٪ |
| العمود الفقري | 301 | 6.38٪ |
| الزاوي 1 | 1180 | 25.03٪ |
| الزاوي 2 | 387 | 8.21٪ |
| جمرة | 280 | 5.94٪ |
| تتفاعل | 1776 | 37.67٪ |
| البوليمر | 87 | 1.85٪ |
| أوريليا | 154 | 3.27٪ |
| Vue.js | 456 | 9.67٪ |
| MeteorJS | 115 | 2.44٪ |
| ضرب | 156 | 3.31٪ |
| لا أستخدم أيًا من هذه الطرق أو الأدوات | 132 | 2.80٪ |

كان استخدام jQuery مرة أخرى قويًا جدًا ، حيث قال أكثر من ثلثي المشاركين (69.65٪) إنهم استخدموه بشكل متكرر في مشروعاتهم.
أكثر إثارة للاهتمام هو أن 37.67٪ (1،776) من المستجيبين قالوا بأنهم يستخدمون React بشكل متكرر ، على الرغم من أن هذا العدد يزيد بنسبة 10٪ تقريبًا عن العدد الذي قال أنهم يشعرون بالراحة عند استخدامه عند الإجابة على السؤال رقم 12. ويمكن بالتالي الاستنتاج بأن عدد لا بأس به من أولئك الذين قالوا أنهم استخدموه فقط قليلاً يستخدمونه بشكل متكرر في مشاريعهم.
تماشيا مع النتائج من السؤال 12 ، قيل إن Angular 1 يتم استخدامه بشكل متكرر بنسبة 25.03٪ (1،180) من المستجيبين ، في حين أن Angular 2 حاليا أقل بكثير من هذا الرقم مع استخدام 8.21٪ (387).
على الرغم من أن مستويات المعرفة كانت متشابهة بين Lodash و Underscore في نتائج السؤال 12 ، تلقت Lodash أكثر من ضعف عدد المستجيبين الذين قالوا أنهم ما زالوا يستخدمونها بشكل متكرر في مشروعاتهم - 32.39٪ (1،527) مقارنة بـ 15.14٪ فقط (714) ل Underscore.
أيضا ، إشارة ملحوظة إلى Vue.js ، التي تم ذكرها كثيرًا مؤخرًا ، حيث قال 9.67٪ من المشاركين أنهم يستخدمون بشكل متكرر في مشاريعهم.
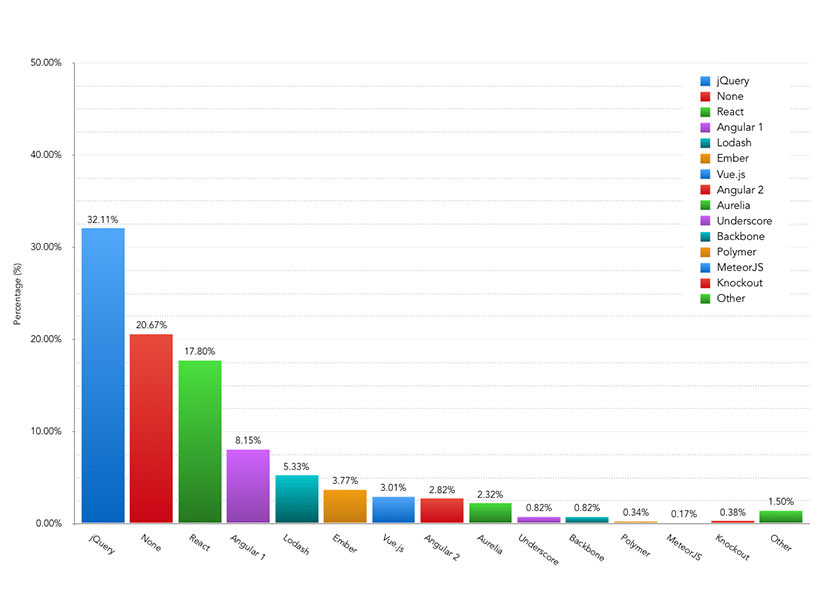
س 14: ما هي مكتبة جافا سكريبت أو إطار العمل الذي تعتبره ضروريًا بالنسبة لغالبية مشاريعك؟
نظر السؤال رقم 14 في ما تعتبره مكتبة جافا سكريبت أو المستجيبون من الإطار الأكثر أهمية ، مع وجود السؤال ما هي مكتبة جافا سكريبت أو إطار العمل الذي تعتبره ضروريًا بالنسبة لغالبية مشاريعك؟
دعونا نلقي نظرة على النتائج:
| عدد الأصوات | النسبة المئوية | |
|---|---|---|
| لا شيء منها ضروري - أشعر براحة باستخدام جافا سكريبت الأصلية في مشاريعي | 985 | 20.89٪ |
| مسج | 1468 | 31.13٪ |
| أكد | 38 | 0.81٪ |
| Lodash | 262 | 5.56٪ |
| العمود الفقري | 38 | 0.81٪ |
| الزاوي 1 | 386 | 8.19٪ |
| الزاوي 2 | 129 | 2.74٪ |
| جمرة | 178 | 3.78٪ |
| تتفاعل | 857 | 18.18٪ |
| البوليمر | 16 | 0.34٪ |
| أوريليا | 113 | 2.40٪ |
| Vue.js | 148 | 3.14٪ |
| MeteorJS | 8 | 0.17٪ |
| ضرب | 17 | 0.36٪ |
| غير ذلك (يرجى التحديد) | 72 | 1.53٪ |

وكانت الأدوات التي قال معظم المستجيبين أنها أساسية بالنسبة لهم هي المسجِّل بنسبة 31.13٪ (1،468 رداً) ، تليها رد الفعل الذي حصل على 18.18٪ (857) من الأصوات.
قال 20.89٪ (985) من المستجيبين أنهم لا يعتقدون أن أي مكتبة أو أداة ضرورية - على الأرجح بسبب الزيادة في معرفة ES6 (المعروف أيضا باسم ES2015).
كانت هذه هي الإجابات الوحيدة التي حصلت على أكثر من 10٪ من الأصوات ، مع أن Angular 1 هو الخيار الأكبر التالي مع 8.19٪ (386) من الإجابات.
ربما الأكثر إثارة للاهتمام هو أنه حتى بين أولئك الذين صنفوا أنفسهم في الحصول على معرفة متوسطة المستوى أو أعلى ، لا يزال jQuery الخيار الأكثر شعبية مع 25.98 ٪ من الردود في هذه الفئة ، مقارنة مع 20.06 ٪ لأقرب أداة التالية التي هي React.
من الواضح أن jQuery لا تزال تلعب دورًا مهمًا في العديد من أدوات تطوير المطورين الأماميين.
Q15: JavaScript Bundler Bundlers
وبالنظر إلى نتائج مسح العام الماضي ، لا تزال برامج تجميع وحدات برامج جافا سكريبت أداة تستخدمها أقلية من مطوري الواجهة الأمامية ، حيث قال 46.1٪ فقط من المشاركين أنهم استخدموا واحدة في سير العمل الخاص بهم.
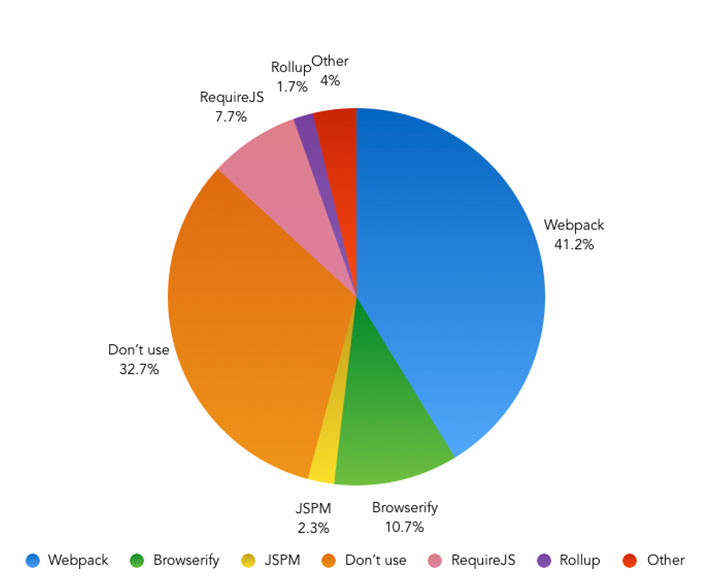
هل تغير هذا بعد 12 شهرا؟ كان السؤال المطروح هو هل تستخدم حزمة وحدة جافا سكريبت في سير عملك؟
دعونا نلقي نظرة على النتائج:
| وحدة Bundler | عدد الأصوات | النسبة المئوية | النسبة المئوية (حتى عام 2015) |
|---|---|---|---|
| لا أستخدم أداة موائمة وحدة نمطية | 1516 | 32.15٪ | -21.75٪ |
| RequireJS | 359 | 7.61٪ | -5.85٪ |
| Browserify | 510 | 10.82٪ | -5.65٪ |
| Webpack | 1962 | 41.61٪ | + 31.11٪ |
| التراكمي | 79 | 1.68٪ | N / A |
| JSPM | 108 | 2.29٪ | + 0.07٪ |
| غير ذلك (يرجى التحديد) | 181 | 3.84٪ | + 0.39٪ |

في تحول كبير من العام الماضي ، يستخدم 41.61٪ (1،962) من المستجيبين الآن Webpack للتعامل مع تجميع وحداتهم في JavaScript ، مما يجعله الزعيم الواضح في هذه الفئة.
ارتفعت نسبة الذين يستخدمون أي نوع من حزم الوحدات إلى 67.85٪ (3199 رداً) ، بزيادة تزيد عن 20٪ مقارنة بأرقام العام الماضي.
وفيما يتعلق بأدوات تجميع الوحدات الأخرى ، فقد لاحظ كل من Browserify و RequireJS انخفاضا في الاستخدام بنسبة 5٪ ، حيث قال 10.82٪ و 7.61٪ من المستجيبين أنهم يستخدمون هذه الأدوات الخاصة.
بشكل عام ، من الرائع رؤية العديد من المطورين الذين يحتضنون برامج تجميع الوحدات النمطية. من الواضح أن موقع Webpack قد أصاب الوتر الحقيقي مع المطورين ويعتبر الآن أداة go-to عندما يتعلق الأمر بالتعامل مع تبعيات وحدة JavaScript.
Q16: JavaScript Transpilers
السؤال التالي في الاستطلاع هو موضوع تم الحديث عنه كثيرًا على مدى 12 إلى 18 شهرًا الماضية.
يتيح استخدام برنامج التحويل البرمجي JS ، مثل Babel ، للمطورين إمكانية تحويل JavaScript من ES6 (ES2015) إلى ES5 حتى يتمكنوا من استخدام أحدث ميزات JS مع توفير الدعم للمتصفحات القديمة.
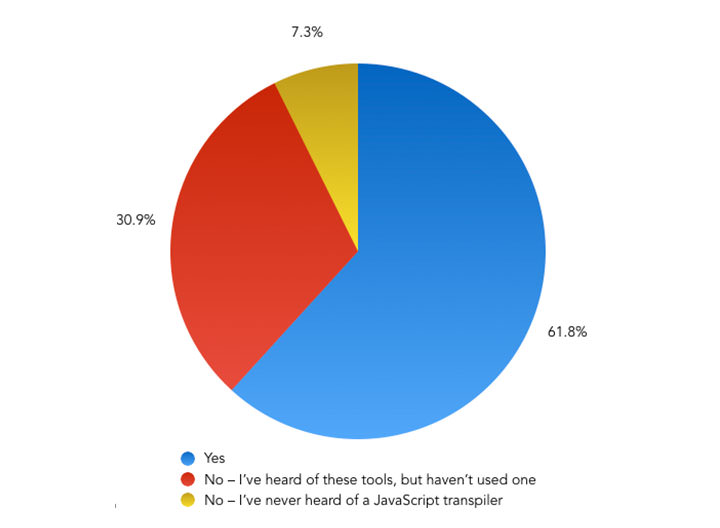
كان السؤال الذي طرحته هو هل تستخدم أداة لترجمة JavaScript من ES6 إلى ES5؟ (أي بابل)
وهنا النتائج:
| إجابة | عدد الأصوات | النسبة المئوية |
|---|---|---|
| نعم فعلا | 2942 | 62.40٪ |
| لا - لقد سمعت عن هذه الأدوات ، لكني لم أستخدمها | 1443 | 30.60٪ |
| لا - لم اسمع ابداً بجهاز JavaScript transpiler | 330 | 7.00٪ |

وأشار الغالبية - 62.40 ٪ (2،942) - من المستطلعين أنهم يستخدمون الآن جافا سكريبت ناقل. بالنظر إلى الفترة الزمنية القصيرة التي كانت فيها هذه الأدوات موجودة ، يُظهر هذا مدى استفادة مطوري التطبيقات من العمل مع ميزات ES6 اليوم.
فقط 7٪ (330) من المستجيبين لم يسمعوا أبداً بجهاز جافا سكريبت ، مما يظهر مرة أخرى مدى الوصول الملحوظ الذي تحقق في فترة زمنية قصيرة نسبياً.
بالنظر إلى هذه النتائج ، من السهل الاستنتاج أن الحصول على معرفة بأداة التحويل ، مثل بابل ، أصبح مهارة مطلوبة لمطوري الواجهة الأمامية الحديثة.
Q17: JavaScript Linting
جافا سكريبت Linting ، مرة واحدة في موضوع الاستقطاب ، هي الآن جزءا لا يتجزأ من العديد من مهام المطورين. ولكن كم عدد الأشخاص الذين يستخدمون واحدًا وهل هناك قائد واضح بين الأدوات التي يستخدمها مطورو الواجهة الأمامية؟
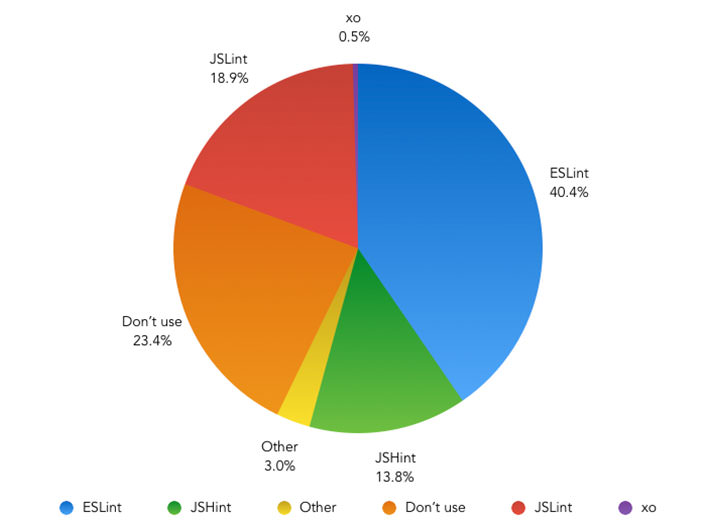
كان السؤال الذي طرحته هو ما الأداة التي تستخدمها في استخدام جافا سكريبت؟ (لو اي)
وهنا النتائج:
| أداة | عدد الأصوات | النسبة المئوية |
|---|---|---|
| أنا لا أستخدم جافا سكريبت linter | 1076 | 22.82٪ |
| JSLint | 894 | 18.96٪ |
| JSHint | 657 | 13.93٪ |
| ESLint | 1927 | 40.87٪ |
| XO | 24 | 0.51٪ |
| غير ذلك (يرجى التحديد) | 137 | 2.91٪ |

أشارت غالبية المشاركين - 77.18٪ (3،639 شخصًا) - إلى أنهم يستخدمون أداة لإفراغ جافا سكريبت.
بمقارنة هذه النتائج بالنتائج التي تمت رؤيتها في وقت سابق فيما يتعلق بإصلاح CSS ، توجد فجوة واضحة بين أولئك الذين يختارون ربطهم بجافا سكريبت JavaScript وأولئك الذين يفعلون نفس الشيء مع CSS الخاصة بهم - وهو فرق يبلغ 29.84٪ في الواقع ، حيث أن 47.34٪ فقط م?