مدونة فيرجن أتلانتيك إيرويز: دراسة حالة
العمل مع شركة بحجم كبير فيرجين أتلانتيك كان شيئًا من حلم أصبح حقيقة بالنسبة لي. أنا شيء يطمح إليه الكثير من مصممي الويب.
خلال الأشهر القليلة الماضية ، كنت محظوظاً بما يكفي لأعطي فرصة لتحقيق هذا الحلم.
كنت على وشك أن أكتب هذا المنشور على مدونتي ، لكن والتر دعاني جدًا للمشاركة في دراسة الحالة هذه مع جمهور أكبر هنا على Webdesigner Depot وعبر شبكة Smashing.
أنا لست Elliot Jay Stocks وأنا بالتأكيد لا ندعي ذلك ، لذلك عندما اتصلت بي فيرجن أتلانتيك في تشرين الثاني (نوفمبر) ، كنت متفاجئًا ومتواضعًا ومتحمسًا للغاية بشأن إمكانية العمل مع الشركة في مدونة جديدة لـ الموقع "vtravelled".
منذ ذلك الحين سألني العديد من الناس لماذا اختار فيرجن العمل معي بشكل خاص. الجواب هو أنهم وجدوا أنا على تويتر تمتعت بمشاركات مدونتي ، والأهم من ذلك ، أحب عملي. هذا لن ينهي الجدل حول "قيمة تويتر" بالنسبة لبعض الناس ، لكنه بالتأكيد ليس لديه أدنى شك بالنسبة لي.

البداية
في شهر نوفمبر / تشرين الثاني 2009 ، اتصل ماكسدين شيبارد ، محرر فترفيلد ، بالسؤال عما إذا كنت سأكون متاحًا لتصميم وتطوير مدونة كاملة موقع vtravelled (مجتمع سفر فيرجن الجديد على الإنترنت وتطبيق الويب). تم ترتيب الاجتماعات وبعد أسبوع أو نحو ذلك حصلت على الضوء الأخضر للمشروع.
لقد قمت ببعض الأعمال للشركات الكبرى من قبل ، بما في ذلك Ubisoft ، ولكن هذه كانت المرة الأولى التي دخلت فيها الثقافة المؤسسية لهذه الصناعة. ولكي أكون صريحًا تمامًا ، فإنه في الحقيقة ليس مخيفًا كما يفعل الناس ، على الرغم من أنني أستطيع أن أتخيل وجود بعض الاختلافات في تجارب الناس.
تمكنت فيرجن أتلانتيك من تشكيل فريق رائع بالفعل في فطير ؛ ونتيجة لذلك ، لم يكن العمل سهلاً للغاية مع الشركة فحسب ، بل كان متعة كبيرة أيضًا.
المبنى واسع كما هو طويل ، حتى أنه يحتوي على مجموعة من إشارات المرور الخاصة به.
ومن الغريب ، أعتقد أن الجزء الأكثر رعبا (ربما المذهل) من العملية برمتها كان الذهاب إلى مقر الاجتماعات في فيرجين أتلانتيك.
شيء ما حول القيادة إلى مبنى يمكنه (وما) أن يحتوي فعليًا على كل من المكاتب والطائرات الفعلية هو أمر مميز جدًا. يحتوي مدخل المبنى على متجر الهدايا الخاص بالشركة ، وبعد مسيرة طويلة ، ينتهي بك الأمر في الأتريوم المتاخم مباشرة للأقسام الكبيرة من طائرات بوينغ التي تستخدم لتدريب طاقم الطائرة.
في الجلسة الأولى سألت رئيس Vtravelled ، Lysette Gauna ، (على سبيل المزاح) إذا كانت جميع جوائز التصميم التي تزين مكتب vtravelled لها. كان الجواب ، "نعم ، لكني حافظت على معظمهم في المنزل." D'oh! الوقت ليكون خائف حقا.
الملخص
مكاتب vtravelled مشرقة وإبداعية والجدار الخلفي كله هو لوحة الطباشير!
كان الموجز موجزا إلى حد ما: vtravelled هو تطبيق ويب كبير ومجتمع لمحبي السفر ، لكنه لا يزال قيد التطوير. احتاج الفريق إلى طريقة لإدراج محتوى تحريري والتفاعل مع المستخدمين على الشبكات الاجتماعية. كانت المدونة هي الجواب الواضح.
كنت أرغب في التأكد من أنني سمعت بالفعل الاتجاه الذي كانت تبحث فيه عن تصميم الجانب ، لذلك توصلت إلى تنفيذ مختلف قليلاً باستخدام لوحات المزاج. دعوت لهم بطاقات Moo'd . كانت الفكرة بسيطة ولكنها فعالة: أخذت 100 عينة من أعمال التصميم الرائعة التي قمت بجمعها وطباعتها على 100 بطاقة مصغرة من Moo.com.
بعض بطاقات Moo'd التي تم استخدامها.
نظرنا من خلال جميعهم خلال اجتماع انطلاق المباراة وتم اختيار ثماني بطاقات لتمثيل هذا النوع من الأسلوب الذي كان الفريق يبحث عنه للاستئناف لقاعدة مستخدم vtravelled.
إذا لم تكن قد جربت هذه التقنية ، فإنني أوصي بها بشدة. إنها طريقة رائعة لاكتشاف توقعات العميل للتصميم. أنا منذ ذلك الحين أصدرت جميع الملفات المصدر لبطاقات Moo'd كمشروع مفتوح المصدر ، بما في ذلك إصدارات الويب وإيفون.
بمجرد أن أنشأنا أسلوبًا عامًا (الحد الأدنى ، تماشياً مع العلامة التجارية vtravelled ولكن بطريقة إبداعية ومختلفة عن الموقع الرئيسي) واتجاه شامل (مدونة على غرار المجلة ، مع الكثير من السبل لتفاعل المستخدم) ، كان الأمر يعود لي بدأت.
عملية التصميم
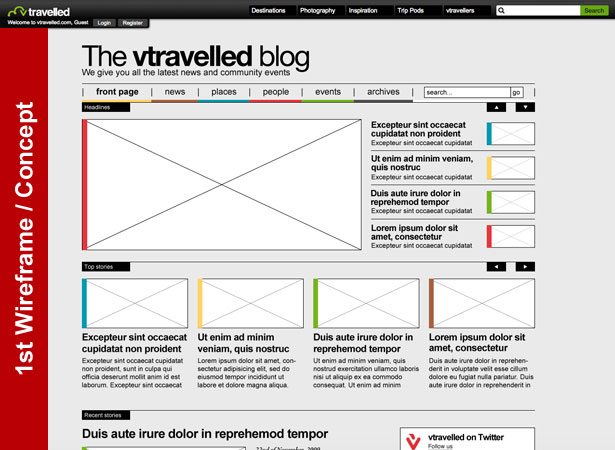
إن عملية التصميم عند العمل مع شركة كبيرة تشبه إلى حد كبير أي عملية أخرى: بدءًا من الأطر ، ثم تطوير نماذج بالأحجام الطبيعية.
ويأتي الاختلاف الرئيسي في مرحلة التعليقات: كان على شخصين أو ثلاثة أشخاص مراجعة والتوقيع في كل مرحلة ، وعند هذه النقطة أخذوا قضايا أكبر بكثير في الاعتبار. على سبيل المثال ، تعتبر Virgin حساسة بشكل خاص لكيفية تصوير علامتها التجارية. أي شيء تقوم به الشركة يتناسب مع أخلاقها ومعاييرها وخصائصها.
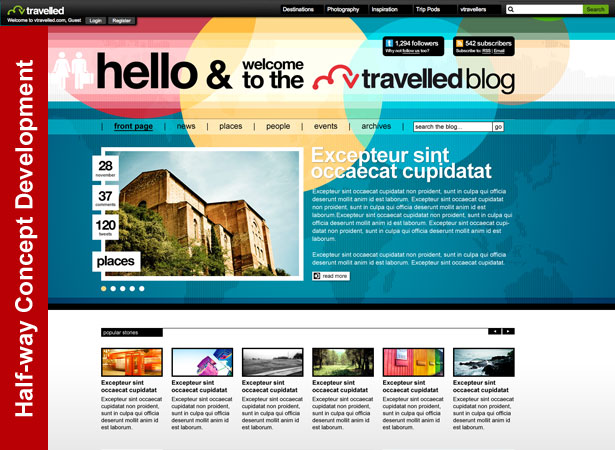
بعد إنشاء هيكل الموقع ، فقد حان الوقت للانتقال إلى إنشاء التصميم بالفعل.
كان هذا حول عملية 30 ساعة (للصفحة الرئيسية) التي انتقلت عبر عدة مراحل مثيرة للاهتمام تؤدي إلى النتيجة النهائية. لحسن الحظ ، تحسبًا لكتابة هذا المنشور ، سجلت لقطة شاشة تقريبًا كل دقيقة تقريبًا من وقت التصميم وضغطتها في فيديو مدته ثلاث دقائق.
بشكل عام ، تمت عملية التصميم على مدى ستة أسابيع.
هذا الفيديو تم إنشاؤه مع ScreenFlick (25 دولارًا) لنظام Mac OS X المسجل في إطار واحد في الثانية ، وتم تحريره في iMovie.
عملية التنمية
وبمجرد أن تتحقق الموافقة النهائية على التصميم ، بدأت عملية التنمية واستمرت لمدة ستة أسابيع أخرى.
تستخدم شركة فيرجن أتلانتيك IE6 في مكاتب الشركات التابعة لها ، لذا كان هذا اعتبارًا كبيرًا في تطوير الواجهة الأمامية. كان على موقع الويب أن يتدهور برشاقة بما يكفي لاستيعاب هذا المتصفح بحيث كان على الأقل وظيفيًا. مرة أخرى ، نظرًا للفريق الكبير في vtravelled ، سُمح لي أيضًا باستخدام التحسينات التدريجية مع CSS3 للمتصفحات الجديدة.
كان تحويل رمز الواجهة الأمامية إلى مظهر WordPress مخصص الخطوة التالية. كانت هناك بعض الاعتبارات الخاصة هنا لجعل الموقع قويًا قدر الإمكان.
لقد بدأت مع WooThemes "WooFramework" للسماح بمستوى عالٍ من التخصيص الخلفي ، ولكن في النهاية ، تم تعديله وتخصيصه لدرجة أن مدونة vtravelled انتهت إلى حد كبير بنظامها الخاص. كان من المهم الأخذ في الاعتبار أن الكثير من الأشخاص سيديرون المدونة ، لذلك يجب أن تكون مرنة قدر الإمكان في جميع المجالات.
وأخيرًا ، احتاج الموضوع إلى رسائل ترقيم صفحات قوية وخطأ في الذاكرة 404 و بحث الصفحات التي تعكس الطبيعة الصديقة للعلامة التجارية.

قليلا الوشل تويت
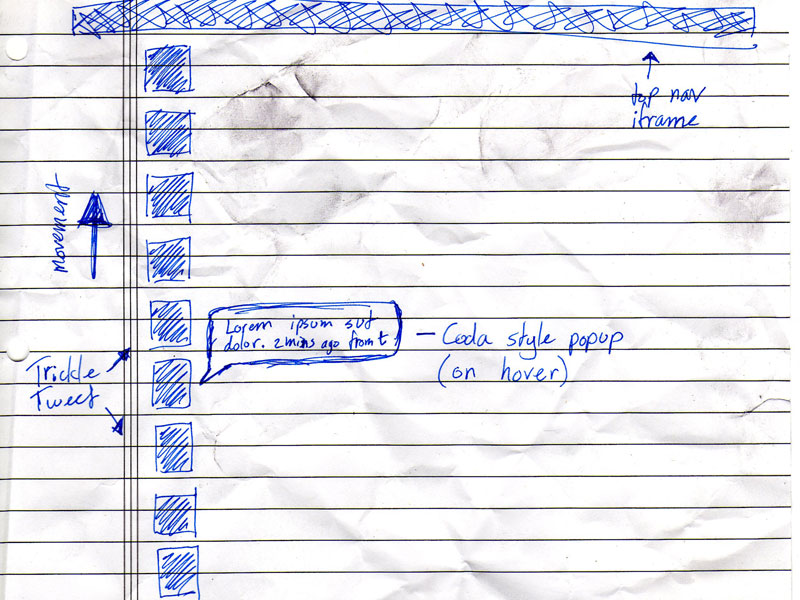
أول رسم لبرنامج المساعد Trickle Tweet.
أنا في متناول اليد عندما يتعلق الأمر بكتابة PHP for WordPress ولكن عندما أحتاج إلى شيء مخصص بالكامل ، هناك شخص واحد فقط أنتقل إليه: شريكي في الجريمة ، جاف طومسون .
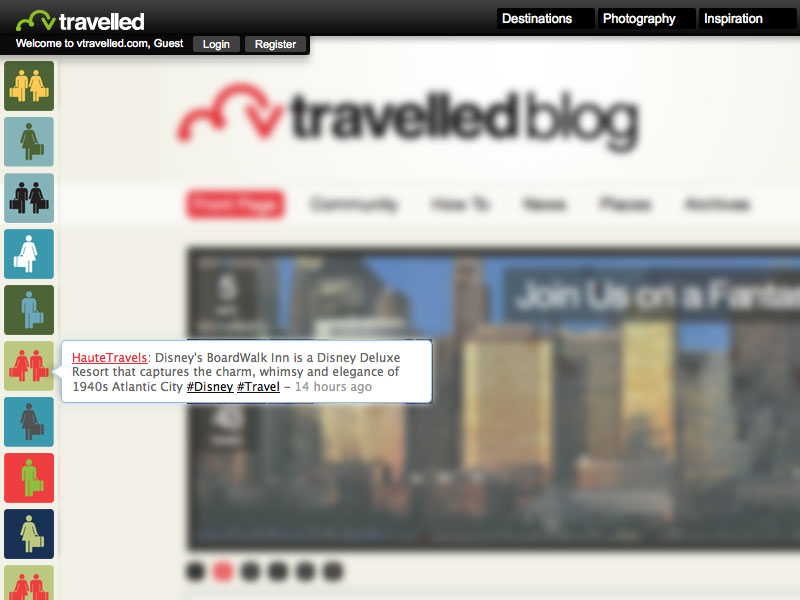
خلال مرحلة التصميم ، كنت قد رسمت فكرة خلال اجتماع تمضي بشكل جيد مع فريق vtravelled. كانت الفكرة هي استخدام العلامة التجارية Helvetica-Man التي كانت موجودة في جميع أنحاء موقع الويب vtravelled والملفات الشخصية على شبكات التواصل الاجتماعي للحصول على تدفق من المحادثة المباشرة حول السفر.
النسخة النهائية من البرنامج المساعد TrickleTweet.
لقد طور Japh بالفعل قطعة من الشفرة باستخدام واجهة برمجة تطبيقات Twitter ، والتي تسمى قطري تويت الذي يسمح لك بالبحث عن أي مصطلح على تويتر وعرض بث مباشر (يصل إلى الثانية) من أحدث ما ذكره.
تم السماح لي بالتعاقد من الباطن مع Japh وتم تكليفه بتعديل البرنامج النصي الخاص به ليصبح مكوّن WordPress مخصص تمامًا لـ vtravelled. وقد اتضح أن هذا هو بالفعل جزء من المقاومة للموقع.
إطلاق وخاتمة
إن إطلاق موقع إلكتروني لشركة كبيرة يختلف قليلاً عن الإطلاق العادي. اضطررت إلى التواصل مع شركة تطوير vtravelled لإعدادات الخادم المناسبة وإزالة حماية كلمة المرور إلى المجال الفرعي في الوقت المناسب.
اضطررت إلى التواصل مع شركة الإعلانات للتأكد من تثبيت رموز الإعلانات الصحيحة ، واضطررت إلى اجتياز فترة 24 ساعة جنونية من الاختبارات التجريبية وإصلاح الأخطاء ومراجعة الأداء.
في النهاية ، أطلقنا المدونة في منتصف يوم الثلاثاء تقريبًا وبدأنا الإعلانات والبيانات الصحفية بعد بضع ساعات. لقد عبرت الأصابع ، ولم يحدث أي شيء خاطئ حتى الآن ، وقد تلقى موقع الويب ردًا إيجابيًا جدًا على Twitter ، والذي انعكس في مستويات حركة المرور في يوم واحد على المدونة وبعض الميزات الأخرى على الويب.
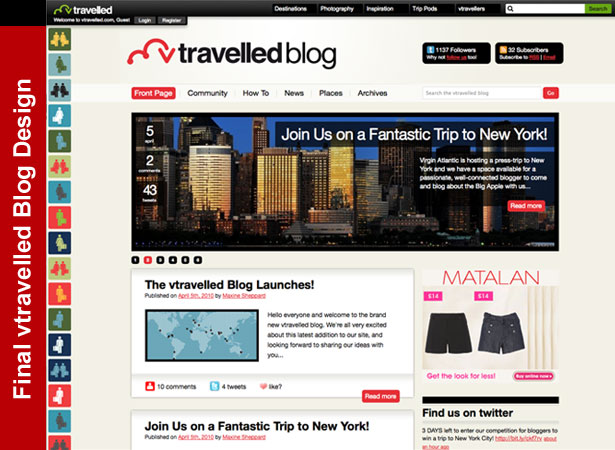
كما هو الحال مع أي موقع ، يمكن إجراء تحسينات وستتطور الميزات بمرور الوقت ، ولكني أشعر بسرور بالغ إزاء كيفية إصدار v1.0 من مدونة vtravelled لقد اتضح
لقد كان العمل مع شركة فيرجين أتلانتيك أحد أبرز النقاط في مسيرتي المهنية حتى الآن ، ويسرني جدًا العمل مع الشركة مرة أخرى في الوقت الحالي على بضع أجزاء أخرى من أعمال التصميم.
ما زلت أمتص تقدير الوقت على الرغم من ؛ اعتقدنا في البداية أن تصميم المدونة بالكامل وبناءها سيستغرق أربعة أسابيع!

قروض
- نشر الصورة بواسطة sebas
- فيرجن أتلانتيك HQ الصورة من قبل MilborneOne
- مكاتب vtravelled الصورة من قبل ماكسين شيبارد
- نيويورك الصورة مجاملة من vtravelled
- جميع الصور واللقطات الأخرى من قبل جون أونولان
يرجى مشاركة تعليقاتك حول التصميم والعملية أدناه ...