عشرون نهاية رمز الجبهة الأمامية: 5 الأشياء التي تحصل عليها الحق
في الوقت الحالي ، ينبغي على معظم المدونين الذين يستخدمون WordPress الترقية إلى أحدث إصدار من WordPress والذي هو رسميًا في الإصدار 3.0.1 .
جنبا إلى جنب مع التحديثات للإطار الأساسي ، عندما تم إصدار الإصدار 3.0 ، أضاف فريق WordPress أيضًا سمة افتراضية جديدة ، لتحل محل الآن كوبريك . يدعى الموضوع الجديد ، كما يدرك معظمكم على الأرجح الفان وعشرة .
لا يبدو صوتًا مبتذلًا هنا ، ولكن منذ اللحظة الأولى التي وضعت فيها عيناي على Twenty Ten ، وقعت في حبها. لكنني لا أتحدث عن التصميم المرئي للموضوع (وهو أمر رتيب جدًا) ؛ أتحدث عن رمز الواجهة الأمامية ، الذي شهد عددًا من التحسينات على المظهر الافتراضي السابق .
في هذه المقالة ، سأناقش بعض هذه التحسينات التي أشعر بأنها تستحق الفحص والتقليد.
ضع في اعتبارك أن هذه ليست مناقشة لخصائص الموضوع نفسه ؛ هذا هو مناقشة هيكل وتنظيم HTML و CSS وكيف يوفر نموذجا ممتازا للمطورين الأمامية.
إنه HTML5 جاهز
أول شيء ستلاحظه عندما ترى مصدر موضوع Twenty Ten هو dctmype المبسط ، مما يعني أنه قادر تقنيًا على استخدام HTML5. لذلك ، بينما لا توجد أي عناصر HTML5 شائعة في السمة (مثل و) ، فإن نموذج HTML5 عبارة عن خطوة في الاتجاه الصحيح.

ستلاحظ في المصدر أن هناك عدد قليل من تبسيط الترميز: يتم تبسيط تعريف ترميز الأحرف ، ولا يحتوي عنصر HTML على السمة "xlmns". تستند كل من هذه التحسينات إلى مواصفات HTML5.
لذلك ، حتى إذا كنت لا تستخدم أيًا من عناصر HTML5 الشائعة في صفحاتك ، فلا يزال بإمكانك جعل صفحاتك جاهزة للغة HTML5 من خلال تضمين النوع الجديد المبسط ، وإزالة بعض العناصر الأخرى التي ستكون قديمة ، وبالتالي على سبيل المثال من مطوري Twenty Ten.
الاستخدام السليم للعلامة h1
يعد هذا تحسينًا يسهل فحصه عند النظر إلى ملفات PHP الفعلية التي تنشئ الترميز ، ويشكل تحسينًا واضحًا على Kubrick للحصول على أفضل ممارسات تحسين محركات البحث ودلالات الدلالة وإمكانية الوصول .
في Kubrick ، في كل صفحة العنوان الرئيسي ( ) هو عنوان الموقع. هذا جيد للصفحة الرئيسية ، ولكن ليس الصفحات الثانوية. وبالتالي ، فإن صفحة مقالة واحدة في Kubrick تحتوي على عنوان المقالة مرمزًا بـ جزء. وفقا لروجر جوهانسون من 456 بيرا ستريت هذا ليس أفضل الممارسات .
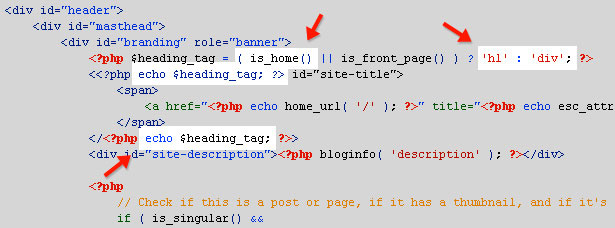
إلقاء نظرة على الشاشة الاستيلاء أدناه عرض كيف يعالج موضوع Twenty Ten الجديد هذه المشكلة:

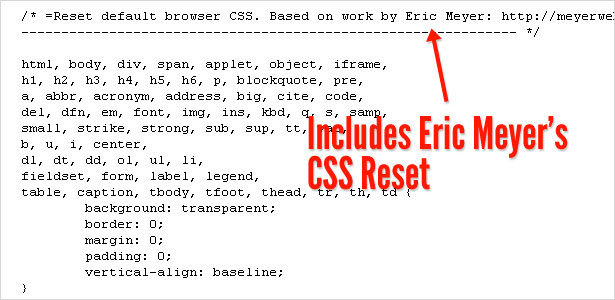
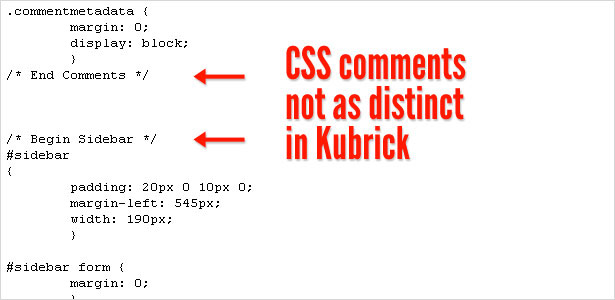
يؤدي رمز PHP الموجود في header.php إلى تغيير الترميز بناءً على الصفحة التي يتم عرضها. إذا كان يتم عرض الصفحة الرئيسية ، يصبح العنصر الذي يحيط بعنوان الصفحة هو واعترافًا بفائدة إعادة تعيين CSS ، تضمن مطوِّرو الموضوع في Twenty Ten أيضًا تباينًا Eric Meyer CSS Reset في الجزء العلوي من ملف CSS الخاص بالموضوع ، قم بإيداع Meyer في تعليق: يمكن لعملية إعادة الضبط أن تقطع شوطا طويلا نحو تحقيق تخطيطات CSS المتوافقة عبر المتصفحات . لذا فإن إدراج إعادة التعيين ليس مفاجأة هنا وهو أسلوب آخر يستخدمه مطورو Twenty Ten يستحق التقليد. في إحدى وظائفي السابقة ، كنت أعمل على الكثير من الشفرات الموروثة ، وعانى بعض المطورين السابقين divitis ، مما يجعل من الصعب إعادة ترتيب أو استهداف العناصر في الترميز. لذا ، في مشاريع جديدة ، بدأت بإضافة التعليقات في نهاية لقد أدرك مطورو Twenty Ten قيمة التعليقات لتحديد أسماء لا تتضمن تعليقاتهم معرّفًا أو اسم الفئة فقط للعنصر الذي يحددونه ، بل تشير أيضًا إلى ما إذا كان الاسم فئة أو معرفًا. أول تعليق في لقطة الشاشة أعلاه هو عنصر له معرف "الأساسي" (المشار إليه بـ "#primary") واسم فئة "منطقة القطعة" (المشار إليه بـ ".widget-area"). لذلك ، في حين أن الاتفاقية الخاصة بي هي مجرد تسمية العنصر بغض النظر عن الفئة أو المعرف ، فقد قاموا بتضمين حرف واحد (التجزئة أو الفترة) لتحديد السمة التي يستند إليها الاسم. هذه ممارسة جيدة يجب اتباعها ، وهي مجرد طريقة بسيطة لتعزيز وضوح الترميز وصيانته . أخيرا ، والبقاء في موضوع التعليق ، لاحظت تحسنا واضحا في الطريقة التي تم بها تعليق CSS وتنظيمها في Twenty Ten ، مقارنة بكوبريك. لا شك في أن العديد من المطورين في الواجهة قد حاولوا القيام به منذ عدة سنوات ، ومن الجيد رؤية مطوري Twenty Ten وهم يتابعون ذلك. فيما يلي لقطة شاشة تعرض التعليقات المتميزة في ملف CSS الخاص بـ Twenty Ten ، مما يسهل العثور عليها عند فحص الأنماط: على النقيض من ذلك ، في Kubrick لم تكن التعليقات سهلة على الفور عند مسح الملف: من المفهوم أن واحدة من أفضل الطرق لتصبح المبرمج أفضل دراسة عمل الآخرين . وهذه النصيحة تنطبق بالتأكيد على رمز الواجهة الأمامية التي يمكن الوصول إليها بسهولة على كل موقع تقريبا. الأشياء الخمسة التي ناقشتها في هذا المقال ليست بالضرورة أي شيء جديد في تطوير الواجهة الأمامية ، لكنني أعتقد أن رؤية هذه الممارسات التي تم تنفيذها في مشروع واحد هي فريدة من نوعها ، وبالتالي فإن مطوري Twenty Ten (من الواضح أنهم مات توماس والشركة ) قاموا بعمل رائع في هذا الصدد ، وقدموا بعض التقنيات الممتازة والأمثلة الجديرة بالتقليد. تمت كتابة هذه المقالة حصريًا لـ Webdesigner Depot بواسطة Louis Lazaris ، كاتب مستقل ومطور على الويب. يدير لويس شبكة رائعة حيث ينشر مقالات ودروسًا حول تصميم الويب. تستطيع اتبع لويس على تويتر أو الاتصال به من خلال موقعه على الإنترنت. هل لاحظت أي شيء آخر عن رمز موضوع WordPress الافتراضي الجديد الذي يستحق المناقشة؟ يرجى حصة تعليقاتكم أدناه. جزء. في أي صفحة أخرى ، يتم تغليف العنوان في تضمين برنامج Eric Meyer لإعادة تعيين CSS

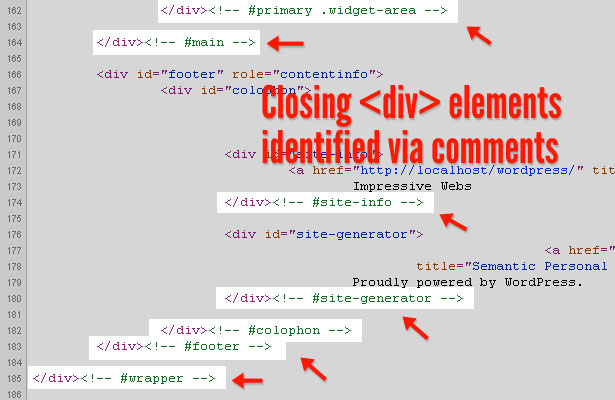
تم تعليق علامات الإغلاق لتوضيح أرقام التعريف والفئات

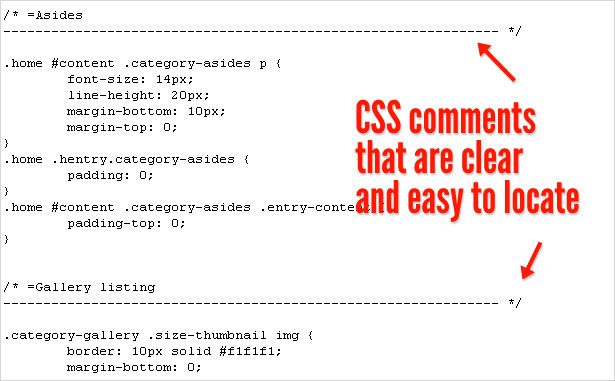
CSS هو تعليق أكثر وضوحا


استنتاج