عندما تبتعد بساطتها: عندما يكون القليل جدا لا يكفي
كما رأينا في أعمالنا المقال السابق حول هذا الموضوع وأمثلة حول شبكة الإنترنت ، البسيط هو تماما الاتجاه.
عندما يتم تنفيذ النظرية الكامنة وراءها بشكل جيد ، فإنها تصنع بعض التصاميم الجميلة والبسيطة والحديثة.
لأنه اتجاه ، كل شخص يريد متابعته. ولكن هل يمكن أن تؤخذ بعيدا؟ وهل هو صحيح لجميع أنواع المواقع؟
تستكشف هذه المقالة بعض الآثار الجانبية السلبية المحتملة للتصاميم البسيطة وعواقب تنفيذ واحدة بشكل غير صحيح.
بخلاف المنشور السابق ، سننظر في الأمر عندما تكون التضييق فكرة سيئة ، ولكن من المفترض أن يكون مصدر إلهامها.
انها مجرد ستايل
يعد تبسيط موقع الويب أمرًا واحدًا ، ولكن الحد الأدنى من تلقاء نفسه هو مجرد أسلوب . إنه أسلوب مثلما تم تصميم شبكة الويب 2.0 من الجرونج ، المصقولة والأنيقة.
أحيانا ننسى ذلك ونفترض أن كل تصميم يحتاجها .

تصميم الحد الأدنى هو إدراج الضروريات العارية فقط في تخطيط جذاب وقابل للاستعمال.
لا توجد تدرجات أو سكتات دائرية ولا توجد صور زائدة أو ألوان أو زخارف أو ما شابه. غالبًا ما ستجد عنصرًا مرئيًا رئيسيًا واحدًا وقليلًا من المحتوى.
يمكن أن تستفيد العديد من المواقع من المزيد من المحتوى ، بالإضافة إلى المزيد من التحفيز البصري. سننظر في بعض الأمثلة ونرى لماذا التصاميم البسيطة عصرية ولكنها ليست حتمية.
Minimalism هو لمواقع الويب "Artsy"
تعتبر البساطة القصوى ملهمة ، وقد حققت مظاهر حديثة في حافظات الإعلانات وغيرها من مواقع الويب المبتكرة.
وباعتبارنا أشخاصًا مبدعين ، فإننا نرى الجمال ونفهم المنطق فيه وطولًا لإنشاء مواقع الويب لعملائنا في الصورة نفسها ، مع عدم إدراكنا أنه قد لا يكون عمليًا بكل بساطة.
تصميم بسيط ، بكل بساطة ، يناسب المواقع الحديثة في الصناعات الإبداعية .
لديها موقف خارج الصندوق ويسمح للمصممين أن تكون أصلية مع مكونات مثل wireframe والملاحة.
مستخدم الويب العادي
نحن نعرف لماذا نحب التصميم البسيط. الآن حان الوقت للنظر في منظور المستخدم العادي .
كثير من الأشخاص في الحقول غير المتعلقة بالتصميم لا يقدرون تمامًا التصميم البسيط أو حتى يجدونه جذابًا. ولأن الغالبية العظمى من مستخدمي الإنترنت ليسوا أنواعًا إبداعية ، يجب علينا احترام هذا العرض ومعالجته وفقًا لذلك.
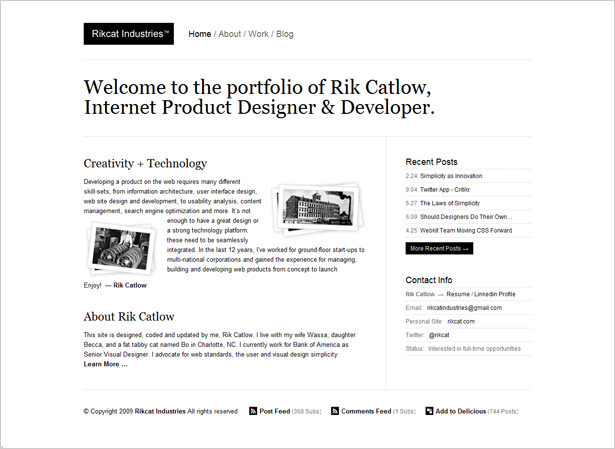
خذ التصميم أدناه كمثال. وقد برز هذا التصميم الحد الأدنى الشعبي في العديد من واجهات العرض. إنه تصميم جميل وفعال للغاية. كما يحدث أن يكون محفظة مصمم ، لذلك يناسب نموذجنا.
تخيل لو كان موقع ويب للموسيقي. من الواضح أن هذا لن يكون المظهر الصحيح. حتى مع استبدال العناصر المرئية الصحيحة ، فإنها ما زالت لا تملك المظهر الصحيح.
ماذا لو كان الموقع ينتمي إلى شركة استشارات الأعمال؟ قليلا جدا عارية لا يزال.
بعض مواقع الويب تبدو وتعمل بشكل أفضل مع المزيد من المحتوى وتصميم أكثر اكتمالاً .
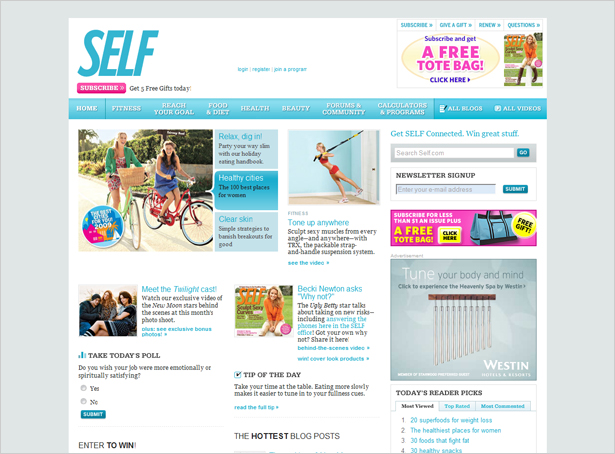
الميزات الإضافية هي أيضًا ما يجعل أنواع معينة من مواقع الويب ناجحة للغاية. خذ موقع المجلة أدناه:
يزدهر موقع الويب هذا على المحتوى الغني ، مما يحفز المشاهد بمقالات مسلية ومسلية ومقاطع فيديو ومدونات وبرامج وما إلى ذلك.
النظرة الحد الأدنى لن تشغل القارئ على الإطلاق. هذا الموقع ناجح بسبب الكم الهائل من التفاعل البصري على الصفحة الرئيسية مباشرة.
محتوى غني مقابل تشوش
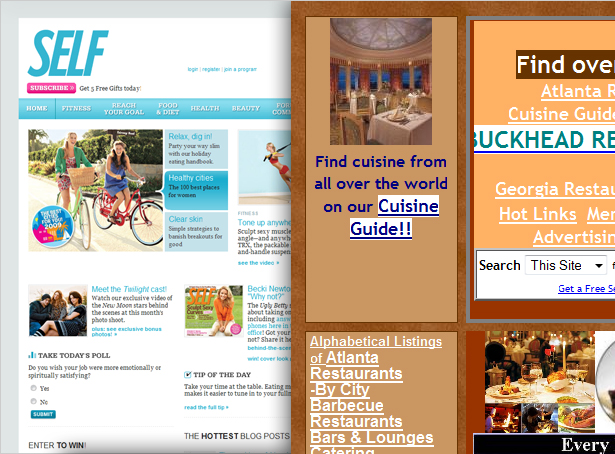
غالبًا ما نخطئ في كثير من الأحيان بالمواقع غير المعتدلة على أنها مزعجة ، وبالتالي قبيحة. لا شك أن المواقع المزدحمة مربكة وغير جذابة .
غالبًا ما يرتكب المصممون الجدد خطأ إضافة وإضافة وإضافة ، ثم يضطر عملاءهم إلى إخبارهم بإزالة معظم الفوضى.
يفكر حتى المصممون ذوو الخبرة أولاً في إزالة العناصر عندما يكون هناك شيء ما مفقود.
لقد أصبحت كلمة "تشوش" كلمة تقريبًا مكونة من أربعة أحرف - وهذا صحيح. لكن مواقع الويب الغنية بالمحتوى انخفضت أيضًا في تقديرها بسبب ارتباطها بالفوضى. هل مواقع الويب الغنية بالمحتوى مزدحمة حقًا؟

عادة ، لا. تصميم تشوش حقا لديه مساحة بيضاء صغيرة ؛ أنماطها الطباعة ، والألوان وغيرها من العناصر تتصادم ؛ إنها فوضى غير منظمة الإطار السلكي غير فعال أو غير موجود ؛ والمحتوى مفرط وليس ثريًا.
علينا أن نفهم ما هو المفرط يعني حقا. ما الذي حدث لكونك سعيدًا بعدد معقول من عناصر المحتوى والتخطيط؟
هل نحن فقط كسالى؟
لأولئك منا الذين يتبعون أسلوب الحد الأدنى ، لماذا نفعل ذلك؟
هل لأننا نحب الأسلوب حقا ، على الرغم من تعقيد إتقانها؟ هل نحن ملتزمون باستخدام الحد الأدنى من المتطلبات بأكثر الطرق فعالية ، بناءً على تعلمنا وتحليلاتنا؟ أم نفعل ذلك لأننا كسالى؟
بساطتها هي بلا شك فعالة. لكنها ليست للجميع ، وبعض الناس يفضلون أساليب أخرى.
على الرغم من أفضل ما في مشروع معين ، فقد نختار أسلوبًا بسيطًا لتجنب العمل على الشفرات الصعبة أو التقسيم أو الميزات. بالنظر إلى أفضل التصاميم البسيطة ، من السهل معرفة سبب ازدحام التقليد.
إذا كنت مذنبا بهذا ، فلا تقلق: إنه يحدث لمعظمنا في وقت ما. فقط ضع في اعتبارك أن أسلوب الحد الأدنى يأخذ وقتًا لتطويره ، مثل أي نمط معقد.
إذا كنت تعارض ببساطة التعامل مع العناصر الرسومية الصعبة ، فأنت بذلك تضر بالمشروع.
بساطتها يساء استخدامها
عند الدخول في منطقة بسيطة ، تأكد من أنها مناسبة لموقع الويب الذي تعمل عليه.
أيضا ، حاول أن تفهم القيمة الحقيقية للسلاسة ، لتجنب اللجوء إليها كحل سريع. في ما يلي بعض الأخطاء الشائعة التي تم إجراؤها باستخدام التصميم البسيط والأسباب التي تجعله يحصل على موسيقى سيئة.
- هزيمة ذاتية قابلة للاستخدام
يجب أن تكون مواقع الويب البسيطة هي المواقع الأكثر استخدامًا ، نظرًا لأنه لا يوجد شيء يربك أو يتعطل ؛ وينظر النص خارج بعناية فائقة. في كثير من الأحيان ، مع القليل على الصفحة ، يجد الزوار صعوبة في معرفة أين يذهبون. لذا ، يجب الانتباه إلى التسلسل الهرمي المرئي. بالإضافة إلى ذلك ، يعد الإبداع في التنقل أمرًا رائعًا ، ولكن لا تصبح مبدعًا للغاية . - الحد الأدنى من التصميم أو الحد الأدنى من الفائدة؟
صغيرة بشكل جميل أو مجرد مملة؟ يمكنك جعل تصميم الحد الأدنى المثير للاهتمام في عدد من الطرق ، مع الحفاظ على جاذبيته الهادئة وبسيطة. - هل الرسالة قوية بما فيه الكفاية؟
التصاميم البسيطة هي الأفضل لتزيين الرسائل التي تكون ملزمة من تلقاء نفسها. والفكرة هي تجريد الموقع من أي محتوى أو عناصر زائدة من شأنها أن تنتقص من الرسالة. إذا كانت الرسالة ضعيفة أو سيئة التصميم أو غائبة ، فقد لا يكون التصميم البسيط الخيار الصحيح. مواقع الكتيب هي مثال على ذلك: المعلومات الأساسية دون رسالة مميزة.
تغليف
ولد في أواخر 1950s ، أصبحت بساطتها تصميم مثالي. في معظم الأحيان ، نقوم بتحسين التصميم من خلال تبسيطه: إنها قاعدة تصميم أساسية.
كثير من الناس يفترضون ، مع ذلك ، أن تبسيط التصميم يعني تجريده إلى العظم المكشوف. هذا ليس - ولا ينبغي أن يكون - الحالة.
علينا أن نتعلم التعرف على أنواع مواقع الويب التي لن تستفيد من أسلوب الحد الأدنى .
قد يكون العامل الحاسم هو حساسية الجمهور المستهدف ، أو أهداف العميل ، أو الطريقة التي يستخدم بها الزوار الموقع. ولكن هناك أسلوب مناسب لكل موقع ويب ، ولا ينبغي اتخاذ القرار على محمل الجد.
انظر إلى المحتوى الخاص بك ، واكتشف التصميم الذي سيحمله ، سواء كان بسيطًا أم لا.
مكتوبة حصريا ل WDD بواسطة Kayla Knight.
متى تختار تصميم الحد الأدنى على واحد غير ذلك؟ يرجى مشاركة آرائك معنا ...