10 نصائح حول تصميم التجارة الإلكترونية لزيادة التحويلات
في بعض الأحيان ، تتفوق متاجر الويب على تصاميمها. تستخدم بعض الرسوم المتحركة فلاش التي يمكن أن تبطئ متصفح المتسوق ، في حين أن الآخرين يستخدمون أنظمة الألوان التي ترسل إشارات خاطئة للمتسوقين.
هناك العديد من الحالات التي قد يتجاهل فيها مصممو الويب من ذوي الخبرة مسائل قابلية الاستخدام ، على الرغم من أن العناصر الإبداعية قد تبدو جذابة للغاية من وجهة نظر التصميم ، إلا أنها يمكن أن تكون كابوسًا للمتسوقين عبر الإنترنت الذين يحاولون النقر على طريقهم للخروج. يساعد اختبار A / B في وضع هؤلاء في المنظور لتحقيق أفضل النتائج.
مع أكثر من عشر سنوات من الخبرة في صناعة التجارة الإلكترونية وتصميم واجهات المحلات على الإنترنت ، ونحن في 3Dcart لديك قائمة "دوس وتذكر" عند تصميم متاجر الويب التي زادت من أرباح التجار لدينا.
في ما يلي عشرة نصائح حول كيفية تحويل الزوار إلى عملاء وتحسين معدلات التحويل عن طريق استخدام أساليب تصميم بسيطة.
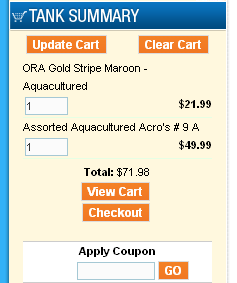
1. تأكد من أن عربة التسوق الخاصة بك مرئية

إذا أضاف العميل عنصرًا إلى سلة التسوق الخاصة به ، فإنهم يرغبون في الحصول على راحة البال التي تم تسجيل العنصر بها بالفعل.
لذلك ، في مكان ما على الصفحة في جميع الأوقات أثناء عملية التسوق ، يجب أن يحتوي متجرك على منطقة تسرد عدد العناصر في عربة العميل ومعلومات أخرى متعلقة بالمغادرة.
يساعد وجود بيانات السحب المرئية والمتاحة بسهولة أيضًا على تسهيل الانتقال من التسوق إلى الخروج. بغض النظر عن مكان انتهاء العميل من التسوق ، من المهم أن يكون لديك رابط سريع إلى صفحة الدفع.
لا يكفي أن يكون لديك معلومات عربة التسوق في مكان ما على الصفحة. اجعلها تنبض بحيث يسهل العثور عليها. تعد الألوان المتباينة من نظام الألوان في بقية الصفحة وسيلة جيدة للمساعدة في تبرز العربة.
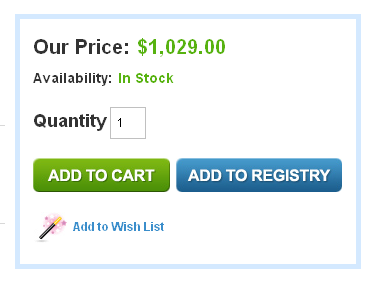
2. قم بتحسين أزرار "إضافة إلى سلة التسوق"
يستجيب زوار الموقع والزبائن بشكل مختلف لأزرار الإجراءات وصياغتها. على سبيل المثال ، إذا كان زر "الإضافة إلى سلة التسوق" يشير إلى "المزيد من التفاصيل" أو "مزيد من المعلومات" ، فإن خبرتنا تُظهر أن العملاء لا يستجيبون أيضًا للحث على اتخاذ إجراء غير مباشر.
في المقابل ، زر "إضافة إلى عربة التسوق" أو زر "اشتر الآن" هو عبارة عن دعوة محددة ومباشرة تثير رد فعل إيجابي من المتسوقين.
تلوين هو أيضا عنصر التصميم المهم هنا. اعتمادا على نوع معين من الأعمال ، قد تؤدي بعض الألوان إلى سلوكيات الزائر المختلفة.
على سبيل المثال ، الألوان الزرقاء والخضراء هي ألوان ألطف تسبب عادةً متابعين للناس ، في حين أن اللونين البرتقالي والأحمر قد أظهرا تأثيرًا على أداء الزر "إضافة إلى عربة التسوق". يساعد استخدام الألوان التي تتدفق مع نظام ألوان الموقع في توضيح العبارة التي تحث المستخدم على اتخاذ إجراء.

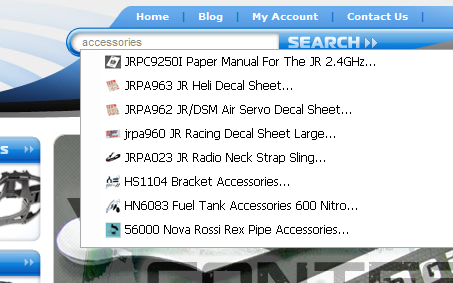
3. تبسيط عمليات البحث باستخدام وظيفة الإكمال التلقائي
بالنسبة لمواقع التجارة الإلكترونية ، يعد مربع البحث ميزة ضرورية لقدرة الزائر على الوصول إلى المنتجات التي تتوافق مع احتياجاته. يفضل ما يزيد عن 20٪ من الزائرين عبر الإنترنت الاستخدام المباشر لميزة البحث بدلاً من اتباع مسارات الفئات للتنقل.
في بعض الحالات ، يمكن لعمليات البحث أن تعرض نتائج أكثر من المتوقع أو النتائج الخطأ إذا لم يستخدم الزوار الكلمات الرئيسية الصحيحة ؛ إن استخدام وظيفة "autocomplete" في مربع البحث (الذي يمكن تنفيذه باستخدام jquery) يوفر أقرب التطابقات أثناء كتابة العملاء في كلمتهم الرئيسية.
تسمح اقتراحات البحث للزائرين بتصحيح البحث إذا لم تتطابق النتائج أو ترتبط مباشرة بالمنتجات المطابقة دون الحاجة إلى تحميل صفحة نتائج البحث.

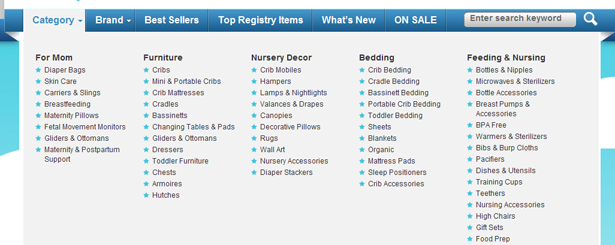
4. توضيح مسارات التنقل الخاصة بك
إذا كان لديك العديد من الفئات ، فقد تكون هذه مهمة صعبة. ومع ذلك ، تعد القوائم المنبثقة (التي "تطير" عند الفأرة فوقها) طريقة فعالة للحفاظ على ازدحام صفحتك أكثر من اللازم مع منح المتسوق فرصة الوصول إلى أي صفحة فئة في أي وقت.
لا تتورط في الحصول على فكرة فنية عن كيفية تصميم الفئة وعناصر الملاحية الأخرى. سيشكرك المتسوقون دائمًا من خلال تحسين معدلات التحويل عندما تجعل من التطبيق العملي أولوية.
استخدام فتات الخبز حتى يتسنى للمتسوقين العودة من حيث أتيوا إلى هناك طريقة أخرى لضمان تجربة تسوق سلسة. اجعل المسار بين الفئات والفئات الفرعية في مكان ما على الصفحة. بعد أن يضيف المتسوقون شيئًا إلى سلة التسوق ، فإن وضع زر "متابعة التسوق" يجعل العودة إلى التسوق أمرًا بديهيًا قدر الإمكان.

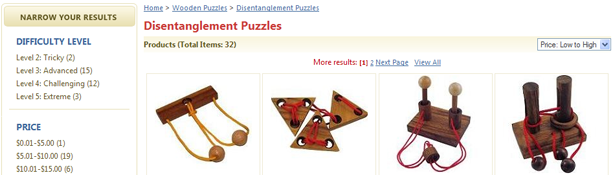
5. السماح للزوار بالتحكم في تجربة التسوق الخاصة بهم
جميع الزوار مميزون ، وكذلك تفضيلات التسوق الخاصة بهم. إن توفير الأدوات التي تسمح للزائرين بتخصيص طريقة تصفحهم للفئات والمنتجات داخل المتجر سيؤدي إلى تحسين تجربة التسوق لديهم وزيادة فرص تحويل المبيعات.
تأكد من تضمين القدرة على فرز المنتجات حسب السعر والتعليقات والأكثر مبيعًا وتاريخ الإصدار ؛ توفر خيارًا لتعديل عدد العناصر المدرجة في كل صفحة وتسمح للزائرين بتضييق عدد العناصر المعروضة عن طريق تحديد ميزات محددة.

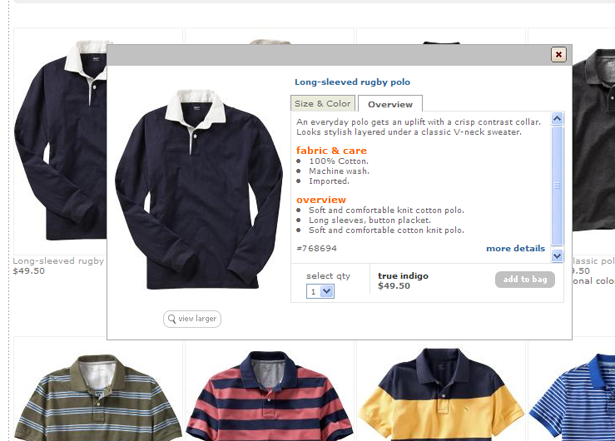
6. توفير معاينة سريعة المنتج
قد يرغب الزوار الذين يطاردون المنتجات عبر الإنترنت في تصفح صفحات الفئات بسرعة بحثًا عن العناصر التي تتوافق مع احتياجاتهم.
ويمنع بعض الزوار ، سواء بسبب ضيق الوقت أو بطء سرعة التحميل أو التفضيلات الشخصية ، من النقر على العناصر الفردية للحصول على تفاصيل إضافية على صفحة منفصلة.
من خلال إضافة معاينة سريعة لصفحتك وصفحات البحث الخاصة بك ، بدءًا من نسخة أكبر من الصورة إلى عرض أكثر تعقيدًا يحمل تفاصيل عبر ajax ، يمكنك جذب انتباه الزائر نحو منتجاتك وتفاصيلها.

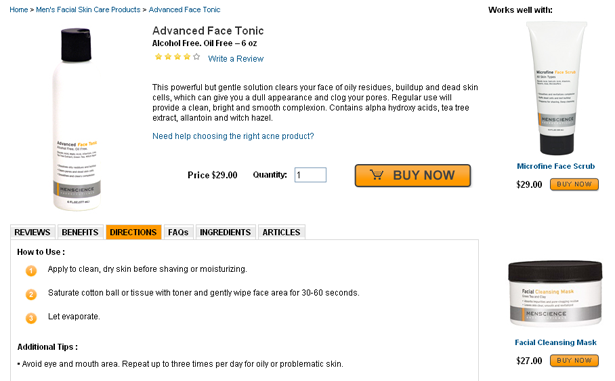
7. تنظيف صفحات المنتج الخاصة بك
يعد تنظيم صفحات المنتج الخاصة بموقعك جزءًا حيويًا من التأكد من جذب عملائك للمعلومات الأكثر جذبًا لهم.
هل فكرت في مكان تقيم مراجعات العملاء الخاصة بك على صفحة المنتج؟ بالتأكيد ، تعد مراجعات العملاء جزءًا مهمًا من اكتساب ثقة العميل - ولكن ليس من الضروري أن يكون أول شيء يراه المتسوق. تشير عدة عناصر في أي صفحة إلى عملية تنظيم معقدة يمكن أن تربك عين المتسوق.
يجب أن يكون العنصر الأول هو صورة (صور) المنتج. يريد المتسوق أن يرى بالضبط ما يحصل عليه مقابل المال. بجانب قائمة العناصر اسم المنتج والوصف والسعر للحصول على انتباه العميل. احتفظ بعناصر مثل تعليقات العملاء والروابط إلى منتجات مماثلة بالقرب من أسفل الصفحة.

8. أظهر بوضوح توافر المنتج الخاص بك
بالنسبة إلى المتاجر الإلكترونية السريعة ، تتغير مستويات مخزون المنتجات باستمرار. بمجرد أن يستغل الزوار الوقت لاختيار منتج ، ومقارنته بخيارات أخرى وتصفح للحصول على أسعار أفضل ، يمكن أن يكون إحباطًا دائمًا يدرك أن المنتج كان في الواقع غير متوفر سواء بعد إضافته إلى العربة أو السحب أو حتى بعد تثبيت الطلب. هذا يمكن أن يؤدي إلى عميل محتمل ضائع.
تجنب عدم رضا المتسوق من خلال وجود مخزون في الوقت الفعلي وعرض بوضوح مدى توافر المنتج والأوراق المالية المتروكة في صفحة المنتج.

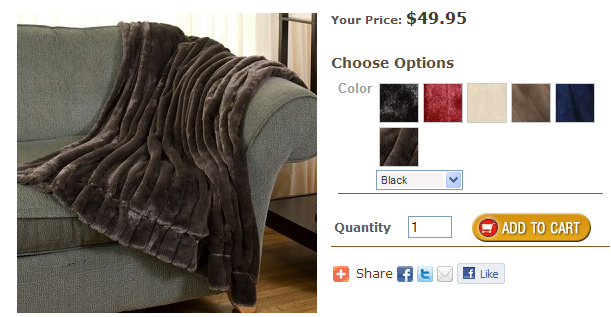
9. عرض اختلافات المنتج بطريقة بديهية
في إطار العديد من الصناعات ، تتضمن عملية الترتيب اختيار أشكال معينة من المنتج الرئيسي. بالنسبة لأي عنصر قد يتطلب تحديد حجم أو لون ، كن واضحًا قدر الإمكان. قم بتضمين صور للنسخ المختلفة.
استخدم نماذج الألوان والتمثيلات الرسومية البسيطة مثل مخطط الحجم بالإضافة إلى عناصر أكثر تقليدية مثل القوائم المنسدلة أو أزرار الاختيار.

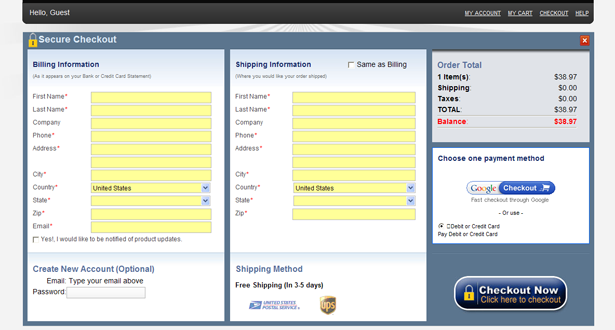
10. القضاء على الانحرافات من صفحة الخروج الخاصة بك
عندما يتقدم عميلك إلى عملية الدفع ، فأنت تريد منهم الذهاب في اتجاه محدد للغاية. عند التصميم ، قم بإزالة عناصر مثل التنقل في الشريط الجانبي لتحديد مسار واضح للهدف.
تجاهل الرغبة في مواصلة البيع في عملية السداد. كل ثانية بين الهبوط والخروج هو ثمين لضمان أن يتم فعلا بيع.
تميل عمليات البحث ذات الصفحة الواحدة إلى الحصول على أعلى معدلات تحويل. يُعد تبسيط عملية السحب وتسهيل الأمر للمتسوق طريقة رائعة لضمان اكتمال عملية البيع. في الصفحة الواحدة ، يجب أن يكون العميل قادرًا على ملء معلومات الشحن والفوترة ومعلومات بطاقة الائتمان الخاصة به.
كما يعتبر الدفع بنقرة واحدة طريقة رائعة للحفاظ على عودة العملاء. تذكر ، سوف تبقى تجربة الخروج جيدة في عقل المتسوق الذي يبقيهم يعودون.

جيمي رودريجيز هو المدير التنفيذي والمؤسس المشارك 3DCart ، مطور لمجموعة التجارة الإلكترونية للشركات من جميع الأحجام. وبوصفها مرجعًا أفضل الممارسات في مجال التجارة الإلكترونية ، تجمع رودريجز بين أكثر من 8 سنوات كمطور للتجارة الإلكترونية ومبرمج ويب مع كبار المسئولين الاقتصاديين والتسويق الاجتماعي والاستخبارات التجارية ".
ما الطرق الأخرى التي تستخدمها لزيادة التحويلات على تصميماتك؟ يرجى حصة لهم في التعليقات…