10 من أروع CSS3 وتأثيرات CSS
نحن جميعا نعرف ذلك ونحن جميعا نحبه ، وبالطبع الآن ربما كنت أعرف بالفعل أنني أتحدث عن CSS و CSS3.
في الواقع ، ربما ينبغي لنا أن نتوقف لحظة لتشكر CSS3 قبل الذهاب إلى أبعد من ذلك لتسريع أوقات التحميل لجميع المواقع المفضلة لديك. هم ، إذا كانوا يعرفون ما يقومون به ، أكثر من المحتمل استخدام CSS3 بدلا من طن من الصور لتعزيز أوقات تحميل المستخدم ، وهو أمر رائع جدا.
إنها حقيقة مقبولة حتى الآن أننا ببساطة لا نحتاج إلى صور للقيام بكل الأشياء التي اعتدنا عليها. مع تدرجات CSS3 ، التحولات ، وجميع المؤثرات ، يبدو أنه قد اتخذ بالفعل الكثير من وزن أكتاف مواقعنا ، لأننا لنكن صادقين - الصور كانت تثقلها بالتأكيد.
لا تكن مخطئا ، لا تستطيع CSS3 و CSS عمل كل شيء ولكن ، من المفارقات ، أشك في أن معظمنا يدرك حدوده أو ما يدفع حواف إمكانياته.
حسنا ، نحن هنا اليوم لنكتشف ذلك. لذلك دعونا الغوص في ما سيكون بالتأكيد رحلة مثيرة للاهتمام ورائعة للاكتشاف بالنسبة لنا جميعا الذين هم معجبين CSS3 و CSS.
ملاحظة: أفعل كل ذلك مع افتراض وجود مستخدم على Google Chrome ، لذا يرجى مراعاة حب كل ما هو مقدس قبل تنفيذ ذلك فعليًا في موقعك باستخدام البادئات المناسبة للمتصفحات الأخرى. لا تنسخ وتلصق من هنا وتظن أن كل شيء سيعمل بشكل مثالي ، لأنه قد يكون كذلك - لكنه قد لا يحدث.
تأثيرات نصية
Anaglyphs
ويقولون أن أناغليفس ، حتى عندما يتم ذلك في CSS3 ، يمكن عرضها في 3D إذا كان لديك بعض نظارات أنيقة في منزلك. على الرغم من ذلك ، لست متأكدًا ، ولكن ما أعرفه هو أنه يمكن أن يبدو رائعًا جدًا لموضوعات معينة لمشاريع مختلفة (مثل موضوع لعبة فيديو الرجعية ، وما شابه).
يتم إنشاء هذا التأثير عن طريق إزاحة اثنين من الألوان أحمر أخضر و أزرق (rgb). لبدء تشغيل هذا التأثير ، نحتاج إلى اثنتين من الكلمات نفسها ، ونحن بحاجة إلى كل منهما لتكون قادرًا على الاستهداف في CSS ، حتى نتمكن من تشغيل التكرار ولون السحر عليهما. في هذه الحالة ، بدلاً من إضافة HTML غير ضروري إلى علامتنا التي نستخدمها لهذه الكلمات ، يمكننا فقط استخدام الفئة ": بعد" الزائفة لإضافة الكلمة الثانية. لذلك لنستخدم هذا المثال: تخيل أننا نستخدم H1 لعرض الكلمة الأولى ، مثل:
Anaglyph
سنقوم بعد ذلك:
h1:after {content: “Anaglyph”;}سيعطينا هذا التكرار الجميل ، وسنعرض: "Anaglyph Anaglyph" في الصفحة. لذلك ، دعونا الآن نبدأ في تصميم هذا بحيث يمكننا إلقاء بعض من جمال 3D الرائع.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}إن استخدام RGBA هنا مهم للغاية لأنه يسمح بتعيين شفافية ألفا بحيث لن يحجب النص المتراكب النص تحته بالكامل ، ويعطينا شفافية لطيفة. ثم يتم بعد ذلك وضع النص الموجود في عنصر بعد الزائفة بحيث يتم إزاحته قليلاً عن النص الأساسي كما ترى ، وهذا مهم جدًا أيضًا.
تأكد من اللعب بهذه المواضع قليلاً كما تريد واختبار ألوان مختلفة ، لأن هناك الكثير من المتعة التي يمكن أن تكون هنا. ولكن لإنهاء هذا التأثير فإننا نرمي على التراكب الأحمر ، و voila لدينا تأثير anaglyphic.
تدرجات النص
يبدو أن تدرجات CSS3 هي كل الغضب في هذه الأيام ، وهذا صحيح. كما ناقشنا في وقت سابق ، كانت هذه الأشياء لا تتوفر إلا من خلال شيء مثل Photoshop وتضمين الصور على موقعك. الآن ، يمكنك القيام بذلك من خلال بعض من CSS3 wizardry.
ومن الواضح ، مع التعويذات التي ليست معقدة للغاية في ذلك. لذلك دعونا نرى ما نقدمه هنا في فئة تدرج الخط ، وكيفية استحضار بعض السحر فيه.
خطي ، من أعلى إلى أسفل:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));خطي ، من اليسار إلى اليمين:
-webkit-linear-gradient(left, #000000, #FFFFFF);التدرج الخطي (مع توقف اللون الزائد):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));شعاعي التدرج:
-webkit-radial-gradient(circle, #000000, #FFFFFF);التدرج نصف القطري (وضعه):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);لذلك دعونا نضع مثالاً هنا ، ودعنا نبدأ ب h1.
CSS3 Gradient
ثم لنبدأ في تصميمه باستخدام بعض السحر من CSS3:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;الآن ، لا يجب الخلط من خلال مقدار الأقواس المستخدمة في إعدادات RGBA ، لأنهم غالبا ما يخلطون حتى أكثر المطورين مهارة ، ونحن جميعا سوف ننسى وأضعهم في بعض الأحيان ، لذلك ضع في اعتبارك أننا جميعا بشر .
لكن دعني أحطم ما يحدث هنا. هنا نحن نستخدم صورة قناع كطريقة لقص الجزء المرئي من العنصر وفقا لشفافية صورة القناع. ثم نستخدم بعد عنصر زائف لتقديم ظل نص جميل على عنصرنا.
هذا بالطبع ليس مطلوبًا للتدرج ، ولكنه طريقة لطيفة لتجميل ما يحدث ، وبالتأكيد يسمح لك أن ترى إلى أي مدى يمكننا أن نمتد إلى تدرج بسيط. الآن ، قم بالانتقال حول واللعب مع جميع أنماط التدرجات وتأكد من التوصل إلى شيء أنيق لمشروعك القادم.
نازف النص
واحدة من الأشياء القليلة التي نحتاج إليها كثيرًا ، ولكن قد يفكر في الواقع أنها مثيرة للاهتمام هي أن تقوم بالتنقيط لجعلها تبدو وكأنها تتهاوى مع الأحرف سليمة. في بعض الأحيان يمكن أن يكون هذا لأننا مهووسون بمصاصي الدماء ونريد أن ينزف الدم الدم الأحمر من الانتقام ، أو يمكن أن يكون ببساطة لأننا نريد أن يقطر لوناً زرقاء مائية كما نقرأ. في بعض الأحيان ، رأيت أشخاصًا يستخدمون عناصر div مع تمرير الصفحة لأسفل من نمط سطح إلى تحت الماء ، حيث تكون المناطق تحت الماء أكثر ثقلاً على تمويهها وبالتالي يبدو أنها تنساب قليلاً (أو يبدو أنها تحت الماء).
إن بناء الجملة في هذا الأمر بسيط للغاية ، لذا سأتركه للتفسير المعقد - ولكن سأقدم لك مقدمة عن كيفية القيام بذلك في جملة واحدة. كل ذلك يعتمد على التكرار. لذا دعنا نقول أنك تريد أن تنخفض إلى حد بعيد ، حسناً سنستخدم حوالي 15 أو نحو ذلك ظلال النص في مجموعات مختلفة للحصول على هذا التأثير. إذا كنا لا نريد سوى عدد قليل ، فسنستخدم عددًا قليلًا فقط مع إزاحات أصغر. مثال على ذلك باستخدام تأثير vampiric أحمر سيكون:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}بشكل أساسي ، يمكنك الاحتفاظ بهذا الأمر إلى أن تصل إلى الحد المرغوب (y axis off-set) أو تعمل إلى الخلف إذا كنت ترغب في عكس ذلك ، وإزاحة أصغر. على الرغم من ذلك ، تأكد من عدم الإفراط في هذا - لأنه كما قلت هذا هو تأثير غير عادي للغاية وأنا متأكد من عدم وجود الكثير من حالات الاستخدام ل. ولكن حاول أن تجربيها بالتأكيد ، حيث أن الظلال النصية المتكررة مثيرة للاهتمام حقًا.
ميزات أنيقة
نظرة مخيط
إذا كنت لا ترغب في استخدام Photoshop أو jQuery للحصول على بعض التأثيرات المخيفة المجنونة التي تحدث ، فإن CSS3 هو على الأرجح أفضل رهان لك. الآن ، بالطبع ، يمكن لأي شخص إلقاء حد متقطع على جزء من المحتوى أو على div ويقول إنه مخيط ، ولكن المفتاح الحقيقي هو استخدامه في ظل بعض الميزات الأخرى التي تجعله يبرز بالفعل كإضافة أنيقة على.
ما تريد فعله حقا هو إلقاء ظلال قطرة لطيفة مع دائرة نصف قطرها كبيرة. السبب هو أنك تريد الحصول على لون الخلفية ينزف عبر الحدود ، ولقيام بذلك قمت بتعيين نصف قطر حيز (العنصر الرابع) عالية حقا. على سبيل المثال ، أود أن أفعل شيئًا مثل:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}سيعطيك ذلك تأثيرًا جيدًا يبدو أن الآخرين ينفقون خطوطًا وخطوطًا من CSS غير الضرورية لإنشاء. في الواقع ، هذا هو التأثير الذي قد ترغب في لعبه مع إنشائه في Photoshop لأول مرة ، حتى تفهم النظرية وراء ما تقوم به هنا.
ربما قضيت 6 ساعات في برنامج فوتوشوب في الشهر الماضي لألعب بتأثيرات مخيط ، لأنهم بصراحة ممتعون حقًا ، ويساعدونك على فهم ما الذي تحاول الحصول عليه بالضبط.
هذا الاحتفال الهوى
قد تسأل نفسك: "في أي مكان في العالم يحصل الناس على تلك العوامات المدهشة التي أراها طوال الوقت". ربما تكون قد بحثت عن ارتفاع وانخفاض في واحدة في جميع الخطوط القياسية التي تعمل عبرها ، وكذلك ، أنت ، مثلي ، ربما لم أجدها حتى رأيت أحدهم يكتب عنها. والسبب هو أنه خط يجب عليك ترخيصه لاستخدامه ، ومن خلال ذلك يفضل الكثير منا خط الويب أو البدائل القياسية.
أحد البدائل العظيمة في نظام تشغيل Mac OSX (يأتي افتراضيًا) هو "Cochin" مائل. إذا كنت تفضل بدلاً من ذلك Google Web Font ، فتأكد من ذلك جوزيفين بلا .
وأنا أعلم أن هذا ليس CSS3 تماما ، ولكنه عمل لطيف قليلا @ الخط وجه وفي هذه الحالة سوف أضع لك مع وصلة لتنزيل الخط وكل شيء. الآن ، هذا هو Google Web Font بحيث يعرض لك كيفية القيام بذلك على صفحته ، ولكن من الجيد أن تضع في اعتبارك أنه يمكنك الجمع بين السمتين للعمل مع الخطوط. ولتخفيف ذلك الوقت قمت بتضمينها في الكود هنا ، وهذا مباشرة إلى الخط الذي يعطينا عاهرة خيالية. ولكن تأكد من اللعب باستخدام مائل لهذه الخطوط ، حيث أن هذا هو المكان الذي ستحصل فيه عادة على استخدامات الأمبراند المثيرة للاهتمام.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}وهناك تذهب. بعض الملاحظات على الاستخدام رغم ذلك. كما يمكنك أن تستخلص من الصورة أعلاه ، فهذه علامة "رائعة" للغاية ، ويتم استخدامها بشكل أفضل عند مقارنتها بين وجهي خط ، أو في دعوات زفاف أو أحداث "خيالية" أخرى. لقد استخدمتها في قطع تصميم حديثة جدًا أيضًا ، لذا لا تشعر أنك لا تستطيع استخدامها لأنك تقوم بشيء حديث. أنا فقط أقول أنه قد لا يكون الحل المثالي "grunge" إذا كان هذا هو ما أنت ذاهب إليه. على الرغم من ذلك ، يجب أن أقول ، بين حرف غامق وخط رفيع ، فإن هذا الرمز يبدو جميلاً.
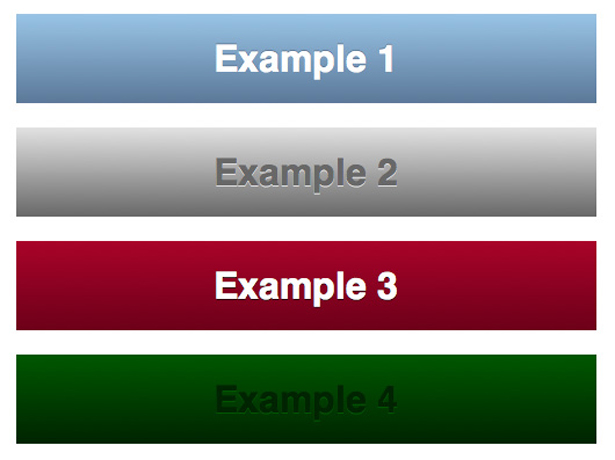
من جانب واحد الظل الظل
كلنا نعرف و نحب ظلال الصندوق ، لكن في بعض الأحيان قد لا يكون الظل النموذجي هو بالضبط ما نريد. على سبيل المثال ، قد نقوم أحيانًا بعمل تظليل واقعي لعنصر معين على موقعنا ونريد أن يظهر الظل جانبًا واحدًا محددًا فقط. أو قد نكون مهتمين في القيام بعنصر تحوم ، أو عنصر كذاب ودعنا نواجهه - لا شيء يضاعف الجمال في ذلك مثل ظل مربع من جانب واحد.
ما نقوم به هنا بسيط جدًا في الواقع ، سوف نستخدم نصف قطر الانتشار السالب لضغط ظل الصندوق بعيدًا عن حافة واحدة. على سبيل المثال ، دعنا نتخيل أن لدينا عنصر مربع رمادي ويتم إعداده بعرض 40px و 40 بكسل. سيبدو CSS الخاص بنا كما يلي:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}هذا سيعطينا بالضبط ما نحتاجه ، وفي سطر واحد مبسط من التعليمات البرمجية في ذلك. كما قلت ، إذا كنت تستخدم عنصر إضاءة (أو موضوع) لتظليل موقعك في اتجاه واحد محدد كما لو كانت لوحة ، فهذا هو الحل الأمثل بالنسبة لك.
بالمثل ، الارتداد أو التمرير: تعد عناصر الارتداد مثالية تمامًا لذلك. في الحالة الأخيرة ، قم بتنشيط الظل بعد بدء الارتداد ، وقم بإلغاء تنشيطه بمجرد هبوطه ، ومن ثم يبدو أن نجاحك يتحول إلى مصمم بالفعل.
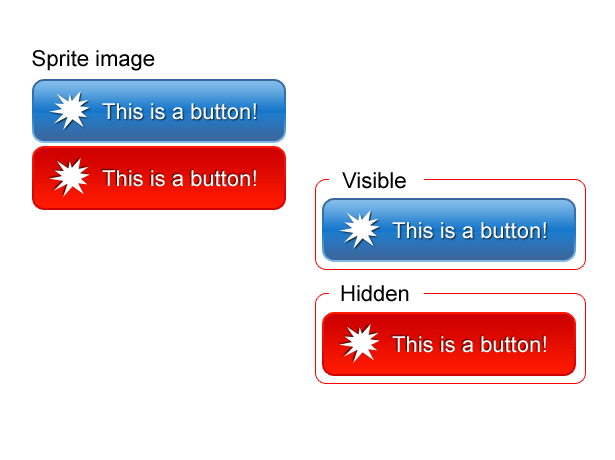
التدحرج إلى CSS العفريت
CSS Sprites هي تقنية ممتعة ، ومعظمنا على الأرجح أكثر دراية بها. ولكن في حال لم تكن كذلك ، دعوني ألخص ما هي. CSS Sprite هي صورة واحدة كبيرة تحتوي على منطقتي عرض على الأقل ، أحدهما في العرض والآخر يظهر في نوع من تفاعل المستخدم (عادة ما يكون الماوس فوق الماوس).
الآن بعد أن تعرفت على ما هي عليه ، سنقوم في الواقع بإعداد أول نموذج لنا ، وربما على الأرجح ، صورة CSS متحركة. في هذه الحالة ، سنستخدم رابط تمرير ، ويمكن أن تكون الصورتان أي شيء تحبه ، ولكننا سنطلق عليه "sprite.png". سنستخدم أيضًا عنصرًا لوضع رابطنا وصورتنا ، وهذا هو السبب في أننا سنستخدم بنية CSS الخلفية. لذلك ستبدو الكود الخاص بنا كما يلي:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}كما ترون ، فإن السر الحقيقي هنا هو ما يحدث بمجرد تحريك المستخدم فوق عنصر الصورة ، وتحولات الصور على المحور Y بطول 50 بكسل. والسبب في ذلك هو الارتفاع الدقيق للصورة ، لذلك لن يكون هناك توقف أو تداخل أثناء الانتقال ، وسيبدو نظيفًا وسلسًا كما يمكن.
هذا هو السر الحقيقي للصور المتحركة ، ويمر فوق الأفعال. بغض النظر عن حقيقة أن لديك صورة غريبة أو مستطيلة ، يجب أن يكون لديك إزاحة y (أو x) ، اعتمادًا على ما أنت ذاهب ، في العرض (x) أو الارتفاع (y) لعنصرك بالضبط . متعة نظيفة ، وبسيطة ، وجميلة في ذلك الآن تتجول وجعل العفاريت الخاصة بك!
طبقات
قد تكون مهتمًا بتصفيف الأشياء على موقعك. سواء كان ذلك الورق ، أو الأوراق ، أو الأشجار ، أو الشيء الأكثر سخرية ، مثل وجوه الناس ، يمكنك استخدام نفس البنية للتخلص من ما تريد. إنه في الأساس عبارة عن مجموعة مختارة من ظلال مربع العنصر الأول الخاص بك لإعطاء "التأثير" الذي تبحث عنه.
في هذه الحالة ، سنستخدم div بسيط مع خلفية رمادية بحيث يمكنك جمع ما نشير إليه. سنقوم ، كالمعتاد ، الغوص في ثم شرح بعد ذلك.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}قد يبدو ما ننظر إليه معقدًا بعض الشيء ، ولكنه في الواقع بسيط إلى حد ما. ما يحدث هو الظل والطبقة والظل والطبقة والظل. لذا فإن الطبقة العليا في هذه الحالة هي div بلون خلفية #EEE. ثم يكون لدينا ظلال صندوقنا الأول يعمل كظل على تلك الطبقة العليا ، ثم يتم عرض الطبقة الثانية (لاحظ #EEE) ، ومن ثم لدينا ظل الطبقة الثانية ، ثم الطبقة الثالثة (لاحظ مرة أخرى #EEE) ومن ثم ظلها.
بسيطة للغاية ، ومع الاختيارات التي قدمناها ، تعطي تأثيرًا رائعًا أو متعدد الطبقات. مرة أخرى ، يمكن استخدام هذا مع أي شيء حقا ، عليك فقط العبث مع المحاذاة للحصول عليه بشكل صحيح. تذكر على الرغم من ذلك ، عند القيام بالتصفير ، سيكون من الأفضل العمل من أعلى اليسار إلى أسفل اليمين مع الصور أو الأقسام ، حيث يتدفق بشكل طبيعي.
وظائف
تصميم متجاوب: نمط iPad
دعونا نواجه الأمر ، والتصميم الاستجابة مهم للغاية. وأنا لا أهتم إذا كنت تكره استفسارات وسائل الإعلام وشبكات السوائل ، فسوف تستخدمها في غضون سنوات قليلة بغض النظر عما إذا كنت تحبهم. نتوقع أن يكون معيارًا في تصميم الويب ، خاصة بالنظر إلى عدد أحجام الشاشات المختلفة ودقة الأجهزة التي تصل إلى السوق ويتم اعتمادها بمعدل مرتفع ينذر بالخطر - على طول الطريق من أجهزة iMacs إلى iPod Touch 27 وكل شيء بينهما ، وجميعهم تصفح الويب.
انهم جميعا بحاجة الى تجربة لطيفة ، وبصراحة ، لا أحد يريد أن يجعل نسخة مختلفة من موقعهم لكل جهاز ، لأن هذا هو الكثير من العمل. نحن أشخاص مشغولون لذا نحتاج إلى حل للأشخاص المشغولين. هذا هو المكان الذي تأتي استعلامات الوسائط في هذا المزيج. ما سأركز عليه هنا هو استعلامات iPad المحددة ، ولكن من هذا يمكنك جمع ما تحتاج إليه لإخراج استعلاماتك إلى أحجام الشاشة الأخرى. بعد ذلك يأتي تغيير مخطط موقعك ليعكس هذه التغييرات في أحجام الشاشات. لذا دعنا نسقط بعض الشفرات ونتحدث عنها بعد ذلك.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }لا ينبغي أن يكون ذلك صعبًا جدًا لمعرفة ما يحدث هنا ، ولكن ما نفعله هو استخدام طلبات البحث " بناء جملة محددة لكسر وتمكين عرض موقعنا على شبكة الإنترنت لتعكس أفضل لأحجام الشاشة المحددة. لنفترض أن لدينا H1 مع بعض النص بحجم 60 بكسل ... حسنًا ، ربما يكون هذا جيدًا لأجهزة iMacs وغيرها من أجهزة كمبيوتر سطح المكتب الكبيرة ، ولكن ذلك لن يتناسب مع بقية موقعك على عرض iPad الأكثر تحفظًا . إذن ما سنفعله هو أن نكتب داخل الكود الخاص بنا:
@media only screen and (device-width: 768px) { h1: font-size 60px }وهذا من شأنه أن يحجم لشاشات آي باد بشكل مناسب. بالطبع ، كانت تلك الأحجام مجرد أمثلة من الأفضل اختبار موقعك لأحجام محددة ، وذلك قبل الانتقال إلى وضع اللمسات الأخيرة على استفساراتك ، ولكن هذه طريقة ستوفر لك الكثير من العمل على المدى الطويل (وغضب المستخدم ).
ملاحظة: إذا كنت معتادًا على البرمجة الموجهة للكائنات ، فهذا شيء سيأتي في طبيعته الثانية ، ما ننظر إليه هو في الأساس عبارة "إذا كان ذلك الحين" عبارة عن أنواع من عرض متصفح الويب الخاص بنا لعرض موقعنا. في رأيي هذا هو واحد من أفضل الأشياء للخروج من المغلق ، حسنا ... على الإطلاق.
التنقل مفيد (توسيع)
لا يعد التنقل دائمًا مثاليًا على مواقعنا ، وبسبب ذلك في بعض الأحيان نحتاج إلى العودة إلى لوحة الرسم لإعادة التفكير في كيفية قيامنا بذلك وإذا كان بإمكاننا استخدام CSS3 لمساعدتنا.
دعنا نتخيل أن لدينا شريطًا للتنقل في الجزء العلوي من موقعنا ، ولكننا نود أن نضيف المزيد من البوب عندما يتفوق المستخدمون عليه ، ويخبرونهم أنه يمكنهم استخدامه ، وأنه في الواقع أمر جذاب لهم اضغط على. حسنًا ، أفضل طريقة لفعل ذلك هي إلقاء عملية نقل بسيطة عبر webkit باستخدام طريقة السهولة. إذن ، ما سنفعله هو تقديم مثال ، فيما يتعلق بعنصر 'nav'.
بالطبع في هذا المثال ، سيكون عليك القيام بكل إعداد نفسك ، نحن ننظر فقط إلى العنصر الانتقالي الدقيق الذي سيساعدك في هذه الحالة.
nav a {-webkit-transition: width 0.15s ease;}أو
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}ملاحظات قليلة حول خصائص نقل محتوى الويب حتى يمكنك استخدامه بشكل صحيح على موقعك. إنه عصا سحرية أساسا ، وتأخذ في ثلاث قيم. الخاصية التي يتم تحريكها ، ومدة الرسم المتحرك ، و'وظيفة التوقيت '(هذا يؤثر على تسريع الرسوم المتحركة للحصول على تأثير أكثر سلاسة).
هناك الكثير من الطرق للذهاب للعمل معها ، والكثير من الموارد المتاحة هنا و هنا و هنا . لكنني كنت آمل أن أعطيك مقدمة حول ما هو ممكن معهم ، وأن تنضج حقاً عطشك لفهمك حتى تخرج وتجربة قليلاً. وهناك الكثير من المرح ليكون هنا.
وهكذا وصلنا إلى نهاية رحلتنا. فقط لملاحظة ، لم تكن هذه قائمة شاملة أو كاملة بأي وسيلة ، ولكن آمل أن يكون ذلك قد أثار اهتمامك ببعض الأشياء الأكثر إثارة للاهتمام التي يمكنك القيام بها مع CSS و CSS3. إنه عالم مجنون وممتع في بعض الأحيان ، وفي بعض الأحيان محبط.
بعد كل شيء ، نعلم جميعًا كيف يكون عندما لا يستطيع المصمم الحصول على div لعرض عنصر فرعي بشكل صحيح ، أو عندما لا يقوم عنصر النص بما تريده تمامًا.
لذا ابق على اتصال مع المصممين المفضلين لديك ، وقم بتنمية دائرة من الأصدقاء في هذه المساحة بحيث يمكنك التواصل مع هذه الحيل ومشاركتها معًا ، لأنني أعرف أن هذه هي الطريقة التي تعلمت بها معظم ما شاركته اليوم ولديّ لأقول أعتقد أنه أفضل شيء يمكنك القيام به كمصمم ويب. يعد Twitter مصدرًا رائعًا لذلك ، والبحث [dot] twitter أفضل من ذلك. في هذه الأثناء ، سأتركك للتجربة ولكن ليس قبل الجملة الأخيرة.
إذهب إلى شباب Padawan واللعب مع المتعة التي تنتظرك كمصممة ويب في عالم الأناقة والتصميم داخل CSS (3).
ما هي تقنيات CSS3 الجديدة المفضلة لديك؟ أو تقنيات CSS قليلة الاستخدام / غير معروفة؟ اسمحوا لنا أن نعرف في التعليقات!