20 أفضل مواقع جديدة للمحفظة ، فبراير 2018
مرحبا جميعا! إنه شهر فبراير ، وأنت تعرف ماذا يعني ذلك: يحصل المسؤولون التنفيذيون في هولمارك على مكافآت! أيضا ، يبذل الناس جهدا خاصا لإظهار الحب والعاطفة لأولئك الذين يهتمون ، وهو أمر رائع أيضا.
موضوع هذا الشهر هو البسيط ومحافظ مصمم الحركة ، إلى حد كبير. استمتع.
ملاحظة: أنا أحكم على هذه المواقع من خلال مدى حسن مظهرها بالنسبة لي. إذا كانت مبدعة ومبتكرة ، أو كلاسيكية ، لكنها جيدة جدًا ، فهي كلها جيدة بالنسبة لي. في بعض الأحيان ، يعاني UX وإمكانية الوصول. على سبيل المثال ، يعتمد العديد من هذه المواقع على JavaScript لعرض محتواها على الإطلاق ؛ هذا هو فكرة سيئة (TM) ، والأطفال. إذا وجدت فكرة تحبها وتريد أن تتكيف مع موقعك الخاص ، فتذكر أن تنفذها بطريقة مسؤولة.
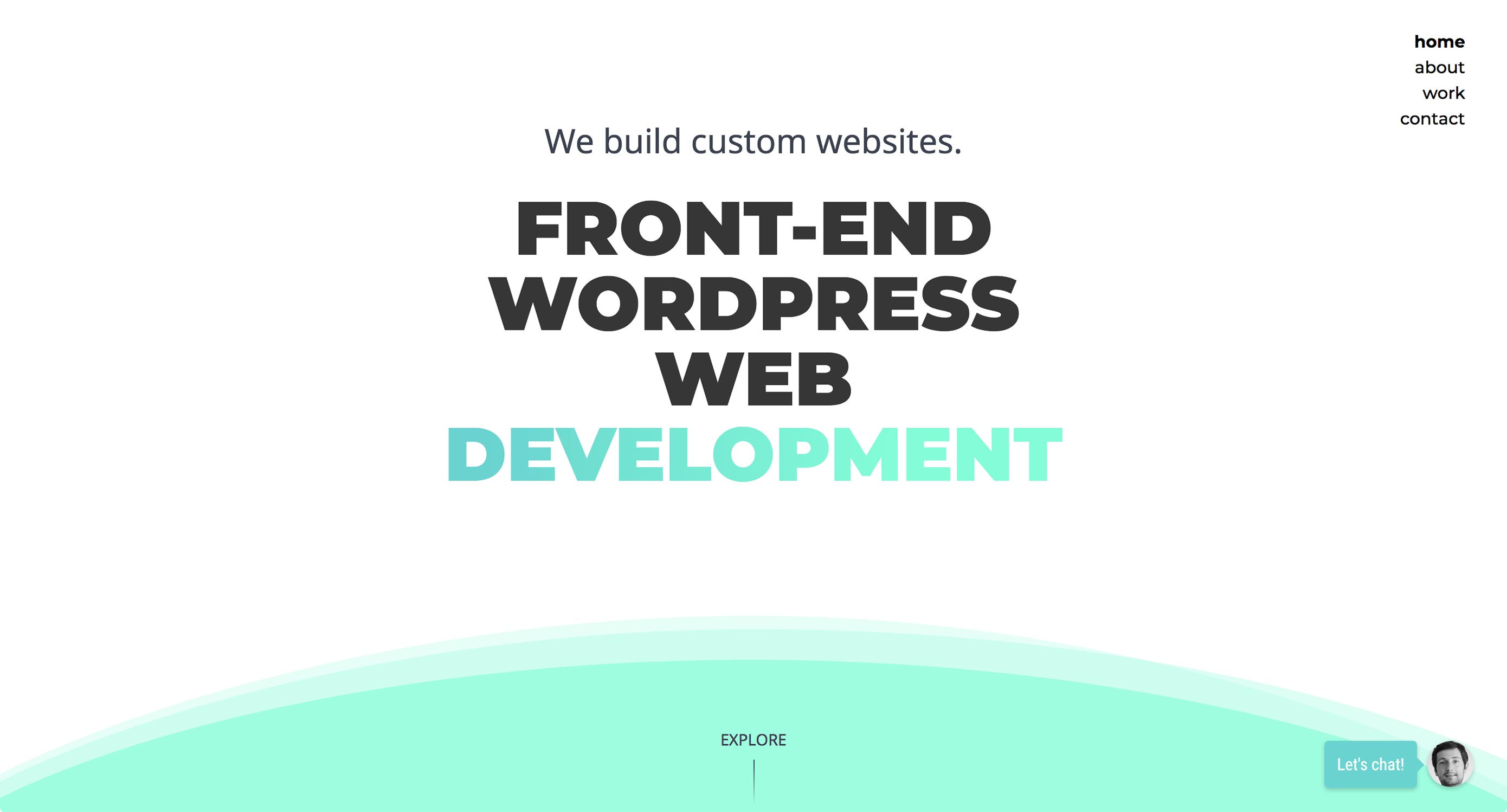
كريستوفر كيرك نيلسن
كريستوفر كيرك نيلسن هو قارئ WDD الذي أرسل في موقعه الخاص للمراجعة ، ويا يا إلهي أعتقد أنه كان يستمع! ترى ، هو مصمم ديف / الحركة الأمامية. عادةً ما تعاني المواقع التي تم تصميمها بواسطة مصممي الحركة من قسم الاستخدام وقابلية الوصول.
ومع ذلك ، في هذه الحالة ، يبدو الموقع جيدًا. يبدو الأصلي. إنها تنادي بحب الجمالية الثمانينات. وحتى الآن ، لا يمكنني الحصول على شيء لكسر دون العودة إلى المتصفحات القديمة. حتى بدون استخدام جافا سكريبت ، فكل شيء له احتياطي.
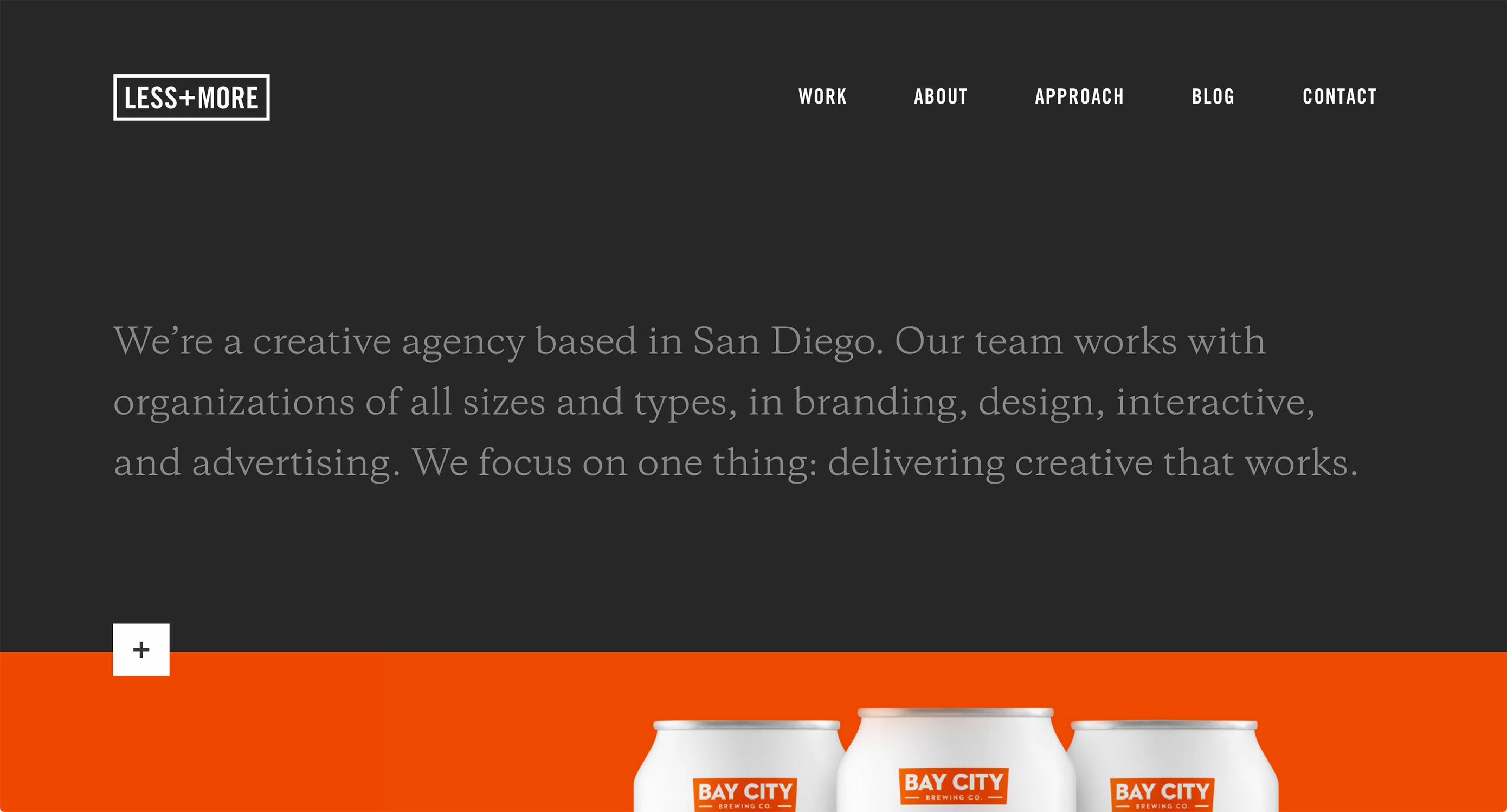
أقل + على المزيد
القادم، أقل + على المزيد ربما يكون تجسيدًا لمدرسة التصميم ذات "المساحة البيضاء والنوع السميك". لديها نوع كبير. لديها صور كبيرة. لديها ... رسم تخطيطي فين الرسوم المتحركة؟ حسنا ، أنا أحب ذلك.
لا توجد جوائز للأصالة ، لكنها تبدو جيدة.
مارينا راشيللو
في كل مرة أرى موقع الملونة حتى بوقاحة محفظة مارينا راشيللو ، أتساءل دائما ما إذا كان ميل بلدي نحو ألواح أحادية اللون خطأ بطريقة أو بأخرى. في حين أن بعض النغمات الأكثر غموضاً لا تتناقض بشكل جيد مع النص الأسود ، إلا أنه يجب أن تشعر بالتحرر لمجرد الذهاب المكسرات مع الألوان والأشكال.
التغيير الوحيد الذي سأقوم به (إلى جانب إصلاح مشكلة التباين المحتملة) هو جعل الخلفية SVG بدلاً من PNG.
أنتوني
أنتوني يجلب لنا محفظة فيديو أخرى تعمل على تصميم الحركة. انها حصلت على مزيج مرئي مرئي من الفيديو الخلفية ، وبسيط البسيطة الصلبة التي من شأنها فقط الصراخ "المهنية" إذا لم تكن محترفة جدا.
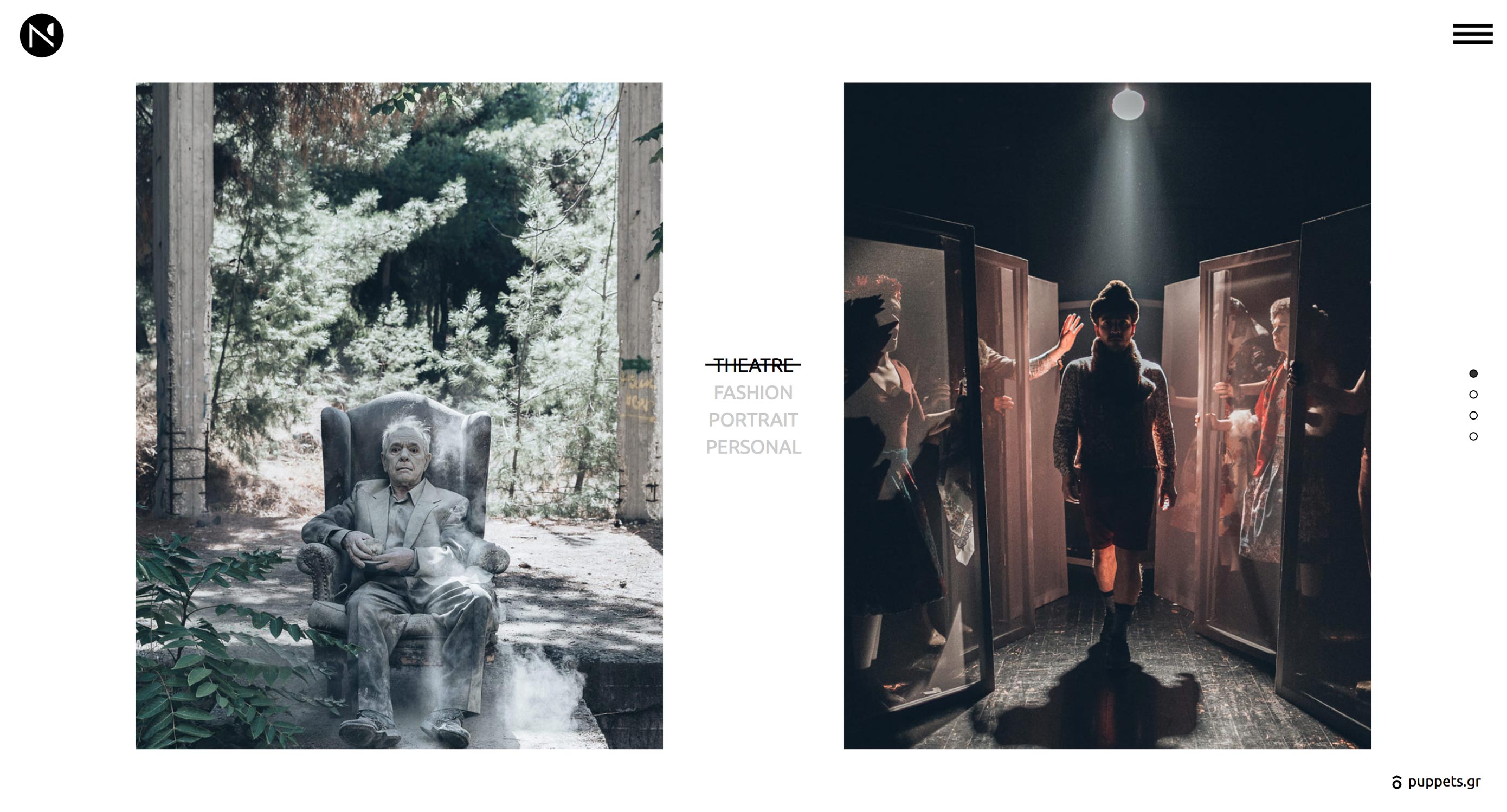
نيكوس باندازاراس
محفظة نيكوس باندازاراس كما هو الحال بالنسبة للتصوير الفوتوغرافي ، وهو ما يضاهي مواقع مصوري الصور هذه الأيام. لديك الحد الأدنى ، والتخطيط غير التقليدي إلى حد ما ، وحتى الرسوم المتحركة الفنية بدلاً من ذلك. كل شيء يناسب حقا الموضوع.
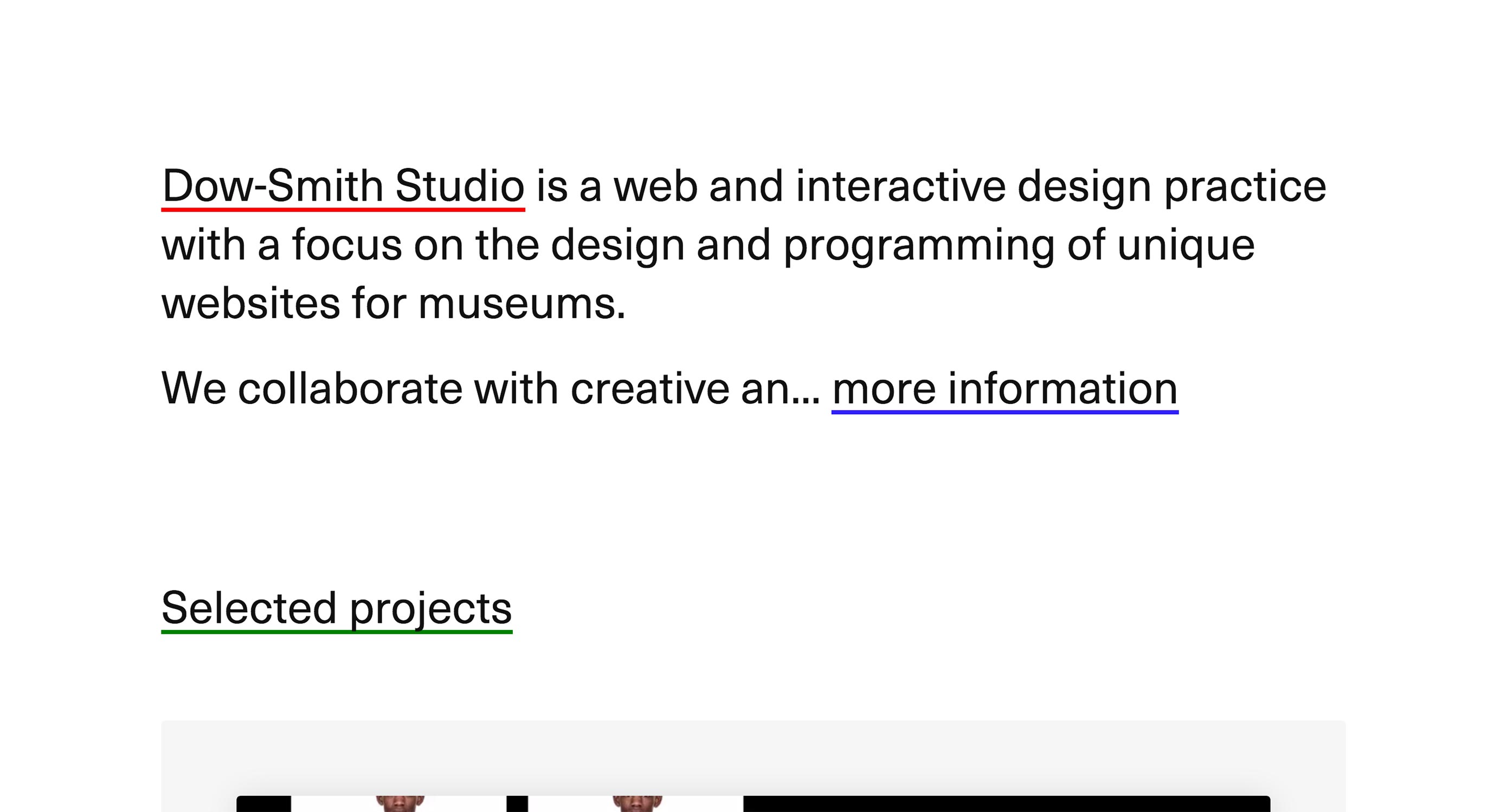
داو سميث
داو سميث تلتزم باتجاهات مواقع أكثر اعتدالا ، مع النص الكبير الرفيع ، وحب الفضاء الأبيض الحرفي. طن من ذلك.
هناك أيضًا قدرًا معقولًا من تشتيت الحركة ، لكنني في الواقع أحب الطريقة المستخدمة. يتم تقديم كل قطعة محفظة على هيئة فيديو قصير (مضمّن مع HTML5) يوضح كيف من المتوقع أن يتفاعل المستخدم مع الموقع. إنها تُظهر كيفية عملها ، وليس فقط كيف تبدو.
Prollective
موقع Prollective هو الحد الأدنى والمهنية ، ولكن ليس خائفا للتنظيف قليلا. التدرجات والألوان الزاهية لم تكن تبدو جيدة منذ أن ظل الناس يخطئون في الويب Web 2.0 لاتجاه جمالي. على الرغم من الاعتماد أكثر على النوع أكثر من الاعتماد على الصور ، لا يزال هذا الموقع يشعر بالحيوية.
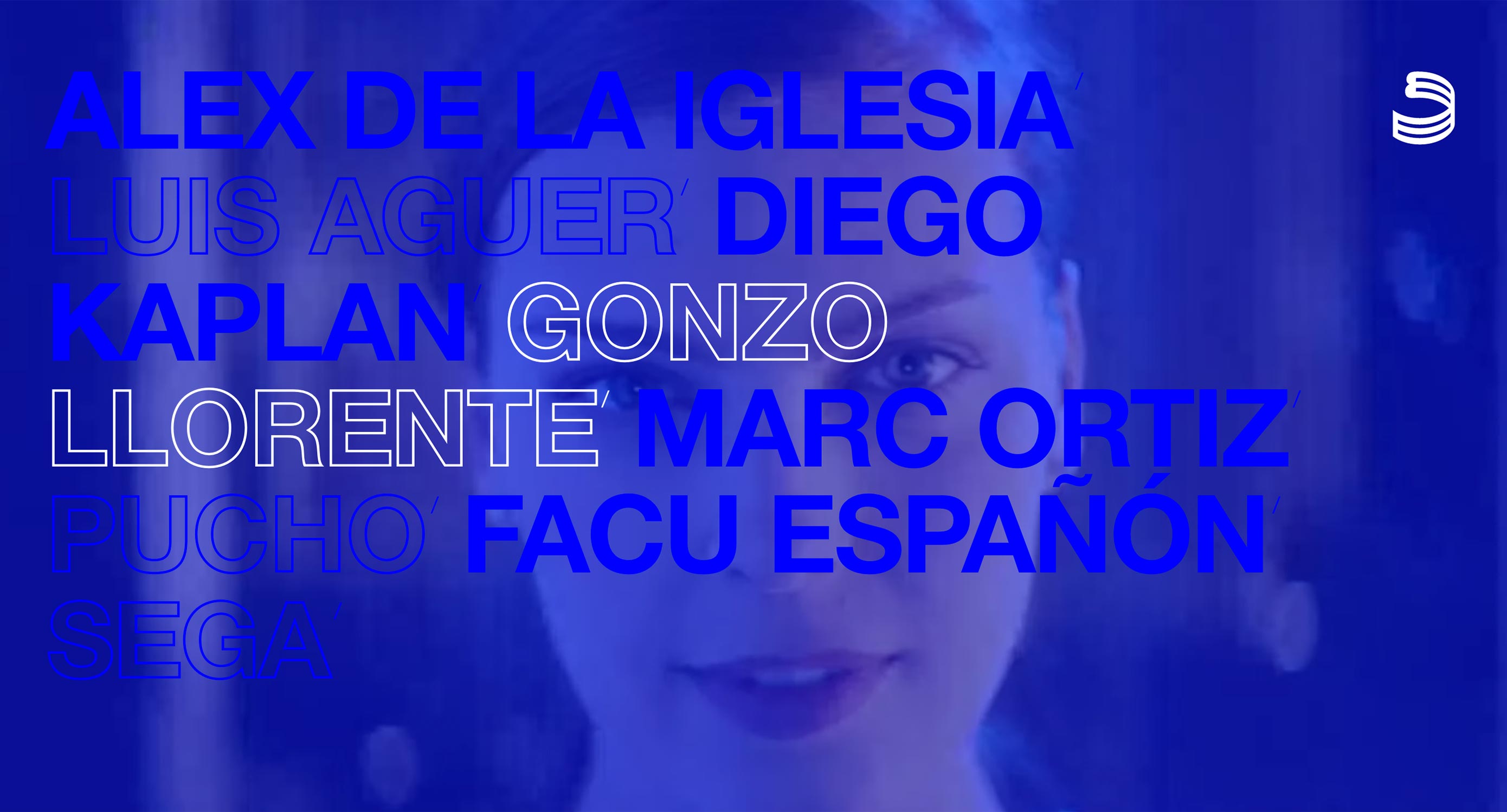
الازرق الانتاج
الازرق الانتاج يلتزم بشكل صحيح لموضوعهم ، حسنا ، وذلك باستخدام مجموعة كاملة من اللون الأزرق. الفيديو هو ما يدور حوله كل شيء ، لذلك نتوقع قدرًا كبيرًا من مقاطع الفيديو في الخلفية ، بالإضافة إلى الصور الثابتة من أعمالهم. أنا أقدر بشكل خاص العرض السينمائي لجميع أعمالهم.
galgo.studio
وgalgo.studio لا بد أن يذكرك نمط البساطة بتذكيرك على الأقل بقليل من Google. لقد عملوا مع Google في مشروع واحد على الأقل ، بحيث يبدو ذلك صحيحًا. إنه نظيف ، إنه سلس ، وله هذا النص الرفيع الذي تراه على كل موقع من مواقع Google الآن تقريبًا. بعض المسائل المتعلقة بقابلية الاستخدام الصغيرة على الصفحة الرئيسية جانباً ، من دواعي سروري تصفحها.
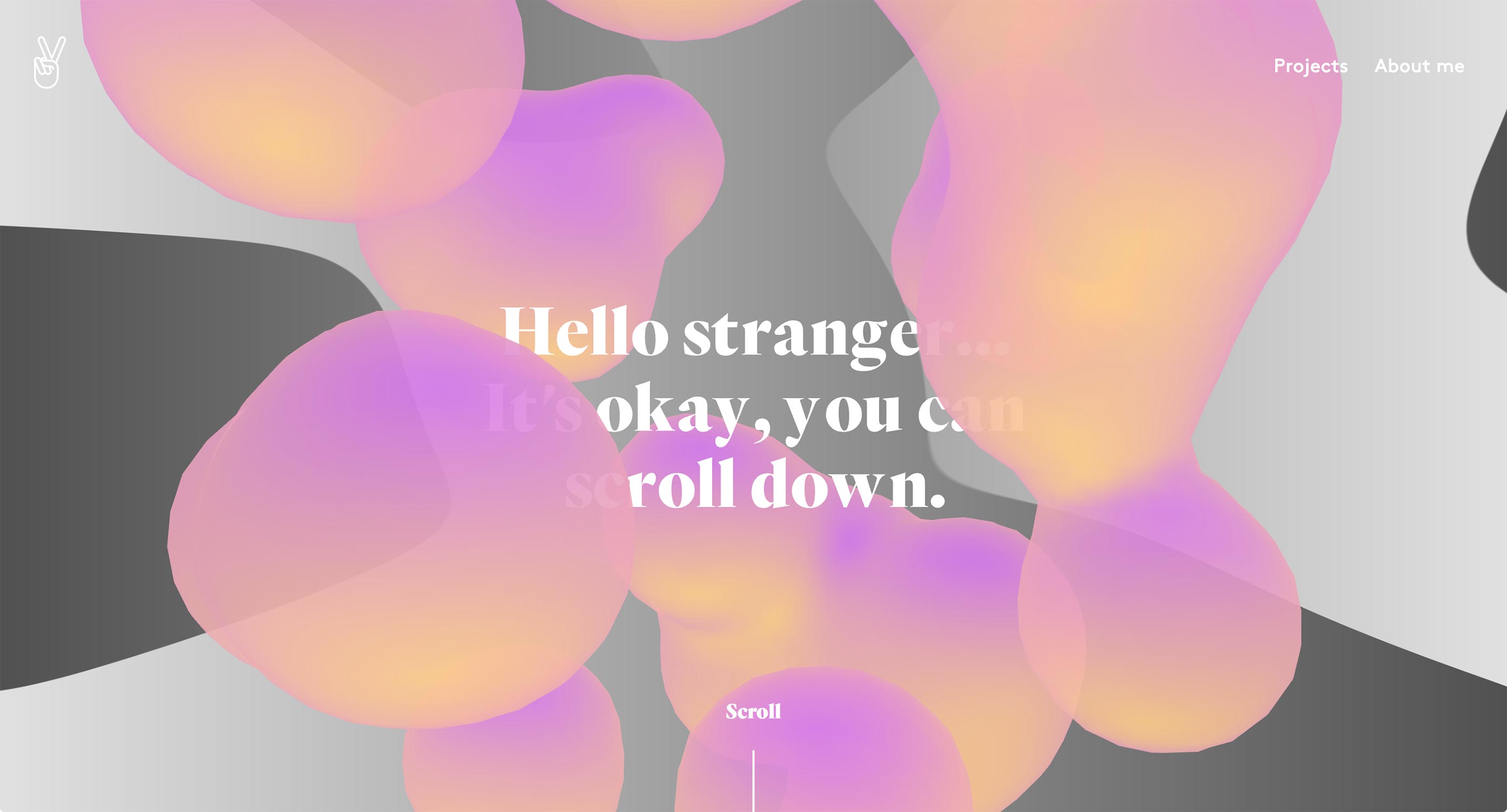
جولي بونيموي
جولي بونيموي محفظة يضرب لك مع بعض تأثيرات مصباح الحمم فوضوية بدلاً من ذلك قبل الكشف عن تخطيط أنيق أن revels في عدم التماثل والتصوير بنفس القدر. أشعر أن هذا واحد من تلك المواقع التي ربما تكون أكثر من اللازم. ومع ذلك ، عندما تهدأ قليلاً ، فمن السهل النظر إليها.
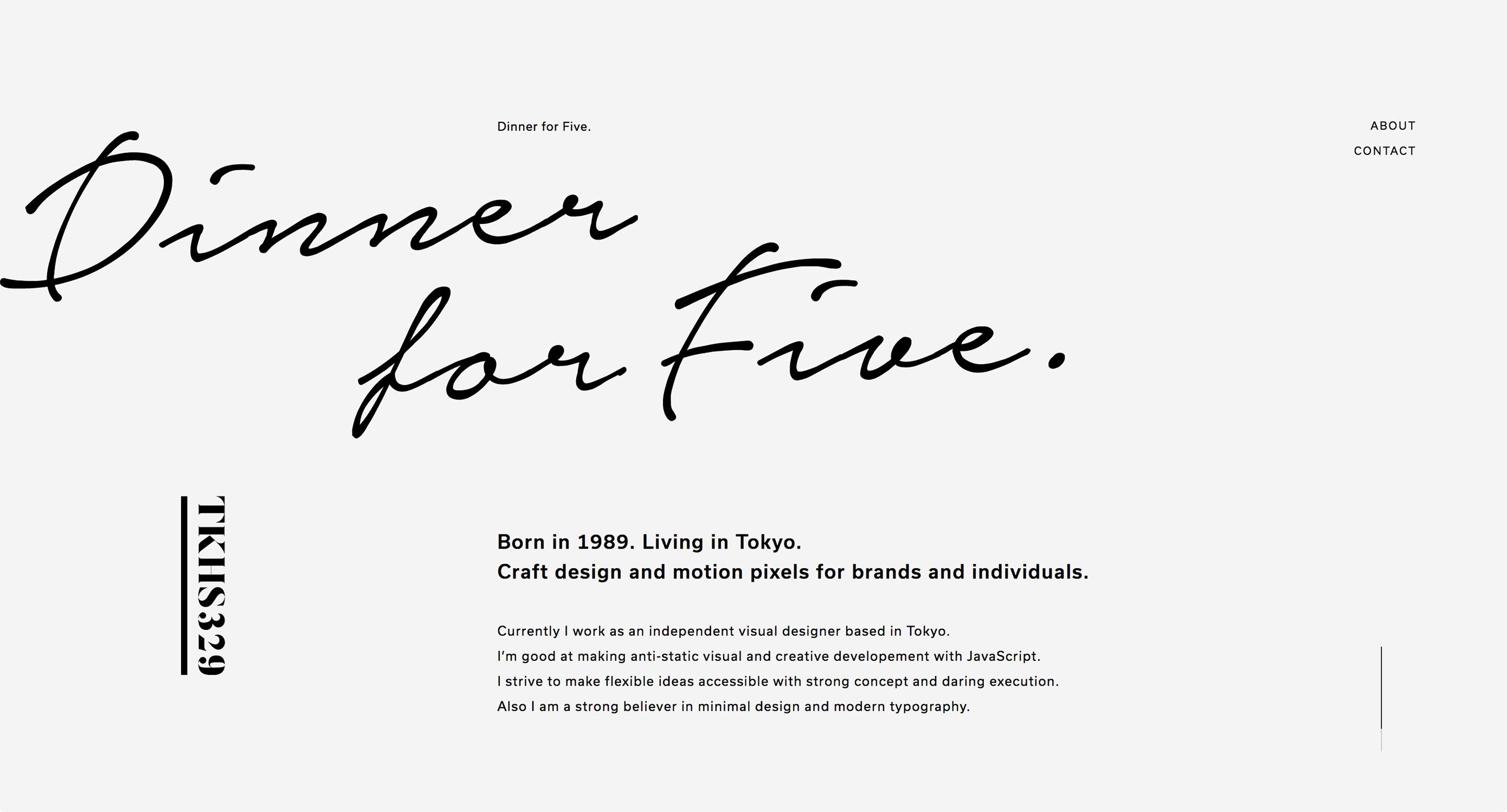
عشاء لخمس
ميتسوغو تاكاهاشي محفظة أنيقة. لا أقصد أنه يستخدم نوعًا فاخرًا (جيدًا) ، أو أنه يستخدم صورًا لإبراز علامة تجارية راقية (إنها تفعل ذلك أيضًا). هذه مجرد مؤشرات على مستوى سطح الأرض لفهم أعمق للطريقة التي من المفترض أن يشعر بها شيء أنيق.
إذا وضعنا محمل الصفحة جانباً ، فإن الموقع يبدو رشيقاً وممتعاً وأنيقاً كما يحلو لك. يكاد يكون الأمر معجزة أن واحدة فقط من المشاريع المميزة لديها أي علاقة مع حفلات الزفاف الفاخرة. انها مجرد يضرب كل الملاحظات الصحيحة.
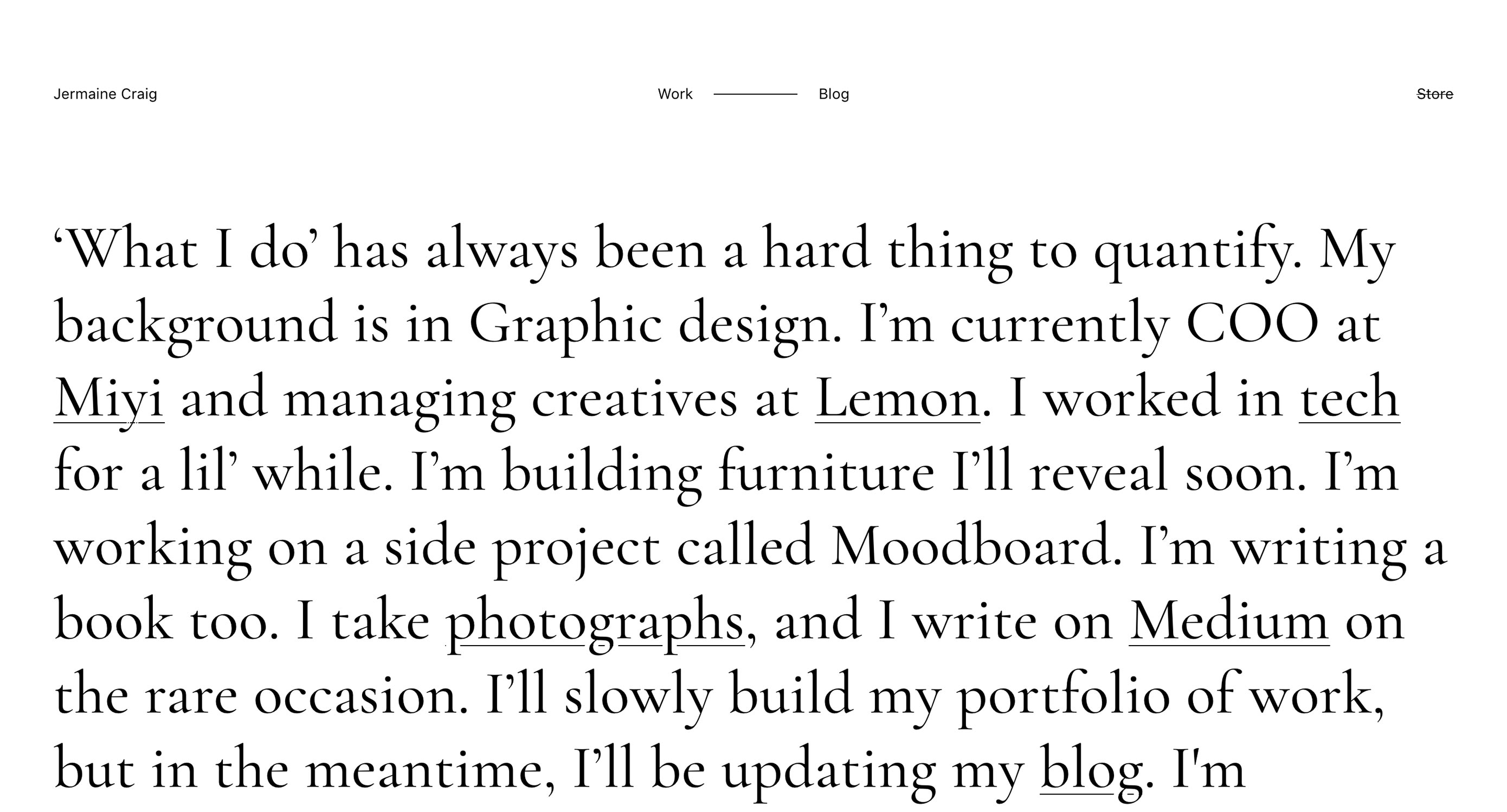
جيرمين كريج
جيرمين كريج يجعل خطوة جريئة ومحفوفة بالمخاطر من خلال ضرب المستخدمين في مقابس العين بجدار من النص. يبدو أن الموقع ككل عبارة عن جزء من العمل قيد التقدم ، ولكنه بالفعل لافت للنظر بما يكفي لهذه القائمة.
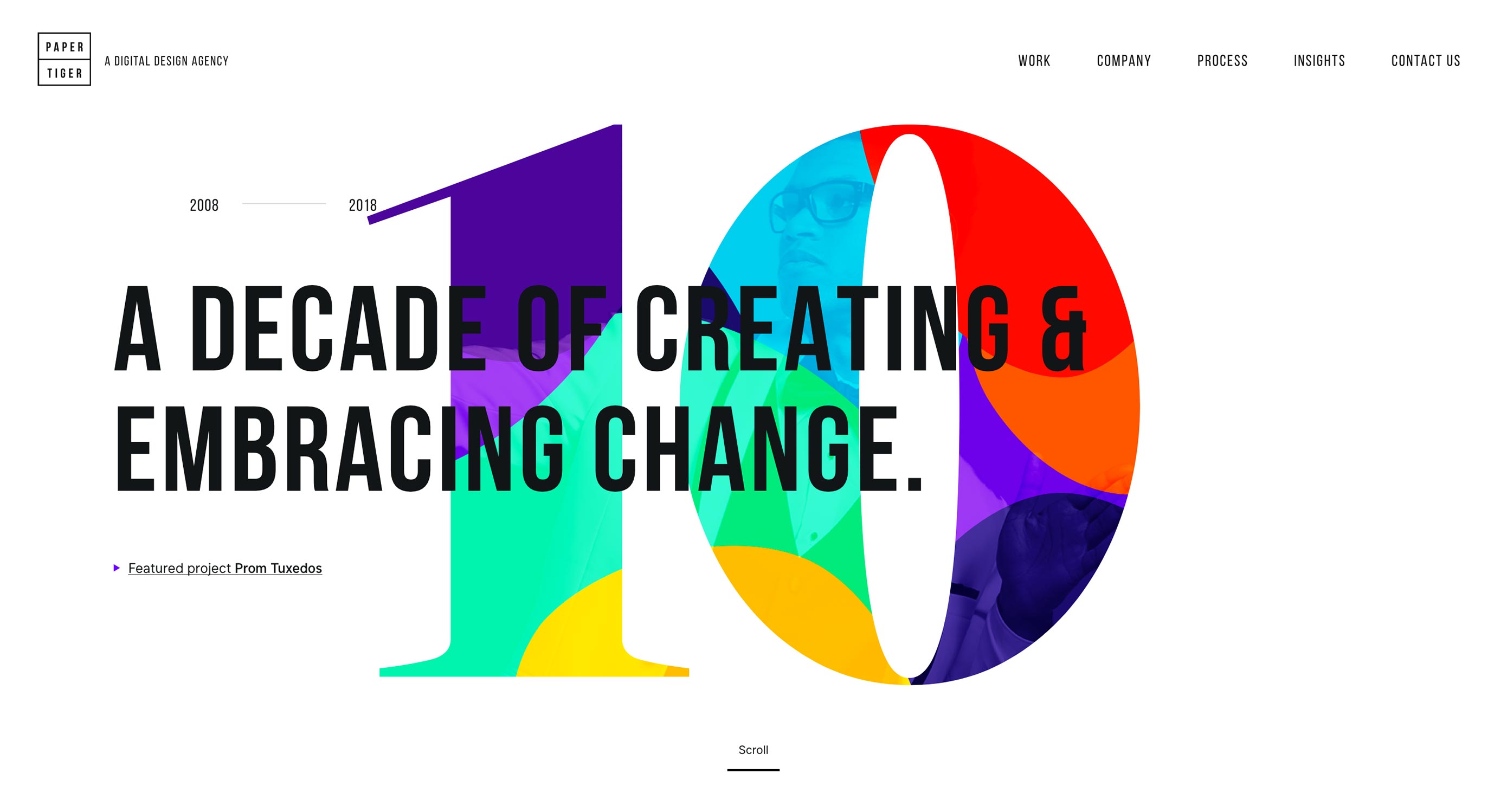
نمر من ورق
نمر من ورق هي بساطتك الكلاسيكية التي لم يكن فيها سوى عدد قليل من البالونات المليئة بالطلاء. يبدو أن الأشخاص في Paper Tiger جيدون في إلقاء الأشياء ، على الرغم من أن استخدام اللون لا يطغى على بقية التصميم على الإطلاق. انها مجرد تصميم متين بالفعل ويجعلها تبرز أكثر قليلا.
جيمس ميريل المهندسين المعماريين
لست متأكدا لماذا المعماريين يحبون موقع نمط باور بوينت كثيرا ، ولكن جيمس ميريل المهندسين المعماريين هو مثال جيد للنموذج. حتى بلوق الخاصة بهم هو عرض الجزء ، والمنشور جزء الطباعة. الشيء الرائع هو أن CSS (و JS) قد أتت بدرجة كافية لجعل مواقع مثل هذه قابلة للاستخدام بشكل معقول ، وحتى جميلة.
على الرغم من أن مواقع البناء بهذه الطريقة تتعارض مع تفضيلاتي الشخصية - وعلى الرغم من عدم وجود أي نقطة لإخفاء الملاحة خلف قائمة هامبرغر على سطح المكتب - يجب أن أعترف أنها تبدو جيدة.
دفع ركلة
إنها واحدة من خطوات قوة الشركة التي تجعل تطبيقات الجوال (وأحيانًا مواقع الويب) تنص على أنها لا تحب حتى الإنترنت. و بعد، دفع ركلة فعلت ذلك بالضبط. بالطبع ، يسمونه أيضاً "المشمس" في لندن ، وهو بالضبط ما تعرفونه أنهم يمزحون. تتغلغل هذه العظمة في جمالية الموقع وتجربته.
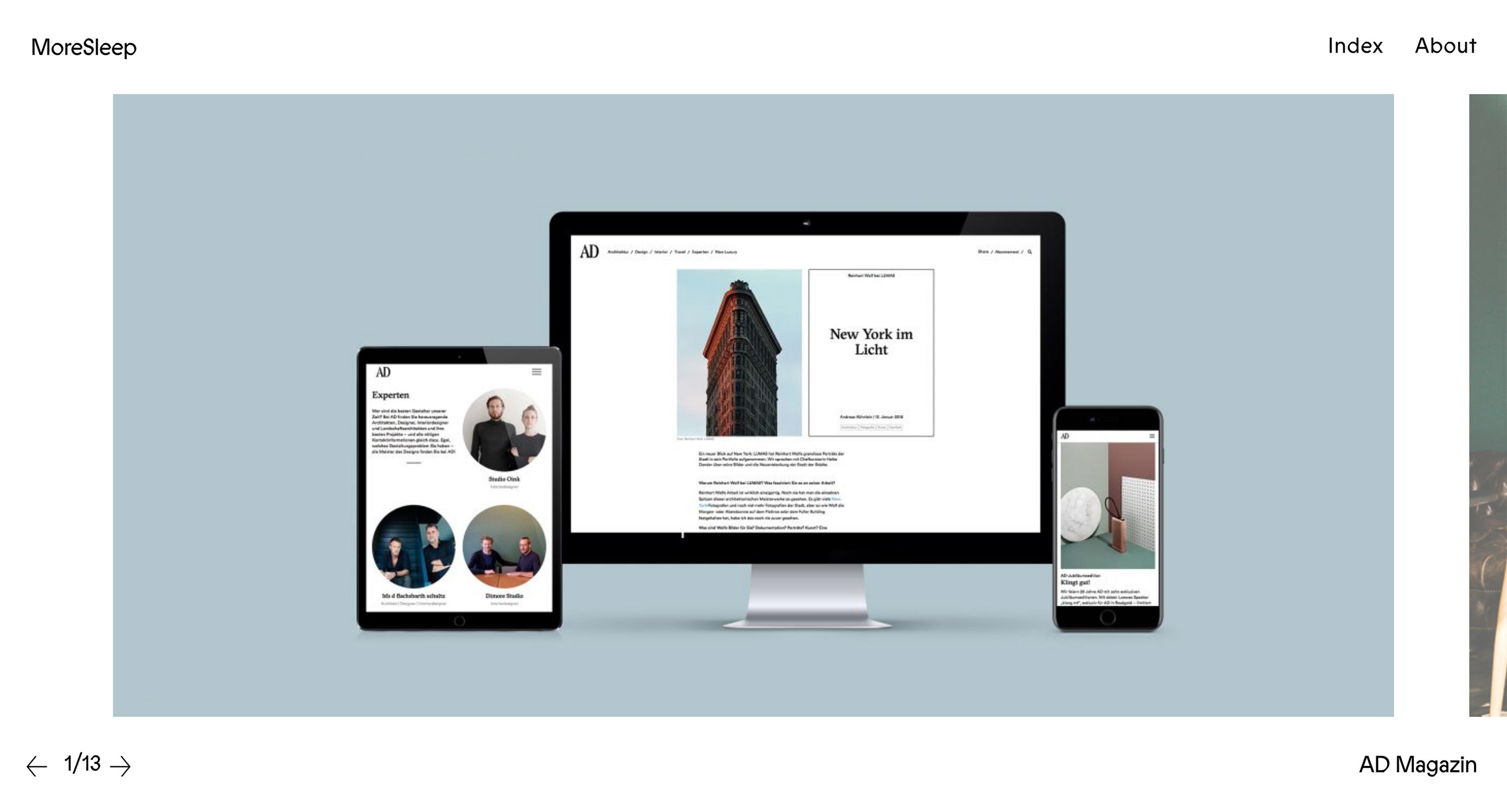
مزيد من النوم
مزيد من النوم ليست فكرة جيدة فحسب ، بل إنها أيضًا استوديو تصميم. وقد ذهب هذا واحد لهذا الكأس المقدسة من جماليات بديلة: التخطيط الأفقي. حسنا ، على الصفحة الرئيسية على أي حال.
ناثان يونغ
ناثان يونغ جلبت لنا مجموعة متعددة الشرائح من أجل التمتع لدينا. هذا النوع من المحفظة ينمو في الواقع قليلاً عليّ ، على الرغم من أنني سأحاول شخصياً عرض شرائح CSS خالصة.
جاك ديفيدسون
محفظة جاك ديفيدسون تأكد من أنك تقرأ عنوان كل مشروع عن طريق استبدال المؤشر الخاص بك بالعنوان المذكور. لا تقلق ، فستعود إلى المؤشر العادي بمجرد تحريك الماوس فوق شريط التنقل ، حتى تظل مفيدة.
الموقع مثير للاهتمام ، ولكن أريد أن أرصقه بضع نقاط لاستخدام "شاشة التوقف". أنا منزعج قليلاً من تلك على الأقل هذا واحد هو عرض شرائح من عمله ، لذلك لا يزال من المفيد.
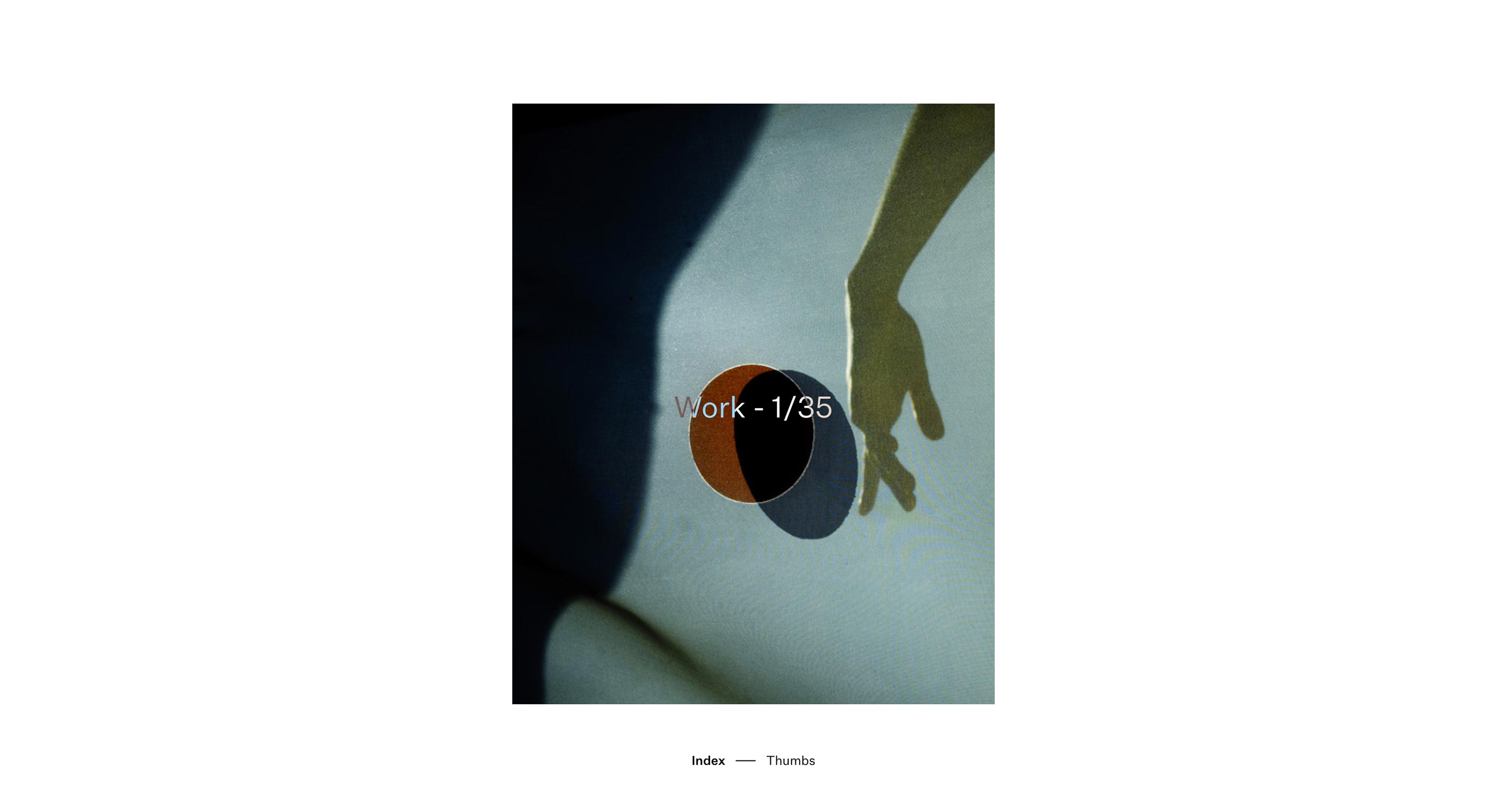
Amateur.rocks
حسنًا ، لقد نجحت آلاف المواقع في جعل النص "كله نص حتى تحوم على اسم مشروع". أود فقط أن أشير إليه amateur.rocks ليقول "لقد فعلوا ذلك بشكل صحيح."
انظر كيف يتم حفظ الصور من تداخل عنوان المشروع الذي تقوم بمعاينته؟ انظر كيف لا داعي للقلق حول تباين النص من هذا القبيل؟ هذه هي الطريقة الصحيحة لفعل ذلك.
جيوفانا سيلفا
جيوفانا سيلفا اتخذت مسارًا غير تقليدي للسماح للناس بعمل صور خاصة بهم (نوعًا ما) مع محفظتها. انقر على بلد / موقع ، ثم ابدأ في النقر لرؤية كل صورة في المشروع.
بعد استنفاد مجموعة الصور ، يمكنك رؤيتها مرة أخرى في تخطيط أكثر تقليدية. بقية الموقع أكثر تقليدية قليلاً ، أيضًا ، لكنها تبدو جيدة.