3 اتجاهات التصميم الأساسية ، مارس 2018
واحدة من أفضل الأشياء حول الربيع يمكن أن يكون تصميم الموقع. يبدو أن الهواء الأدفأ يضع المصممين في حالة مزاجية أكثر إشراقاً ، ويظهر ذلك في تقرير الاتجاهات لهذا الشهر. من خيارات الألوان الأكثر جاذبية مع شعور أخف - أقل ثقلاً بالأبيض والأسود - إلى الصور والكتابة التي تجذب المستخدمين إلى ملصق أو تجربة على غرار الأفلام ، هناك الكثير من الإلهام.
في ما يلي الاتجاهات الشائعة في هذا الشهر:
1. الملصقات على نمط الملصق
لقد كانت تصميمات الصفحة الرئيسية على كامل الشاشة ، والتي تضم صورًا وفيديوًا كبيرة الحجم ، شائعة لفترة من الزمن ، ولكن الاتجاه يتطور بطريقة تزيل العديد من عناصر التنقل الرئيسية والنصوص للحصول على المزيد من الملصقات أو الأفلام.
إنها مزيج من الحد الأدنى من النظرية مع تصميم أكثر ملونًا ومزخرفًا.
على الرغم من أن فكرة هذا الاتجاه قد لا تبدو كافية لإشراك المستخدم ، إلا أنها في الواقع يمكن أن تكون فعالة جدًا مع العناصر المرئية الصحيحة. ما يجعل أو يكسر الصفحات الرئيسية على غرار الملصقات هو جودة المرئيات والنص. بدون وجود مساحة كبيرة للرسائل وإبداء الاهتمام ، يجب أن تكون هذه القطع استثنائية لتكون فعالة.
أكبر مصدر قلق في هذا الاتجاه هو أنه بدون عناصر أخرى كثيرة - بما في ذلك التنقل أو أزرار واضحة للحث على اتخاذ إجراء - يمكن أن يتعرض المستخدمون للتشويش والتخلي عن الموقع. من المهم إنشاء تجربة بصرية مثيرة للإعجاب ، ولكن لا تنسى منح المستخدمين شيئًا ما للقيام به في هذه العملية.
يستخدم كل من الأمثلة الثلاثة أدناه مفهوم نمط الملصق بطريقة مختلفة ومثيرة للاهتمام بشكل مماثل:
منتجع توفينو يجذب المستخدمين باستخدام صورة رائعة وطباعة مميزة. تُعد عبارة "الكتاب الآن" التي تحث المستخدم على اتخاذ إجراء في الزاوية العليا حيث يبحث المستخدمون عن التنقل عادةً ، ولكن مع وضع القائمة داخل رمز هامبرغر ، يكون CTA هو النقطة المحورية.
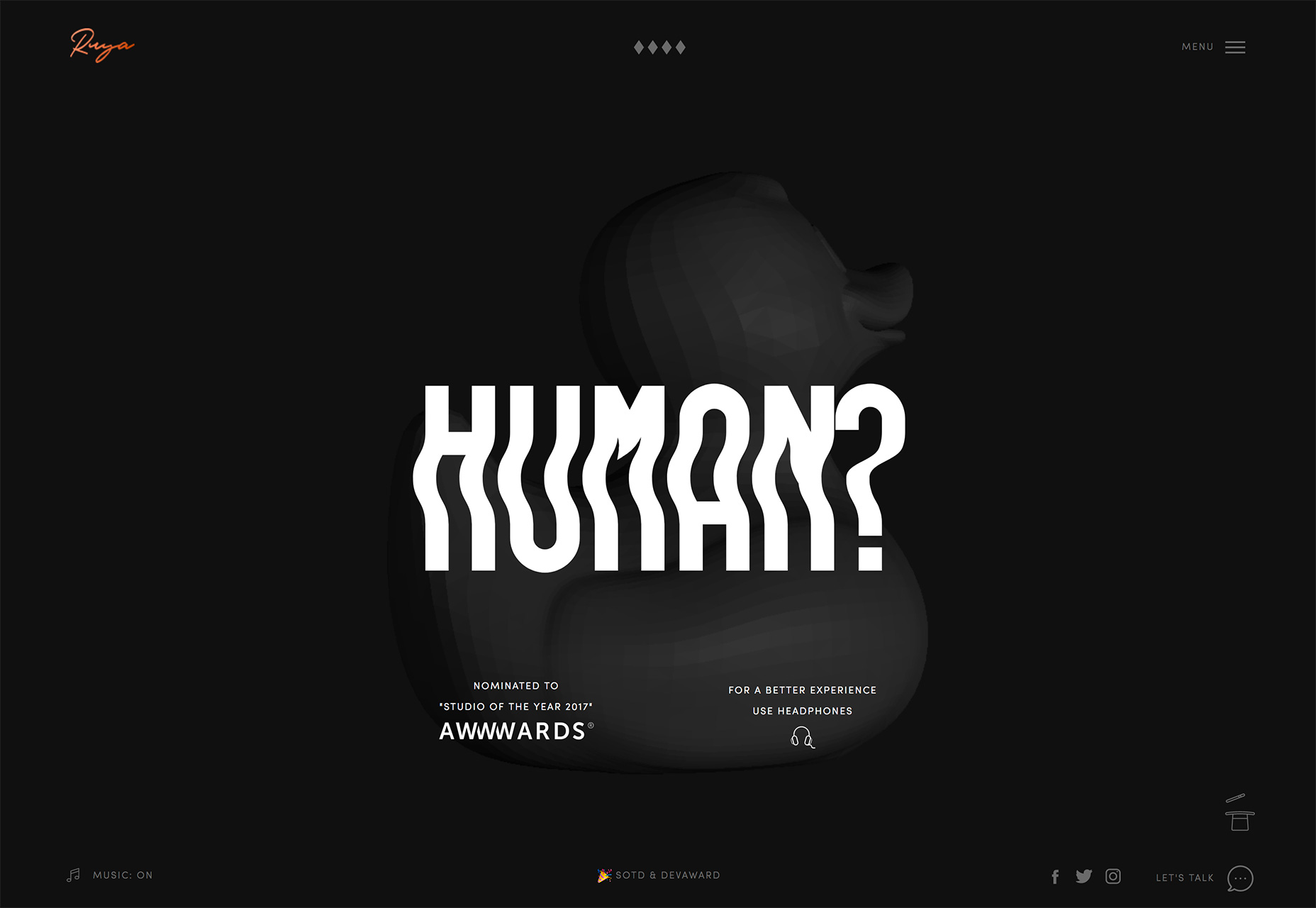
رويا الرقمي يختار أسلوبًا أكثر ضئيلًا مع خلفية داكنة ، لكن الرسوم المتحركة البسيطة على الشاشة المركزية والمعالجة النصية غير العادية تخلق نقطة اهتمام مرئي. مرافقة العناصر والنصوص صغيرة ومدسّمة نحو حافة الشاشة لضمان تركيز المستخدمين على الرسائل الرئيسية. مرة أخرى ، لا يوجد أي تنقل رئيسي ؛ يستغرق نقرة للوصول إليه.
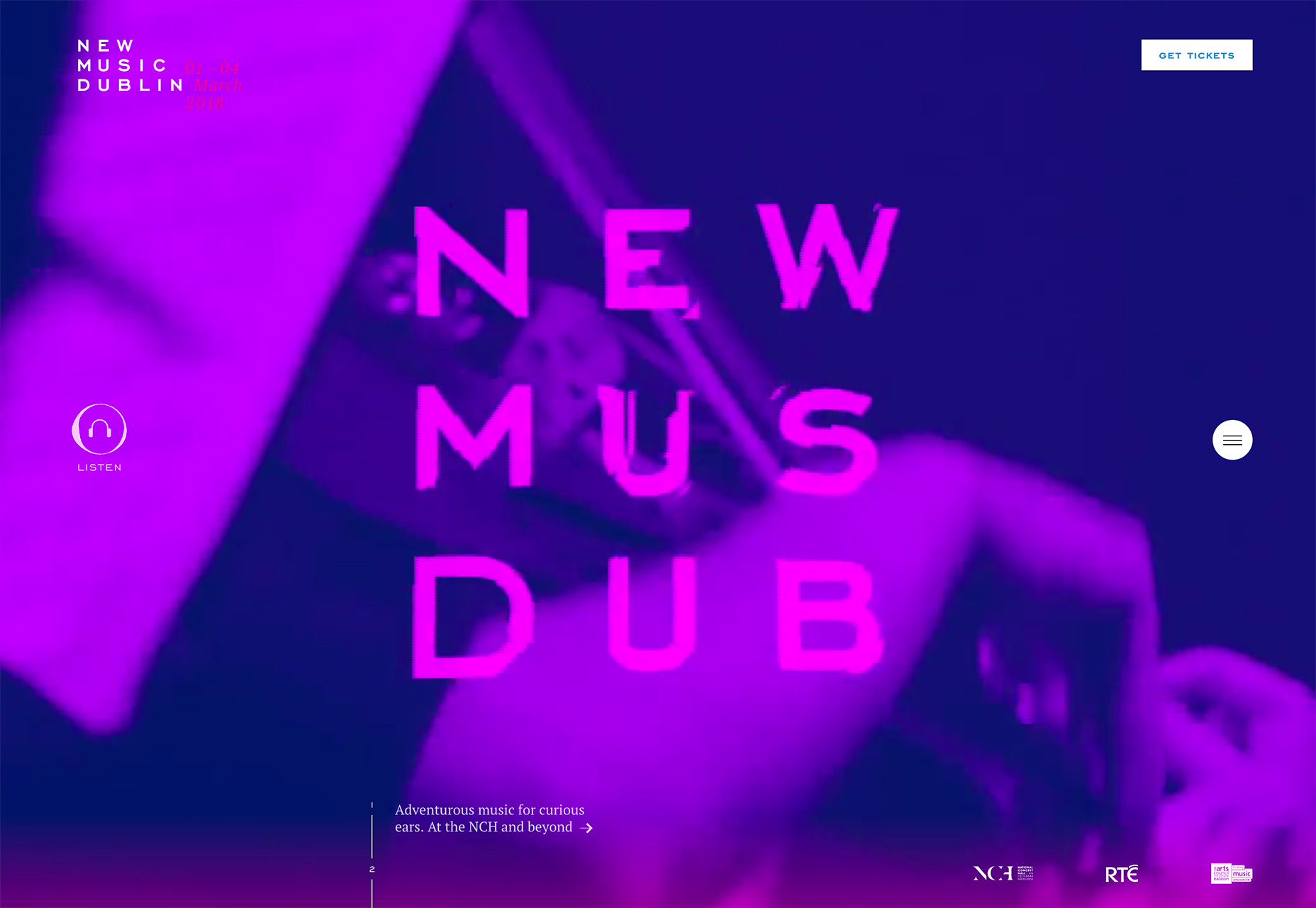
تدفق تدفق يأخذ نهج الفيديو مع تجربة أكثر سينمائية. تعرض الصفحة الرئيسية مقاطع فيديو بشاشة كاملة مع نص قصير وعناصر قليلة على الشاشة. يشعر المستخدم وكأنه يشاهد مقطع فيديو بهذا التصميم ، ولا يتجول في الصفحة الرئيسية لموقع الويب. ومرة أخرى ، يتم وضع الملاحة في أيقونة هامبرغر - حيث تساعد الدائرة الملونة على تمييزها قليلاً - ويشجع سهم متحرك صغير في أسفل اليمين المستخدمين على التمرير عند الانتهاء من مشاهدة حلقة الفيديو.
2. لوحات اللون الأرجواني
ليس مفاجأة حقيقية بعد بضعة أشهر Pantone يدعى Ultra Violet (18-3838) كما لون هذا العام ، تظهر الأشكال الأرجواني في عدد من التصاميم.
على الرغم من أن جميع اللوحات لا تستخدم نفس اللون الأرجواني الغامق مثل لون السنة ، إلا أنها جعلت المصممين يفكرون في خيار المزيج باللون الأحمر والأزرق. ما هو لطيف حول اللون هو أنه يمزج بشكل جيد مع اتجاهات الألوان الأخرى - مثل الأشكال الأكثر لمعانًا في التصميم متعدد الأبعاد أو اللوحات الملونة بالأبيض والأسود.
يمكن أن يكون اللون الأرجواني أيضًا مميزًا لتصميم موقعك الإلكتروني. نظرًا لأنه ليس لونًا مفرطًا - فكر باللون الأزرق - يمكنه توفير انطباع أول لا يُنسى.
هناك الكثير من الخيارات الأرجواني للاختيار من بينها. يمكن أن تكون الألوان أكثر على الجانب المحمر أو الوردي أو الأسود تقريبًا للحصول على شعور مزاجي داكن أو أزرق أكثر قليلاً. يمكن أن يكون اللون عميقًا ومشبعًا أو شاحبًا وكتمًا. تقريبا أي من هذه الاختلافات قابلة للاستخدام للغاية وحدها أو معا في لوحة الألوان مع العديد من الأزيزات.
تعرض الأمثلة أدناه هذه المجموعة من الاستخدام الفعلي للألوان وكذلك القدرة على تكييفها في مجموعة متنوعة من القطاعات. اللون الأرجواني ، وهو اللون الذي تم تجنبه في الغالب ، هو متعدد الاستخدامات ، وجذاب وودود.
3. التدرجات والنص
التدرجات ليست فقط للخلفيات وتراكبات الصور. كما يمكن أن يضيف التدرج الصلب التركيز على عناصر النص ، عند استخدامه مع الغرض.
اتجه الاتجاه في الطباعة بشكل عام نحو محارف أكثر بساطة مع "شيء إضافي". هذه الإضافات يمكن أن تكون أي شيء من تعبئة الصور إلى لون من اللون إلى علاجات النص مثل الرسملة أو الرسوم المتحركة.
والآن ... التدرجات. باعتراف الجميع ، يمكن أن يكون هذا اتجاهًا صعبًا يجب اتباعه إذا كنت لا تحب التدرجات بشكل عام. (أنت تعرف أدق التصاميم من أنت.) ولكنها يمكن أن تكون مذهلة للغاية.
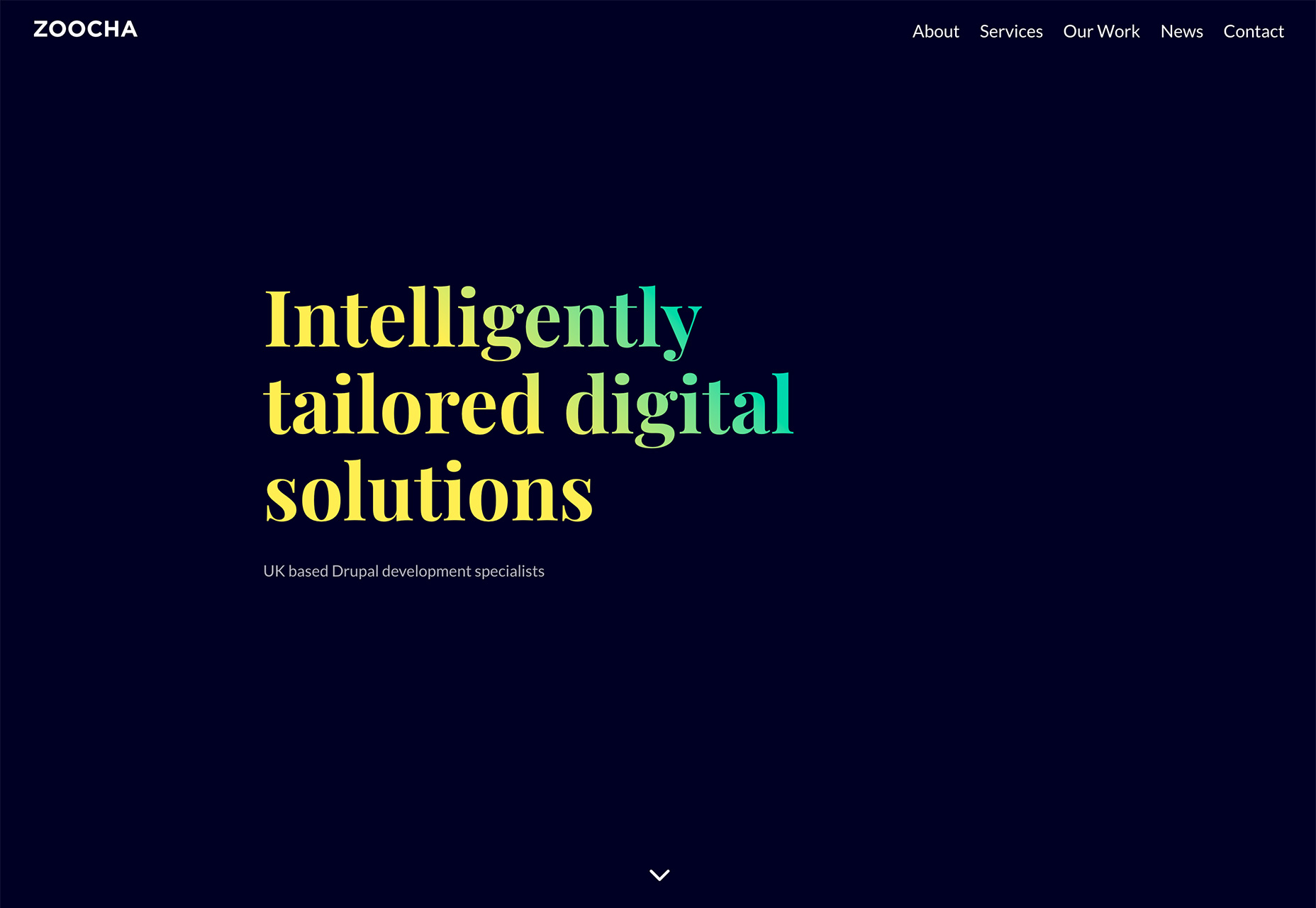
Zoocha يستخدم تدرج أصفر وأزرق باهت كبير داخل serif الحديثة على شاشة عادية في الغالب. الحيلة في هذا التصميم هي التدرج. بساطة بقية التصميم يجعلها تبرز.
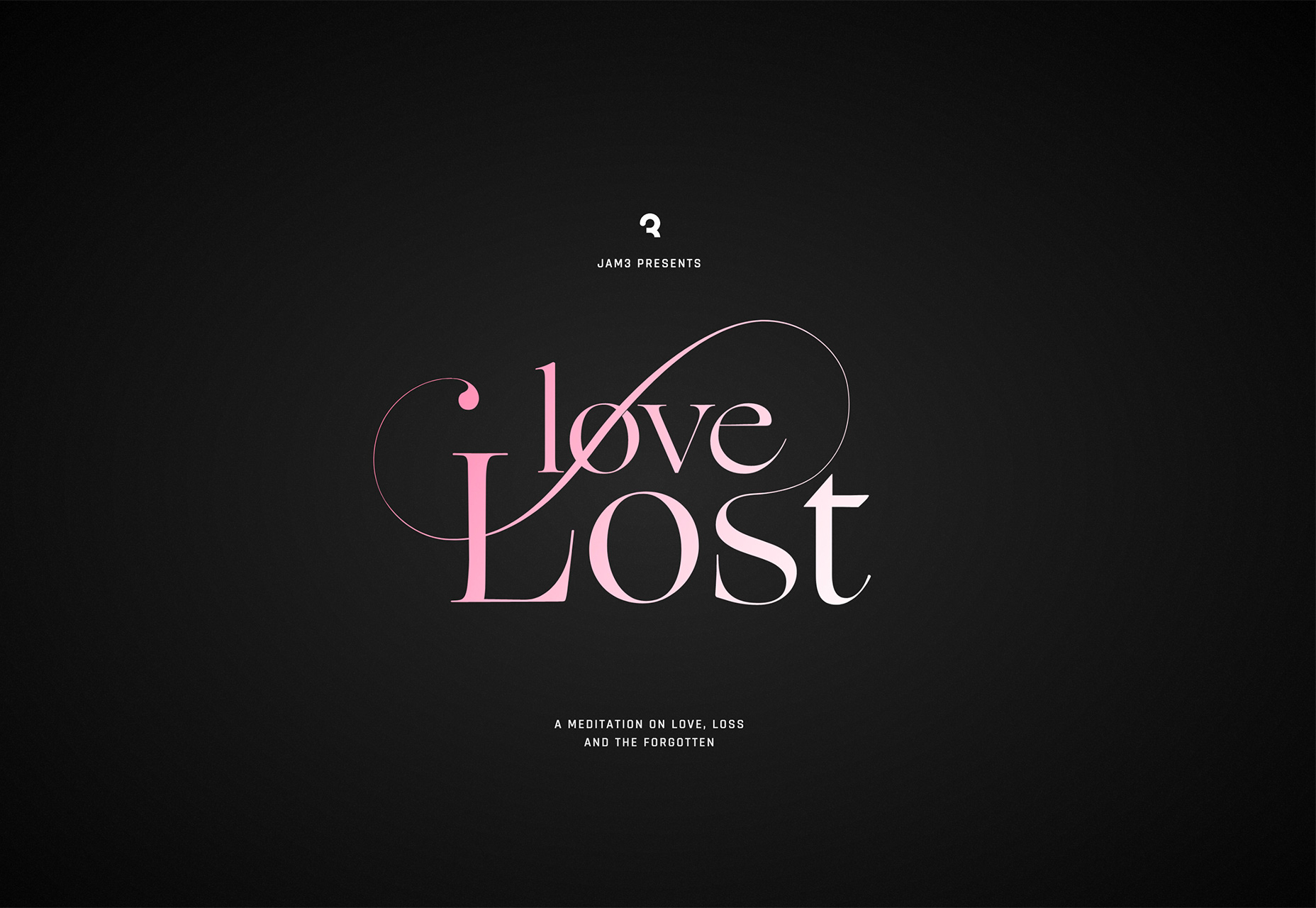
حب ضائع يستخدم لونًا واحدًا إلى تدرج أبيض في محرف أكثر تفصيلاً لجذب المستخدمين. الكثير من ما يجعل الطباعة تعمل في هذا التصميم هو المحتوى. ومع وجود موقع على الإنترنت يقرأ قصائد الحب والخطابات ، فإن الخط الوردي المليء بالمفاجآت يكاد يكون متوقعًا. وينطبق الشيء نفسه على اللون الوردي. إنها نقطة دخول بصرية رائعة لبقية التصميم.
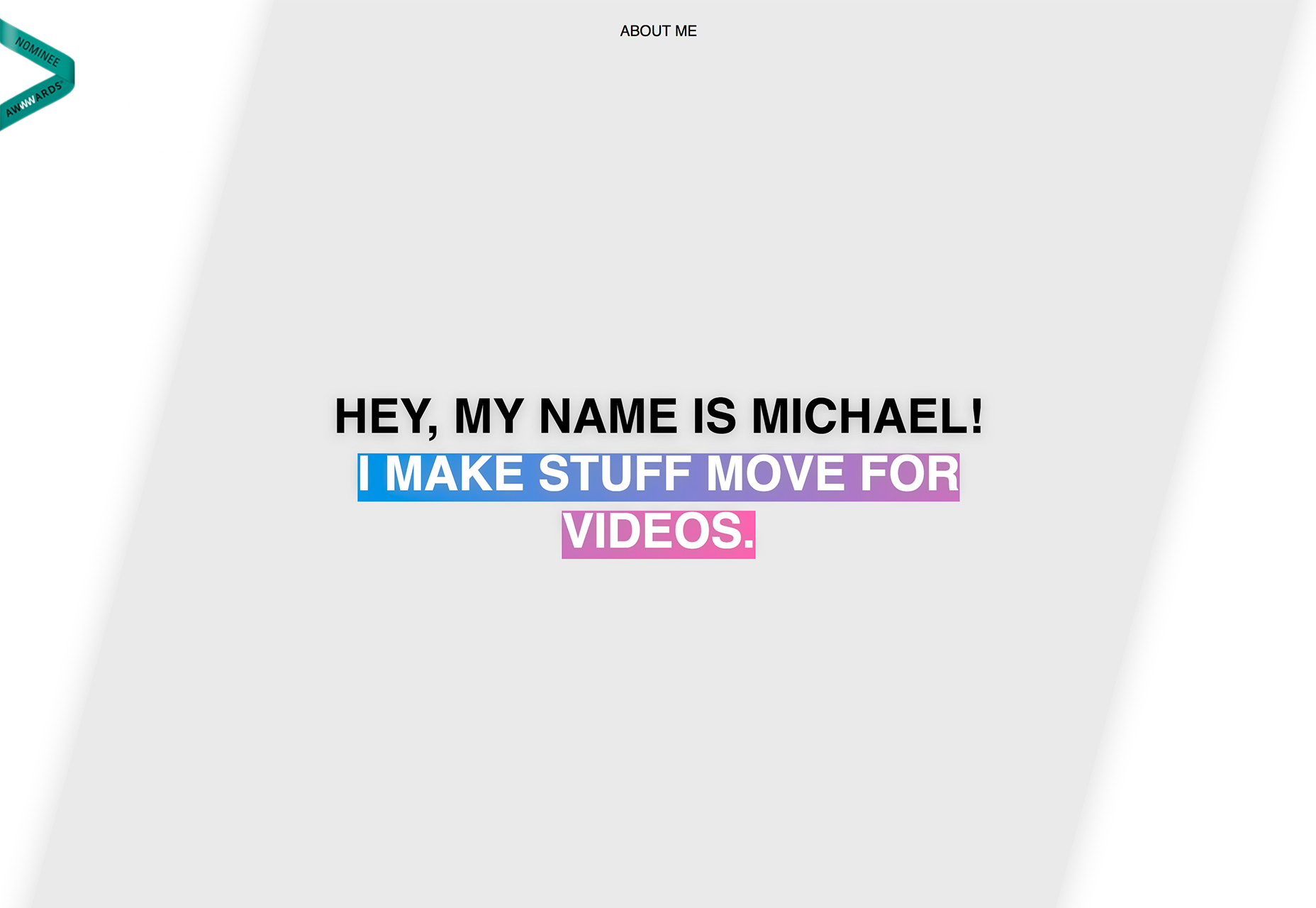
مايكل راباز يستخدم موقع محفظة الإعلانات تدرجًا للنص ذا تأثير معاكس. فبدلاً من تعبئة متدرجة للحروف ، يتضمن التصميم رسومًا متحركة لإضاءة متدرجة لاجتذاب المستخدمين. إنها عملية بسيطة ومثيرة للاهتمام. بقية التصميم بسيط إلى حد ما ويتمسك بعناصر النص بدون حركة أو لون بحيث يكون هناك نقطة محورية مميزة. (كما أنه يدمج لون العام لاتجاهين في واحد.)
استنتاج
هل يمكنك رؤية نفسك باستخدام هذه الاتجاهات في مشاريع التصميم؟ يبدو أن كل من اتجاهات تصميم الويب هذه تتمتع ببعض القوة. الشاشة الكاملة ، نمط الملصق ، مرئي للغاية ، على الرغم من أن الافتقار إلى الملاحة الواضحة قد يكون مشكلة ؛ تتزايد شعبية لوحات الألوان البنفسجية بفضل الارتباطات مع الاتجاهات الأخرى ؛ والتدرجات هي واحدة من تلك الاتجاهات التي تأتي في الاسلوب وخارجه بشكل متكرر. (يبدو أن الناس يحبون أو يكرهونهم).
ما هي الاتجاهات التي تحبينها (أو تكرهها) في الوقت الحالي؟ أنا أحب أن أرى بعض المواقع التي فتنت بها. مراسلتي على الرابط تغريد . أحب أن أسمع منك.