3 أخطاء تصميم الويب التي لن تموت
لقد حان تصميم الويب طويلا طويلة منذ 1990s ، عندما سيطرت أشياء مثل GeoCities و AOL على الإنترنت. تطور التصميم نفسه ، إلى جانب فهم أعمق لمبادئ مثل قابلية الاستخدام وتجربة المستخدم. من المؤكد أنه لم يكن هناك نقص في الدراسات التي تدرس كل شيء بدءًا من الطباعة وسرعة الموقع ، إلى المحتوى أعلاه في الجزء السفلي غير المرئي من الصفحة.
تعتبر مجموعة Nielsen Norman Group واحدة من أهم تجارب تجربة المستخدم على هذا الكوكب. لقد كان في العمل لعدة عقود ، وإجراء الدراسة بعد الدراسة على التصميم ، وقابلية الاستخدام ، و UX. في واحدة من دراساتها المبكرة منذ عام 1996 - عندما كان "الأصدقاء" و "الملفات- X" لا يزالون في التلفزيون - حددوا 10 أخطاء في تصميم الويب كانت تشكّل مشكلة كبيرة في ذلك الوقت ، في الأيام الأولى للويب.
كنت تعتقد أنه بعد 20 عامًا ، عندما أصبح التصميم أكثر تعقيدًا ، وأصبحت المعلومات حول التصميم أكثر سهولة في الوصول ، يتعلم المصممون تجنب أخطاء التصميم ، ولكن دراسة إمكانية استخدام واسعة النطاق مؤخرًا اعتبارًا من عام 2016 من قبل مجموعة NN وجدت العكس تماما ليكون صحيحا.
بدلاً من التعلم من أخطاء الماضي ، ظل المصممون يكررونها باستمرار طوال العقود. في الواقع ، إذا كان هناك شيء واحد مؤكد في تصميم الويب ، فإن هذه الأخطاء تستمر في الاستمرار لأن المصممين يستمرون في نسيان الأساسيات:
- تمكين المستخدمين من العثور على المعلومات
- تمكين المستخدمين من قراءة هذه المعلومات
- تمكين المستخدمين من فهم مكان النقر ومكان الوجهة
عدم الوضوح
واحد من أكثر مصممي الأخطاء المستعصية الذين يواصلون صنعه على مواقع الويب لا يتعاطف مع حاجة المستخدمين إلى فهم ما هو الموقع أو عناصره بوضوح وسهولة.
حددت الدراسة هذه الأخطاء المحيطة بعدم الوضوح:
- مواقع غير متوقعة للمحتوى
- الروابط المتنافسة والفئات
- الرسوم المخفية والأسعار
وكشفت الدراسة كيف يضع الكثير من المصممين محتوى في أماكن لا يعرفها المستخدمون استنادًا إلى عادات التصفح العادية. على سبيل المثال ، كانت أسماء الفئات غير الدقيقة أو غير الملائمة التي فشلت في مطابقة المحتوى المتوقع ضمن الفئات مشكلة متكررة.
كانت هناك مشكلة أخرى هي فئات أو روابط التنقل التي تبدو مشابهة لبعضها البعض ، مما يعيق المستخدمين من العثور على المعلومات التي يريدونها. في مثل هذه الحالة ، من المرجح أن ينتهي الأمر بالمستخدمين من مغادرة موقعك والانتقال إلى مكان آخر ، حيث يتم تصنيف المحتوى بشكل أكثر وضوحًا.
كما ستؤثر الرسوم والأسعار المخفية على تحويلاتك نظرًا لعدم رغبة المتسوقين في الشعور بأنهم يعاملون بطريقة غير شريفة. عندما يتعلق الأمر بالمال ، يرغب المستخدمون في معرفة كل شيء سيتعين عليهم دفعه مقدمًا في بداية المعاملة. هذا يشير إلى الأسعار ، ورسوم الاشتراك ، ورسوم الراحة ، وأي شيء آخر ينطوي على المال. من منظور التصميم النقي ، من الخطأ الضخم أن يؤدي إخفاء الرسوم والأسعار إلى خسارة العملاء والمعاملات.
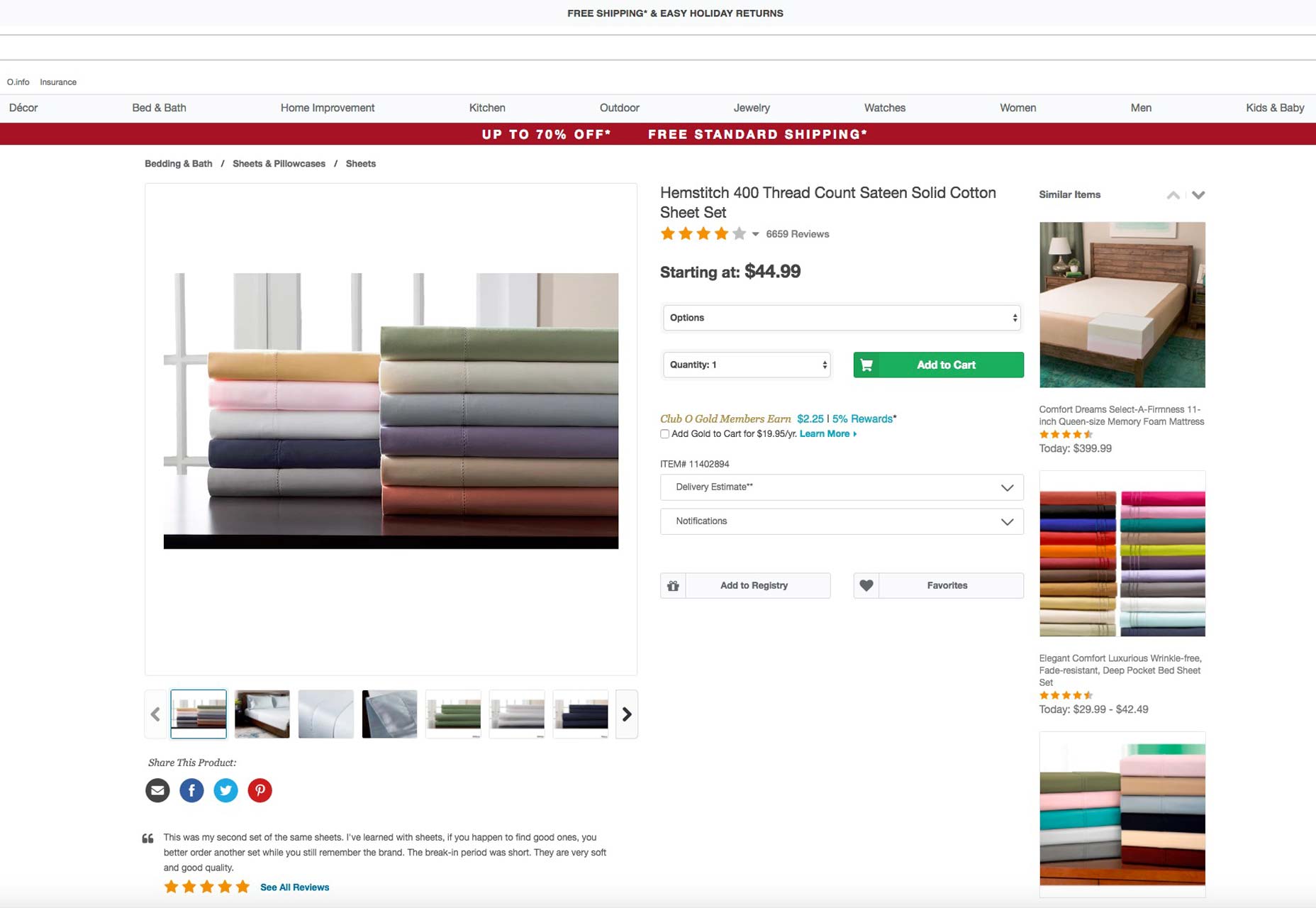
Overstock هو مثال رائع على الإفصاح الكامل: لاحظ كم هي كبيرة وجريئة معلومات التسعير الخاصة بها للمنتجات.
مشاكل UX
إن مدى سهولة عثور زوار موقعك على أنه يستخدم موقعك فعليًا هو جزء لا يتجزأ من ما إذا كان موقعك على الويب لا يحتوي على تجربة مستخدم جيدة أم لا.
وجدت دراسة NN Group هذه الأخطاء المتعلقة بالتصميم UX والتي لن تختفي:
- جزر المعلومات
- تكرار الرابط
- تحدي المستخدمين على المواقع المصغرة
- نتائج البحث غير كافية
- الفلاتر المعيبة والجوانب
هناك خطأان كبيران في التصميم وهما عبارة عن جيوب معزولة للمعلومات في أي صفحة معينة تفشل في الارتباط بمعلومات أخرى ذات صلة على صفحات مختلفة ويجبر المستخدمون على النقر بشكل متكرر على ما يصل إلى نفس أنواع الروابط للحصول على معلومات محددة. يتسبب كل من أخطاء التصميم في إزعاج المستخدمين عن طريق عدم تزويدهم بالمعلومات التي يبحثون عنها في السياق.
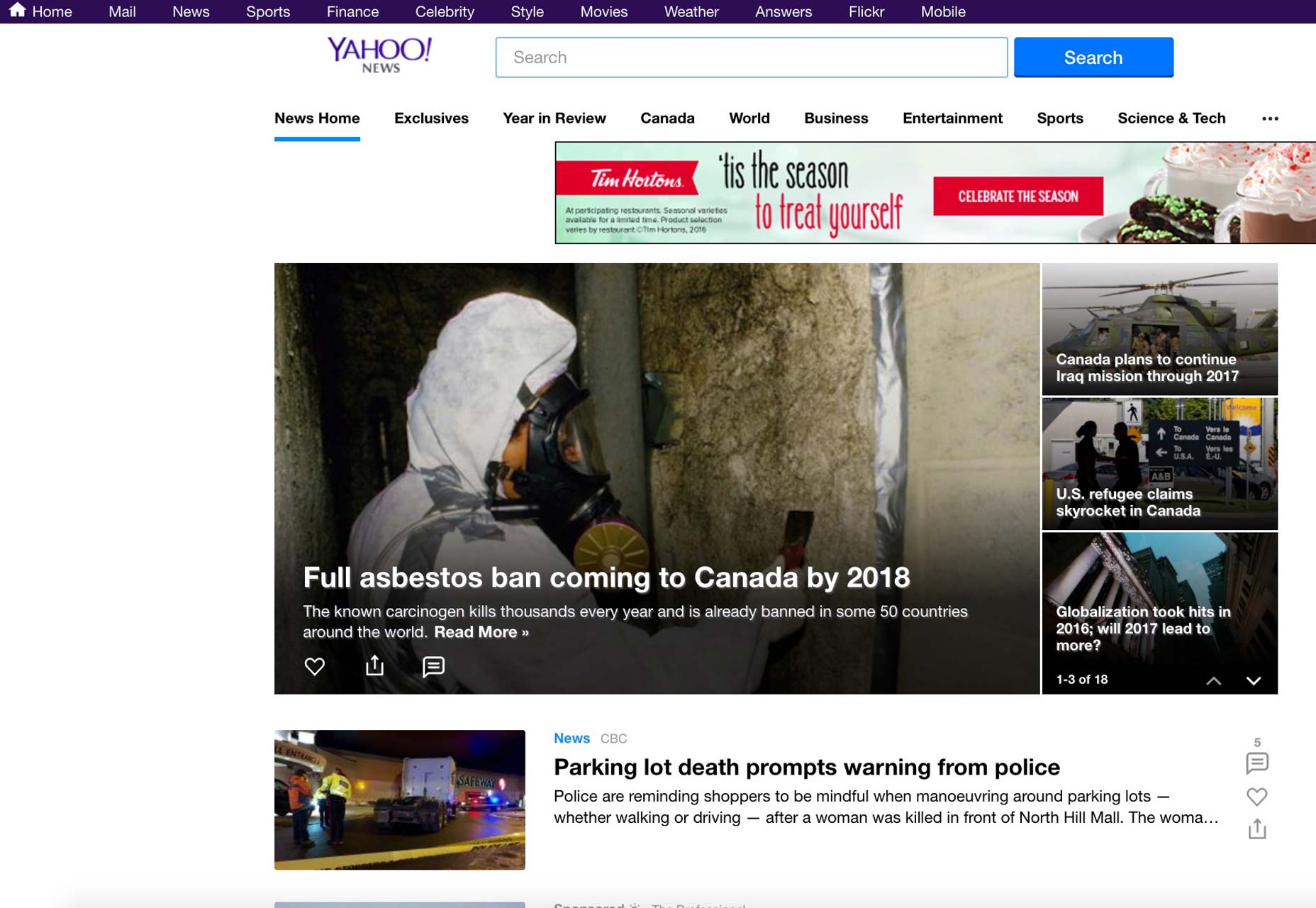
العديد من المواقع ميزة المواقع الفرعية (أعتقد ياهو). تكمن المشكلة في أن بعض هذه المواقع الفرعية توفر للمستخدمين أي طريقة للعودة إلى الموقع الرئيسي ، مما يؤدي إلى خلق صداع لهم وتجنيدهم في الأماكن التي لا يريدونها. تُعد Yahoo في الواقع مثالاً ممتازًا على الموقع الرئيسي والمواقع الفرعية التي تم إجراؤها بشكل صحيح ، حيث لا يتم تقطيع المستخدمين أبداً ويمكنهم دائمًا النقر على زر الصفحة الرئيسية للعودة.
بالنسبة إلى مسألة البحث ، للأسف ، لا يزال الكثير من المواقع يفشل في البحث في الموقع بأكمله بحثًا عن عبارات البحث أو نتائج الإرجاع التي تفشل حتى في مطابقة عبارات بحث المستخدمين في المقام الأول.
وعلى الرغم من أن الفلاتر والجوانب (التي ترشح في الأساس لسمات مختلفة من الكائنات في مجموعة من المحتوى) تكون حسنة النية ، إلا أنها في كثير من الأحيان إما تم وضع علامة عليها بشكل غير صحيح أو أنها غير كافية ، مما يؤدي إلى حدوث ارتباك.
هيكلية المعلومات الصدفية
يجب أن تكون بنية المعلومات ، من نواح عديدة ، قلب التصميم الجيد وروحه. أساسا ، ما يساعد المستخدمين على فهم بيئة موقعك ومحتوياته بسرعة ، حتى يعثروا على ما يريدونه. وهو يشمل وضع العلامات وتنظيم وتنظيم المحتوى الخاص بك بأوضح الطرق الممكنة.
ووجدت دراسة إمكانية الاستخدام مرة أخرى أن أخطاء المصممين المتكررة لا تزال تصنع في هذا المجال ، مثلما فعلت قبل 20 عاما. وتشمل هذه:
- الساحقة المستخدمين مع المعلومات المفرطة
- عرض المستخدمين مع الروابط المخفية
تُظهر الدراسات أن المستخدمين لا يقرؤون محتوى الويب فعلاً ؛ انها أشبه يتقشرون أو يفحصون المحتوى المذكور في حين أن. هذا هو السبب في أن المحتوى يجب أن يكون مكلفًا ، في فقرات صغيرة وقصيرة ، ومحللًا بكل شيء من النقاط إلى التعدادات لقراءة أفضل. آخر شيء تريد القيام به هو وضع كتل ضخمة من النص قبل المستخدمين.
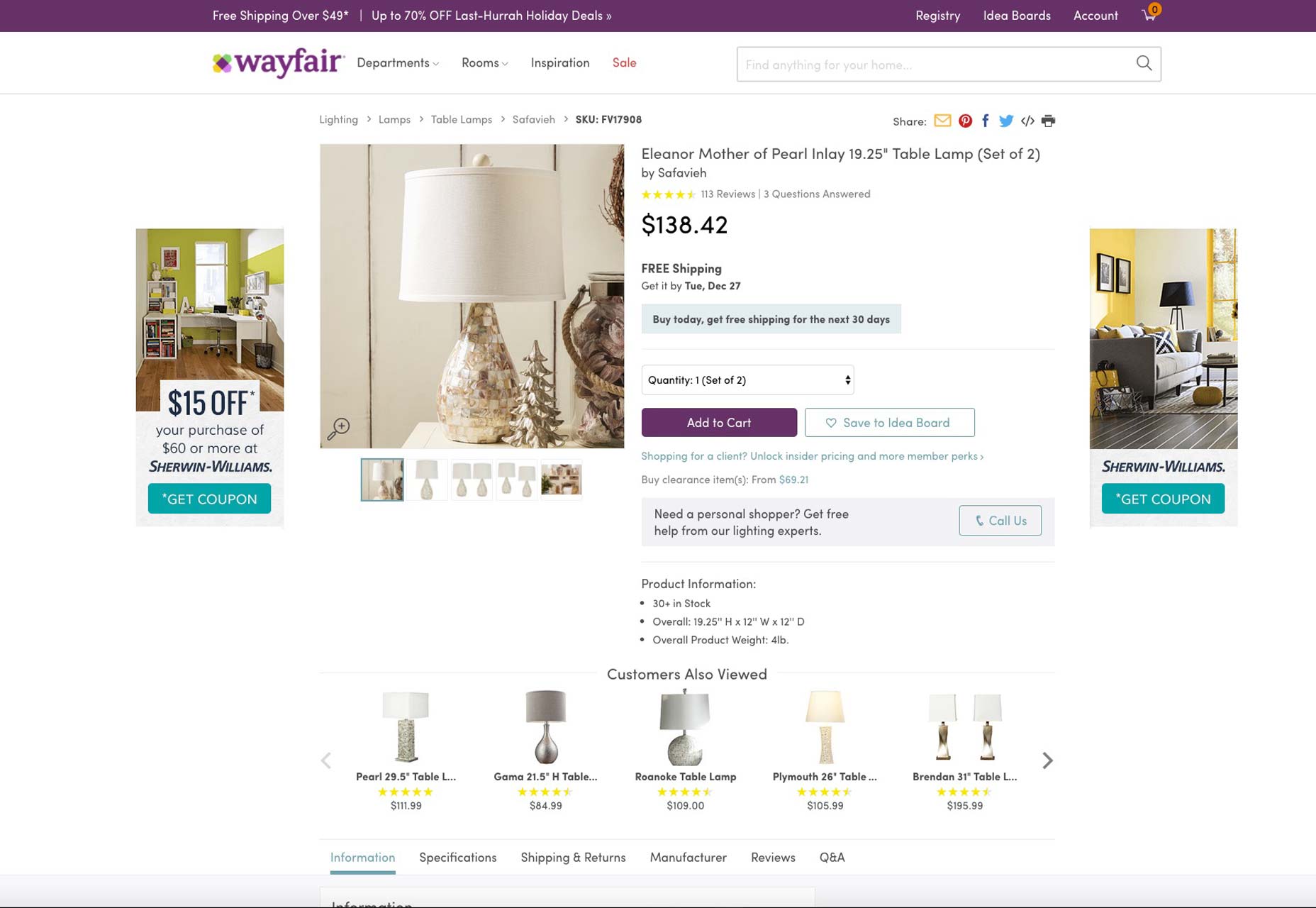
Wayfair.com هو مثال على كيفية تقديم المعلومات للزوار. لاحظ كيف يمكن بسهولة هضم محتوياتها ، حيث يتم تقسيمها بكفاءة.
بالنسبة إلى مشكلة الروابط المخفية ، ستفاجأ بعدد المرات التي يخفي فيها المصممون روابط لمحتوى الموقع ذي الصلة - على سبيل المثال ، قائمة مطعم - في العمود نفسه مثل الإعلانات التي تؤدي إلى روابط خارجية. والمدة الطويلة والقصيرة هي أن معظم المستخدمين لن يتمكنوا من العثور على مثل هذه الروابط ذات الصلة في جميع الإعلانات ، مما يجعل وضع الروابط ذات الصلة أمرًا بالغ الأهمية في التصميم.
هل ستتحسن قريبا؟
جزء من المشكلة هو أن العديد من المصممين ليسوا فقط خبراء قابلية الاستخدام ، ولكن هذا ليس عذراً. عندما تقوم بالتصميم ، يجب أن تكون مهووسًا بتزويد مستخدميك بـ UX رائع. وإلا ، فإن إمكانية استخدام موقعك وتحويلاتك ووقته على الصفحة والمبيعات تنخفض ببساطة - ولن يتحمل أي عميل ذلك.
سيكون من المثير للاهتمام أن نرى ما إذا كنا ما زلنا نرى ، في عشرين سنة أخرى ، دراسات كهذه ، نتحدث عن كيف لا تزال أخطاء التصميم منذ عقود مضت تطارد مجتمع تصميم الويب لدينا.