7 السمات الرئيسية لواجهة المستخدم للجودة
تصميم واجهة المستخدم هو موضوع ساخن هذه الأيام ولسبب وجيه. في عالم تعتبر فيه التجارب الرقمية جزءًا كبيرًا من حياتنا ، فإن قيمة تجربة المستخدم عالية الجودة أعلى من أي وقت مضى. ليس الأمر مهمًا الآن فحسب ، بل إن جودة واجهات المستخدم لا بد أن تكون أكثر أهمية في المستقبل نظرًا للنمو الهائل للهاتف المحمول والرقمي وإنترنت الأشياء.
بدءًا من مواقع الويب ، وحتى شاشات العرض في سياراتنا ، وترموستات التحكم في منازلنا ، فإن واجهات المستخدم من جميع الأنواع تشكل الكثير من خبرتنا اليومية. مع الأخذ في الاعتبار أن المستخدمين أصبحوا أكثر خبرة في العروض الرقمية ويتوقعون تجارب أفضل مما كانوا على استعداد لطرحه قبل بضع سنوات قليلة فقط ، من الضروري أن تدرس الشركات بعناية جودة التجربة التي تخلقها لعملائها.
ولكن ما الذي يجعل واجهة المستخدم عالية الجودة؟
1) البساطة
تميل واجهات المستخدم الرائعة إلى أن تكون غير مرئية تقريبًا. لا تتكون من الزينة البائسة أو العناصر غير الضرورية. تتكون واجهة المستخدم عالية الجودة من العناصر الضرورية والمنطقية والموجزة. أثناء العمل على تصميم الواجهة ، اسأل نفسك "هل يحتاج المستخدم فعلاً إلى هذا لتنافس مهمته؟" قبل إضافة الميزات والمحتوى. قم بتقييد الواجهة الخاصة بك إلى العناصر الضرورية للمستخدم. لا تضيف عناصر فقط لإطعام نفسك ، بل ركز على جودة تجربة المستخدم.
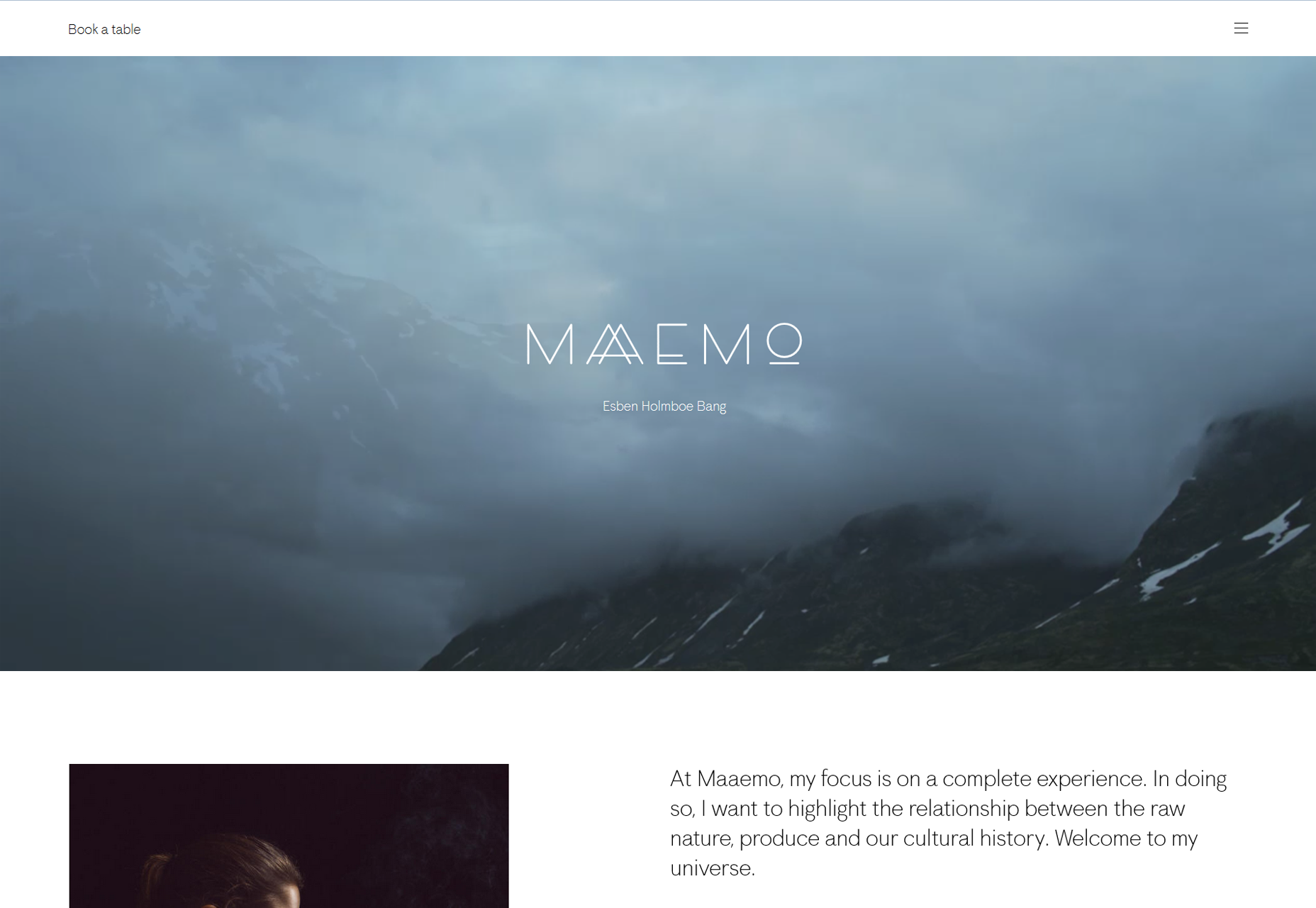
إحدى الشركات التي تقوم بعمل رائع مع هذا المفهوم هي Maaemo. على موقع هذا المطعم النرويجي ، فإن أول شيء تراه هو خيار حجز طاولة ، وخيارات أخرى مخفية خلف قائمة هامبرغر لتجنب الفوضى. لا يتم إهدار أي وقت للمسح الضوئي من خلال التنقل المعقدة في محاولة لمعرفة إلى أين تذهب لحجز طاولة.
2) الوضوح
تعتبر Clarity واحدة من أهم سمات أي واجهة مستخدم. ضع في اعتبارك أن واجهة المستخدم الخاصة بك موجودة فقط لغرض تسهيل المستخدمين على التفاعل مع النظام الخاص بك. للقيام بذلك يجب أن التواصل مع المستخدمين بوضوح. إذا لم يتمكن المستخدمون من معرفة كيفية استخدام واجهتك بسهولة ، فسيصبحون محبطين ويتخلون عن التجربة.
للمساعدة في تحسين الوضوح ، قم بإنشاء تسميات واضحة وموجزة للأزرار والإجراءات. تريد أن تجعل رسالتك بسيطة لتحسين التجربة أيضًا. أصبح من الأسهل قراءة التصنيفات والملاحة والمحتوى ، كما يسهل على المستخدمين فهم ما يجب فعله.
تذكر على الرغم من أن السمة الأولى كانت البساطة. كنت تريد أن تضع ذلك في الاعتبار مع التسميات والتعاريف والتفسيرات الخاصة بك. تجنب ازدحام الواجهة الخاصة بك مع تفسيرات مطولة. لن يقرأ المستخدمون أو يقدرونهم ولن يعرقلوا سوى تجربة المستخدم.
من الأفضل أن تشرح ميزة في كلمة واحدة بدلاً من اثنتين. احفظ المستخدمين في وقت القراءة والإجهاد المعرفي عن طريق الحفاظ على تصنيفاتك ورسائلك موجزة. في حين أن الاحتفاظ بنص واضح وموجز قد يتطلب بعض الجهد ، إلا أنه يستحق ذلك لتحسين تجربة المستخدم في واجهة المستخدم الخاصة بك.
3) الاتساق
مع واجهة المستخدم الخاصة بك ، سوف تحتاج إلى الحفاظ على الاتساق طوال التجربة بأكملها. تسمح الواجهات المتسقة للمستخدمين الاعتماد على أنماط الاستخدام وتطويرها لتحسين التجربة. يتوق الناس إلى الاتساق ويجب أن تمنح المستخدمين فرصة إثبات صحتها عندما يعتمدون عليها.
إنهم يريدون تجربة حيث إذا تعلموا القيام بشيء ما ، فسيكونون قادرين على الاعتماد عليه في العمل بنفس الطريقة على الشاشات الأخرى. الحفاظ على اللغة والتخطيط والتصميم في جميع أنحاء واجهتك. من خلال القيام بذلك ، تسهل على المستخدمين فهم كيفية عمل الأشياء وزيادة كفاءتها وتحسين تجربة المستخدم.
4) الألفة
واحد من أهداف تصميم UX هو جعل واجهة سهلة الاستخدام للمستخدمين. دعونا نعتبر ما هو بديهي عندما يتعلق الأمر بواجهات المستخدم ، إذا كانت واجهتك بديهية ، يمكن فهمها بشكل طبيعي من قبل المستخدمين. للقيام بذلك ، من المهم أن تستفيد من الألفة في التصميم الخاص بك.
ستشعر الواجهة الخاصة بك مألوفة إذا لم يكن على المستخدمين التفكير في كيفية استخدامها لأنهم يفهمونها بالفعل. عندما يكون المستخدمون على دراية بشيء ما ، فإنهم يعرفون ما يمكن توقعه وليس عليهم التفكير في ما يجب فعله. ولهذا السبب ، حاول تحديد مجالات تصميمك حيث يمكنك الاستفادة من الإلمام لجعل التفاعل مع نظامك أسهل للمستخدمين. والمثال الحالي على ذلك هو رمز الهامبرغر الذي ظهر في العديد من التطبيقات هذه الأيام. في أي وقت تشاهد فيه هذا الرمز ستعرف على الفور المكان الذي توجد فيه القائمة وليس عليك التوقف والبحث عن القائمة والتفكير في ما يفترض بك القيام به. يأتي ذلك بطبيعة الحال لأنك على دراية بهذا الرمز.
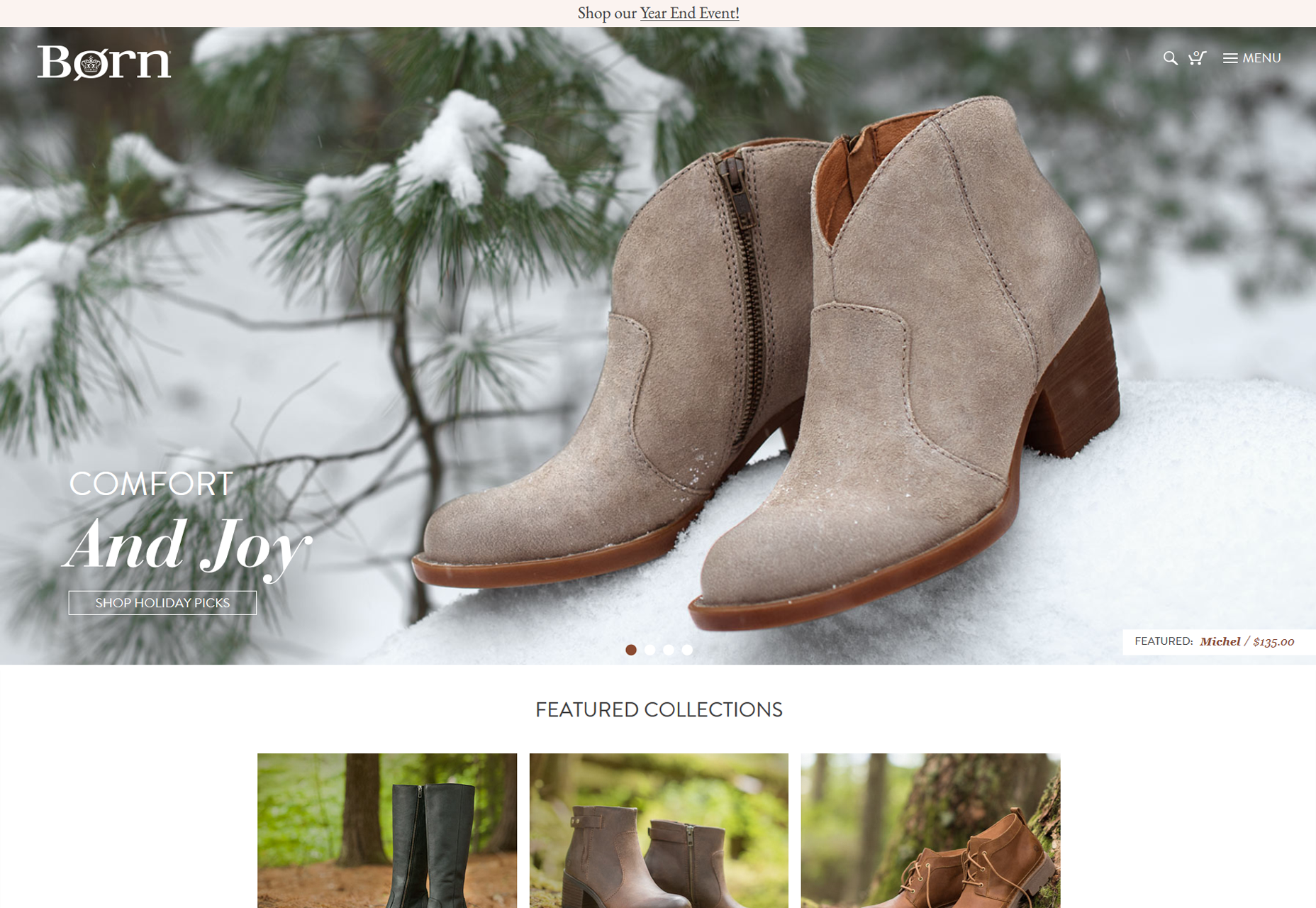
يساعد موقع Born Shoes على توضيح هذا المفهوم. يتم وضع الرموز المألوفة في موقع مألوف مما يسهل على الزائرين معرفة ما يجب فعله.
5) التسلسل الهرمي المرئي
إحدى السمات التي غالبًا ما يتم تجاهلها ولكنها مهمة لجودة واجهة المستخدم هي تصميم واجهتك بحيث تسمح للمستخدمين بالتركيز على ما هو مهم. إذا حاولت أن تجعل كل شيء يبدو مهمًا ، فأنت فقط تنشئ معلومات زائدة عن حدها وتقلل من جودة تجربة المستخدم. يجب أن يعمل التباين بين مختلف الأحجام والألوان ومواضع العناصر معًا لإعطاء فهم واضح للواجهة الخاصة بك وما يجب أن يفعله المستخدم. يقلل التسلسل الهرمي المرئي بشكل جيد من مظهر التعقيد ويساعد المستخدمين على إنجاز مهامهم.
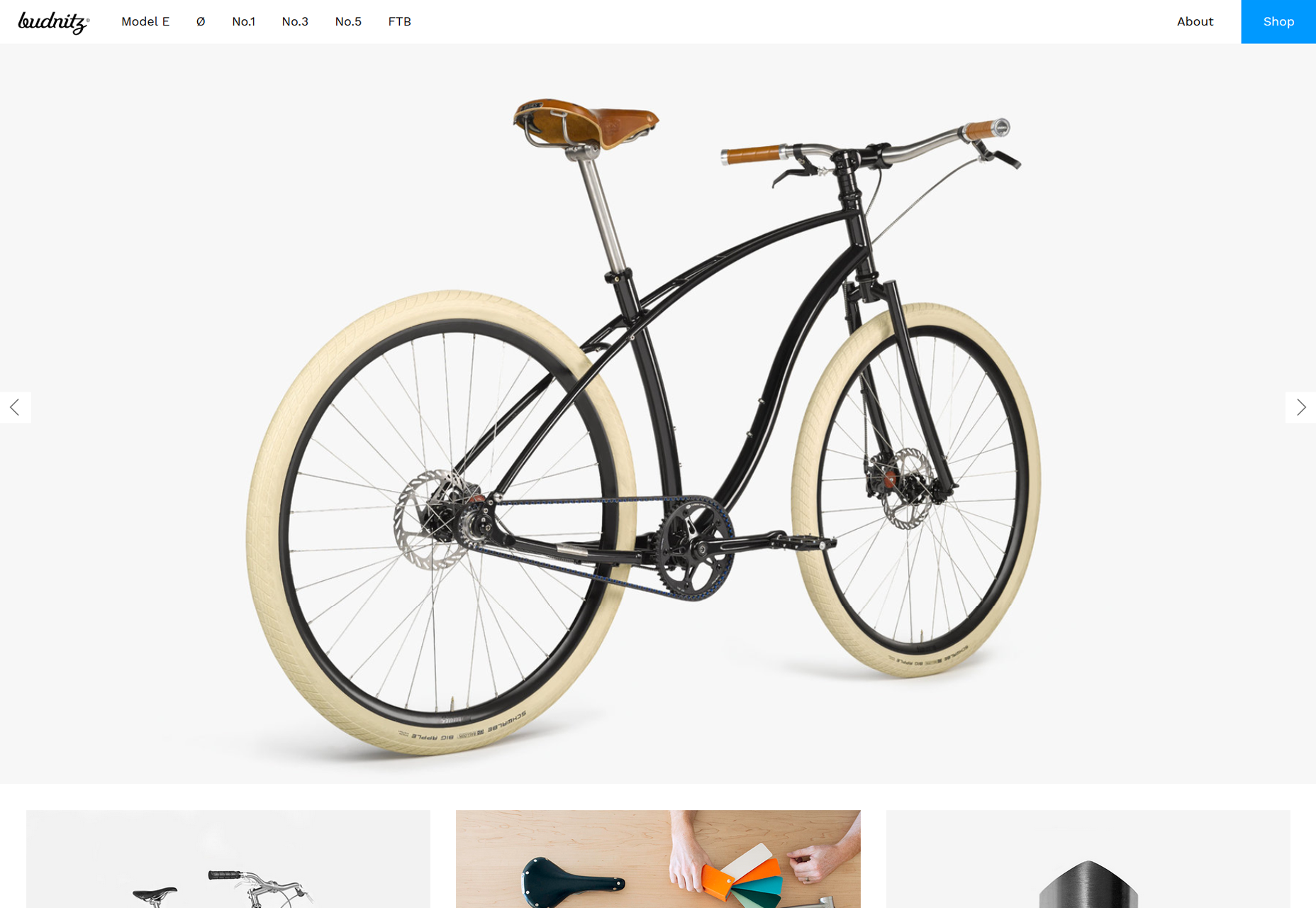
يوضح موقع Budnitz Bicycles الإلكتروني كيف يمكن أن يساعد استخدام اللون في إنشاء تسلسل هرمي مرئي يجذب المستخدمين إلى قسم معين من موقع الويب الخاص بهم. هنا زر متجرهم تبرز وتوجه الزوار.
6) الكفاءة
واجهة المستخدم الخاصة بك هي كيفية وصول المستخدم إلى المكان الذي يريد الذهاب إليه والقيام بما يريد القيام به. تسمح واجهة المستخدم عالية الجودة للمستخدمين بأداء المهام بسرعة وسهولة ، وبعبارة أخرى ، فإنها تعمل بكفاءة. واحدة من أفضل الطرق لتحسين كفاءة واجهتك هي من خلال تحليل المهمة.
لإجراء تحليل مهمة ، يجب مراعاة الأنشطة والمهام التي من المرجح أن يقوم بها المستخدمون ومن ثم تبسيط العملية لجعل كل منهم سريعًا وسهلاً قدر الإمكان للمستخدمين. النظر بعناية في الوظائف التي يحتاج إليها والأهداف التي يحاول المستخدمون تحقيقها. بدلاً من إنشاء قائمة بالمواقع التي يمكن للمستخدمين التنقل خلالها ، ضع في اعتبارك ما يريد المستخدمون فعله ويساعد في تسهيل هذه الأنشطة من خلال تصميمك.
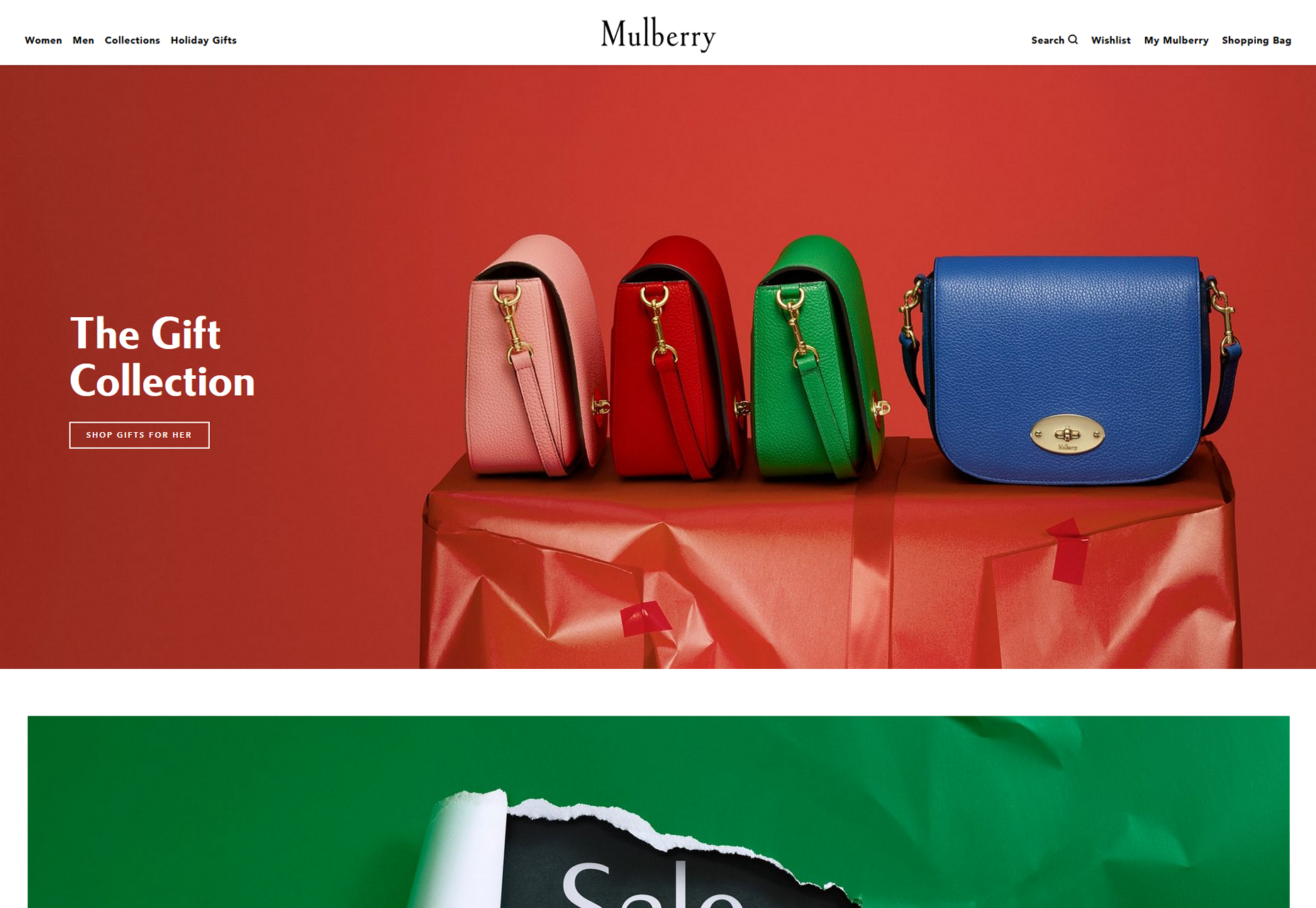
يوفر Mulberry مثالا ممتازا لهذا مع موقعه على الانترنت خلال الأعياد. توقع الزوار الذين يبحثون عن هدايا العيد أنهم يسمحون للمستخدمين بالتسوق للحصول على هدايا دون الحاجة إلى العمل للقيام بذلك.
7) الاستجابة
عندما يتعلق الأمر باستجابة واجهة ، يجب أن تفكر في نموذجين مختلفين من الاستجابة. بادئ ذي بدء ، تكون الواجهة سريعة الاستجابة سريعة. تريد الواجهة الخاصة بك ، والنظام وراءها ، للعمل بسرعة. يصبح المستخدمون محبطين بسهولة بسبب الانتظار حتى يتم تحميل موقع ويب على سبيل المثال.
في الواقع ، في هذه الأيام إذا لم يتم تحميل موقع الويب الخاص بك في ثلاث ثوان ، فستفقد الزائرين بسرعة بمجرد بدءهم في الوصول إلى السهم الخلفي في المتصفح. وفقًا لـ Kissmetrics ، فإن 40٪ من الأشخاص سيتخلى عن موقع ويب يستغرق تحميله أكثر من 3 ثوانٍ ومع مرور المزيد من الوقت ، سيصل عدد أكبر من المستخدمين إلى السهم الخلفي. تعمل تطبيقات الجوال ومواقع الويب التي يتم تحميلها وتشغيلها على تحسين تجربة المستخدم بسرعة.
بالإضافة إلى ذلك ، عندما تفكر في الاستجابة يجب أن تفكر أيضًا في واجهتك التي تستجيب للمستخدمين. يجب أن تقدم واجهة المستخدم الخاصة بك تغذية راجعة للمستخدمين. اسمح للمستخدمين بمعرفة ما يحدث ، وقد تم فهم جهودهم في التفاعل مع الواجهة. على سبيل المثال ، أنشئ ردًا للسماح لهم بمعرفة أنهم دفعوا زرًا بنجاح أو أنشئ شريط تقدم للسماح للمستخدمين بمعرفة أن الشاشة التالية يتم تحميلها حتى لا يفترضون أنها عالقة. تعمل هذه الأنواع من التعليقات على تحسين تجربة المستخدم والحد من الأخطاء.