5 قواعد علم النفس يجب أن يعرف كل مصمم UX
التصميم القائم على الخبرة ... إذا كنت تعرف كيف تقوم بتحديد عملك كمصمم ، فقد يكون هذا هو الوقت المناسب لإعادة تقييم منهجك.
الآن ، لا يوجد خطأ في كونك مصمم خبير تجربتك يمكن أن يكون رصيدا! ومع ذلك ، فمن الضروري أن ندرك أن هناك العديد من الأجزاء المتحركة في تصميم العمل. على سبيل المثال ، هل تعرف أنه لا يجب عليك فقط إعادة تصميم موقع إلكتروني بشكل جذري؟ أو أن اللون الذي يعمل على نفس الموقع بالضبط (يعرض نفس الشيء وفي نفس المكان) سيختلف إذا كان الجمهور في الغالب من الذكور مقارنة إذا كان الجمهور في الغالب من الإناث؟
هناك مقاربة نفسية لتصميم مواقع الويب - استنادًا إلى عقود من الدراسات وتجارب علم النفس. فيما يلي خمسة نصائح UX مدعومة من علم النفس لإعادة تصميمك التالي:
1) قانون ويبر للفارق الملحوظ فقط
أي شخص يستخدم فيسبوك على مدار الخمس سنوات الأخيرة يعلم أنه لم يتغير الكثير في ذلك الوقت. Facebook هو شركة ضخمة تبلغ قيمتها أكثر من 350 مليار دولار ، لذلك قد تتوقع تغير الكثير خلال ثلاث سنوات. لماذا يحتفظ Facebook بكل عنصر أساسي في تصميمه؟ توضح الإجابة على هذا السؤال نفسه لماذا لا يقوم كل موقع رئيسي - بما في ذلك غوغل وتويتر وأمازون ، على الرغم من ميزانياتها الكبيرة - بإعادة تصميم جذري.
ويوضح قانون ويبر للفارق الملحوظ ، والذي ينص على أن أي تغيير في الأشياء لن يؤدي إلى اختلاف ملحوظ. إذا كنت تبحث عن مصباح ، على سبيل المثال ، ويضيء الضوء أو يضيء قليلاً ، فمن غير المرجح أن تلاحظ التغيير - إذا كان يضيء بشكل كبير ، ومع ذلك ، ستلاحظ التغيير. بالطريقة نفسها ، إذا كنت تحمل وزنًا يبلغ 100 كيلوجرام ، فمن غير المحتمل أن يؤدي إخراج كيلوغرام واحد من ذلك إلى إحداث فرق كبير في الوزن ، فمن غير المحتمل أن تلاحظ ذلك. إذا كنت لإزالة 10 كيلوجرام من وزن 100 كجم ، فإن الفرق في الوزن يصبح واضحًا على الفور.
أظهرت الأبحاث أننا لا نحب التغيير الهائل في الهياكل والأنظمة القائمة ، حتى لو كانت هذه التغييرات مفيدة لنا ، وهناك أدلة وافرة التي تظهر الاحتجاجات عندما تقوم مواقع كبيرة بإجراء تغييرات ضخمة وإعادة تصميم.
وبعبارة بسيطة ، فإن قانون ويبر مقترناً بظرفنا الطبيعي عن التغيير يدل على أن أفضل طريقة للتعامل مع إعادة التصميم هي بمهارة. جعل إعادة تصميمك بطيئة ودقيقة ، وتغيير القليل هنا وهناك بشكل تدريجي - بطريقة لا يعرف معظم الناس حتى أنك تقوم بإعادة تصميمها - إلى أن تعيد تصميم إعادة التصميم بالكامل. لن يضمن هذا فقط أن التصميم الخاص بك مقبول بشكل جيد من قبل الأغلبية ، ولكن جزءًا كبيرًا من جمهورك قد اعتاد على إعادة تصميمك قبل اكتماله وسيشكو عدد قليل للغاية.
2) نفهم أننا نستجيب للون بشكل مختلف
في حين أننا غالباً ما نثق بعمق في غريزتنا وخبرتنا ، إلا أنه شيء آخر بالنسبة لهم للوقوف في اختبار العلوم. على سبيل المثال ، هل تعلم أن نفس التصميم الذي يعمل لجمهور القراء الذكور لن يعمل في كثير من الأحيان لجمهور من القراء الإناث - حتى لو كان للموقع نفسه يبيع نفس المنتجات؟
أحد أهم العوامل التي يجب مراعاتها عند إعادة تصميم الموقع هو الجمهور. هل الجمهور في الغالب ذكرا أو أنثى؟ هذا يهم الكثير!
لقد توصلت الأبحاث إلى أن الأشخاص سيشكلون رأيًا حول الأشياء في غضون 90 ثانية ، وهذا يؤثر لون يصل إلى 90 في المئة رأي الشعب شكل. يمكن للون الذي تستخدمه لتصميمك وحده أن يجعله فاشلاً أو نجاحًا.
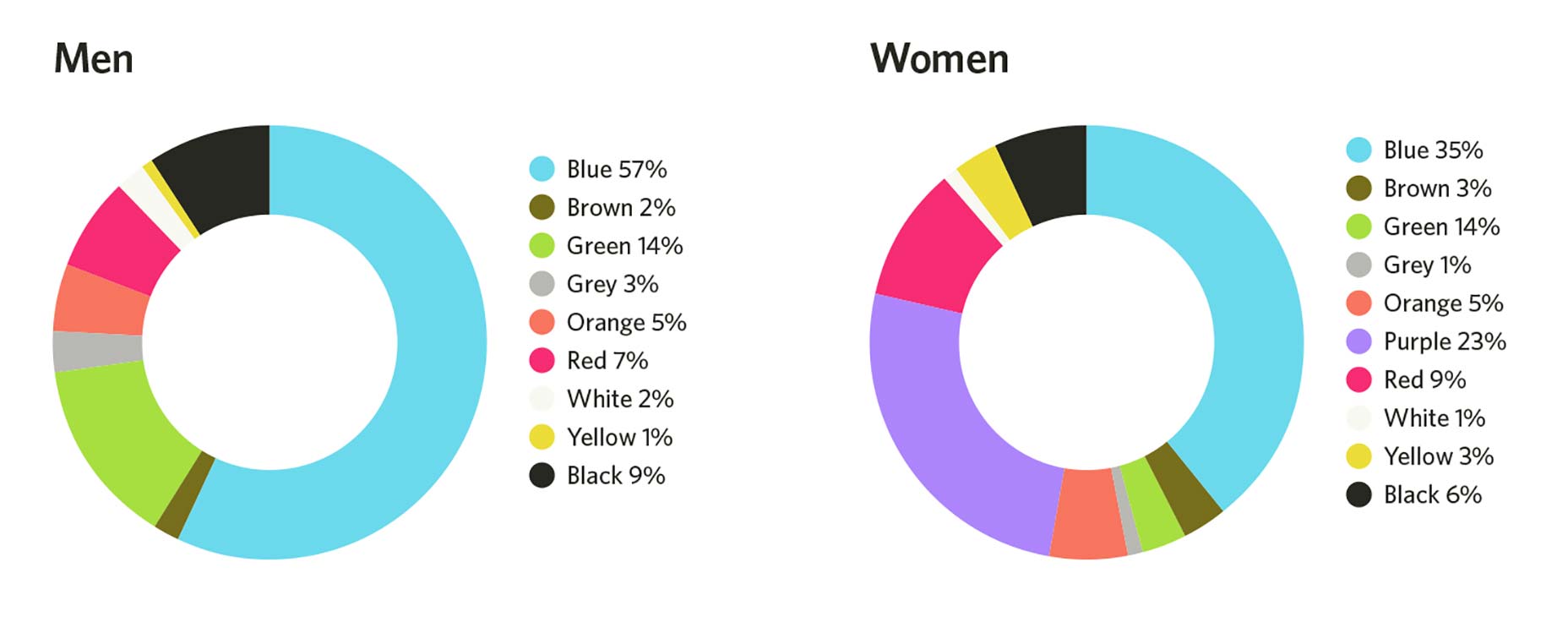
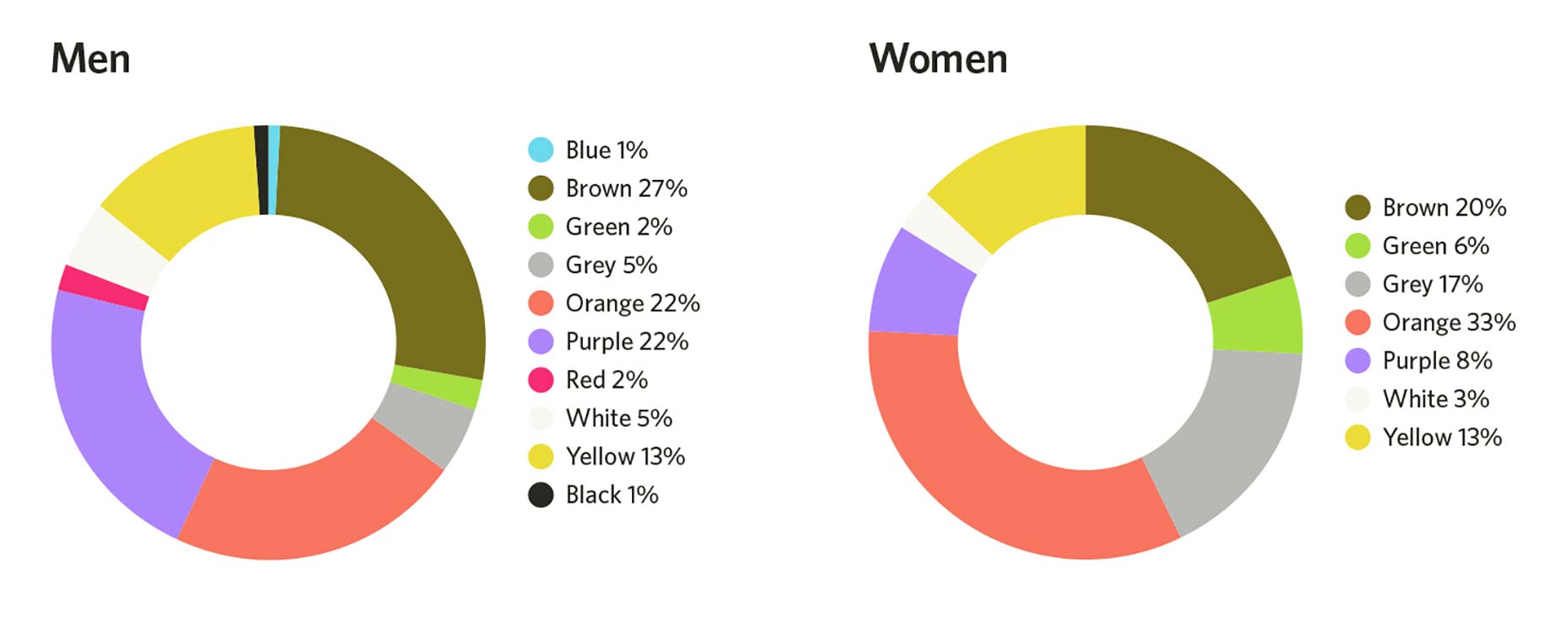
ومع ذلك ، من المهم إدراك أن الرجال والنساء يرون الألوان بشكل مختلف. تعرض الرسومات أدناه الألوان لكل من الرجال والنساء بالإضافة إلى الألوان التي لا يحبونها أكثر من غيرها:
الألوان التي يحبونها
الألوان التي لا تعجبهم
عند إجراء إعادة التصميم التالية ، فكّر في جمهور موقع الويب الذي سيستخدم التصميم. هل هم في المقام الأول ذكرا أو أنثى؟ دع جنسهم يؤثر على اللون الذي تستخدمه.
3) ظاهرة التكيف الحسية
هل تساءلت يومًا لماذا لا تشعر بملابسك أو حذائك؟ تساءلت عن السبب ، على الرغم من أن كنت في البداية غضب به ، لم تعد تلاحظ نباح كلب جارك المستمر؟
وهذا ما يفسر ظاهرة نفسية تسمى " التكيف الحسي وتقول إننا نميل إلى ضبط المنبه إذا تعرضنا له مرارا وتكرارا - في البداية ، نجد أنه مزعج ، ولكن في وقت لاحق نحن لا نلاحظ ذلك.
الآن ، كيف يرتبط هذا بتصميم الويب؟ الأمر بسيط: يمكنك تصميم موقع ويب واستخدام نظام الألوان ولون الأزرار نفسه لأجزاء مهمة ترغب في أن يتخذ المستخدم إجراءً بشأنها. نظرًا لحقيقة أن هذه الأجزاء الأساسية تمتزج مع نظام الألوان التصميمي ، وأن الأشخاص كانوا يشاهدون نفس اللون في جميع أنحاء التصميم الخاص بك ، فإن الأشخاص يكونون سلكيًا بشكل طبيعي لضبطهم - فهم لا يرون العناصر الأساسية في صفحتك ، وتخسر التحويلات.
عند تصميم أو إعادة تصميم موقع على شبكة الإنترنت ، من الضروري جعل CTAs مميزة ؛ إذا كان مخطط ألوان التصميم بالكامل باللون الأزرق ، يجب عدم استخدام اللون الأزرق في CTA أو لتسليط الضوء على أهم إجراء في الصفحة. معظم الناس يعتقدون اللون أحمر أو برتقالي هو الأكثر فاعلية لتعزيز التحويلات ؛ ليس كذلك. سيتم تحويل الزر الأحمر الملون المستخدم في صفحة ذات نظام ألوان أحمر بشكل فظيع ، ولكن سيتم تحويل الزر الأخضر الملون في نفس الصفحة بشكل أفضل.
استخدم شيئًا مميزًا للعناصر الأساسية ؛ بهذه الطريقة ، لا ينشط التكيف الحسي للأشخاص ، ولا يعاني التحويل.
4) النوع: أكبر هو أفضل!
عندما يتعلق الأمر بالنص ، غالبًا ما يستحوذ المصممون على المظهر والجاذبية: "رائع ، هل يجب أن أستخدم رقيقًا؟" دعني أعطيها لقطة! ”باستثناء أن علم النفس يُظهر أنه عندما يتعلق الأمر بالتصميم ، فإن معظم الأشياء التي يعطينا المصممين أهمية لها ليست هي ما يهتم به المستخدمون النهائيون. لماذا نهتم بالجماليات وكيف تجذب أحدث أشكال الطباعة تصميمنا ، فإن المستخدم العادي يهتم بالأشياء الأساسية مثل قابلية الاستخدام.
في الأساس ، يهتم المستخدم العادي بالكثير من المعلومات عن حجم الخط مقارنةً بنوع الخط. في الواقع ، البحث اظهر أن الناس يريدون أن يكون النوع أكبر وأبسط ، وأن هذا النوع الأكبر يولد اتصالًا عاطفيًا قويًا في القراء.
في الجوهر ، الناس يريدون نوعًا بسيطًا كبيرًا. استنادا إلى البيانات من البحوث المتاحة يُنصح الخبراء بعدم استخدام حجم خط أقل من 16 بكسل.
5) ضبط الإدراك
هل هذا وحش أم شجرة؟

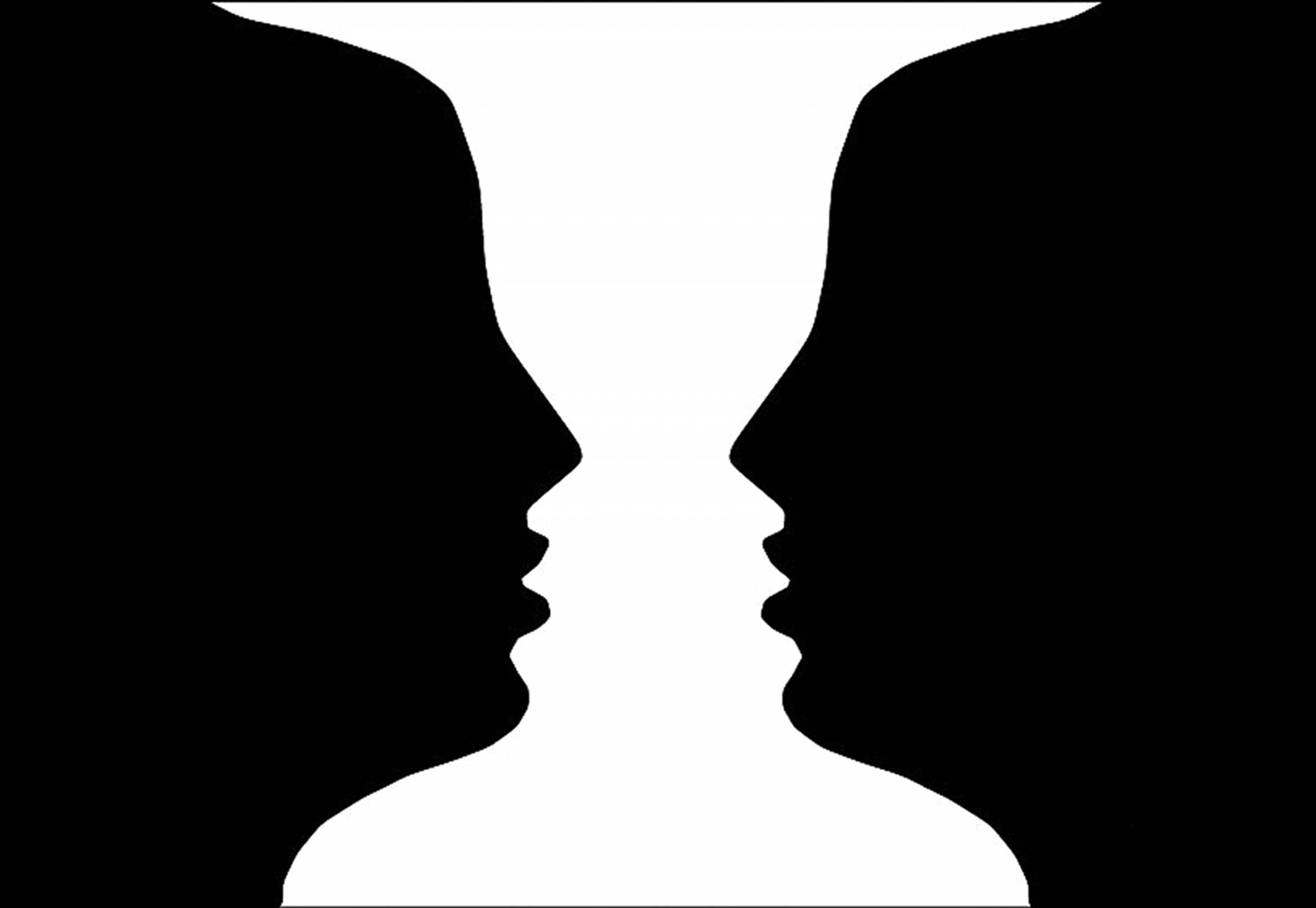
حسنا ، ماذا عن هذا ، هل هي مزهرية أم وجهين؟

ما تراه سيختلف اعتمادًا على تجاربك ؛ كما هو الحال مع صورة "مزهرية أو وجهين" ، إذا كنت فنانًا ، خاصة إذا كنت قد انتهيت للتو من العمل على مزهرية ، فمن المحتمل أن ترى مزهرية في الصورة. إذا تركت للتو مجموعة من الأشخاص ، وإذا لم تشاهد إناءًا في الأشهر ، فمن المحتمل أن ترى وجهين.
يتم تفسير هذه الظاهرة من خلال "نظرية المجموعة الإدراكية" ، والتي تفسر ميلنا إلى إدراك المعلومات بناءً على توقعاتنا ومعلوماتنا وتجاربنا الحالية. في الجوهر ، من المرجح أن يدرك الناس من مختلف الثقافات نفس الشيء بشكل مختلف.
إن المعنى الضمني لمصممي الويب هو أن الناس لديهم توقعات معينة لتصميم الويب - بعضها عام وبعضها يعتمد على صناعات معينة. على سبيل المثال ، لدى معظم الأشخاص توقعات معينة حيث سيكون شريط التنقل الخاص بالموقع (في العنوان) ، فإن وضعه في مكان آخر (في التذييل ، على سبيل المثال) سيخلط بين الكثير من المستخدمين ويؤدي إلى تجربة سيئة للمستخدم. وينطبق نفس الشىء على كل عنصر من عناصر تصميم موقعك.
من الجيد أن تكون مبتكرا. عندما تريد أن تكون مبتكرًا ، تأكد من تضمين أدلة لتوجيه الأشخاص حول العناصر الجديدة. والأهم من ذلك هو اختبار استجابة الناس للعناصر الجديدة وتغيير أي شيء لا يستجيب له الناس بشكل جيد.