تعزيز UX الخاص بك مع تشيك النص
غالبية المحتوى الذي يأتي زوار موقع الويب عبر الويب هو محتوى مكتوب ، أو نسخة ، أو نص يُعلم أو يبيع شيئًا ما. تتضمن أجزاء أخرى من المحتوى الصور ومقاطع الفيديو والرسومات. إن كيفية قيام مصممي الويب بترتيب كل هذا المحتوى له تأثير كبير على كيفية قراءة الزوار لجميع هذه المعلومات والاحتفاظ بها.
التنسيق هو اعتبار آخر يجب أن يكون في مقدمة ووسط أذهان المصممين. من خلال هذه التقنية تعرف باسم chunking ، ستنجح في ترتيب المحتوى لتشجيع القراءة الأسهل لزائري موقعك ، وبالتالي تجربة مستخدم أفضل.
عندما تضع في اعتبارك كيف "يقرأ" الشخص العادي على شبكة الإنترنت (تلميح: إنه لا يقرأ على الإطلاق) ، سترى بالضبط سبب أهمية الفصل في تنظيم محتوى الويب.
كيف يقرأ الناس على الويب بالضبط؟
إذا كنت تعتقد أن الأشخاص يقرأون معظم المحتوى المكتوب على الويب أو حتى نصفه ، فإنك تمنحهم الكثير من الفضل. تفيد الدراسة بعد الدراسة التي تُنظر في عادات القراءة عبر الإنترنت أن الأشخاص ببساطة لا يأخذون الوقت لقراءة كل كلمة أو فقرة أو صفحة واحدة على الويب بشكل صحيح.
بدلاً من ذلك ، فهم مغرمون بالبحث عن محتواك أو مسحه ضوئيًا.
دراسة كلاسيكية حول هذا الموضوع هي مجموعات نيلسن نورمان دراسة على شكل F منذ أكثر من عقد من الزمان ، والتي أثبتت أن المستخدمين لا يقرؤون كلمة مقابل كلمة واحدة فقط ويمسحون النسخ. كثيرا دراسة أكثر حداثة من عام 2013 عند النظر إلى هذه الظاهرة اختتمت نفس الشيء ، أي أن المستخدمين لا يقرؤون كلمة لكلمة ، ولا تنتهي من قراءة المقالة بأكملها ، والتوقف عن القراءة في منتصف الطريق.
بالنظر إلى هذه الدراسات التاريخية ، ما الذي يمكن أن نستنتجه ، إذن؟
لا يتم قراءة الكثير من المحتوى الخاص بك - سواء كان ذلك الإعلان أو نسخة العمل أو المعلومات في مقالة إخبارية - ومعظم الناس في أفضل الأحوال ، لا يمكنهم قراءة النص المكتوب أو مسحه ضوئيًا.
إذن ما الذي يجب على المصممين فعله ، مواجهة هذه المعضلة التي تبدو؟
عليهم أن يبدأوا بأمانة في تقطيع محتواهم. إليك الطريقة:
باستخدام فقرات أصغر وأقصر
عندما تقوم بترتيب محتوى على صفحات ويب العميل الخاصة بك ، تأكد من الذهاب مع فقرات أصغر وأقصر. وجدت كلتا الدراستين أعلاه على وجه التحديد أن زوارك لن يقرؤوا كلمة لكلمة ، وبدلاً من ذلك يحبون أن يقرعوا ويتفحصوا.
المحتوى الذي تمت تهيئته في فقرات أكثر سمكا وأطول لا يفضي إلى مسح العين بسهولة والقش. عندما تكون الفقرات أطول ، سيتم تثبيط القراء من البقاء على الصفحة والميل إلى الارتداد. ويرتبط ذلك بكيفية قراءتها بشكل طبيعي على الويب ، وذلك عن طريق المسح والقشط.
عندما يفحص القراء ويبحثون ، يحاولون سحب أجزاء من المعلومات من المحتوى الذي يمكن أن يساعدهم في تقرير ما إذا كانوا يريدون مواصلة القراءة. لا تسمح لهم الفقرات الأطول بذلك ، ولكن الفقرات القصيرة - التي يمكن للقراء مسحها بشكل أسرع - تسمح لهم بالحصول على فكرة أفضل عن شكل المحتوى على الصفحة بأكملها.
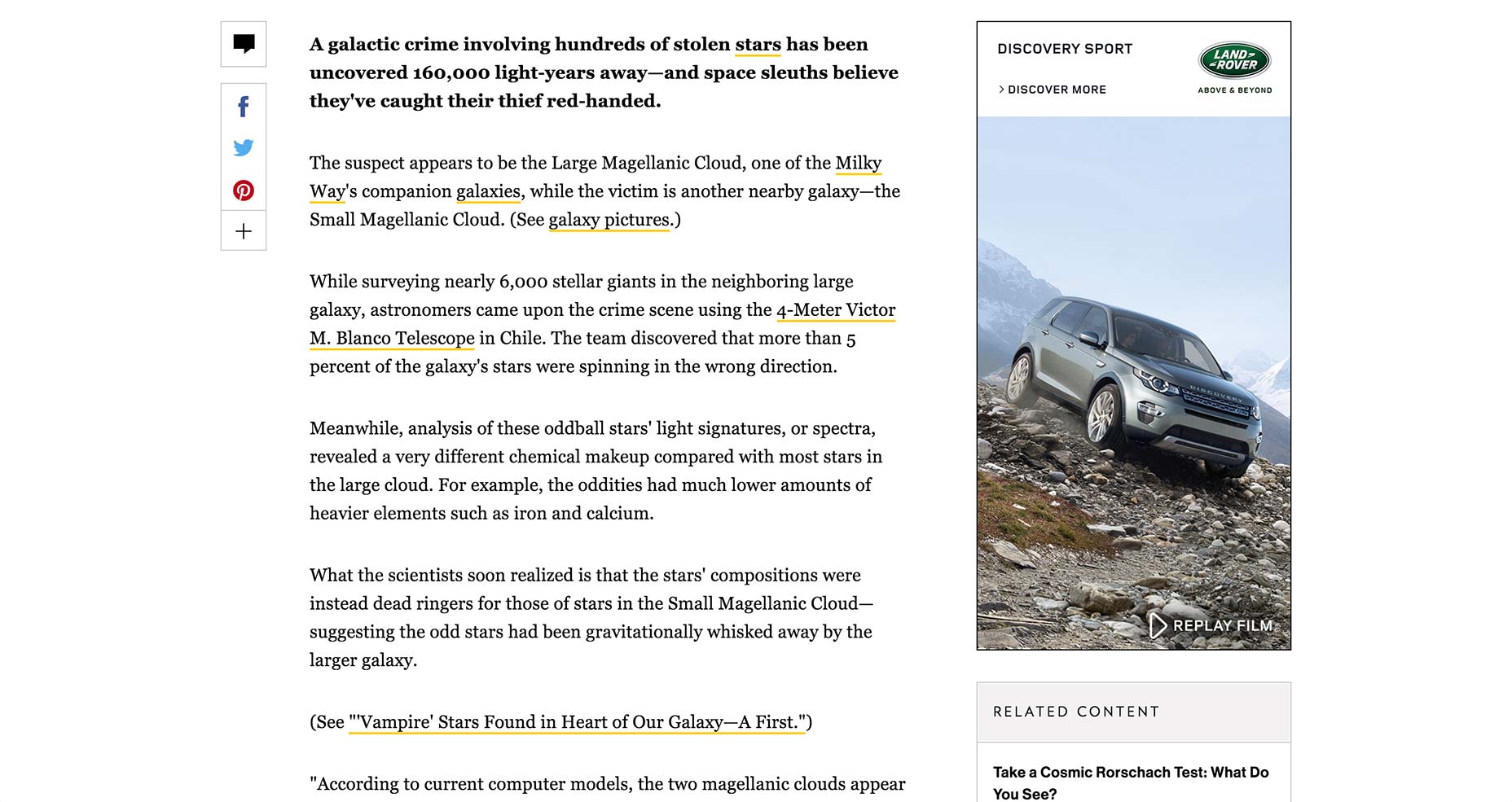
للحصول على مثال لموقع ذو فقرات أقصر ، نتطلع إلى National Geographic. مقالاته نادرا ما تحتوي على فقرات بأكثر من ثلاث جمل. انها القشط الكمال.
استخدام النقاط
يكمن جمال النقاط في أنها تجذب العين إلى أجزاء من المعلومات يسهل قراءتها والاحتفاظ بها. نظرًا لأنها تقدم بطريقة قصيرة ومتتالية ، فهي مثالية في دعم كيفية قراءة الزوار للمحتوى.
Copyblogger ينصح باستخدام النقاط على شبكة الإنترنت ، معتبرين أنها "تجعل الأشخاص يقرأون مشاركات المدونات والصفحات والمقالات ونسخها مثل أي شيء آخر".
كل شيء عن الإيجاز. نظرًا لأن الأشخاص لا يقرؤون جيدًا على الويب ، فأنت بحاجة إلى تقديم المحتوى الذي يمكن أن يفهمه الطلاب في غضون لحظات. نقاط رصاصة تلبي هذا إلى نقطة الإنطلاق.
كما يجب التأكيد على أن النقاط لا ينبغي أن تكون طويلة ، كما هو الحال في لا ينبغي عليك تضمين جمل طويلة أو أجزاء من المعلومات لكل نقطة ، لأن ذلك يهزم هدفه من الإيجاز. كلما كانت النقطة النقطية أقصر ، كان ذلك أفضل للقراءة.
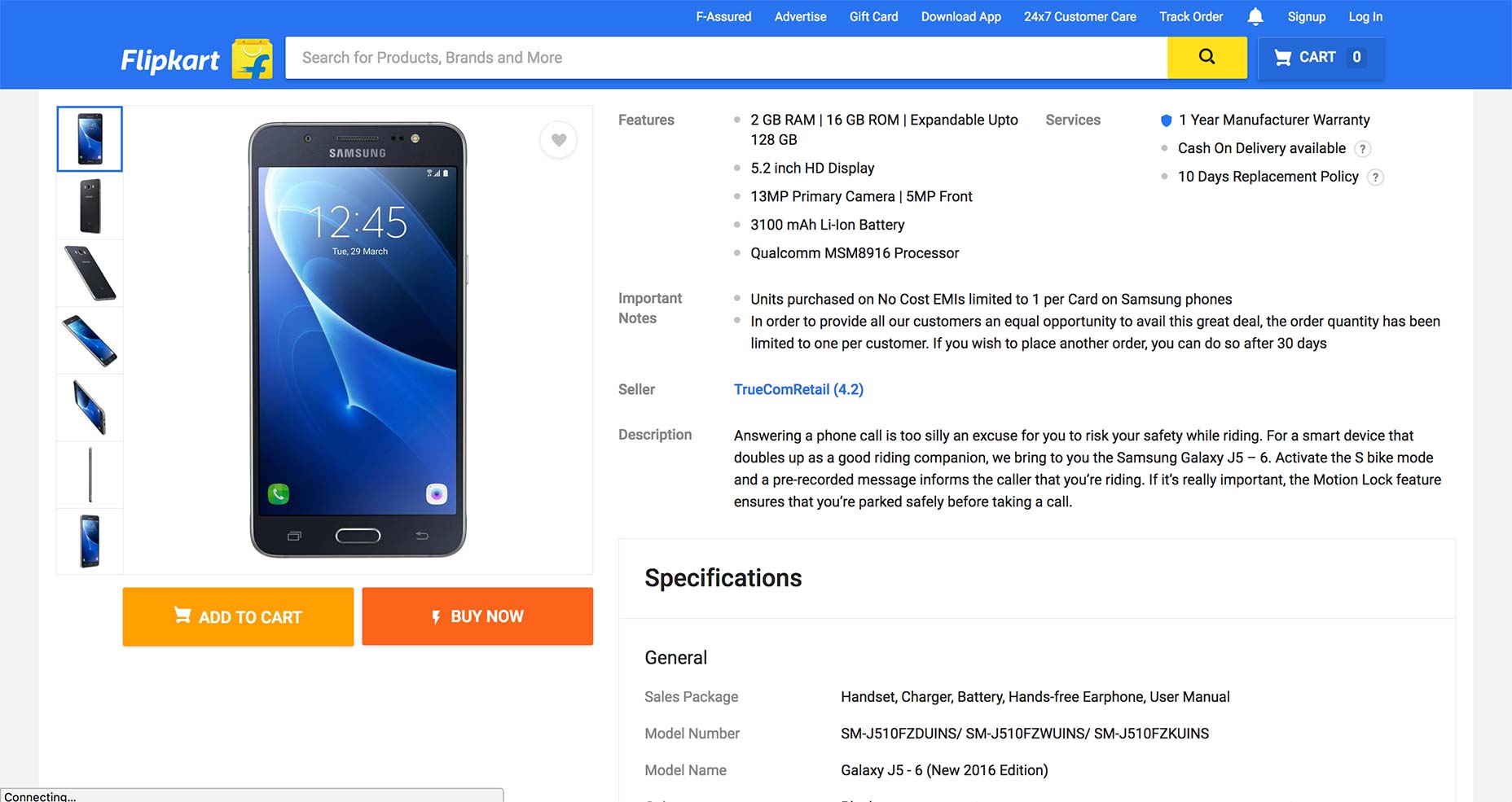
واحدة من أفضل الأماكن لمراقبة النقاط المستخدمة بنجاح هي عادة على مواقع التجارة الإلكترونية مثل Flipkart. على هذه الصفحة بالنسبة إلى Samsung Galaxy J5-6 ، لاحظ استخدام النقاط لتوصيل ميزات الهاتف بسرعة.
باستخدام العناوين والعناوين الفرعية
هذه ممتازة لتقسيم المحتوى إلى أقسام سهلة القراءة وقابلة للهضم. بالإضافة إلى ذلك ، تعمل العناوين الرئيسية والعناوين الفرعية أيضًا على أنها "معاينات" قصيرة للجزء التالي من المحتوى ، مما يتيح للقراء فهم ما سيحدث عنه القسم القادم وتحديد ما إذا كان سيواصل القراءة أم لا.
وقد أظهرت الدراسات أيضًا أن العديد من قارئي الويب هم من كبار القراء في معظم الأحيان. هذا يكمل الدراسات المذكورة أعلاه التي تكشف أن الناس ، في معظم الأحيان ، مجرد كاشطات وماسحات ضوئية على شبكة الإنترنت.
ال واشنطن بوست تقارير أن ما يقرب من 60٪ من الأمريكيين يقرأون العناوين على الويب ، سواء أكانوا يقرأون على سطح المكتب أو الجوّال.
يتناسب هذا تمامًا مع سلوك فترة الانتباه القصيرة للزائرين والرواد والقراء والعملاء. عندما يقرأ الكثيرون العناوين الرئيسية فقط ، فإن وظيفتك كمصمم تضمن بوضوح أن عنوان المحتوى الخاص بك يوضح بوضوح ما يمكن أن يتوقعه القراء - وإلا ، فقد يقرروا عدم الخوض في المحتوى الخاص بك بشكل أعمق لقراءة المزيد.
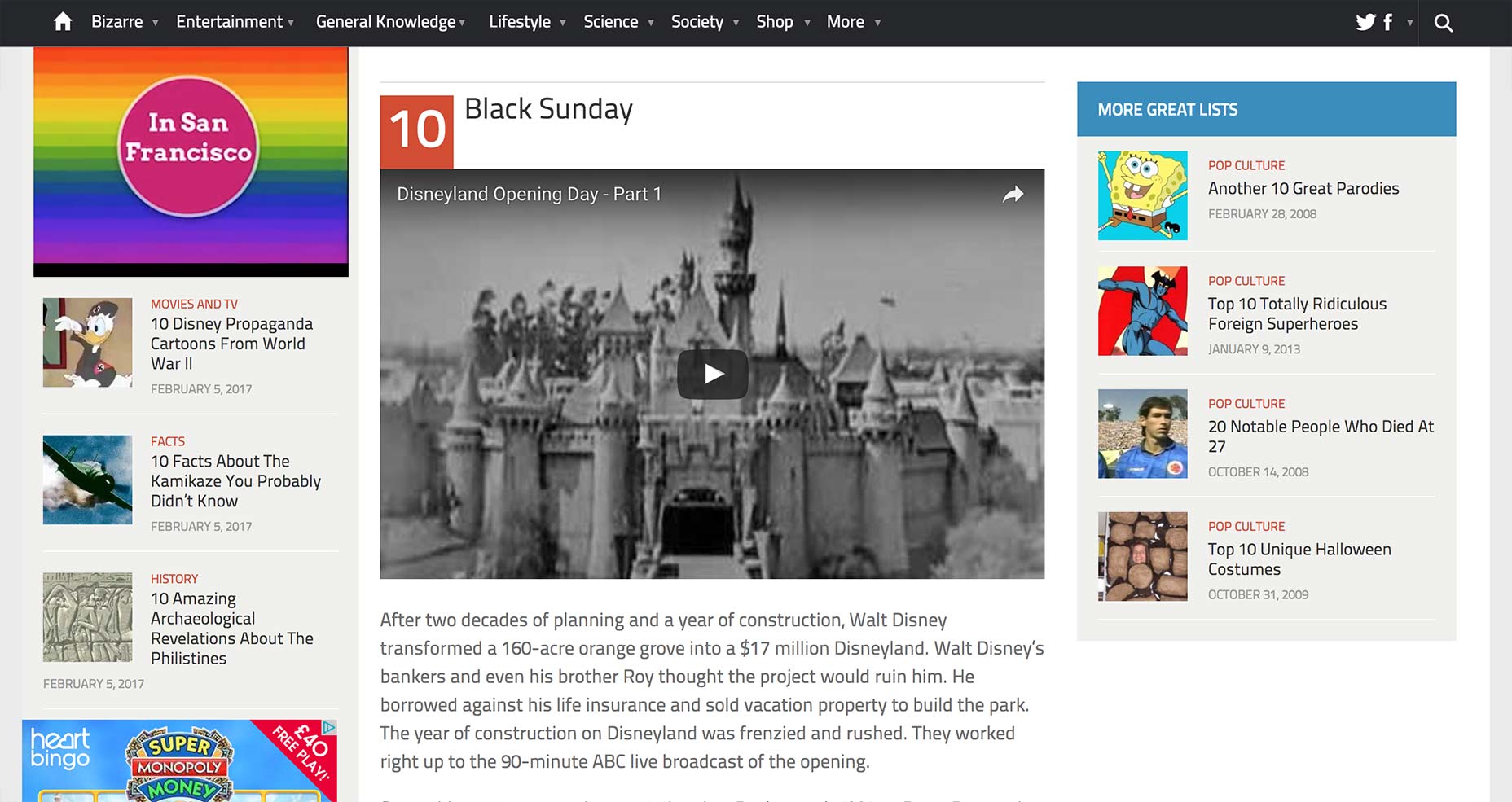
مثال على موقع يعيش ويموت حسب العنوان الرئيسي موقع Listverse ، مترجم listicle من كل الأشياء الغريبة والصادمة والمثيرة. في مقالها عن الغرابة في ديزني لاند ، لاحظ كيف يستخدم الموقع عنوانًا واضحًا تمامًا من الوضوح يصور بشكل واضح محتوى المحتوى. عند التمرير لأسفل ، لاحظ كيف يؤدي كل عنوان فرعي أيضًا إلى توضيح ما سيغطي كل قسم ، مما يجعل قراءة هذه المعلومات والاحتفاظ بها نسيمًا.
مساعدة UX عن طريق تقطيع المحتوى الخاص بك
إن مفتاح إظهار محتوى أفضل للزائرين هو عرض المحتوى المذكور بالطريقة التي يستوعبه بها بشكل طبيعي. وهذا يعني التقطيع. نظرًا لأن المحتوى الخاص بك سيواجه معركة شاقة على الويب ليتم قراءتها على أي حال ، فلن يؤدي تقطيع المحتوى إلى التأكد من أن قلة قليلة من الناس ستقرأه.
وهذا يعني عددًا أقل من العملاء المحتملين والتحويلات والعملاء ، نظرًا لأن الشخص الذي لا يقرأ نسخة مبيعاتك حتى النهاية قد يعني بيعًا مفقودًا ، أو أن أي زائر آخر يرفض قراءة مشاركة مدونتك تمامًا قد يعني فقدان الاشتراكات وعمليات التقاط الرسائل الرصاصية. باختصار ، لا يؤدي تقسيم المحتوى على الويب إلى نتائج سيئة.
تشجّع قناة Chunking الأشخاص على قراءة المحتوى على الويب لمعرفة كيف يميلون بالفعل إلى قراءته ، وذلك عن طريق القشط والمسح الضوئي. لا تحاربها! لا تجمع محتواك معًا في فقرات أطول ، وتوقع جودة المحتوى الخاص بك لإقناع الأشخاص بقراءة كلمة لكلمة.
حقيقة الأمر هي أن الأشخاص لا يقضون وقتًا طويلاً في قراءة المحتوى على الويب. وعملك كمصمم هو أن تأخذ فترة الانتباه القصيرة هذه وحملهم على القراءة والاحتفاظ بأكبر قدر ممكن منها. عليك أن تفعل ذلك فقط عن طريق التقطيع.