5 طرق يعزز زر عمل Floating UX
زر إجراء عائم (FAB) هو رمز محاطة بدائرة متحركة فوق واجهة المستخدم. يضمن شكله وموقعه ولونه تميزه عن بقية واجهة المستخدم. تمت زيادة شعبية FAB من خلال إصدار مبادئ التصميم متعدد الأبعاد من Google في عام 2014. ومنذ هذا الإصدار ، تم اعتماد عنصر واجهة مستخدم FAB على نطاق واسع في تصميم الويب والجوال.
على الرغم من أنه قد يُنظر إلى FAB على أنه مكون صغير لواجهة المستخدم يبدو غير مهم ، إلا أن آثاره يمكن أن تكون مهمة. بالنظر إلى أن النمط مستخدم بشكل صحيح ، فمن المفترض أن يكون قابلاً للتحديد على الفور ويمكن الوصول إليه.

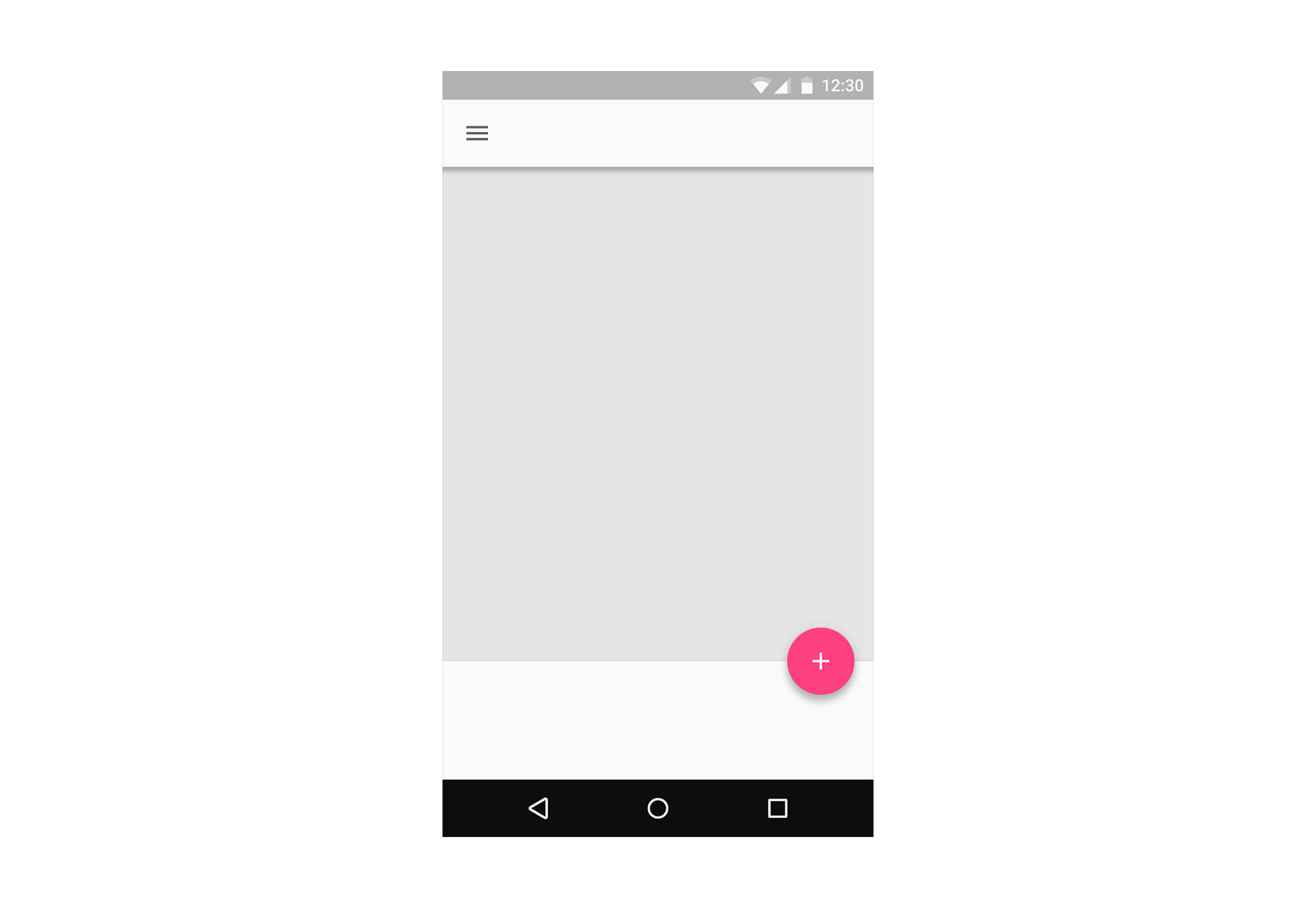
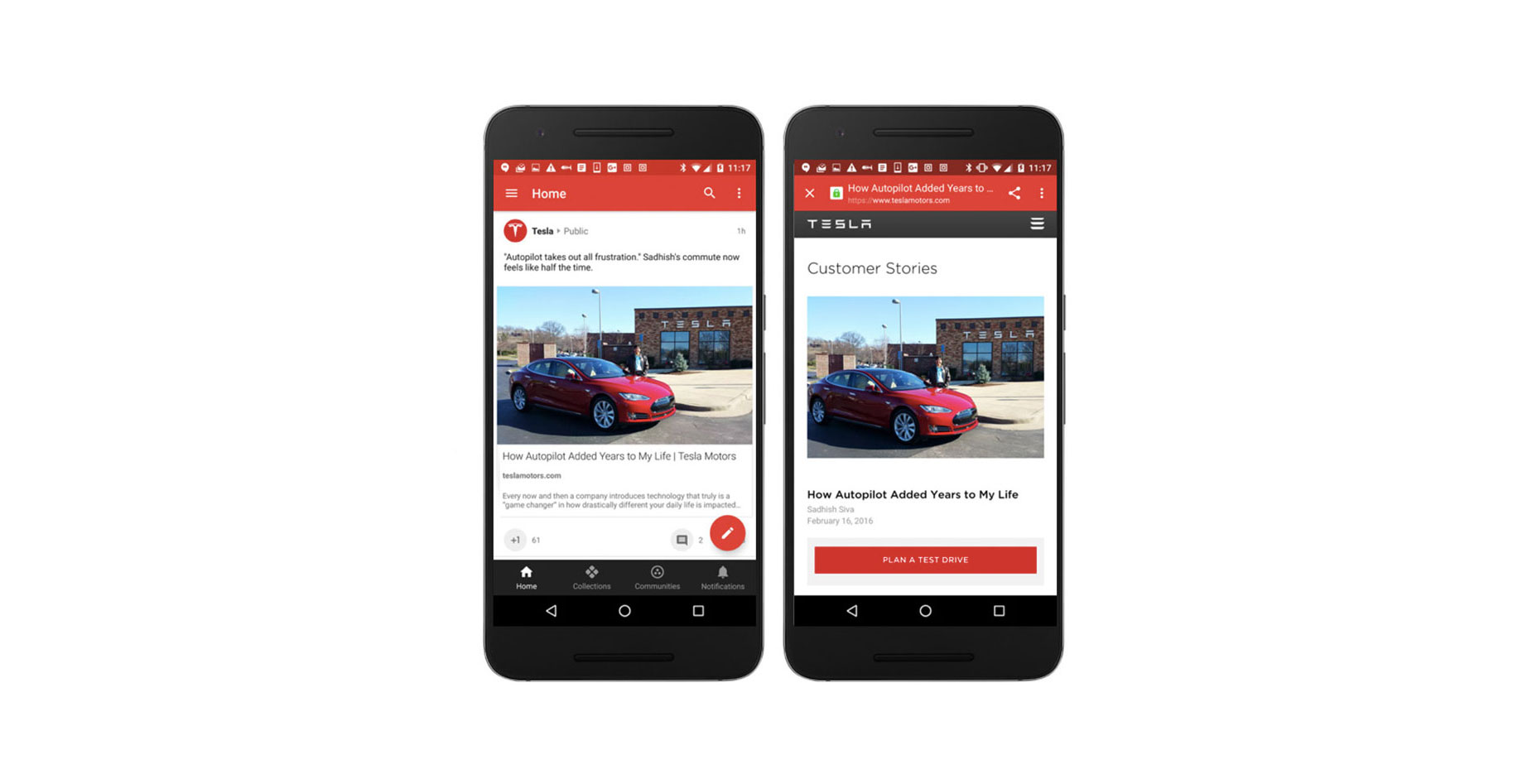
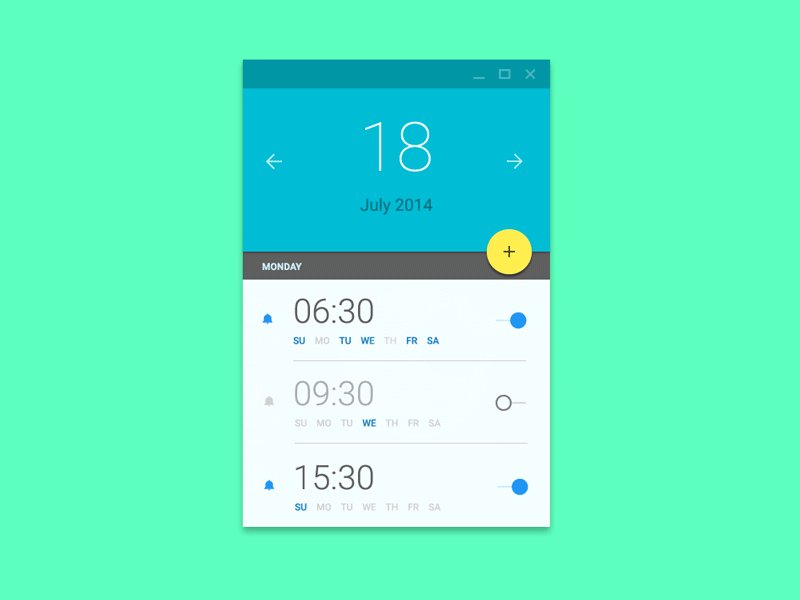
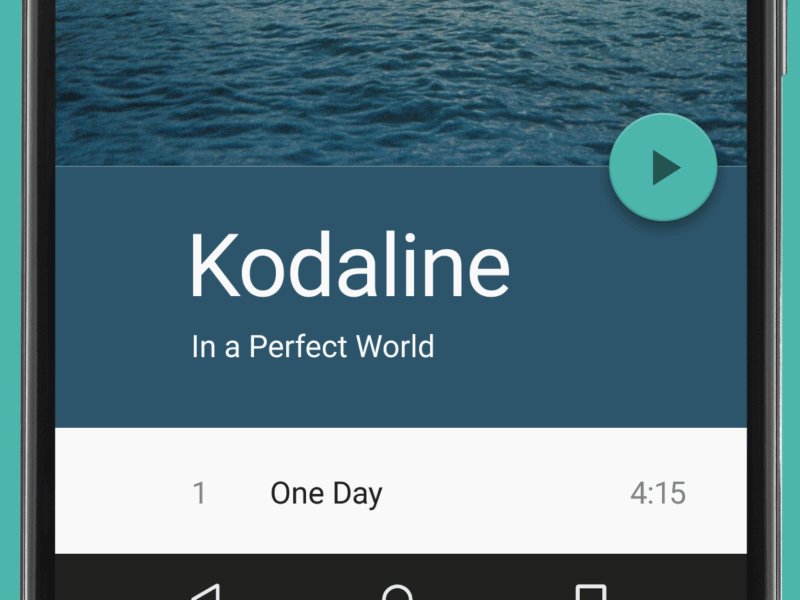
زر Floating Action في تطبيق Android
1. تمثل عمل هولمارك
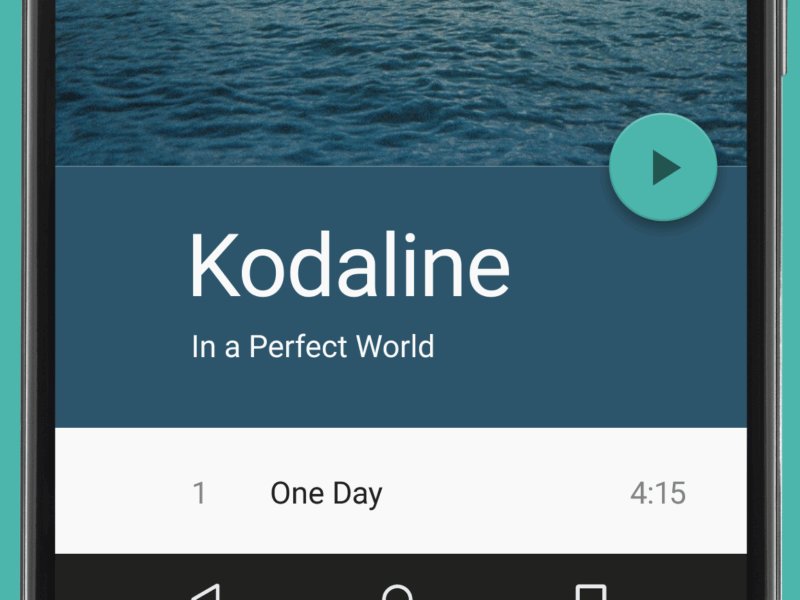
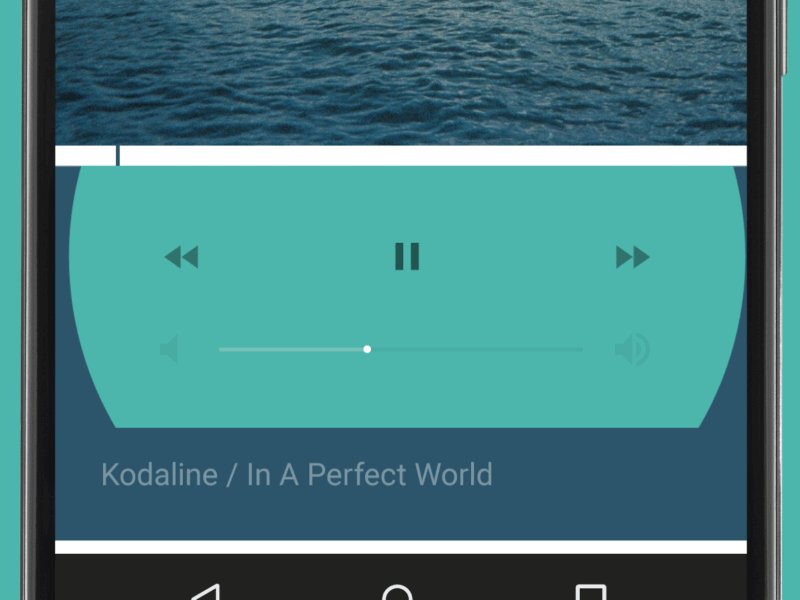
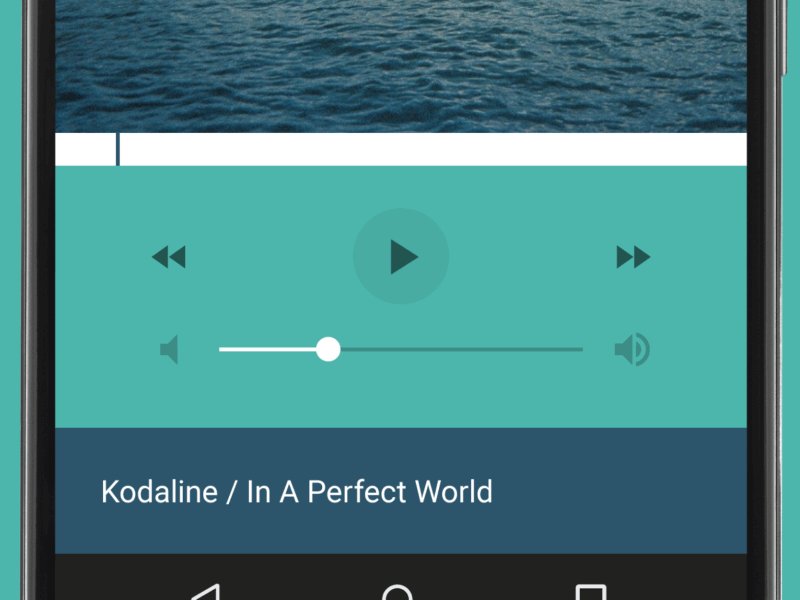
من الناحية المثالية ، يجب على FAB إبراز الإجراءات الأكثر صلة أو الاستخدام المتكرر ، يجب استخدامها للإجراءات التي تمثل الصفات الأساسية لتطبيقك. إذا كنت ستستخدم FAB في تطبيقك ، فيجب التفكير بعناية في تصميم التطبيق ، كما يجب وضع إجراءات المستخدم المحتملة في قائمة واحدة. على سبيل المثال ، قد يحتوي تطبيق الموسيقى على FAB الذي يمثل "التشغيل / الإيقاف". قد يحتوي تطبيق على Instagram-like على FAB يمثل "التقاط صورة".

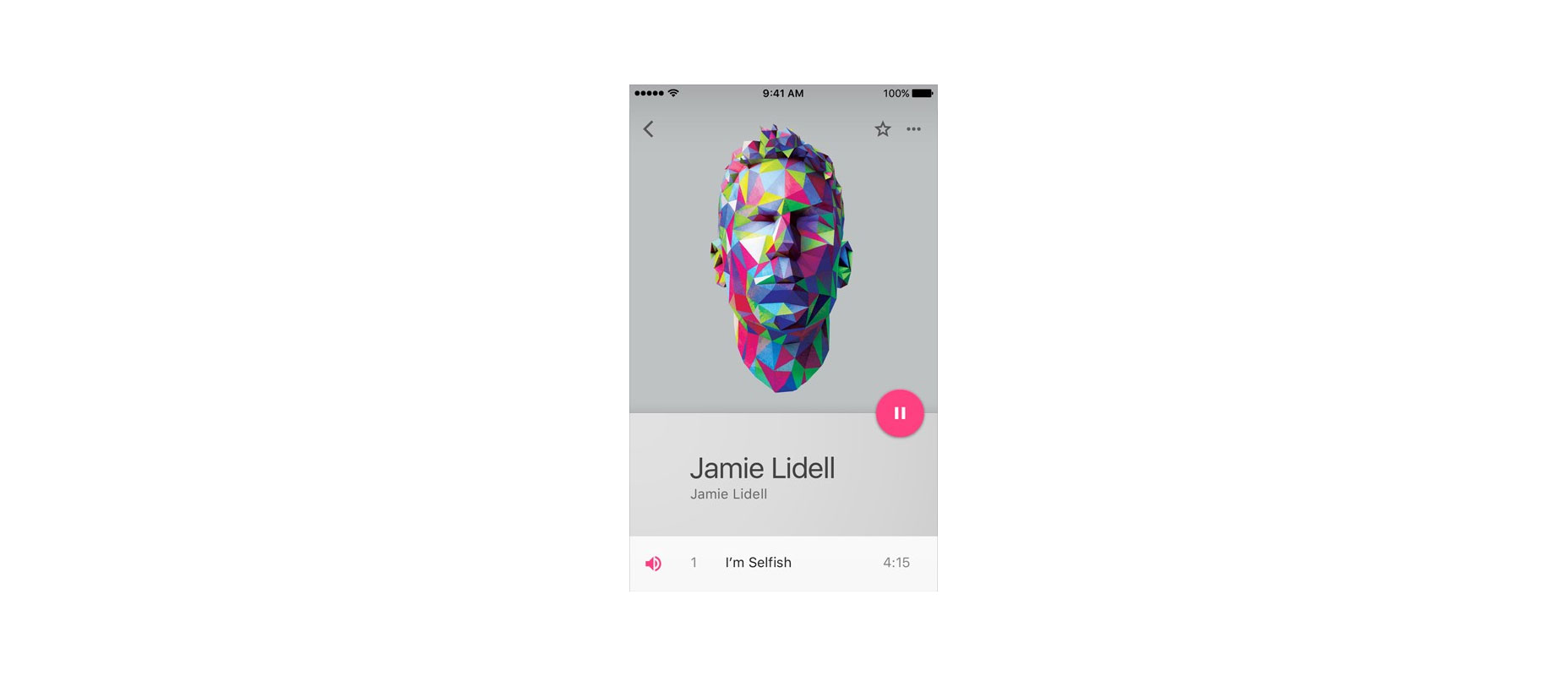
يمثل زر الإجراء العائم الإجراء الأساسي في التطبيق. يخبر الإيقاف المؤقت أو استئناف التشغيل على هذه الشاشة المستخدمين بأنه تطبيق موسيقى.
وفقا لبحث من قبل ستيف جونز يُظهر FAB تأثيرًا سلبيًا طفيفًا للاستخدام عندما يستخدم المستخدمون الزر لأول مرة. ومع ذلك ، بمجرد أن يقوم المستخدمون بإكمال مهمة باستخدام FAB بنجاح ، فإنهم قادرون على استخدامها بشكل أكثر كفاءة من زر الإجراء التقليدي.
2. كن أداة للعثور على الطريق
FAB هو تلميح طبيعي لإخبار المستخدمين بما يجب فعله بعد ذلك. تظهر الأبحاث التي أجرتها Google أنه عند مواجهة شاشات غير مألوفة ، يعتمد العديد من المستخدمين على FAB للتنقل. وبالتالي ، فإن FAB مفيد جدًا كمؤشر لما يجب فعله بعد ذلك.

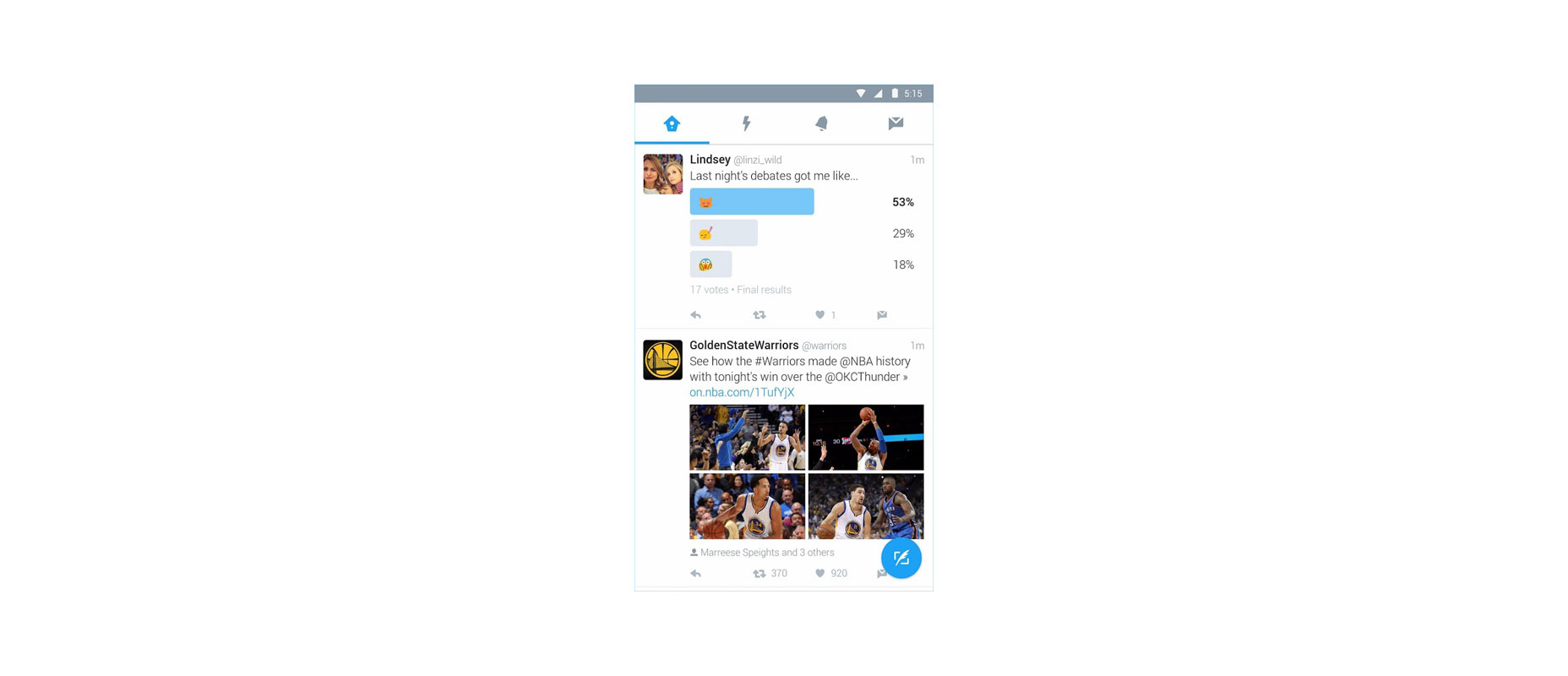
يشجعك استخدام زر إجراء عائم في Twitter على نشر المحتوى
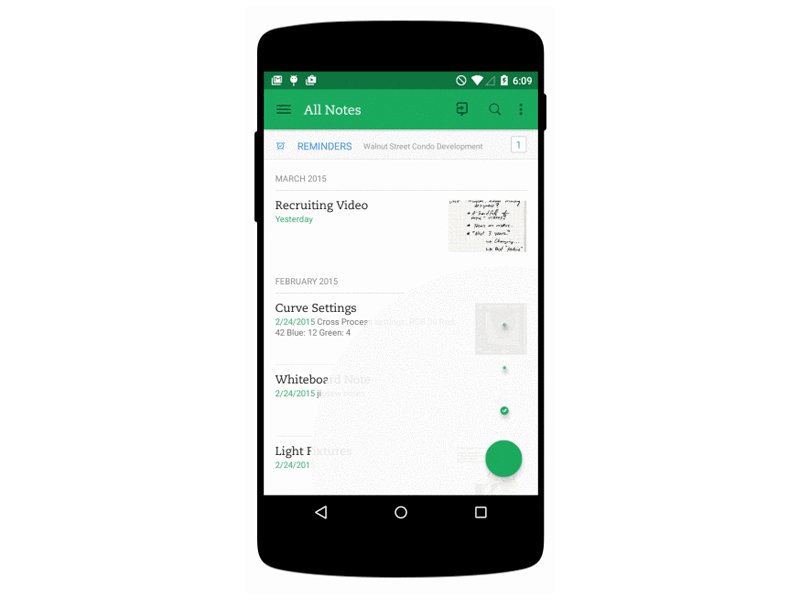
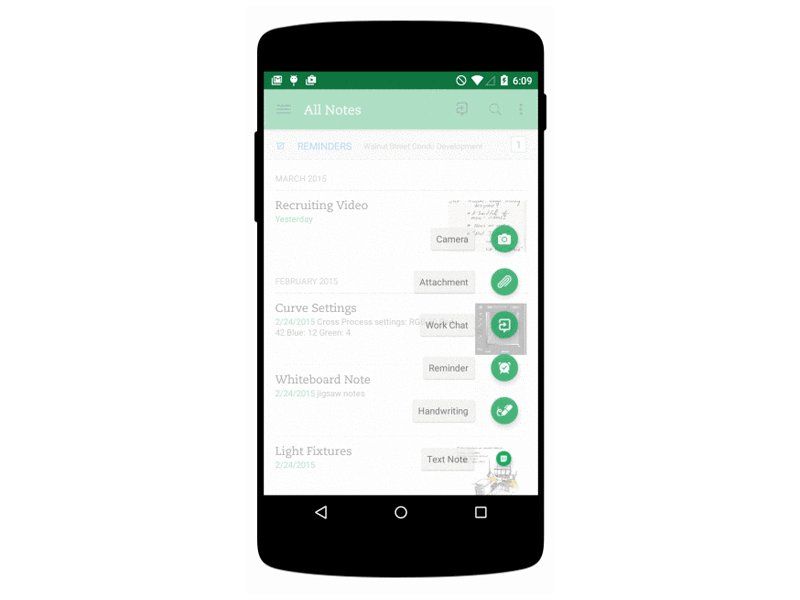
3. توفير مجموعة من الإجراءات
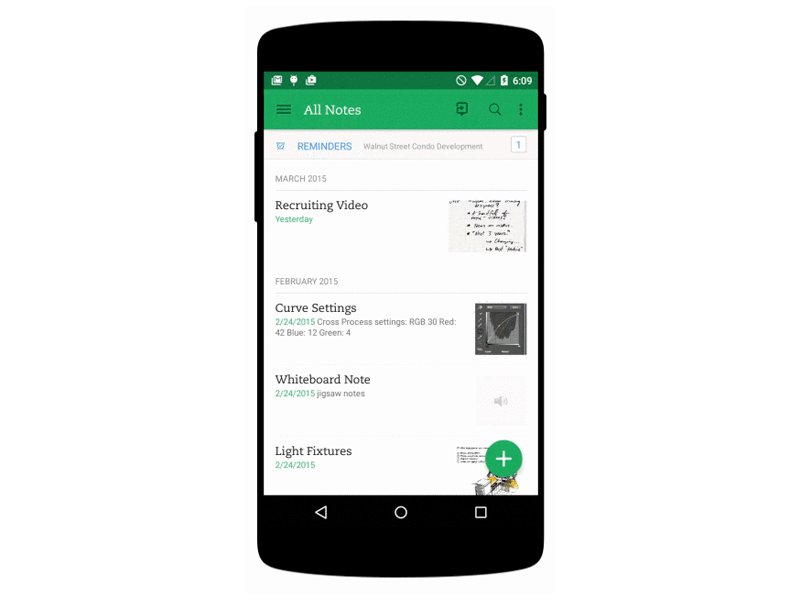
في بعض الحالات ، يكون من المناسب أن يبرز الزر ويعرض بعض الخيارات الأخرى كما يمكن رؤيته في مثال Evernote أدناه. يمكن أن يستبدل "الاتحاد الإفريقي لكرة القدم" نفسه بتسلسل من إجراءات أكثر تحديدًا ، ويمكنك تصميمه ليكون سياقًا لمستخدميك. كقاعدة عامة ، قم بتوفير ثلاثة خيارات على الأقل عند الطباعة ولكن ليس أكثر من ستة (بما في ذلك هدف زر الإجراء الأصلي العائم).

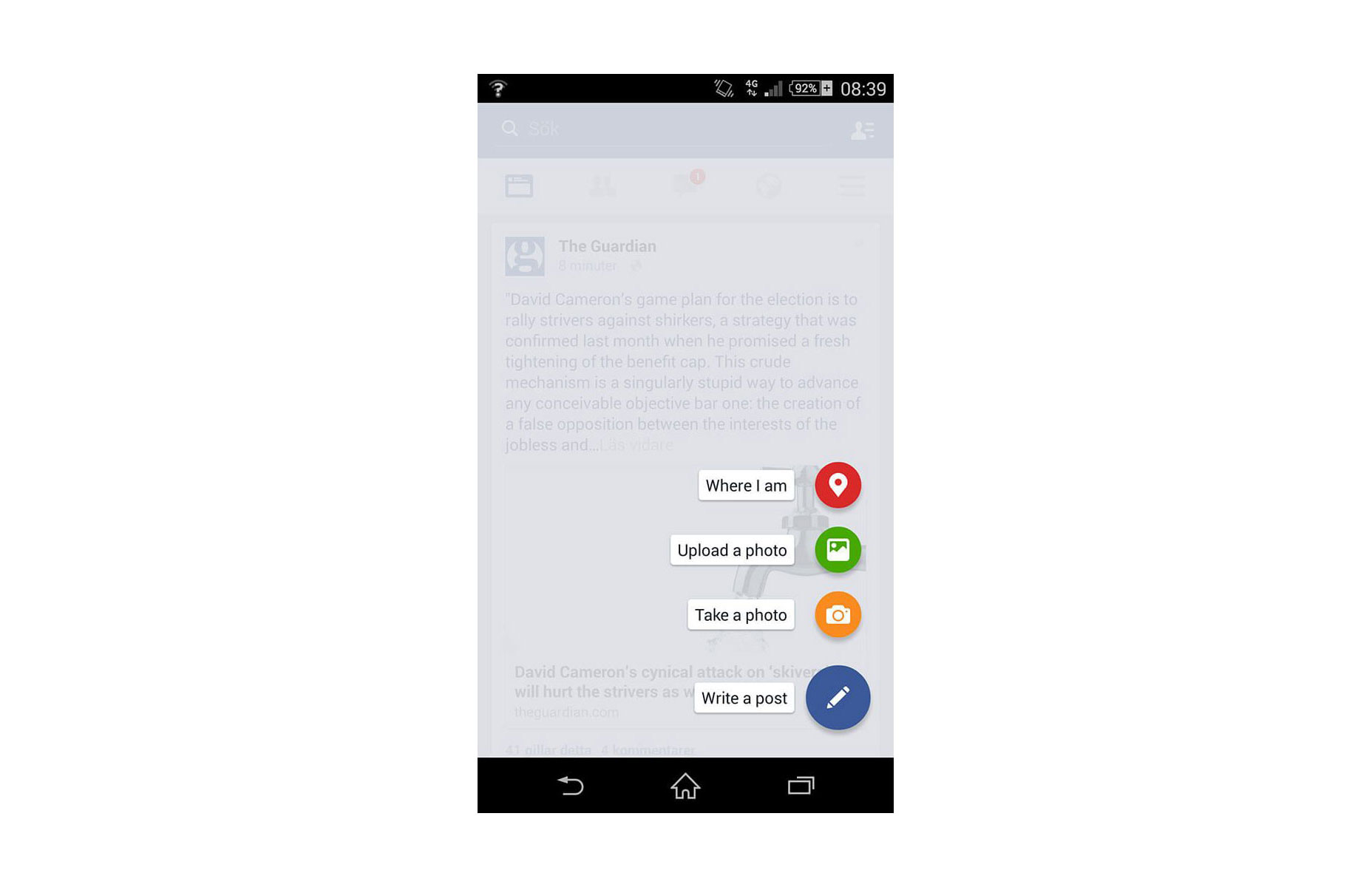
ضع في اعتبارك أيضًا أن هذه الإجراءات يجب أن تكون مرتبطة بالإجراء الأساسي الذي يعبر عنه FAB نفسه ، وأن تكون متصلاً ببعضها البعض: لا تعامل هذه الإجراءات التي تم الكشف عنها على أنها مستقلة كما يمكن أن تكون موجودة إذا تم وضعها على شريط الأدوات.

لا: الإجراء "حيث أكون" ليس ملائمًا لإنشاء إجراءات محتوى.
4. أن يكون السياق على علم
يلعب السياق دورًا مهمًا في تفاعل المستخدم. في بعض الأحيان ، يرغب المستخدمون في استهلاك المحتوى ، وأحيانًا يريدون تنفيذ الإجراءات. كل هذا يتوقف على السياق. قد يؤدي استخدام بعض السلوك السياقي إلى جلب أفضل ما في FAB إلى تجربة المستخدم لأي تطبيق. لننظر إلى + Google كمثال. يعرض + Google الزر عندما يتفاعل المستخدم مع ساحة المشاركات ويخفيها عند عكس هذا التفاعل. تعتمد هاتان الولايتان على السياق: عندما يتفاعل المستخدمون مع ساحة اجتماعية ، يكون الإجراء الأساسي هو التمرير ، وبالتالي لا توجد حاجة إلى FAB ، وعندما يتوقف المستخدمون عن التمرير ، قد يرغبون في نشر شيء ما.

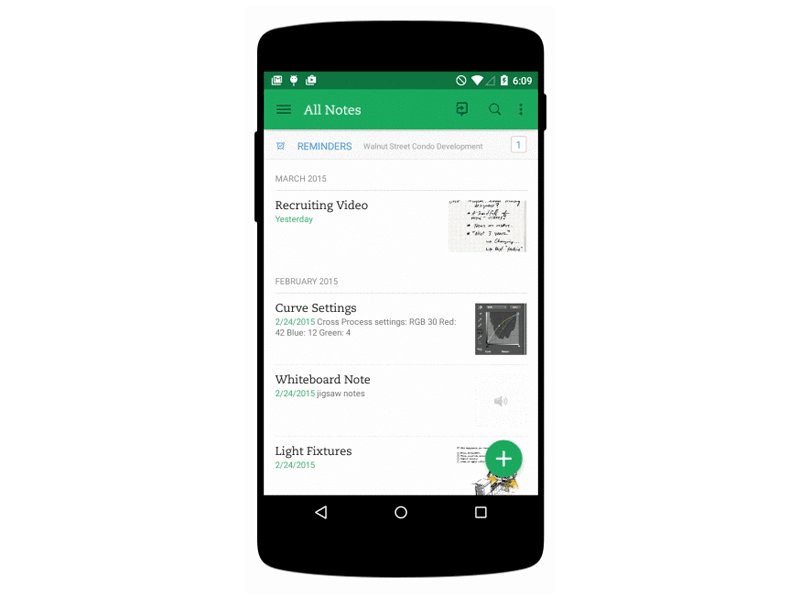
5. ربط دولتين معا
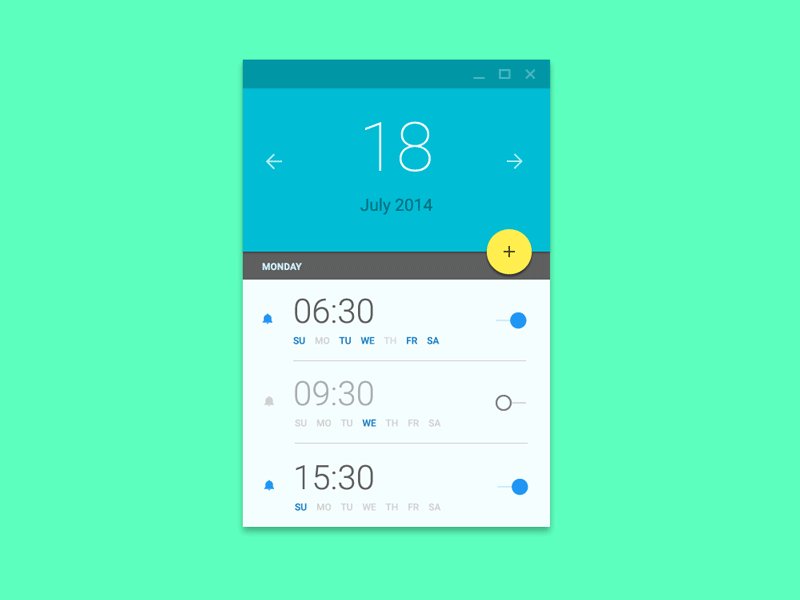
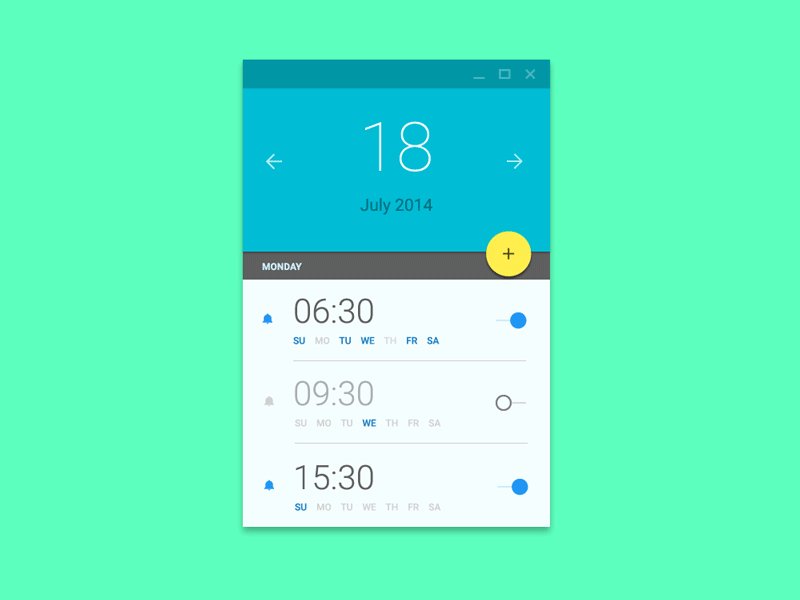
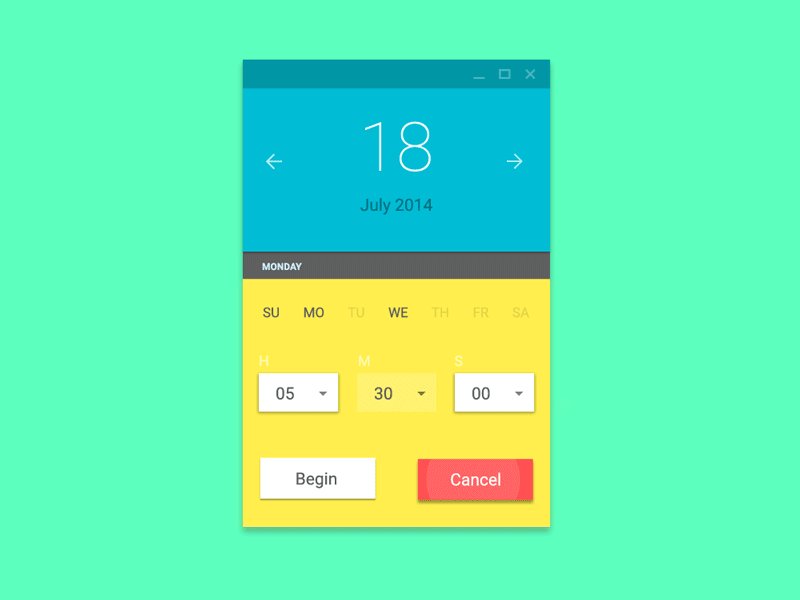
FAB ليست مجرد زر دائري ، بل لديها بعض الخصائص التحويلية التي يمكنك استخدامها للمساعدة في تسهيل المستخدمين من الشاشة إلى الشاشة. عند تحريك زر الإجراء العائم ، قم بالانتقال بين حالتين بطريقة منطقية. يحافظ الرسم المتحرك في الأمثلة أدناه على إحساس المستخدم بالتوجيه ويساعد المستخدم على فهم التغيير الذي حدث للتو في تخطيط العرض ، وما الذي أدى إلى التغيير ، وكيفية بدء التغيير مرة أخرى لاحقًا إذا لزم الأمر.

رصيد الصورة: إحسان رحيمي

رصيد الصورة: Dribbble
استنتاج
قد يقول البعض أن FAB يمثل UX سيئًا. من المغري قول ذلك لأن المستخدمين والمصممين غير معتادون على ذلك. نحن معتادون على أشرطة الأدوات المألوفة ومفهوم FAB لا يزال جديدا إلى حد ما بالنسبة لنا. نعرف جميعًا كيف تكون هذه الأشياء الجديدة صعبة ، ولكنها في الوقت نفسه تشجع على تجربة مستخدم أكثر تصميمًا بعناية. تستخدم بشكل صحيح ، يمكن أن يكون FAB نقش مفيد للغاية بالنسبة للمستخدم النهائي.