5 طرق لتحسين تجربة المستخدم للموقع
يشبه البحث محادثة بين المستخدم والنظام: حيث يعبر المستخدم عن حاجته من المعلومات كاستعلام ، ويعبر النظام عن استجابته كمجموعة من النتائج. يُعد البحث نشاطًا أساسيًا وعنصرًا حاسمًا في إنشاء موقع ثقيل المحتوى.
في هذه المقالة ، أود مشاركة 5 نصائح من شأنها مساعدتك في تحسين تجربة المستخدم.
1. ضع مربع البحث حيث يتوقع المستخدمون العثور عليه
ليس من الجيد عند البحث عن مربع البحث لأنه لا يبرز ولا يسهل اكتشافه.
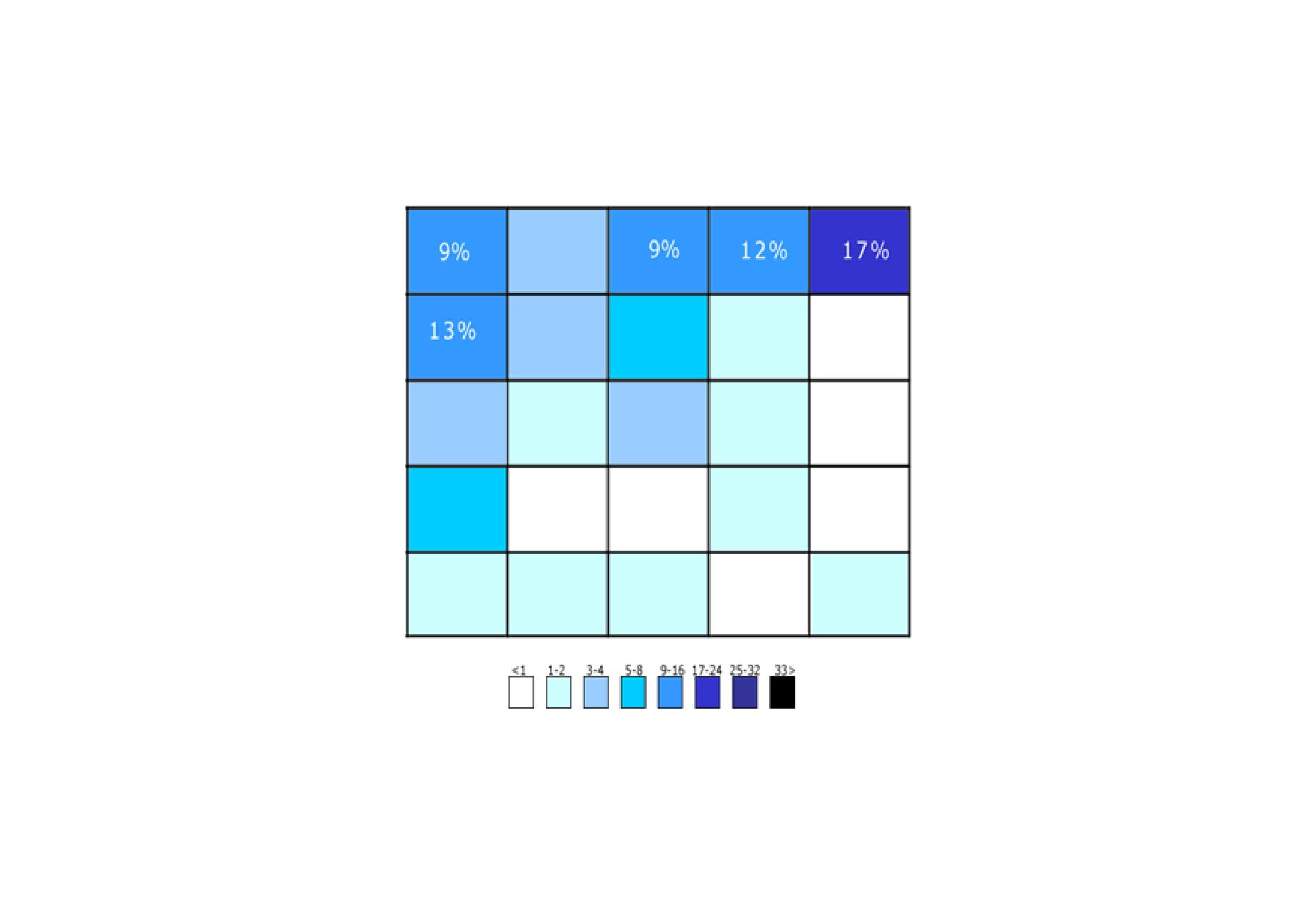
الرسم البياني الذي تراه أدناه مأخوذ من دراسة أجراها A. Dawn Shaikh و Keisi Lenz: يوضح الموقع المتوقع لنموذج بحث الموقع في استطلاع مع 142 مشارك. وجدت الدراسة أن الموقع الأكثر ملاءمة لغالبية المستخدمين هو أعلى يمين أو أعلى منطقة لصفحة على موقعك.
المناطق التي توقع المشاركون فيها العثور على البحث. لا يزال الركن العلوي الأيسر هو أول مكان يتوقع المستخدمون العثور عليه.
وبالتالي ، ضع مربع بحث في الجزء العلوي الأيسر أو العلوي من المخطط الخاص بك وستتأكد من أن المستخدمين سيجدونه في المكان الذي يتوقعون أن يكون فيه.
من الناحية المثالية ، يجب أن يتلاءم مربع البحث مع التصميم العام لموقع الويب ومع ذلك يظل بارزًا قليلاً عند احتياج المستخدمين إليه.
كلما زاد المحتوى لديك ، كنت ترغب بشكل بارز في عرض ميزة البحث الخاصة بك. إذا كان البحث ضروريًا لموقعك (على سبيل المثال ، يكون موقعك الإلكتروني عبارة عن متجر للتجارة الإلكترونية) ، فاستخدم الكثير من التباين بحيث يبرز الحقل والأيقونة من الخلفية ومن العناصر المحيطة.
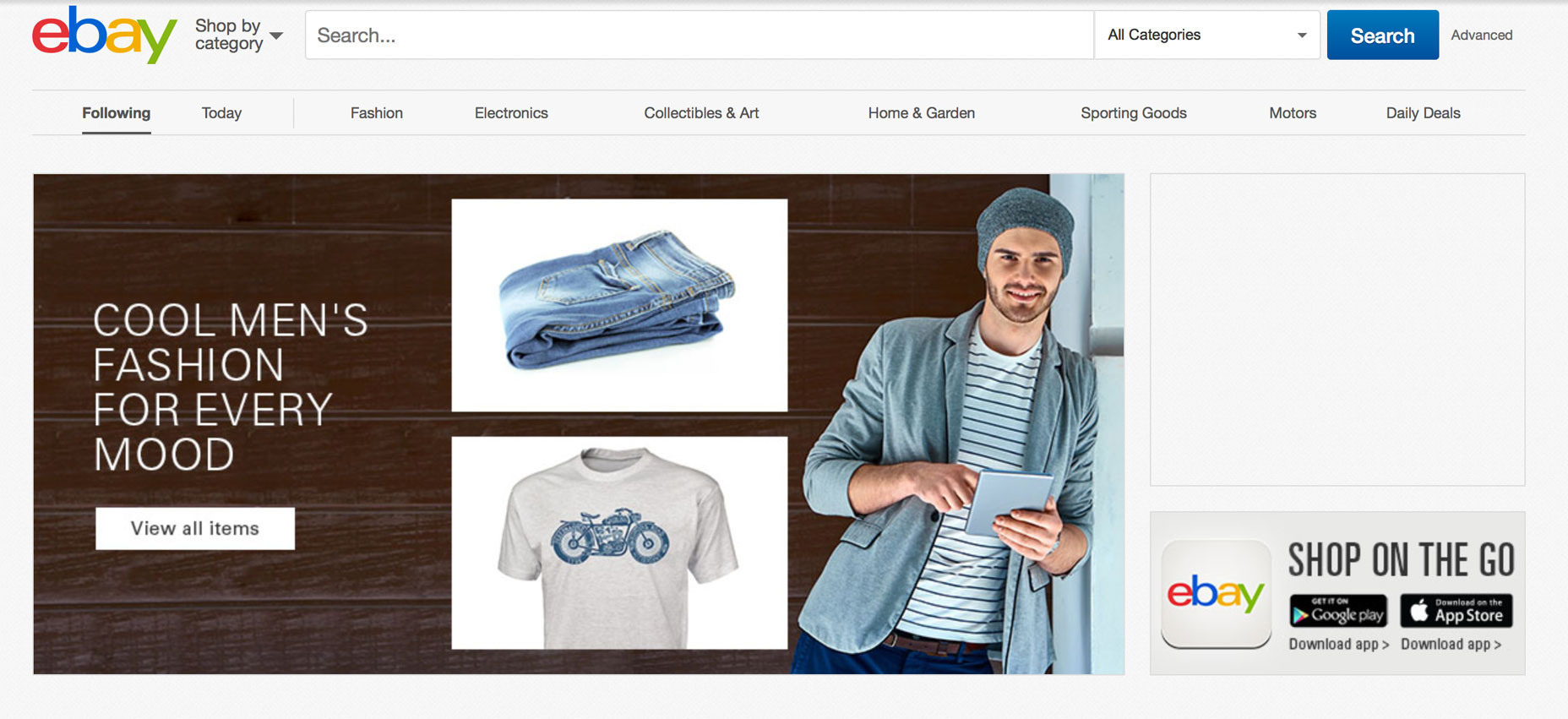
البحث هو واحد من أهم ميزات eBay. لاحظ اللون المتناقض للزر "البحث" على الصفحة الرئيسية لموقع ebay
2. استخدم حجم حقل مناسب لحقل إدخال البحث
إن جعل حقل الإدخال قصيرًا جدًا هو خطأ شائع بين مصممي الويب. عندما يكتب المستخدمون استعلامات طويلة ، يكون جزء فقط من النص مرئيًا في كل مرة وهذا يعني سوء الاستخدام حيث لا يمكن للمستخدمين مراجعة استعلامهم وتحريره بسهولة. في الواقع ، عندما يحتوي مربع البحث على عدد محدود من الأحرف المرئية ، يتم إجبار المستخدمين على استخدام استعلامات قصيرة غير مكتملة ، لأنه سيكون من الصعب قراءة استعلامات أطول.
إذا تم ضبط حجم حقول الإدخال وفقًا للإدخال المتوقع ، فسيكون من الأسهل قراءتها وتفسيرها للمستخدمين. تتمثل القاعدة الأساسية في إدخال نص مكون من 27 حرفًا (يستوعب هذا الحجم 90٪ من طلبات البحث).
3. جعلها واضحة ما يمكن للمستخدمين البحث عنه
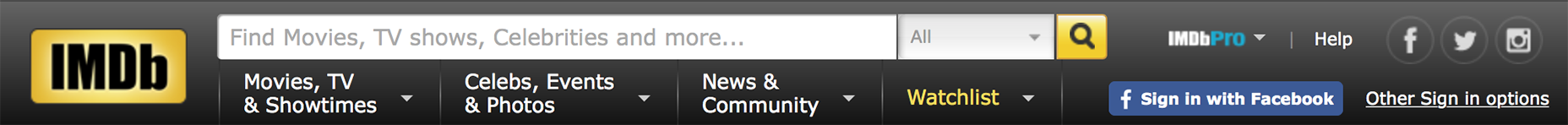
من المستحسن تضمين نموذج طلب بحث في حقل الإدخال لاقتراح ما يمكن البحث عنه. يسهل HTML5 تضمين النص كعنصر نائب داخل حقل الإدخال. إذا كان المستخدم يمكنه البحث عن معايير متعددة ، فاستخدم نمط تلميحات الإدخال لشرح (راجع مثال IMDb أدناه). ولكن تأكد من الحد من التلميح إلى بضع كلمات ، وإلا ستزيد الحمل المعرفي.
4. لا تمحو طلب بحث المستخدمين بعد أن يصلوا إلى زر "البحث"
احتفظ بطلب البحث الأصلي. إعادة صياغة الاستعلام هي خطوة حاسمة في العديد من رحلات المعلومات. إذا لم يعثر المستخدمون على ما يبحثون عنه من المحاولة الأولى ، فقد يرغبون في البحث مرة أخرى باستخدام استعلام مختلف قليلاً. لتسهيل الأمر عليهم ، اترك مصطلح البحث الأولي في مربع البحث حتى لا يضطروا إلى إعادة كتابة الاستعلام بأكمله مرة أخرى.
5. استخدم آلية اقتراح تلقائي
لقد وجدت الأبحاث التي أجرتها مجموعة Nielsen Norman Group أن المستخدمين العاديين فقراء للغاية عند صياغة الاستفسار: إذا لم يحصلوا على نتائج جيدة في المحاولة الأولى ، فإن محاولات البحث في وقت لاحق نادراً ما تنجح. في الواقع ، غالبًا ما يستسلم المستخدمون بعد أول محاولة سلبية. ومع ذلك ، من الممكن تحسين هذا الموقف باستخدام آلية اقتراح تلقائي. تساعد آليات الاقتراح التلقائي المستخدمين في العثور على استعلام مناسب من خلال محاولة التنبؤ به استنادًا إلى الأحرف التي تم إدخالها. عندما تعمل هذه الآلية بشكل جيد ، فإنها تساعد المستخدمين على التعبير عن استعلامات بحث أفضل. إليك بعض الأشياء التي يجب تذكرها عند دمج آلية الاقتراح التلقائي على موقعك:
- تأكد من أن الاقتراحات التلقائية مفيدة. يمكن أن تؤدي الاقتراحات التلقائية المصممة بطريقة سيئة إلى إرباك المستخدمين وتشتيتهم. لذلك استخدم تصحيحات تلقائية للتهجئة ، والتعرف على كلمات الجذر ، والنص التنبؤي لتحسين الأداة.
- قدّم اقتراحات تلقائية بأسرع وقت ممكن ، مثل إدخال الحرف الثالث. سيؤدي ذلك إلى توفير قيمة فورية وتقليل جهد إدخال بيانات المستخدم.
- عرض أقل من 10 عناصر مقترحة (وبدون شريط تمرير) بحيث لا تصبح المعلومات مربكة. السماح للمستخدمين بالتنقل بين العناصر التي تنشر لوحة المفاتيح.
- تسليط الضوء على الاختلافات بين المعلومات المدخلة والمعلومات المقترحة (على سبيل المثال ، نص الإدخال له وزن قياسي ، في حين أن المصطلحات المقترحة لها وزن جريء).
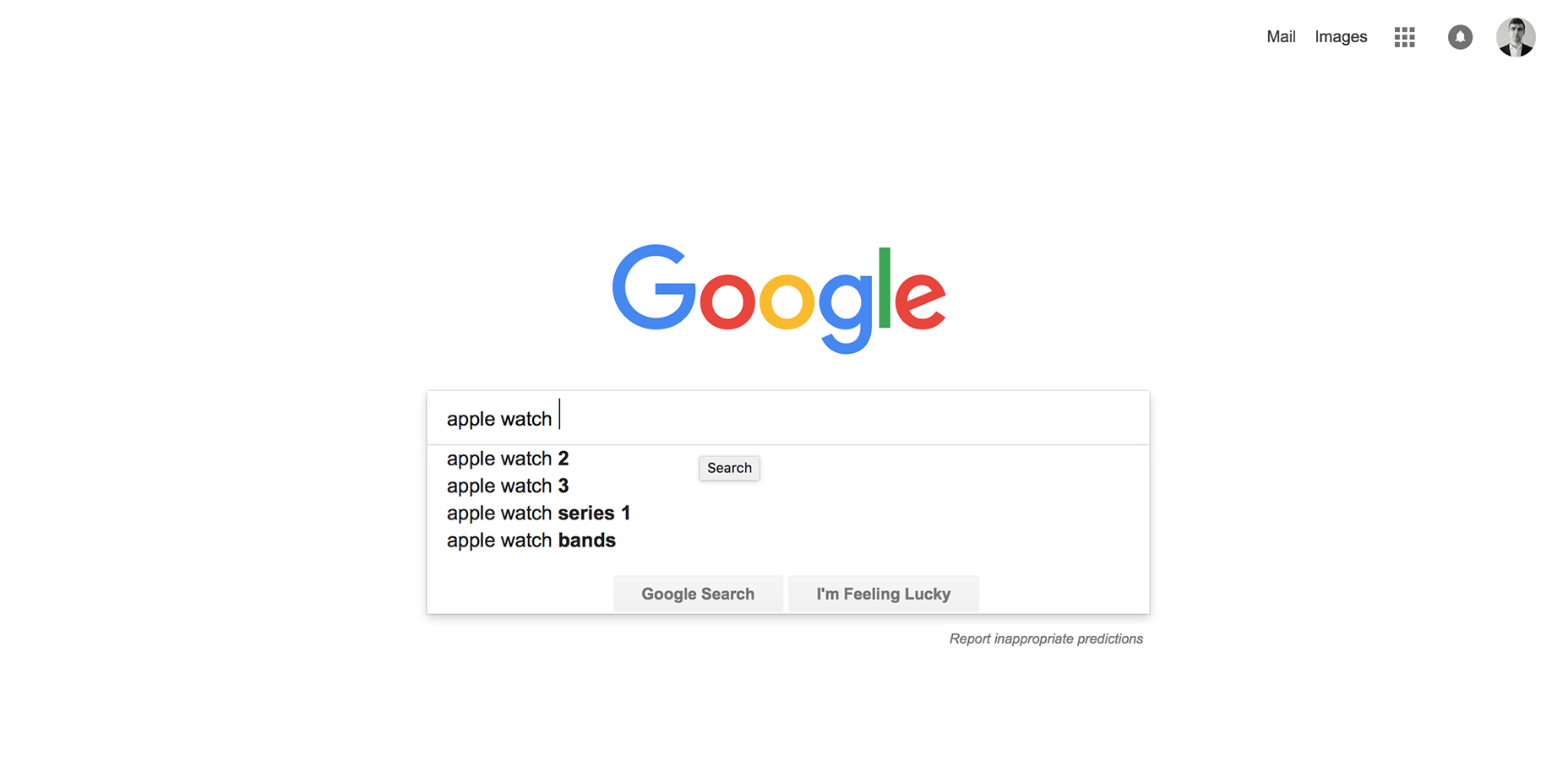
تتقن عمليات بحث Google هذا النمط ، بعد تنفيذه منذ 2008.
استنتاج
البحث هو عنصر حاسم في بناء موقع مربح. يتوقع المستخدمون تجارب سلسة عند البحث عن الأشياء والتعرف عليها ، وعادةً ما يصدرون أحكامًا سريعة جدًا حول قيمة الموقع استنادًا إلى جودة مجموعة واحدة أو مجموعتين من نتائج البحث. يجب أن تساعد منشأة البحث الممتازة المستخدمين في العثور على ما يريدون بسرعة وسهولة.