6 الإضافات للحفاظ على موقع وورد الخاص بك في هذا الاتجاه
ليست هناك حاجة للتحدث عن WordPress لأن الجميع يدرك إمكاناته الهائلة. بدلاً من ذلك ، سنتحدث عن بعض المكونات الإضافية.
بعض منهم حيوي ، مثل البرنامج المساعد لتحسين SEO أو التخزين المؤقت للموقع ؛ الآخرين اختيارية ، مثل البرنامج المساعد لتكامل reCaptcha. بين الفئة الأخيرة ، غالبًا ما تتعثر في المكونات الإضافية المصممة لمساعدة مالكي المواقع على مواكبة أحدث اتجاهات التصميم.
على سبيل المثال ، يمكنهم استخدام واجهات مع ميزات مثل أزرار القائمة همبرغر أو الرسومات duotone. سنقوم اليوم بفحص ستة اتجاهات حديثة ونقدم لك ستة حلول بسيطة - والأهم من ذلك - مجانية متوفرة في المستودع.
1. البطاقات
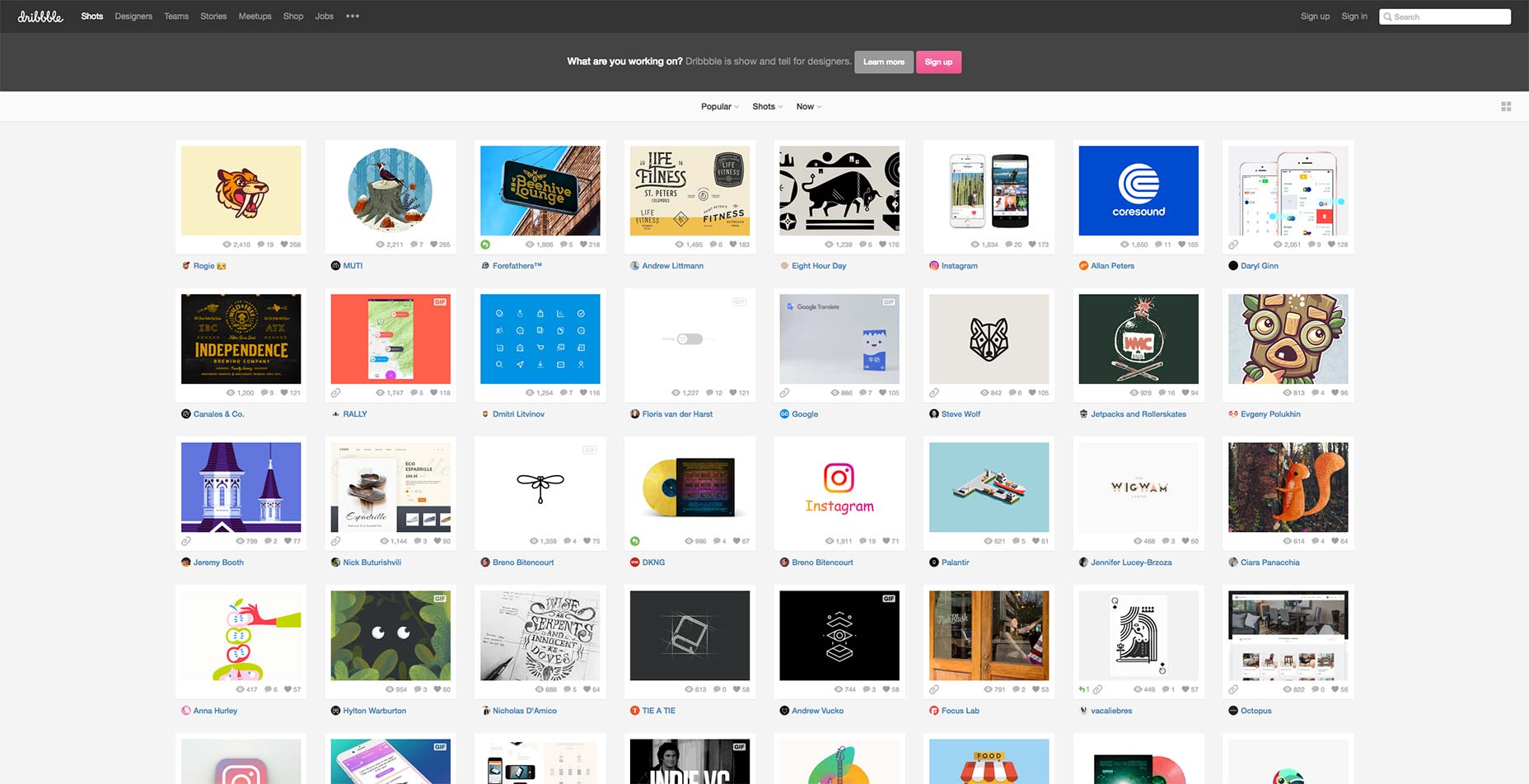
كما هو موضح في Pinterest و Dribbble و Behance و Twitter و Facebook و Google Plus والمزيد.
سنبدأ مع البطاقات. وقد تميز عام 2015 بضجة كبيرة حول هذا الاتجاه ، ولن يحدث في أي مكان. يعتبر أحد أنماط التصميم الأكثر شعبية ، ويكسر المحتوى إلى قطع قابلة للهضم ، وأطباقها للقراء. إنه حل شبه عالمي يلعب بشكل جيد مع واجهات سطح المكتب والجوّال.
حل WordPress: البناء الماسوني
تُعتبر مخططات البناء إحدى أفضل الطرق لاستخدام التنسيقات المستندة إلى البطاقات ، لذلك يعد هذا المكون الإضافي بداية رائعة. فهو يتيح لك استخدام بنية على غرار Pinterest وتطبيقها على مدونتك أو مجلة الإنترنت أو حتى موقع التجارة الإلكترونية.
2. الرسومات الثنائي
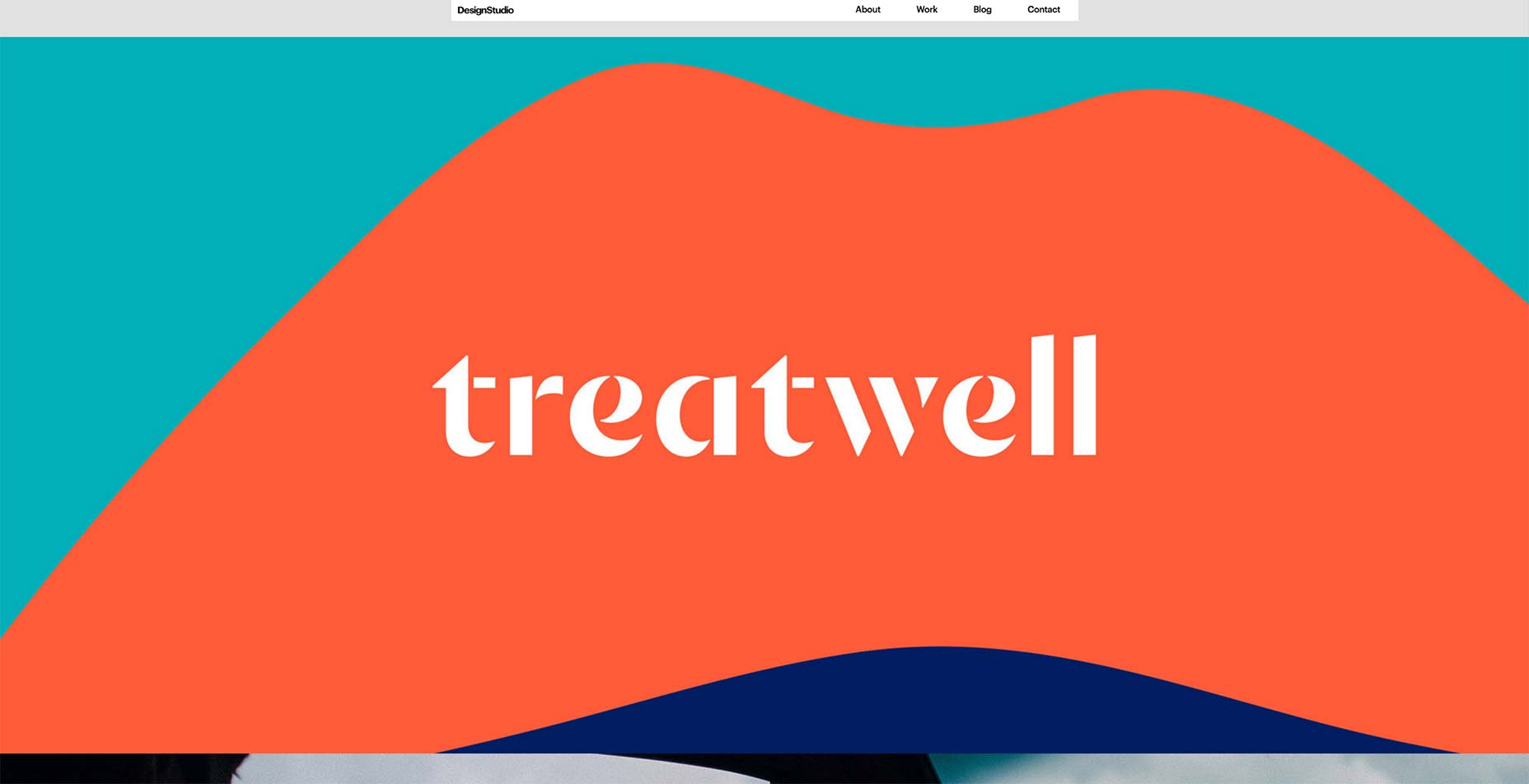
كما هو موضح في حملات Spotify ، حملات Adidas ، وحملات Lois Jeans ، وغيرها.
Duotone قديمة قدم التلال. وقد تم استخدامه مليون مرة من قبل المصورين ، الذين يحتاجون إلى إظهار النغمات المتوسطة والتركيز على الصورة. على الرغم من أنه ليس جديدًا تمامًا ، إلا أن Duotone اتخذ الويب العاصفة في العام الماضي. وأكبر مثال على ذلك هو Spotify ، الذي قام مصمموه بإدخال التقنية بأشكال مكثفة
حل WordPress: TwotoneFX
TwotoneFX هو ملحق صغير يسمح لك بتحويل جميع الصور الموجودة في مكتبة الوسائط إلى duotone. يحتوي على واجهة بديهية بسيطة مع العديد من الخيارات لتحرير الصور. وهكذا ، يمكنك تعيين الألوان وتطبيق المرشحات على الصور المصغرة ، والصور في المنشورات أو جميع الوسائط المتعددة في وقت واحد.
3. تأثير المنظر
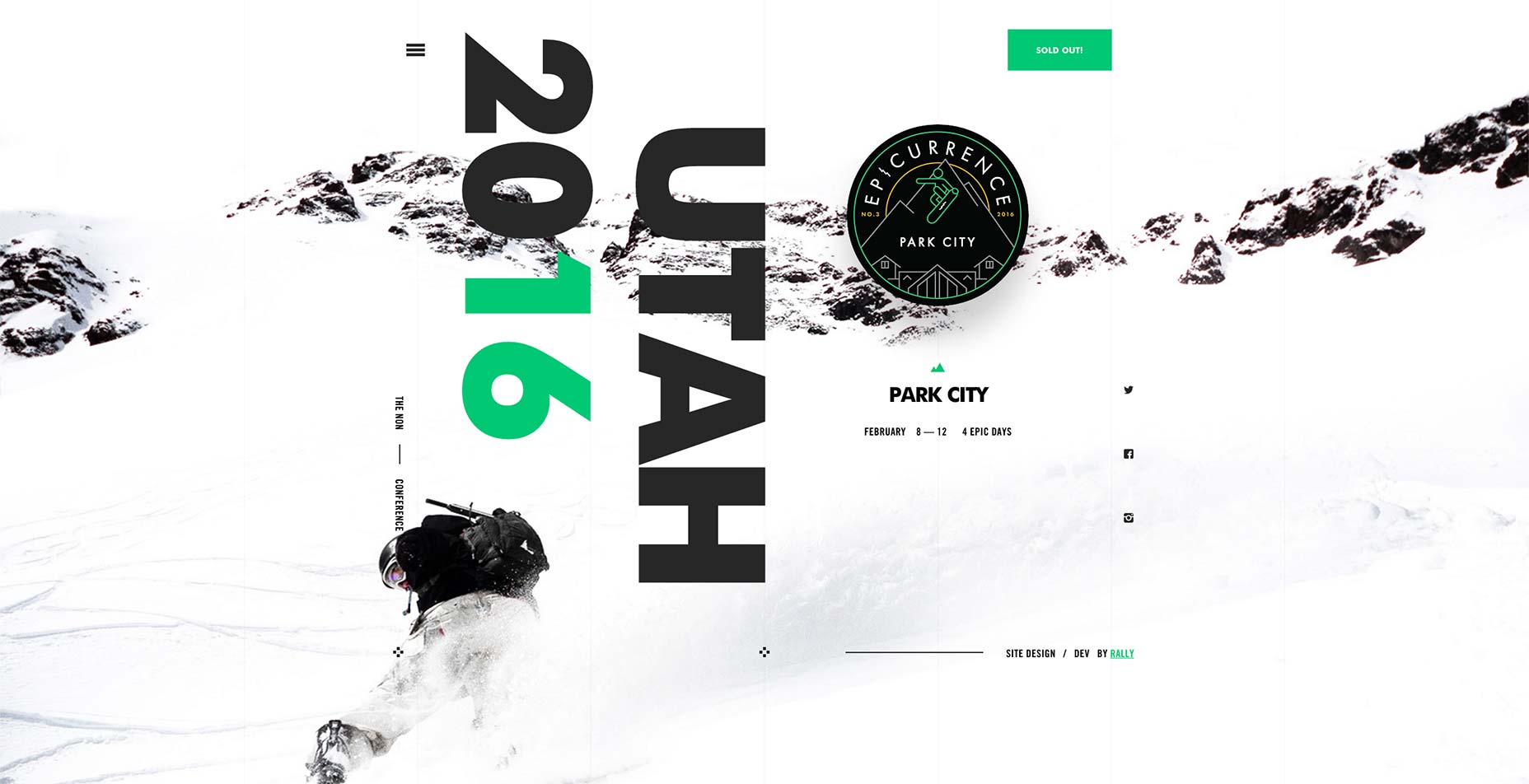
كما رأينا على مواقع gazillion من مختلف المقاييس والأحجام والموضوعات.
بالكاد يمكن تسمية هذه التقنية بأنها اتجاه. لقد كان معنا منذ عصور ، ولم يتغير شيء تقنيًا. يمكنك أن تقول بأمان أنها أداة أثبتت جدواها ، بالمناسبة ، هي ساخنة في الوقت الحاضر. من خلال إقرانه بخلفيات متعددة ، فهو يساعد في بناء تخطيطات رائعة مع شعور ديناميكي وتجربة مستخدم سلسة وتأثيرات ثلاثية الأبعاد.
حل WordPress: Parallax Scroll
Parallax Scroll هي طريقة أنيقة لإضافة هذا التأثير مع الرموز القصيرة. وهو يتيح رؤوس الصفحات والصفحات والمشاركات المخصصة ذات خلفية المنظر. يوضح المستودع الرسمي العديد من الطرق لإنجاز هذا ؛ يمكنك تجربة ما يناسب احتياجاتك.
4. تصميم المواد
كما شوهد على MaterialUp و Polymer و Android و Google وجميع خدماتها.
هذه الوثيقة الحية - التي تهدف إلى أن تكون لغة بصرية دولية - قد حفرت بالفعل مكانة لنفسها. ويشجع اعتماد أفضل الممارسات في تصميم UX ، بمثابة نوع من "النجم التوجيهي". كما يوفر أساليب واجهة المستخدم الجمالية التي تنفذ بسهولة.
حل WordPress : مراجعة Materializer
Materializer هي مكتبة شاملة لمكونات التصميم متعدد الأبعاد التي تم تحويلها بمهارة إلى مكون WordPress الإضافي. فهو يقدم أكثر من عشرين رمزًا قصيرًا لدمج عناصر مثل البطاقات ورموز التحميل وأنواع مختلفة من الأزرار وغيرها في صفحة أو مشاركة. قم بفحص الوثائق لمعرفة كيفية استخدامها لمصلحتك.
5. الرسوم المتحركة
كما رأينا في كل حافظة حديثة تقريباً ، مشاريع ذات خبرات رواية قصصية ومواقع إلكترونية أخرى ، بما في ذلك جالوت في الصناعة مثل أبل.
من بين جميع الاتجاهات الحالية ، هذا هو الأكثر إرضاء ، جذابة وقوية. الرسوم المتحركة الكسلانية ، وتحميل الرسوم المتحركة ، والتحولات السلسة ، وحركة الصفحة الرقيقة ، والتخفيف التقليدي ، والانزلاق ، والتلاشي ، والرسوم المتحركة ، والتصوير الطباعي الغريب: هناك الكثير منها في البرية. فهي تستخدم لتعزيز واجهات ، وإثراء الخبرات ، وببساطة تجلب الأفكار المثيرة للاهتمام. إذا كنت بحاجة إلى مزيد من المعلومات حول هذا الميل المتنامي بسرعة ، فيجب عليك إلقاء نظرة على الدليل النهائي للرسوم المتحركة على شبكة الإنترنت ، يوضح المسألة.
حل WordPress : تحريكها
كما يشير الاسم ، يمكن للمكوِّن الإضافي تعيين أي عنصر من عناصر المشاركة أو الأداة أو الصفحة إلى حركة ، مما يمنحها سلوكًا ديناميكيًا غير ملحوظًا ولكن ملحوظًا. يأتي مع أكثر من خمسين تأثيرًا مختلفًا ، بما في ذلك الارتداد والتلاشي والدوران والتقليب والنبض.
6. أزرار قائمة همبرغر
كما رأينا في صحيفة نيويورك تايمز ، و Star-Wars.com ، وحملات إعلانات Citroen ، وآلاف من المواقع الأخرى.
يقول البعض أن هذا الزر الذي يحتوي على ثلاثة أسطر يخفي قائمة التنقل هو نعمة للواجهات الحديثة. ويطالب آخرون بقتلهم على الفور ، وتقديم بعض الأسباب السليمة. هذا الاتجاه مثير للجدل. ومع ذلك ، يمكن للمرء أن يجادل أنه بغض النظر عن نمط التصميم هذا سيئ السمعة لا تزال عالية في الطلب. على ما يبدو ، الحشد يحب الأشرار.
حل WordPress : قائمة مستجيبة
كونك موثوقًا به من قبل أكثر من 80 ألف مستخدم في WordPress ، فإن هذا البرنامج المساعد يجب أن يكون متاحًا لمدونتك أو مجلتك أو بوابة شركتك أو أي شيء لديك. فهو يزود الواجهة بلوحة ملاحة سريعة الاستجابة يمكن تخصيصها حسب ذوقك. مع وجود 70 خيارًا مختلفًا للاختيار من بينها ، ستتمكن من إنشاء تطابق مثالي لمشروعك.