6 طرق الملاحة المبتكرة يعزز UX
هناك جانبان لتصميم الملاحة: كيف سيتم تنظيم المحتوى ، وكيف سيتم تقديم هذا الهيكل للمستخدم. من الواضح أن هذه ليست منفصلة ، والهيكل (عادة) يعلم العرض التقديمي.
ينطوي التنقل على التنسيقات - على الرغم من أن المحتوى الذي يحتاج إلى تضمينه قد تقرر بالفعل - وهو كيفية تجميع هذا المحتوى ، وكيفية ارتباط المجموعات ببعضها ، وكيفية تنقل المستخدم بينها ، وهو ما يشكل التنقل.
توفر القائمة ، بصرف النظر عن الشكل الذي تطلبه ، وضع علامة على التنقل. يخبر المستخدم بمكان وجوده في الموقع وكيفية الوصول إلى مكان آخر.
جون جال
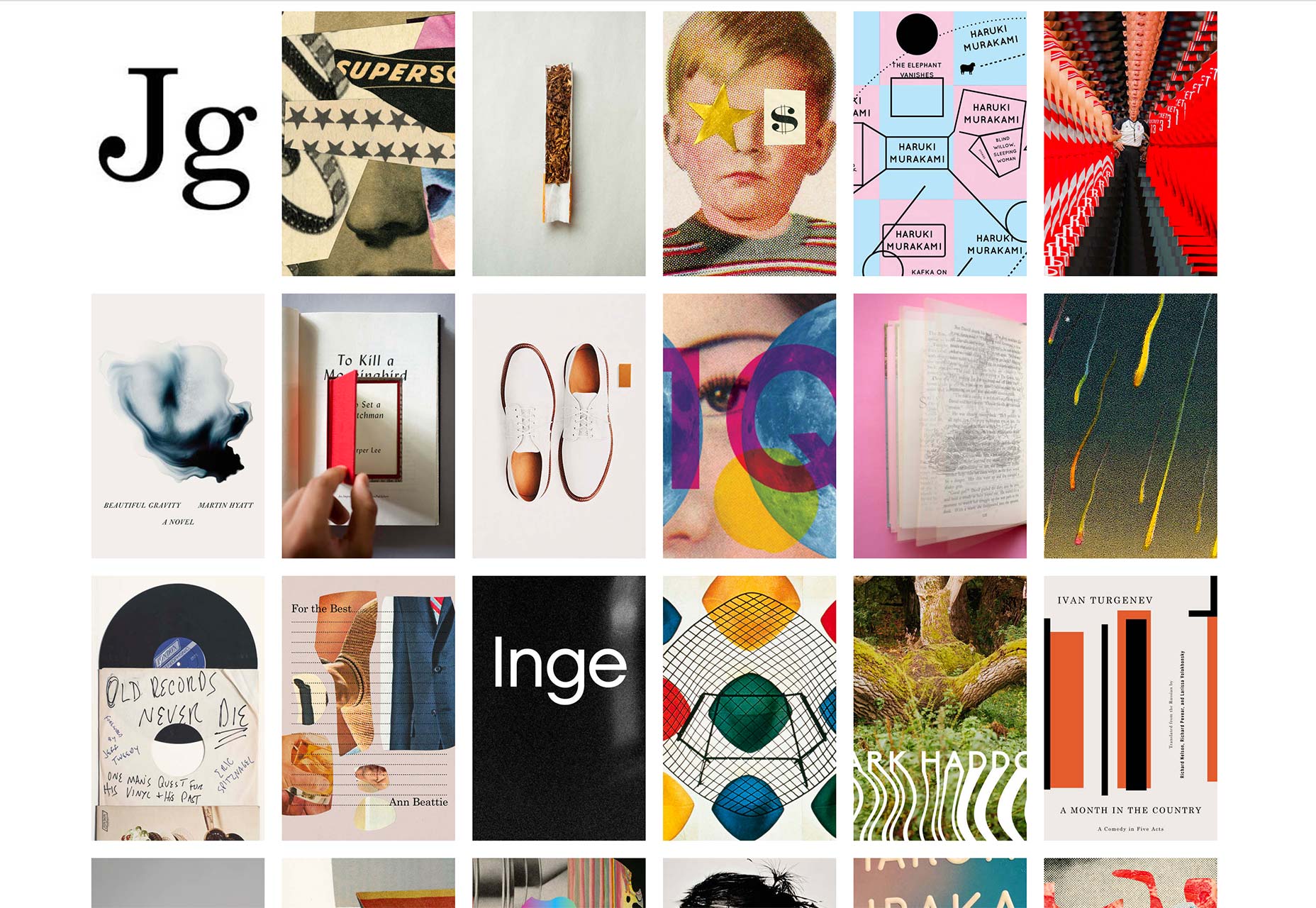
جون جال من المحتمل أن يكون معروفًا بتصاميم غلاف الكتاب ، وموقعه يلعب على هذا. بدلاً من القائمة القياسية ، نحصل على شبكة من 'paperbacks' ، كل منها عبارة عن صورة مصغّرة قابلة للنقر تفتح المعلومات على المشروع المحدد. تظهر الصورة المصغرة بحرفه الأوّلي معلومات عنه.
إذا كنت ترغب في استخدام نهج مثل هذا ، فتأكد من أن العمل الذي يتم تقديمه من أعلى جودة
إنه تصميم بسيط للغاية وبسيط على حد سواء سواء بصريا أو في السلوك. يحتوي على محتوى نصي صغير بخلاف المعلومات الأكثر دقة عن كل عمل معروض ورابط وسائل الإعلام الخارجية والاجتماعية. هذا الموقع هو كل شيء عن العمل. إذا كنت تريد الآراء والتفسيرات هناك أماكن أخرى لديها تلك.
ومع ذلك ، فإنها لا تشعر بالبرودة أو الشك بشكل رسمي أو تفتقر إلى الشخصية. لا تبدو الملاحة ، كما هي ، صعبة أو غامضة. المحتوى هو التنقل ، وهذا يعطيه عملية لطيفة وجذابة وممتعة.
للأسف ، فإنه من المخيّب للآمال قليلاً على الجوّال حيث يتم التخلي عن سلوك سطح المكتب لصالح أزرار الفهرسة السابقة والتالية في أعلى الشاشة. مخيب للآمال بشكل كبير ، حيث أن سلوك سطح المكتب سيعمل بشكل جيد على الجوّال.
يصعب سحب هذا النمط من الظهر بشكل جيد حيث أنه يعتمد كليا على عيار العمل. إذا كنت ترغب في استخدام نهج مثل هذا ، فتأكد من أن العمل الذي يتم تقديمه من أعلى جودة.
جرنس جوردان
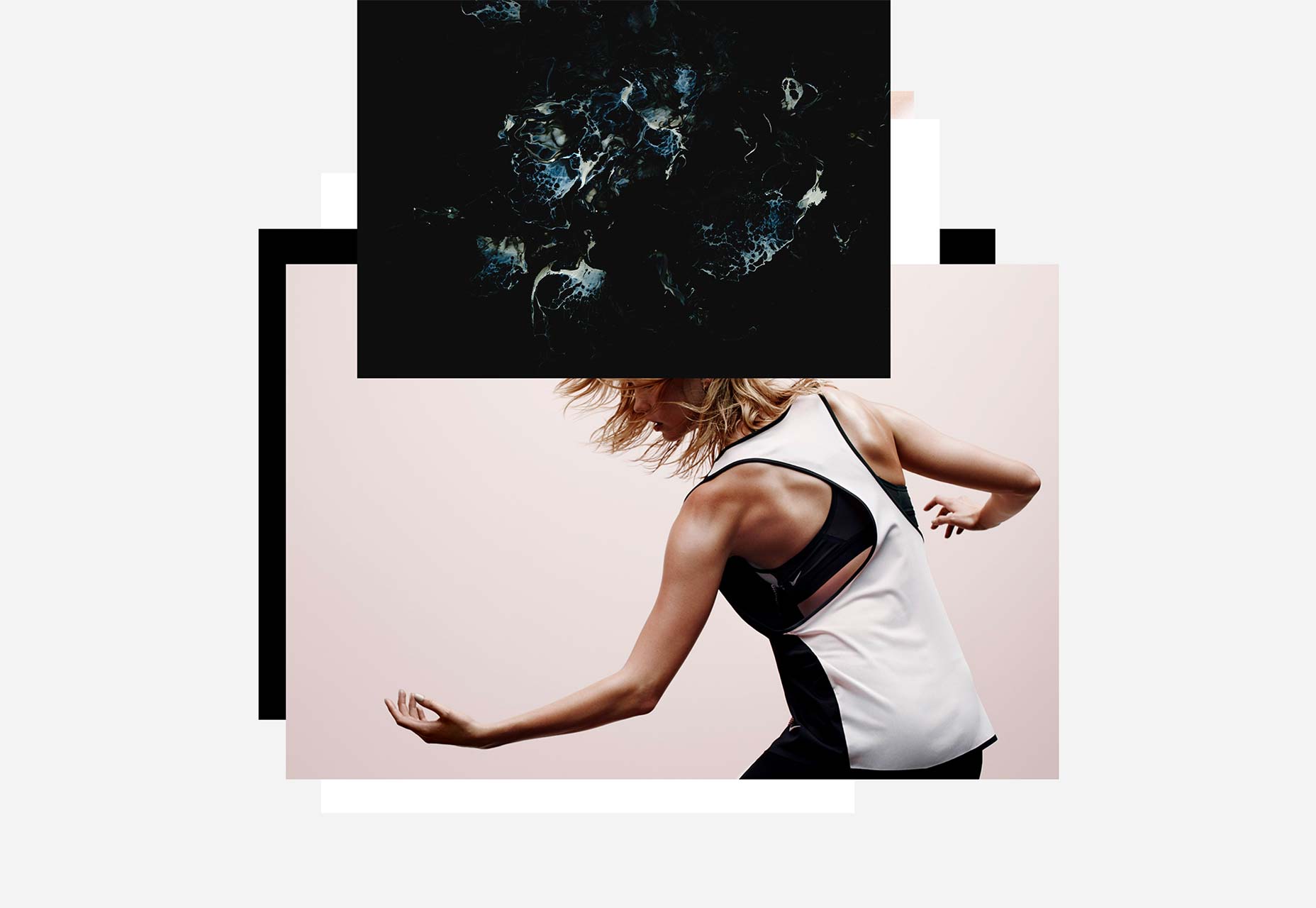
جرنس جوردان "موقع محفظة هو آخر جيد تأخذ على الصور المصغرة للعمل والملاحة. هنا ، يتم وضع الطبقات فوق بعضها البعض ويتم تمرير المستخدم للتنقل خلال المكدس. يؤدي النقر على أي عنصر إلى فتح المزيد من الصور وبعض التفاصيل. يكشف التمرير حتى قاع الكومة باختصار عن مهنة ومعلومات الاتصال.
يتطابق السلوك على الجوّال ، على الأقل بقدر ما يدرك المستخدم ، وهو أمر جيد رؤيته.
ونظرًا لأن كل نموذج يحتوي أيضًا على روابط إلى جميع وسائط المحتوى الأخرى ، بالإضافة إلى زر الإغلاق ، فإن جميع المحتوى يبدو متاحًا على الفور من أي مكان. الملاحة بسيطة وواضحة وسهلة الاستخدام ولكنها مختلفة عن المعتاد ، مما يجعل الموقع لا يُنسى. فهي تستحضر إحساسًا بمشاركة المستخدم إلى أبعد من مجرد النقر على زر ، وذلك عن طريق محاكاة عمل التحريك من خلال مجموعة من المطبوعات الفعلية للمحفوظات.
في الواقع ، فإن ذكاء تصميم الموقع ، وتنفيذه اللامع ، يبهران بقدر ما يبزغ من أي عمل يتم عرضه.
القارات المفتوحة
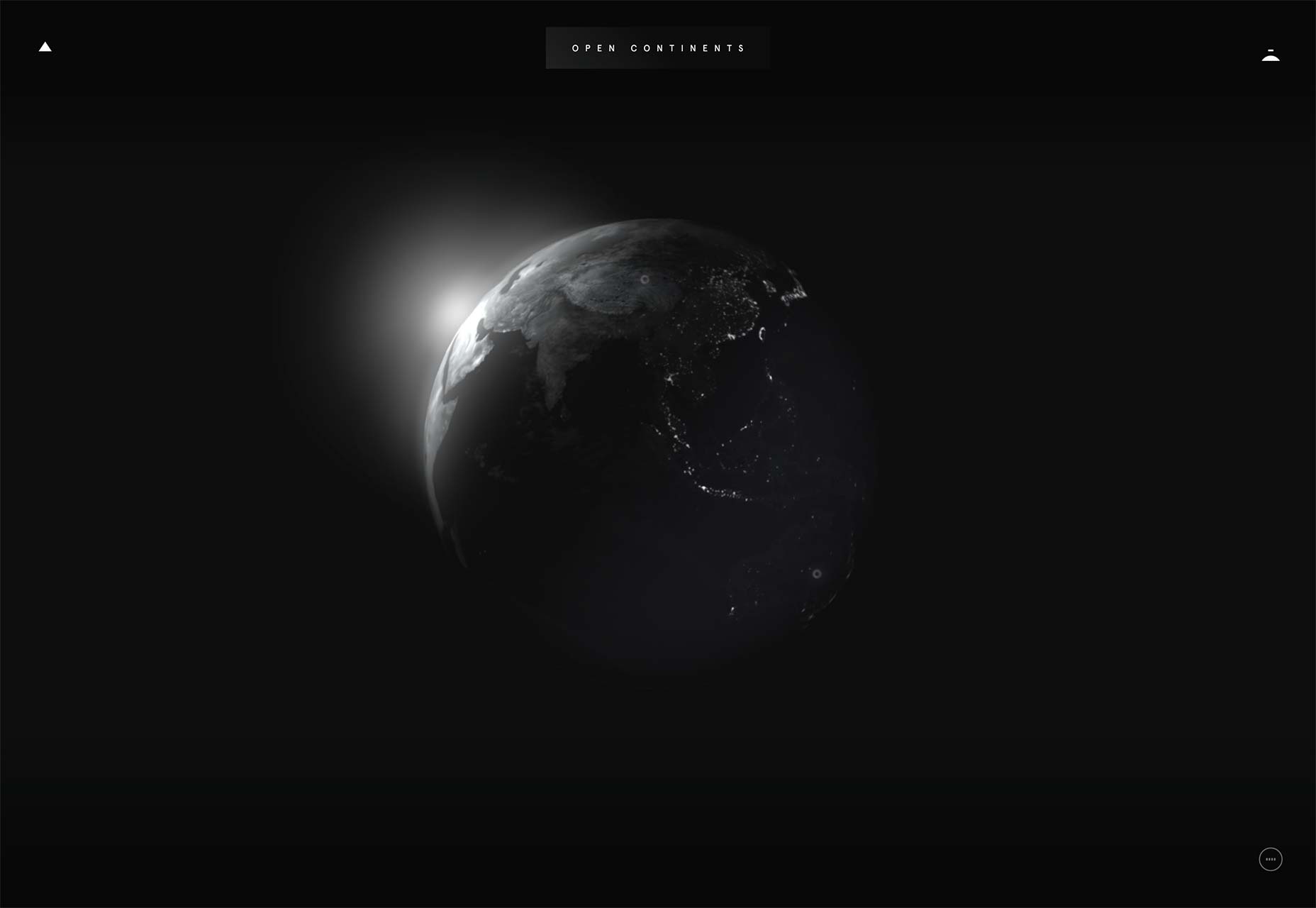
القارات المفتوحة هي عبارة عن مجموعة من الأفلام القصيرة من جميع أنحاء العالم ، وتشكل كرة أرضية بطيئة أساسًا للملاحة. يقوم أيقونة في الجزء العلوي الأيسر بتبديل طرق العرض بين التنقل في العالم وقائمة أفقية بسيطة للروابط.
تقدم القائمة للمستخدم عملية أبسط ، ولكن يبدو أنها تفتقر إلى الثقة. إمكانية الوصول هي سبب وجيه لتوفير خيار مبسط ، ولكن هناك اختلاف بسيط بين الاثنين هنا فيما يتعلق بإمكانية الوصول. كما أن التعليمات الموجودة أسفل الكرة الأرضية تخون عدم الثقة في تصميم الملاحة ، أو ربما يكون الافتقار إلى الثقة في ذكاء المستخدم.
يجب ألا تكون الملاحة غامضة أبداً بحيث لا يمكن للمستخدم استخدامها بنفسه
هذا مخيب للآمال. يجب ألا تكون الملاحة غامضة أبداً بحيث لا يمكن للمستخدم استخدامها بنفسه ، وفي هذه الحالة لا يكون كذلك ؛ المساعدة ليست ضرورية. تبدو الكرة المتحركة وكأنها تهدف إلى التفاعل معها. في غياب القائمة التقليدية ، سوف يستكشف المستخدم الشاشة.
لا يستخدم إصدار الجوّال الكرة الأرضية الدوارة ، فقط قائمة القصص هذه - هذه المرة الرأسية - التي يتم تمريرها وتحديدها.
على مستوى واحد ، قد يبدو استخدام الكرة الأرضية هنا واضحًا نوعًا ما ، لكنه يعمل بشكل جيد ويتم تنفيذه بشكل رائع. "استكشاف" الكرة الأرضية يخلق إحساسًا بالارتباط ؛ الأضواء المرئية على الأرض ، وطبقة السحاب فوق الأرض هي تفاصيل جميلة تجذب المستخدم. التأثير هو الشعور كما لو كنت مسافرا إلى البلدان التي تأتي منها القصص.
المهندسين المعماريين Glamuzina
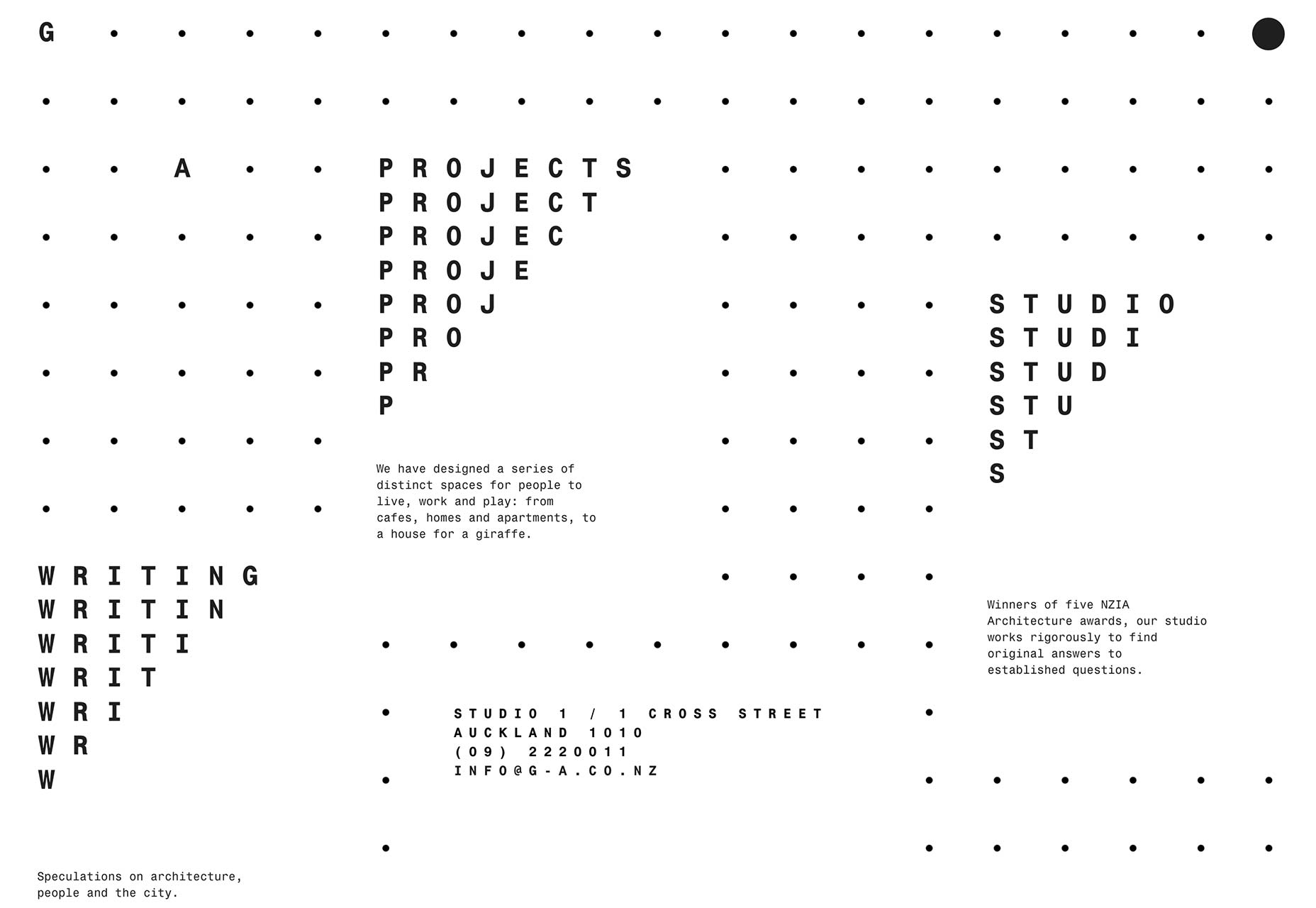
المهندسين المعماريين Glamuzina استخدم الصفحة الرئيسية بأكملها كقائمة مع روابط الأقسام الرئيسية الثلاثة المنتشرة على الشاشة. تسرد الصفحة الرئيسية للمشاريع قائمة المشاريع المميزة ، كوصلات نصية وصور مصغّرة كبيرة.
نظرًا لأن الصفحة بأكملها هي القائمة ، فلا توجد حاجة إلى اللجوء إلى قائمة الهامبرغر على الهاتف المحمول. في حين أن هناك بعض الاختلافات الضرورية في التخطيط ، فإن تجربة الجوّال تتوافق بصريًا مع سطح المكتب.
وعموما ، التجربة هنا جيدة ، والقائمة مثيرة للاهتمام ، دمج لطيف مع الشكل العام للموقع. ومع ذلك ، هناك عدد من المشكلات التي تنتقص قليلاً.
هناك شعور غير منظم للملاحة في الأماكن ، والتصفح من خلال مشاريع مختلفة من السهل أن تفقد محاملك. هذه ليست مشكلة بالفعل ، حيث أن كل صفحة تحتوي على روابط إلى صفحة قسمها الأم ، والصفحة الرئيسية.
والأكثر إشكالية هو أن الروابط الخارجية وبعض الروابط الداخلية (غير القائمة) تفتح في النافذة الحالية ، دون أي وسيلة للعودة باستثناء زر الرجوع للخلف. في أفضل الأحوال هذا يقاطع تدفق المحتوى ، مما يسبب تجربة غير مفككة ، وفي أسوأ الأحوال يأخذ المستخدم بعيدًا عن الموقع.
يمكن للمستخدم أن يخبر المتصفح بفتح الرابط في علامة تبويب أو نافذة جديدة ، ولكن في الحقيقة لا يجب عليه ذلك.
على الرغم من هذا ، لا يزال موقع جيد. إن استخدام خلفية ورق النقاط ونوع monospace يخلقان ظهرًا ظاهريًا ومظهرًا عظميًا ، مما يجعل العمل بارزًا. تتميز قائمة التنقل والقائمة بالخط العريض وتشعر بالحداثة مع السرد المفتوح وليس الخطي.
التنقل بمسؤولية
حتى الآن ، كانت المواقع المعروضة مخصصة لعرض العمل الإبداعي ، والذي يسمح بشكل طبيعي ، أو حتى مطالب ، بنهج أكثر إبداعًا. ماذا عن المزيد من المواقع على غرار الشركات؟
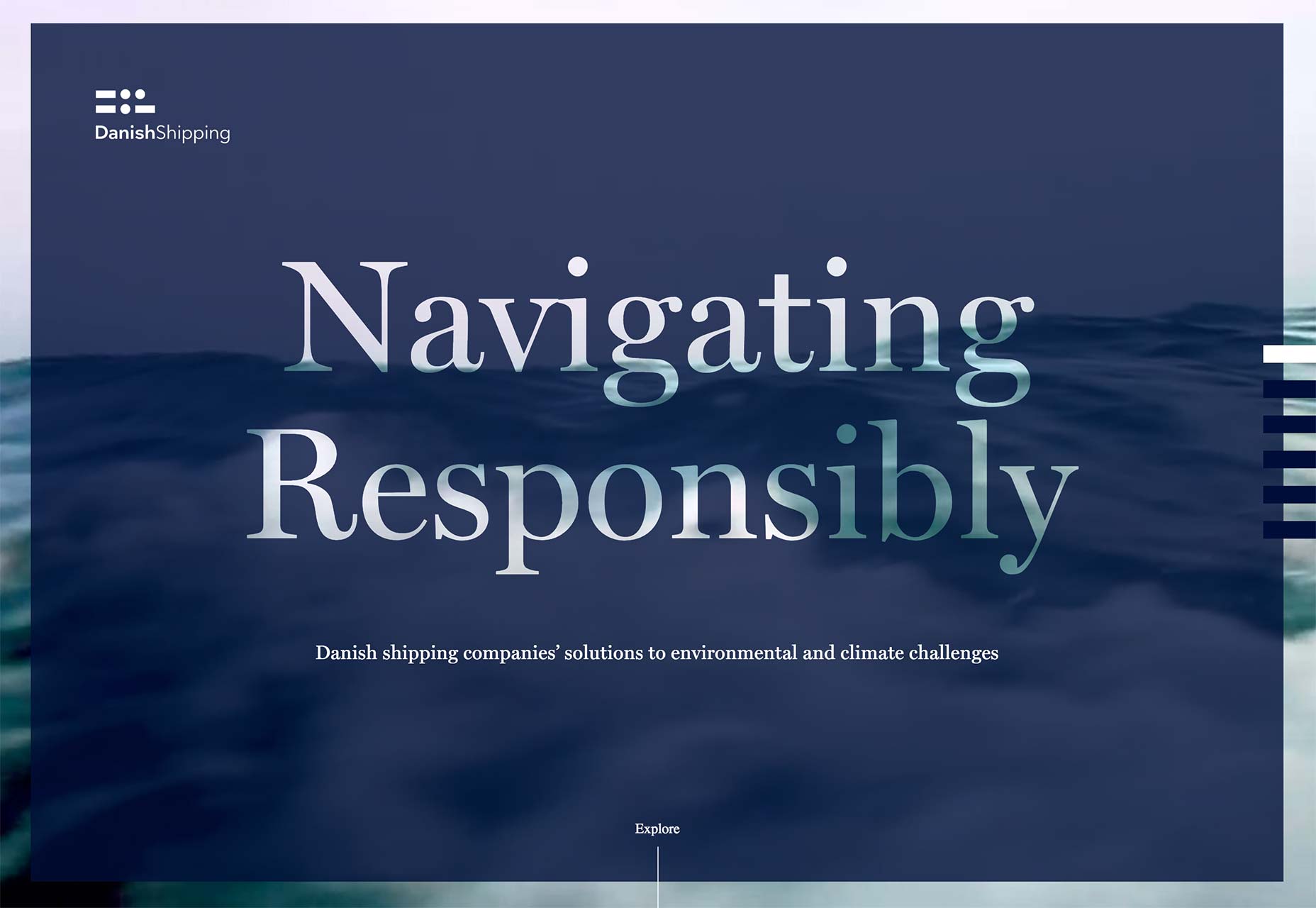
التنقل بمسؤولية تم إنشاء شركة الشحن الدنماركية لتحديد ما يقوم به أعضاؤها لتقليل تأثير صناعة النقل البحري على البيئة. على هذا النحو فإنه ينطوي على الكثير من الحقائق والأرقام ، والتي على الرغم من أهميتها ، يمكن أن تجعل لمحتوى جاف جدا.
يتم تنظيم محتوى الموقع في تقسيم صفحة واحدة إلى أقسام ، مع روابط لقراءة المزيد ، أو دراسات الحالة. يمكن تمرير كل قسم إلى القائمة أو الوصول إليها.
ويحقق التصميم تأثيرا مراوغا في كثير من الأحيان من كونه شركة وإنسانية في نفس الوقت
تأخذ القائمة تلميحها البصري من شعار Danish Shipping ، الذي يمثل رمز مورس لـ DK (رمز ISO 2 letter للدنمارك). تصبح رسوم متحركة التحميل الافتتاحية هي القائمة ، مما يشير إلى أن الموقع جاهز الآن ليتم استكشافه. بالانتقال إلى النص عند التمرير ، وتغيير اللون في الحالة السفلية ، تكون شرطات القائمة واضحة ظاهريًا وذات الحد الأدنى.
على الجوّال ، يتم استخدام رمز قائمة همبرغر ، ولكن في هذه الحالة يتلاءم فعليًا مع النمط المرئي الكلي.
يقوم هذا الموقع بعمل رائع في تنظيم وتقديم محتوياته بطريقة جذابة ، مع اهتمام إضافي من الرسوم المتحركة. نظرًا لأن الرسم المتحرك يُستخدم بشكل أساسي لتحسين التنقل - تحديد عناوين الأقسام وإعطاء الحركة إلى القائمة - فهو يهدف إلى تحقيق الهدف وليس مجرد زخرفة.
لقد تم تصميم العمارة بعناية ، والشعور العام منظم جيدًا ، ويتسم بالمظهر العملي والواضح. تضيف القائمة عنصر لعوب ، مع حركة تذكرنا بسمكة السباحة ، في حين أن الرسوم المتحركة في القسم تشبه الموجات. ونتيجة لذلك ، يحقق التصميم تأثيرا مراوغا في كثير من الأحيان من كونه شركة وإنسانية في نفس الوقت.
Sagmeister والش
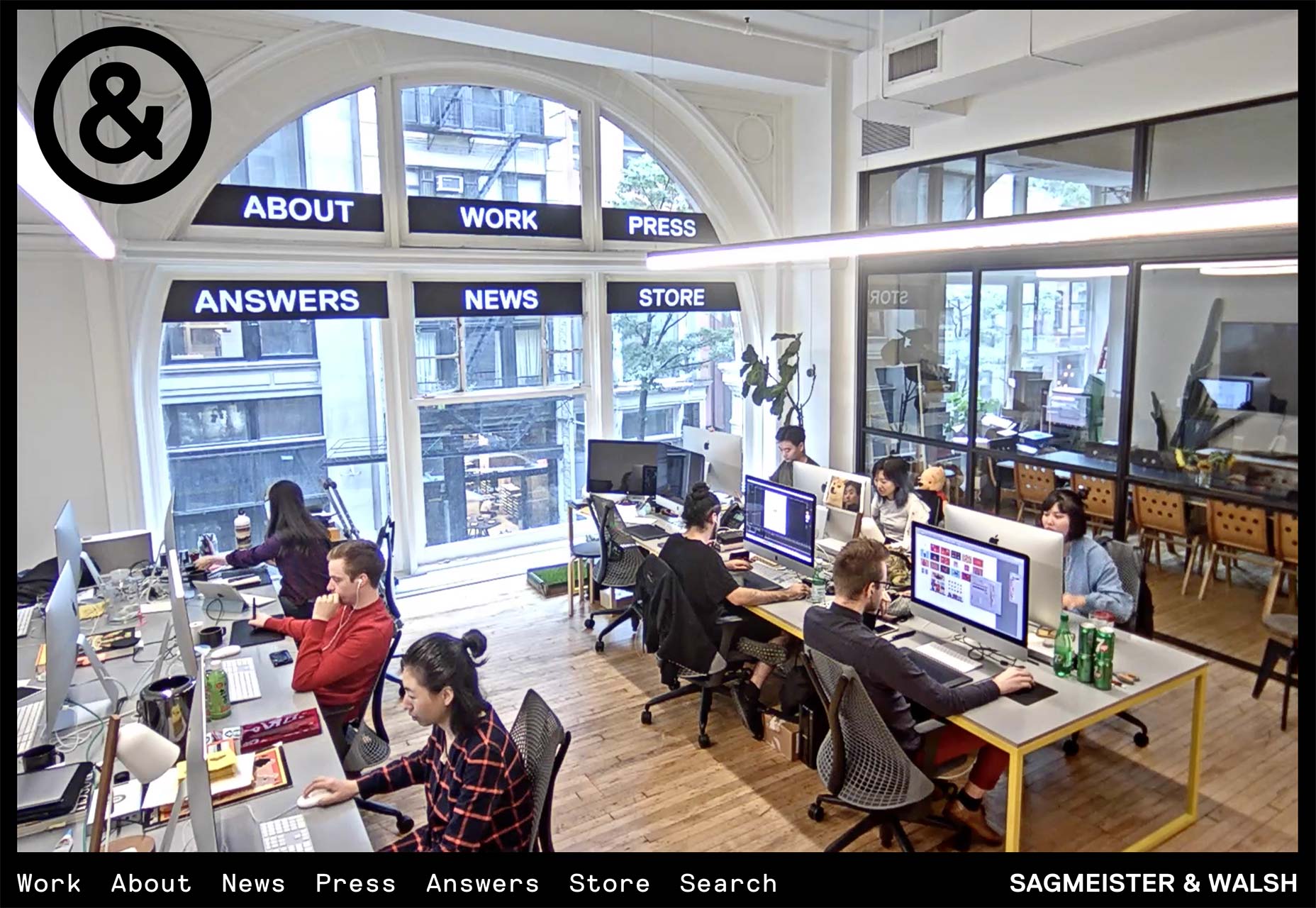
هذا الأخير ليس مثالًا للملاحة المبتكرة ، ولكنه معقد بشكل غريب على الرغم من ذلك. بالنسبة للجزء الأكبر ، يستخدم هذا الموقع قائمة أفقية قياسية مستندة إلى حد ما في رأس مثبت ، مع وجود قائمة المستوى الثاني تنزلق تحتها على تلك الصفحات حيث تكون مطلوبة. حتى الآن عادية جدا ، خصوصا أنه يتغير إلى هامبرغر ، رمز يفتح إلى قائمة على الهاتف المحمول.
المتعة / قليلاً غريبة وغير مريحة قليلاً على الصفحة الرئيسية. هناك إطلالة على جزء من مكاتب Sagmeister & Walsh مع ما يبدو ، والعمل ، مثل أزرار القائمة المضافة فوق.
على الأقل هذا هو ما يبدو إذا رأيت هذه الصفحة لأول مرة ، على سبيل المثال ، 9:30 صباحا بتوقيت جرينتش. انظر مرة أخرى في الساعة 11:30 بالتوقيت الشرقي وستدرك أن تلك "الأزرار" هي إشارات مضاءة ، وأنت ترى أشخاصًا حقيقيين يعملون ويعيشون (تقريبًا). يؤدي النقر على اليمين إلى تغيير العرض لإظهار جزء آخر من المكتب ، مع رسم القائمة في مقدمة المكاتب.
انها وسيلة للتحايل ، فإنه لا يعزز الملاحة على الإطلاق ، ولكن لا تنسى. الجلوس في مكتبك أمام جهاز كمبيوتر يشاهد شخص ما في مكان آخر يجلس أمام الكمبيوتر يبدو غريباً ، لكنني أضمن لك القيام بذلك ، حتى ولو لمدّة 5 دقائق. تقدم المواقع السابقة مستوى من مشاركة المستخدم ، ولكن هذا على مستوى مختلف تمامًا. أنت تراقبهم حرفياً وهم يعملون.
استنتاج
يُعد التنقل الجيد أمرًا غير ظاهر ، حيث يوفر التنقل الرائع تجربة مستخدم لا تنسى
يعد التنقل جزءًا لا يتجزأ من تجربة المستخدم في موقع ، لأن تنظيم الملاحة ينشئ إطارًا لتجربة المستخدم. يجب أن يقوم التصفح بتوجيه المستخدم من خلال المحتوى بطريقة منطقية أو سرديّة ، اعتمادًا على غرض الموقع.
تجاوزت المواقع التي تم فحصها هنا ببساطة "انقر هنا من أجل x" ، وحاولت إنشاء تجربة ممتعة لا تنسى للمستخدم. يُعد التنقل الجيد أمرًا غير ظاهر ، حيث يوفر التنقل الرائع تجربة مستخدم لا تنسى.