أخطاء الهبوط الكلاسيكية الصفحة التي لا يزال من المحتمل أن تبذل
كانت واحدة من أكبر المصادمات في التصميم مسألة ما إذا كنت تريد تجريد الصفحة المقصودة إلى الحد الأدنى لدرجة أنه لا يوجد بها أي تصفح على الإطلاق. يجادل المؤيدون بأن الشيء الوحيد على الصفحة المقصودة هو زر الدعوة إلى العمل ، لإزالة جميع الانحرافات وزيادة التحويلات ؛ سيقول المعارضون أن ذلك متطرف للغاية. إذن ، كيف يعرف المصممون أفضل طريقة عمل عندما يتعلق الأمر بتصميم الصفحة المقصودة؟
بشكل عام ، يجب أن تكون صفحتك المقصودة أقل ما يمكن أن تحققه تمامًا ؛ نظرًا لأن الانحرافات (أي أي شيء يأخذ المستخدمين والقادمين بعيدًا عن هدف صفحتك) سيكلفك أموال موقعك.
إزالة الملاحة
أحد الأسباب التي تجعل هذه المناقشة لا تزال موجودة اليوم هي حقيقة أن العديد من الصفحات المقصودة لا تزال لديها قضبان ملاحة ، من المحزن أن نقول. مجرد 16 ٪ من جميع الصفحات المقصودة خاليًا من التنقل ، وهو أمر ينذر بالخطر بسبب جميع فرص التحويل المفقودة. لا يبحث المصممون الذين يشملون التنقل في صفحاتهم المقصودة عن أفضل مصالح عملائهم.
إذا كان لديك عميل يصر على التنقل في الصفحة المقصودة للموقع ، فستكون مهمتك كمصمم لتثقيفه. أشر عليه إلى العديد مثل هذه الدراسات مدعومة بالبيانات الصعبة التي توضح أن التنقل بعيدًا عن الصفحة المقصودة يزيد من معدلات التحويل. وينطبق ذلك على أي نوع من المحتوى الذي تقدمه هذه الصفحة ، بدءًا من التجارب المجانية والعروض التوضيحية إلى نماذج الكتب الإلكترونية ومجموعات إنشاء المحتوى.
بالتأكيد ، قد يعود عميلك لأسباب مختلفة مثل عدم التصديق على البيانات أو العلامة التجارية (شعار الشركة في قائمة التنقل) ، أو رفض إعطاء الأولوية لأهمية إزالة التنقل على الصفحة المقصودة. في جميع هذه الحالات ، اقنع عميلك بلطف عن طريق إعطائه فكرة ثابتة عن الدراسة بعد دراسة الحالة:
- موقع رعاية الطفولة زيادة معدلات التحويل بنسبة 90٪ بعد إزالة الملاحة
- صانع أداة المطبخ Yuppie الشيف زيادة معدلات التحويل بنسبة 100٪ بعد إزالة الملاحة
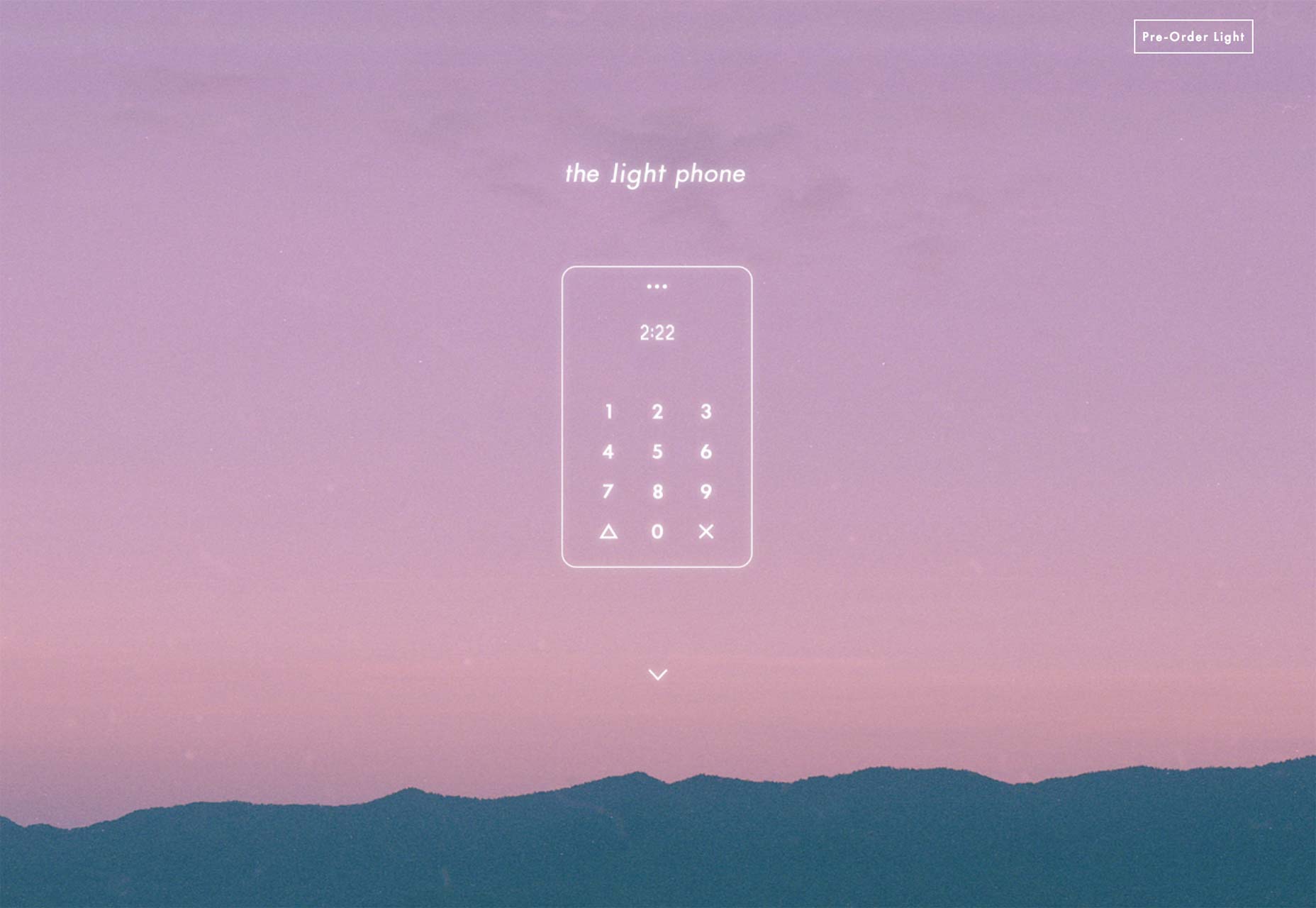
يوفر لك موقع Light Light خيارين بسيطين: الطلب المسبق ، أو التمرير للحصول على مزيد من المعلومات.
إسقاط صور المخزون
مع اختفاء قائمة التنقل ، يكون الشيء التالي في القائمة إلى الفأس هو صور المخزون. هذه الكوابيس المخيفة والعامية التي تحتفي بعدم الصدق ستؤذي معدلات تحويل عملائك أيضًا. مخزون الصور فشل في إلهام الثقة على صفحة مقصودة لأنها تشبه تقريبًا أحد الأشخاص الذين يعملون وراء ذلك.
لذا على صفحتك المقصودة ، تأكد من استخدام صور حقيقية للأشخاص الذين يقفون وراء المنتج أو الخدمة ، حيث لا شيء يلهم التحويلات مثل المصداقية.
علاوة على ذلك ، تأكد من وضع صور أعلى عنوان الصفحة المقصودة. هذا أمر مهم للغاية ، كما وجد خبير التسويق ديفيد أوجلفي نفسه عندما أجرى بحثًا ، يتم قراءة العناوين أسفل الصور بنسبة 10٪ من المشاهدين . بالطبع ، عندما يقرأ المزيد من الأشخاص عنوان صفحتك ، يستمر المزيد في القراءة أسفل الصفحة.
الآن بعد أن أصبحت لديك صورًا تحت السيطرة ، عليك أن تجعل تدفق صفحتك يعمل في طريقها نحو زر الحث على اتخاذ إجراء الأكثر أهمية.
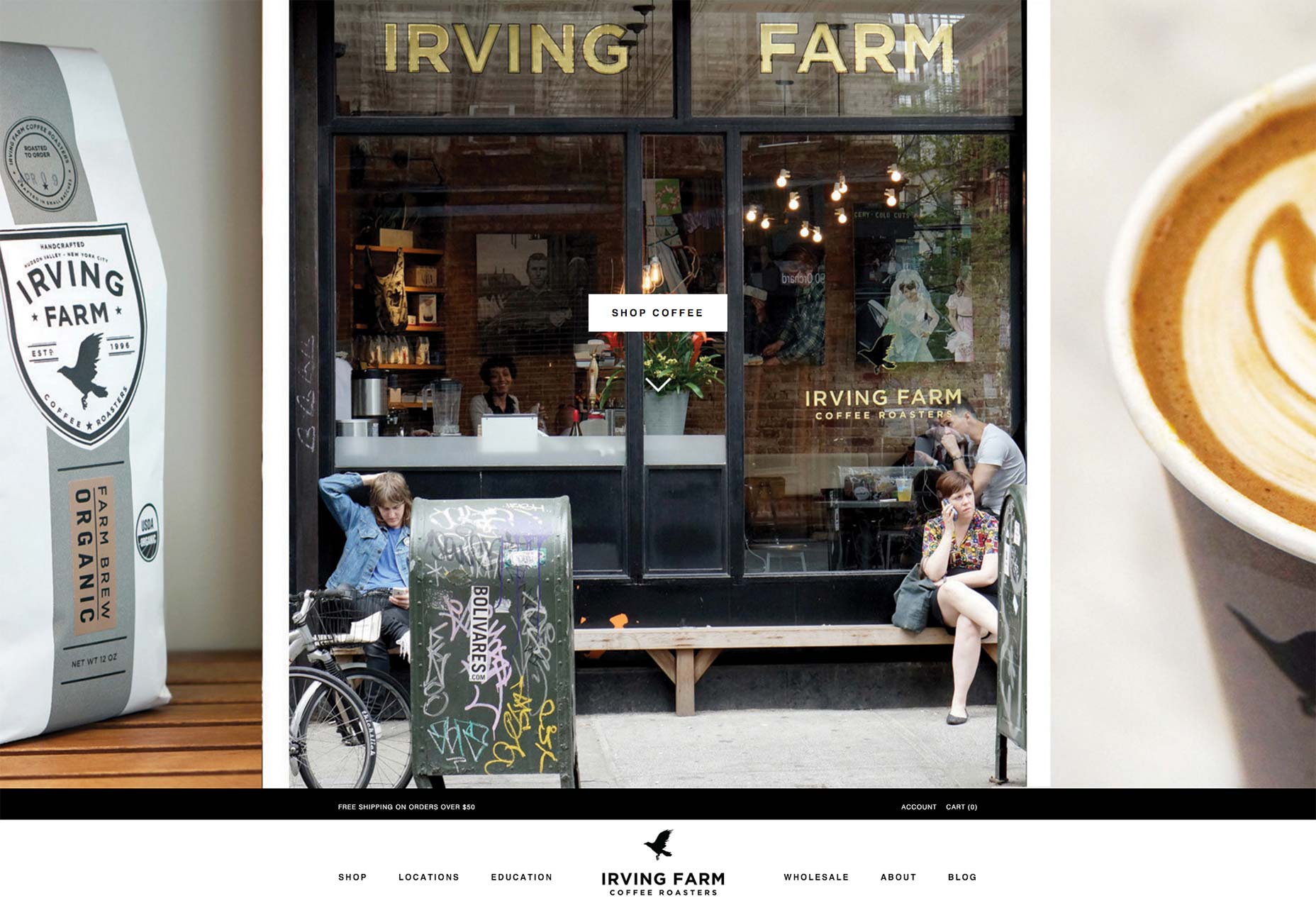
يستخدم موقع ايرفينغ فارم صورًا حقيقية لتعبئة الموقع بشخصية العلامة التجارية للشركة.
ركز على العبارات التي تحث المستخدم على اتخاذ إجراء
من بين أصعب الأشياء التي يمكن تصميمها على الصفحة المقصودة هو زر الحث على اتخاذ إجراء. يتطلب الكثير من التفكير والفكر لأنه نجم صفحتك ، والسبب الكامل لوجودها. إذا كان تدفق الصفحة ومعمارية المعلومات يجعل عرضك مقنعًا وواضحًا ، فلن يكون لدى الزائرين أي مشكلة في النقر على الزر.
هناك بعض الأشياء للحصول على حق.
أولاً ، هناك اللون: يجب أن يتميز بتناقض جيد للون بحيث يمكن للزوار العثور عليه والنقر عليه بسهولة.
ثم ، هناك الحجم: يجب أن يكون كبيرة بما يكفي لتقرأ بسهولة.
يمكنك أيضا إضافة جديلة الاتجاه بجوار الزر لتجعل من الأصعب أن تفوت.
لا تهمل نسخة الزر. يجب أن يكون مقنعا وأن يستخدم الشعور بالإلحاح. وهذا يعني استخدام كلمات قائمة على الفعل مثل "عجل" ، والتي هي أيضا واحدة من الكلمات الأكثر إقناعا في اللغة الإنجليزية ، و "الآن" ، والتي أيضا يتحدث عن الحاجة الملحة .
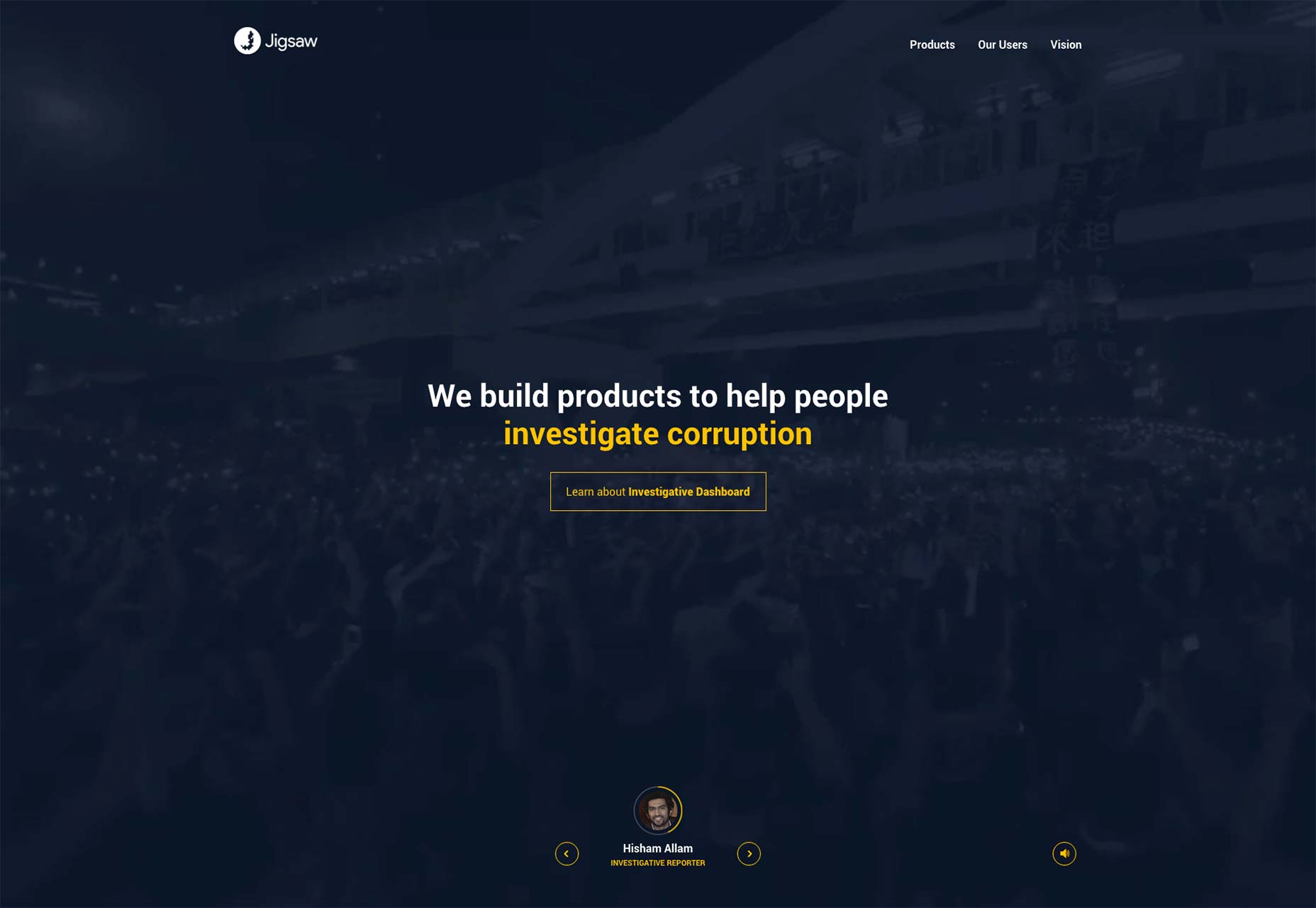
يقدم تطبيق Jigsaw من Google دعوة واضحة للعمل.
التقليل من الروابط الأخرى
تحدثنا عن إلغاء قائمة التنقل منذ بداية هذه المقالة ، إلا أن الهدف من تصميم الصفحة المقصودة عالية التحويل والناجح يجب أن يتضمن التخلص من أكبر عدد ممكن من الروابط. عند إزالة التنقل ، قد تظل هناك روابط أخرى على الصفحة تحتاج إلى التعامل معها لجعل الصفحة أكبر قدر ممكن من بيئة إجراء فردي ودعم مسار تحويل التحويل.
وهناك أسلوب ذكي آخر يتمثل في جعل أي روابط ضرورية غير ملحوظة قدر الإمكان. بعد كل شيء ، كلما قل عدد الروابط على الصفحة ، ستتنافس العناصر الأقل على انتباه العملاء المحتملين على الصفحة. وعندما يكون هناك عدد أقل من الانحرافات ، هناك فرص أكبر للتحويلات.
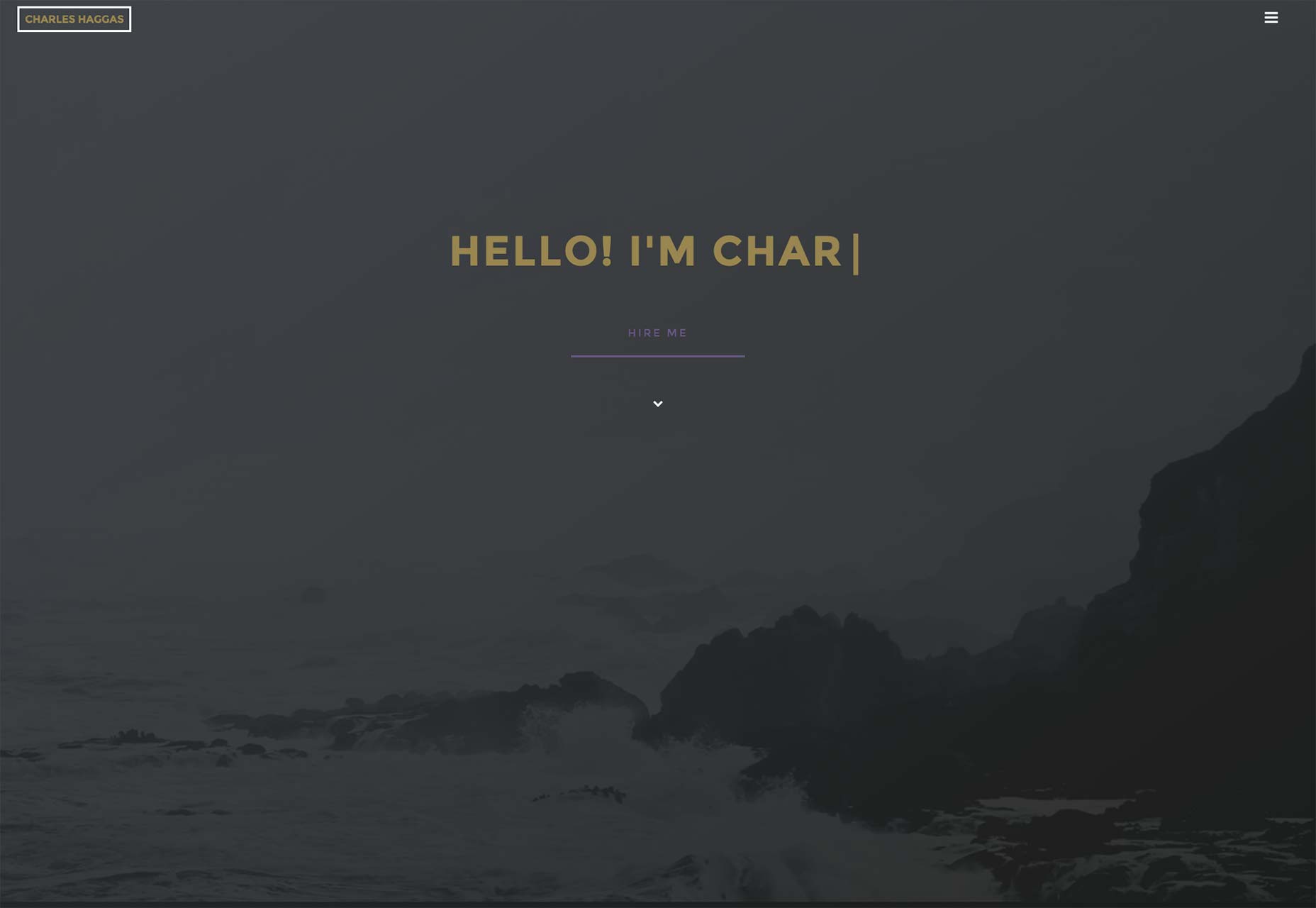
موقع تشارلز هاغاس يطالبك بتوظيفه. لا شيء آخر على الموقع يهم كثيرا.
بساطتها ومعدلات التحويل
يجب على المصممين أن يضعوا في اعتبارهم دائمًا أنهم يصممون لعلم نفس المستهلك عند تصميمهم للصفحات المقصودة. لقد أجريت العديد من الدراسات التي تثبت كيف أن المستهلكين غارقون ببساطة ويواجهون مشاكل صنع القرار عندما يواجهون الكثير من الخيارات. ال تجربة ازدحام سيئة السمعة قبل بضع سنوات ينبه إلى الذهن ؛ في ذلك ، اشترى الناس قدرًا أقل من المربى من جدول مع خيارات أكثر من المربى من الجدول مع خيارات أقل.
هكذا هو الحال مع الصفحات المقصودة كذلك. عندما يصل العملاء المحتملون إلى صفحتك المقصودة ويتم استقبالهم بالكثير من الروابط وقائمة تصفح ، فمن المحتمل أن يذهبون إلى مكان آخر ويفشلون في إكمال التحويل. قم بدمج ذلك مع صور الأسهم الرهيبة وأزرار الحث على اتخاذ إجراء غير المصممة بشكل سيئ ، وقمت بتصميم كارثة منخفضة التحويلات لعميلك.
لهذا السبب عليك التفكير في بساطتها عند تصميم صفحتك المقصودة. بدءًا من المفهوم المبدئي وحتى الإطار السلكي وحتى الاختبار النهائي ، يجب أن يكون للصفحة المقصودة التي تصممها خيارات قليلة بحيث لا تركز إلا على الزوار وتؤدي الهدف الوحيد والوحيد للصفحة بأكملها: التحويل عن طريق النقر على المنتج أو الخدمة المقدمة. وهذا كل شيء!