تصميم لحالات حافة
عندما نقوم بتصميم منتجاتنا ، فإننا غالباً ما نصمم لسياق المسار السار ، تدفق مستخدم مثالي بدون أي عوائق. لكن في الحياة الحقيقية ، هناك مواقف لا تذهب إلى خطة. تسمى هذه الحالات "حالات الحافة".
قد تكون حالات الحواف نادرة جدًا ، إلا أن لها تأثيرًا كبيرًا على تجربة المستخدم. نادرًا ما يتذكر المستخدمون التفاعل الإيجابي ، لكنهم يتذكرون في الغالب التجارب السلبية ؛ إذا فشلت في الاستعداد لمثل هذه المواقف ، قد تكون التجربة بأكملها يسقط بسرعة .
في هذه المقالة ، سأشارك بعض سيناريوهات الحالة الحادة التي قد يتعين عليك التعامل معها ، وكيف يمكنك التخطيط لها في التصميمات الخاصة بك. هناك طريقتان أساسيتان للتعامل مع حالات الحواف:
- منع حالات حافة من الحدوث
- دعم سيناريوهات حالة الحافة
بالنظر إلى الاختيار ، من الأفضل دائمًا منع حدوث حالة الحافة. في بعض الحالات ، يمكن القيام بذلك عن طريق تقليل تعقيد النظام (على سبيل المثال ، الحد من عدد الميزات أو الإجراءات التي يمكن للمستخدمين القيام بها عند التفاعل مع النظام) ؛ أقل تعقيدًا يقلل من إمكانية حدوث حالات الحواف في المقام الأول. ومع ذلك ، هناك أوقات يكون من المستحيل فيها منع حدوث حالات الحواف ، لذلك ستجد في كثير من الأحيان أن حالات الحواف الداعمة هي الخيار الأفضل لمستخدميك:
1. مكافحة تأخير التحميل
بما أن التكنولوجيا تمكن من الحصول على تجارب أسرع ، فقد انخفض استعداد المستخدمين للانتظار. وفقًا لآخر استطلاع أجرته Google ، فإن 2/3 من مستخدمي الويب عبر الجوّال يقولون إن السرعة التي يحتاجها تحميل الصفحة لها أكبر تأثير على تجربتها العامة. لتلبية توقعات المستخدمين ، يجب أن تفعل كل ما يمكنك القيام به لجعل تحميل التطبيق / موقع الويب الخاص بك في أسرع وقت ممكن. ولكن بغض النظر عن مدى صعوبة التجربة ، ستكون هناك حالات لن تتمكن فيها من الالتزام بإرشادات السرعة. قد يكون وقت التحميل البطيء سببه اتصال محدود بالإنترنت. إذا تمكنت من تحسين الأداء الفعلي ، فعلى الأقل حاول أن تخلق إدراكًا للسرعة - ما مدى سرعة ظهور الأشياء التي تكون في الغالب أكثر أهمية من سرعة ذلك.
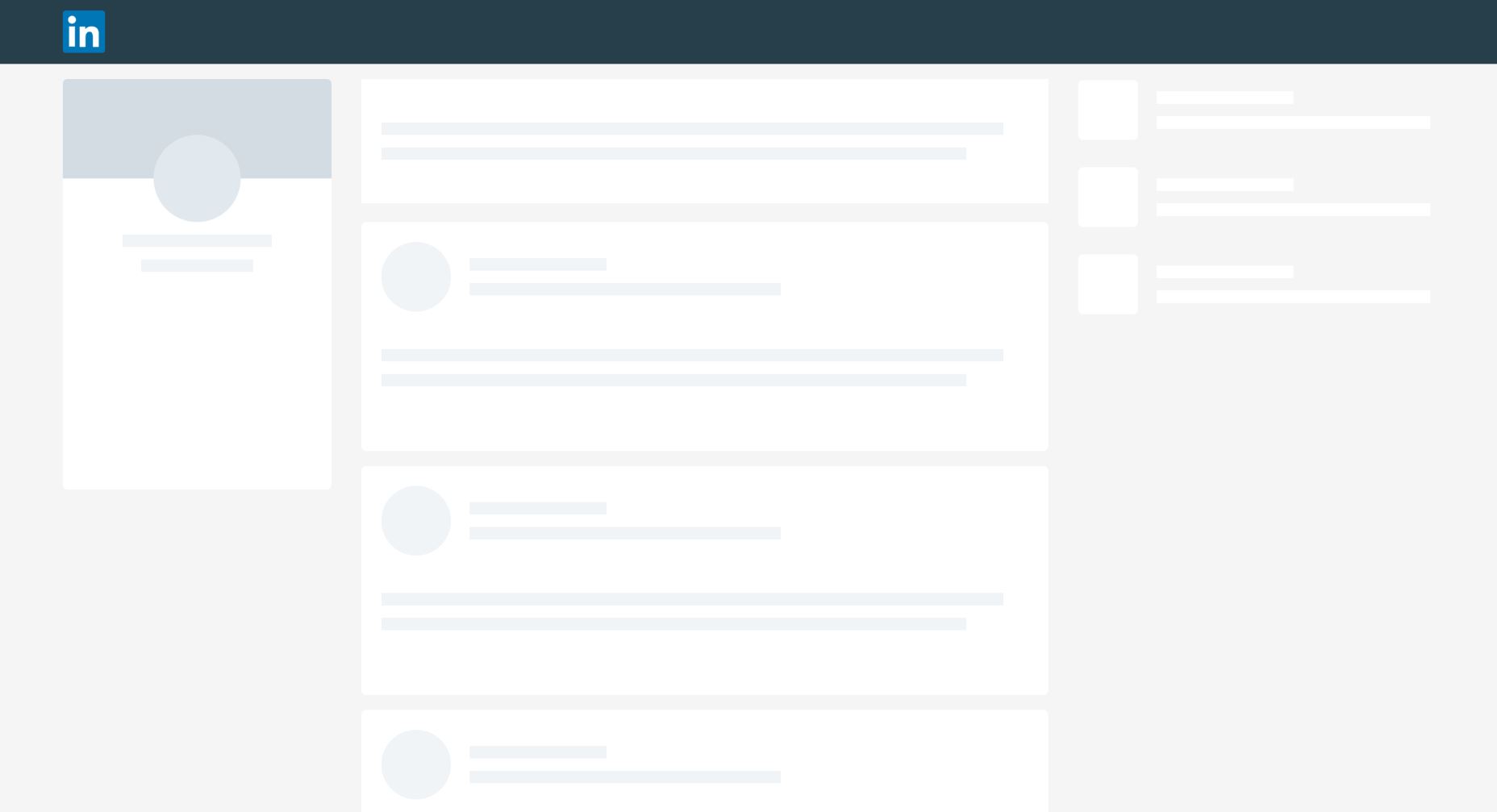
إحدى التقنيات التي يمكن أن تساعدك في ذلك تسمى شاشات الهيكل العظمي . تخطيط الهيكل العظمي هو إصدار من صفحتك يتم عرضه أثناء تحميل المحتوى. توفر شاشات الهيكل العظمي للمستخدمين انطباعًا بالسرعة (سيعتقد معظم المستخدمين أن التحميل يحدث بشكل أسرع مما هو عليه فعلًا).
ينكدين استخدام شاشات الهيكل العظمي لإعطاء الانطباع بالسرعة.
افحص هذا مثال Codepen من تأثير الهيكل العظمي في CSS النقي. تأثير النبض يعطي المستخدم الشعور بأن موقع الويب على قيد الحياة ويتم تحميل المحتوى.
2. تصميم الدول الفارغة
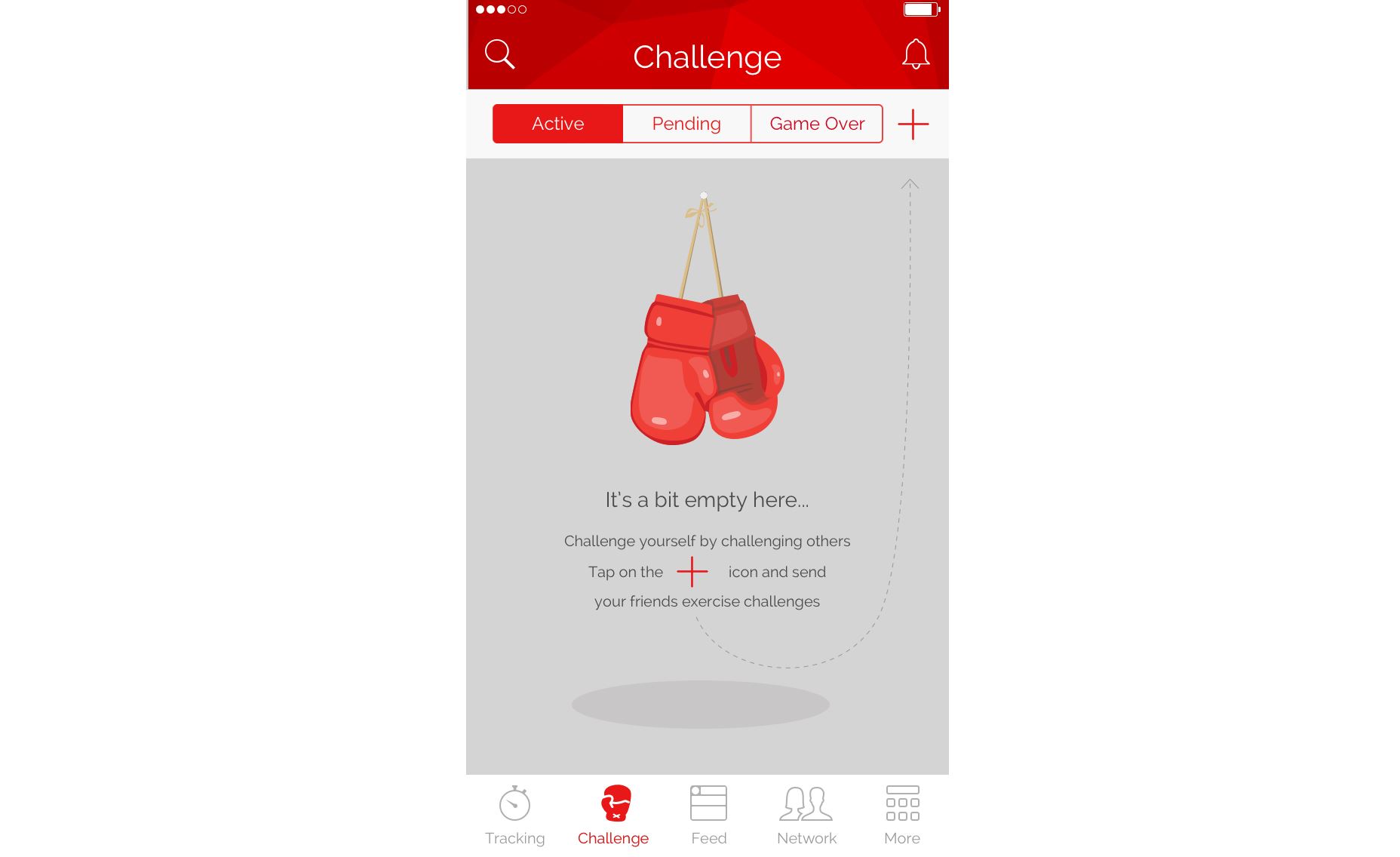
من المحتمل أن الشاشات الفردية في تطبيقك أو موقعك على الويب التي يجب ملؤها بالبيانات لن يكون لها أي شيء لعرضه في بعض الحالات. على سبيل المثال ، ستكون الشاشة التي تواجه تحديات المستخدم في تطبيق اللياقة البدنية فارغة أثناء تجربة المرة الأولى (ببساطة لأن المستخدمين لن يواجهوا أي تحديات حتى الآن). كمصممين ، نحن بحاجة إلى التفكير في كيفية ظهور الصفحة في هذه الحالة. عرض صفحة فارغة ليس هو الشيء الصحيح الذي ينبغي عمله. بدلاً من ذلك ، يمكننا تقديم إرشادات حول كيفية ملء الصفحة بالبيانات. خايلو تجريب بالنسبة إلى نظام التشغيل iOS هو مثال ممتاز على كيفية استخدام المساحة الفارغة في إنشاء السياق.
يمكن استخدام المساحة الفارغة على الصفحة لإعطاء إرشادات واضحة حول كيفية البدء.
3. عنوان المستخدم أو أخطاء النظام
يمكن أن يكون كل تفاعل مستخدم مع نظام مصدرًا محتملًا للخطأ. حالات الخطأ شائعة بشكل خاص عندما يحتاج المستخدمون لتوفير إدخال البيانات. لقد ذكرت بالفعل أنه من الأفضل منع حدوث الأخطاء في المقام الأول ويجب تطبيق هذه القاعدة على مدخلات المستخدم. ولكن عندما يتعلق الأمر بإدخال المستخدم ، يجب أن نركز على معالجة المشكلات المحتملة التالية:
- البيانات التي أدخلها المستخدم غير صالحة. على سبيل المثال ، قد يخطئ المستخدم في كتابة رقم بطاقة الائتمان أثناء سداد الرسوم. في هذه الحالة ، يجب أن يوفر التطبيق رسائل خطأ تفصيلية تساعد المستخدمين في اكتشاف مصدر المشكلة.
- يتعذر على النظام المتابعة بسبب المشكلة الفنية. في هذه الحالة ، يجب أن تشير رسالة الخطأ إلى حقيقة أنه مشكلة في النظام ، وليس مشكلة المستخدم. سيمنع هذا المستخدمين من إعادة إرسال البيانات.
في كلتا الحالتين ، يجب عليك التأكد من أن التطبيق يتعامل مع الأخطاء بأمان. يجب كتابة رسائل الخطأ بلغة واضحة وسهلة الاستخدام (لا يُسمح بأي لغة) ويجب أن يوفر النظام حلًا دقيقًا (قد يكون هذا تعليمات أو شيئًا آخر قد يساعد).
4. نتائج الصفر وجدت
توفر معظم مواقع الويب وتطبيقات التجارة الإلكترونية ميزة بحث. وإحدى أكثر مشكلات سهولة الاستخدام شيوعًا في ميزة البحث هي عندما يرى المستخدم صفحة فارغة تحتوي على "0 نتائج تم العثور عليها". قد يؤدي إسقاط شخص ما على صفحة بلا نتائج إلى إحباطه. خاصة إذا حاولوا البحث عدة مرات.
إذا قمت بتصميم ميزة البحث الخاصة بك فكر في استخدام التقنيات التالية:
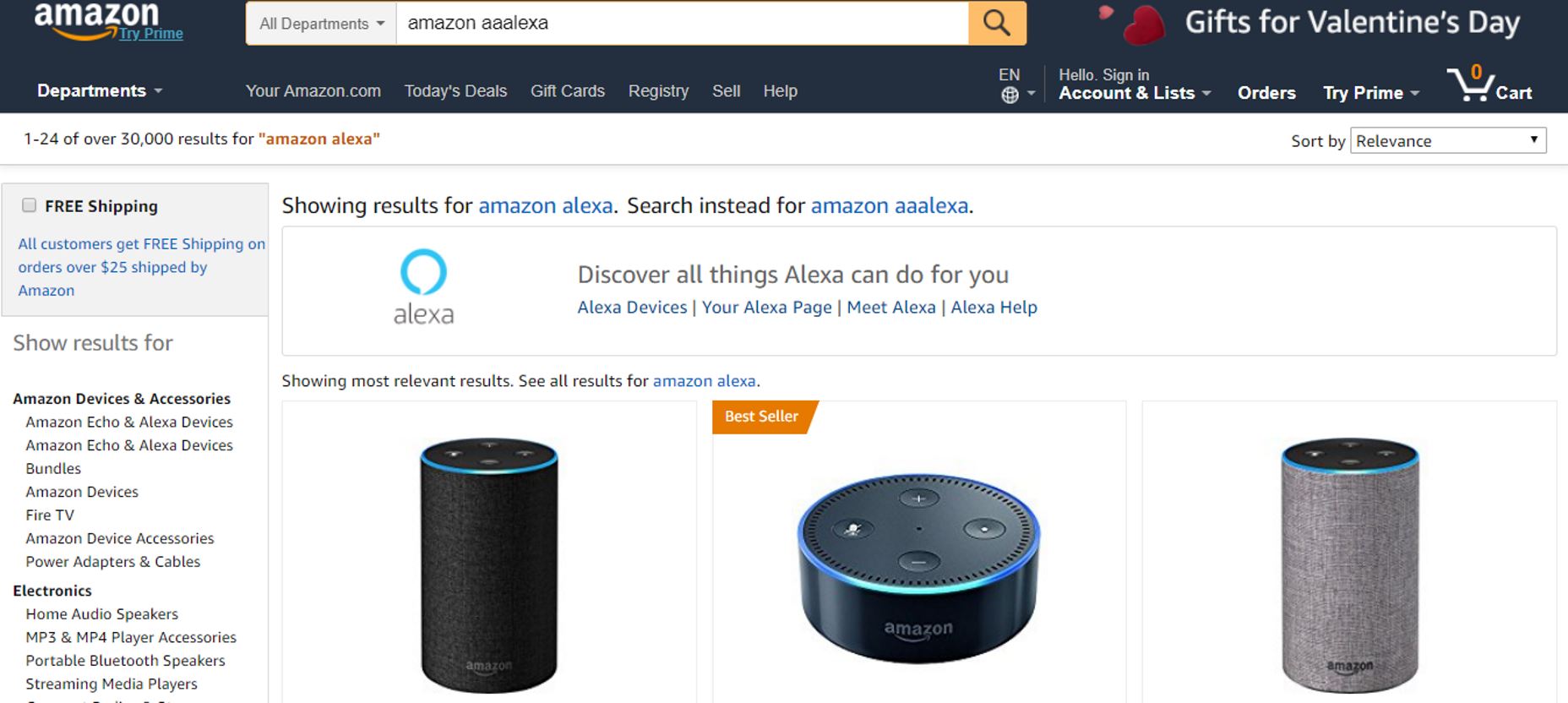
- التدقيق الإملائي والاقتراحات. في بعض الأحيان لا يحصل المستخدمون على أي نتائج لمجرد أنهم أخطأوا في كتابة استعلام بحث. من المفيد حقًا أن يكتشف النظام عنصرًا مكتوبًا بشكل غير صحيح ويقدم نتائج بحث استنادًا إلى أكثر الاستعلامات المحتملة. هناك طريقة أخرى مفيدة مفيدة جدًا لمستخدميك هي اقتراحات الإكمال التلقائي. هذا يقلل من جهد المستخدم للكتابة ويمنعهم من إدخال استعلام غير صحيح في المقام الأول.

تفهم Amazon أن المستخدم كان يعني "Amazon Alexa" في طلب البحث هذا
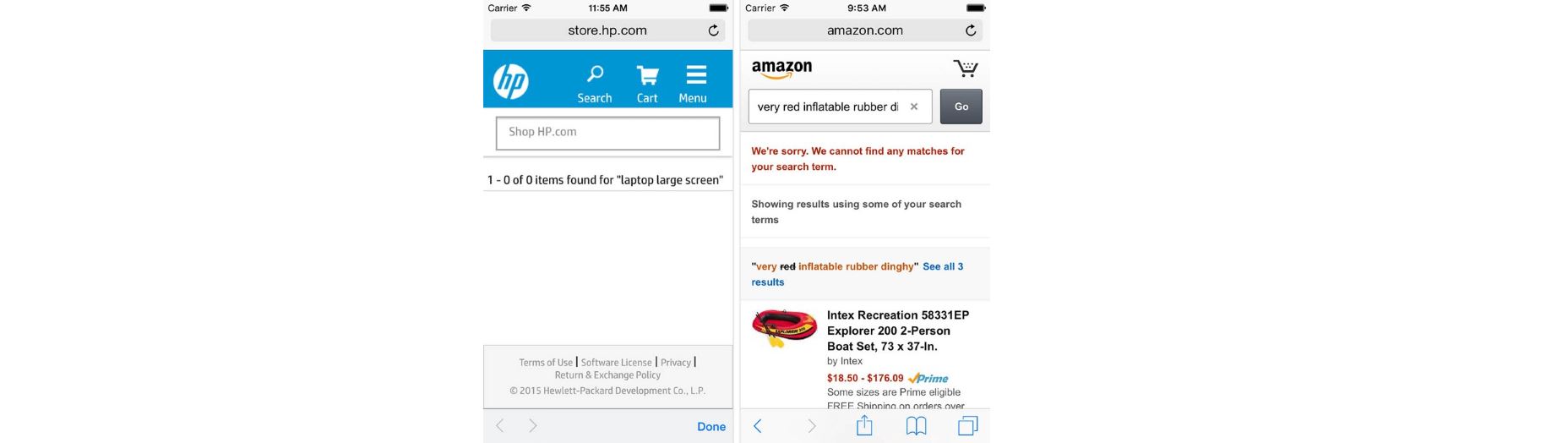
- توفير بدائل قيمة. عندما لا توجد نتائج بحث مطابقة ، يمكنك تقديم محتوى مميز أو أي بديل آخر ذي قيمة. على سبيل المثال ، في سياق موقع التجارة الإلكترونية ، قد تكون هذه المنتجات من فئة مماثلة.
ما عليك سوى مقارنة صفحة نتائج البحث صفر من HP و Amazon. صفحة نتائج صفر من HP هي طريق مسدود للمستخدم. في المقابل ، تقدم Amazon اقتراحات لمزيد من البحث والترويج للمنتجات ذات الصلة.
كيفية البحث عن حالات حافة
يعتقد بعض المصممين أن تصميم حالات الحواف يشبه توقع ما هو غير متوقع. ولكن في الواقع ، يمكن توقع الغالبية العظمى من حالات الحواف قبل إصدار المنتج. يمكن أن تساعدك طريقتان في ذلك:
- مراجعة التصميم: لإنشاء تصميم رائع ، يجب أن تبحث بشكل استباقي عن حالات الحواف. مراجعة التصميم هي تقنية مفيدة للغاية يمكن أن تساعد فريق المنتج في العثور على العديد من حالات الحواف المحتملة. إجراء مراجعة التصميم في وقت مبكر في عملية تصميم المنتج. للحصول على نتائج أفضل ، من الجيد دعوة المطورين وأعضاء الفريق الآخرين للمشاركة في مثل هذه الجلسات.
- الاختبار مع المستخدمين الحقيقيين: في الوقت الذي تبحث فيه عن الحالات المتقدمة في وقت مبكر بمساعدة أعضاء الفريق الآخرين ، فإن هذا النهج الممتاز لن يضمن أنك ستجد كل مصادر الاحتكاك المحتملة. لن يساعدك سوى الاختبار مع المستخدمين الفعليين في معرفة كيفية استخدام الأشخاص لمنتجك الفعلي والمشكلات التي يواجهونها. في نفس الوقت ، يجدر القول إن اختبار قابلية الاستخدام الخاضع للإدارة بشكل صارم لن يكشف عن الكثير من حالات الحواف ببساطة لأن المستخدمين غالباً ما يطلبون ما يجب القيام به وبأي ترتيب. لذا من الأفضل إعطاء المستخدمين فرصة لتجربة نظام من خلال منحهم المزيد من الوقت والمهام الأكثر مرونة.
استنتاج
عندما نقوم بتصميم المنتجات ، غالباً ما نطبق مبدأ باريتو على تصميمنا. نركز على احتياجات غالبية المستخدمين ، وتطبيق قاعدة 80/20 وتطوير تجربة المستخدم لسيناريو التفاعل الأكثر احتمالا. في معظم الحالات ، يتيح لنا هذا إنشاء تجربة مستخدم جيدة لمستخدمينا. لكن الاهتمام بالتفاصيل هو ما يفصل التصميم الممتاز عن التصميم الجيد. تصميم لحالات حافة هو مثال عظيم على الاهتمام بالتفاصيل.