تصميم صفحة مقالة Wired.Co.Uk الجديدة والمستجيبة تمامًا
مؤخرا، كوندي ناست ديجيتال قامت بإعادة تصميم كاملة للمقالات المنشورة على wired.co.uk. كان الهدف هو توفير تجربة أكثر غنى بالمحتوى أولاً. تم تأسيس هذه الأهداف بعد البحث من قبل مهندس المعلومات لدينا.
بدأنا على طريق تحقيق هذه الأهداف قبل أكثر من عام مع إعادة تصميم GQ.co.uk المقالات وإدخال ما نسميه مكوّن "StickyScrollRead" ، والذي سمح للمحررين بتضمين الوسائط التي سيتم سحبها من نسخة الجسم عند عرض الشاشة على نطاق أوسع بمقدار 1000 بكسل ويتم تثبيتها على الشاشة. وهذا يعني أن بإمكان المستخدم متابعة قراءة المقالة والرجوع إلى قائمة الوسائط التي كانت النسخة عنها. أثبتت هذه التجربة أنها أكثر غامرة وسمح للجسم بنسخ مساحة أكبر للتنفس.
أردنا قوالب المقالة السلكية للحفاظ على وظيفة SSR التي عملت بشكل جيد على GQ لكننا تعلمنا الكثير أيضا منذ التصاميم GQ التي يمكننا دمجها في Wired. عملية التصميم حكيمة ، لقد تطورت نحن أيضا أكثر من ذلك بكثير منذ تم تصميم مقالات GQ.
تم تصميم قوالب مقالات GQ بالكامل باستخدام Photoshop ، مع كل متغير مختلف للمقالة (مقالة طويلة ، مقالة قصيرة ، مباشرة إلى المعرض وما إلى ذلك) وكل قالب من المقالات مع تضمين مختلف (مقالة قصيرة مع صورة مدمجة ، قصيرة مقال الشكل مع الفيديو ...) يجري استهزاء كمشكلة PSD. لقد انتهى الأمر بـ 20 - 30 PSD وجدار من المطبوعات التي غطت المكتب! لقد كانت مضيعة للوقت ومرهقة ولم تمثل المنتج النهائي لأننا سوف "نقوم بتعديل" الأشياء أثناء عملية التطوير.
كان المفهوم المقترح لتصاميم مقال Wired أكثر عمقاً وتطوراً من نظيره في GQ وكان التفكير في الاستهزاء بـ 50 - 60 ملف Photoshop كافيًا بالنسبة لنا لوضع أداة PS lasso الخاصة بنا واستكشاف طرق أكثر دقة وكفاءة للتواصل التصاميم لفريق التطوير.

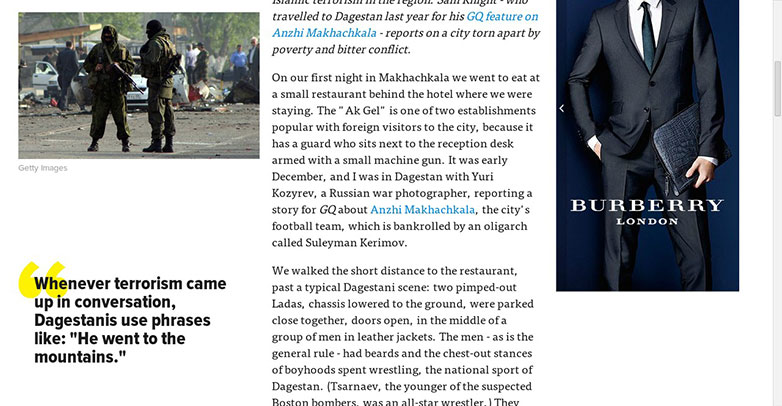
مقالات GQ التي سبقت إعادة تصميم Wired.
طباعة
نظرًا لأن العديد من مشروعاتنا قد بدأت بالفعل ، فقد بدأنا بالنظر في كيفية تمثيل قيم العلامة التجارية من خلال طباعتها. نظرنا من خلال المجلة المطبوعة وتحديد الأنماط التي يستخدمونها لإخبار القصص المختلفة والألوان التي استخدموها وكذلك الأنماط لتسليط الضوء على النص والتسميات التوضيحية.
ثم بدأنا في تجربة مجموعات مختلفة من الألوان ، وأحجام الخطوط والألوان من خلال التلبيس، إنشاء دليل نمط أولي كامل لجميع العناوين والفقرات وسحب الاقتباس بالإضافة إلى تجربة المقارنات جنبًا إلى جنب. هذا من شأنه أن يثبت أنه الأساس لطباعتنا التي نعود إليها في وقت لاحق.
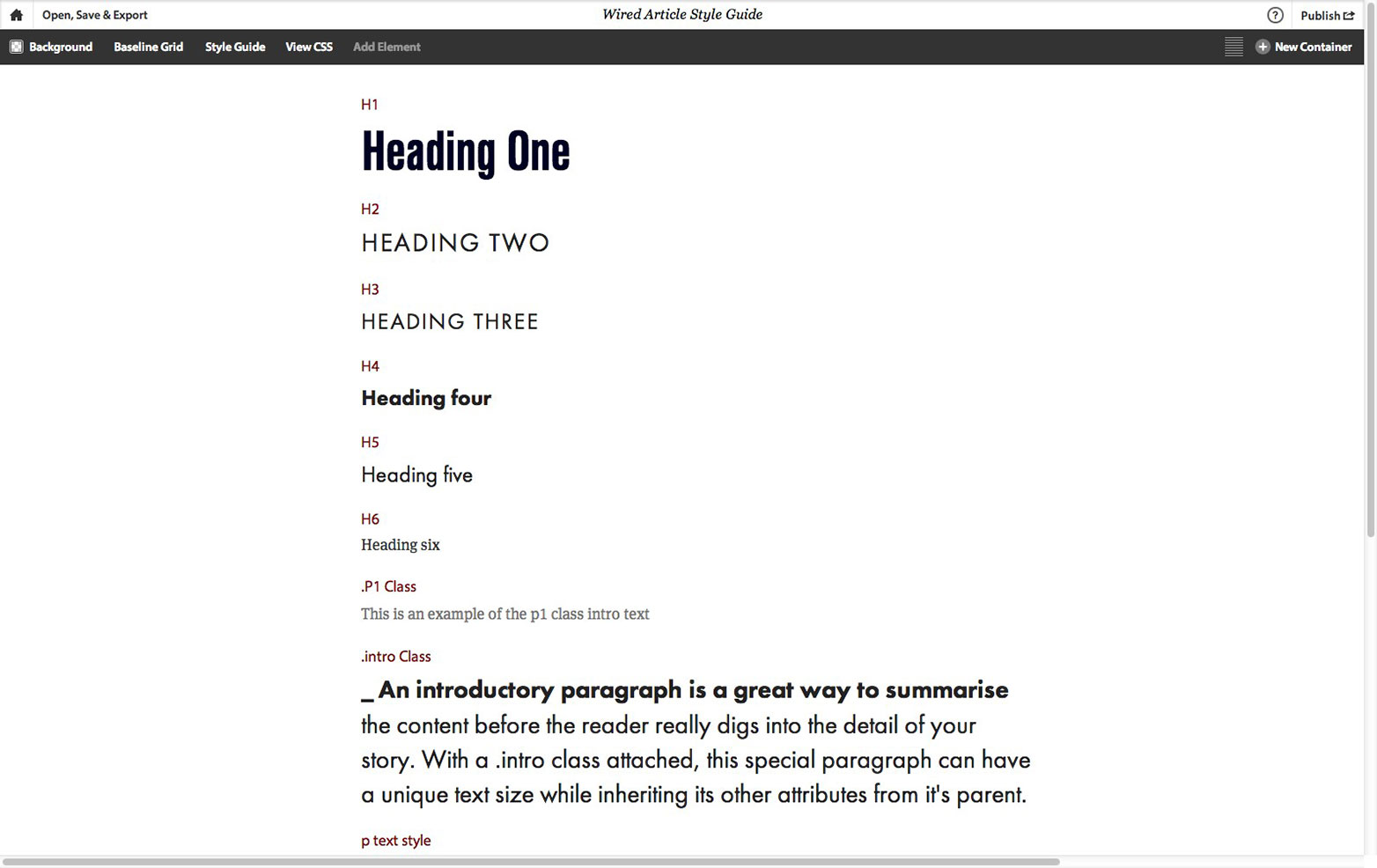
بناء دليل نمط في Typecast.

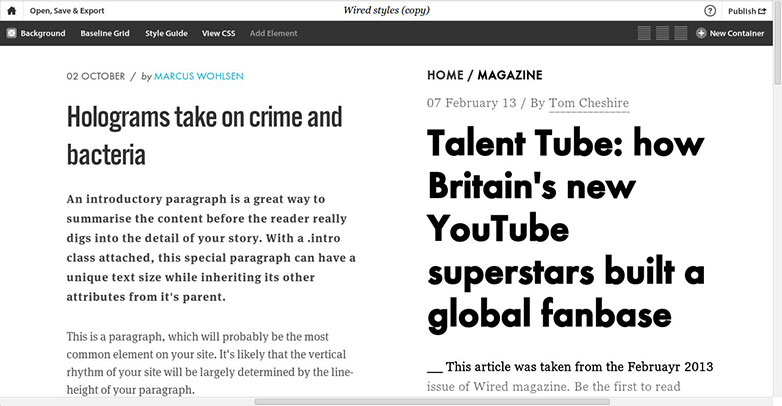
دليل الأسلوب المنفذ.
نسق
اخترنا مقالاً من المجلة المطبوعة ووجدنا المقالة المماثلة على wired.co.uk. كانت نفس القصة بالضبط ، ولكن حيث كان مقال المجلة يحتوي على صور ذات أحجام مختلفة ، واسحب علامات اقتباس تغطي الأعمدة مع التفاف نص الفقرة حولها وإضافات وافرة من المساحة البيضاء ، كان المقابل على شبكة الإنترنت صورة رئيسية فوق مساحة نصية طويلة تحيط بها موقع السكن ، يصرخ عند المستخدم لعرض شيء آخر.

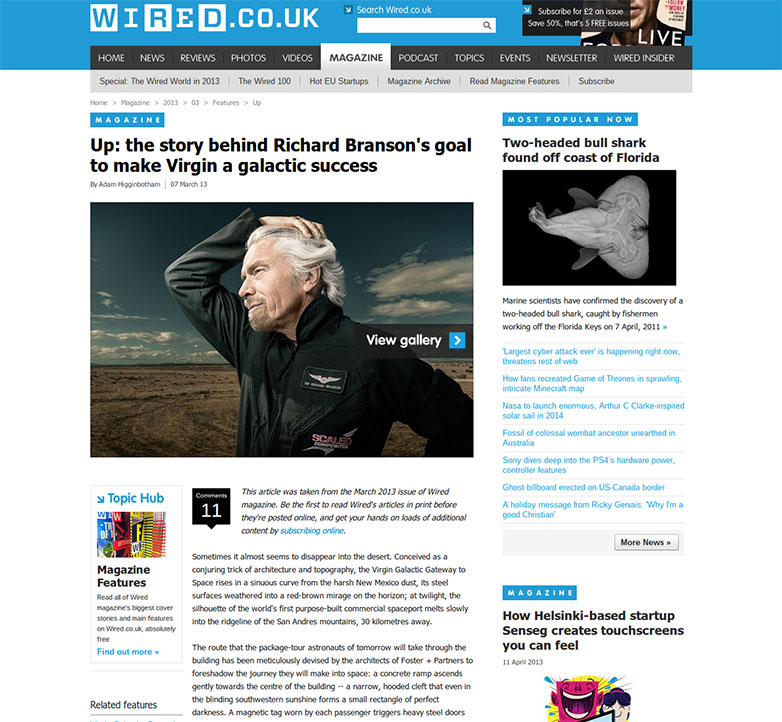
تصميم المادة السلكية القديمة.
تشتهر مجلة Wired بمخططاتها المبتكرة والمخصصة ، والتي فازت بالعديد من الجوائز. كنا نرغب في محاولة وتكرار تخطيطات نمط المجلة ، مع قطع القطع في نسخة الجسم وليس لديهم كل منطقة النسخ يشعر بذلك الصارمة. كنا نعلم أن مكون SSR يقسم الصفحة إلى عمودين ، أحدهما لجسم المقالة والآخر لتضمين الوسائط التي يتم سحبها وتثبيتها ولكننا لم نرغب في أن يشعر المجسمون بأنها منفصلة تمامًا عن نص الفقرة.
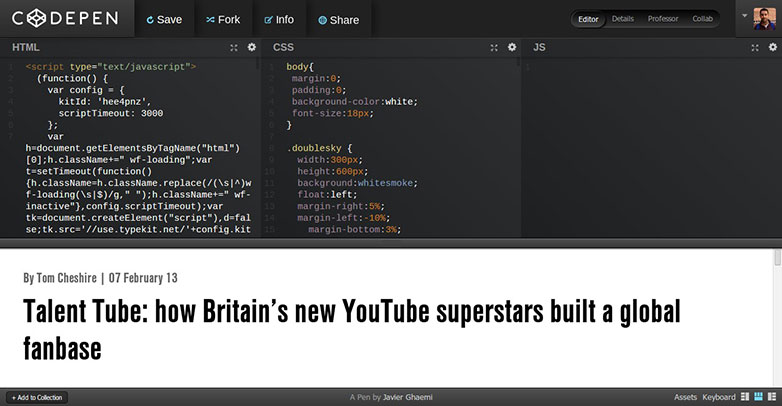
بدأنا في إنشاء نفس المقالة ، باستخدام نفس النسخة والصور من موقع الويب لإنشاء نسخة أساسية من قالب SSR باستخدام CodePen. كان الهدف هو تجربة وضع عرض كامل ، والاحتفاظ في الخط وفي وسائط المحتوى داخل تدفق المادة لإنشاء تخطيط أكثر جذابة بصريا وجذابة. منذ تصميم صفحات مقالة GQ ، قررنا أن تكون تجربة القراءة أكثر طبيعية أن يكون لديك نسخة على اليسار والوسائط في العمود الأيمن حتى نبدلها ، كما أردنا أيضًا دمج الوحدات الإعلانية القياسية مثل سماء مزدوجة و MPU ضمن نسخة الجسم ، بدلاً من إعطاء الإعلانات الخاصة بهم العمود (مثل على GQ) التي ستكون زائدة عن الحاجة عند عدم وجود إعلانات أو عندما تم تمرير الإعلانات بعيدا.
بناء في Codepen.
V1.1
في النموذج الأولي وقد قادت المقالة صورة عرضية ضخمة ذات عرض كامل والتي كان لها تأثير أكبر وأعطت فكرة مقال في مجلة. كان واحدا من التطورات المفضلة من قوالب GQ مقدمة من كل صورة قوية كاملة العرض. لقد مكّن نموذج GQ المحررين من إضافة صور عمودي وصور "تم سحبها إلى جانب" ولكنهم قد يفقدون وجودهم في بعض الأحيان عندما تكون شاشة المستخدم أضيق وأن الصور تقلصت وكانت الصورة كاملة العرض هي الحل الذي نقدمه.
لم يتم استخدام أنماط الطباعة التي تم إنشاؤها في Typecast حتى الآن ولكن كانت هناك أنماط أساسية تم تعيينها للفقرة ونص مقدمة وعلامات اقتباس للمساعدة في الحصول على شعور بالتسلسل الهرمي.
كما لم يتم تنفيذ SSR ولكن تم إنشاء عمود مع سحب إلى الصور الجانبية التي ساعدتنا على تجربة عرض ما لضبط السحب إلى العمود الجانبي بالنسبة للصفحة والسماء المزدوجة الأساسية ووحدات MPU المضافة إلى الجسم نسخ لمعرفة ما إذا كانوا سيعكر تدفق النص.
كمسودة أولى ، أثبت هذا النهج أنه أكثر فائدة من تجربة نفس المحتوى عبر Photoshop. ولم يسمح لنا هذا فقط باتخاذ بعض قرارات التخطيط الأساسية بسرعة وتكرارًا ، ولكن يمكننا أيضًا استخدامها كقاعدة يمكن من خلالها للمطورين البناء لإضافة المزيد من الوظائف إلى هذا هو بالضبط ما فعلوه.

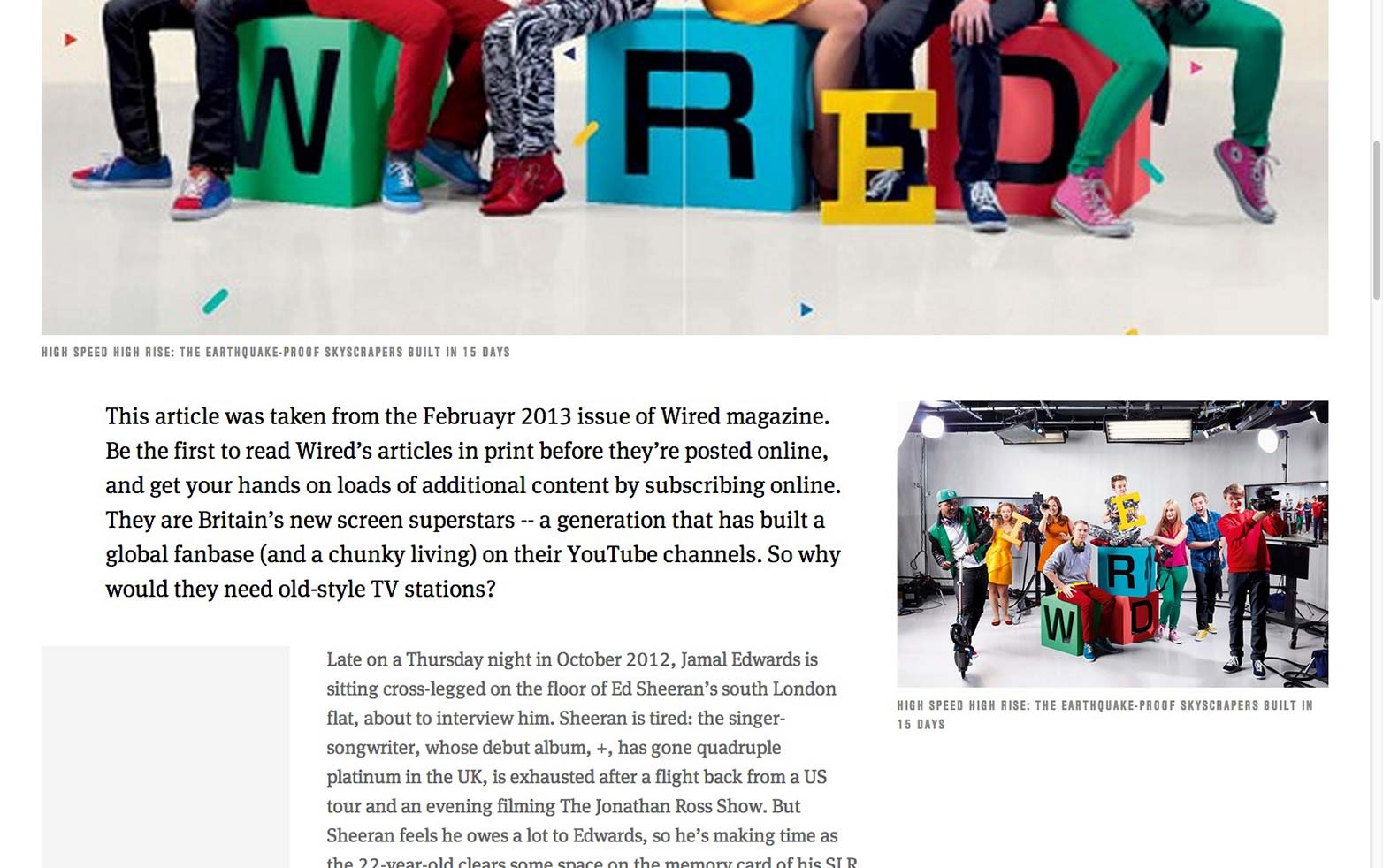
النسخة 1.
v1.2 ل
تم تمرير إثبات الفكرة من CodePen على فريق التطوير وأضافوا وظيفة SSR (لذلك تم سحب الصور الجانبية التي تم سحبها إلى الشاشة) بالإضافة إلى السماح لنا بتغيير وضع جزء من الوسائط عن طريق تغيير صفها قبل تسليمها إعادته إلى فريق التصميم للتصميم.
في هذه المرحلة ، بدأنا في تصميم المقالة باستخدام أنماط الخط التي أنشأناها مسبقًا في Typecast عن طريق تصدير CSS ببساطة من تطبيق الويب. يمكننا الآن أيضًا البدء في إجراء تجارب أكثر بطرق مختلفة لتضمين المحتوى ومعرفة ما نجح بشكل جيد في عروض مختلفة وللحصول على قصص مختلفة. على سبيل المثال ، كانت القيادة باستخدام صورة عريضة ذات عرض كامل فكرة سيئة حيث سيكون هناك وفرة من المساحة البيضاء حول العنوان وستدفع أيضًا الفقرة الأولى بعيدًا جدًا عن الصفحة. ووجدنا أن أفضل المجموعات تبدو وكأنها تقود مع صورة منجذبة إلى الجانب وربما منظر طبيعي ، لأن تأثيرها أقل على تدفق النص. كما عملنا أيضًا على تحسين نسخة الجسم للحصول على تجربة القراءة الأكثر راحة من خلال التحكم في عرض أقصى حجم للفقرة. بدلاً من إضافة مزيد من الحشو بين نص الفقرة والوسيط الذي تم سحبه إلى الوسائط الجانبية ، حددنا نسخة الجسم بحيث تكون النسخة محورية على الشاشة قدر المستطاع ، كما سمحت أيضًا بالاحتفاظ بالصور في الخطوط لتنزف على الشاشة تمامًا مثل الطباعة تخطيط قد تفعل.

إصدار النماذج 2.
ساعدتنا هذه الطريقة التجريبية والترشيحية السريعة على اتخاذ قرارات مستنيرة بسرعة ، حيث يمكننا بسهولة اختبار تصميماتنا على أي جهاز ، وعرض الشاشة أو المتصفح ، وجعل التعديلات مع الحد الأدنى من الجلبة. لقد عملنا مع محتوى حقيقي قدر الإمكان للتأكد من أننا لم ننسى وضع فئة معينة نادرة يتم إضافتها إلى فقرات قليلة فقط - أنا أنظر إليك .p1 - التي ربما نفتقدها حتى وقت لاحق في تطوير. كما قمنا أيضًا بإنشاء أنواع متعددة من المقالات باستخدام نفس القالب لمعرفة كيفية عمله عندما كان هناك صورة واحدة فقط ونسخة قصيرة أو إذا كانت مقالة مراجعة.

على الرغم من أننا كنا نعلم دائمًا أن نماذج CodePen الخاصة بنا لن تكون إلا دليلاً على المفهوم ، إلا أننا حاولنا بالفعل الدخول في الكثير من التفاصيل واتخاذ قرارات مستنيرة حول التصميم والتخطيط في أقرب وقت ممكن.
v1.3 لل
بعد أن نكون سعداء بالنمط الأساسي للقالب وبنيته ، قام المطورون بنقل الكود إلى بيئة الترميز الخاصة بهم ، وقام بتقسيم CSS لكل وسائط يتم تضمينها في ملف SASS الخاص به حتى يتمكن فريق التصميم من الوصول إلى CSS وتغييره بسهولة. فقط 'blob' - وهو ما انتهى بنا إلى استدعاء أي إضافات يمكن تضمينها في مقالة ... على سبيل المثال. الصور والفيديو والمراجعات ... الخ - التي أردنا تحريرها.
لقد كانت هذه مساعدة ضخمة في الوقت الذي قامت فيه شركة ديف بأشياءها وربطها بكل شيء حتى النهاية الخلفية ، فقد كان الرمز معقدًا جدًا لأي أحد منا من المصممين لفهم وتحديد الأجزاء التي أردنا تغييرها. كان هذا النهج مفيدًا أيضًا عند تصفيف نقاط النقط الجديدة ، مثل الصور المصغرة في المعرض ، أو قراءة التقييمات ، نظرًا لأننا سنقوم بإنشاء ملف SCSS جديد يحتوي على جميع الأنماط فقط لهذه النقطة الفردية ، مما يجعل تحديثها وصيانتها أكثر سهولة.
كانت القدرة على الوصول إلى CSS وتحريرها مساعدة كبيرة لنا كمصممين. كانت هذه هي المرة الأولى التي ابتعدنا فيها عن "التصميم في Photoshop - نقدم PSDs - كود المطورين - مراجعة المصممين" ، طريقة إنشاء موقع على شبكة الإنترنت ، وكان ذلك يعني أننا كنا قادرين على ضبط أصغر جوانب تصميماتنا.
في الماضي ، وباستخدام الأساليب القديمة ، قد نقوم بإطلاق مقالات Wired في هذه المرحلة (تعمل بكامل طاقتها مع بعض تعديلات التصميم التي يمكن إجراؤها بعد الإطلاق) ولكننا كمصممين أصبحنا الآن قادرين على الوصول إلى CSS ، كنا قادرين على قضاء في الأيام القليلة الماضية إضافة بعض اللمسات الخفية التي من شأنها تحسين التجربة. أضفنا القليل من رموز 'تكبير' على زاوية الصور لإعلام المستخدم أنه بالنقر فوق أي منها ، يمكنك فتحها كعرض كامل ، صورة معرض. لقد اختبرنا المستخدم مقالات على أجهزة مختلفة للحصول على أفضل عرض لنسخة الجسم للحصول على أفضل تجربة قراءة بالإضافة إلى قضاء المزيد من الوقت في ضبط الروابط النصية وأنماط عروض التسميات وتعليقات الصور ، وكل التفاصيل الصغيرة التي من شأنها أن تحدث فرقًا كبيرًا.
كان هذا مشروعًا أكثر تعاونًا بكثير من أي مشروع آخر عملت سابقًا فيه مع المصممين ومهندسي المعلومات ومديري المشروعات والمطورين والمحررين الذين يعملون جميعًا في مراحل مختلفة من المشروع ؛ مضيفا قليلا إلى النموذج الأولي الذي ينمو ويتطور باستمرار إلى المنتج الذي هو عليه اليوم.
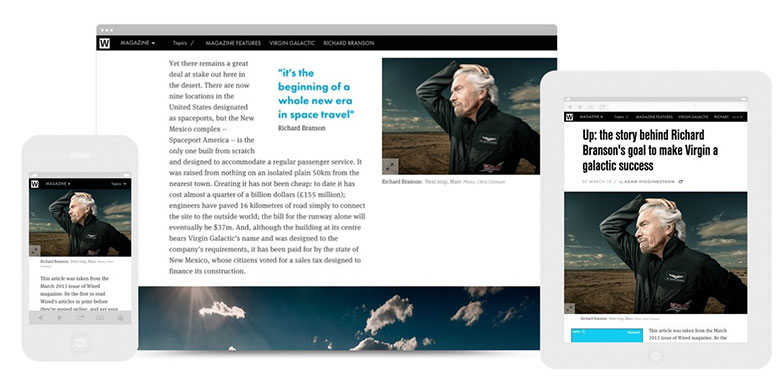
تصميم المادة النهائي ، استجابة بالكامل.
إن عدم قضاء الوقت في تصميم جميع الأنماط والتخطيطات والاختلافات عند نقاط الاختراق المختلفة ، يعني أنه يمكننا بطريقة ما ، التصميم بالتطوير. لن ننتظر حتى يكون هناك شيء مثالي لبناء ذلك ، ولكن بدلاً من ذلك ، قمنا ببناء شيء ما وعملنا على جعله مثاليًا. هذا يعني أن هناك أيام كنا نقيس فيها مرة واحدة ونقطع عشر مرات ، ولكنها سمحت أيضًا بإجراء اختبار مستمر ، وتطوير ، والأهم من ذلك ، مناقشة التحسينات التي ساعدت على إبقاء الجميع مشاركين ومشاركين في المشروع.
نحن نقوم باستمرار بمراجعة وتحسين البنية ولكننا فخورون أيضًا بما نجحنا في تحقيقه في فترة زمنية قصيرة جدًا. لا تمثل المقالات السلكية فقط تخطيطًا جميلاً لأسلوب الطباعة في أي عرض شاشة وعلى أي جهاز ، بل أيضًا تحول في طريقة عملنا في كوندي ناست ديجيتال كفريق.
ما رأيك في صفحات مقالة wired.co.uk؟ كيف تقارن عملية تصميم Condé Nast Digital مع عملية التصميم الخاصة بك؟ اسمحوا لنا أن نعرف في التعليقات.