هل تعمل قوائم همبرغر على مواقع سطح المكتب؟
لدينا الأجهزة المحمولة والمصممين والمطورين لتقديم الشكر لقائمة الهامبرغر وشعبيتها المتزايدة. الآن ومع ذلك ، فإن المزيد والمزيد من مواقع سطح المكتب تعتمد أيضا هذا التصميم وحلول الملاحة.
نظرًا للشاشات الأصغر لأجهزة الجوال ، فإن مساحة الشاشة تأتي بعلامة مميزة. يجب على المصممين أن يحددوا أولويات خيارات التصميم التي لها الأسبقية على الآخرين. كما يجب أن يكونوا أذكياء في تحقيق الاستفادة القصوى من المساحة الأصغر. تعرض قائمة الهامبرغر عناوين وتنويهات ملاحية فقط عندما ينقر المستخدمون بفعالية على الرمز. وإلا ، فهو رمز متحفظ وغير مرئي يقع عادةً في الجزء العلوي الأيمن أو الأيسر من الموقع - سواء كان جوّالًا أو جهاز سطح مكتب.
إن القول بأن هذا هو مثال البساطة أمر لا بأس به. نظرًا لأنه يوفر وظائف فائقة أثناء البقاء بعيدًا عن الطريق ، يتم استخدامه من قبل عدد متزايد من المصممين.
همبرغر بساطتها
كانت واحدة من الاتجاهات الأكثر ديمومة التصميم في السنوات القليلة الماضية بساطتها نظرا لتركيزها على جماليات نظيفة وبسيطة وسهلة للتنقل. ليس من المفاجئ ، إذن ، أن قوائم همبرغر تحظى بشعبية كبيرة لأنها تعزز الحد الأدنى في أي موقع ، سواء من حيث التصميم والوظيفة.
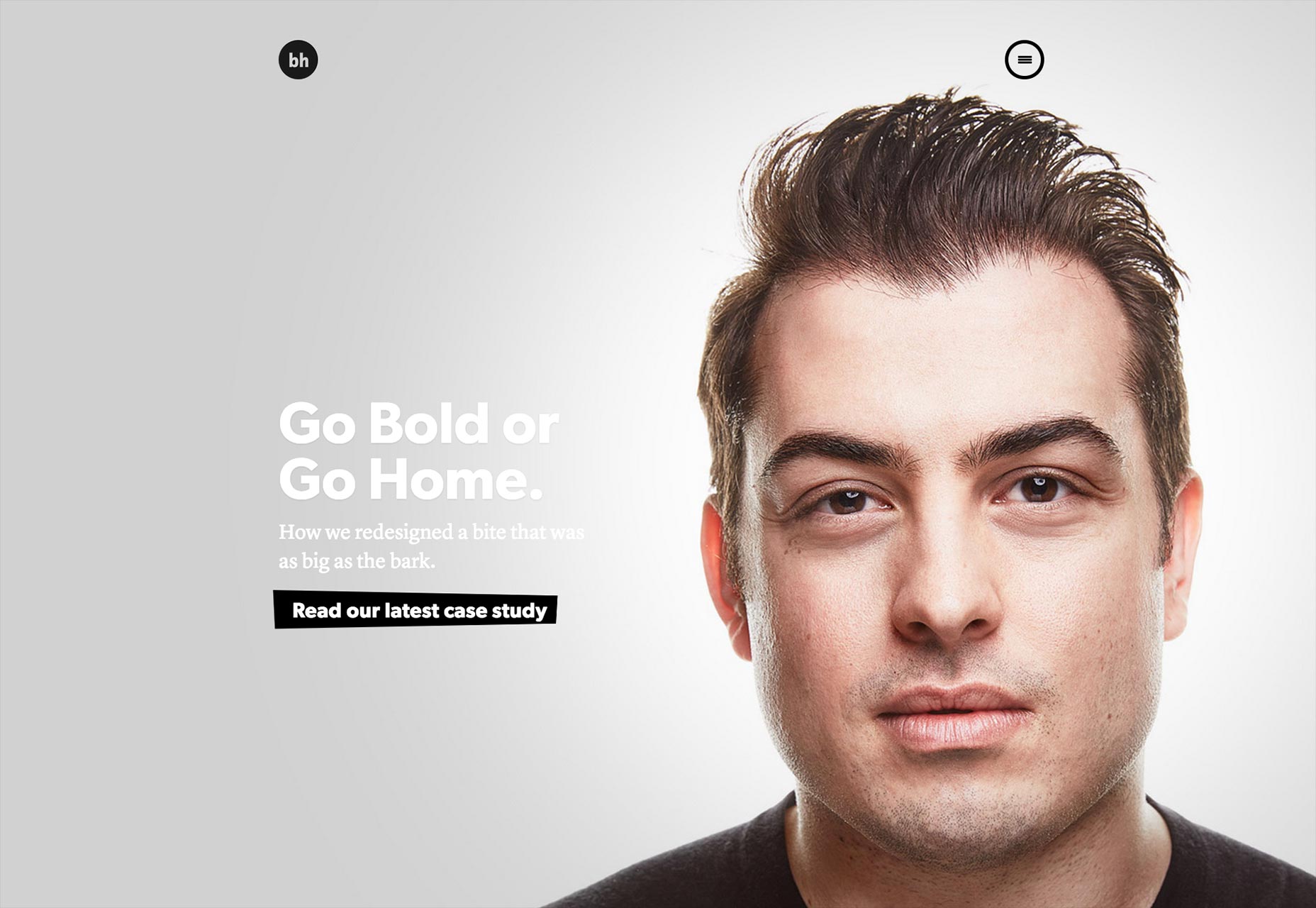
مصمم بريان هوف يفهم هذا جيدا على موقعه. لاحظ القائمة المخفية بالقرب من الجزء العلوي الأيسر من الصفحة الرئيسية. انها نظيفة وبسيطة من وجهة نظر التصميم لأنه يجلس هناك بشكل غير واضح حتى يقرر المستخدم انه يريد الانتقال والنقر عليه لفتح خيارات الملاحة. ولكن من وجهة نظر وظيفية ، فهي أيضًا دراسة في الحد الأدنى نظرًا لأن كل ما يتطلبه الأمر للتفاعل معه هو أن يحوم المستخدم فوق المؤشر على الرمز وينقر عليه. ثم ، تظهر قائمة fly-out من الجانب الأيمن من الشاشة مع عدد قليل من خيارات التنقل. سهل جدا!
بالطبع ، هذا ينزف أيضًا في تجربة المستخدم ، حيث إن أي شخص يحاول تصفح موقع براين سيستمتع بالقيام بذلك من خلال هذه القائمة المخفية البسيطة مع وجود قائمة شبيهة بالقوائم ، والتي من شأنها أن تشتت الانتباه عن سهولة التنقل والارتباك مع خيارات كثيرة .
التركيز همبرغر
تصميم الويب هو كل شيء عن وضع العناصر والتأكيد على البعض الآخر في محاولة لتحديد أولوية كيف يستوعب زوار الموقع المعلومات. إنه جزء من كيفية عمل بنية المعلومات: إذا كنت تريد أن يفهم الزائرون ما يدور حوله موقعك منذ اللحظة التي يضعون فيه أعينهم عليه ، فستقوم بتصميمه لجذب الانتباه إلى شعار الموقع أو عرض القيمة مع تقليل أهمية أخرى عناصر.
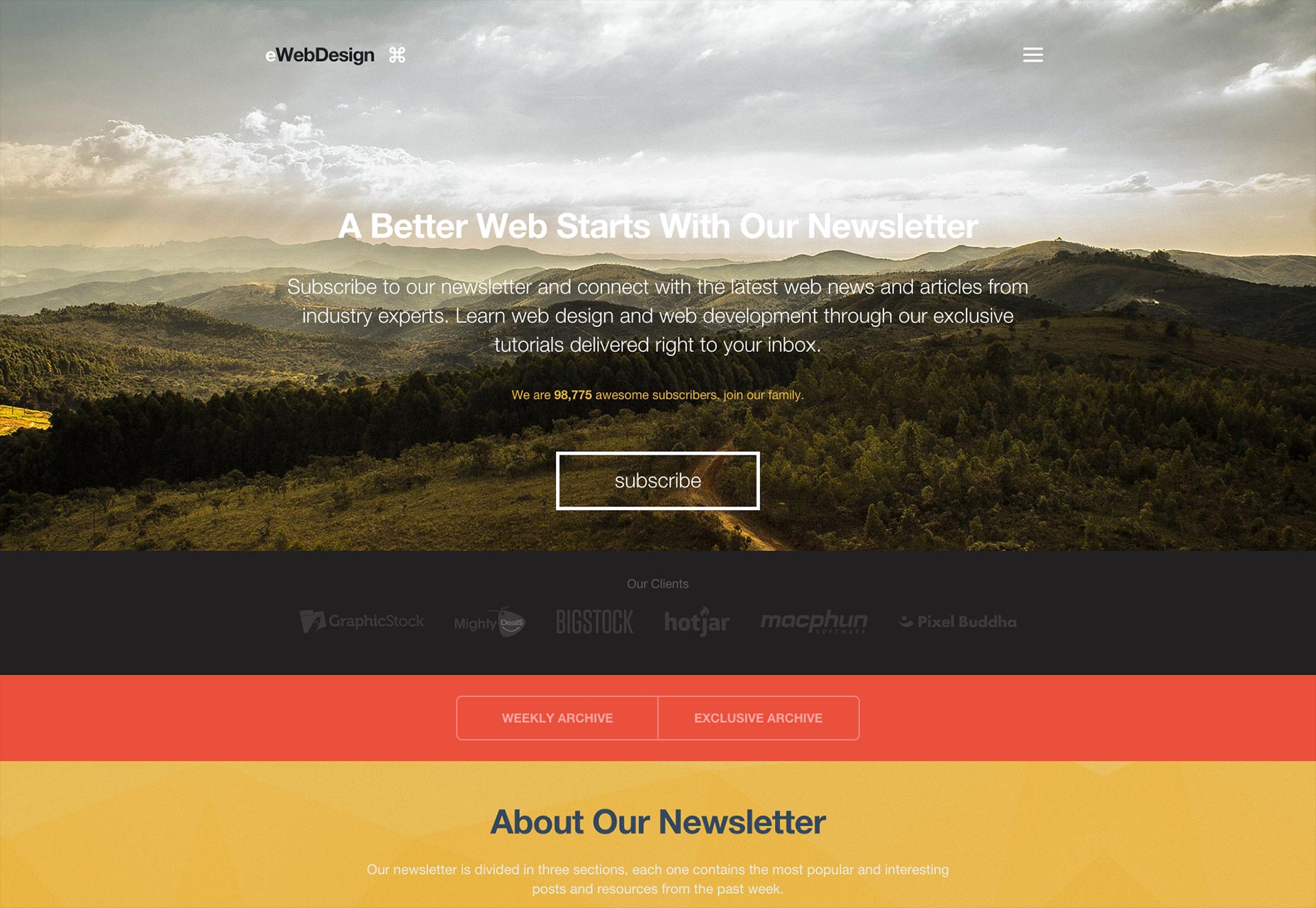
eWebDesign يفهم هذا وقد صمم موقعه وفقا لذلك. لاحظ كيف تكون القائمة المخفية سرية للغاية في أعلى يمين الصفحة الرئيسية. انها ليست لزجة ، حتى التمرير إلى أسفل سيجعلها تختفي. هذا الوجود غير المرئي للقائمة المخفية يعني أن انتباه الزائر يتم استدعاؤه فورًا إلى عرض القيمة الفريد للموقع ، وهو أن المشتركين في مدونته يتلقون أخبار الويب مباشرة من خبراء الصناعة. ويؤدي هذا أيضًا إلى الإبراز بسلاسة إلى زر الحث على اتخاذ إجراء من "الاشتراك" أسفل العرض مباشرةً.
إذا تم وضع القائمة بشكل تقليدي - في شكل قائمة تنقل أفقية فوق هذا الاقتراح - فستكون هناك احتمالية أن يتم تشتيت الزوار فورًا من خلال عدد لا يحصى من الأشياء للنقر عليها! من شأن ذلك التأثير بشكل ضار على عدد الأشخاص الذين يقومون بالتسجيل في الموقع.
إبداع في حل المشاكل
كل موقع تم بناؤه يواجه مشكلة كبيرة من الخفاش: كيف يقوم المصمم بتخطيط الأشياء بحيث يكون الموقع عمليًا وجذابًا من الناحية الجمالية؟ من المهم الحصول على التنقل مباشرة من كل من تجربة المستخدم وسهولة الاستخدام.
تتيح قائمة الهمبرغر للمصممين المبدعين والعمليين الوصول إلى حلول الملاحة التي تخدم الوظيفة والجمال. في بعض الأحيان ، لا يكون الحل هو ما كنت تتوقعه حقاً ، ويميل الزوار إلى أن يبتعدوا عن طريق تخطيط التنقل الذي يبهجهم بشيء نادراً ما رأوه أو لم يروه من قبل.
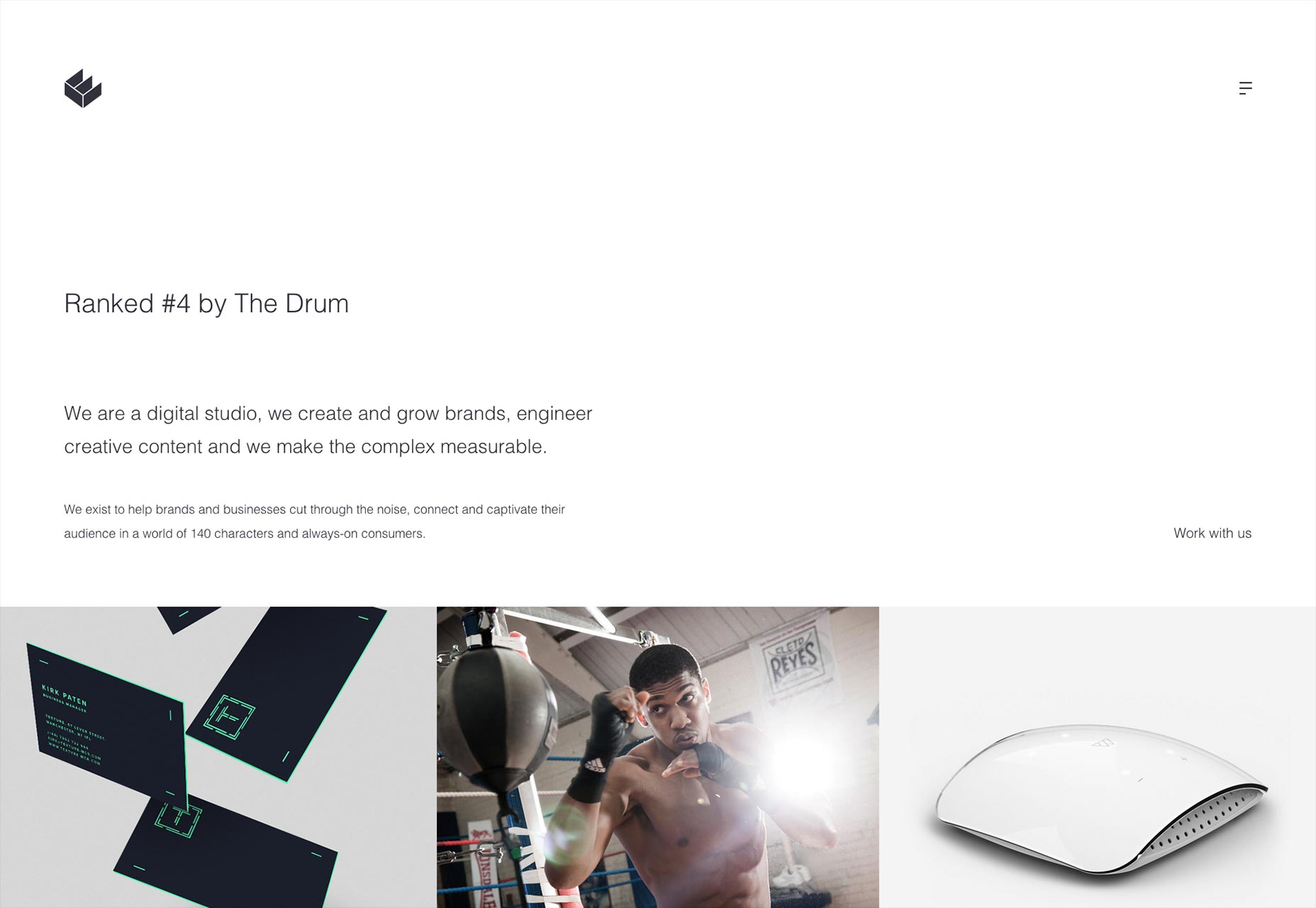
مثال على ذلك: الاستوديو الرقمي نحن امبراطورية من مانشستر. يعتمد موقعها الإلكتروني بشكل كبير على مفاهيم مثل المساحة البيضاء ، والصور الضخمة والنظافة ، ومع ذلك فإن ذلك يخدش السطح. عندما ينقر المستخدمون على القائمة المخفية - مرة أخرى ، يتم وضعها في الركن العلوي الأيسر من الصفحة الرئيسية بشكل متحفظ - يسعدهم تمامًا باستخدام حل مبتكر للتنقل الوظيفي.
بمجرد النقر على قائمة همبرغر ، لا تظهر قائمة طيارة من أي جانب. بدلاً من ذلك ، تنتقل الشاشة بأكملها إلى قائمة التنقل ، التي تظهر بنفسها على الشاشة بأكملها ؛ التغيير في اللون من الأبيض إلى الوردي يعزز هذا التغيير. من هناك ، يمكن للمستخدمين العثور على ما يريدونه بالضبط على الموقع.
اتصال مباشر
الهدف من أي موقع إلكتروني هو جعل الزوار يستخدمون الموقع بكل سهولة وكفاءة من لحظة بدء تصفحه. واحدة من أقوى الطرق لتمكين هذا هو من خلال القدرة على تحمل التكاليف ، والتي تنقل للزائرين ما العناصر المختلفة للموقع يعني وكيف يمكن استخدامها.
يستخدم أسلوب الكلفة الإلمام بإخبار الزائرين فورًا عن أيقونة ، على سبيل المثال ، يمكن استخدامها. يخبرك إرجو ، وبسرعة النقرة للزائر كيف يمكنهم التفاعل مع أيقونة للحصول على النتيجة المرجوة.
أصبحت قائمة الهامبرغر تقريبا في كل مكان على الهاتف المحمول في السنوات الأخيرة. لذلك ، من الرهان الآمن أن عددًا كبيرًا من المستخدمين على دراية به: كيف يبدو ، وكيف يمكنهم استخدامه (من خلال النقر عليه لفتح قائمة) ، وحتى في مكان وجوده على الشاشة عادةً ما يمكن العثور عليه. وجودها على أي موقع يوفر اتصالات فورية حول كيفية التنقل في الموقع المذكور.
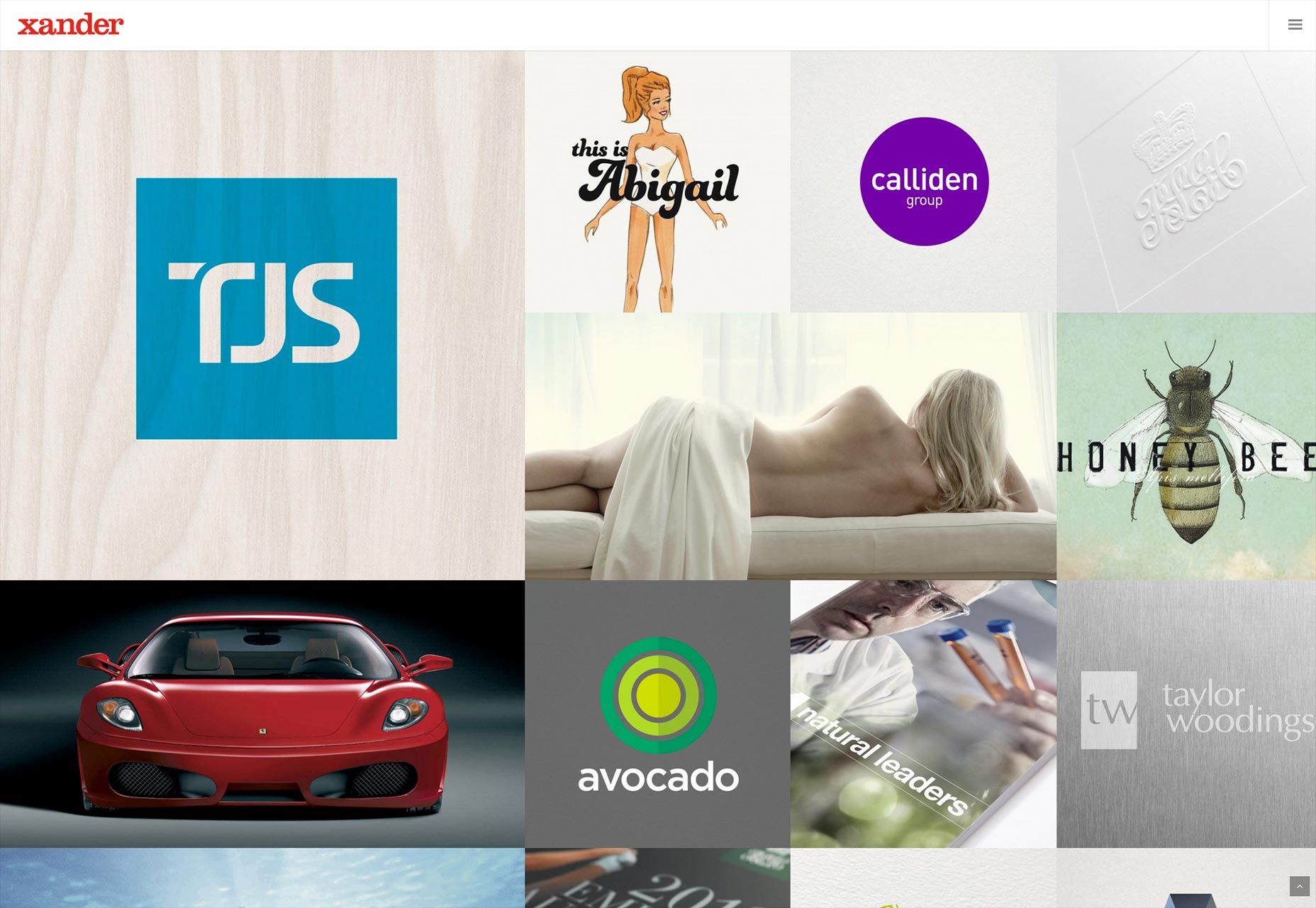
وكالة إعلانية رقمية زاندر يوضح هذا على موقعه على الانترنت. على الرغم من أن الصفحة الرئيسية عارية تمامًا بحيث تكون متطرفة جدًا في حدودها البسيطة - لاحظ غياب أي شيء ، في الحقيقة ، يمسك العين في الجزء المرئي من الصفحة ، حيث يمكن للمستخدمين البحث عن القائمة المخفية على الفور والعثور عليها في الزاوية العلوية اليمنى ، وهو الموقع المعتاد . هذه الطاعة من نمط يلغي الالتباس من وجهة نظر المستخدمين ويمكّنهم من البدء في العثور على ما يريدون على الموقع على الفور.
ليس مجرد بدعة
حتى الآن ، على الرغم من انتشار القائمة همبرغر ، فإنه لا يزال يجذب الانتقادات من بعض الدوائر. إن تبنيه على نطاق واسع في العديد من المواقع على حد سواء المحمول وسطح المكتب يدل على أن هناك مطلبا لها ، ولكن لا تزال هناك شكوك.
عند هذه النقطة ، من الواضح أكثر أن قائمة الهامبرغر هي عبارة عن أداة دائمة على العديد من الصفحات الرئيسية ، سواء صغيرة أو كبيرة. إنها أكثر من مجرد لعبة عابرة لأن المصممين يدركون أنها تحل المشاكل الملاحية بفعالية وبذكاء وسهولة. وهذا بالضبط هو السبب في أن هذا النهج القائم على القائمة الملاحية متجذر بقوة في عاداتنا في تصفح الإنترنت.