خلفيات مواقع الويب الكبيرة ما يفعل وما لا
تجعل الخلفيات الكبيرة تأثيرًا مرئيًا رائعًا على مواقع الويب. لدى مصمم الويب إمكانية اللعب بمتغيرات تصميم مختلفة يستخدمها المصورون عادةً ، مثل عمق المجال أو التركيز. لا يجب أن تكون الخلفية مجرد صور ، ولكن أيضًا أي صورة توضيحية أو فيديو كبيرة أخرى.
في هذه المقالة ستتعرف على أنماط الخلفية الكبيرة المختلفة وكيفية استخدامها. سوف تعرف أيضًا مدى تأثير تلك الخلفيات الكبيرة على عرض النطاق الترددي وأداء الموقع بشكل عام. أخيرا سوف تتعلم كيفية تنفيذ خلفيات كبيرة بشكل صحيح.
أنماط خلفية كبيرة
توجد بالأساس العديد من الأساليب المختلفة ، ولكن الأنماط الأكثر شيوعًا على مواقع الويب هي:
* صور كخلفية
* الرسومات والرسوم التوضيحية كخلفية
* صور متحركة كخلفية
تُستخدم الصور الفوتوغرافية والرسوم التوضيحية على نطاق واسع ، ولا تزال الرسوم المتحركة تجريبية ، ولكن عندما يصبح عرض النطاق الترددي أرخص ثم تزداد سرعة اتصال الإنترنت ، يمكن لمواقع الويب الأخرى استخدام هذه الرسوم.
الأخطاء الشائعة باستخدام خلفيات كبيرة
واحدة من أكثر المشاكل شيوعا مع الخلفيات الكبيرة هي أنها يجب أن تتوافق مع العديد من قرارات الشاشة المختلفة . يجب على مصمم الويب اختبار تصميم موقع الويب باستخدام أكبر عدد ممكن من قرارات الشاشة المختلفة ، لتجنب أحد الأخطاء الشائعة المرتبطة باستخدام خلفيات كبيرة.
وبشكل خاص ، يجب على مصمم الويب أن يجرب عرضًا مختلفًا لنافذة المتصفح ، لأن العديد من المستخدمين لا يوسعون متصفحاتهم إلى الحجم الكامل للشاشة ، على الرغم من أنها قد تحتوي على شاشة عرض كبيرة.
دعونا ننظر إلى الأخطاء الأكثر شيوعًا التي يجب على مصمم الويب تجنبها عند التعامل مع خلفيات كبيرة .
الصور موجودة في المركز ، أو تم تجانبها أو تحجيمها
ليس من الخطأ استخدام صورة مركزية أو مبلطة أو مقياسية كخلفية ، بل إنه في الواقع موصى به للحفاظ على تناسق الموقع ، ولكن إساءة استخدام هذه التقنيات يمكن أن تعطي انطباعًا عن تصميم متوسط أو متوسط للزوار على الموقع.
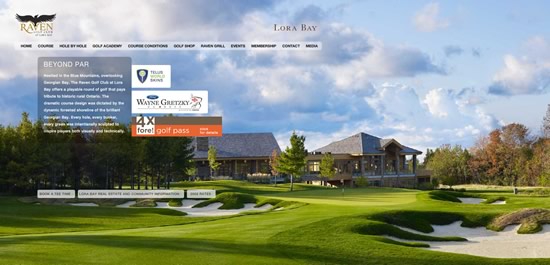
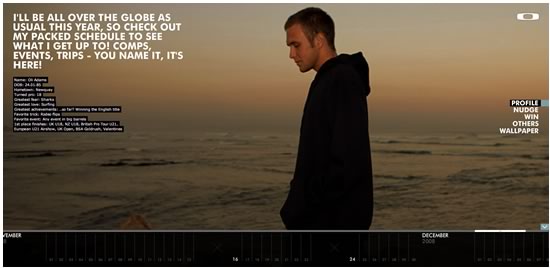
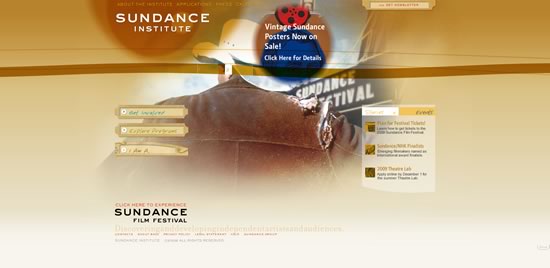
دعونا نفحص الصورة أدناه لموقع الويب. تم إنشاء لقطة الشاشة هذه بدقة شاشة تبلغ 1024 × 768:
كما ترى ، في هذا القرار ، لا يوجد شيء خاطئ في التصميم ، ولكن دعونا نرى كيف يبدو في دقة 1680 × 1050:
يتم توسيط الصورة المستخدمة في الخلفية. يبدو وكأنه صورة عادية على موقع ويب ولا يمتزج في الخلفية. تجنب استخدام صور الخلفية بهذه الطريقة ، عن طريق التأكد من أن الصورة كبيرة بما يكفي لعرض أحجام الشاشة الأكثر استخدامًا . أفضل حل هو دمج زوايا الصور في الخلفية ، بحيث لا يلاحظها المستخدمون الذين لديهم دقة شاشة أكبر.
يمكن أن يكون قطع الصورة لاستخدامها كخلفية أمرًا صعبًا ، إذا كنت لا تعرف كيف سيقوم كل متصفح بعرض أجزاء الصورة وتكرارها.
يمكن لكل متصفح نسخ الصور واستخدامها على صفحات الويب أو كخلفيات ، بمساعدة CSS (أوراق الأنماط المتتالية).
يتم تكرار الصورة باستخدام خاصية خلفية CSS لتحديد الصورة وتحديد كيفية تكرارها. فمثلا:
الجسم {
الخلفية: url (“images / sample.jpg”) repeat-x؛
}
يدرج الرمز أعلاه صورة sample.jpg كخلفية في عنصر الجسم ويكررها أفقياً. تعيّن السمة repeat-x تكرار الصورة على طول المحور X. يمكنك استخدام أنماط التكرار التالية:
* كرر x لتكرار الصورة أفقياً
* كرر y لتكرار الصورة عموديًا
* تكرار xy لتكرارها أفقياً وعمودياً
* لا تكرر عدم تكرار الصورة
هذه هي أمثلة التعليمات البرمجية CSS التالية لكل أسلوب:
الجسم {
الخلفية: url (“images / sample.jpg”) repeat-x؛
}
الجسم {
background: url (“images / sample.jpg”) repeat-y؛
}
الجسم {
background: url (“images / sample.jpg”) repeat-xy؛
}
الجسم {
الخلفية: url (“images / sample.jpg”) no-repeat؛
}
لاحظ أيضًا أنك لا تقتصر على تعيين صورة الخلفية لعنصر النص الأساسي. يمكنك تعيينه على أي عنصر في صفحتك.
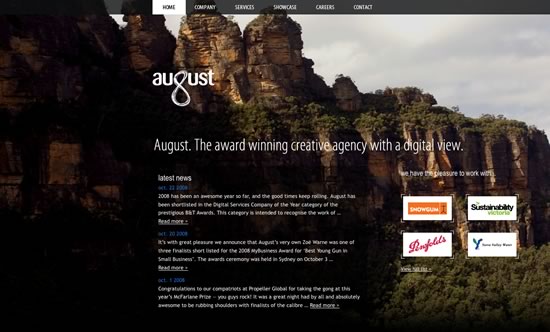
لكي يتم رسم صورة بشكل صحيح ، يجب التأكد من توافق حواف الصورة مع النمط ، وبالتالي إنشاء خلفية سلسة على موقع الويب. على سبيل المثال ، توضح الصورة أدناه كيفية قطع نمط ، يحمل عنوان ، بشكل غير صحيح. يمكنك رؤية حواف كل صورة على حدة:
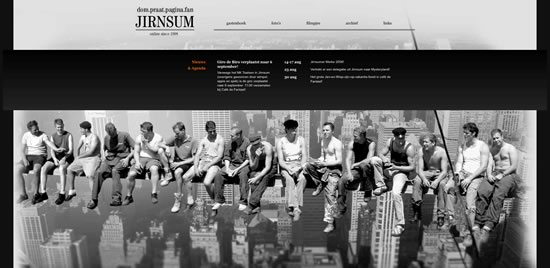
من أجل إنشاء خلفية سلسة ، يجب على مصمم الويب أن يقطع الصورة بطريقة تمزج فيها الحافة اليسرى إلى الحافة اليمنى وتمزج الحافة العلوية في الحافة السفلية ، كما هو الحال في الصورة أدناه:
يمكنك أن ترى حواف الصور الفردية تندمج بسلاسة في بعضها البعض. تم إنشاء هذه الصورة من النمط أدناه:
عند قياس حجم إحدى الصور ، يكون العامل الأكثر أهمية هو جودة الصورة ودقة الهدف . كما يجب أن يأخذ مصمم الويب بعين الاعتبار تنسيقات الصور المختلفة التي تم تحسينها لكل نمط محدد من الصور.
تنسيقات الصور الأكثر استخدامًا هي:
* GIF - تنسيق الصورة الرسومية
* Jpeg - مجموعة خبراء صور مشتركة
* PNG - رسومات الشبكة المحمولة
GIF هو تنسيق للصورة تم تحسينه للرسومات البسيطة ، مثل النص أو الأشكال البسيطة والدوائر والخطوط وغير ذلك. وهو غير مناسب للصور. فمثلا:
عينة GIF ، حجم الصورة: 3،3 كيلو بايت
Sample Jpeg ، image size: 13،5KB
يمكنك أن ترى بوضوح أن تنسيق صور Jpeg غير مناسب للرسومات. يجب استخدام هذا التنسيق بدلاً من ذلك للصور ويجب استخدام تنسيق GIF عند التعامل مع الرسومات.
في حالة الصور الكبيرة ، من الضروري تحسين صورة أكبر قدر ممكن من أجل حفظ النطاق الترددي (المزيد عن عرض النطاق الترددي لاحقًا في هذا البرنامج التعليمي). تجنب توسيع نطاق الصور الصغيرة ، نظرًا لأن دقة الصورة ستنخفض بشكل ملحوظ كما يمكنك رؤيتها على لقطة شاشة لموقع الويب أدناه (حاول عرض هذا على شاشة دقة عرض كبيرة):
تكمن المشكلة في المثال أعلاه في أن موقع الويب يقوم تلقائيًا بتحجيم الصورة وفقًا لدقة الشاشة التي تتسبب في تحويل صورة الخلفية إلى بيكسلات عند عرضها على شاشات دقة عرض كبيرة.
تأثير الخلفيات الكبيرة على عرض النطاق الترددي وأداء الموقع
عادة ما تساوي الخلفيات الكبيرة أحجام الملفات الكبيرة التي يمكن أن تؤدي إلى تأثير كبير على عرض النطاق الترددي وأيضاً على تجربة المستخدم .
النطاق الترددي هو مقدار البيانات التي يتم نقلها من مكان لآخر ، خاصة من الخادم إلى العميل . باستخدام رسومات كبيرة ، يمكن أن يزيد وقت تحميل موقع الويب بشكل ملحوظ.
لذلك ، من الضروري تحسين صورك باستخدام دقة وضوح الصورة المناسبين ، بالإضافة إلى تحسين موارد الموقع الأخرى مثل CSS وملفات Javascript.
لنلق نظرة على المثال التالي:
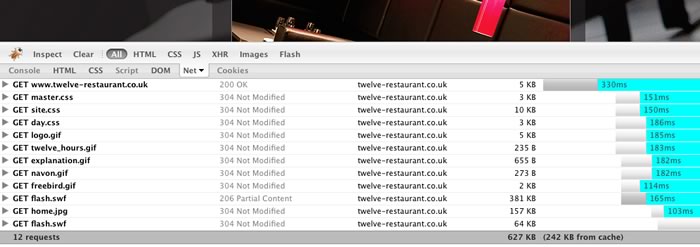
هذا هو تقرير الاستخدام الصافي لهذا الموقع:
يوجد 12 طلبًا ويتم تنزيل ما مجموعه 627 كيلوبايت . هذا يعني أنه في كل مرة يقوم شخص ما بزيارة موقع الويب 627 كيلوبايت يتم تنزيله ، إضافة إلى إجمالي النطاق الترددي لموقع الويب. إذا كان متوسط عدد زوار الموقع 50 زائرًا يوميًا ، فسيبلغ إجمالي عدد الزوار 31،350 ميغابايت في اليوم.
باستخدام الحرائق البرنامج المساعد ل ثعلب النار يمكنك الاطلاع على طلبات موقعك على الويب والحصول على فكرة حول كيفية تحسينها.
نصائح وخدع
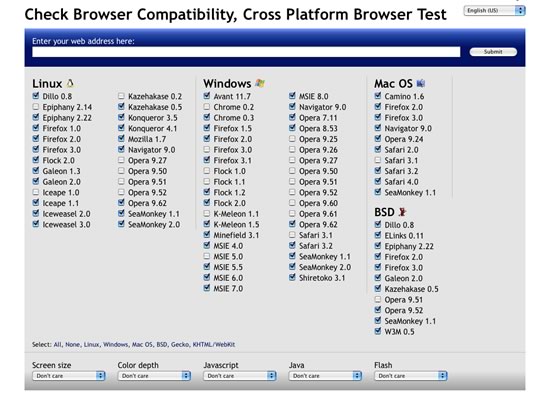
لا تهمل القرارات والقرارات الكبيرة التي لا يمكنك اختبار موقع الويب. يمكنك استخدام خدمات مثل Browsershots لاختبار موقع الويب الخاص بك باستخدام دقة الشاشة المختلفة ، المتصفحات ، إلخ.
دقة عالية ليست كل شيء يجب مراعاته عند تصميم مواقع الويب ، يجب أيضًا مراعاة دقة الشاشة الأصغر . ماذا لو تم عرض موقع ويب خلفية كبيرة من هاتف محمول؟ يجب تصميم مصمم ويب لكل متصفح ، من أجل عرض موقع الويب على جمهور كبير. في هذه الأيام ، يميل عدد متزايد من الزوار إلى تصفح الويب باستخدام أجهزة مثل iPhone والهواتف الذكية الأخرى.
قد ترغب أحيانًا في استهداف متصفحات ويب معينة استنادًا إلى الجهاز الذي يستخدمه الزائر أو بناءً على حجم الشاشة وحده ، وذلك باستخدام ورقة أنماط محددة. بمساعدة شفرة جافا سكريبت صغيرة ، يمكنك إنشاء أداة تبديل أوراق الأنماط أو يمكنك استخدام رمز مصنوع مسبقًا لهذا الغرض. ا قائمة بصرف لديه برنامج تعليمي كبير حول كيفية إنشاء نمط الجلاد.
هناك خدعة أخرى تتمثل في استخدام محاكي الهاتف المحمول ، وهو جزء من برنامج يمكنك من خلاله رؤية كيف يبدو موقعك على هاتف جوال معين. على سبيل المثال يمكنك استخدام محاكي iPhone إضافة فَيَرفُكس.
تحسين خلفياتك أمر ضروري باستخدام تقنيات مثل النقوش المغلقية .
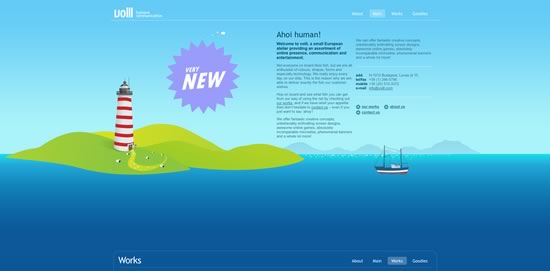
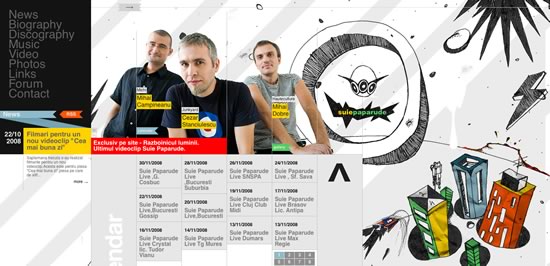
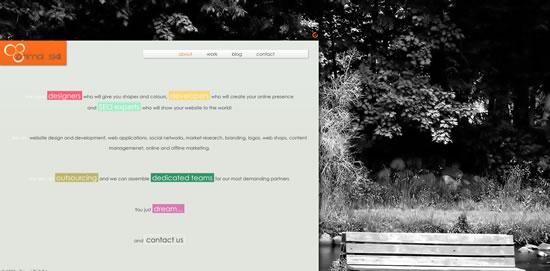
إذا كانت الصورة التي تريد استخدامها في خلفية موقعك صغيرة جدًا أو تبدو غير ملائمة ، فقم بإنشاء التصميم بأكمله حول الصورة. فمثلا:
كما يمكنك مشاهدة الصورة صغيرة عن قصد ، مما يضيف إلى التصميم بأكمله.
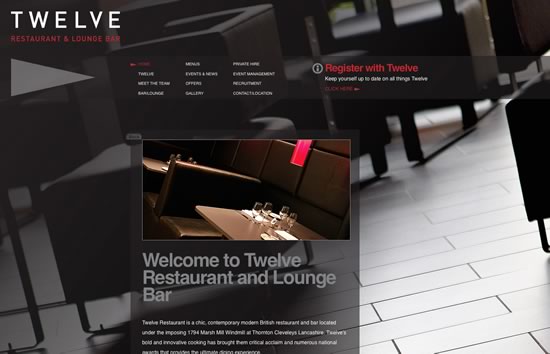
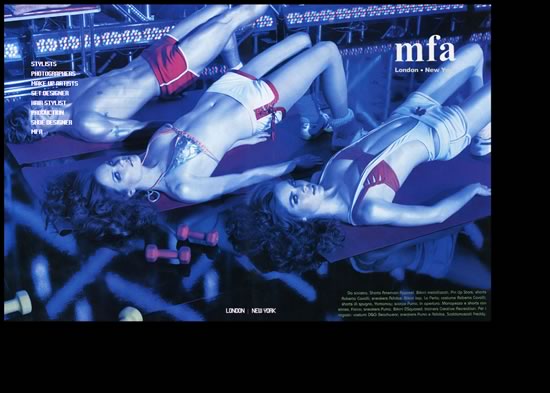
نصيحة أخرى هي إنشاء مساحة واحدة ذات لون عريض على الصورة نفسها ، ثم استخدام هذا اللون لرسم بقية الخلفية ، وبالتالي إنشاء مزيج سلس بين الصورة والخلفية الفعلية.
هنا يتم توسيط الصورة ، وتكون الحواف اليمنى واليسرى بلون رمادي واحد ويتم ملء باقي الخلفية بهذا اللون.
كأفضل ممارسة موصى بها ، استخدم صورًا كبيرة ، أعلى من 1700 بكسل لتغطية ما يقرب من 95٪ من أحجام شاشات العرض المتوفرة اليوم .
عرض الخلفيات الكبيرة
هل فاتتنا أي أمثلة جيدة؟ لا تتردد في إضافتها أدناه.