هل Google Chrome هو IE 6 لمصممي الويب؟
فقط عندما ظننت أنك قد انتهيت من استخدام IE 6 واختراقه واستثناءاته ، أصبح لديك الآن متصفحًا جديدًا للنظر فيه: جوجل كروم .
والخبر السار هو أن Chrome متوافق كثيرًا مع معايير الويب أكثر من IE 5 و 6 . ومع ذلك ، فإن Chrome له خصوصياته الخاصة وأخطاء.
لا يعرف أحد ما إذا كان Chrome متاحًا للبقاء ، ولكنه حصل بالفعل على حصة رائعة من سوق متصفحات الويب في فترة زمنية قصيرة.
في ما يلي بعض النصائح للحصول على صفحات الويب تعمل في Chrome ونأمل في طريقة تصميمها للبحث.
ماك المستخدمين
اعتبارًا من فبراير 2009 ، لا يزال Chrome متصفحًا لأجهزة كمبيوتر Microsoft Windows. إذا كنت تستخدم جهاز Mac ، فستحتاج إلى تشغيل Microsoft Windows من خلاله مخيم التدريب ، أو أحد منتجات الظاهرية لجهاز Mac صن فيرتثلبوإكس ، المتوازيات ، برنامج VMWare فيوجن ). إذا كنت جريئًا حقًا ، فيمكنك تجربة تشغيل Chrome باستخدامه Darwine . تتعهد Google بإصدار Chrome الأصلي من أجهزة Chrome متاح في الأشهر القادمة.
التلاشي Pop-Ups
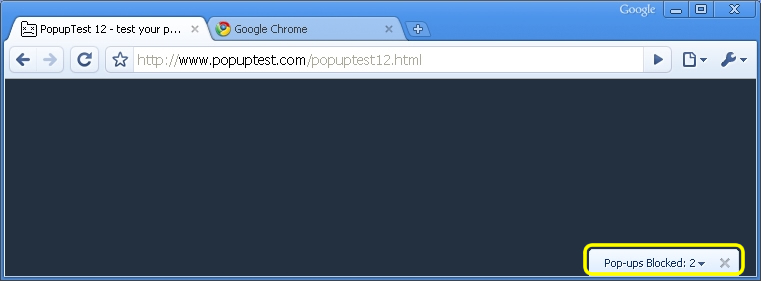
يعد حظر النوافذ المنبثقة أمرًا رائعًا ما لم يكن موقع الويب الخاص بك يحتاج فعلاً إلى وظائف منبثقة. إذا كان لديك صفحة ويب يجب أن تستخدم النوافذ المنبثقة ، فلن تراها في Chrome. حسب التصميم ، لا يعرض Chrome سوى عنوان النافذة المنبثقة ويقللها إلى أسفل يمين نافذة المتصفح. سيحتاج المستخدمون إلى النقر على عنوان النافذة المنبثقة وسحبها لعرض محتواها.

تم كسر SSL؟
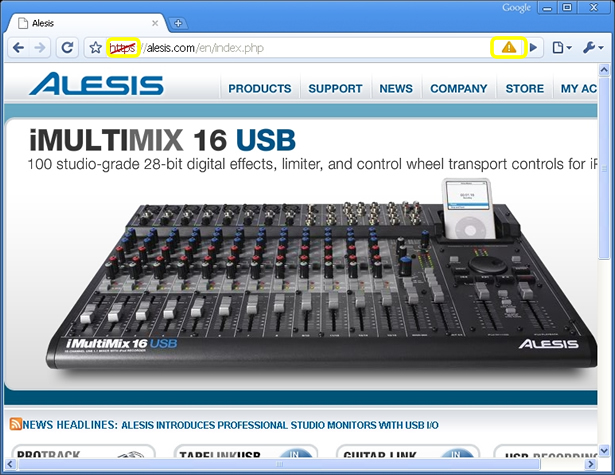
حسب التصميم ، لن يوافق Chrome سوى على طبقة طبقة المقابس الآمنة (طبقة المقابس الآمنة) صالحة باستخدام رمز القفل إذا تم عرض جميع العناصر على الصفحة عبر طبقة المقابس الآمنة. بعبارة أخرى ، إذا تم عرض صفحتك عبر طبقة المقابس الآمنة لكنها تستدعي العناصر عبر بروتوكول HTTP غير الآمن ، فسيعطي Chrome صفحتك رمزًا تعجبًا يشير إلى أنه يعتبر الصفحة الخاصة بك عبارة عن إرسال SSL غير متسق. للتغلب على هذا ، تأكد من أن جميع الموارد التي تم تحميلها من خلال صفحة الويب الخاصة بك ، بما في ذلك جميع الصور ، يتم إطلاقها مسبقًا باستخدام HTTPS .

تعلن الترميز أولا
إذا كان نص صفحة الويب لديك مشوهًا أو بطريقة أخرى خاطئة تمامًا في Chrome ، فقد تحتاج إلى إدراج معلومات التشفير في
قسم من كل صفحة ويب. إذا كان لديك بالفعل معلومات ترميز ، فيجب أن تكون أولاً ، قبل أي CSS أو Javascript. وإلا ، فسوف يتجاهلها Chrome. مثال عملي:
... رمز CSS الخاص بك ...
أيضًا ، سيتجاهل Chrome التشفير المحدد بواسطة جافا سكريبت. فترة. على سبيل المثال ، سيتم تجاهل ما يلي:
الأمر document.write ( " ")؛
بدلاً من استخدام JavaScript ، يجب إدخال الترميز الخاص بك في بداية
المرجعية المفضلة
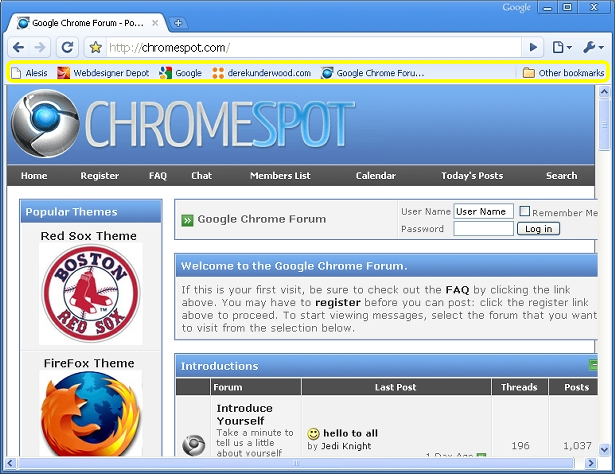
عندما يختار المستخدمون وضع إشارة مرجعية على موقع الويب الخاص بك ، يمكنك التحكم في اسم الإشارة المرجعية والوصف والارتباط ورمز الإشارة المرجعية الافتراضي. فقط تأكد من وضع التعليمات البرمجية الخاصة بك في
قسم من صفحات الويب الخاصة بك. هنا مثال عملي:
تثبيت جافا سكريبت
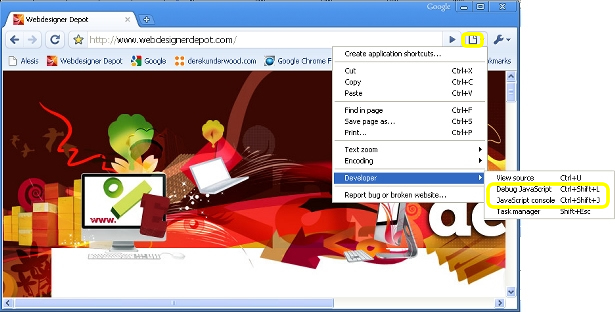
إذا كانت JavaScript لا تعمل بشكل صحيح في Chrome ، فتحقق من وحدة تحكم جافا سكريبت من Chrome ، والتي يمكن الوصول إليها من رمز قائمة الصفحة -> Developer -> JavaScript console . يجب أن يمنحك ذلك بعض التوجيهات حول ما يمكنك تغييره.
بالنسبة إلى مطوّري جافا سكريبت الأكثر تقدمًا ، يمكنك أيضًا استخدام مصحح جافا سكريبت ، والذي يمكن الوصول إليه من رمز قائمة الصفحة -> Developer -> Debug JavaScript . سيسمح لك ذلك بمشاهدة المتغيرات وتعيين نقاط التوقف.

مشاكل صورة CSS
إذا كنت تستخدم صورًا أو خلفيات تم تنفيذها من خلال CSS ولا يتم عرضها بشكل صحيح في Chrome ، فقد ترغب في تحويل الصور بين GIF و JPG و PNG لمعرفة ما إذا كان تنسيق صورة مختلف يحل مشاكلك. على الرغم من أن هذا لا معنى له ، إلا أنه يعمل أحيانًا ، خاصة مع وجود مشاكل في تنسيق المسافات وتنسيق الصور.
CSS "الأول" محدد هاك
يمكن أن يكون Chrome متقلبًا ولا يرحم عن CSS وقد يتجاهل الأنماط المطبقة على بعض عناصر الصفحة. يمكنك استخدام الكلمة الرئيسية " الأولى من نوعها " التي سيتم تجاهلها من قبل جميع المتصفحات الأخرى (باستثناء Safari من Apple). على سبيل المثال ، إذا لم تتمكن من تطبيق نمط معين على قسم من صفحتك على الويب للعمل في Chrome ، أضف شيئًا مثل ما يلي:
body: الأول من نوع p {color: # ff0000؛}
ببساطة ، سيتم تجاهل "الأول من نوع" من قبل المتصفحات التي تعرض صفحتك بالفعل بالطريقة التي تقصدها.
GiantIsland CSS هاك
يفسر Chrome أوراق الأنماط المتتالية (CSS) بشكل مختلف عن المتصفحات الأخرى. ثم مرة أخرى ، IE 5 و 6 و 7 لا تفسر حتى CSS نفسها! to target CSS on specific browsers like Chrome. The GiantIsland CSS Hack هو اختصار بسيط لبرمجة CSS والذي يستخدم الأقواس المربعة [] لاستهداف CSS على متصفحات معينة مثل Chrome. كمكافأة ، يمكن أن يساعدك أيضًا على مطابقة CSS لـ IE 5 و 6 و 7 و Safari و Firefox ، وكل ذلك في نفس الوقت. لمزيد من التفاصيل ، تحقق من ذلك في http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
ابق بعيدا عن HTML5
لا يحاول Chrome التوافق مع معايير واجهة برمجة تطبيقات HTML5 حتى الآن ، على الرغم من أن Webkit ، محرك العرض الخاص به ، يدعم HTML5. إذا كنت تستخدم ميزات HTML5 أو بناء جملة ، فمن المحتمل أن تواجهك مشكلات. التزم بمعايير HTML4 ويجب أن يكون لديك وقت أسهل. من المرجح أن يدعم Chrome HTML5 في المستقبل القريب.
التحقق من صحة صفحاتك
قبل إجراء التشيم على Chrome وإلقاء المنشور ، تحقق من صحة صفحاتك للتأكد من أنك لم تستخدم مكالمة HTML غير قياسية عن غير قصد. يمكنك التحقق من صحة أي صفحة ويب في http://validator.w3.org/ . تتيح لك بعض متصفحات الويب إجراء بعض الاختصارات باستخدام معايير الويب ، ولكن Chrome ليس متساهلاً للغاية.

جربها مع سفاري
إذا لم تتمكن من الحصول على صفحات الويب الخاصة بك لتظهر مباشرة تحت Chrome بغض النظر عن ما تحاول ، فجرّب صفحات الويب الخاصة بك في Safari قبل الاستسلام. Safari هو متصفح الويب الخاص بـ Apple وهو متوفر لكل من أجهزة كمبيوتر Mac و Windows. إذا كنت تستخدم Windows ، يمكنك تنزيل Safari بحرية من Apple في http://www.apple.com/safari/download/ . تم تصميم Chrome و Safari باستخدام محرك عرض المتصفح " Webkit " مفتوح المصدر. إذا كان بإمكانك رؤية خطأ في العرض في كل من Chrome و Safari ، فهناك احتمال كبير بأن يكون Webkit هو الجاني. يمكنك نشر خطأ لمطوري Webkit في http://webkit.org/quality/reporting.html .
Aw Snap!
قدم مطورو Chrome بعض رسائل الخطأ المضحكة (إذا كان يمكن اعتبار الخطأ مضحكة). إذا كان Chrome يوفر لك اللون الرمادي الداكن " Aw Snap! "الصفحة التي تقول أيضًا" حدث خطأ ما أثناء عرض صفحة الويب هذه "، فقد لا تكون صفحتك على الويب على الإطلاق. يميل Chrome إلى التعطل في بعض أجهزة الكمبيوتر بناءً على إعدادات النظام والتطبيقات المثبتة الأخرى. جرّب بعض صفحات الويب المعروفة الأخرى ، وتحقق مما إذا كانت تتعطل. حاول أيضًا إغلاق Chrome وإعادة تشغيله ثم اختبار صفحات الويب مرة أخرى. اكتشف بعض الأشخاص أن Chrome غير مستقر على بعض أجهزة الكمبيوتر الشخصية. تنوي Google أن يصبح Chrome أكثر قوة مع كل إصدار جديد.
الإبلاغ عن الأخطاء
إذا وجدت خطأً مع عرض Chrome ، فأبلغ عنه! سوف تجعل العالم مكانا أفضل. تحتفظ Google بقائمة الأخطاء العامة لمتصفح Chrome على http://code.google.com/p/chromium/issues/list .

مكتوبة حصريًا للـ WDD بواسطة ديريك أندروود ، مصمم مواقع ويب محترف ومطور برامج. يمكنك قراءة المزيد عن ديريك والاتصال به على موقعه على الإنترنت:
http://www.derekunderwood.com
هل تم اختبار صفحات الويب الخاصة بك في كروم؟ هل تعتقد أن Chrome هنا لتبقى؟ شارك بآرائك وخبراتك.