مايكروسوفت تعلن عن SuperPreview لاختبار متصفح IE
يعد اختبار المستعرض مسألة ساخنة ومحبطة بين مصممي ومطوري الويب على حد سواء. في معظم الحالات ، يقوم المطورون بتصميم متصفح هدف واحد وبمجرد الانتهاء من ذلك ، يبدأون في تعديل تصميمهم لجعله متوافقًا مع المتصفحات الأخرى.
هناك العديد من الطرق لاختبار موقع الويب قبل الإطلاق ، ويتضمن ذلك وجود عدة مستعرضات وأنظمة تشغيل مثبتة أو تشغيل أجهزة ظاهرية بتكوينات مختلفة أو استخدام خدمة صور مستضافة حيث يتم إنتاج لقطة شاشة لإصدار متصفح معين ونظام تشغيل لاستخدامه لأغراض المقارنة.
بدءًا من اليوم ، هناك طريقة جديدة لاختبار توافق المتصفح الذي طورته شركة Microsoft ويسمى SuperPreview . في هذه المقالة ، سأقدم لك مراجعة موجزة عن SuperPreview بالإضافة إلى مقارنة وإدراج أنظمة بديلة لاختبار تصاميم موقعك.
نظرة عامة
SuperPreview هو تطبيق مستقل مجاني جديد من Microsoft (لا يزال في مرحلة تجريبية) والذي يمكنك من رؤية كيف ستبدو مواقع الويب الخاصة بك عبر إصدارات مختلفة من Internet Explorer مما يجعل الترحيل من IE6 إلى 7 و 8 أسهل بكثير من ذي قبل ، دون الحاجة إلى بدء تشغيل Virtual الجهاز لتشغيل IE6 ، أو لديك جهاز كمبيوتر منفصل مخصص لتشغيل IE6. وسيصدرون أيضًا إصدارًا مدفوعًا سيتعامل مع المتصفحات غير التابعة لبرنامج IE. في هذه المراجعة ، سأناقش النسخة المجانية فقط. يجب أن أذكر أن هذا إصدار سابق للمعاينة ، لذا يجب أن تأتي المزيد من الميزات والإصلاحات في المستقبل.
توفر
سيتم الإعلان عن النسخة التجريبية من SuperPreview اليوم في مؤتمر Mix09 وستتوفر للتنزيل المجاني للعامة بعد ذلك بوقت قصير. [تحديث] تم إصدار البرنامج اليوم قبل MIX09 ، وأقدم مما كان متوقعًا ومتاحًا في الوقت الحالي: تنزيل مايكروسوفت SuperPreview
لقد اتصلت بي من قبل Microsoft لاختبار إصدار تجريبي مبكر وكنت أعمل مع فريق التطوير على مدار الأيام القليلة الماضية من خلال تقديم تعليقاتهم واقتراحاتهم.
ستتوفر نسخة إصدار SuperPreview لبرنامج Internet Explorer في صيف 2009.
هناك أيضا نسخة كاملة والتي تشمل دعم فايرفوكس وسفاري. هذا هو إصدار PAID الذي سيكون جزءًا من Expression Web 3 . سيكون لديك الخيار لتمكينه من Expression Web أو ك a مستقل. يقدر تاريخ الإصدار هو صيف عام 2009.
SuperPreview
SuperPreview فكرة رائعة وهي المرة الأولى التي أرى فيها هذا النوع من وظائف اختبار المتصفح متوفرة كتطبيق مستقل بدلاً من خدمة مستضافة. تقوم بشكل أساسي بإدخال عنوان URL (أو الملف المحلي) الذي تريد اختباره ويعرض لك المعاينة في إصدارين من IE في نفس الوقت ، في إطار الانقسام. لأنه يأتي مع محرك تقديم IE6 المدمج في ويتطلب منك أن يكون IE7 أو IE8 من أجل مقارنتها .
العيب الرئيسي هو أنه في هذا الوقت على الأقل ، ليس لديهم خطط محددة لإصدار نسخة ماك ، على الرغم من إمكانية إضافة هذا في المستقبل. اضطررت لاختبار هذا على جهاز Mac الخاص بي باستخدام Parallels التي أنتجت بعض الأخطاء ، مثل وقت الاستجابة البطيء والخفقان على بعض شاشات التحميل. أيضا ، واجهة المستخدم غير جذابة جدا وغير سهلة الاستعمال للغاية في رأيي ، على الرغم من أنهم يدعون أنه يتم إصلاح هذا للإصدار النهائي.
كذلك ، لا يوجد حل مستضاف متوفر حتى الآن ، والذي سيكون مفيدًا بشكل خاص لنا على أجهزة Mac التي لا تستطيع تثبيت IE لأغراض الاختبار.
دلائل الميزات:
- أوضاع المؤشر: تسمح لك بالنقر فوق أقسام الصفحات الفردية للمقارنة. يتم عرض اسم علامة HTML الخاصة بالقسم ، وفئته أو اسم معرفه ، وحجمه وسماته في شريط الحالة.
- عرض الصورة: قارن بين Photoshop compace على متصفح خط الأساس للتأكد من أن كل شيء يصطف في المتصفح ليتناسب مع التصميم الأصلي.
- تمييز Dom: يمكنك تسليط الضوء على عناصر DOM محددة لمعرفة أي اختلافات في محاذاة بين المتصفحات. فإنه يعرض مواقف العناصر المقدمة وخصائص CSS الخاصة بهم.
- تحديد المواقع أدلة / الحكام: استخدام المساطر لقياس فروق التخطيط بين المتصفحات. عند وضع مسطرة في نافذة متصفح واحدة ، يتحرك المسطرة في المتصفح الثاني معها.
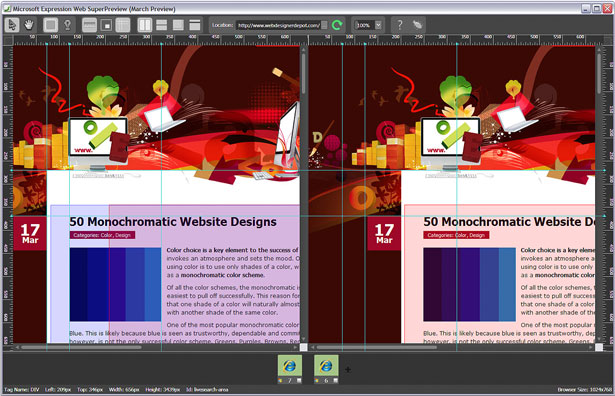
- عروض التنسيق: عرض جنبًا إلى جنب إما أفقيًا أو رأسيًا أو وضع التراكب.
- تكبير: لتحديد مستوى التكبير.
- الدقة المتعددة: غير متوفرة حتى الآن في هذا الإصدار التجريبي ، ولكن سيتم تضمينها في الإصدارات المستقبلية.
- عرض المصغرات: يقوم بمعاينة صورة مصغرة في أسفل كل لوحة باستخدام خريطة مصغرة مثل عرض الموقع بالكامل بحيث يمكنك النقر بسرعة على منطقة مختلفة من الصفحة.
أمثلة:
شريط الأدوات الذي يوضح مختلف الأدلة والحكام
توضح الأدلة والحكام مع تمييز DOM الاختلافات في التقديم في IE6 و IE7
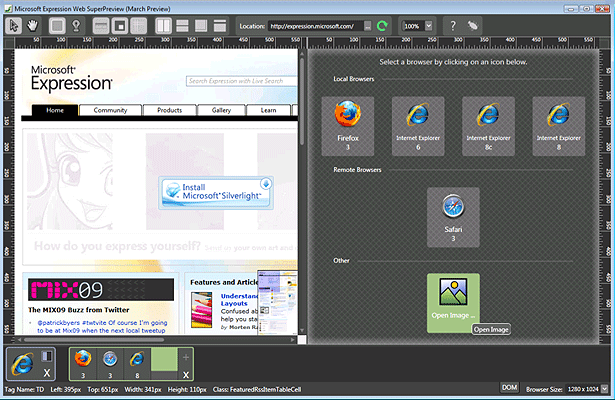
اختيار المتصفحات المحلية ، المتصفحات أو الصور عن بعد (لقطة من النسخة الكاملة مع دعم متصفح IE)
الايجابيات:
- لا حاجة لتثبيت IE6.
- جنبا إلى جنب المقارنة واختيار وجهات النظر التخطيط.
- يمكن مقارنة فوتوشوب شركات ضد مستعرض خط الأساس.
- أدلة وحكام لقياس الاختلافات في تحديد المواقع بين المتصفحات.
- سيظهر وضع التراكب في حالة وجود العديد من التناقضات.
- يُعد تمييز DOM مفيدًا للعثور على الاختلافات وتحديدها بسرعة.
- القدرة على التكبير.
- مجانا لمعاينة متصفح IE.
- يعرض صفحات PHP و ASPX (بشرط أن يكون PHP مثبتًا على نظامك).
- يدعم ما يدعم المتصفح الأصلي ، بما في ذلك Ajax و JavaScript.
سلبيات:
- حاليا يعمل مع IE8 في وضع مضاهاة IE7 ، الذي يبدو على ما يرام حوالي 90 ٪. انهم يعملون على جعل حقيقي المدمج في IE7 و IE8 التقديم.
- لا يوجد إصدار لنظام التشغيل Mac بعد.
- خيار الدقة غير متوفر حاليًا في الإصدار التجريبي.
- يقارن الإصدار المجاني فقط بين الإصدارات المختلفة من Internet Explorer والإصدارات المدفوعة فقط يقارن بين المستعرضات التي قمت بتثبيتها.
- واجهة المستخدم غير جذابة والرموز (على الأقل في الإصدار التجريبي).
- وضع التراكب مربك لتحديد أي متصفح هو الذي.
- لا يوجد حل مستضاف متوفر حتى الآن.
- لا يوجد دعم لـ ActiveX (بما في ذلك Flash).
- لا يمكن مقارنته مع متصفحات ماك.
- لا يمكن النقر فوق الارتباطات للتنقل في الموقع.
- بطيء تحديث / تحميل الوقت (على الأقل تشغيل XP في Mac مع Parallels).
- معاينة الصورة المصغرة عديمة الفائدة لصفحات الويب الطويلة جدًا.
طرق اختبار أخرى
تتمثل إحدى الطرق الشائعة لاختبار الموقع (إلى جانب تثبيت عدد من المتصفحات وأنظمة التشغيل) في استخدام خدمة مستضافة تأخذ لقطات شاشة لصفحة الويب الخاصة بك كما يتم عرضها في متصفحات وأنظمة تشغيل مختلفة. في ما يلي بعض من أشهرها:
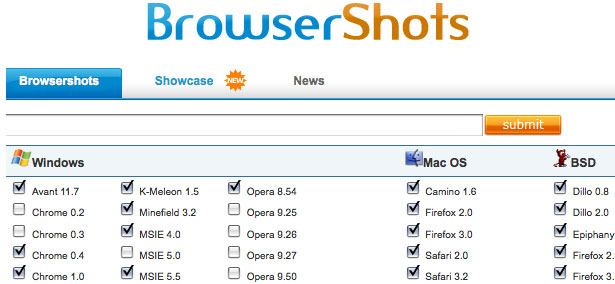
BrowserShots
يدعم العديد من المتصفحات ، وجافا ، فلاش ، وجافا سكريبت ودقة الشاشة. سهل الإستعمال ومجاني.
متصفح الصور
يدعم العديد من المتصفحات والإصدارات وكذلك Windows و Mac و Linux. من 800 × 600 إلى 1024 × 768. السعر: 15 دولار للاستخدام مرة واحدة ، أو 150 دولارًا لكل نطاق / سنة للاستخدام غير المحدود
CrossBrowserTesting
يدعم العديد من المتصفحات وأنظمة التشغيل. أنت تدفع في الدقيقة من الاستخدام. يتطلب جافا. تجربة مجانية.
Browsercam
يدعم أي متصفح ، أي نظام تشغيل. يتضمن JavaScript ، نماذج DHTML ووظائف أكثر ديناميكية. خيار للوصول عن بعد وتطوير صفحات المحمول. من 19.95 دولار لاستخدام يوم واحد لالتقاط المتصفح.
BrowsrCamp
اختبار متصفح MAC OS X باستخدام لقطات الشاشة. من 800 بيكسل حتى 1600 درجة. مجانا لسفاري 3.1.2 لقطات. خدمة مدفوعة من 3 دولارات في اليوم.
NetRendered
التحقق من كيفية عرض موقع ويب بواسطة Internet Explorer 7 أو 6 أو 5.5. حر. 
صبغة عباد الشمس
التحقق من كل متصفح وأي نظام أساسي ويتضمن تتبع الأخطاء. 50 اختبارًا شهريًا مجانيًا ولكن فقط لـ IE7 و Firefox 2. 23 يبدأ دعم المتصفح بـ 24 دولارًا في اليوم. 
أخيرًا ، يمكنك تثبيت عدة متصفحات ، أو استخدام أجهزة ظاهرية لإجراء مزيد من الاختبارات.
البرامج الافتراضية:
يسمح لك بتثبيت أنظمة تشغيل متعددة على نفس جهاز الكمبيوتر
قراءة متعمقة:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/؟page=BrowserTesting
إخلاء المسؤولية من محرر WDD: هذه المشاركة هي مراجعة شخصية لـ SuperPreview. لم يتم تعويضني بأي طريقة من قبل Microsoft أو أي شركة أخرى لمراجعة هذا المنتج أو غيره. الآراء المعبر عنها هنا هي فقط رأيي الخاص.
الرجاء نشر أدناه ما هي الأنظمة الأخرى التي تستخدمها لاختبار تصميمات موقعك عبر متصفحات مختلفة وإصدارات مختلفة.