قتال Div-Itis و Class-Itis مع نظام الشبكة 960
منذ سنوات ، كانت جداول HTML هي المعيار لوضع صفحات الويب. تغيرت CSS والتفكير الدلالي ذلك ، واليوم تصمم أطر CSS تصميمًا نسبيًا.
ولكن يمكنهم أيضًا توليد عدد مفاجئ من العناصر الزائدة.
نظام شبكة 960 يشجع على إضافة إن إنشاء رمز أنظف يعني تجاوز إطار العمل والتفكير فيما يمثله حقًا. توفر أطر CSS حل سير العمل ، أي النشر السريع لتخطيطات الويب القائمة على الشبكة. واحدة من الأطر الأكثر شعبية اليوم هي نظام الشبكة 960 ( 960.gs ) ، سميت بعد عرضه الافتراضي. مع الممارسة ، يمكن أن يكون 960.gs أداة رائعة لأي مصمم ويب. لكنه أيضا يعيد النظر في بعض المشاكل القديمة. قبل استخدام CSS على نطاق واسع ، قدمت الجداول كل التخطيط الذي يحتاج إليه مصمم الويب. تحتوي التصميمات الأكثر تعقيدًا على جداول مضمّنة داخل الجداول ، إلا أن استخدامها بشكل زائد أدى إلى خلق فوضى HTML متشابكة. استقطبت المصممات القائمة على CSS المصممين مع وعد أقل من HTML ؛ كما ناشدوا هواة الدلالات. ببساطة ، شجعت CSS استخدام HTML الذي وصف المحتوى ، وليس ما ينبغي أن يكون عليه. عندما تعلم المصممون استخدام CSS ، استبدلت عناصر div الطاولات. لكن يمكن أن تكون divs - وغالباً ما تكون متداخلة - تماماً مثل الجداول. واضح ، يوفر رمز العجاف العديد من المزايا. إنها سهلة الإصلاح وسريعة التنزيل وتسبب مشكلات أقل عبر أنواع مختلفة من المتصفحات. تساعد العلامات ذات الصلة قارئات الشاشة ومحركات البحث والأجهزة المحمولة على تفسير المعنى بالإضافة إلى التخطيط. بخلاف الدلالات ، ميزة كبيرة في استخدام هل تعمل إطارات CSS - مثل 960.gs - على إعادة إنشاء المشكلة الأساسية مع الجداول؟ إذا كان هدفهم هو HTML فعال ، فهل يمكن للمصممين والمطورين استخدام 960.gs دون نشر "class-itis" (أي الاستخدام المفرط للفئات) و "div-itis" (أي عدد كبير جدًا من الجداول التي تبدأ الجداول في الظهور بشكل جيد مرة أخرى)؟ نعم يستطيعون. لفهم الكيفية ، نحن بحاجة إلى النظر إلى الإطار نفسه. يوفر موقع 960.gs مجموعة من الأعمدة ، مكتوبة في CSS ، تسهل وضع صفحات الويب. قم بتنزيل الملفات وإضافتها إلى موقع الويب الخاص بك وهو جاهز للاستخدام. لا يلزم وجود مكونات إضافية خاصة أو تقنية جديدة ، ويمكنك استخدامها جنبًا إلى جنب مع ملفات CSS الأخرى. يتم احتواء الأعمدة داخل كتل تسمى ("حاويات") يعرض الرسم البياني أعلاه الحاويتين الافتراضيتين مع 12 و 16 عمودًا. الرمادي لن يكون مرئيًا على موقعك النهائي ، بالطبع. تظهر الأعمدة فقط حيث يمكن ترتيب الكتل ، المسماة "الشبكات". الشبكة عبارة عن كتلة من المحتوى يمكنها عبور أكثر من عمود في حاوية. الشبكات تطفو إلى اليسار بحكم احتجازها في الاعلى، في الاعلى، تغيير حجم الشبكات التي تناسب عناصر المحتوى بسيط: تغيير الموقع الرسمي 960.gs يعرض مواقع الويب التي تم إنشاؤها على إطار العمل ، كما يوفر أيضًا قوالب الصفحة ، وروابط لمولد الشبكة المخصصة والإطار نفسه. يتم تضمين تعليمات مفصلة أيضا ، لأن هناك المزيد للتعلم. إن هوامش الشبكة والقدرة على الدخول إلى المزاريب بين الشبكات تجعل النظام أكثر مرونة. على الرغم من هذه الفوائد ، التضمين الجدال ضد الجداول للتخطيط سهل بما فيه الكفاية. لكن استخدام ثلاثة مستويات أو أكثر من divs المتداخلة لا يحل المشكلة ، بل يستبدل مجموعة واحدة فقط من العلامات بأخرى. تساعد الأطر ولكن لا تحل دائمًا المعضلة. مع تدبر بعض الشيء ، يمكن تجنب العديد من هذه المشاكل. إن أبسط حل لرمز CSS الزائد هو قطع ما هو غير ضروري. تم تصميم 960.gs كإطار عمل سلكي ، يُقصد استبداله عندما يتم نشر موقع الويب. يتضمن أكثر من 180 تعريفات فئة. إذا تم تصميم التصميم الخاص بك ، على سبيل المثال ، ال كونها بسيطة CSS ، في الأسفل ، يؤدي تطبيق الشبكة لعناصر القائمة إلى إنشاء أعمدة ، مع الحد الأدنى من التغييرات على HTML. يقوم CSS بتحويل القائمة أعلاه إلى مجموعة متعددة الأعمدة. إذا كنت بحاجة إلى قائمة عادية تحتوي على نقاط ، فاختر فقط مثال آخر: First caption Another caption يضع هذا تلقائيًا تسميات توضيحية مضمنة في علامات الفقرات ، بجوار الصور. عندما تكون الجداول غير مناسبة ، يكون من السهل إنشاء التأثير الجدولي باستخدام HTML غير مجد. … … المثال أعلاه هو جدول زمني للأحداث التي تحتوي فيها كل "خلية" في الجدول على علامة مختلفة لتعكس محتواها الفريد ، بدلاً من امتلاك تطبيق لا يقتصر Div-itis و class-itis على إطارات CSS. تشترك جميع الأمثلة في القسم الأخير في سمة مثيرة للاهتمام: إعلان فئة واحد فقط في كل منها. أينما يتم استخدام السمة class نفسه عدة مرات متتالية في HTML ، قم بتغيير الوالدين بدلاً من الأطفال. غير ضروري: أعلاه ، جميع العناصر الستة لديها فئة. انهم زائدة عن الحاجة لأن الطبقات متطابقة. إليك طريقة أفضل: يتمثل الحل هنا في class-itis في تعيين فئة واحدة للعنصر الرئيسي. تعمل أدوات اختيار CSS على تنفيذ المهمة ، مع تطبيق التصميم على كل شخص … … … … … … معظم الفقرات أعلاه ليست سوى فقرات بسيطة ولها سمات صف لا داعي لها. لدينا أيضًا عنوانان مميزان فقط عن طريق فصولهما - ولكنهما متجاورتين … … … … … … الآن بقيت فئتان فقط. لقد حافظنا على بشكل عام ، لا تحتاج العناصر المتطابقة مع أحد الوالدين المشتركين إلى سمات إضافية. تساعد الفصول الدراسية فقط عندما يكون هناك اختلاف بينهما. قاعدة أساسية: استخدم الفصول الدراسية فقط عندما تحتاج إلى التمييز بين أنواع المحتوى المماثلة. الغرض من نظام الشبكة 960 ، وأطر CSS بشكل عام ، هو تقليل الجهد اللازم لوضع صفحات الويب. تكمن فائدة CSS في تقليل كمية HTML اللازمة لعرض صفحة. لكن كلغة تخطيط ، CSS ليست مثالية . إن الأطر هي مجرد أدوات تساعد الناس على الوصول إلى حلول ، وليس الحلول نفسها. والامر متروك للمصممين والمطورين لمكافحة class-itis و div-itis. مكتوب بشكل حصري ل Webdesigner مستودع من قبل بن جريميليون . بن هو مصمم على شبكة الإنترنت لحسابهم الخاص الذي يحل مشاكل الاتصال مع تصميم أفضل. كيف تقول أكثر مع أقل؟ مشاركة كيفية تبسيط التعليمات البرمجية وسير العمل في التعليقات أدناه ... class السمات ، وخاصة على الصفحات المعقدة. هل هذا حقا تحسين على الجداول المتداخلة؟ انتشار Class-itis و Div-itis
… متهدمة من 960.gs
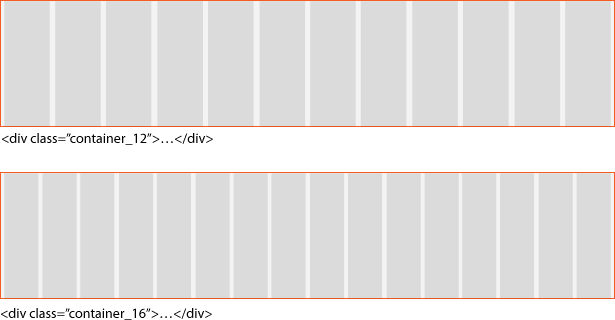
container_12 و container_16 ، والتي تنقسم إلى 12 و 16 عمودًا ، على التوالي. أحجام مخصصة متوفرة. 
.container_x ، مما يجعلها مثالية لتخطيطات وحدات. يتم تحديد عرض كل كتلة حسب الشبكة التي تنطبق عليها: grid_1 هو عمود واحد واسع ، grid_5 هو خمسة أعمدة واسعة ، إلخ. 
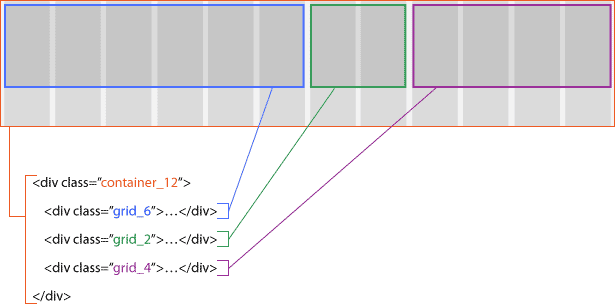
.container_12 يحمل ثلاثة شبكات. كل شبكة ، بدورها ، ستحتوي على عناصر مختلفة لمحتوى الصفحة. 
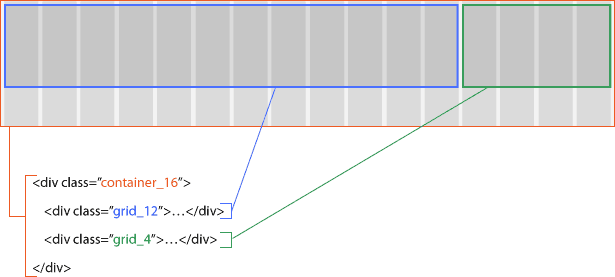
.container_16 يحمل كتلتين من 12 و 4 أعمدة ، على التوالي. مثل .container_12 ، يقيس هذا التخطيط المؤلف من 16 عمودًا 960 بكسل - ولكن أعمدةه أضيق. grid_x في كل div. محاليل
فقط استخدام الفئات التي تحتاجها في الواقع
.container_12 ولا تستخدم أكثر من .grid_5 و .grid_7 ، ثم قم بإزالة الآخرين من CSS. تطبيق class = ”grid_x“ على العناصر المناسبة: العناوين ، الصور ، الروابط ، الفقرات
.container_x و .grid_x لا تقتصر الفصول على عناصر div. ال سمة الطبقة يمكن تطبيقها على أي عنصر ما عدا html ، head ، meta ، param ، script ، title و style أي شيء عمليا في body . إذا كان زوج من علامات div يحتوي على عنصر واحد فقط ، فقد تكون غير ضرورية. تطبيق رمز الشبكة لغير Divs
باستخدام divs باستخدام الكود الدلالي …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
خصائص شبكة المنحة لعناصر معينة
.grid_x لديه خصائص تعمل مع أي اسم فئة آخر - أو أي عنصر. عن طريق نسخ الخصائص إلى عناصر معينة ، تصبح الطبقات الإضافية غير ضرورية. .examples li { (properties of .grid_4) }
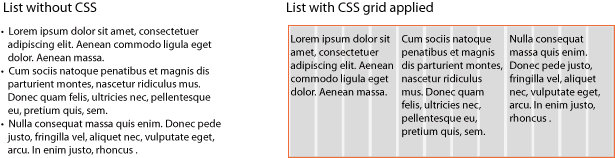
class="examples" صفة، عزا. هل هذه الدلالة؟ بالتأكيد - طالما أن المحتوى يستحق قائمة. CSS فقط يغير كيف يتم تقديم كل نقطة نقطي. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
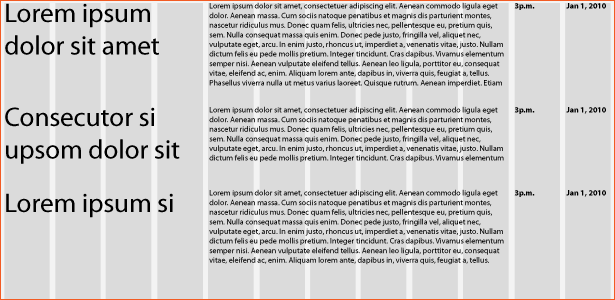
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

العلامة. (مثالي؟ ربما لا. لا يفرق HTML بين مجموعات المحتوى.) .grid_x تتطلب الخصائص للعناصر الأخرى بعض التخطيط ، ولكنها تؤدي إلى HTML أقل تشوشًا ولا تتداخل مع 960.gs نفسها. استخدم فئات في العناصر الأصل ، وليس عناصر تابعة
.item { (various properties) }.group-of-items li { (various properties) } داخل .group-of-items صف دراسي. يمكن استخدام هذه الطريقة على أي مجموعة من العناصر ذات الأصل المشترك. فمثلا: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } لا تجعل العناصر بنية جيدة للمحتوى. هنا هو حل أفضل: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date الطبقة لتمييزها عن الفقرات العادية أدناه. نظرًا لعدم احتواء HTML على علامة "تاريخ" ، فإن هذه الفئة ضرورية لإظهار ما تحتوي عليه الفقرة. الجديد .article تمكّنك الفئة من تصميم هذا div والعناصر الموجودة فيه في CSS مع الحد الأدنى للترميز. يحتوي CSS في كلا المثالين على أربعة تعريفات لكلٍّ منهما ، ومع ذلك فنحن ننتهي برمز أكثر نظافة في الثانية. تبسيط