كيف يكون المحتوى على الويب ملحدًا (ولماذا يجب عليك)
لا يمكنك تصميم بدون محتوى. إنها تعويذة يكررها المصممون في جميع أنحاء العالم ، إنها نداء في رسائل إلكترونية لا حصر لها للعملاء ، إنها حجر الزاوية للتصميم المسؤول.
واحدة من أكثر الأسماء احتراما على شبكة الإنترنت ، جيفري زيلدمان يلخصها بدقة في تغريدة مثبتة:
المحتوى يسبق التصميم. تصميم في حالة عدم وجود محتوى ليس تصميم ، انها الديكور.
- جيفري زيلدمان (زيلدمان) 5 مايو 2008
هذا لأن التصميم يدور حول حل المشكلات. إذا كان المحتوى عبارة عن حبة ، فكان التصميم هو طلاء السكر.
على الرغم من أن التصميم مع المحتوى يتعارض مع الاتجاه الذي تتحرك فيه الويب ، بل وقد يكون ضارًا لعملائك ...
أسطورة تصميم المحتوى
في الحقيقة ، أنت لا تصمم محتوى فعليًا.
دعونا نترك جانبا فكرة أن العملاء لا يقدمون المحتوى في الوقت المناسب - الكثير يفعلون ، وتلك التي لا تحتاج ببساطة إلى إدارة المشروع - من أجل المناقشة ، دعونا نفترض أنك تبدأ عملية التصميم مع بريد إلكتروني لامعة لطيفة من عميلك مع محتوى شامل المرفقة.
ما زلت لا تصمم المحتوى الفعلي ، لأن طبيعة المحتوى على الويب هي أنه عابر.
لا يجب أن تتطلب التغييرات في المحتوى إعادة تصميم
متى كانت آخر مرة عملت فيها على موقع ويب لم يتم تشغيله على نظام إدارة المحتوى؟ هل تعتقد أن الشركة أرادت فقط تحديث أرقام هواتفهم؟ الشركات لا تغير أرقام هواتفهم. ما يفعلونه هو السماح لنائب الرئيس من أعمال الشغب في مجال التسويق مع تسجيل الدخول إلى WordPress في أول عطلة نهاية أسبوع يتم فيها تشغيل ظهرك.
المحتوى على الويب دائمًا ما يكون مؤقتًا. يجب ألا تتطلب التغييرات الطبيعية في المحتوى إعادة تصميم.
لقد بعنا أنفسنا أسطورة تصميم المحتوى لأنه يتزامن بشكل جيد مع وجهة نظرنا للتصميم الجيد كونه غير مرئي. ومع ذلك ، مع هذا النهج ، فإن ما نقوم بتصميمه حقاً هو تكرار محتوى واحد ، لم يتم تحديد دورة حياته. يعد تصميم المحتوى ضارًا للعملاء إذا كنا نسمح لأنفسنا بالإغراء بفكرة أننا نعمل باستخدام محتوى ثابت.
فكر في كون المحتوى محتشمًا كالتصميم المتجاوب ، من الاتجاه الآخر: مع الحفاظ على الاحترام للمحتوى ، فنحن نقبل أنه غير معروف إلى حد كبير وبالتالي يجب أن تتكيف تصميماتنا مع أي محتوى يتم إدخاله.
تصميم محتوى وهمي
ما لم يتم كتابة مقال أكاديمي مكتوب بالكامل باللغة اللاتينية ، فلن يكون orum lorem ممثلاً للمحتوى الخاص بك ، ومعظم مصممي الويب يتجنبونه بشكل صحيح. ومع ذلك ، من الخطأ القول إن المحتوى الوهمي لا يخدم أي غرض. يمكن أن يكون المحتوى الوهمي ذا قيمة إذا كان محتوى الموقع نمطيًا. من الناحية المثالية سيكون لها ثلاث خصائص:
- ستكون نفس لغة المحتوى الخاص بك ؛
- سيكون الطول التقريبي والإيقاع مثل المحتوى الخاص بك ؛
- سيكون على موضوع مماثل للمحتوى الخاص بك.
ستضمن لك هذه الخصائص الثلاث أنك تواجه نفس المشكلات في عملية التصميم ، حيث سيصبح المحتوى الفعلي الخاص بك متاحًا عندما تكون على الهواء مباشرة.
خذ على سبيل المثال سيرة ذاتية للموظفين. بشرط أن تعرف أنه مكتوب باللغة الإنجليزية ، هو السيرة الذاتية لمدير كبير ذو خلفية هندسية ، وسوف يكون فقرة واحدة لا تزيد عن 100 كلمة ، ثم يمكنك تصميم هذا العنصر. يتم تحديث سير الموظفين بشكل متكرر ، وغالبا ما يكون دوران الموظفين مرتفعًا. يجب أن يكون أي حل تقوم بتوفيره قويًا بما يكفي للتكيف مع هذه الأنواع من التغييرات ، أو أنه غير مناسب للغرض.
إن عملنا ليس نظريًا ، ولكن هذا لا يعني أننا بحاجة إلى محتوى فعلي لتصميمه. ما نحتاج إليه هو نماذج المحتوى: نماذج أولية دقيقة تسمح لنا باستكشاف قضايا التصميم ، دون قيود النسخة "النهائية".
التصميم يسبق المحتوى
عندما نتوقع أن يتغير المحتوى ، يتعين علينا تصميم المحتوى وليس المحتوى ،
ألقِ نظرة على إحدى الصحف. من المستحيل العملي أن يتم تصميم المحتوى بأكمله كل ليلة. الآلاف من الخطوط والمئات من الأعمدة مشقوقة في هيكل مصمم مسبقا. عندما لا يتلاءم الهيكل مع المحتوى ، تكون النسخة مبطن أو مقطوع ؛ ليس التصميم. يمكن تعديل حجم Pt على التدرجات ، يمكن تغيير حجم الصور ، ولكن بشكل عام ، فإن تصميم صحيفة ما يملي محتواه.
لحسن الحظ أننا لا نواجه نفس المشكلة على الويب ؛ لدينا التمرير. ومع ذلك ، يتم حل مشاكل مماثلة عبر الإنترنت مع حلول مماثلة.
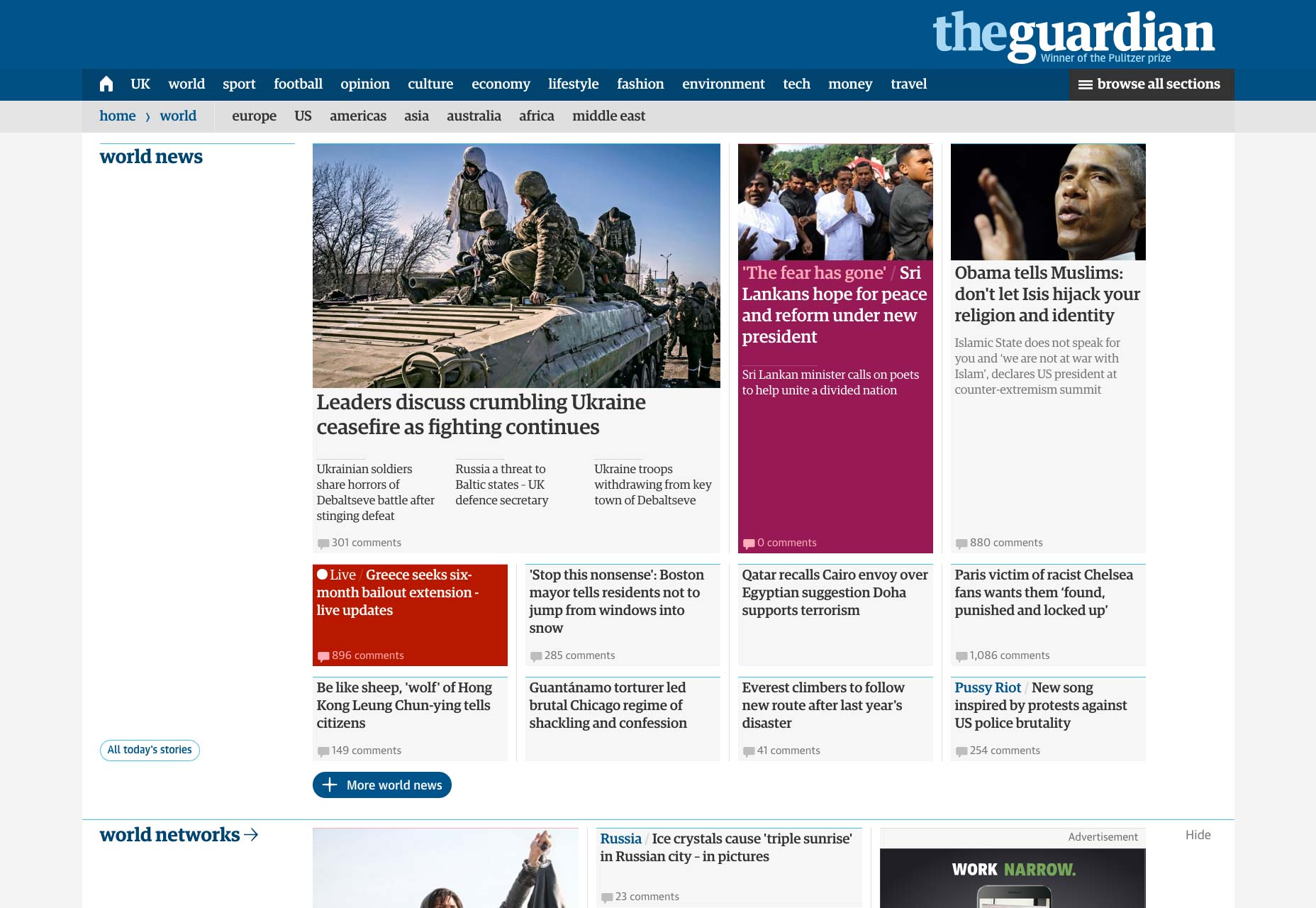
أطلقت صحيفة الجارديان للتو إعادة تصميم ممتازة تستجيب لموقعها على الويب. عند تصميم العناوين ، فقد عملوا على التأكد من أن العنوان المكون من خمس كلمات يجلس بشكل مريح إلى جانب عنوان أربعة عشر كلمة. النهج ناجح لأن الفريق في The Guardian قام بتصميم الموقع ، وليس للمحتوى ، ولكن لمجموعة من المحتويات المحتملة . هناك قيود - لا يمكنك إدراج عنوان خمسين كلمة - ولكن الحل مرن بما فيه الكفاية للتعامل مع نمو المحتوى.
نظرًا لأن المحتوى عرضة للتغيير ، فإن التصميم سيسبق المحتوى لا محالة. الحل لهذه المشكلة هو اعتماد نهج لا حصر المحتوى باستخدام تقنيات مثل سامانثا وارن بلاط ستايل لتصميم نماذج من المحتوى قوية بما يكفي للبقاء على قيد الحياة في البرية.
التصميم هو المحتوى
نعلم من بحث تتبع العين أن الوقت الوحيد الذي تتم قراءة المحتوى فيه هو عندما يتم تحليله بواسطة Googlebot. معظم الناس لا يقرءون مواقع الويب أبداً ، فهم بالكاد ينظرون إلى مواقع الويب. ربما أنت وأنا ، لكننا الاستثناء. يقوم معظم البشر بفحص إحدى الصفحات بسرعة ، انقر فوق شيء يبدو مثيراً للإهتمام ويكرر العملية حتى يصلوا إلى تقريب ما كانوا يبحثون عنه.
وهكذا ، لا يتم نقل الرسالة الأساسية للعميل عن طريق المحتوى ، ويتم نقلها بواسطة العلامة التجارية. الألوان ، والنوع ، والصور ، وعدد قليل من المحتوى من هنا وهناك ، هي التي يتخذ معظم المستخدمين قرارات بشأنها.
هذا هو السبب الرئيسي وراء إثبات أن النسخة المصغرة هي جزء حيوي من تصميم الويب: لن تقوم بعملية بيع مع الفقرة الافتتاحية لصفحة "من نحن" ، ولكن قد تكون مع بيان الخصوصية فوق نموذج الاتصال الخاص بك .
ما نقوم بتصميمه حقًا ... هو إطار عمل لإنشاء المحتوى وليس المحتوى نفسه
مع صعود SaaS ، يجد المصممون بشكل متزايد أن أعمالهم التصميمية والبصرية و UX والاستراتيجية تأخذ دور المحتوى. مع استمرار الويب في الابتعاد عن تسليم المحتوى السلبي ، إلى إنشاء محتوى نشط ، يصبح التصميم أكثر أهمية كوسيلة أساسية للتواصل.
لا يحتاج مصمم المنتج إلى معرفة الكلمات التي سيكتبها القلم من أجل تصميمها. إنه يحتاج إلى معرفة الاستخدام العام - سواء كان سيكون قلم فرشاة أو قلم نافورة أو بكرة كرات - لكن الكلمات التي ستكتبها لا علاقة لها بعملية التصميم.
أصبحت شبكة الإنترنت مكانًا لإنشاء المحتوى. يمكننا تقديم معلمات - بحد أقصى 140 حرفًا هي المثال الواضح - ولكن ما نقوم بتصميمه فعلاً ، سواء فعلنا ذلك للعملاء أو عملائهم ، هو الإطار الذي يمكن من خلاله إنشاء المحتوى ، وليس المحتوى نفسه.
استنتاج
تكمن الأسطورة في أننا نقوم بتصميم المحتوى في التصميم المطبوع ، عندما كان المحتوى نهائياً بمجرد إرساله إلى الطابعات. يتطلب تصميم المحتوى على الويب احتضان الطبيعة المؤقتة الكامنة لمحتوياتنا ، أو المخاطرة بالحد من إمكانات المحتوى من خلال فرض تصميم صارم عليه.
نظرًا لاستمرار تطوير تعريف موقع الويب الذي يتطور ، سيستمر التصميم في العمل كمحتوى ، وسيستمر المحتوى في الأداء كحل تصميم. ما نقوم بتصميمه ليس محتوى الموقع - وهو عابر - بل بالأحرى أهدافه وقيمه وطموحاته. ما نصممه هو (لعدم وجود كلمة أفضل) روحه.
بعيدًا عن كونه زخرفة ، يجبرنا نهج الحث على المحتوى على إنتاج حل تصميم قوي لا يفرض نفسه على المحتوى المستقبلي.
التصميم يسبق المحتوى. المحتوى في غياب التصميم ليس محتوى ، إنه موجز.