كيفية تصميم تجول تطبيقات الويب الناجحة
لقد تفاعلنا جميعًا مع تطبيق توضيحي في مرحلة أو أخرى. هيك ، البعض منا صممها.
ولكن عند إلقاء نظرة على أدبيات التصميم هناك ، ستلاحظ أن هناك القليل جدًا الذي يتعامل تحديدًا مع الإرشادات التفصيلية للتطبيقات. فهي تمثل جانبًا مهمًا من جوانب التجربة العامة للتطبيق ، لأنها ، في النهاية ، هي أول تفاعل للمستخدم مع تطبيق (إذا كان التجوّل موجودًا).
في هذه المشاركة ، جمعت بعض النصائح لك من خلال مراقبة التطبيقات الحالية لمعرفة ما يفعله مع الإرشادات المتعلقة بتطبيقاته وما يمكن أن نتعلمه منها.
هل يجب أن يكون تطبيقك تجولًا؟
كنت أرغب في بدء هذه المشاركة من خلال الإشارة إلى وجود بعض التطبيقات التي يجب أن يكون لها بعض الإرشادات ولكن ليس بها ، وبعض التطبيقات التي تمتلكها ولكن لا ينبغي لها ذلك.
يتمثل الغرض من جولة تفصيلية في توفير إحصاءات حول ما يمكن أن يفعله تطبيقك. إذا كان تطبيقك بسيطًا بما فيه الكفاية ، أو توضيحيًا بما فيه الكفاية ، فقد لا يحتاج إلى جولة تفصيلية ، وفي هذه الحالة احفظ وقتك لشيء أكثر حيوية.
ولكن إذا كان تطبيقك يحتوي على وظائف مخفية ، فإن التجول هو مكان رائع لعرضه ، حتى لا يفوتك المستخدمون.
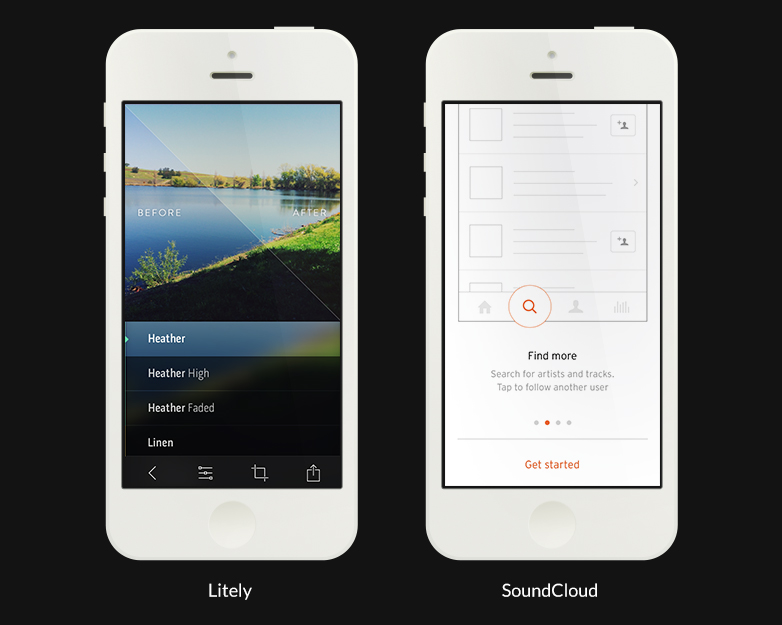
خذ Litely على سبيل المثال. Litely هو تطبيق لتعديل الصور ولديه مجموعة من الإيماءات الخفية التي يمكنها تحسين تجربة التطبيق بشكل عام. فإنه يتيح لك عرض الصورة ، قبل إضافة أي مرشحات ، ببساطة عن طريق تسجيل الصورة بإصبعين. يتيح لك Instagram القيام بهذا أيضًا ولكنه يستخدم إصبعًا واحدًا فقط. لا أحد يعرف عن هذه الوظيفة لأن Litely لا يخبرك عنها ؛ إذا اكتشفت هذه الوظيفة في Litely ، فأنت تفعل ذلك عن طريق الصدفة.
من ناحية أخرى لدينا تطبيق مثل SoundCloud لل، والتي لديها تجول جميل المظهر في بداية تجربة التطبيق. ومع ذلك ، تشرح لك إحدى الشاشات شيئًا واضحًا جدًا: كيفية اتباع مستخدم آخر وما يمكن توقعه من رمز البحث. سوف يتم الضغط عليك للعثور على مستخدم التطبيق الذي لا يفهم رمز العدسة المكبرة ، لذلك عندما يتعلق الأمر بهذه الشاشة المحددة من SoundCloud ليس هناك الكثير لتكسبه من إهدار وقت المستخدم. من المفترض أن يكون التجوّل ناجحًا بدونه.

انتبه للتصميم
من الصعب إنشاء جولة تفصيلية إذا لم تكن قد أنشأت التطبيق ، فغالبًا ما يتم إنشاء الإرشادات السابقة. هذا يؤدي في كثير من الأحيان إلى الكثير من التناقضات.
إذا كنت ستتلقى جولة تفصيلية ، فتأكد من أن تصميمها قوي تمامًا مثل باقي تطبيقك. من المفيد الاطلاع على الإرشادات الجيدة لأنها في الواقع أول ما يراه مستخدموك. من الأهمية بمكان أن تنفذ الإرشادات التفصيلية في أسلوب علامتك التجارية حتى لا تربك المستخدمين.
استفد من الرسومات والرسوم المتحركة
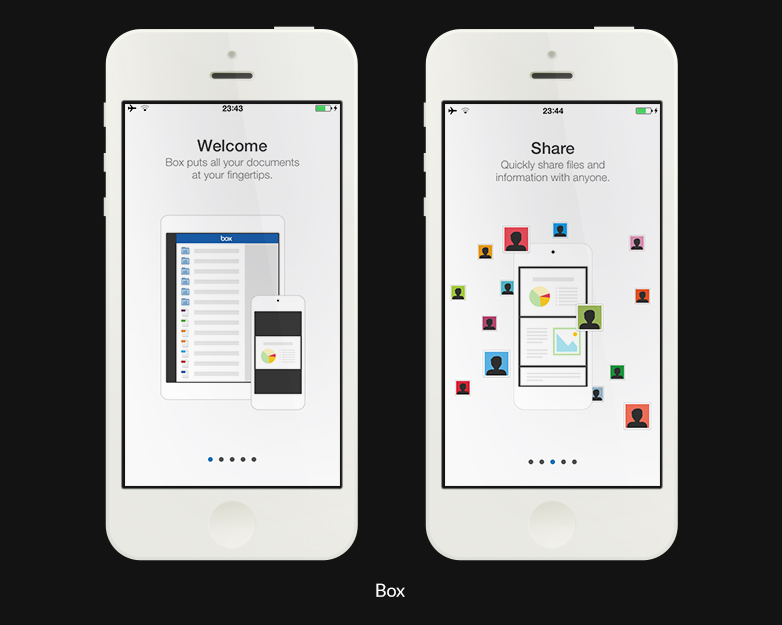
تشكّل الإرشادات التفصيلية قدرًا أكبر من التفاعل عندما تستخدم صورًا أو صورًا رائعة. والأفضل من ذلك ، تعد الإرشادات التي تستخدم الرسوم المتحركة رائعة في جذب انتباه المستخدمين. أفضل مثال على ذلك صندوق. المربع هو ملف يستند إلى سحابة تخزين التطبيق ؛ عند استخدام تطبيقهم لأول مرة ، يكون لديهم استعراض سريع حيث يشرحون لك كيفية تنوع التطبيق ويدعم العديد من تنسيقات الملفات المختلفة عبر الأجهزة المختلفة.

والأفضل من ذلك ، يستخدم البرنامج النصي ملفًا منفردًا ويحفزه مع انتقال الملف من شريحة إلى أخرى. التجربة ممتعة للغاية لأنها ذكية وتبدو مدروسة جيدا. التصميم البصري للتجول جيد جدًا نظرًا لأن الشرائح / الصفحات لها تصميم نظيف.
اجعلها تفاعلية
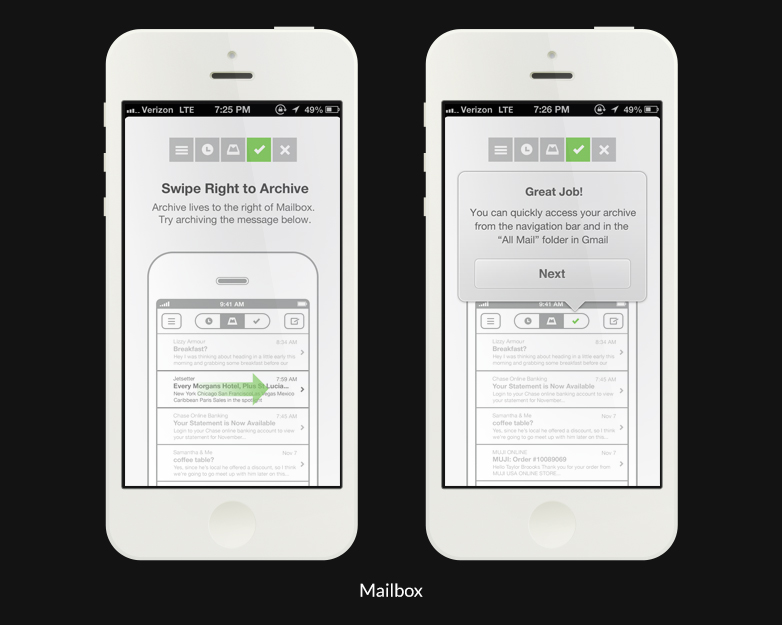
نظرًا لأن من المفترض أن يُعرِّف المستخدم عن كيفية عمل تطبيقك ، فقد تحتاج إلى التفكير في جعله تفاعليًا. أفضل طريقة لجعل الأشخاص يشاهدون التطبيق الرائع لتطبيقك هو بجعلهم يستخدمونه. النسخة الحالية من صندوق بريد، تطبيق عميل البريد الإلكتروني ، يحتوي على جولة تفصيلية رائعة تخبرك عن الوظائف المخفية لترتيب البريد الإلكتروني من خلال التمرير إلى اليسار أو اليمين. يخبرك أنه في حالة التمرير السريع ، فسيتم أرشفة البريد الإلكتروني ؛ بعد ذلك ، يجعلك تفعل ذلك. يمكن أن يكون قرارًا خطيرًا جعل المستخدمين يتفاعلون مع الإرشادات الخاصة بك ولكن في حالة صندوق البريد ، يكون الطلب بسيطًا ، على جميع المستخدمين القيام بذلك. إنها فكرة رائعة تظهر للمستخدم بالضبط ما يمكن أن يتوقعه من التطبيق.
إذا تم القيام به بشكل صحيح ، يمكن أن تكون الإرشادات التفصيلية وسيلة ممتعة لإثارة حماس الأشخاص حول استخدام منتجك.

توفير وسيلة سهلة لتخطي
يؤسفني أن أقول إن بعض المستخدمين لن يهتمون بالمشاهدة الخاصة بك مهما كان مظهرهم رائعًا ، أو مدى تفكيرهم ، أو مدى أهميتها.
من المستحسن عدم حظر الأشخاص من استخدام تطبيقك ، ولا ترغب في أن يُلزم المستخدمون غير المهتمين بالتجول به بإكماله. الحل السهل هو الحصول على زر تخطي بسيط سواء كان حرفياً يقول "تخطي هذا" أو "س" في الزاوية العليا اليمنى من الشاشة. إذا ذهبت مع زر لديك مساحة للعب مع نسخة ؛ يمكنك أن تقول شيئا مثل "لقد حصلت على هذا!" أو أكثر جرأة مثل "لقد حصلت عليه ، واسمحوا لي أن استخدامه." المتعة مع ذلك ، وربما عليك إقناع المستخدم الخاص بك إلى التمسك بها.
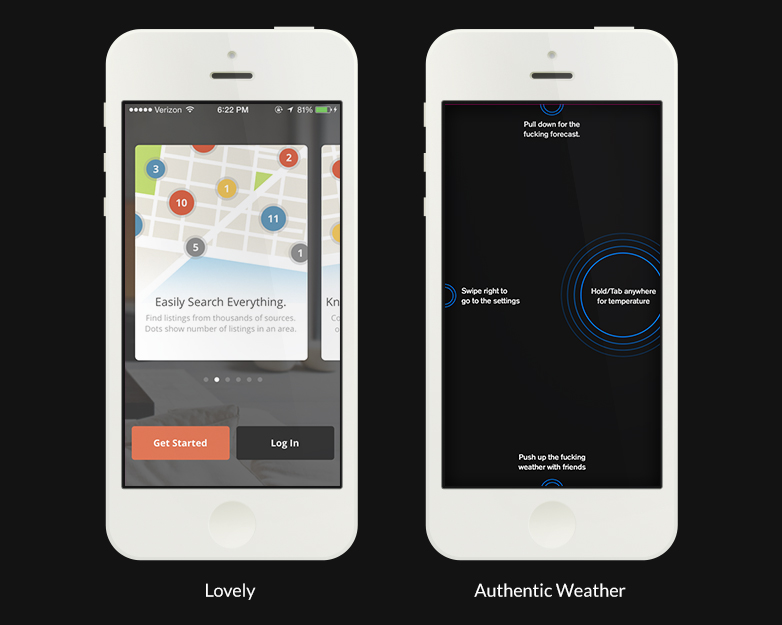
جميل هو تطبيق يعمل هذا بشكل جيد. عند فتح التطبيق لأول مرة ، يمكنك التعرف على الفيديو من خلال الضغط على الزر البرتقالي الكبير المسمى "البدء". انها دائما هناك ، من البداية وليس فقط نحو النهاية.
هناك خيارات أخرى متاحة لك. ما يمكنك فعله ببساطة هو السماح للمستخدمين بالتمرير بحرية خلال جولة تفصيلية. في حالة Box ، يجب على كل مستخدم القيام بالتمرير إلى اليسار بضع مرات للوصول إلى النهاية واستخدام التطبيق. لا توجد وسائل خداع تم تنفيذها بواسطة التطبيق والتي تمنعك من القيام بذلك.
طقس حقيقي هو مثال آخر. عند تنزيل التطبيق ، كل ما تحصل عليه هو عبارة عن جولة بسيطة في شاشة الصفحة ، والتي تختفي عند النقر عليها في أي مكان. بعد ذلك يتم إجراء الإرشادات ويمكن للمستخدم الاستمتاع بالتطبيق. إذا كان هناك من يهتم بقراءة ما تقوله الشاشة ، فهذا رائع! إن لم يكن ، فهي في التطبيق الآن على أي حال.

تجول ومتابعة
في بعض الأحيان تدمج الإرشادات التفصيلية مع بعضها البعض ، أو أنها لا تمثل في الواقع عمليات إرشاد على الإطلاق ، ويجب على المستخدم إنشاء حساب لاستخدام التطبيق. ما إذا كان هذا هو الشيء الصحيح الذي ينبغي فعله هو مناقشة كاملة أخرى. سأوجهك نحو هذه المقالة ، التي تتحدث عن سبب عدم رغبتك في القيام بذلك: اثنين من أسباب التخلي عن تسجيل والسماح للناس استخدام المنتج الخاص بك أولا. إذا كنت تجعل الأشخاص يتبعون إشارات صارمة من البداية ، فكر في هاتين السيناريوهين.
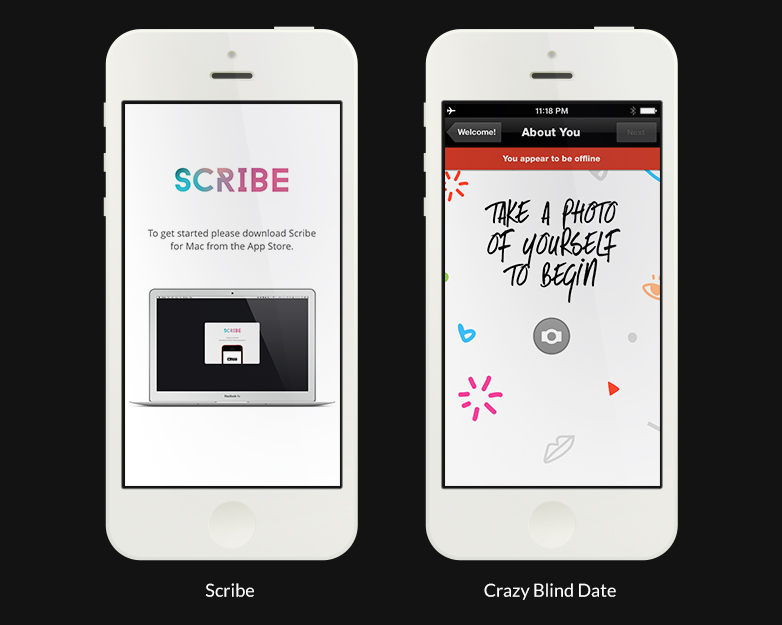
كاتب هو تطبيق يتيح لك مشاركة المعلومات بين iPhone و Mac الخاص بك مثل أرقام الهواتف أو الصور. من أجل استخدام التطبيق لديك لربط الاثنين. عند فتح التطبيق لأول مرة ، فإنه يمنحك تعليمات محددة وواضحة حول كيفية المتابعة. يخبرك بالضبط ما يجب القيام به ، وإذا حدث خطأ ما فإنه يوفر حلولاً. يخرج التطبيق عن طريقه لمساعدة المستخدمين في إكمال الإعداد بسهولة.
كان Crazy Blind Date تطبيق مواعدة من OKCupid وجد المستخدمين تواريخ عمياء ، كما يوحي الاسم. من أجل إنشاء حساب ، كان على المستخدم تحميل صورة أولاً. قد تكون تجربة القيام بذلك صعبة للغاية. كانت النسخة غير صحيحة في الواقع - يمكنك أيضًا تحميل صورة - ولكنك لم تتمكن من تحميل صورة إذا كان هاتفك بلا اتصال ، وتفشل في التقاط صورة ، والرمز نفسه ليس بارزًا بما يكفي. هذا الاستخدام السيئ هو على الأرجح السبب لم يعد Crazy Blind Date متاحًا.

صورة مميزة / صورة مصغرة ، الاستخدامات iPhone 5c mockup من بن لي