كيفية تصميم للجوال UX
من المحتمل أنك تعرف الآن أن الجوّال قد انطلق ، وليس هناك ما يمنعه في أي وقت قريب. ما لا تعرفه على الأرجح هو مدى شعبية الهاتف المحمول. في الواقع ، هل تعلم أن عدد مستخدمي الجوّال تجاوز بالفعل عدد مستخدمي أجهزة سطح المكتب التقليدية؟ انها حقيقة!
وفقا ل comScore ، وهي شركة تحليلات الإنترنت ، شهد مارس الماضي ، للمرة الأولى على الإطلاق ، عدد مستخدمو الجوّال فقط الذين يتجاوزون أجهزة الكمبيوتر المكتبية فقط المستخدمين ، على الأقل في الولايات المتحدة. دعني أوضحها بطريقة أخرى: هناك الآن عدد أكبر من الأشخاص الذين يدخلون إلى الويب على هواتفهم الجوالة أكثر من وجود أشخاص يقومون بذلك من منازلهم ، على أجهزة الكمبيوتر المكتبية. هذا له آثار ضارة على تصميم UX المحمول. ضخم!
هذا يعني أن الناس يشترون الأشياء بشكل متزايد أو يقرأون الأخبار على هواتفهم المحمولة أثناء التنقل. سيكون الفشل في التصميم مع المحمول في ذهن الكارثة لأي موقع أو موقع للتجارة الإلكترونية.
الحفاظ على التصميم الخاص بك الحد الأدنى
حافظ على تصميم جوالك نظيفًا وبسيطًا. الذهاب من أجل التطبيق العملي والفائدة على أي خيال في التصميم الخاص بك. تذكر أنك تصمم لشاشة أصغر بكثير مما لو كنت تستخدم لسطح المكتب. نظرًا لأن العقارات المعروضة على الشاشة تكون غالية جدًا ، فمن المنطقي أيضًا أنه لا يمكنك القيام بتصميم معقد. وبالتالي ، فإن الحد الأدنى هو أفضل رهان.
هذا أيضا يساعد على تجربة المستخدم. بعد كل شيء ، عندما ينظر المستخدمون إلى واجهة غير مرهقة في أجهزة iPhones أو Android ، سيكون بمقدورهم العثور على ما يبحثون عنه على موقع بسرعة كبيرة ، مما يحسن من تجربة المستخدم.
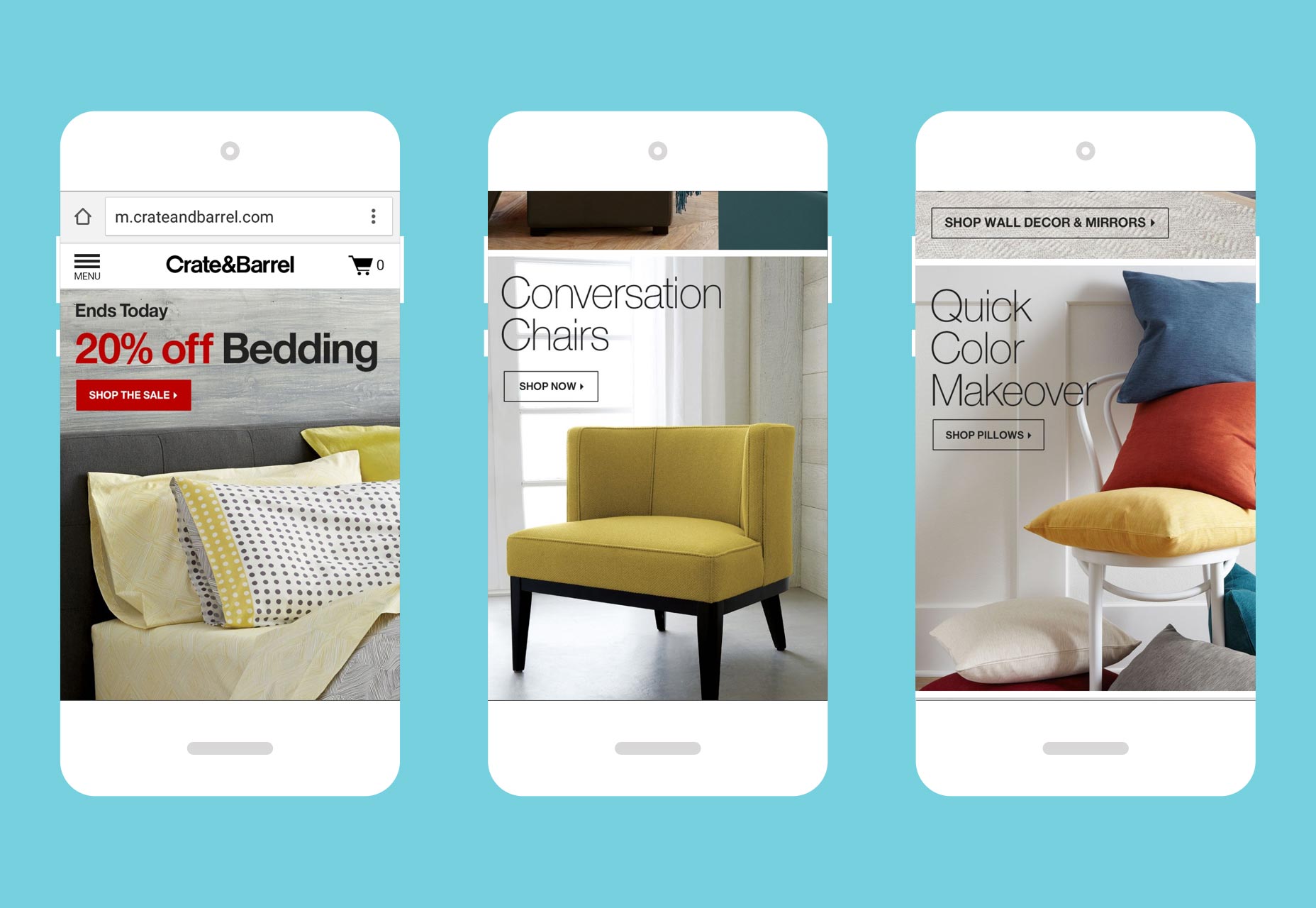
كيف تبدو البسيط على شاشة الجوال؟ يجب على المستخدمين فقط مشاهدة المحتوى الذي يحتاجون إلى رؤيته لاستخدام الموقع بشكل صحيح - مما سيحثهم تلقائيًا على استكشاف المزيد والتنقل. أيضا ، يجب أن تكون الأزرار والقوائم بديهية ، وذلك تمشيا مع التركيز على البساطة.
ينظر الى موقع الجوال Crate & Barrel . إنها دراسة في بساطتها المتنقلة نظرًا لأن قائمة الهامبرغر موجودة في أعلى يسار الشاشة ، ومع ذلك لا تزال ملحوظة ، وتعرف على الفور ما هو الموقع الذي تشاهده بفضل شعار علامة الكلمة في الأعلى. كما أن الألوان والخطوط أساسية ، مما يضمن عدم غمر المستخدمين.
كن حذرا من الأجهزة والبيئات المختلفة
على الرغم من أنك تصمم لأجهزة الجوّال ، إلا أنه لا يتم إنشاء جميع أجهزة الجوّال بشكل متساوٍ. هذا هو مفتاح تصميم UX المحمول الناجح اليوم ، ولكن بعض المصممين ينسون أن هناك العديد من المنصات التي يتعين عليهم تصميمها. تصميم للجوال يعني تصميم لتطبيقات الجوال ومواقع المحمول. من الضروري أن تفهم الأجهزة التي يستخدمها جمهورك وما يشبه سلوك الجوّال. بعبارة أخرى ، يجب ألا تصمم تطبيقًا أو موقعًا للجوّال باعتقاد خاطئ بأن مستخدمي iPhone و Android سيتفاعلون مع تطبيقك أو موقعك بالطريقة نفسها.
الأبحاث أظهرت ذلك ينفق مستخدمو iPhone أكثر على التجارة الإلكترونية المتنقلة من نظرائهم في Android. ما هو مذهل بشكل خاص حول هذا القانون هو أن هناك عددًا أقل من مستخدمي iPhone مقارنة بمستخدمي Android ، مما يجعل طاقة إنفاق مستخدمي iOS أكثر أهمية! لذلك ، إذا كنت تصمم تطبيقات ومواقع للجوّال لنشاط تجاري إلكتروني ، فستحتاج إلى التركيز أولاً وبشكل أكبر على إنشاء تطبيق UX للأندرويد على نحو أفضل مما تفعله لنظام التشغيل Android - وذلك ببساطة لأن هناك المزيد من الأموال التي يمكنك إجراؤها.
استخدام الإلمام لإنشاء الملاحة وظيفية للغاية
على الرغم من أنه يوجد الآن عدد أكبر من الأشخاص الذين يتصفحون الإنترنت على أجهزة الجوّال مقارنةً بسطح المكتب ، فإن العديد من هؤلاء الأشخاص بدأوا تصفح مواقع الويب على أجهزة سطح المكتب الخاصة بهم. وهذا يعني أنهم قد توقعوا معيارًا معينًا من حيث التنقل في الموقع والمظهر من كل وقتهم باستخدام سطح المكتب.
لذلك ، عند التصميم للجوال ، لا تعبث بالتوقعات والاتفاقيات: تأكد من أن موقع الجوال الخاص بالعميل يكرر معايير التنقل في أي موقع من أجهزة كمبيوتر سطح المكتب مع UX رائعة.
في ما يلي بعض الميزات الشائعة التي يجب عليك نقلها إلى التنقل عبر الجوال:
- الفئات أو صفحات موقعك الأكثر شيوعًا ، استنادًا إلى بيانات التحليلات
- قائمة الملاحة في شكل قائمة همبرغر
- صور عالية الجودة
- ميزة البحث البارزة
- أزرار واضحة للحث على الشراء
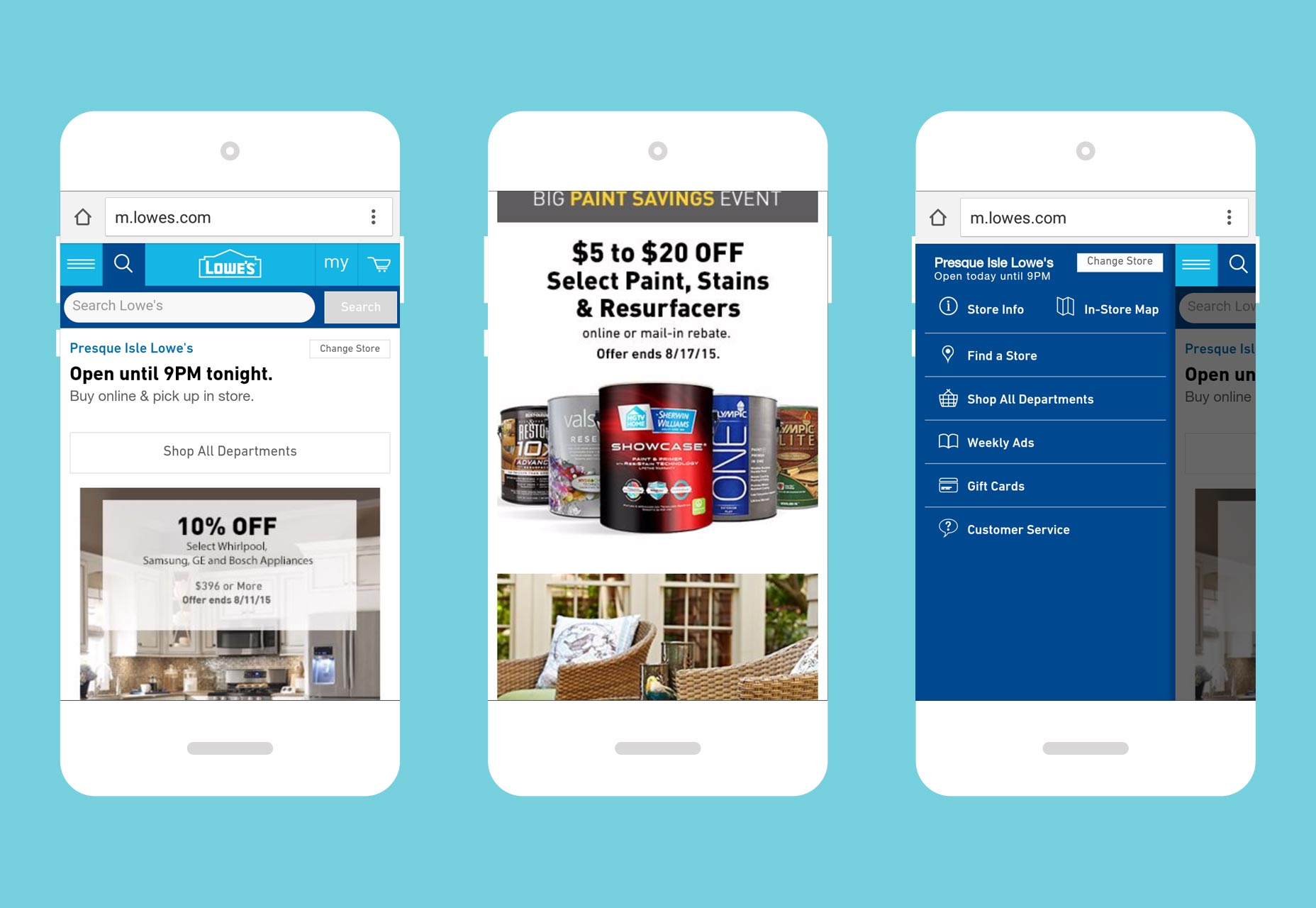
يمكننا أن نرى الملاحة وظيفية للغاية على موقع Lowe للجوّال لأنها تتميز بجميع الاتفاقيات الملاحية التي اعتدنا رؤيتها على أي موقع سطح مكتب جيد.
جعل عملية الخروج مريحة بقدر ما تستطيع
هذا هو أهم نصيحة في هذه الصفحة ، حتى الآن. من المهم جدًا أن تكون كل تلميحات أخرى تؤدي إلى ذلك غير مجدية إذا فشلت في تصميم موقع الجوال الخاص بالعميل بطريقة تجعل التحويل في نهاية تصفح المستخدم للجوّال. آخر شيء تريده هو أن يحدث تخلّف عن التسوق في عربة التسوق ، خاصةً إذا كنت قد واجهت مشكلة في التعرف على موقع ويب متوافق تمامًا مع الجوّال ومحاولة تصميمه.
تظهر الدراسات التي لا غرابة أن مثل على سطح المكتب ، عربة التسوق يحدث الهجر على الجوّال عندما يكون UX سيئًا . بالنسبة لمتسوق الجوّال الذي يتطلع إلى شراء شيء ما ، فإن تجربة المستخدم هي أسوأ ما يمكن أن يحدث عندما يحاولون تقديم طلب… لذلك عندما يحدث أمر ما ، يصبحون محبطين ، ويتركون موقعك إلى الأبد ، ولا يعود أبدًا ، حتى على سطح المكتب!
واحدة من أكثر الطرق السيئة السمعة التي يمكن أن تعانيها عملية الدفع عبر الهاتف المحمول هي عندما تفشل أزرار الدفع للعمل والخروج لدعم توقعات المتسوق. على سبيل المثال ، قد تكون الأزرار صغيرة جدًا بحيث لا يمكن رؤيتها بسهولة أو النقر عليها ، أو قد تفشل في الظهور بمجرد إضافة عناصر إلى سلة التسوق.
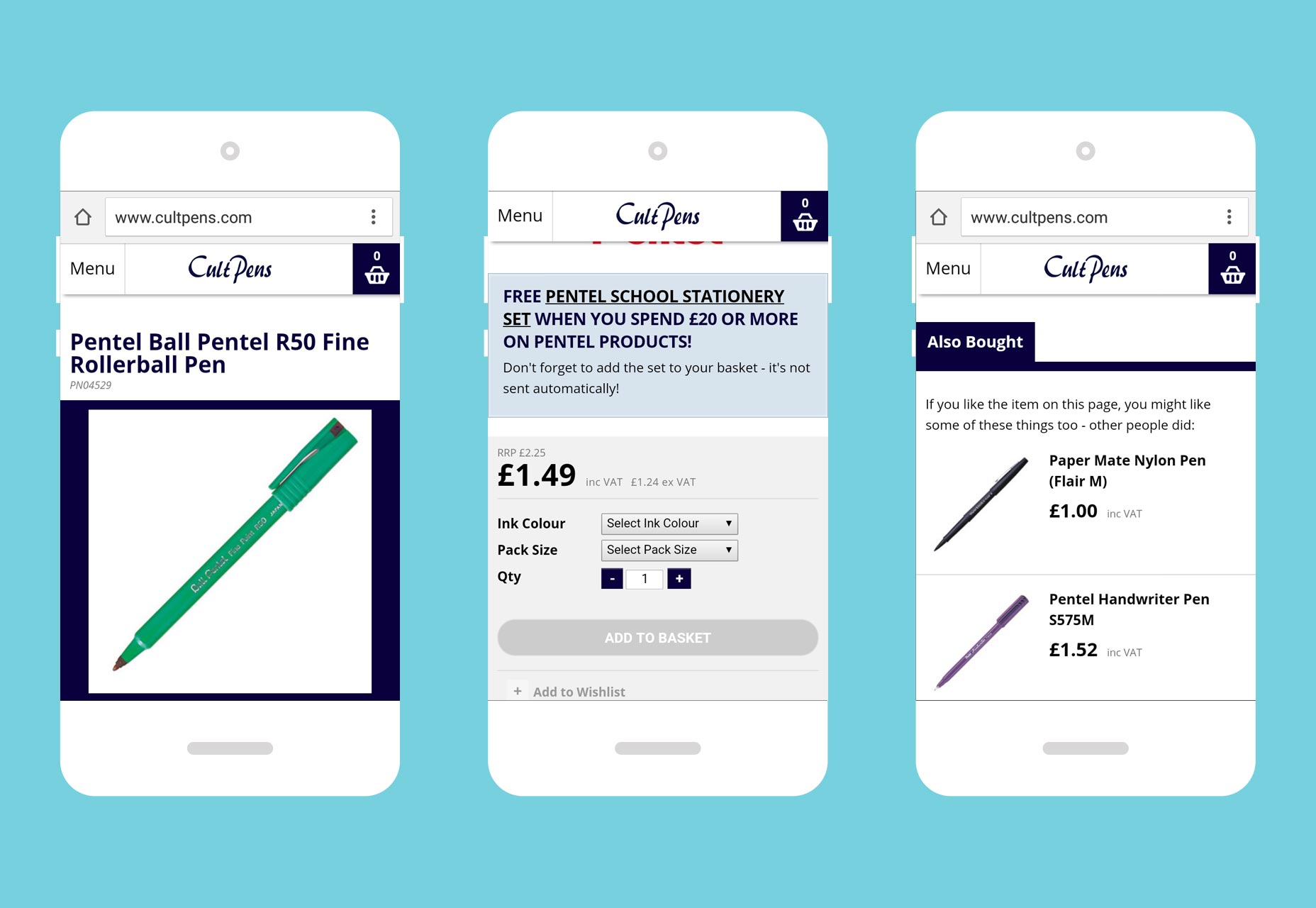
للحصول على مثال ملهم على عمل ميزة التصميم الأساسية هذه ، فإننا نتطلع إلى ذلك Cult Pens 'mobile product page لأحد أقلام العلامة التجارية Pental الخاصة بها. لاحظ أن زر "إضافة إلى السلة" الكبير متناثر على كامل الجزء السفلي من الصفحة.
تصميم الجوّال: يختلف عن تصميم سطح المكتب
بعض المصممين لا يحصلون عليها. تصميم للهاتف المحمول هو مفهوم مختلف تماما عن تصميم لسطح المكتب. بالتأكيد ، سيكون لديك أوجه تشابه ، لكنها تذهب فقط حتى الآن. بالطبع ، ترغب في الحفاظ على تصميم الهاتف المحمول الخاص بك بالقرب من الاتفاقيات التي يستخدمها المستخدمون من تصفح سطح المكتب ، ولكن هناك استثناءات.
يجب أن يكون الحد الأدنى - القيام بالمزيد مع أقل - القاعدة الذهبية لتصميم الهاتف المحمول نظرًا لأن الشاشة أصغر كثيرًا. يجب على المصممين أيضًا أن يدركوا أن سلوك المستخدم لنظامي التشغيل iOS و Android ليس هو نفسه ، لذلك من الأفضل البحث في ما يفعله كل مستخدم من المستخدمين باستخدام هواتفهم الذكية مسبقًا. بالطبع ، سيتعين عليك أيضًا تصميم تطبيقات وتطبيقات متنقلة مختلفة لمنصات مختلفة.
وأخيرًا ، فإن المهمة الكبرى للحصول على الحل الصحيح هي جعل عملية سداد الرسوم سهلاً قدر الإمكان. لا تمنع المتسوقين من الشراء على هواتفهم الذكية! إذا فعلت ذلك ، فالأمر يشبه رمي الأموال خارج النافذة.
اتبع جميع أفضل ممارسات تصميم الجوّال هذه ، وستحصل على عملاء أكثر سعادة سيحصلون على المزيد من التحويلات.