كيفية تصميم النماذج التي تحول
نماذج الويب هي آفة العديد من المصممين ، وبالتالي ، زبائنهم.
تلعب النماذج دورًا حيويًا في أي موقع ؛ نظرًا لأنهم يجمعون المعلومات المهمة أثناء عملية التحقق ، أو يقودون المعلومات على الصفحات المقصودة. إذا كنت ترغب في إرضاء عملائك وتعزيز معدلات تحويل مواقعهم ، فربما لا يكون هناك شيء أكثر أهمية يمكنك القيام به من تصميم النماذج الفعالة المثلى.
تصميم خارج الصندوق مع الأشكال السردية
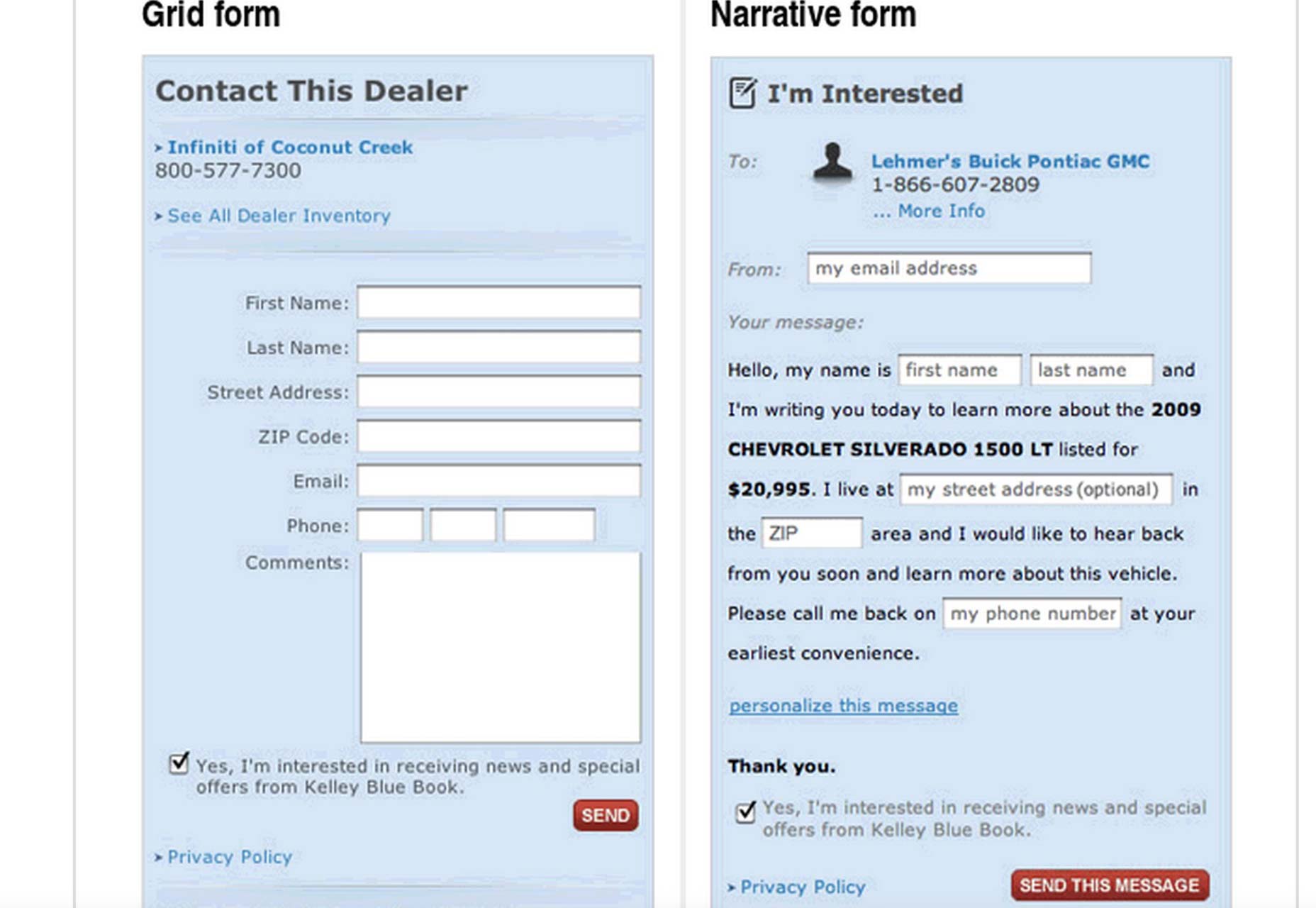
يتميز النموذج القياسي بعدد قليل من الحقول حيث يؤدي العملاء إلى ملء بيانات الاتصال الأساسية الخاصة بهم مثل الاسم وعنوان البريد الإلكتروني ورقم الهاتف. انها رطبة ودنيوية للغاية ... فقط لأن ذلك نموذجي لا يعني أنه لا ينبغي أن تفسد ، رغم ذلك. على العكس ، حاول أن تهز الأمور للحصول على تحويلات أفضل باستخدام أشكال سردية.
الأشكال السردية ، كما يوحي الاسم ، هي أشكال تجعل المحادثة مستمرة ؛ بدلا من مجرد إنهاء القصة عندما تنتهي نسخة الموقع. تستمر هذه الأنواع من النماذج في إشراك العملاء المحتملين من خلال حثهم على ملء الفراغات في شكل في أسلوب سرد الشخص الأول. هذا يجعل عملية التسجيل طريقة أكثر شخصية!
Vast.com ، موقع يتيح للمستخدمين البحث عن الملايين من السيارات للبيع وصفقات العقارات ، جربت أشكال السرد. هم A / B اختبروا شكلهم السرد مع السيطرة، نموذجهم الشبكي القياسي، ورأوا دفعة تحوّل من بين 25٪ و 40٪ . على أقل تقدير ، بما في ذلك السرد في الشكل أنتجت دفعة تحويل 25 ٪.
في المرة القادمة التي تفكر في تشغيلها بشكل آمن عند تصميم النماذج ، لا تفعل ذلك. خذ هذه المخاطر الصغيرة المحسوبة ، وقد تؤتي ثمارها.
استخدم عددًا أقل (أو أكثر) من الحقول
في السنوات القليلة الماضية ، كان هناك نقاش حول طول النموذج المحدد الذي يعمل بشكل أفضل في تعزيز التحويلات. خبر عاجل: ليس هناك في الواقع طول محدد يعمل بشكل أفضل. تحصل النماذج الأقصر على المزيد من نوع التحويل ، بينما تحصل الحقول الأطول على نوع آخر من التحويل.
تملي الحكمة التقليدية أن عدد الحقول في نموذج ما يؤدي إلى زيادة التحويلات. هذا صحيح ، ولكن فقط في هذه الحقول القليلة ينتج كمية أكبر من التحويلات بدلاً من كمية أكبر من التحويلات عالية الجودة .
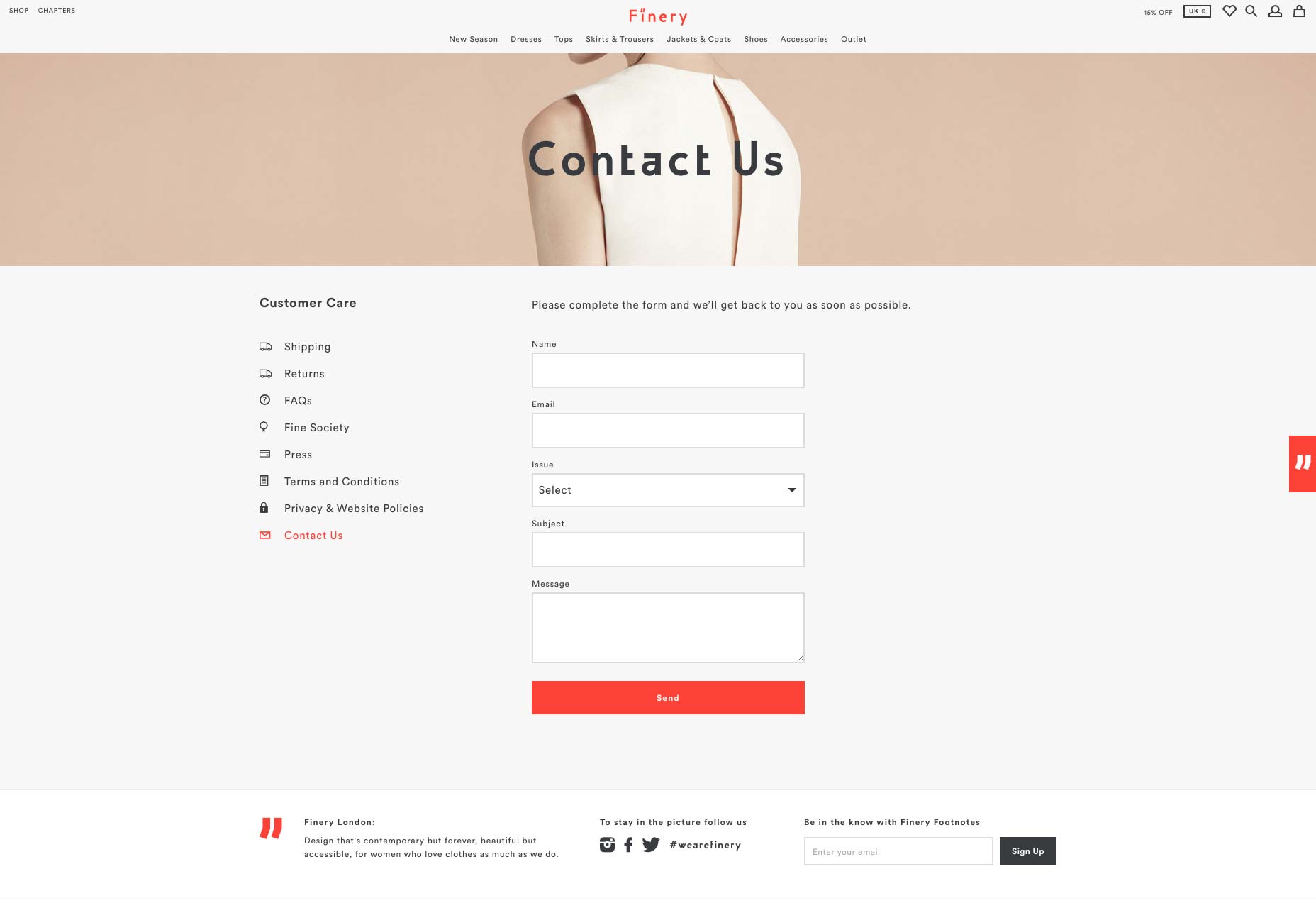
أناقة يتضمن نموذج المنسدلة لتحديد سبب اتصالك بهم. إنه حقل إضافي ، يمكن حذفه ، ولكن تضمينه يزيد من جودة الرسالة التي يتم إرسالها.
دعونا ننظر إلى هذا أبعد من ذلك. لنفترض أن لديك نموذجًا بسيطًا للغاية يطلب فقط أسماء العملاء المحتملين وعناوين البريد الإلكتروني وأرقام الهواتف. ستحصل على المزيد من التحويلات لأن الجهد والوقت المستغرق في إدخال هذه المعلومات في حده الأدنى ، ولكن الجودة مشكوك فيها نظرًا لأنك لا تعرف مدى صلة هذه العملاء المحتملين بنشاطك التجاري. وجدت HubSpot أن هذا صحيح في بحثها .
من ناحية أخرى ، إذا كان لديك نموذج أطول يطلب أكثر من أسماء العملاء المحتملين وعناوين البريد الإلكتروني وأرقام الهواتف ، فسيكون لديك معلومات أكثر تفصيلاً عنهم ، مما يؤدي إلى المزيد من العملاء المحتملين بجودة أعلى. مع المزيد من المعلومات ، يمكن لنشاط تجاري معرفة ما إذا كان بإمكانه تسويقها بسهولة أكبر.
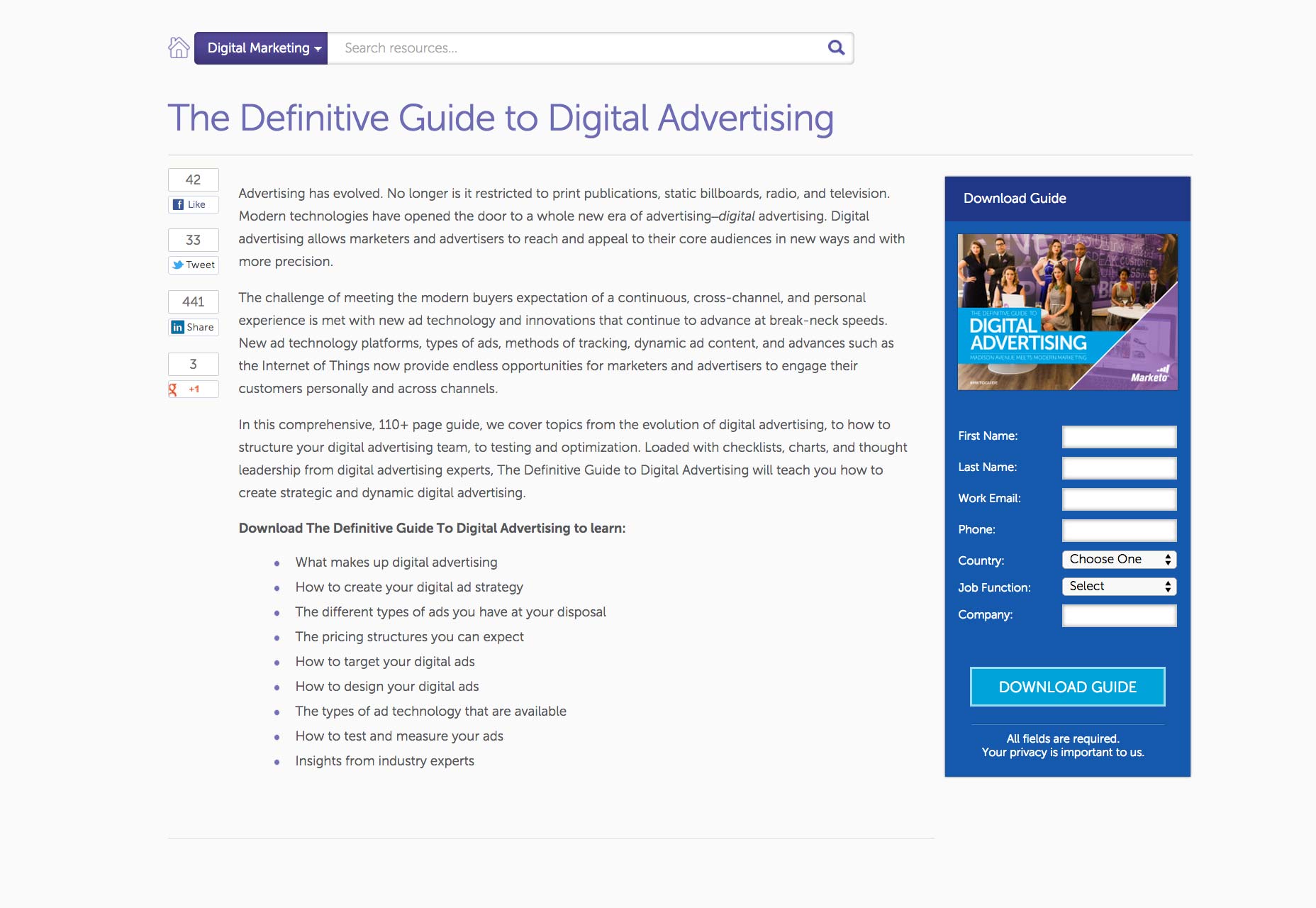
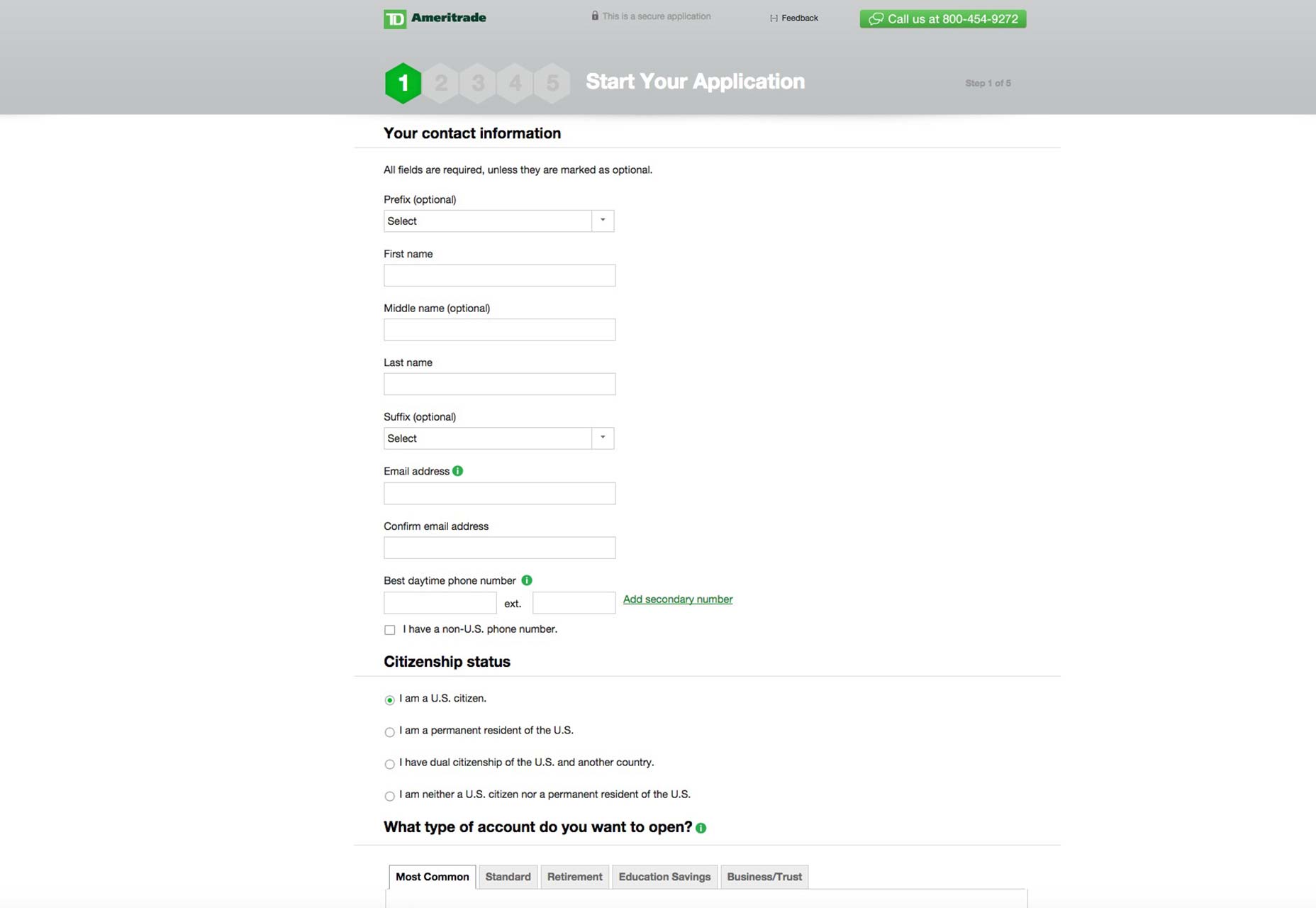
إذا كان العميل لديه هدف زيادة عدد العملاء المحتملين ، فيجب أن تكون نماذجك قصيرة نسبيًا ، مثل نموذج تسجيل Marketo للحصول على دليل مجاني وقابل للتنزيل للإعلان الرقمي. إذا كان هدف العميل الخاص بك هو الرغبة في الحصول على عدد أكبر من العملاء المحتملين عالي الجودة ، فمن الأفضل تمامًا إطالة النموذج من خلال تضمين المزيد من الحقول ، بحيث يمكن للعميل الحصول على مزيد من المعلومات. مثال على ذلك: نموذج الاشتراك في حساب TD Ameritrade .
استخدم فقط التصنيفات والشروح الواضحة
من المذهل اكتشاف أن بعض المصممين لا يزالون يهملون أساسيات ضمان قدرة المستخدمين على فهم النموذج بشكل فوري.
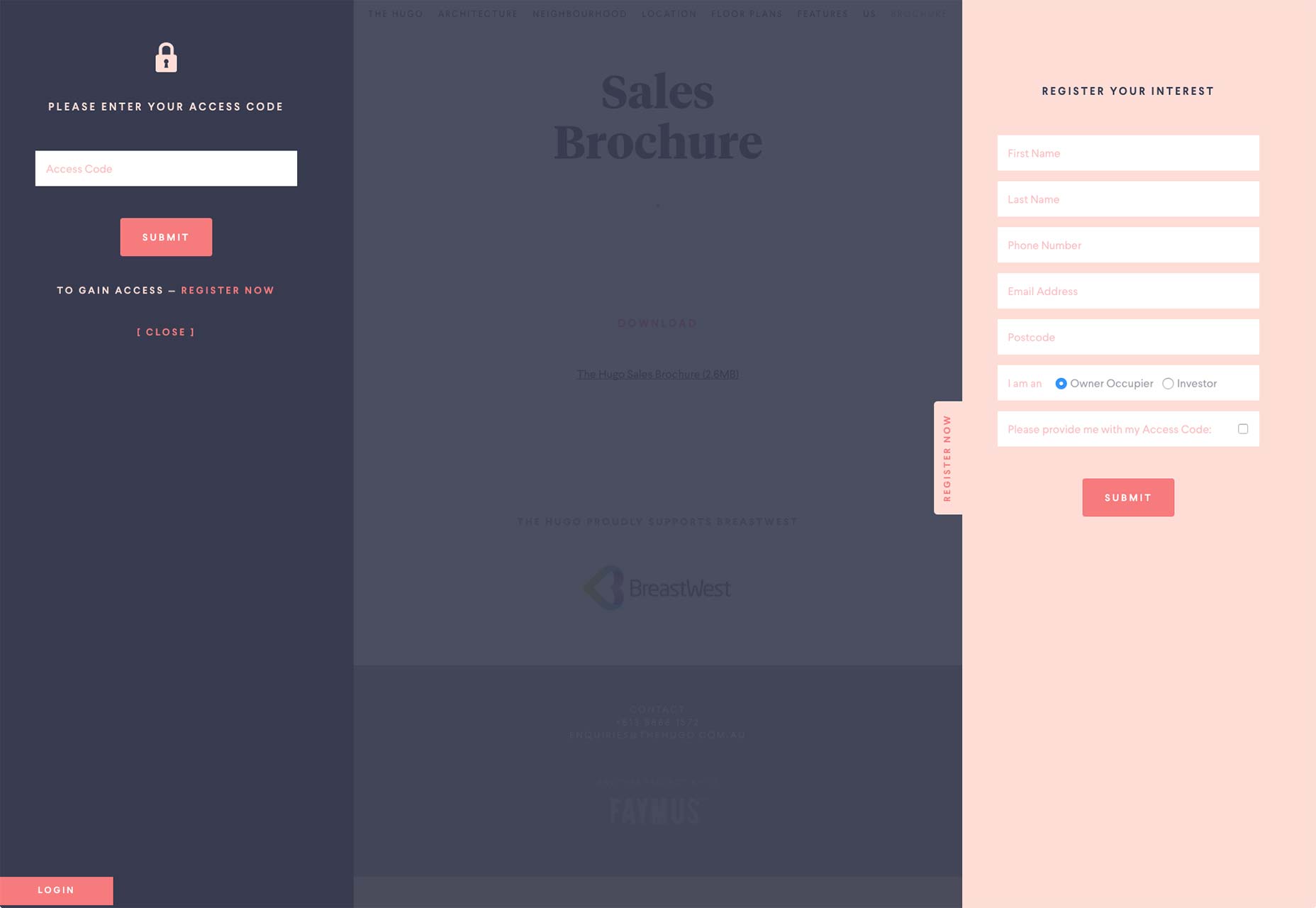
ال إستمارة تسجيل ل TheHugo لا يمكن أن يكون أكثر وضوحا.
إن الغرض من استخدام العلامات والتفسيرات الواضحة في النماذج وحقولها هو تحييد أي مشاكل محتملة في المدخلات ، والتي يمكن أن ينبع الكثير منها من الارتباك فيما يتعلق بالدخول.
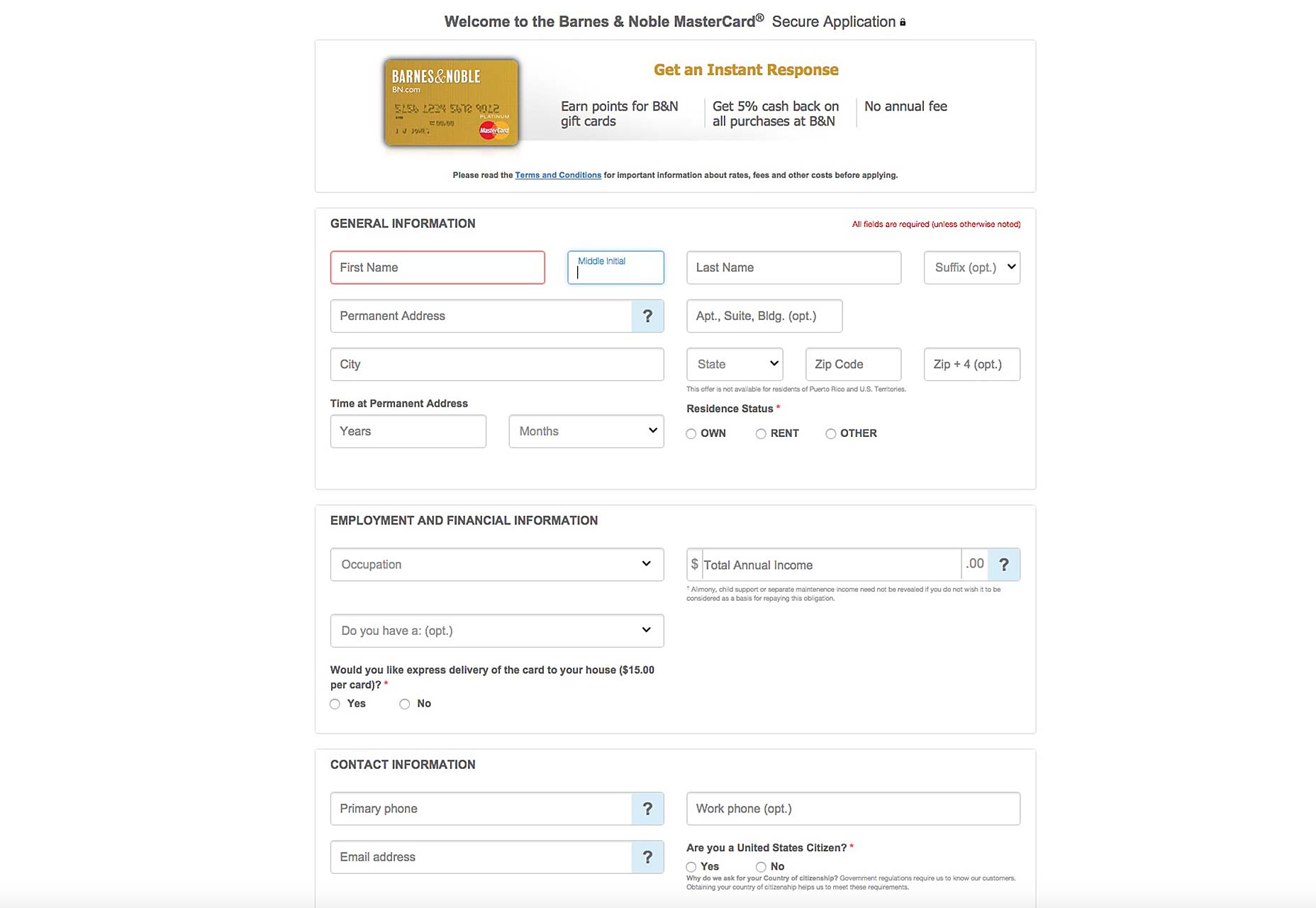
ال صفحة الاشتراك بالنسبة لبطاقة Barnes & Nobles MasterCard الائتمانية هي إحدى الحالات التي يسيطر فيها الوضوح على النموذج. وبالنظر إلى الحقول ، يمكننا أن نرى على الفور كيف تكون العلامات المفهومة داخل الصناديق ويسهل قراءتها.
كمكافأة ، لا تختفي التسميات عند بدء كتابة معلوماتك في المربعات ؛ بدلاً من ذلك ، تصبح ببساطة أصغر حجمًا ، وتغير لونها ، ولا تزال قابلة للقراءة. يتيح ذلك للمستخدمين دائمًا فهم ما هو متوقع منهم للكتابة في أي مربع — حتى إذا بدأوا في الكتابة. لقد اتخذت بعض النماذج انتقادات لإزالة العلامات عندما يبدأ المستخدمون في الكتابة.
يتم وضع التوضيحات - مثل عدد الحقول المطلوبة للتعبئة والإرشادات الإضافية لحقول معينة - خارج المربعات وبألوان مختلفة لتشجيع القراءة السهلة.
نتخلص من التسجيل الإلزامي
إذا كان هناك أي شيء يمكن أن يقتل التحويلات بسرعة عندما يكون عملاؤك جاهزون بالفعل لشراء شيء ما من متجر العميل عبر الإنترنت ، فستكون عملية التسجيل المرعبة أثناء الدفع. تجربة يخبرنا أن إجبار العملاء على التسجيل أو تسجيل الدخول ، والذي يساوي خطوات إضافية ، قبل الشراء سيخفض معدلات التحويل.
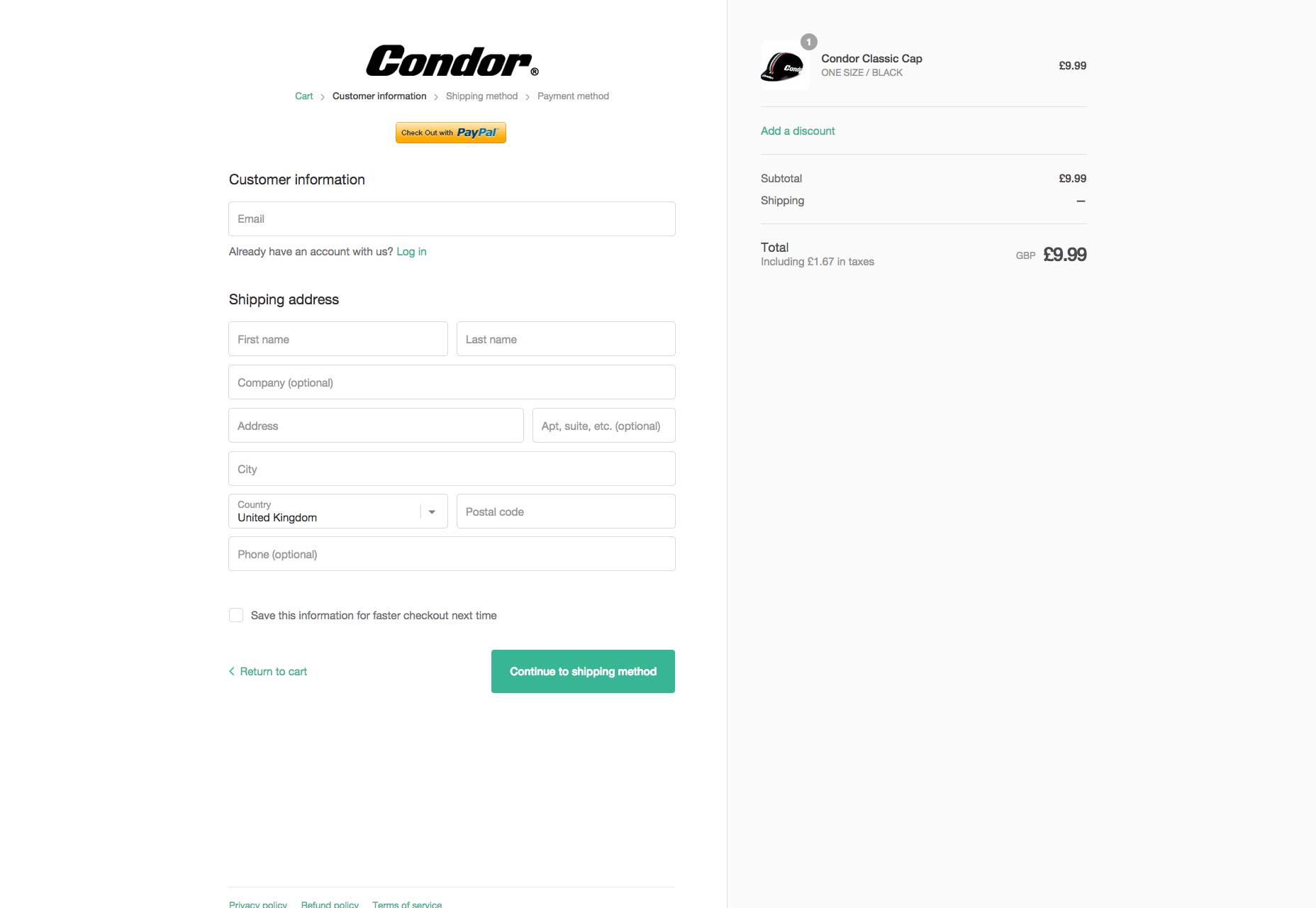
الكندور نسر أميريكي لا تدفعك عملية الدفع إلى التسجيل. تسجيل الدخول إلى حساب يبسط عملية السحب ، ولكن النموذج الافتراضي هو للضيوف.
عند تصميم النماذج لعملية السحب ، اجعلها قصيرة قدر الإمكان لتشجيع العملاء على متابعة عملية الشراء. الزبائن غير صائمين بشكل صحيح عند شراء شيء ما ، ولا أحد يرغب في إضاعة الوقت على خطوات إضافية قبل أن يتمكنوا من التحقق بشكل صحيح.
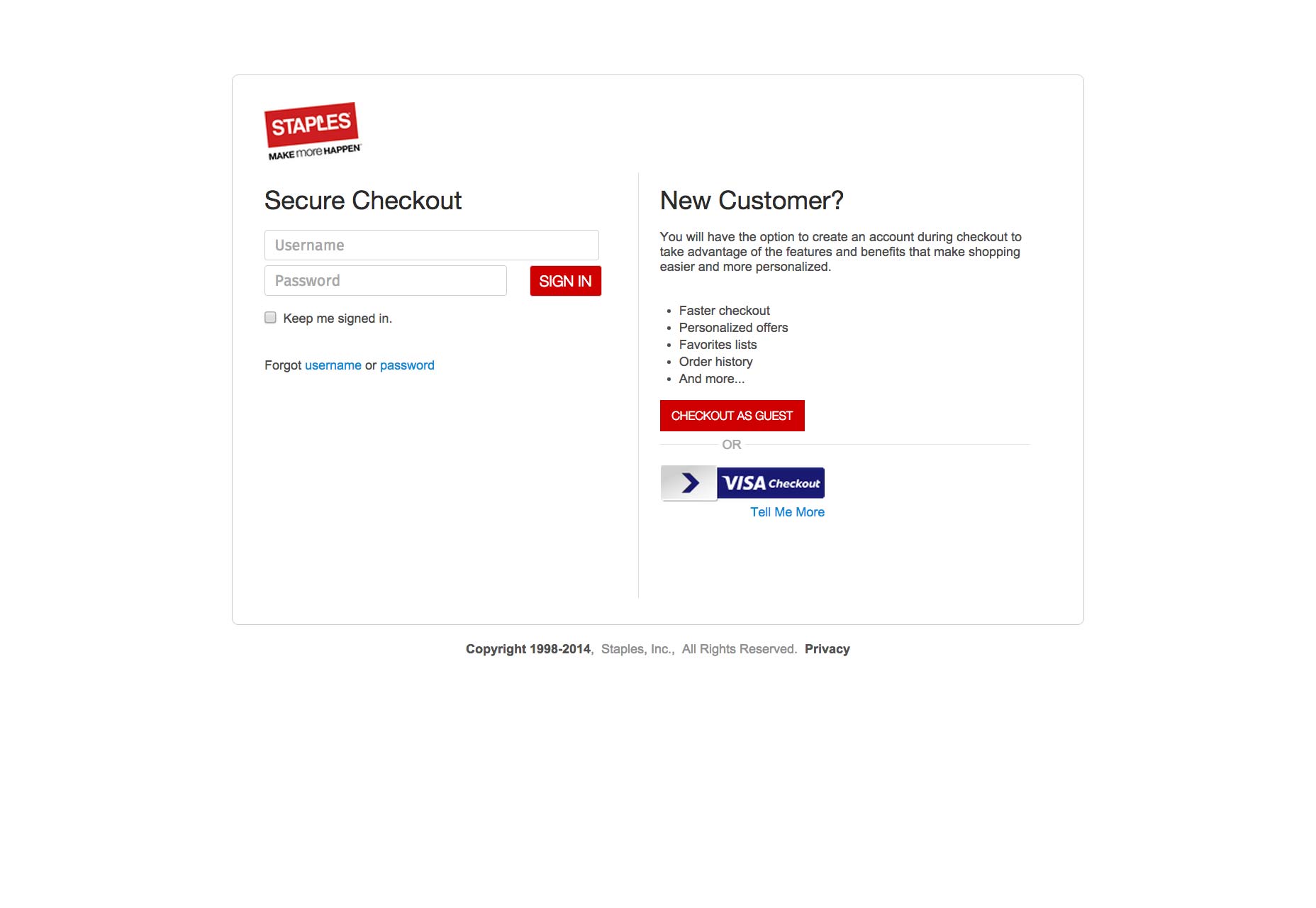
المواد الغذائية يفهم هذا تماما. يتميز بائع التجزئة للوازم المكتب والإلكترونيات بصفحة تسجيل دخول أولية لا تجبر المتسوقين على التسجيل مرة أخرى أو فرض التسجيل على المتسوقين الجدد. وبدلاً من ذلك ، تسمح لهم بسهولة كتابة اسم المستخدم وكلمة المرور الخاصة بهم في حقلين إذا كانوا يعيدون المتسوقين أو يذهبون مباشرةً إلى صفحة تسجيل الخروج بصفتهم ضيف ، حيث سيقومون بإدخال معلومات الشحن الأساسية فقط ، إذا كانوا زبائن الجدد. يجعل هذا الإعداد الأمور أكثر بساطة للعملاء ويمنحهم المزيد من الحرية والتحكم في عملية الدفع ، وهو أمر مرحب به دائمًا.
أفضل ممارسات نماذج الويب
تصميم نماذج ذكية وفعالة كل ذلك يأتي إلى دمج أفضل الممارسات في التصميم الخاص بك. هناك سبب في أن هذه الأساليب هي أفضل الممارسات: لقد أثبتت نجاحها ، وهذا هو السبب أيضًا في أنك تميل إلى رؤيتها في نماذج الاشتراك في المتاجر الناجحة عبر الإنترنت. ستكون النماذج المصممة بشكل سيئ بمثابة عملية سحب على معدل التحويل للموقع ، لذلك فمن المنطقي تحسين تصميم النماذج بشكل جذري في أي صفحة لتحسين معدل التحويل للموقع بأكمله.
تذكر أن تصميم النماذج هو مجرد جانب واحد من تصميم الويب الأوسع ، ولكن يجب أيضًا أن يسترشد بمبدأ التصميم أولاً وقبل كل شيء لتجربة المستخدم. جميع النصائح التي تمت مناقشتها أعلاه هي طرق مجربة ومختبرة وصحيحة لإرضاء عملاء عملائك وبالتالي زيادة معدلات التحويل لمواقع عملائك.