كيفية تنظيم بفعالية طبقات فوتوشوب
نحن المصممين تميل إلى إحباط مع المطورين عندما يأخذون الحريات في عملنا.
لكن علينا أن نفهم أنهم ليسوا مخطئين كليًا.
ضع نفسك في أحذيتهم: تخيل ما يشبه فتح ملف Photoshop (PSD) ، فقط للعثور على خليط من الطبقات والمجلدات سيئة التسمية ، بالإضافة إلى كومة من الطبقات المخفية غير المقيدة والأفكار النصفية المخبوزة الأخرى التي لم تصل إلى تؤتي ثمارها.
يوضح البرنامج التعليمي التالي كيفية إنشاء ملفات PSD منظمة ومصممة ومطورة .
هذا ليس الحل الوحيد بأي حال من الأحوال ، ولكن نأمل أن يشجع ذلك على ممارسة أفضل في عالم تصميم المواقع.
أثناء كتابة هذا البرنامج التعليمي ، أجريت مقابلات مع العديد من المطورين الذين لديهم الكثير من الخبرة في العمل مع العديد من المصممين.
كانت ملاحظاتهم ثاقبة للغاية. أنا بالتأكيد أشجعك على التواصل مع المطورين الذين تتعامل معهم ، لمعرفة ما إذا كان بإمكانك فعل أي شيء لتحسين ملفات PSD الخاصة بك.
1. بنية المجلد الأساسية
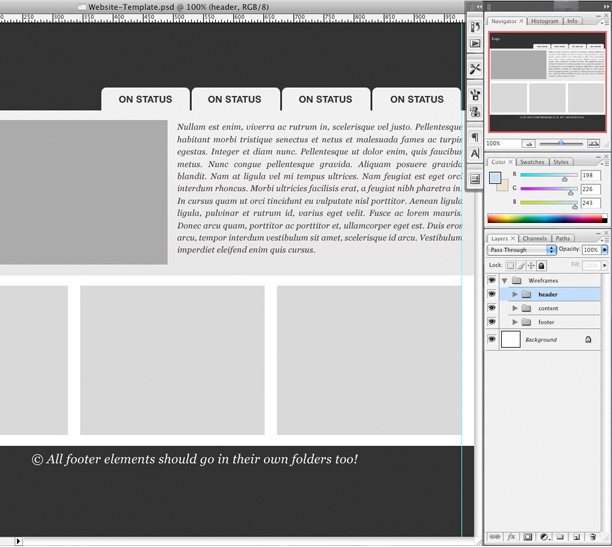
بالنسبة للمبتدئين ، أحتفظ بملف PSD يده "موقع - Template.psd" .
يحتوي هذا الملف على أساسيات كل موقع ، بما في ذلك نظام الشبكة ، وبنية المجلدات الأساسية ، و dimbroeensions المشتركة (أستخدم مساحة عمل 1000 × 1440 بكسل ، مع عرض موقع 960 بكسل).
يلغي هذا القالب الحاجة إلى إعداد ملف جديد لكل مشروع.

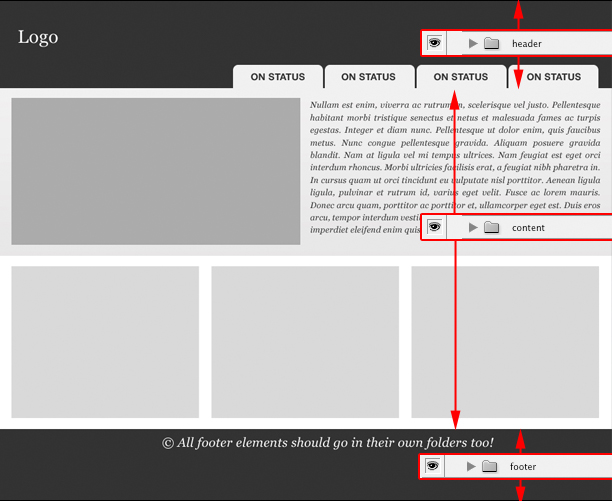
دعونا نتوقف لحظة للتعرف على التنظيم الأساسي لهذه المجلدات.
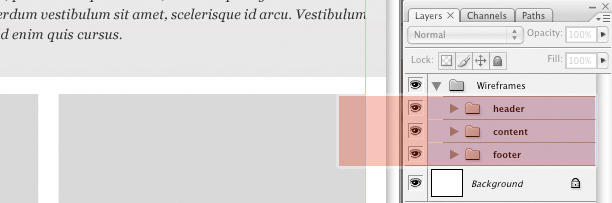
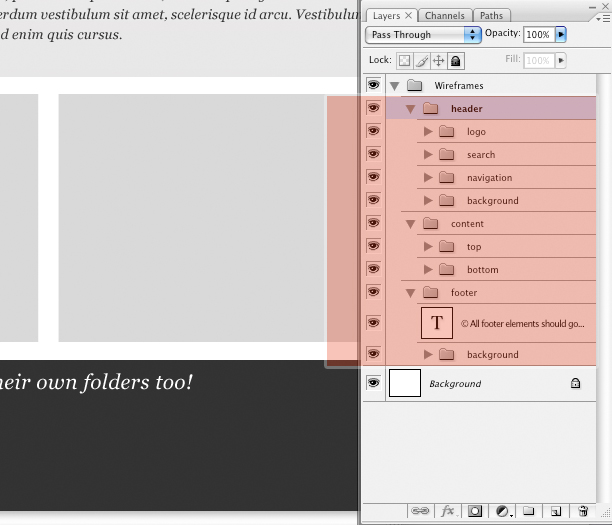
ستلاحظ أن بنية المجلد الافتراضية تحتوي فقط على ثلاثة مجلدات أساسية: "header" ، و "content" ، و "footer".
تحتوي هذه المجموعة البسيطة على المجلدات الأساسية التي تستخدمها معظم مواقع الويب وتحفزني على البدء بالقدم اليمنى من خلال توفير نظام أساسي مؤسسي فعال.

ستلاحظ لقد قمت بتسمية جميع المجلدات ببساطة قدر الإمكان .
ستحتوي هذه المجلدات على عدد كبير من المجلدات الفرعية. مع نمو التصميم الخاص بك ، تأكد من تسمية هذه المجلدات الجديدة بنفس الوضوح.
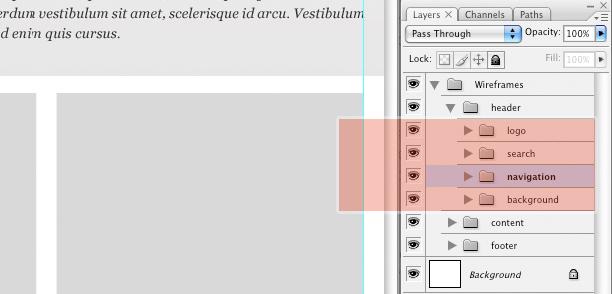
توسيع مجلد "الرأس" ، سترى تنظيم المجلدات الفرعية.
لاحظ أن المجلد الفرعي "التنقل" عادة ما يكون هو الأكثر تعقيدا: إبقاء المطور في الاعتبار عند تسمية هذا المجلد الفرعي وإنشاءه ومحتوياته مهمة.

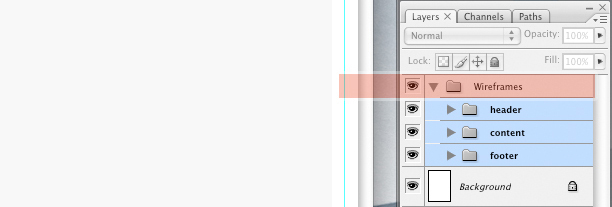
إحدى الخطوات الأخيرة قبل الانتقال إلى التصميم هي تجميع هذه المجموعة من المجلدات في مجلد رئيسي اسمه "wireframes" .
سيساعد ذلك في الحفاظ على المحتوى منظمًا عندما نبدأ في التصميم والتلوين. إنها طريقة جيدة أيضًا للتمييز بين الصفحات المختلفة في نفس ملف PSD.

2. إدارة الطبقات لموقع كامل
عندما ندخل المصممين إلى أخدود ، يمكن أن تكون البنية الثابتة للإبداع سهلة. هذا هو الوقت الذي يجب على الانضباط الذاتي فيه.
يجب أن نرغم أنفسنا على تخصيص الوقت لتنظيم الطبقات التي نخلقها .
والآن بعد اكتمال الإعداد الأولي ، سأقدم نظرة عامة حول كيفية تجميع عناصر متعددة من تصميم كامل.
كما تعلمون ، نادرًا ما يتبع التصميم مسارًا خطيًا ، لذا يرجى أن تضع في اعتبارك أن هذا أحد الحلول التي لا تعد ولا تحصى.
"إذا اتبع جميع المصممين إجراءات قياسية لتنظيم PSDs [تنظيم مجلداتهم من خلال اتباع مجموعة قياسية من الإرشادات] ، يمكنك بسهولة إيقاف ساعة من تكلفة التطوير ، إن لم يكن أكثر. ناهيك عن أنك ستقوم بملء انشقاق بين التصميم والتطوير ، مما يقلل من أي تردد من التصميم الأصلي الذي هو شائع في مرحلة التطوير ”
مات سيرز ، روبي على القضبان المطور
3. بنية المجلد بالتفصيل
سنبدأ بنظرة عامة على النص الرئيسي (المحتوى) ، وننتهي بالرأس ، لأنه يحتوي على عنصر مهم (التنقل) يحتاج إلى اهتمام خاص.

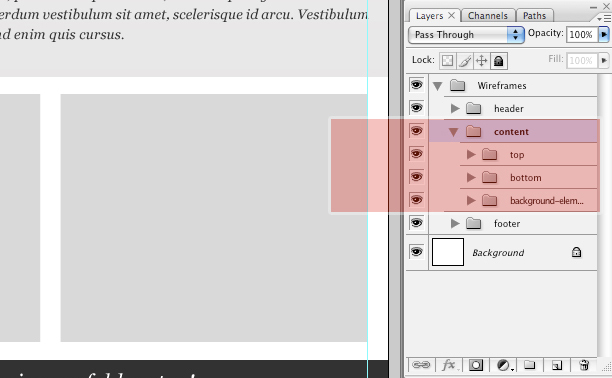
عند فتح مجلد المحتوى ، ستلاحظ أني قسمت المجلدات الفرعية بحيث ينعكس التصميم المرئي لتصميم الموقع في بنية المجلد .
على سبيل المثال ، نظرًا لأن المحتوى يحتوي على قسم علوي وأسفل ، قمت بتصنيفهم وفقًا لذلك: "top" و "bottom" .
لقد وضعت أيضًا كل رسومات الخلفية (التدرجات والصور الأخرى التي ستحتاج إلى تقسيمها إلى HTML) في مجلداتها الخاصة.

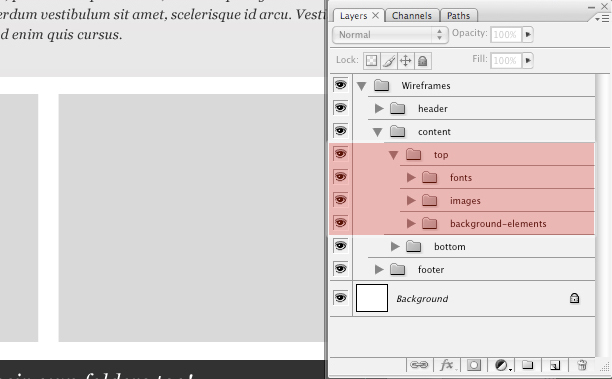
الآن دعونا نفتح مجلد "top" (مجلد فرعي لمجلد "content" ) ، والذي يحتوي على العديد من العناصر المشتركة ، مثل مساحة للنص ومساحة للصورة وما إلى ذلك.

لاحظ استخدام بنية فرعية أخرى لطبقات ومجلدات إضافية.
تم تخصيص مجلدات للخطوط والصور ورسومات الخلفية (التدرجات ، الألوان الصلبة ، إلخ).
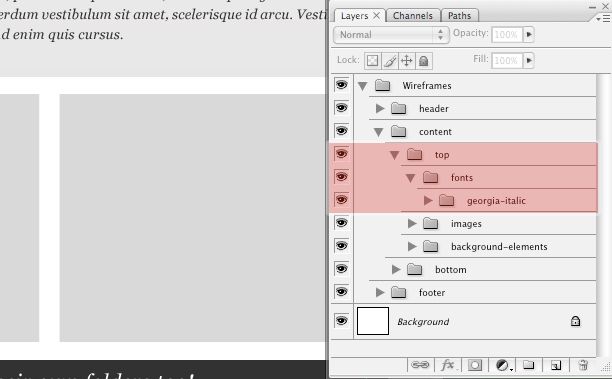
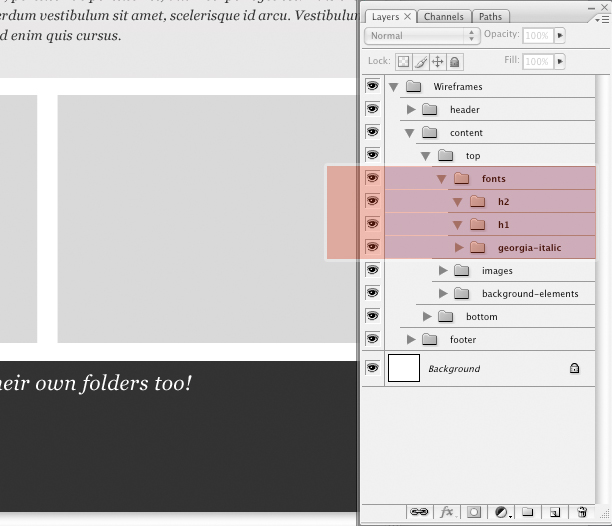
ولأن الخطوط يمكن أن تشتت انتباه المطورين أثناء قيامهم بالفرز من خلال PSD ، دعنا نفتح مجلد "fonts" لنرى كيف نظمت هذه الخطوط .
استندت في طريقتنا على التعليقات التي تلقيتها من مطور ذكر أنه سيكون من الرائع أن تكون قادرًا على النقر على الخطوط لإنشاء شرائح دون أن يعترض النص.

لقد اتخذت خطوة إضافية وأعطت بالفعل الطبقة نفس اسم الخط .
يتيح ذلك للمطور معرفة الخط المستخدم عند ترميز HTML.
بالنسبة إلى النماذج الأكثر تعقيدًا ، يمكنك إنشاء مجلدات إضافية لتحديد الخطوط الأخرى وخطوط العناوين المهمة.
(تلميح: يتم تسمية العناوين عادةً بـ H1 و H2 وما إلى ذلك في مصطلحات CSS / XHTML ، لذا فإن وضع العلامات على رؤوس الرسائل بنفس الطريقة هو الممارسة الجيدة).
يجب تضمين أي شيء مرتبط بالخط في مجلد "الخطوط" ، بحيث يكون على المطور أن يقوم بنقرة واحدة فقط لإزالة جميع الخطوط وعزل العناصر الرسومية للموقع.
يمكن أن يبدو شيء من هذا القبيل:

استخدم دائما الحدس الخاص بك والحفاظ على التسميات الخاصة بك بسيطة وواضحة .
هذه التقنية ليست حول عقد المطور. يتعلق الأمر بإنشاء ملف سهل الاستخدام يساعد الجميع على المدى الطويل.
كلما قمت بتمييز العناصر والطبقات والمجلدات في التصميم الخاص بك ، ستكون الأمور أكثر سلاسة في مرحلة التطوير .
استخدم طريقة التنظيم هذه طوال العملية بأكملها ، وستفاجأ بسرعة تصبح الطبيعة الثانية.

4. الملاحة والاندفاع
عند إعداد واجهة التنقل الخاصة بك - سواء كنت تستخدم علامات التبويب أو نص عادي أو أي شيء آخر - ستحتاج إلى الإشارة إلى مطور البرامج الخاص بك حول كيفية ظهور علامات التبويب في حالات معينة .
على سبيل المثال ، هل يجب تغيير لون علامة التبويب عندما يتدحرج المستخدم إليها؟ هل هناك حاجة إلى جافا سكريبت خاص ، مثل التلاشي؟ الاحتمالات لا حصر لها ، لذلك لا نتوقع أن يكون المطور قادرا على قراءة رأيك. تذهب المجلدات فقط حتى الآن في إظهار هذه التفاصيل.
أنا أشجعك على استكمال PSD الخاص بك مع موجز التصميم الذي يعطي توجيهات محددة حول الجوانب الأكثر تعقيدًا وتفصيلاً لتصميمك.
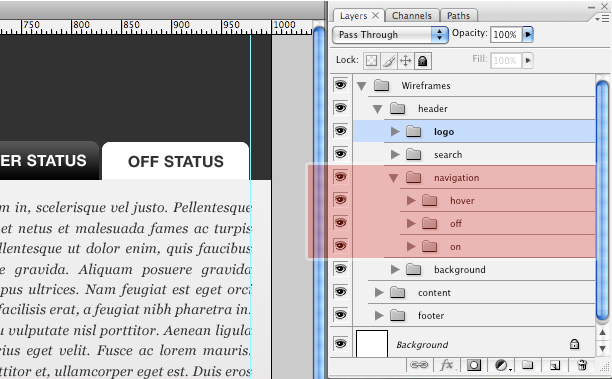
لنفترض أن واجهة المستخدم (UI) لتصميمنا لديها هيكل جدولة. يميل المطورون إلى استخدام مصطلحات محددة عند الإشارة إلى "حالات" مختلفة لعلامة تبويب (حسب "الحالة" أعني الطرق المختلفة التي يتم بها عرض علامة تبويب للمستخدم).
في المقابلات التي أجريتها مع المطورين ، وجدت أن المصطلحات التالية هي الأكثر استخدامًا وقابلية للتمييز.
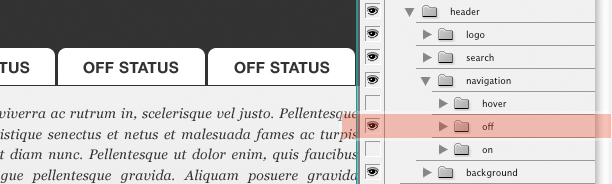
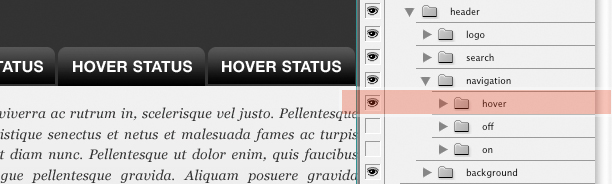
يرجى ملاحظة الصورة التي تتوافق مع كل وصف ، وتلاحظ كيف يعكس هيكل المجلد عملية التفكير.

5. تصحيح التسمية علامات التبويب والدول الخاصة بهم
تشغيل : تشير حالة "التشغيل" لعنصر تنقل (في هذه الحالة ، علامة تبويب) إلى أن الصفحة ذات الصلة بها يتم عرضها حاليًا. عادة ، يجب أن تكون أكثر ما يلفت الانتباه.

إيقاف : تشير هذه الحالة إلى أن علامة التبويب قابلة للنقر ، ولكن لا يتم عرضها حاليًا أو تمريرها بالماوس.

تحويم : توضح هذه الحالة كيف تظهر علامة التبويب عند تحريك مؤشر الماوس أو لفها فوق علامة تبويب غير نشطة. إن المعالجة الرسومية لهذه الحالة هي في الغالب نفس حالة "التشغيل" ، ولكن يجب أن يتم تقديم مجلد خاص بها.
المفتاح هو الاتساق: بغض النظر عن ما تقوم بتسمية علامات التبويب الخاصة بك ، تأكد من الحفاظ على ثباتها!

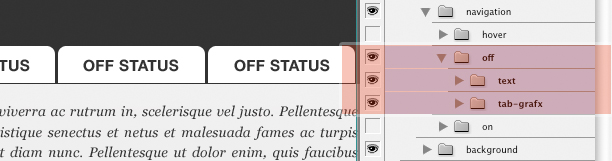
6. ملاحظة أخيرة على علامات التبويب
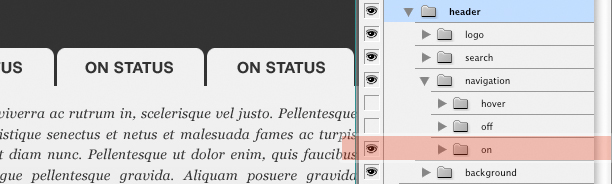
فتح أحد المجلدات الفرعية في التنقل (المجلد "إيقاف" في لقطة الشاشة أدناه) ، سترى أنني قمت مرة أخرى بتجميع كل النص في مجلد منفصل.
هذا أمر اختياري ، لأن النص غالبًا ما يكون جزءًا من التكوين الرسومي لعلامة التبويب.
إذا كان سيتم إعادة إنشاء النص في HTML ، أوصي بوضعه في مجلد منفصل بحيث يمكن للمطور النقر فوقه لتقطيع أسهل للرسم.

7. الانتهاء من الملفات
قد تبدو هذه الاستراتيجية مهووسة بعض الشيء ، كما أن الاهتمام بالنظام والنظام عندما يكون المرء عالقاً في رميات التصميم الرائع ليس سهلاً.
ومع ذلك ، تأخذ من الوقت في نهاية المشروع لتنظيم وتسمية المجلدات الخاصة بك بشكل مناسب .
إذا كان لديك رسوم توضيحية معقدة في التصميم الخاص بك ، حاول تسطيحها في طبقة واحدة مميزة.
إذا لم يكن ذلك ممكنًا (ربما بسبب طرق المزج المعقدة) ، فجرّب تحويل الطبقات إلى كائنات ذكية ثم تنقيطها.
في النهاية ، الهدف هو تقليل الطبقات والمجلدات إلى الحد الأدنى ، ثم تصنيفها جميعًا بأكبر قدر ممكن من الوضوح.
8. خطوة في الاتجاه الصحيح
المطورين والمصممين لا يفكرون دائمًا على حد سواء.
في حين أن العديد من المصممين يعملون في حالة من الفوضى الخلاقة ، فإن المطورين يعتمدون عادة على النظام والبنية والمنطق .
بينما نقوم بتصميم ، فإن القليل من التنظيم يقطع شوطا طويلا نحو إبقاء المطورين سعداء.
لا يوجد بالتأكيد طريقة واحدة مناسبة لتنظيم ملفات PSD ، لذلك تواصل مع مطوري البرامج واعرف ما يمكنك القيام به لإنشاء ملفات PSD التي تبقي الجميع عاقلين!
جوش سيرز هو كاتب ورسام ومصمم لمجموعة كبيرة من المشاريع المستندة إلى الويب. وهو يكسب قوته كمصور ويب مصمم ومدير إبداعي وشريك في ملكية Littlelines.com . تستطيع تحقق من عمله هنا أو تابع تحديثاته على تويتر .
هل تطبق هذه النصائح عند العمل مع Photoshop؟ ما هي التقنيات الأخرى التي تستخدمها لتنظيم طبقات Photoshop؟