كيفية جعل صورة متحركة مصغرة
الصور المصغرة هي واحدة من أنقى قطع الاستخدام التي خلقت العصر الرقمي. في جوهرها ، الصورة المصغرة هي معاينة ، وعد بما ستراه إذا نقرت على الرابط. لمحة صغيرة مع بيانات أقل ، وأسرع في التحميل وأقل جشعًا لشاشة العقارات مقارنة بالأصول كاملة الحجم. إنها مثالية للصور ، ولكن ماذا عن الفيديو؟
حسنًا ، من خلال توسيع التقنية التي نستخدمها حاليًا لحالات الأزرار ، يمكننا إنشاء صور مصغّرة متحركة مذهلة باستخدام CSS الأساسي وقليل من jQuery.
كيف تعمل CSS sprites
في الوقت الحاضر ، لا تمثل سرعات التنزيل مشكلة كبيرة لمطوري الويب. بطبيعة الحال ، لا تزال أحجام الملفات الصغيرة مرغوبة ، ولكن الأداء الحقيقي الذي يحدث في معظم المواقع هو عدد طلبات HTTP. في كل مرة يحمّل موقعك مادة عرض ، يُجري المتصفح طلب HTTP يتم إرساله ومعالجته ثم إرجاعه. تحقق من وحدة التحكم الخاصة بك ، سترى أن الكثير من التأخير على موقعك لا علاقة له بحجم الصورة ، فهو يقضي في انتظار استجابة الخادم.
الحل هو تقنية التشفير المغناطيسي. خياطة صور متعددة في ملف صورة واحد ثم عرض أجزاء مختلفة من تلك الصورة بشكل انتقائي باستخدام CSS.
تقليديًا ، لأي زر لا يمكننا إنشاؤه باستخدام أنماط CSS الأساسية ، كنا سننشئ ثلاث حالات ؛ إيقاف ، فوق و أسفل :
.button{background:url('off-state.png');}.button:hover{background:url('over-state.png');}.button:active{background:url('down-state.png');}سيؤدي ذلك إلى تحميل ثلاث صور من الخادم وإنشاء ثلاثة طلبات HTTP.
عند بناء هذا كنوع متحرك CSS ، نقوم بحفظ الصور الثلاث الموجودة بجانب بعضها البعض في ملف واحد (بحيث يكون لدينا صورة واسعة بعرض 600 بكسل بدلاً من وجود ثلاث صور عريضة بحجم 200 بكسل) وتغيير موضع الصورة باستخدام خاصية موضع الخلفية في CSS :
.button{display:block;width:200px;height:83px;background:url('button-states.jpg');}.button:hover{background-position:-200px;}.button:active{background-position:-400px;}فكر في العنصر كنافذة ، يمكنك من خلالها عرض الصورة. يمكنك تحريك الصورة ، لكن النافذة تبقى في نفس الموضع. شريطة أن تتأكد من أن العنصر بنفس حجم جزء الصورة الذي تريد عرضه ، يكون التأثير سلسًا:
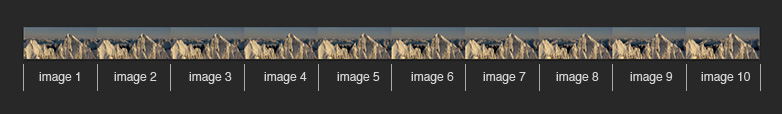
أول شيء يتعين علينا القيام به هو تجميع بعض الصور. سأكون على صلة بهذا الجميل فيديو من النرويج الغربية في شروق الشمس بواسطة Fuglefjellet ، لذلك قمت بإلتقاط 10 إطارات رئيسية من مقطع من ذلك الفيديو الذي أعجبني وجمعته معًا في صورة واحدة باستخدام Photoshop.

والآن بعد أن أصبحت الصورة جاهزة ، فإن الأمر الثاني الذي نحتاج إلى فعله هو إنشاء ملف HTML بسيط يتضمن رابطًا إلى الفيديو الذي أنشأنا الصورة المصغرة له:
Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunriseNext, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrise
$(document).ready(function() {$('#preview').css('display', 'block').css('width', 500).css('height', 203).css('background', 'url("our-image.jpg") no-repeat');}Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunriseNext, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrise
Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrise
Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrise
Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrise
Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrise
.mousemove(function(e) {var elementWidth = 500;var mousePercent = (e.pageX - this.offsetLeft) / elementWidth;var bgPosition = 0 - Math.floor((mousePercent * 5000) / elementWidth) * elementWidth;$(this).css('background-position', '-' + bgPosition + 'px 0px');});Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrise
Next, we need to import jQuery in the head of the page: Then we use jQuery to set the display type (block) the width (500px to match the width of one 'frame' of our image) the height (203px) and the background of our link: ); Finally, we need to set the background so that the correct portion of our image is displayed; each 'frame' is 500px wide, so to show the first frame the x position of the background image should be 0px, to show the second it will be -500px, the third will be -1000px and so forth. Using a mousemove handler function, we can calculate the relative position of the cursor over the element as a percentage; we subtract the element's offset position from the event's pageX (this treats the left edge of the element as 0), then divide by the width of the element. Having done so we calculate the position of the background image by multiplying the percentage position by the total size of the composite image. We need the final result to be multiples of the element width (500px) so we divide the result by that value, round down using Math.floor(), then multiply back up to cancel out the division; if we don't do this the image will simply scroll 1px at a time. We subtract the resulting value from 0 so that all possible values are negative. Then we apply the background-position with CSS: The full script looks like this: );}); Western Norway at sunrisedemo استنتاج
هناك بعض الأمور التي يجب وضعها في الاعتبار: أولاً ، سيكون من الممكن إنشاء صورة مصغرة مع مئات "الإطارات" ، ولكن في حين أن ذلك سيؤدي إلى رسم متحرك سلس للغاية ، سيستغرق تحميله وقتًا طويلاً أيضًا ؛ ثانيًا ، لا يعمل اكتشاف موضع الماوس ببساطة على جهاز يعمل باللمس ، لذلك فإن هذه التقنية لن تضر في الواقع بالقدرة على الاستخدام على جهاز جوال لا تكتسبه.
الغرض من الصورة المصغرة هو تقديم مزيد من المعلومات إلى المستخدم حول ما يكمن في الطرف الآخر من الرابط ، وعندما يكون المورد الذي ترتبط به هو فيديو ، لا تكون صورة واحدة في الغالب معلومات كافية. يعد توسيع تقنية CSS sprite طريقة بسيطة وفعالة لمعاينة أكثر من إطار واحد.
كيف تقوم بمعاينة الفيديو في الصور المصغرة؟ هل تستخدم أكثر من صورة واحدة؟ اسمحوا لنا أن نعرف في التعليقات.